- ppt怎么嵌入字体:这样处理PPT字体就对了
- 工作总结ppt模板免费下载 素材:绚丽水滴导航PPT按钮素材
- ppt背景图片简约大气:四张卡通PPT边框背景图片
- ppt图表坐标轴数值调整:公司构成PPT组织结构图模板下载

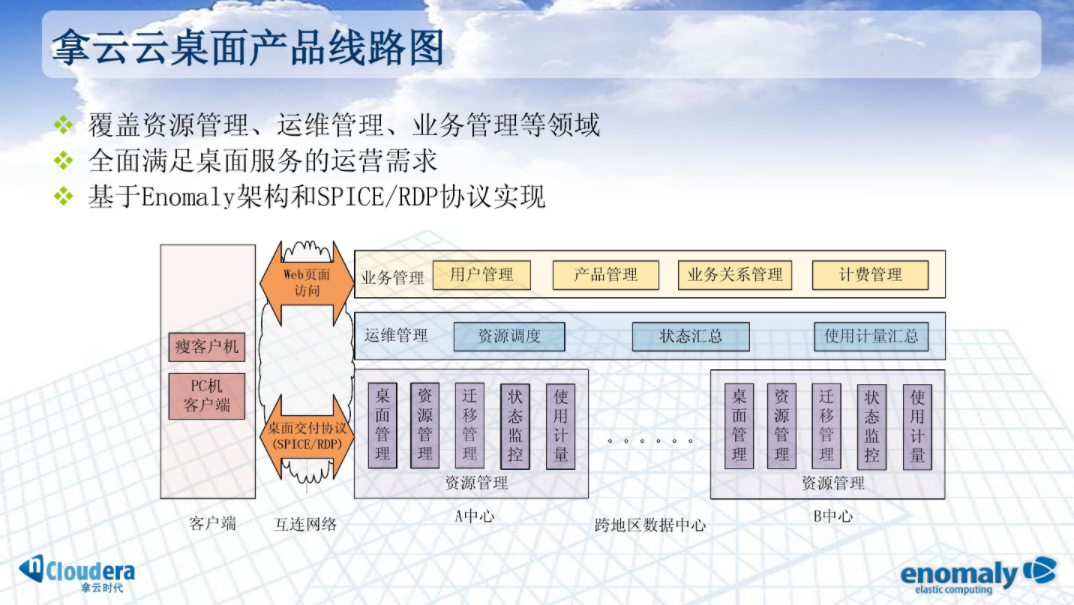
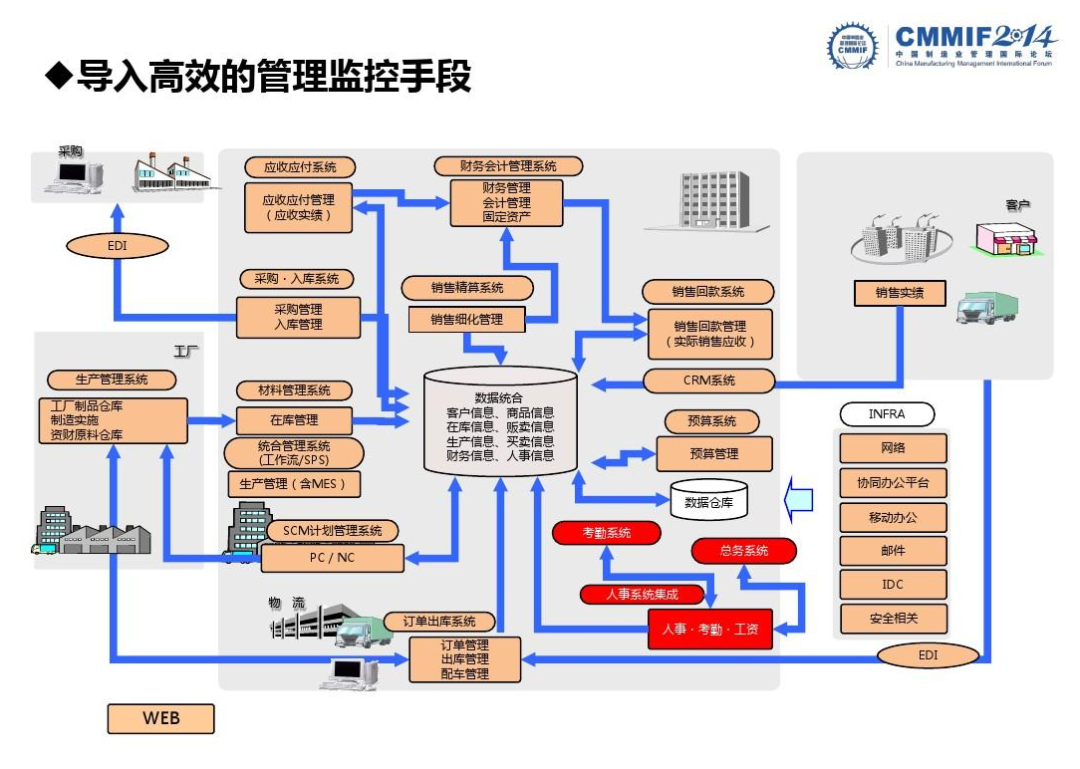
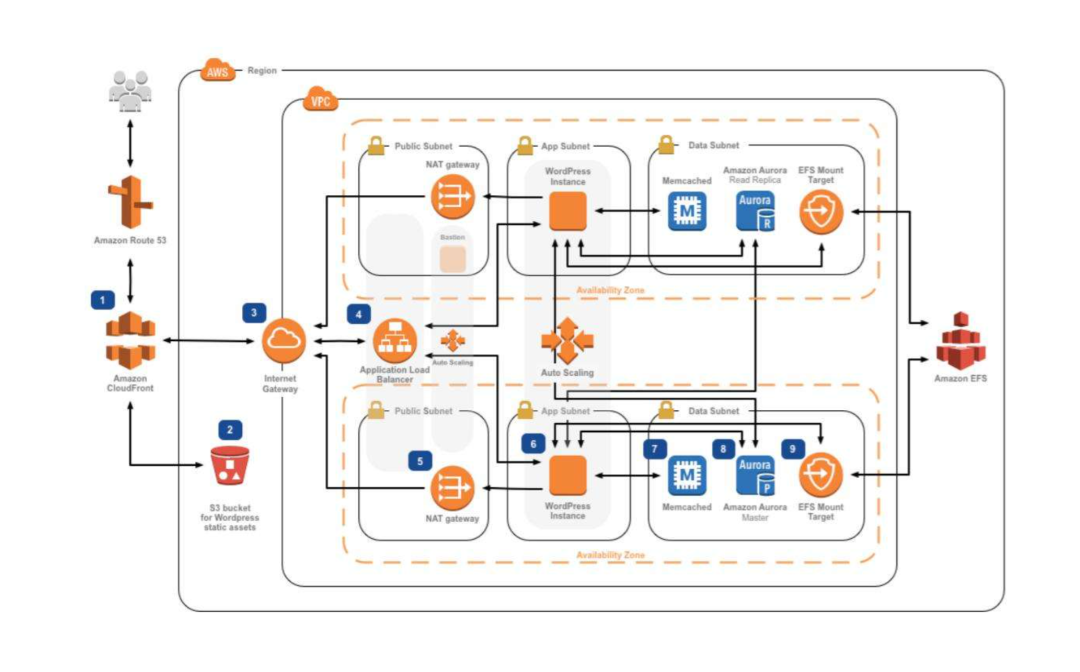
有读者发给我一张系统架构图的 PPT 页面,问我该如何优化。鉴于信息保密问题,案例就不在这里放出。不过,我在网上找了一些类似的页面:


相信很多读者,看到这样的案例,会觉得无从下手。
但是在很多运营方案,或者产品方案的 PPT 里,这样的页面又经常出现。
那么,该如何对这样的页面进行优化呢?其实非常简单,注意两个关键点即可:

分别是什么意思?先来简单解释一下。
一、区分视觉层级一般而言,对于系统架构图来讲,往往会包含多个模块的信息,为了便于别人理解,我们需要区分出内容上的主次关系。
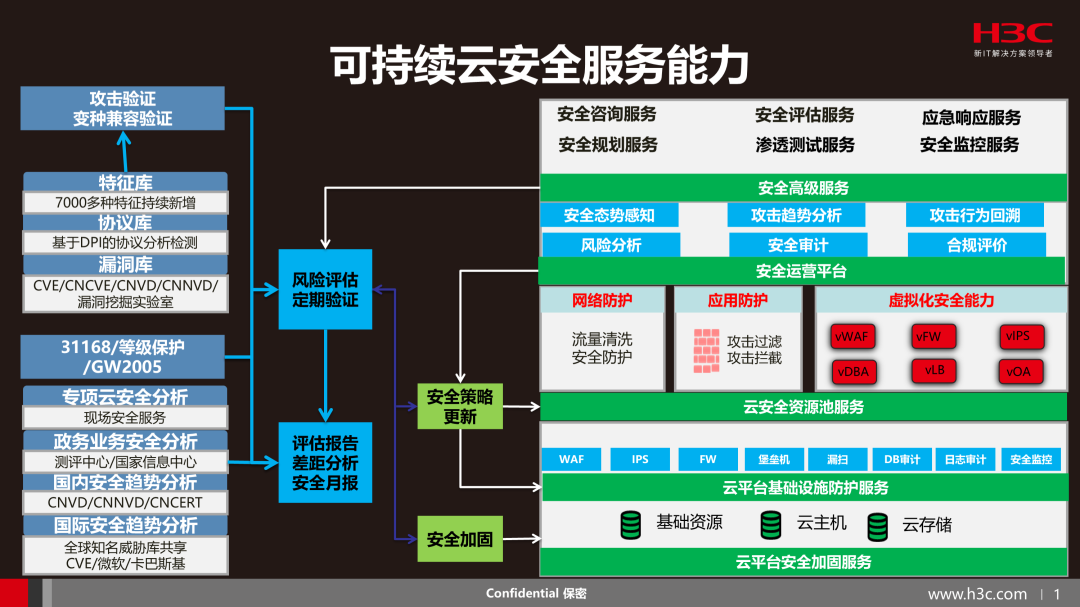
很多人的做法就是,把它做得花里胡哨,但其实,这样反而没有了重点:


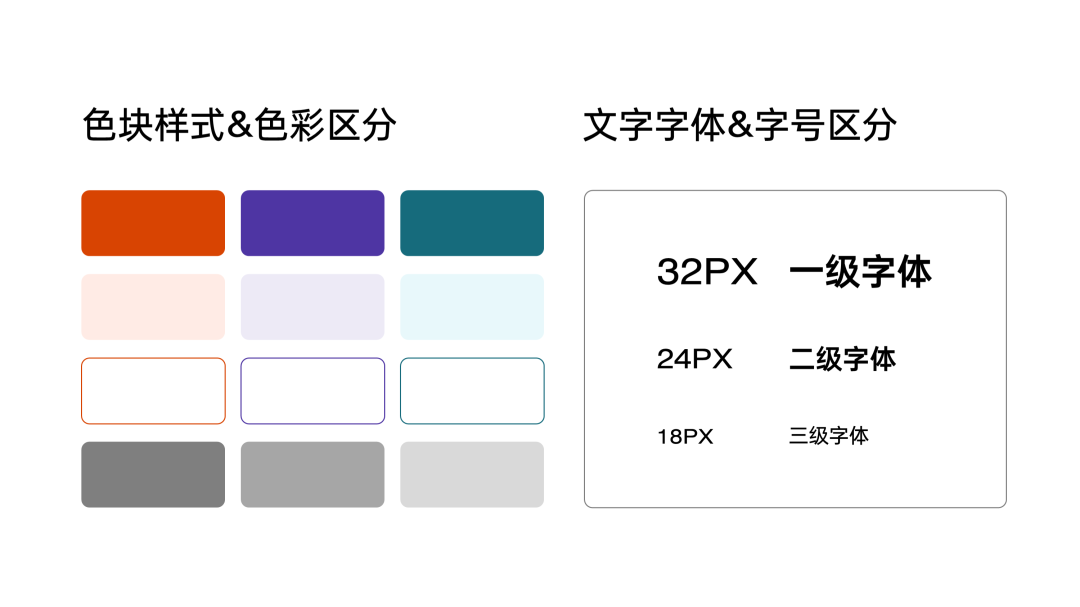
正确的做法是,我们需要利用色块的效果,颜色以及文字的粗细,区分出层级关系。
就像这样:

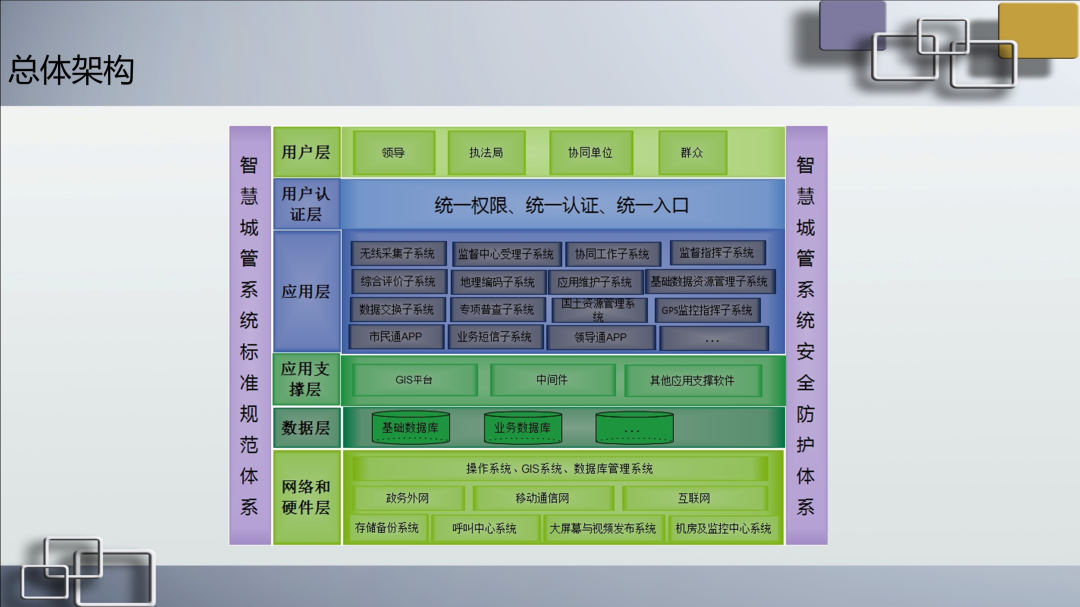
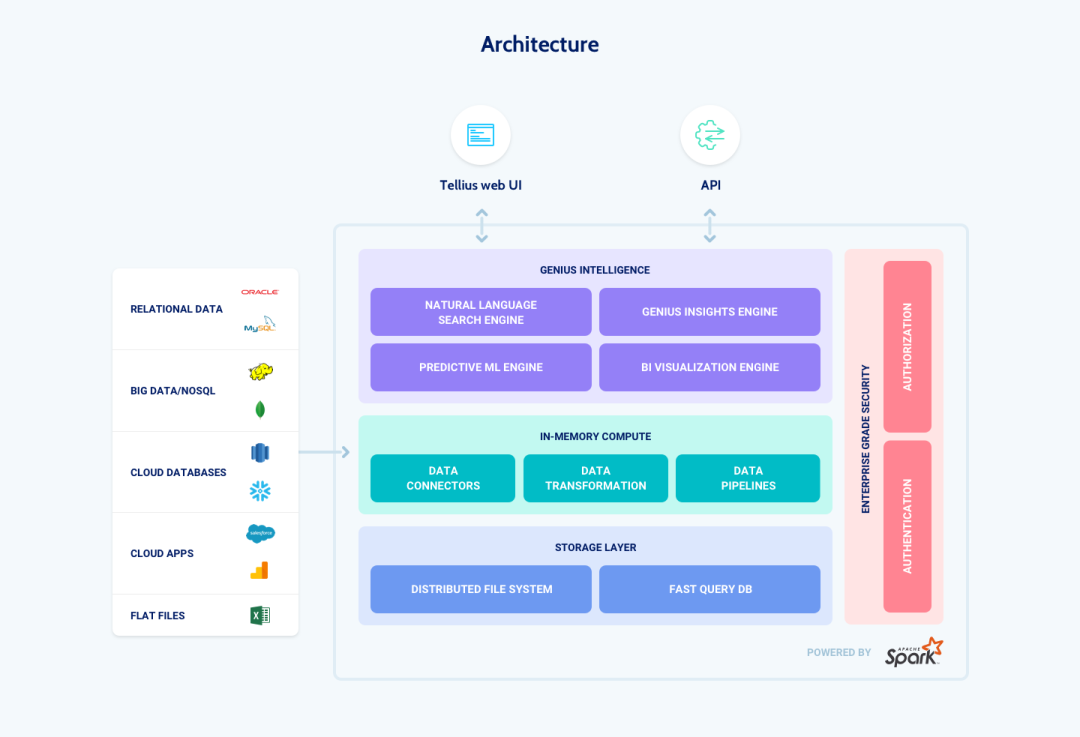
而如果我们做到这一点,则会让架构图的视觉呈现更加清晰。这是我在网上看到的一个案例:

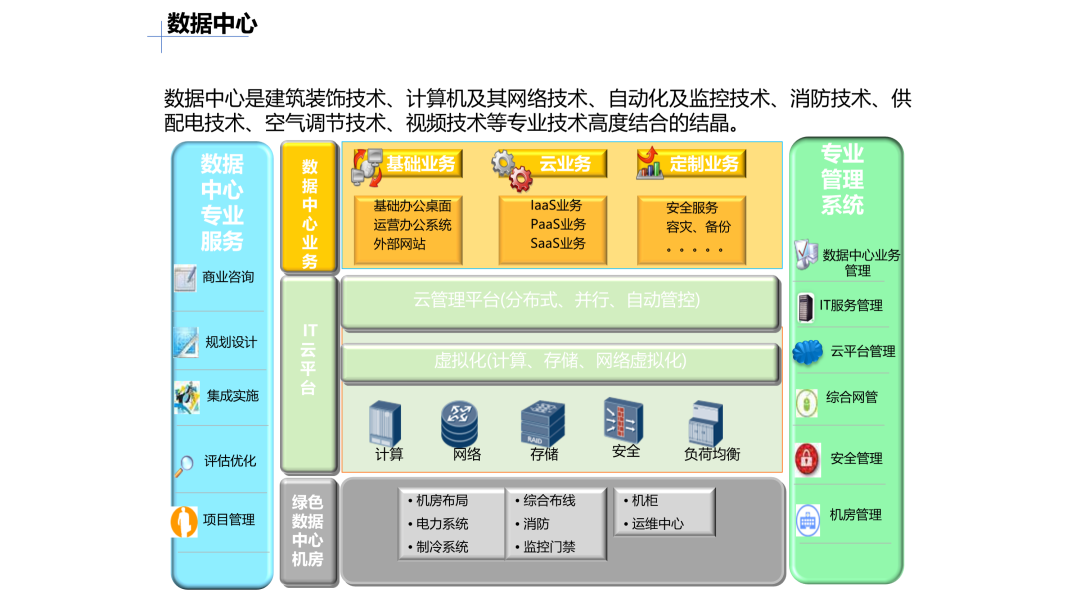
但是要注意,在区分视觉层次时,千万不要采用多层线条嵌套的样式,这样看起来会很乱。
就像这样,是不是看起来头晕?

我个人建议采用的方式是,线条和色块搭配使用,看起来会更舒服:

这个点就很好理解了,对于架构图来讲,最好是采用不同的色彩,表现不同模块的信息。
比如像这个页面,所有模块的标题都是蓝色,一级板块使用深灰色,二级板块采用浅灰色:

明白了这两点之后,咱们通过具体的案例,来理解一下。
三、案例展示案例一

对于这个页面来讲,问题主要表现在两个方面:
页面色彩太杂乱,缺少色彩的主次;
页面图标元素风格不统一,且有廉价感;
那该如何优化呢?我们可以简单分析一下。
页面的模块划分挺清晰,但为了在视觉上区分更明显,我们可以这样来设计颜色:
上一篇:ppt制作教程:PPT对比排版总做不好?不妨试试这两种方法! 下一篇:初学者ppt制作教程:美观实用的PPT导航栏,两招轻松搞定!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
