这个系列的内容,会站在 PPT 设计呈现的角度,为你拆解优秀作品背后的门道。

一直以来,我都有一个收集各个公司数据报告的习惯。
因为这些报告与 PPT 有些类似,基本上就可以理解为是竖版的 PPT,所以从这些报告中,我们可以获取到很多不一样的 PPT 制作思路。

刚好在上周的时候,今日头条发布了 2019 年度的数据报告,有不少设计的点很值得学习:

我从中筛选了 3 个简单且实用的 PPT 技巧,在这里,分享给各位!
使用浅色渐变,丰富页面背景
说实话,用浅色背景做 PPT 是件很头疼的事儿!因为浅色背景会让页面显得非常单调。

要解决这个问题,最直接的做法便是从背景入手。比如这份数据报告的封面及尾页:

背景使用了由红到白色的浅色渐变。这做的好处就是,通过使用渐变,让背景更具质感。
事实上,很多发布会 PPT 的浅色页面都用到过这个技巧,来看几个案例:


另外,我在做浅色背景的 PPT 时,也经常用到这个方法。比如去年帮一位读者修改的教学课件:


以及之前做过的PPT:

都是利用浅色渐变效果,来避免页面单调的问题。
注意,上面这些案例中,渐变背景主色的明度都很高,接近于白色,所以与白色过渡的十分自然。
那么问题来了,我们该如何提高主色的明度呢?
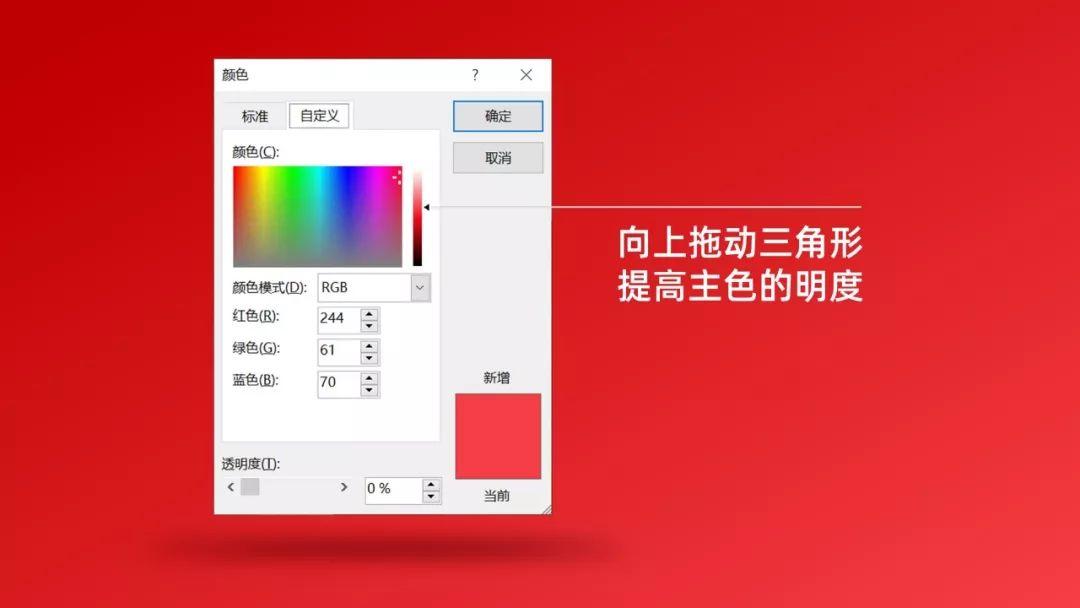
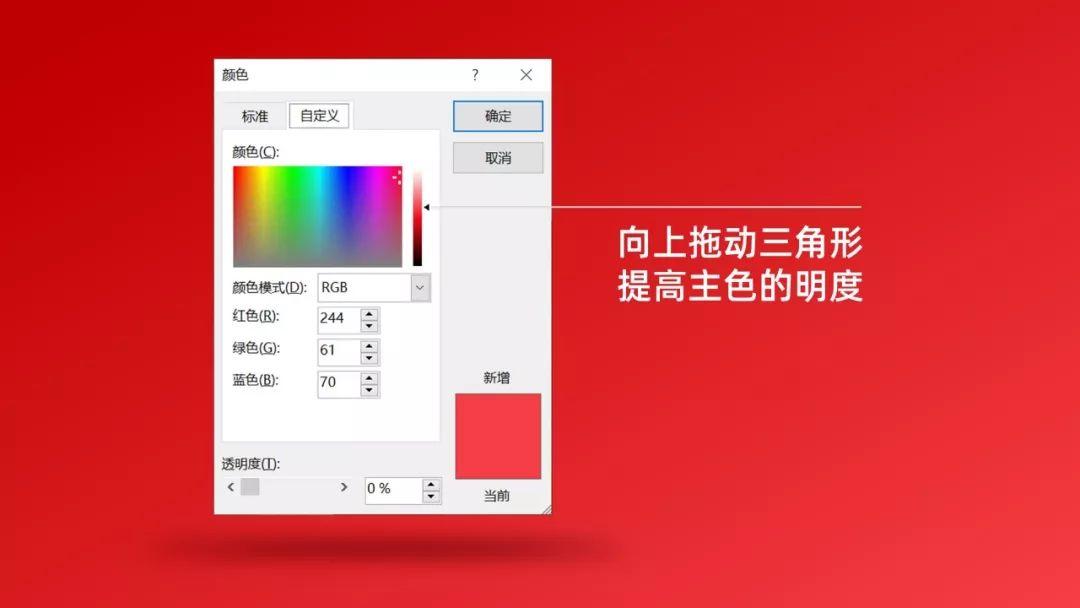
其实很简单,我们点击 颜色>其他颜色 调出颜色窗格,向上拖动“三角形”即可提高主色的明度。

为了让大家看得更清楚一些,我还特意做了一个示意图:
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt教程网:这3个实用的PPT设计技巧是从OPPO发布会中学到的 下一篇:ppt制作教程:小米又开发布会了,这次的PPT很不一样!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。