小米又开发布会了,但这次有点不太一样。

2月13日,小米10手机发布,与以往不同的是,因为疫情的影响,这次的发布会改为纯线上直播。
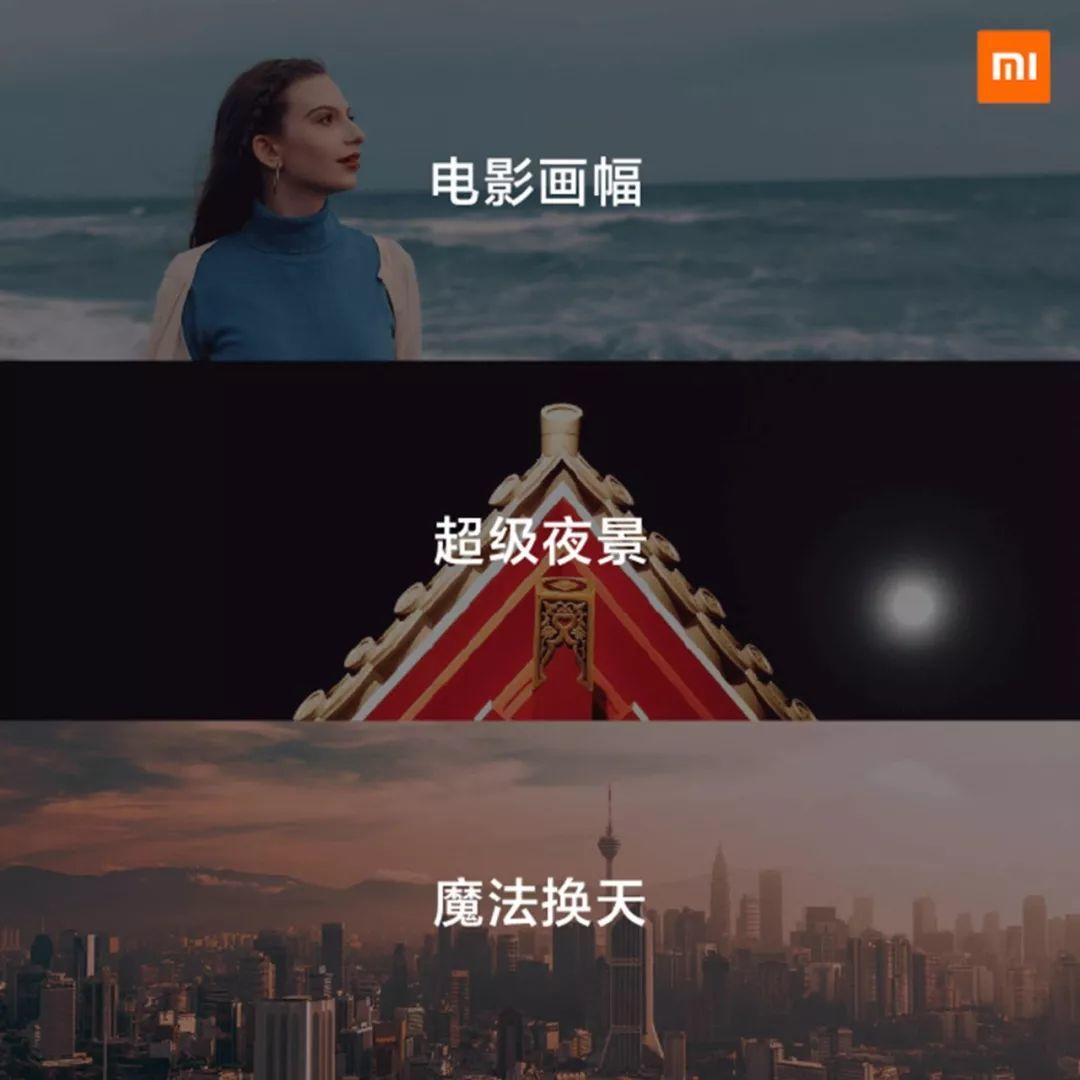
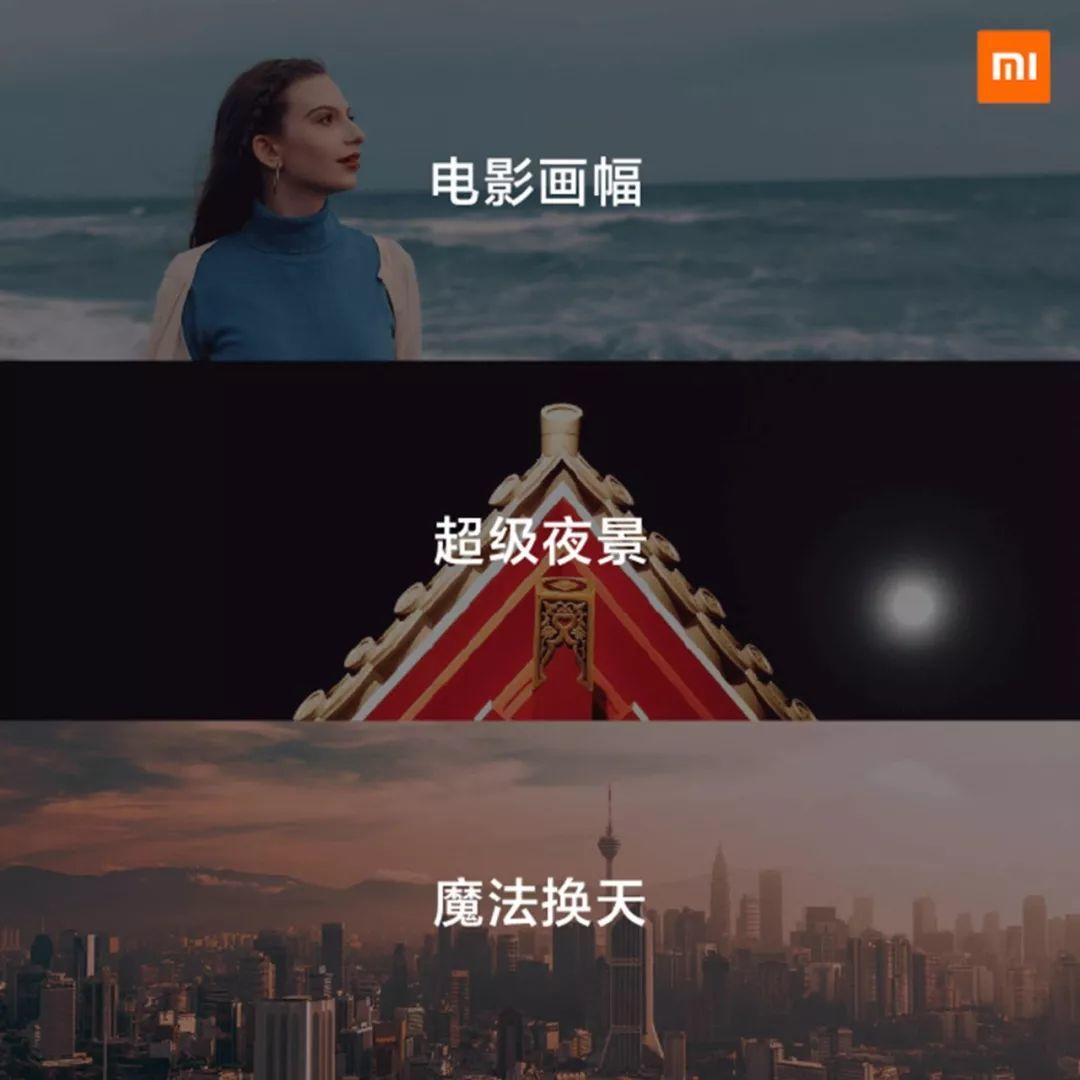
而在发布会中,小米社区也同步进行了一次图文直播,与以往不同的是,所采用的 PPT 页面,为纯正方形样式:


这一点还挺有意思的。
不知道各位是否想过,当 PPT 的尺寸改变之后,在版式的设计上有哪些改变呢?还有,这场发布会的PPT,还有哪些设计技巧呢?
这篇文章就来分享一下。
01版式的布局技巧
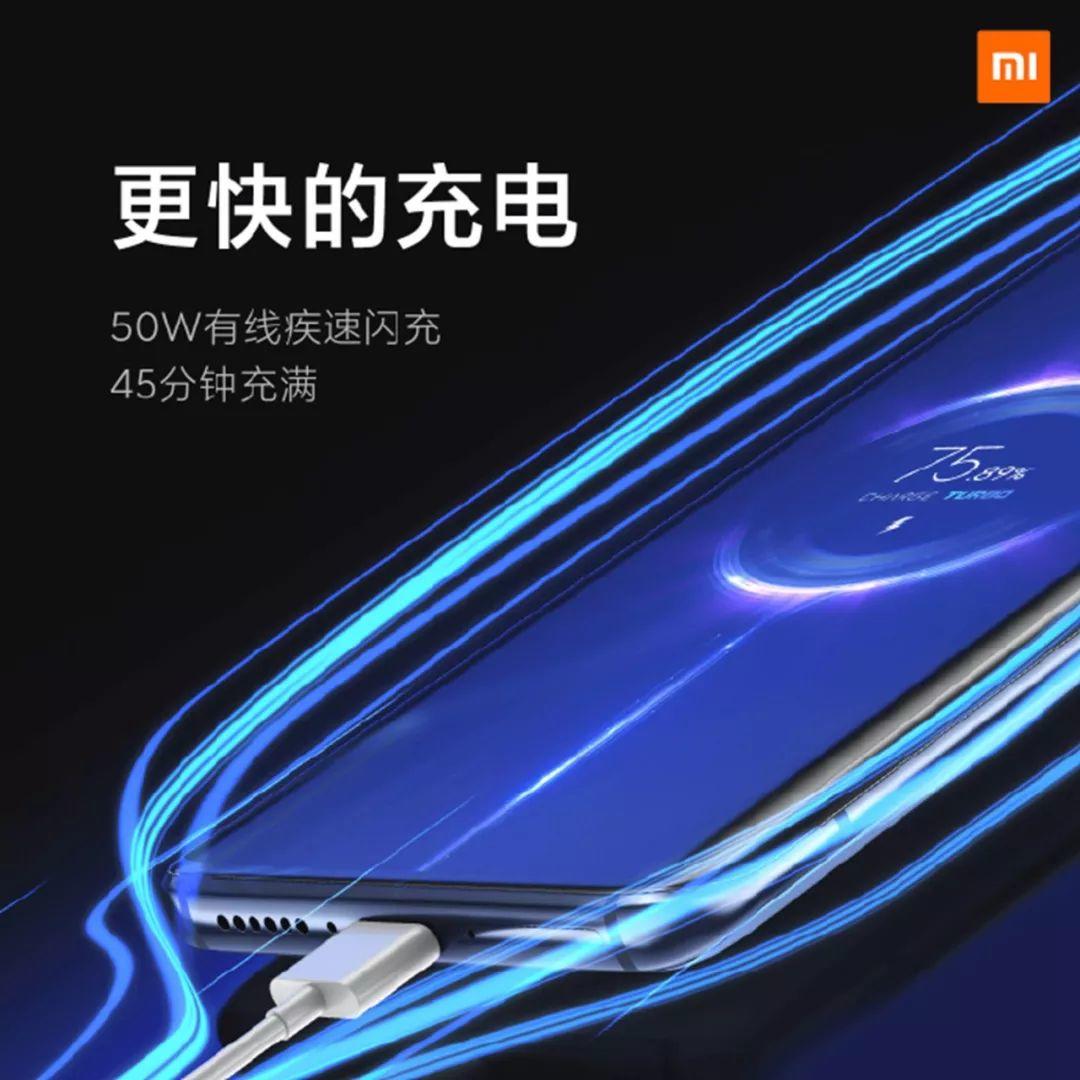
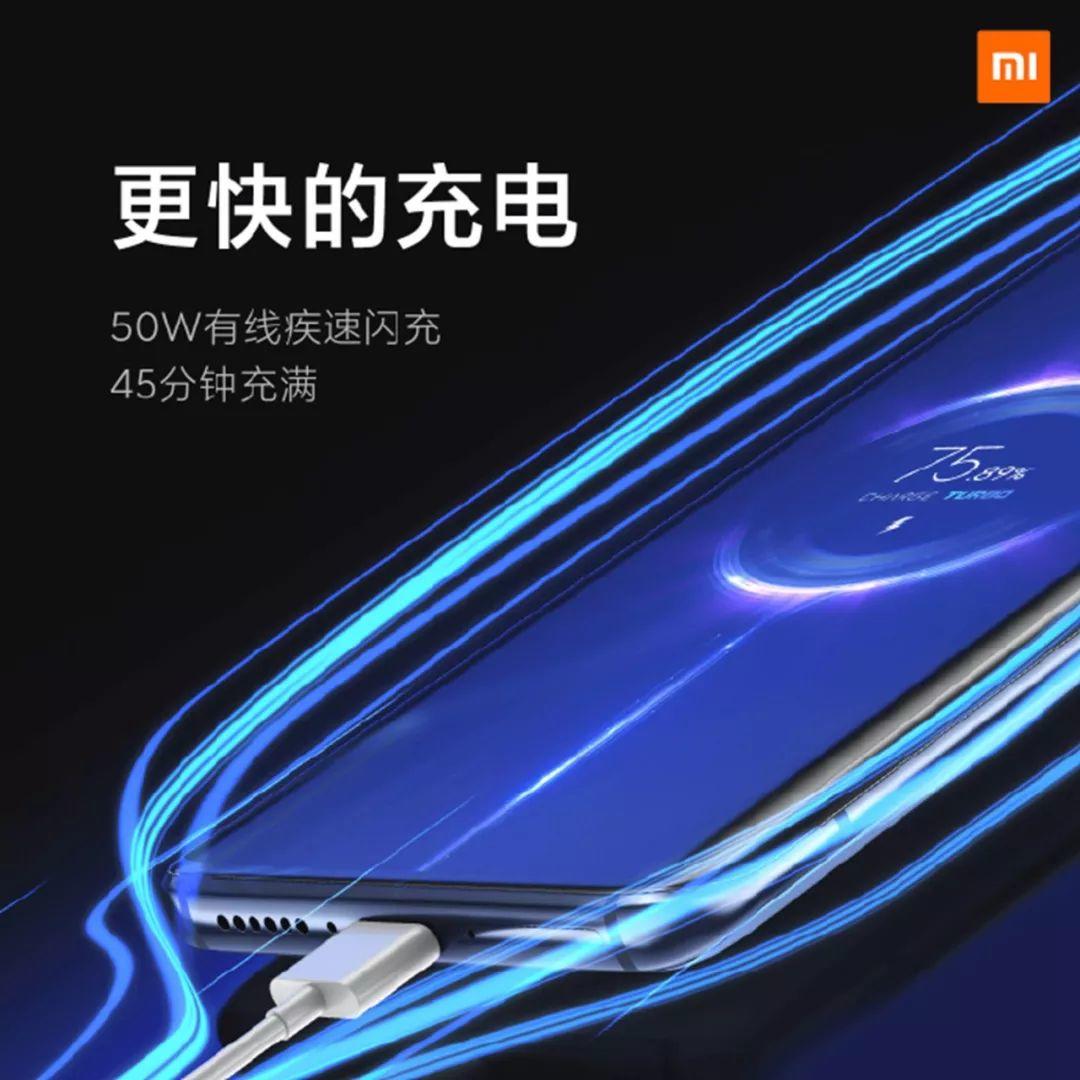
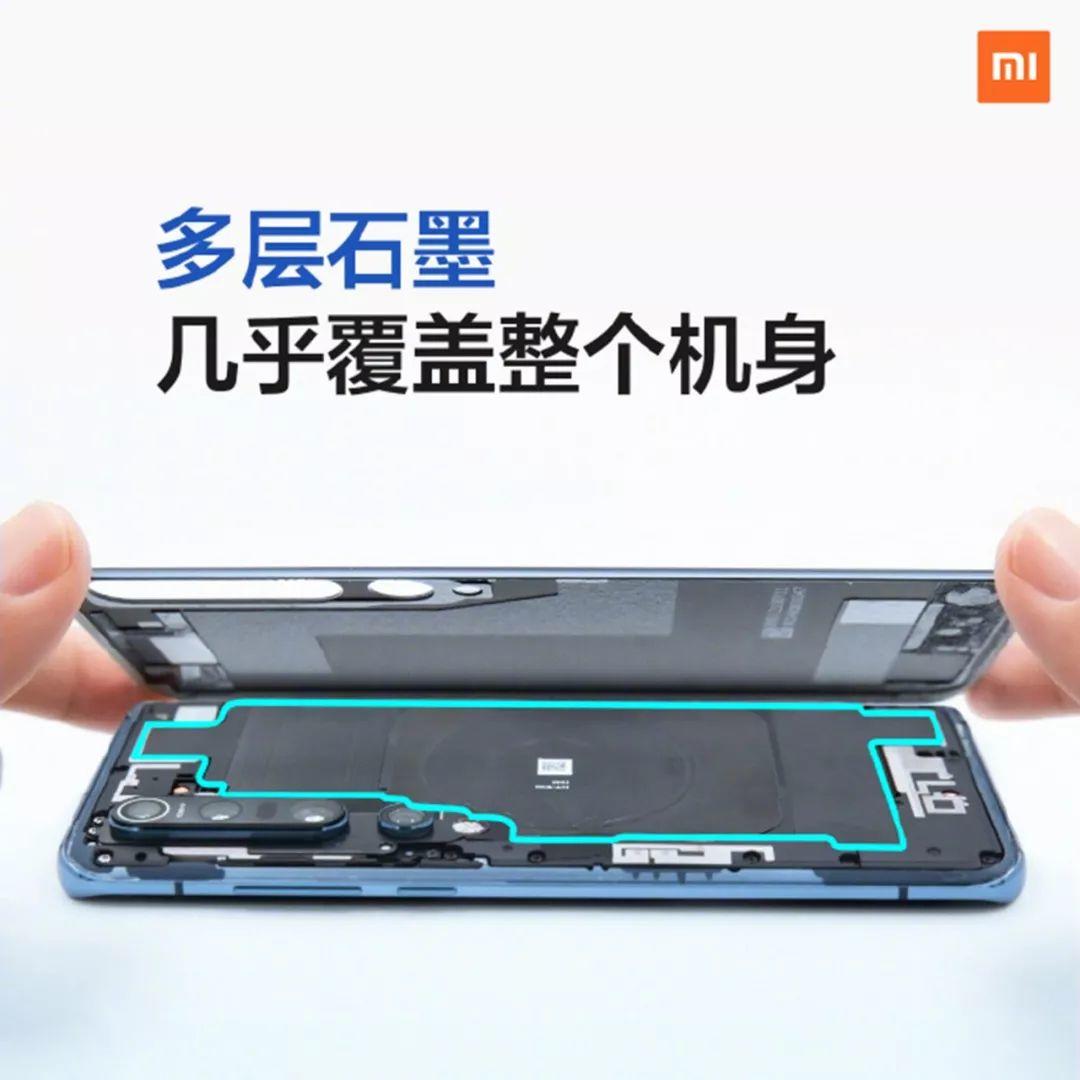
因为页面的尺寸为方形,所以,为了更大程度上展示内容,版式变成了『上下布局』:


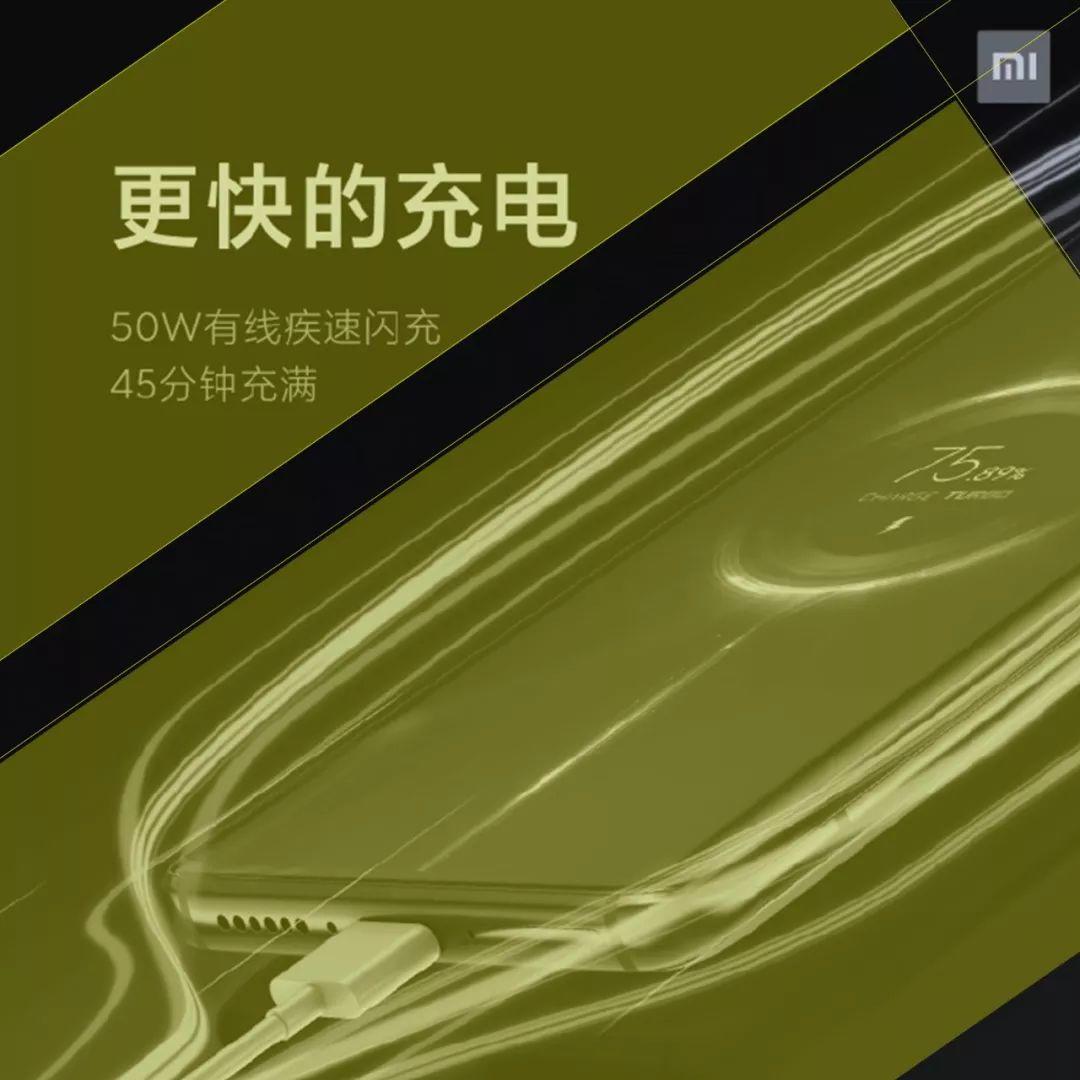
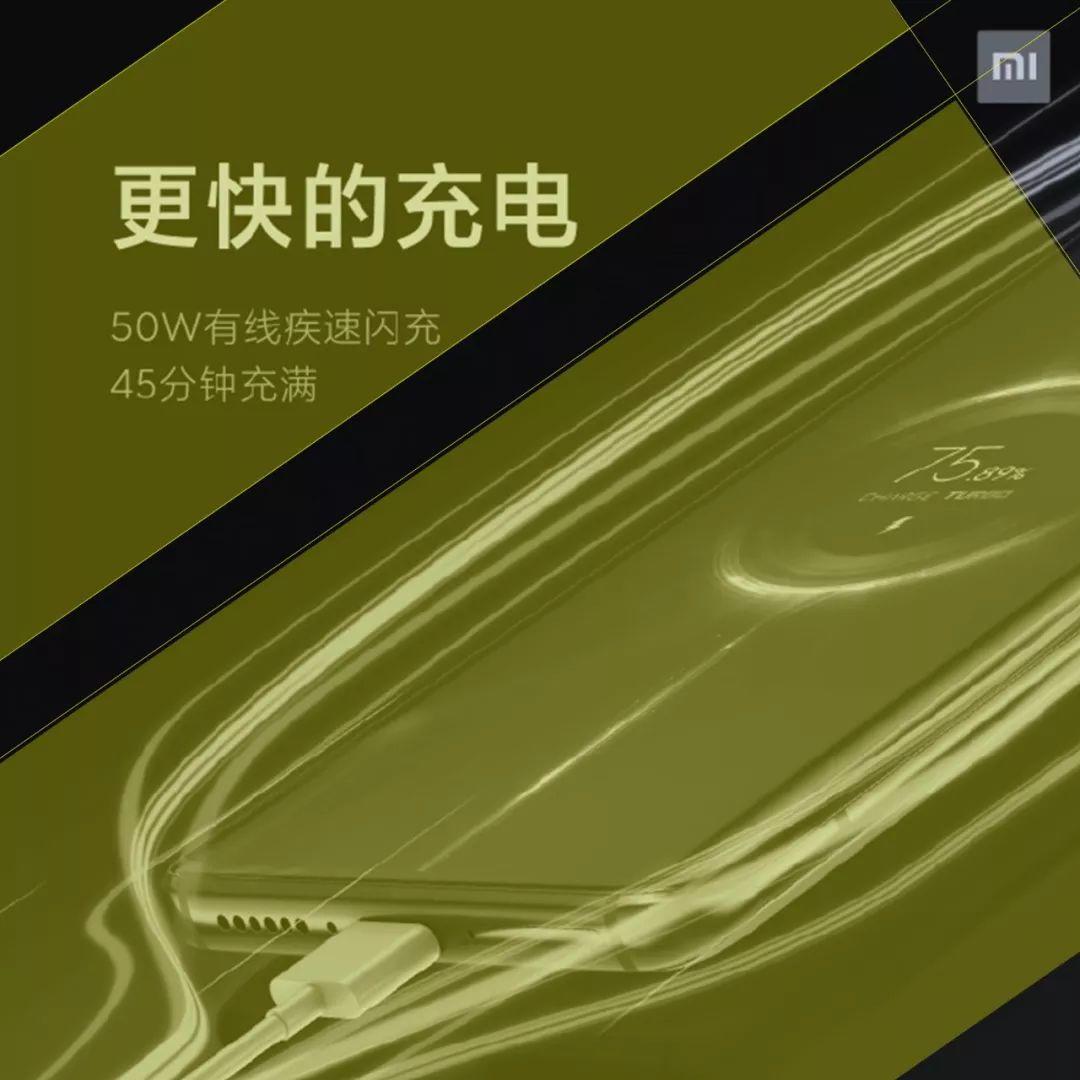
或者是『对角布局』:


为什么要这样做呢?
给大家分享一条版式布局的原则,那就是在排版布局时,一定要注意页面空间利用最大化,保持版面率最高。

因为只有这样,才能够在更大程度上,利用版面的空间,不至于浪费。


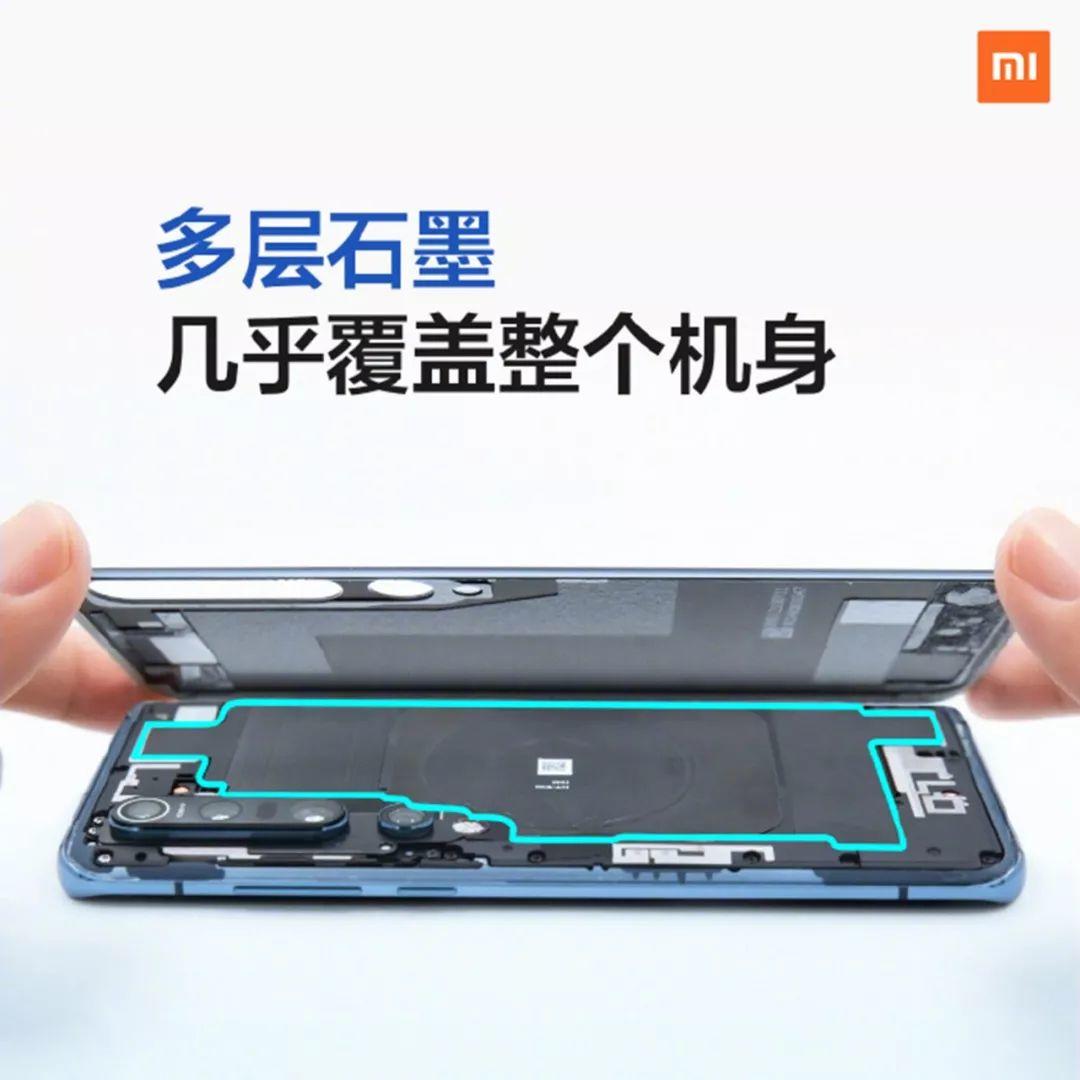
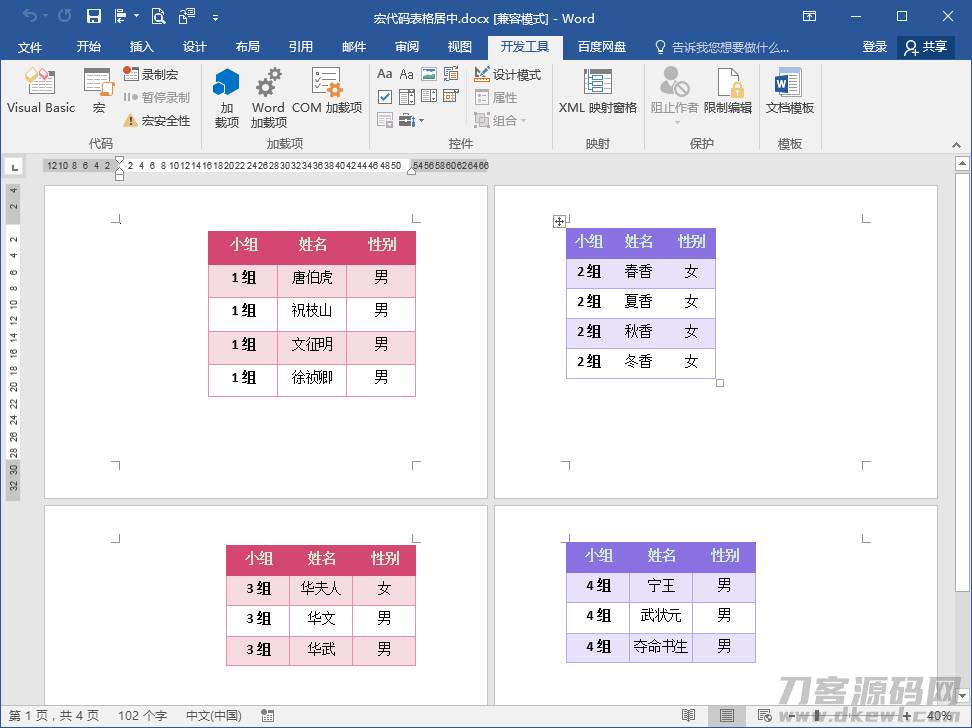
同样地,假如页面变得更宽了,为了更大程度上利用空间,选择左右布局的版式,可以提高版面率,效果则会更好:

因为如果我们继续选择上下布局,那么,页面左右两侧,则会有较大的空间浪费:

02产品对比的呈现技巧
对于很多产品介绍类的PPT而言,利用对比,可以很好的突出产品的特点,让用户感受到差异。
那么,在PPT设计中。都有哪些常用的对比方法呢?
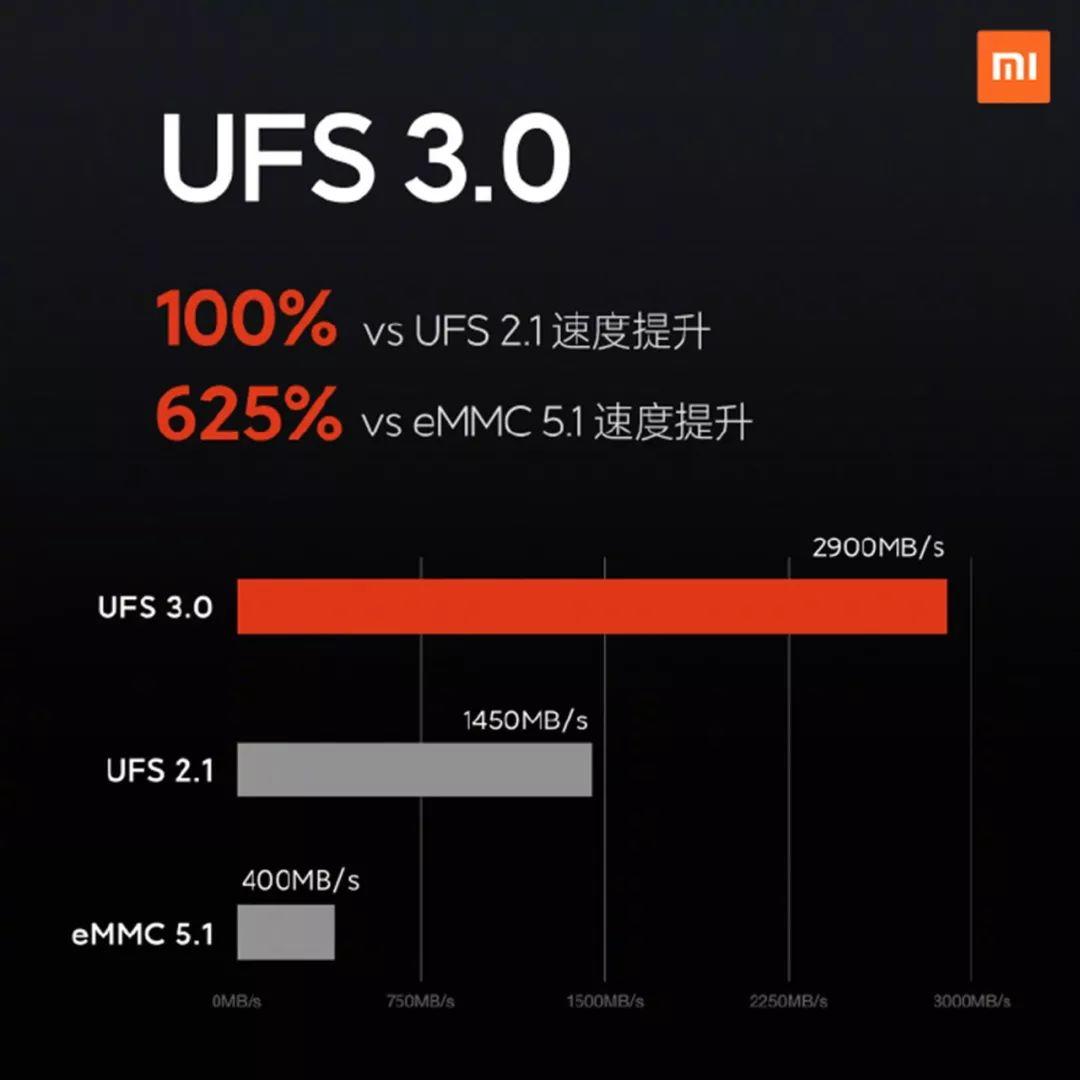
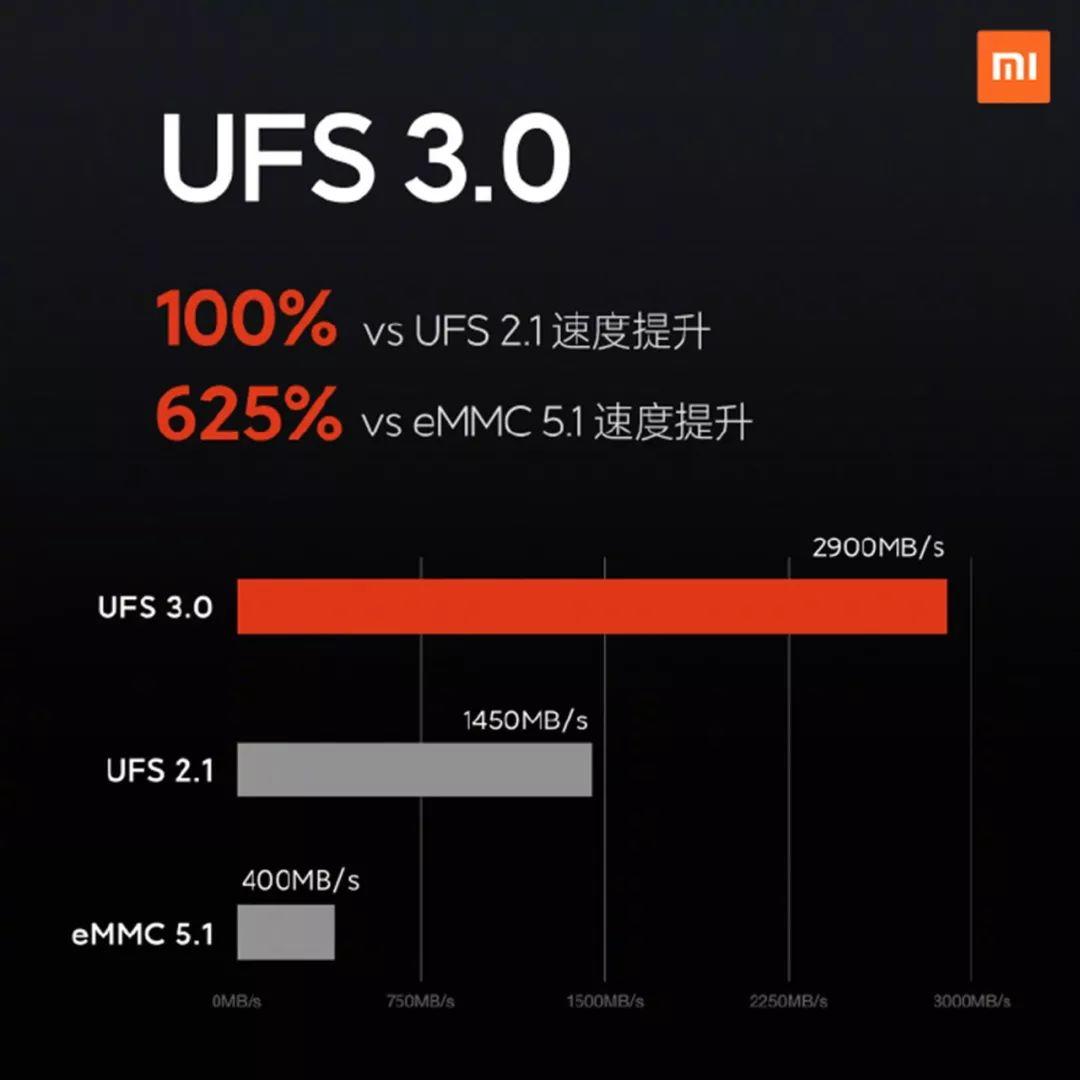
进行数字对比
这是最简单,也是最常用的一种,通过罗列不同的数字,可以很直观地进行对比。

进行时间对比
通过与以往年份的状况进行比较,从而凸显当前的产品特点,也是一个很好用的方法。
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt教程:从今日头条出品的年度数据报告,我学到了3个不一样的PPT设计方法 下一篇:ppt教程网:超酷!这9款小众的英文字体,用在PPT里也太棒了!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。