- ppt插入图表:用吊点滴表示男女患病比例PPT图表素材下载
- ppt编辑数据怎么图表同步更新:三个并列的柱形幻灯片图表素材
- ppt动态背景:一组寒梅望雪背景中国风幻灯片背景图片下载
- ppt图表制作教程步骤:两张精致彩色阴影效果PPT时间轴
下面的是PPT教程网给你带来的相关内容:
ppt如何让图片滚动播放:JavaScript实现图片幻灯片滚动播放动画效果
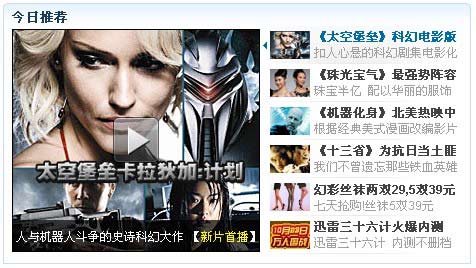
想必大多数的互联网用户都访问过迅雷的首页,在迅雷首页视觉最集中ppt如何让图片滚动播放,关注度最高的区域就是一个图片切换滚动播放的动画效果。可参见下面的截图:

早在去年,我js还相当稚嫩的时候,曾试图手写上图所示的效果,但是无法妥善的处理定时器,结果效果不佳,最后放弃。后来也没有再研究这种效果,知识是不断积累的,前两天再次想到试试实现这种效果,发现很轻松了。这类效果的应用在网页上是很常见的,有一类效果很不错的是js+as也就是+flash的实现,但是一般这类动画总是占据网页最重要的位置,使用flash做载体遭遇未安装flash插件的用户效果大打折扣,在大型网站上,多使用纯粹的实现这类效果。
在本文中所展示的这个图片切换的代码,个人觉得,还是挺精炼的,希望对这个展示效果有兴趣的同仁能提供一些参考。提供demo实例页面,源代码可以在实例页面上右键单击查看,希望对您有所帮助。
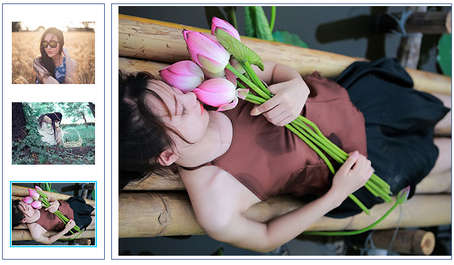
下为demo页面的截图缩略图:

看图说话:
1、这里使用三张图片做演示,左栏为三张小图ppt如何让图片滚动播放:JavaScript实现图片幻灯片滚动播放动画效果,右侧为三张大图,但是大图通过绝对定位受限于父标签的:属性只显示了一张图片。在实际页面上,左右内容是可以更改的,并不局限于图片这一格式。
2、动画效果有两类触发,一是定时器触发动画,也就是没间隔一段时间,图片就会切换显示一次;还有就是鼠标经过缩略图触发图片切换,鼠标事件会清除定时器,直至鼠标移开缩略小图。

3、左侧缩略图样式的差异建议通过class控制,通过class类的添加移除控制缩略图样式的显示。使用class控制样式的好处在控制单一方便,尤其当左侧缩略内容丰富时(例如本文提到的迅雷首页的那个切换效果)。
4、右侧大图由于图片大小有差异,所以我添加的空span标签控制图片垂直居中。在实际项目中,右侧的大图肯定是大小一模一样的,所以源代码中的空标签可以删除,image大图的样式也可以去除。
5、关于代码部分,值得一提的是,在使用定时器处理一些动画效果时,建议使用闭包,便于控制。中的闭包是高级必须掌握的知识,如果您不熟悉,建议看看。代码细节部分就不多说了,我对涉猎尚浅,代码一定不是最优的,欢迎在上颇有心得的同行们提出建议,不甚感谢。
您可以单击这里:demo实例页面
由于单页面,源代码可直接在demo实例页面右键查看。
本文为原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[]
感谢你支持pptjcw.com网,我们将努力持续给你带路更多优秀实用教程!
上一篇:ppt动画设置步骤:ppt模板的动画效果-ppt设置动画方案的方法图解步骤 下一篇:ppt动画设置步骤:幻灯片的动画设置.ppt 11页
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。

