今天,咱们来上一篇 PPT 实战案例。
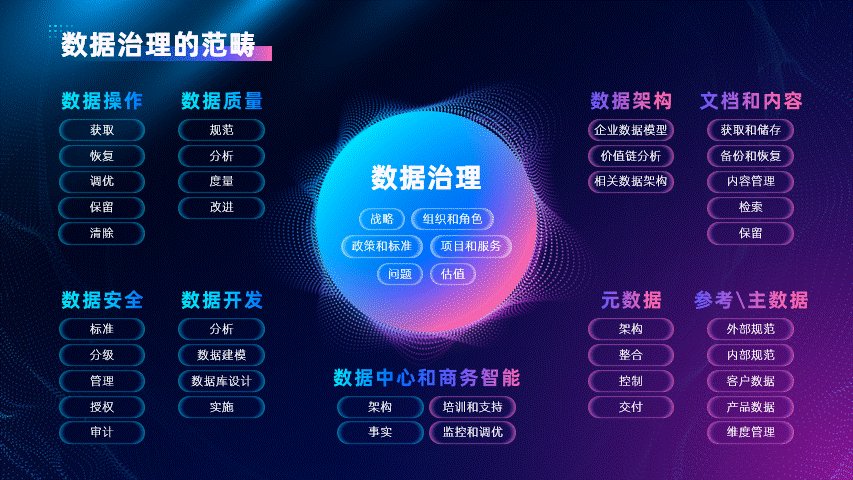
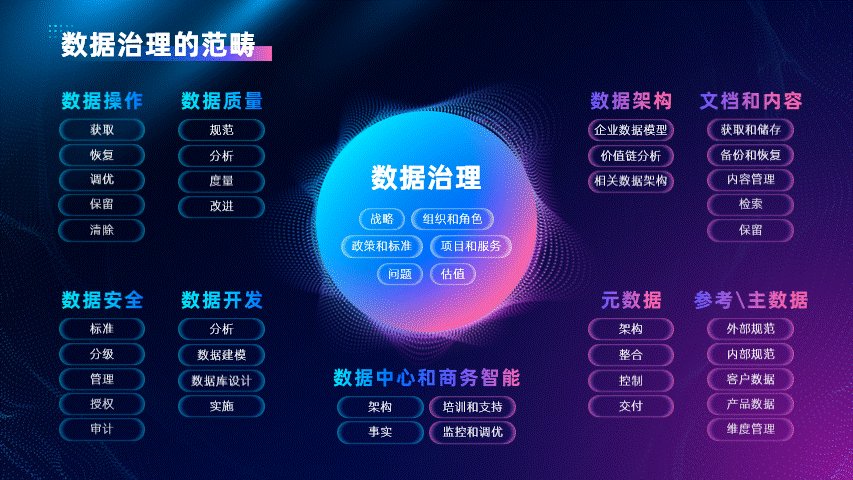
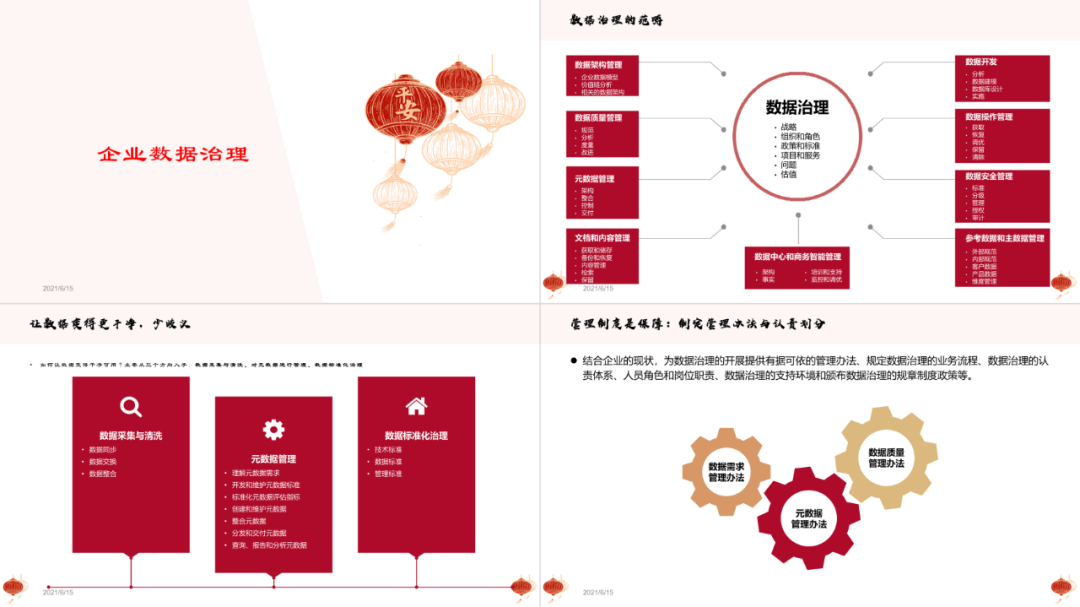
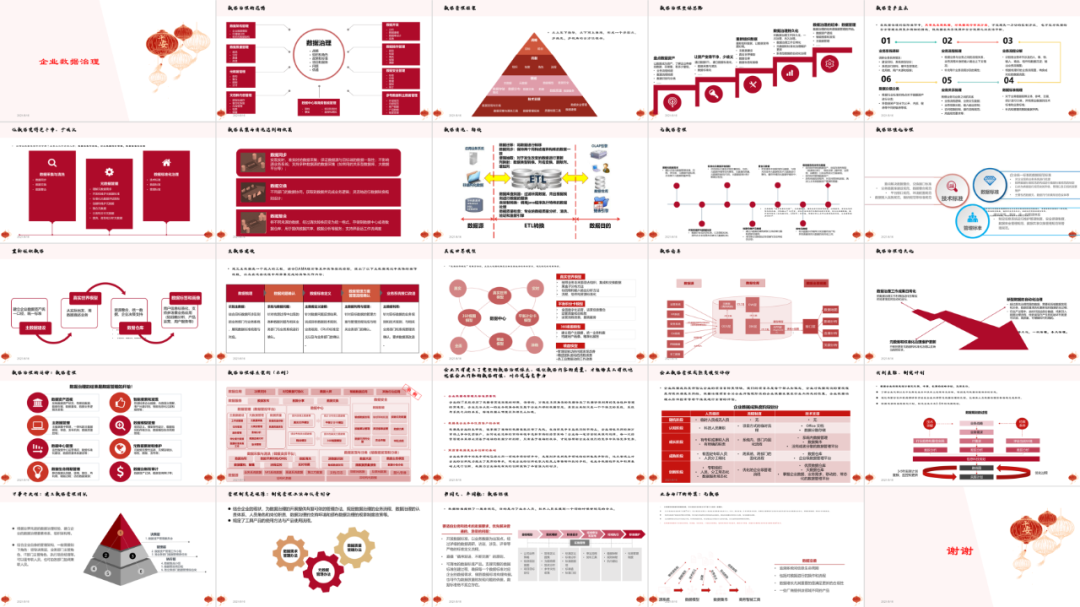
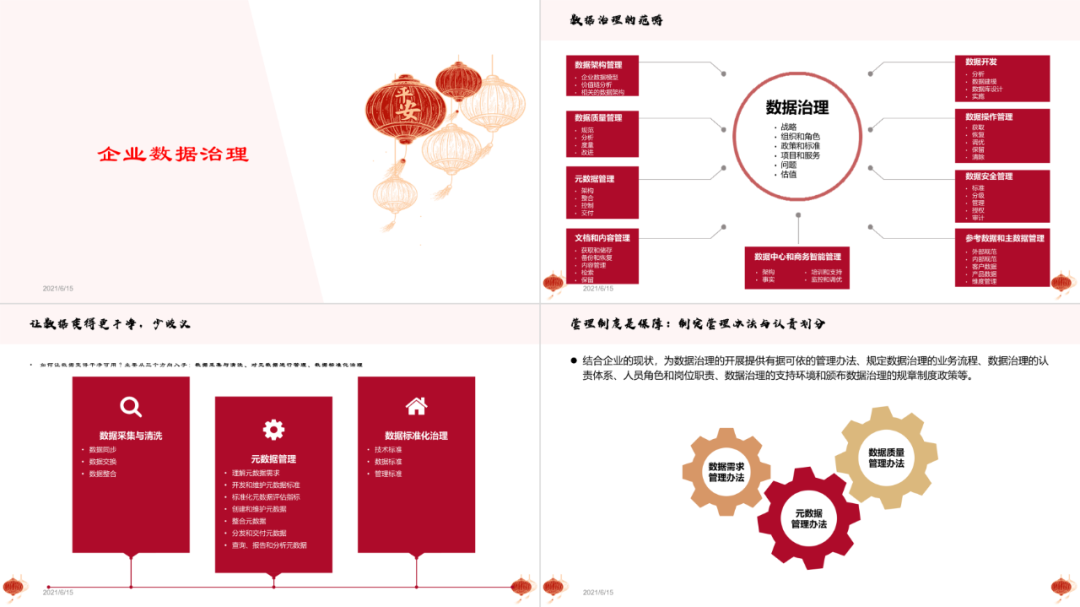
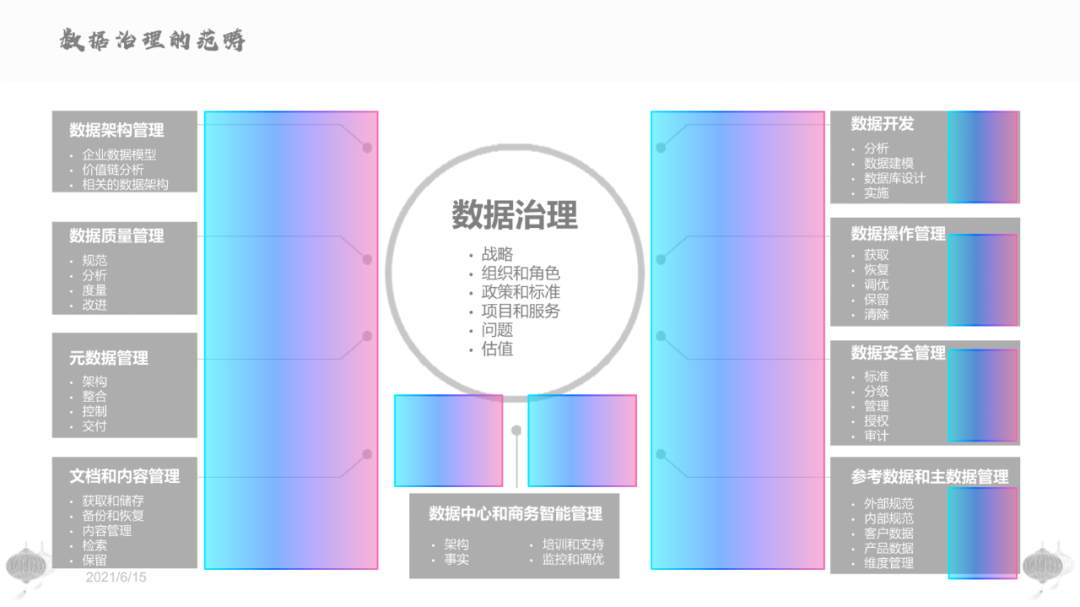
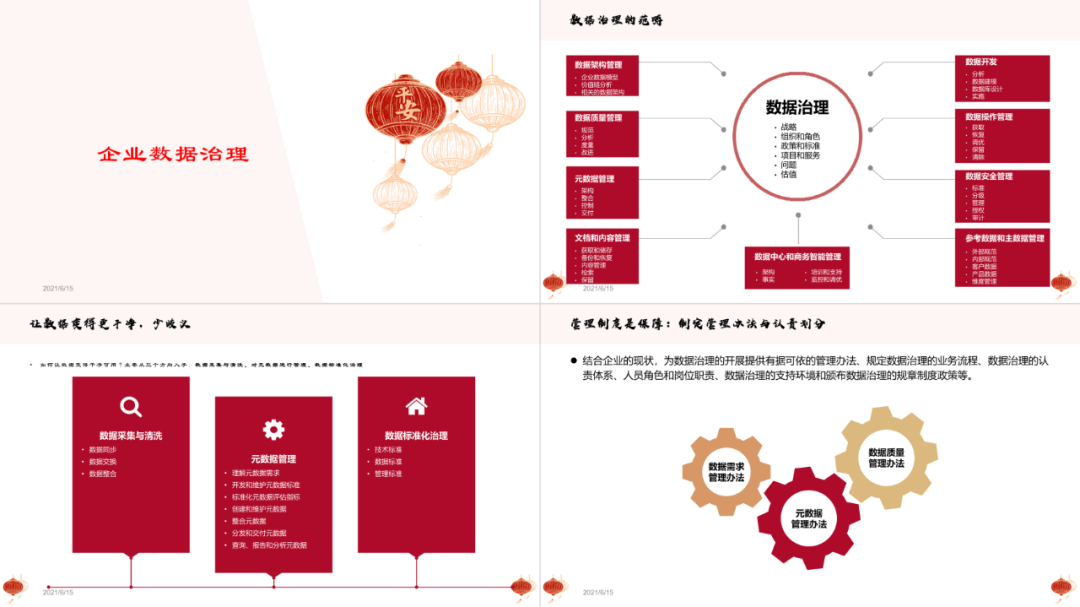
先来看下整体,这是一份有关企业数据治理的 PPT:

老样子,从中选择 4 张典型页面,进行修改:

一、确定设计规范
首先是配色方面。多数情况下,我们都会用 logo 色作为 PPT 的主题色。但在没有 logo 的情况下,我们可以基于内容属性去确定配色。
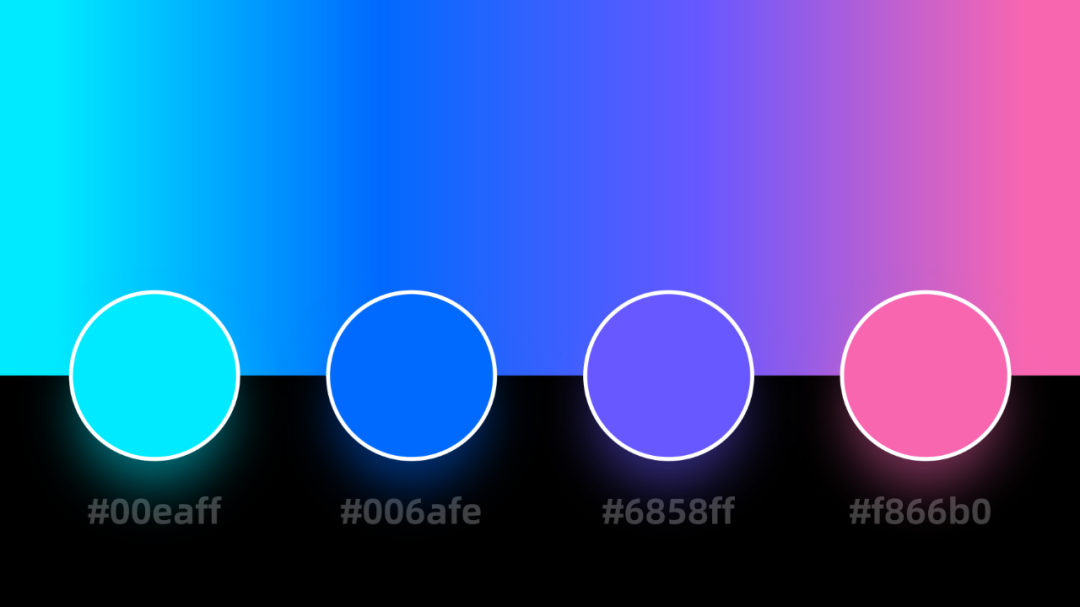
比如这份 PPT,它与「数据」相关,在风格上,就会倾向于科技风。而提到科技风,最容易想到的颜色就是,蓝色和青色:

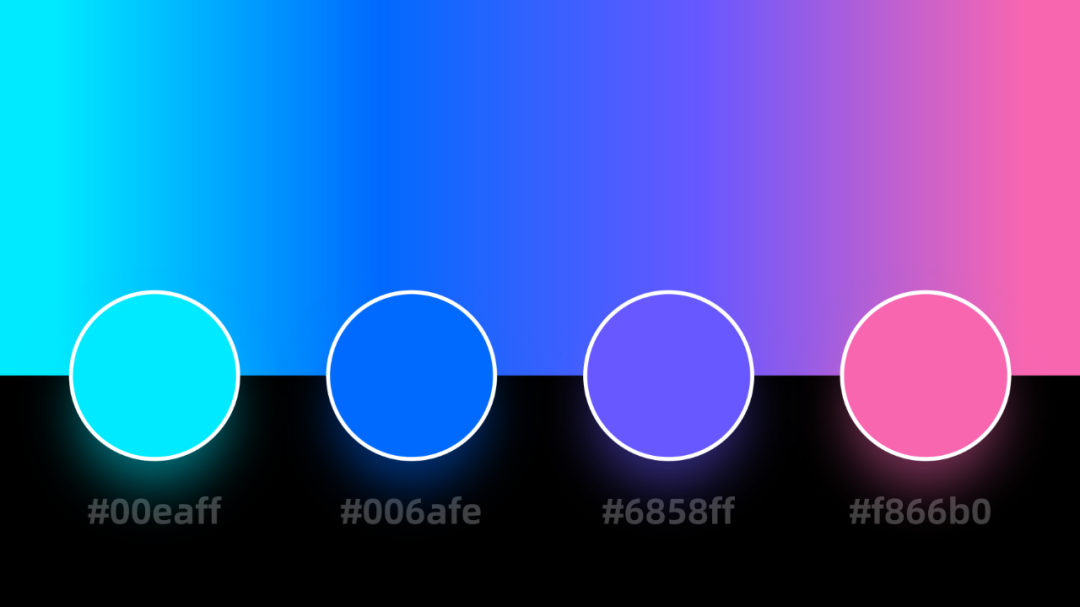
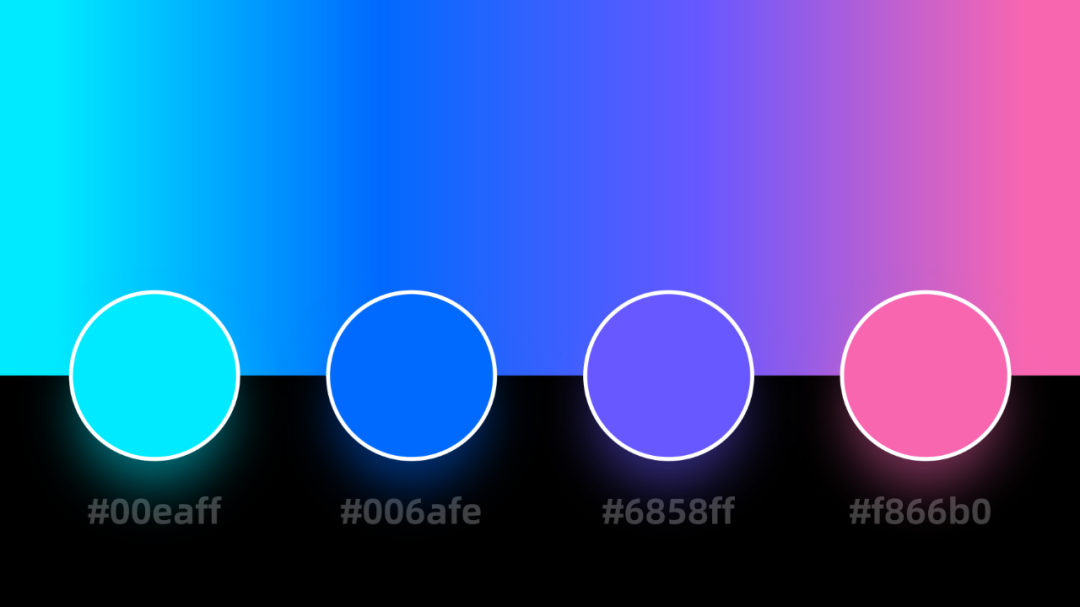
这里,为了区别于常见的科技风,我在配色中又融入了紫色和红色,从而形成 4 色渐变:

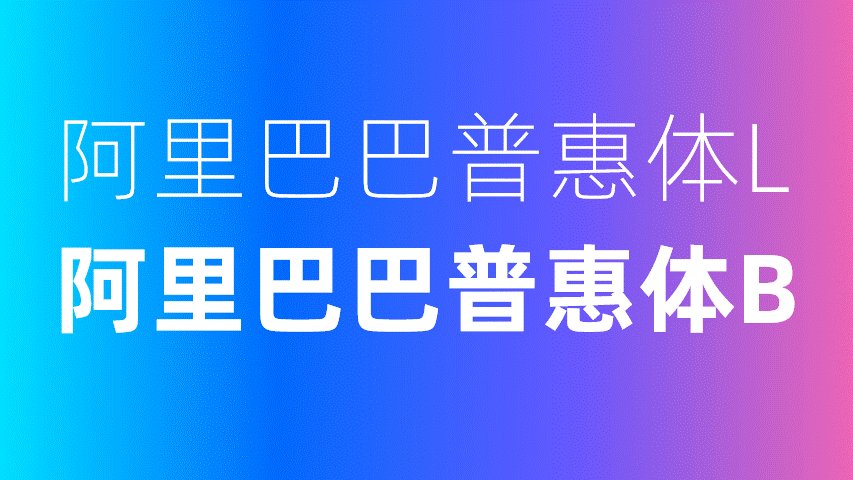
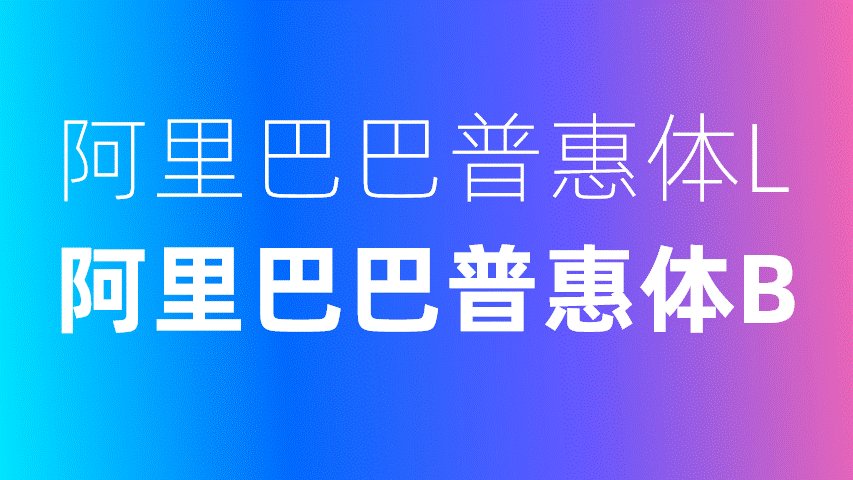
对于主题字体,我使用「阿里巴巴普惠体」的两款字重,粗细对比强烈。Bold 用于标题,Light 用于正文:

然后是背景。刚开始,我调整一个深色渐变,不过看起来略显暗沉:

为了让背景更加丰富,我在页角加入了蓝光和红光,以此呼应主题色:

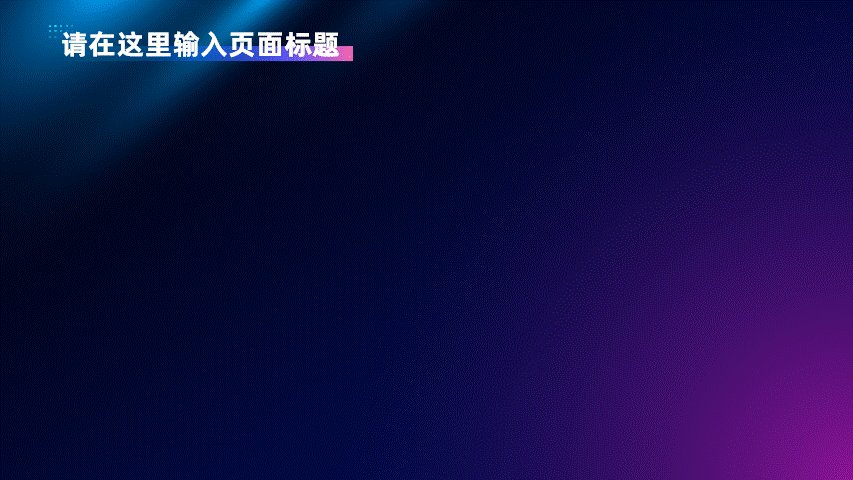
接着是标题栏设定,我使用了矩阵圆点和渐变矩形进行修饰:

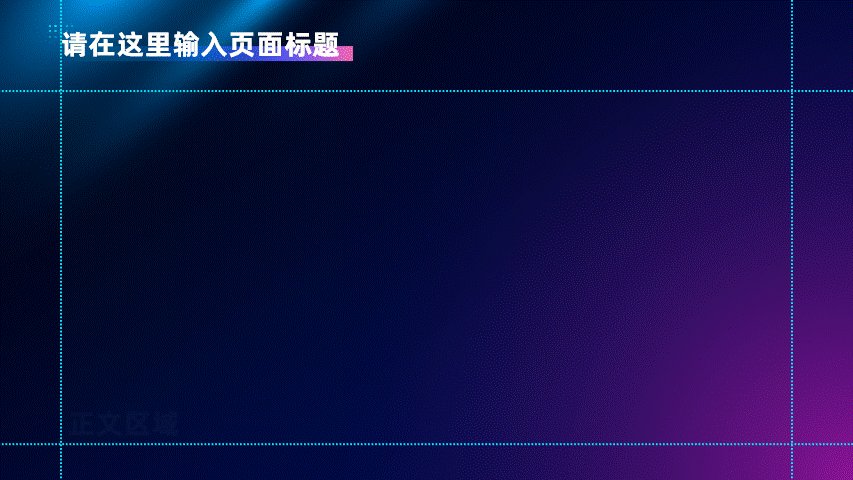
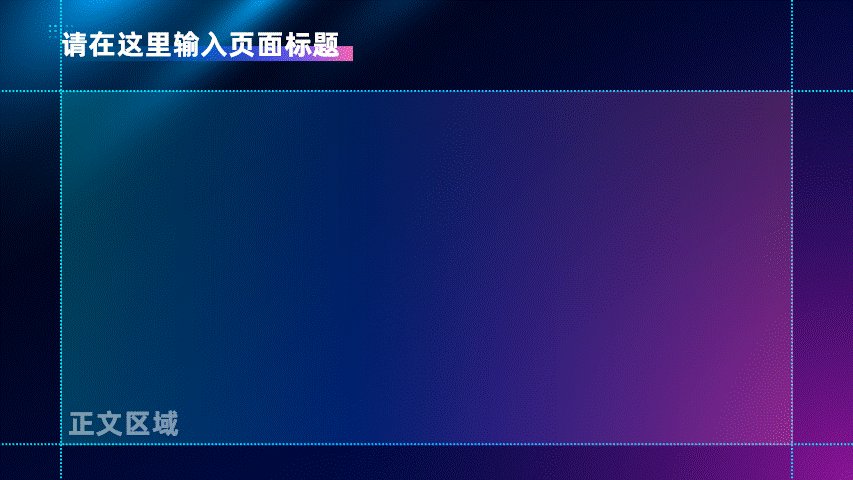
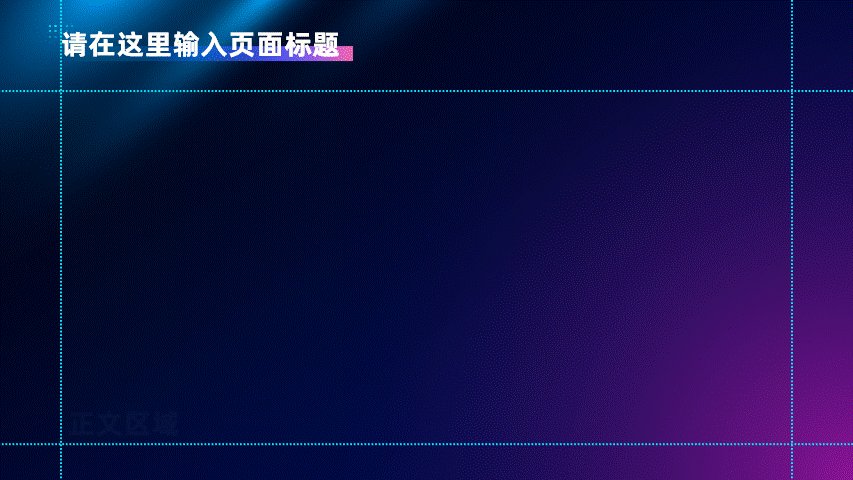
最后,利用参考线确定页面正文内容区域:

明确了规范,接下来,咱们进入单页的修改。
二、单页修改
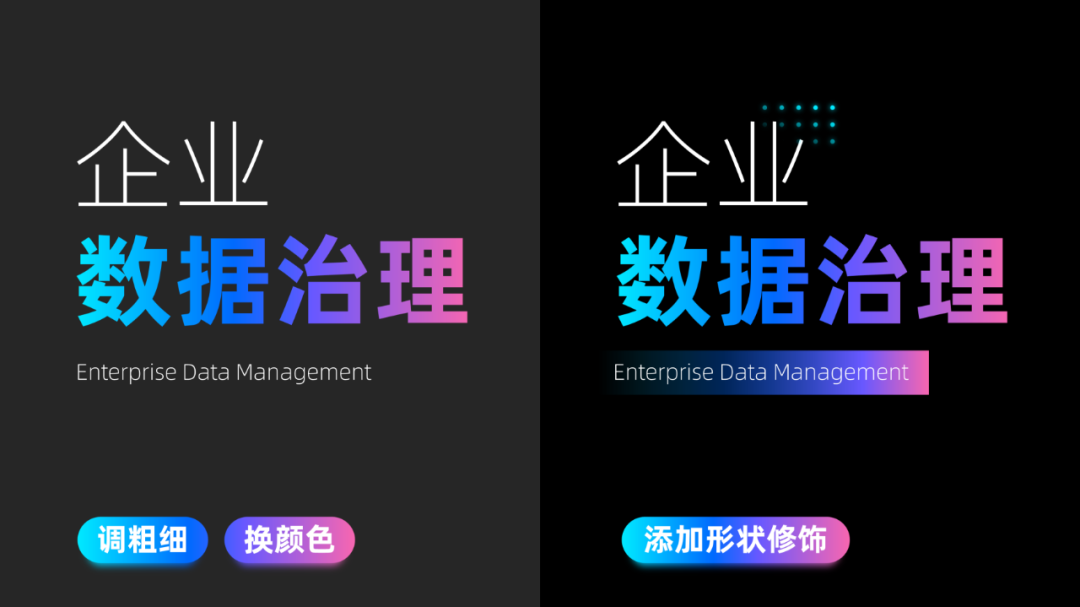
01 封面页
原稿的封面页只有一行标题,看起来有些单调,而且右侧的灯笼素材和内容也不匹配。

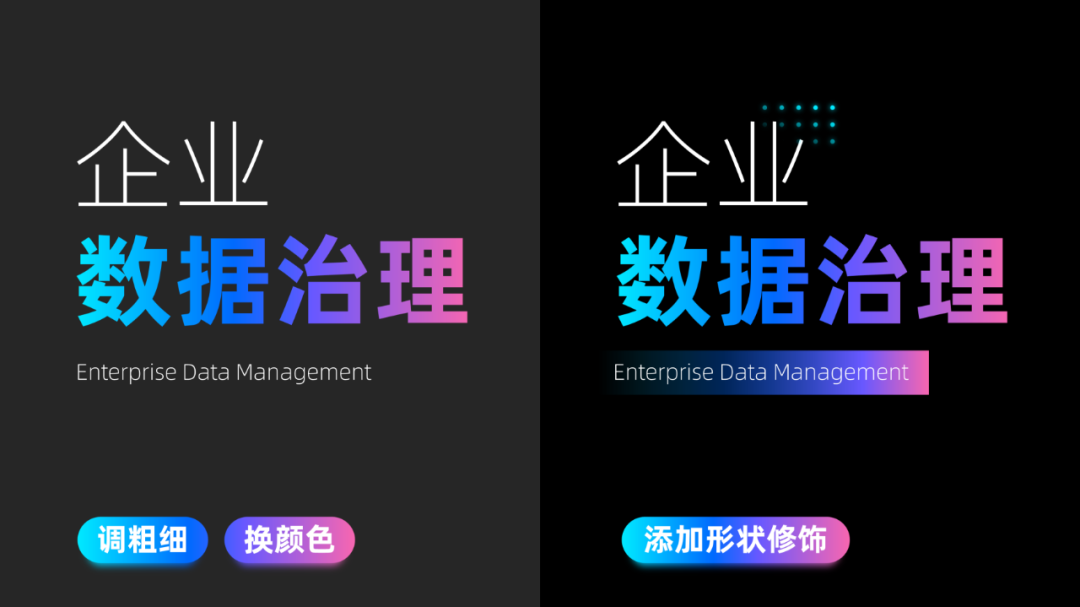
对于只有一行标题的封面,我们可以添加英文修饰,并通过段落换行来丰富标题的层次:

接着,调整字体粗细和颜色,突出重点,并添加装饰性元素填补空缺:

放到背景板上,看下效果:

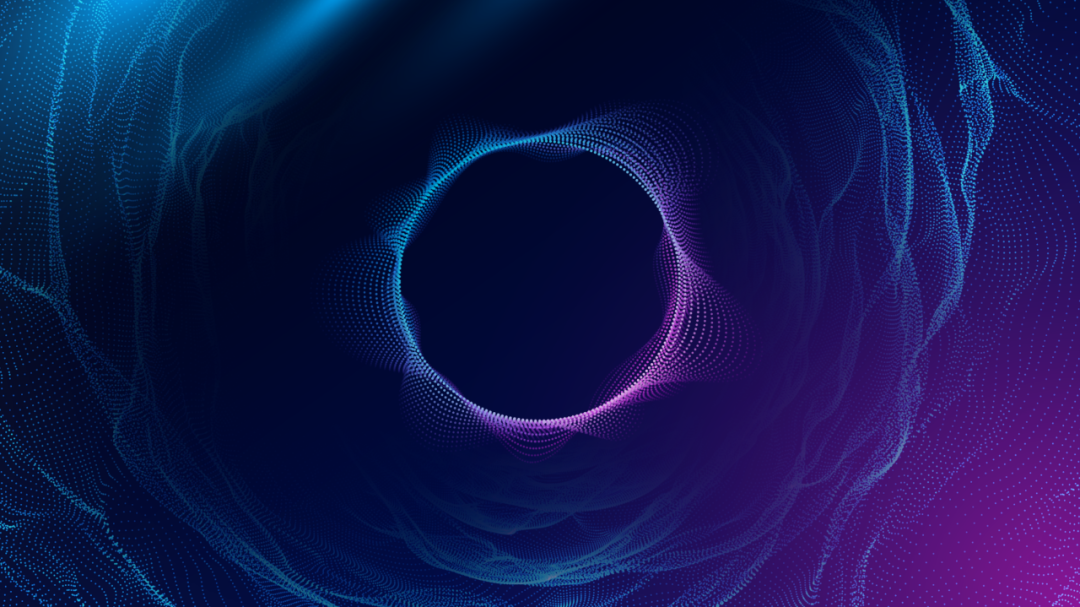
既然「数据」是关键词,那么,我们就可以围绕它,搜寻一些偏科技感的背景图片:

任意一张,用于页面背景,都有着不错的视觉效果:


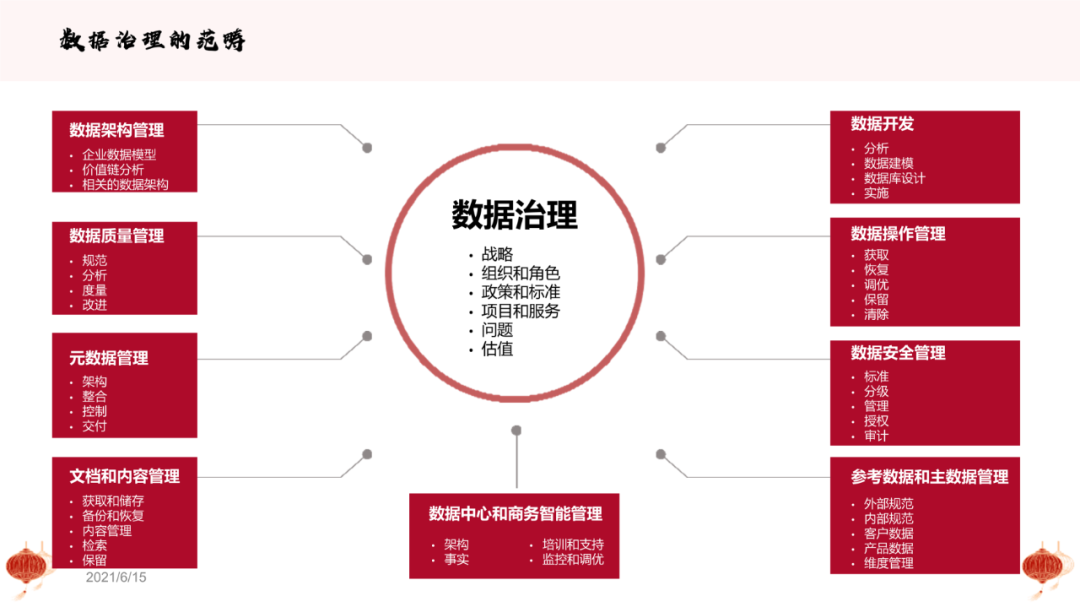
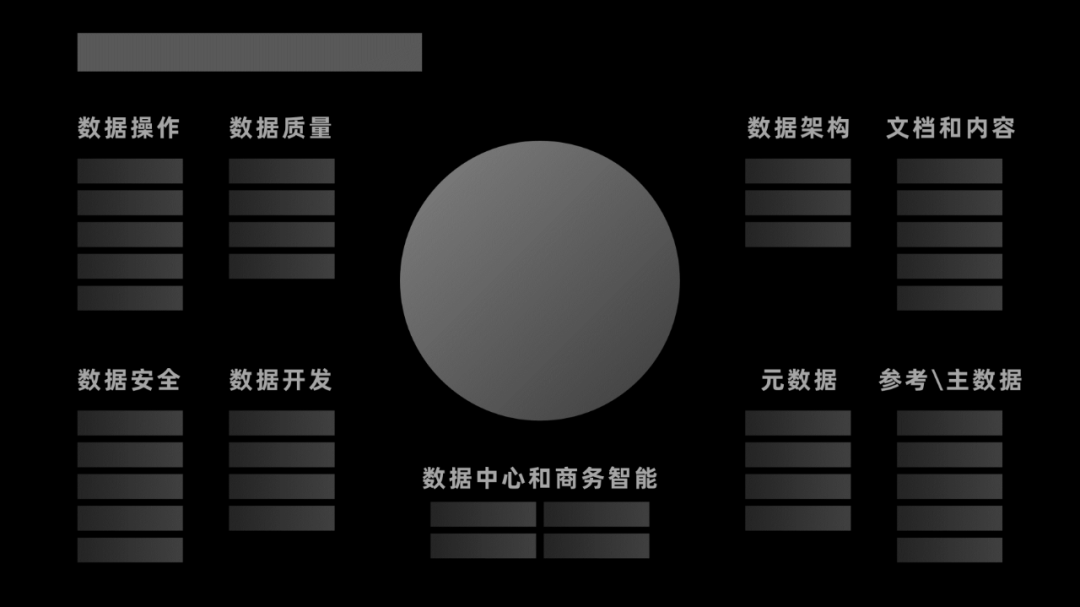
02 第二页
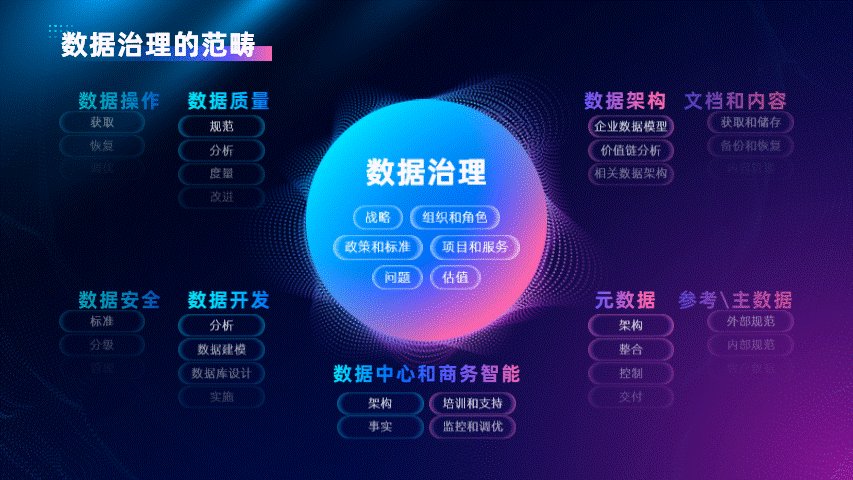
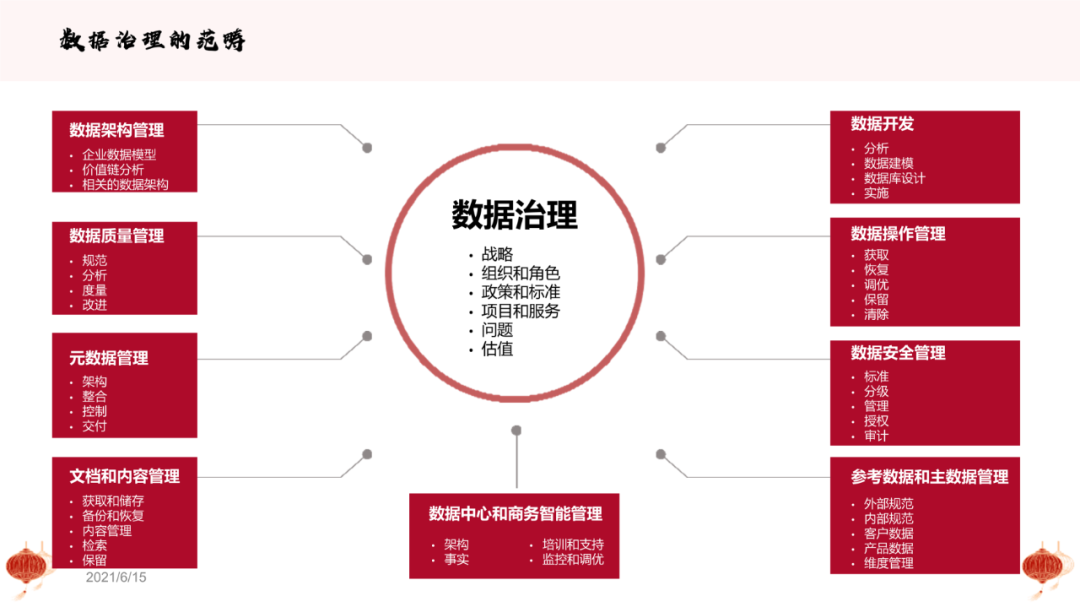
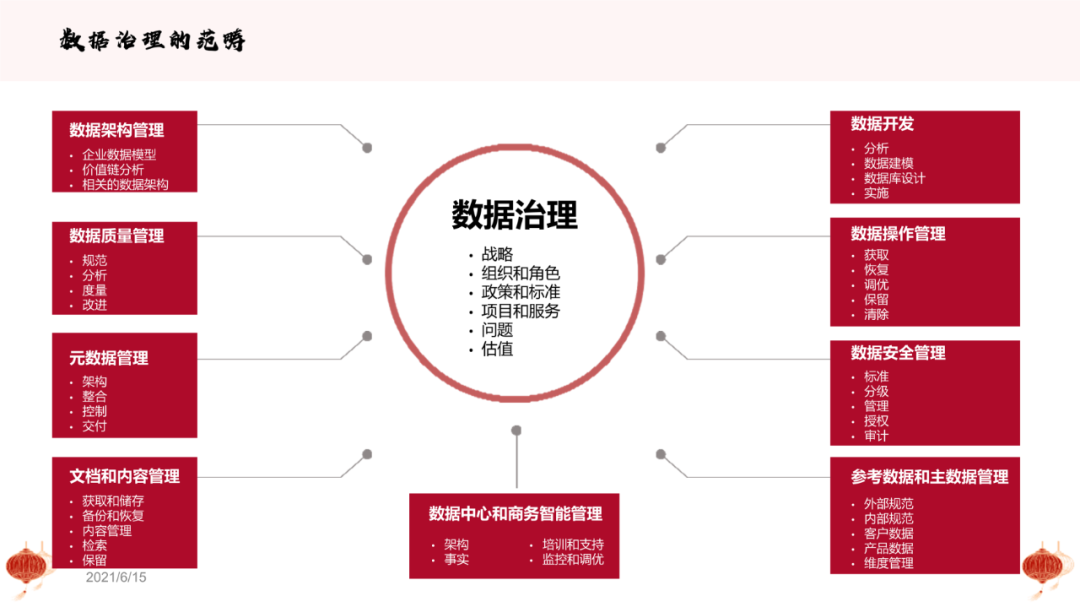
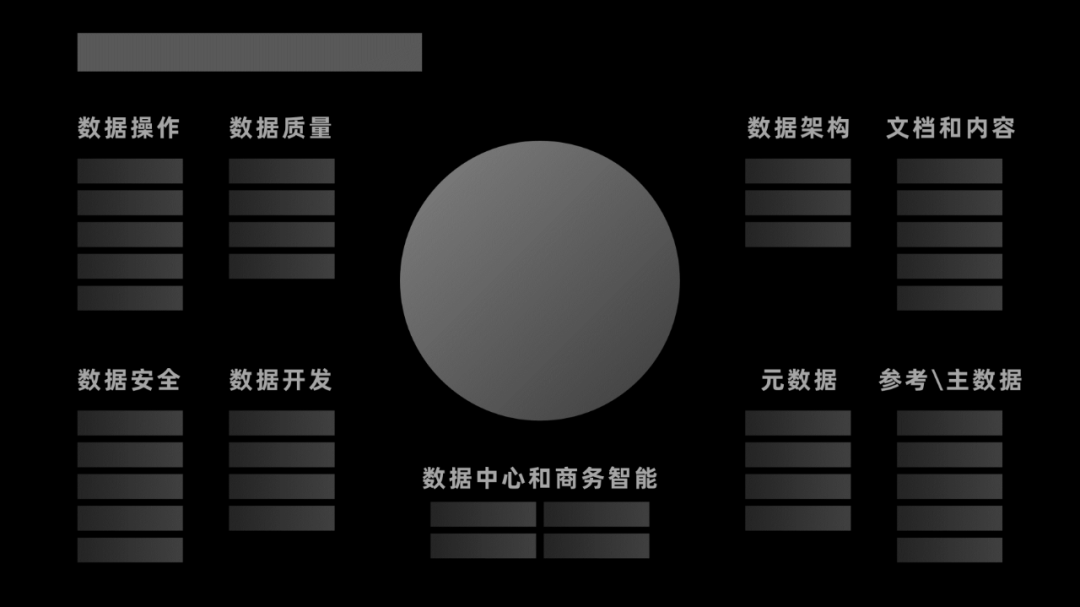
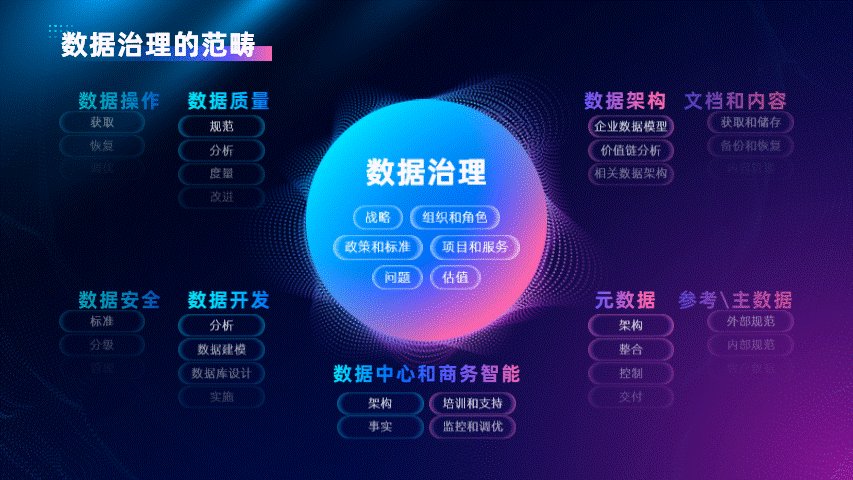
原稿这页排版思路是对的,只是对于页面空间的使用,把握地不是很到位:

页面中存在大量的空白的间隙,而有正文的区域看起来却异常拥挤:

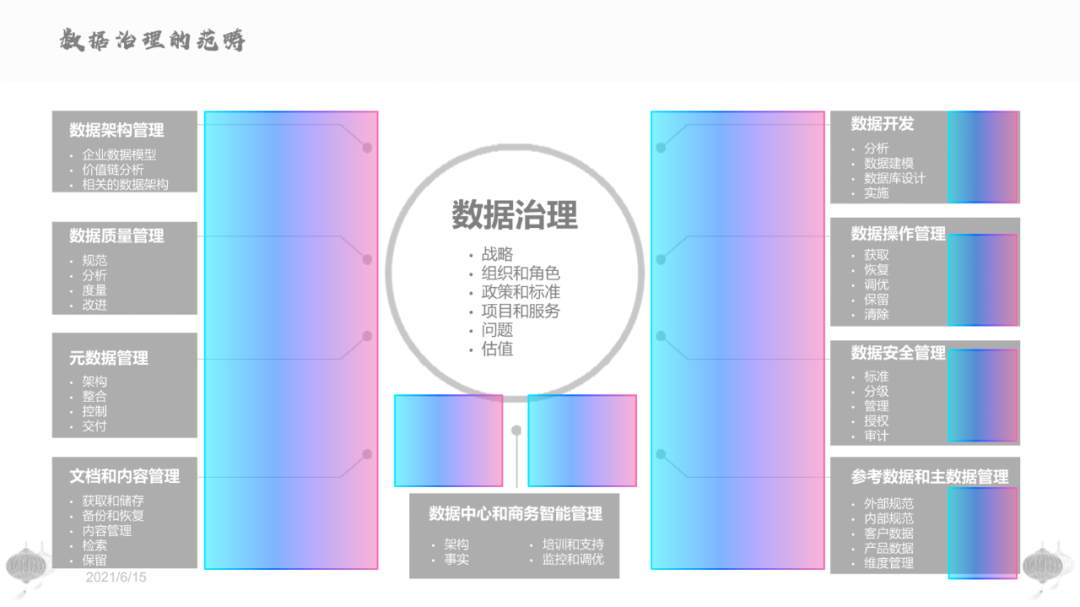
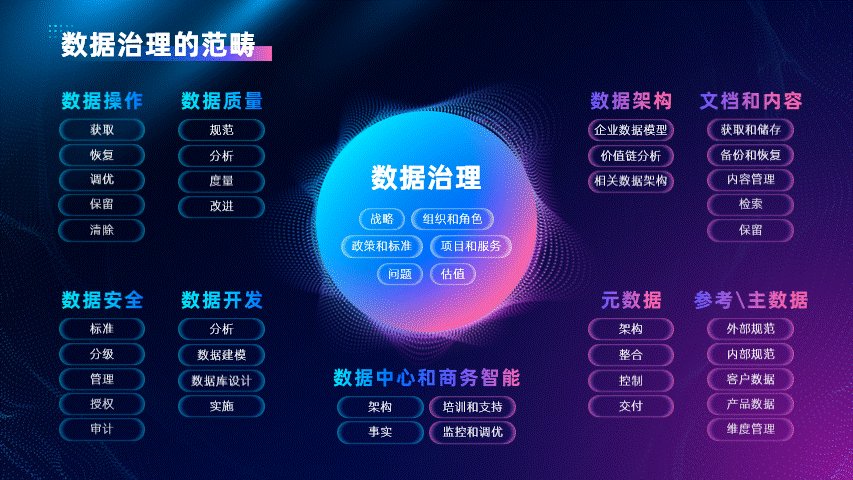
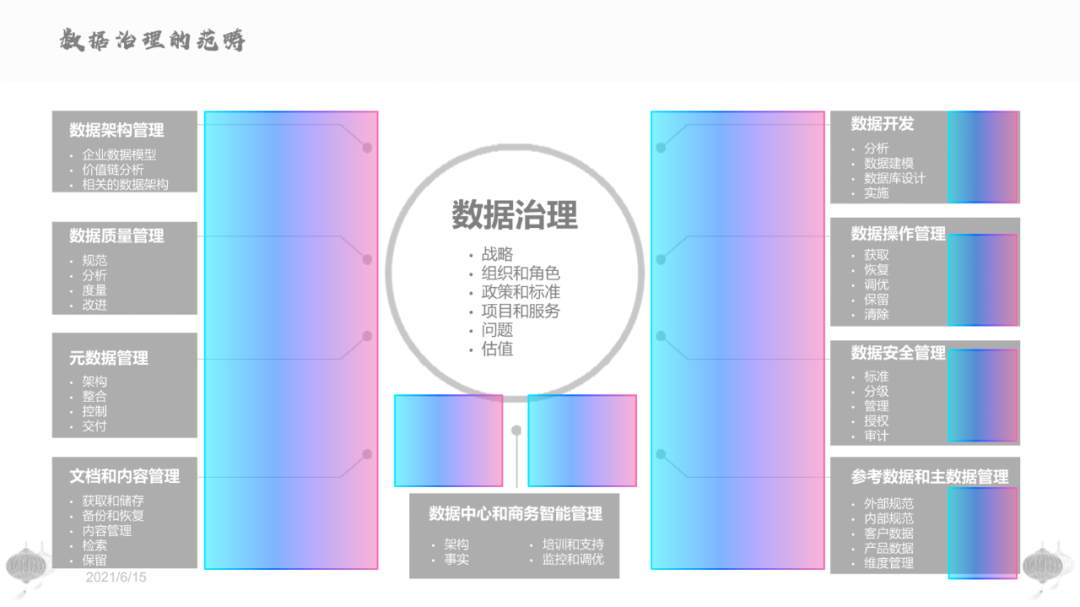
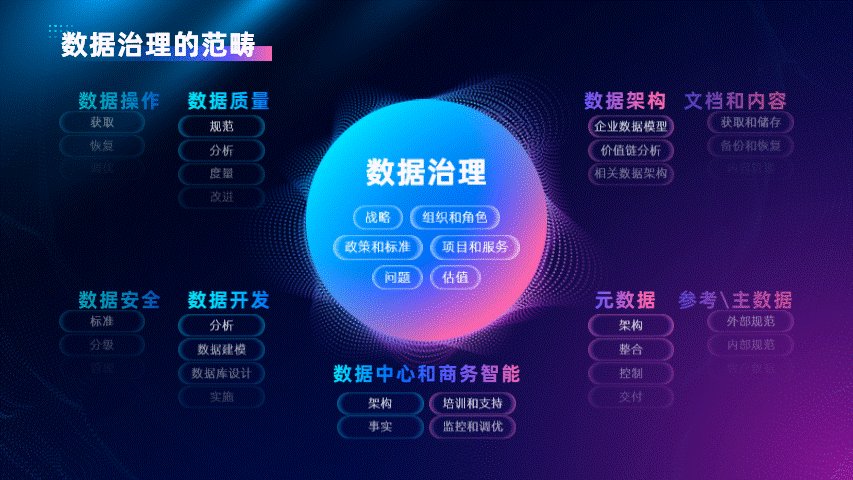
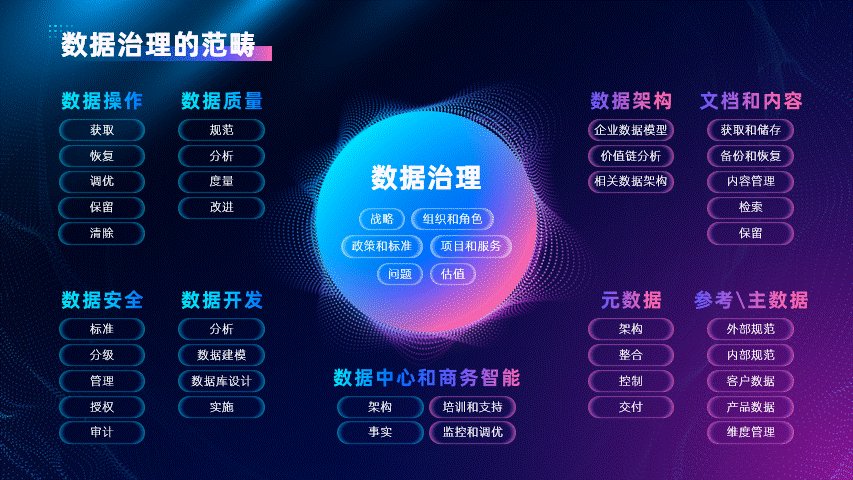
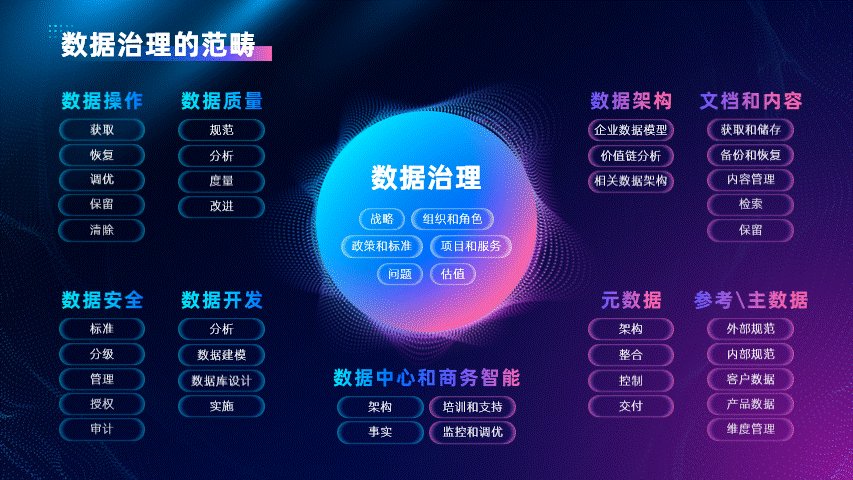
我们保持页面的大体版式不变,将页面两侧的内容,分别由一列变两列,这样内容布局会合理许多:

接着,对中心圆环进行优化,由普通圆环转换为多彩圆球:

匹配主题色,并内容放置在背景板上。

由于文本长短不一,页面看起来会有些凌乱。为了解决这个问题,我们可以用渐变圆角矩形进行规整:

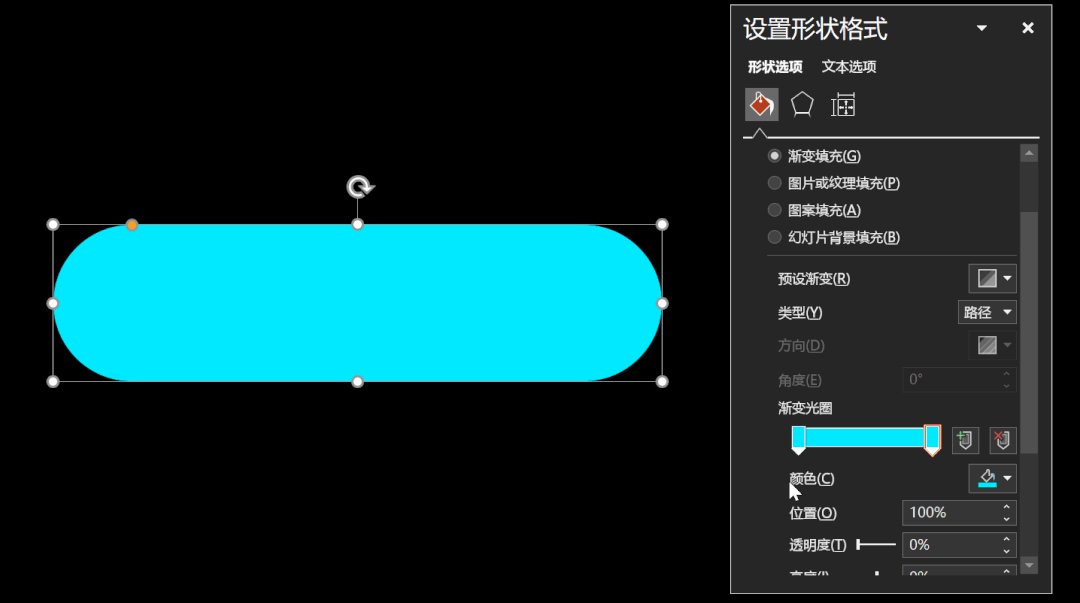
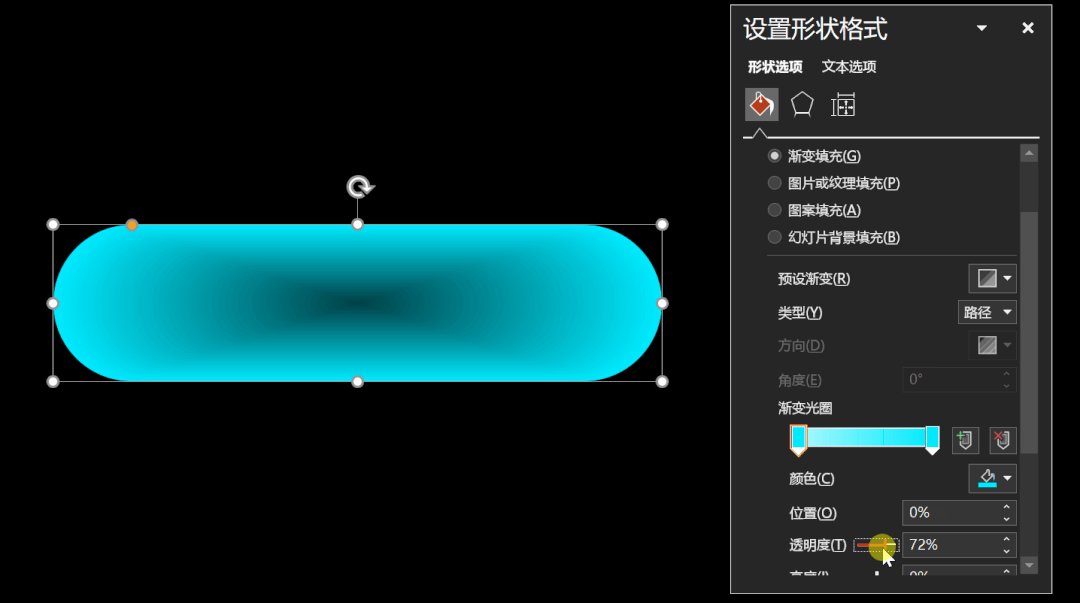
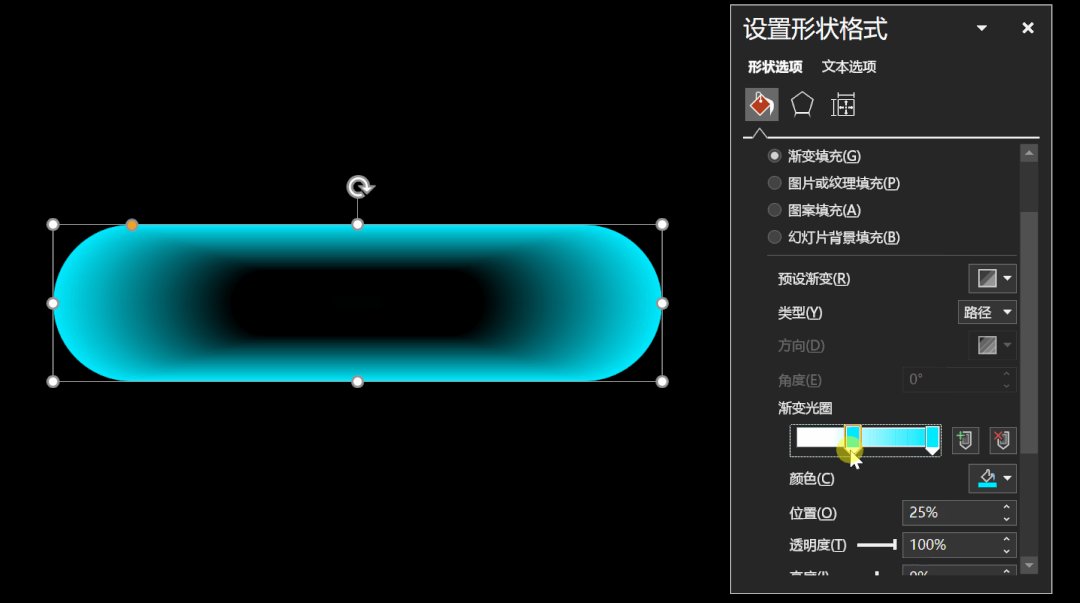
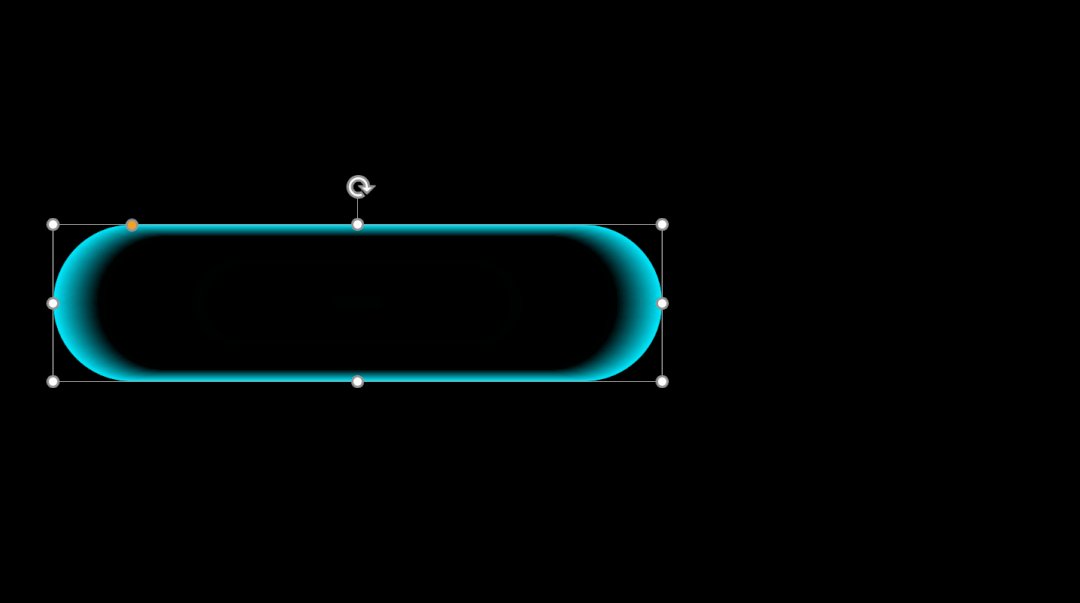
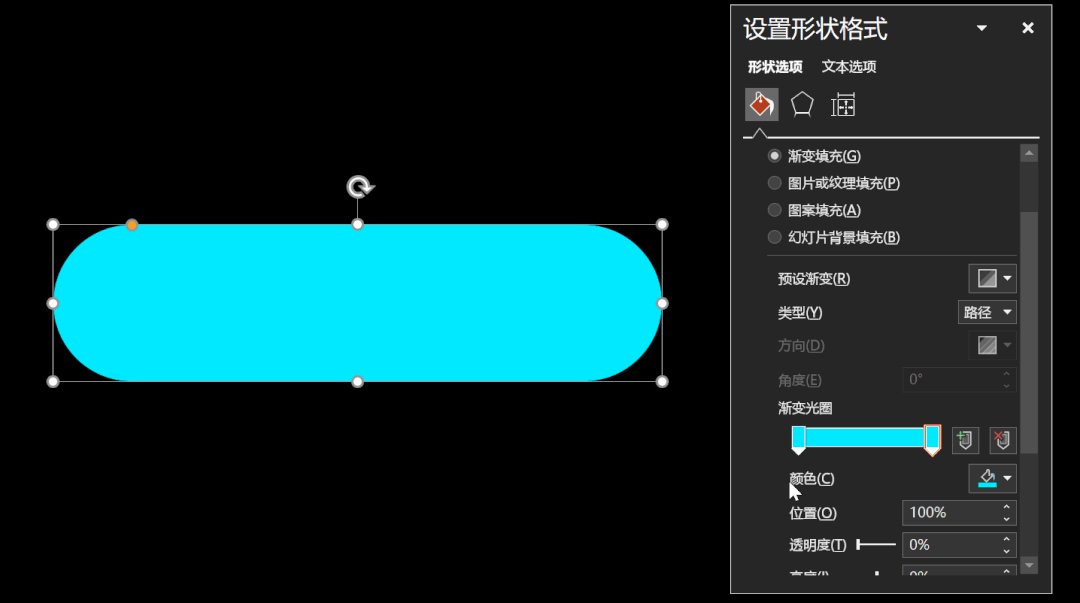
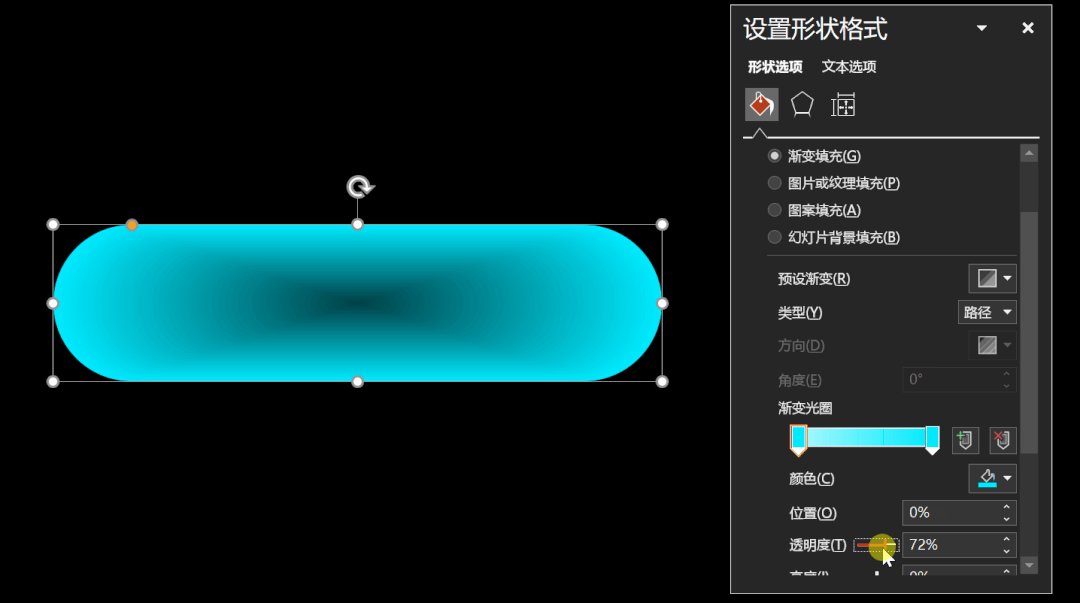
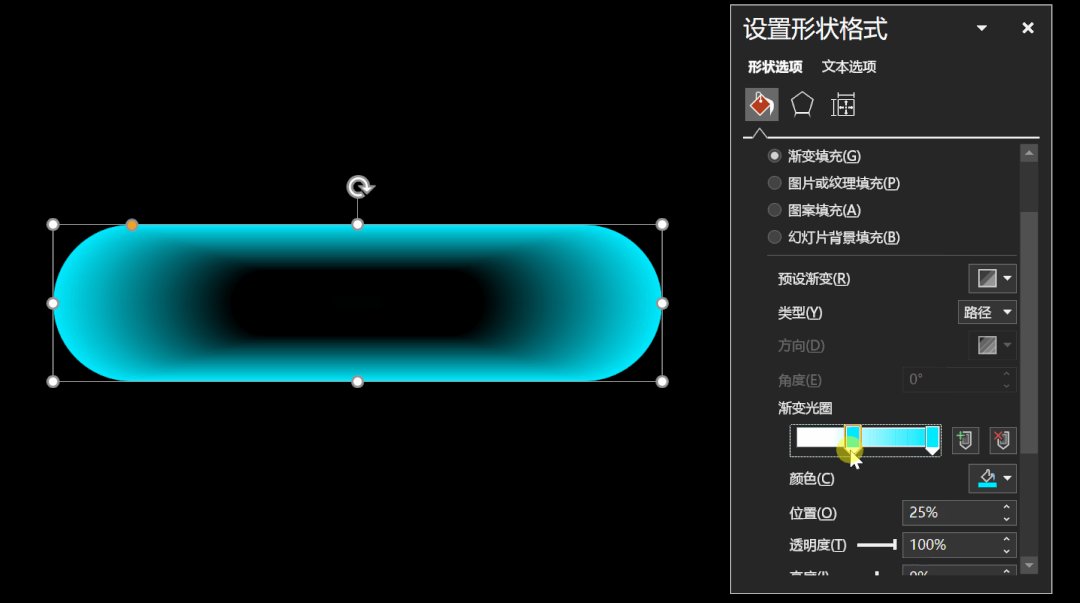
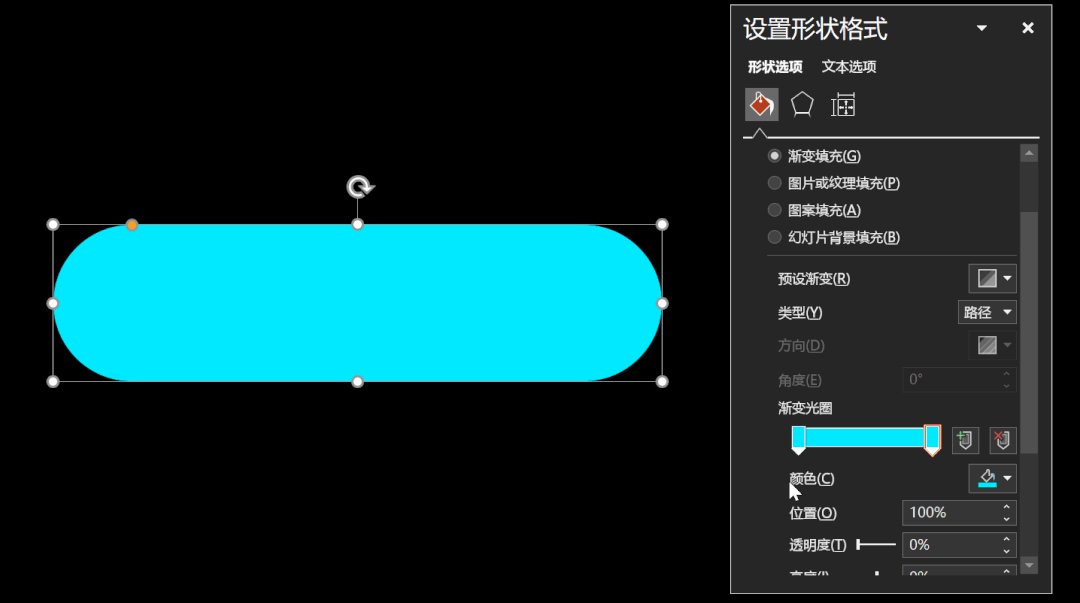
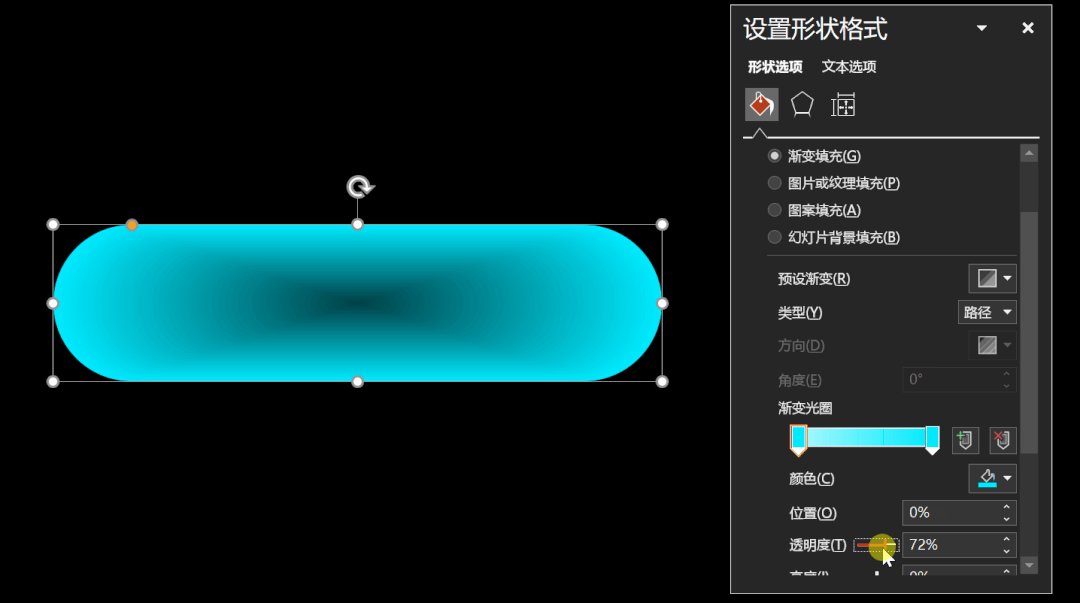
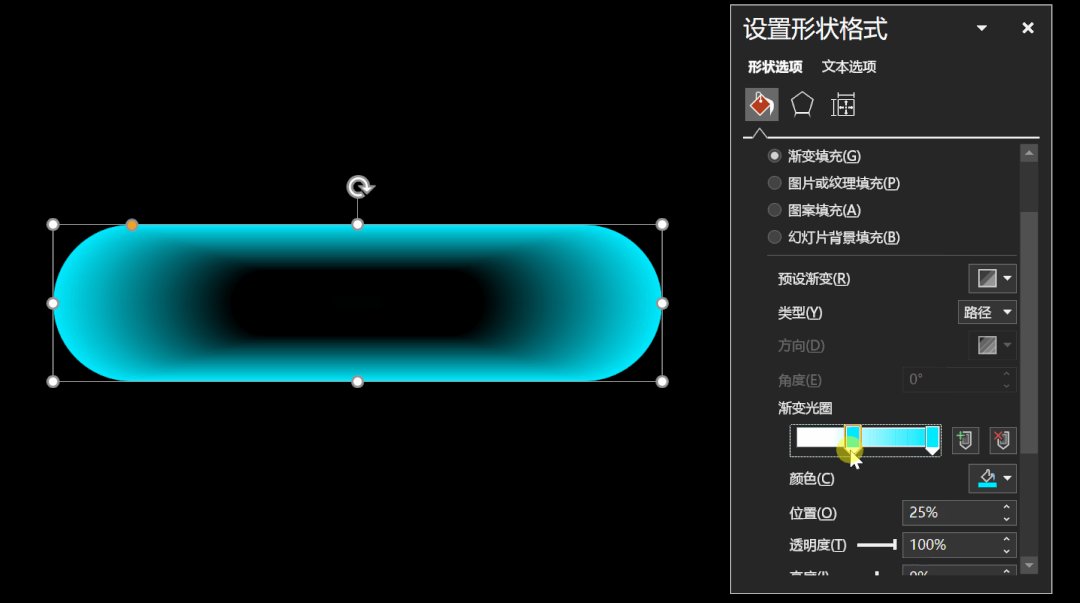
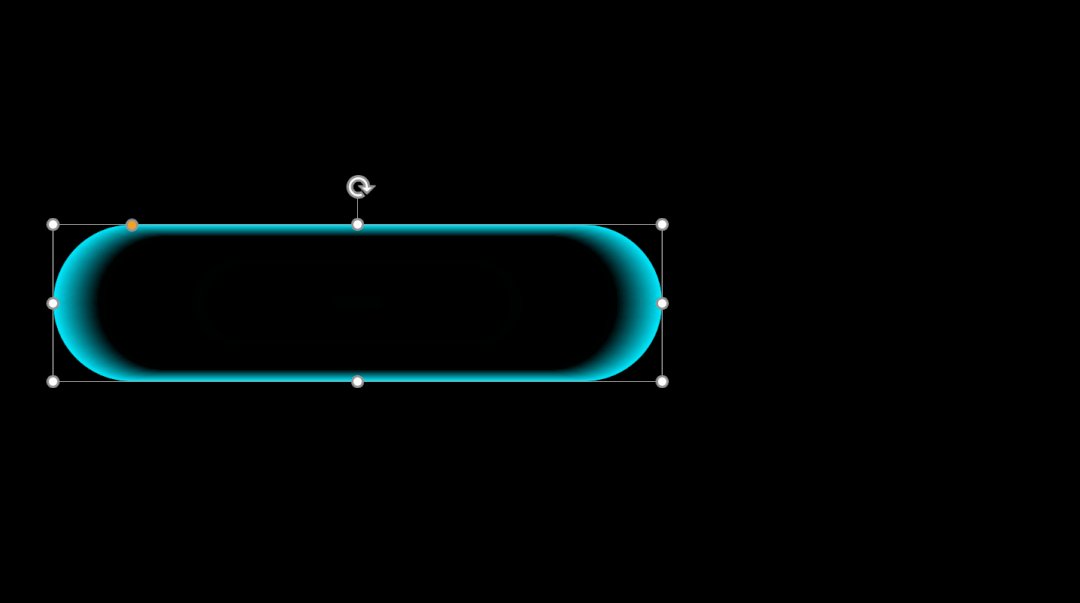
这类圆角矩形的绘制方法十分简单,设置圆角矩形「路径」渐变填充,左侧渐变光圈透明度100%,并向右拖拽:

现在,整齐多了:

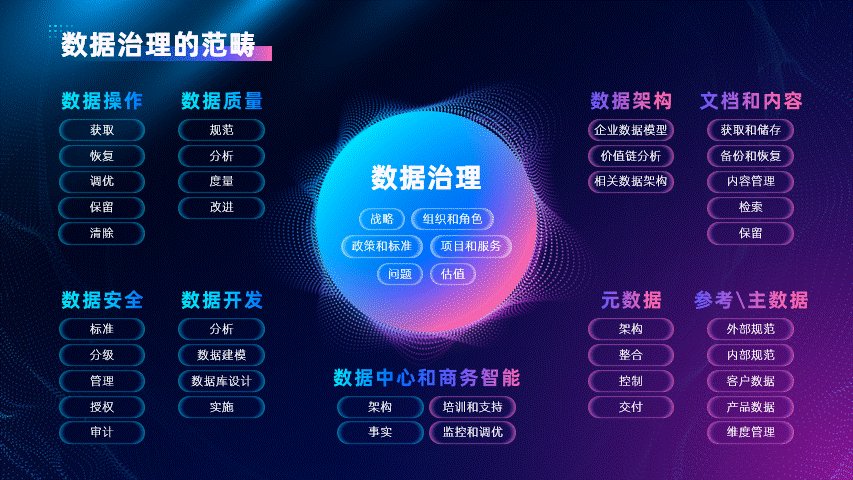
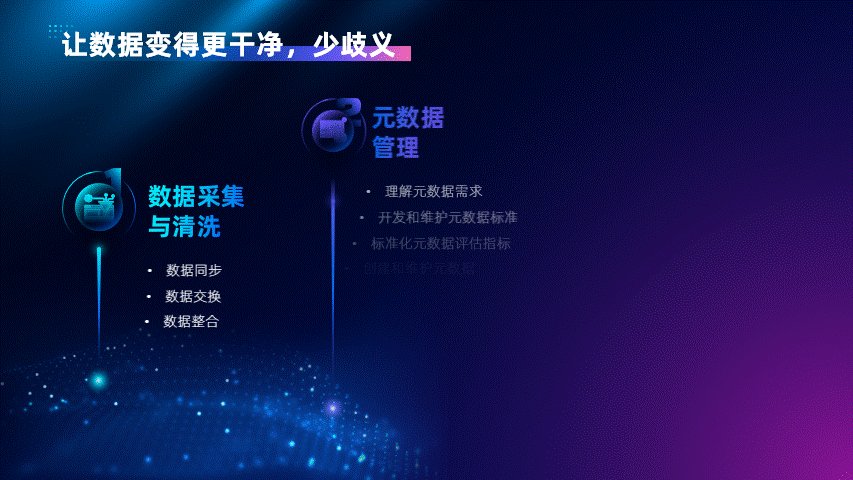
为了进一步丰富页面的视觉效果,我在页面中添加了一些网点素材:

注意不要对文本内容产生干扰:

来看一下动态效果:

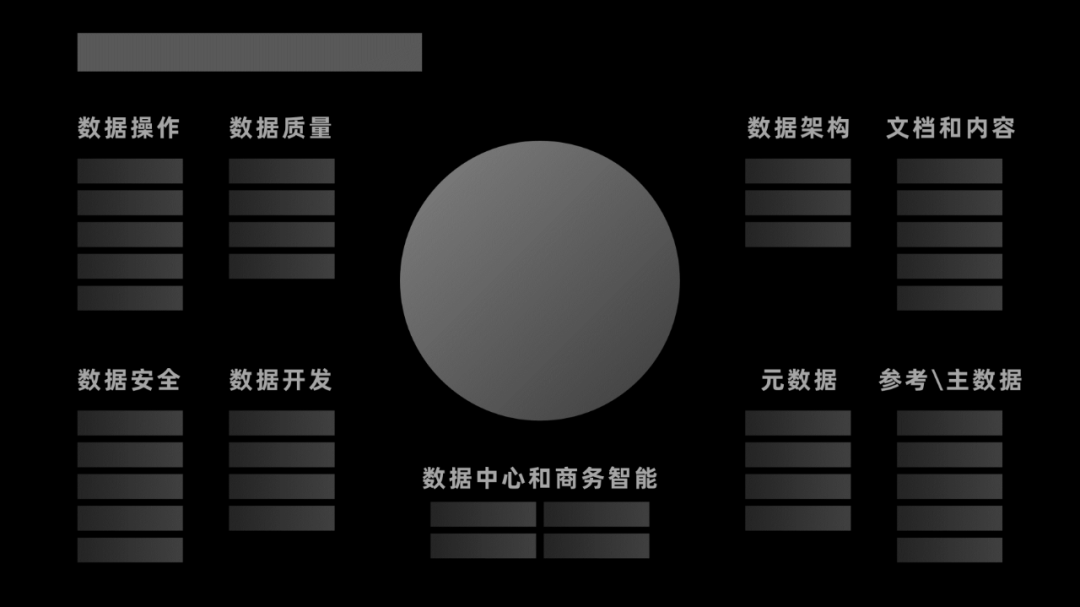
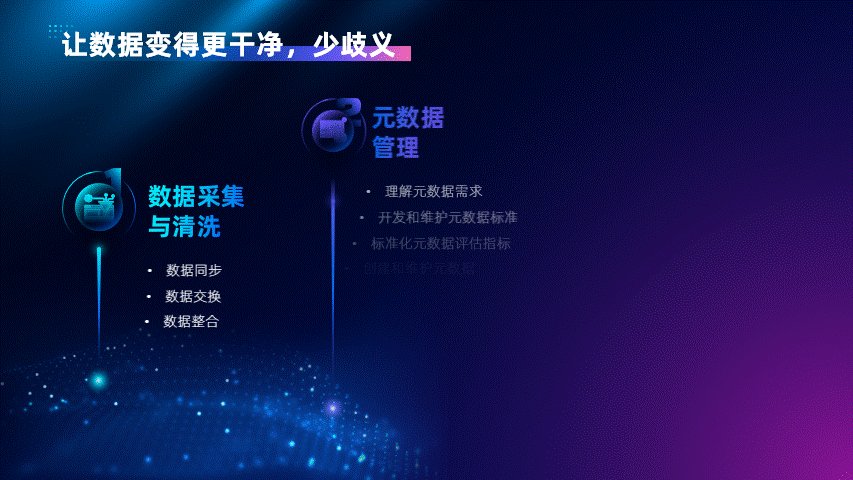
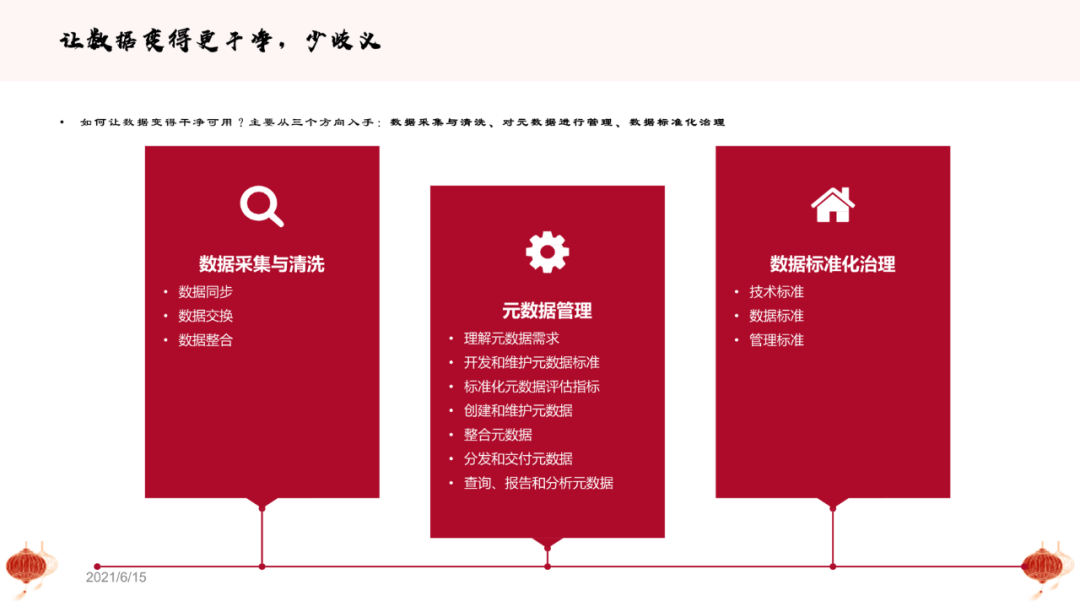
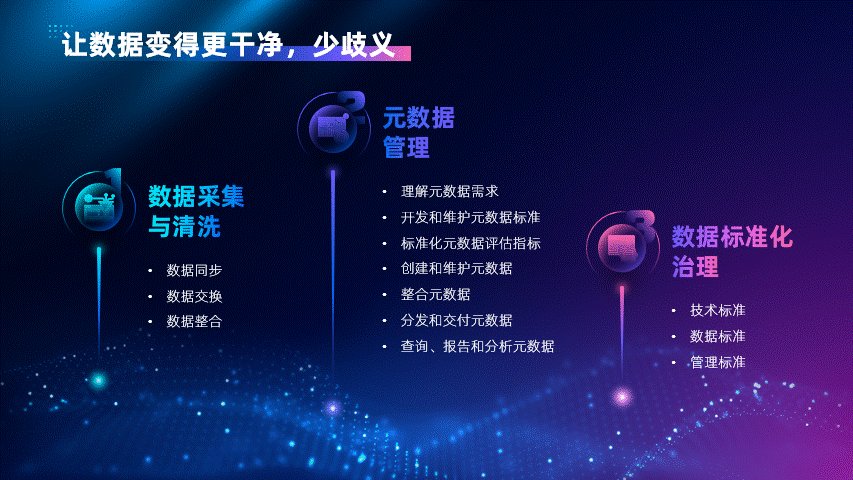
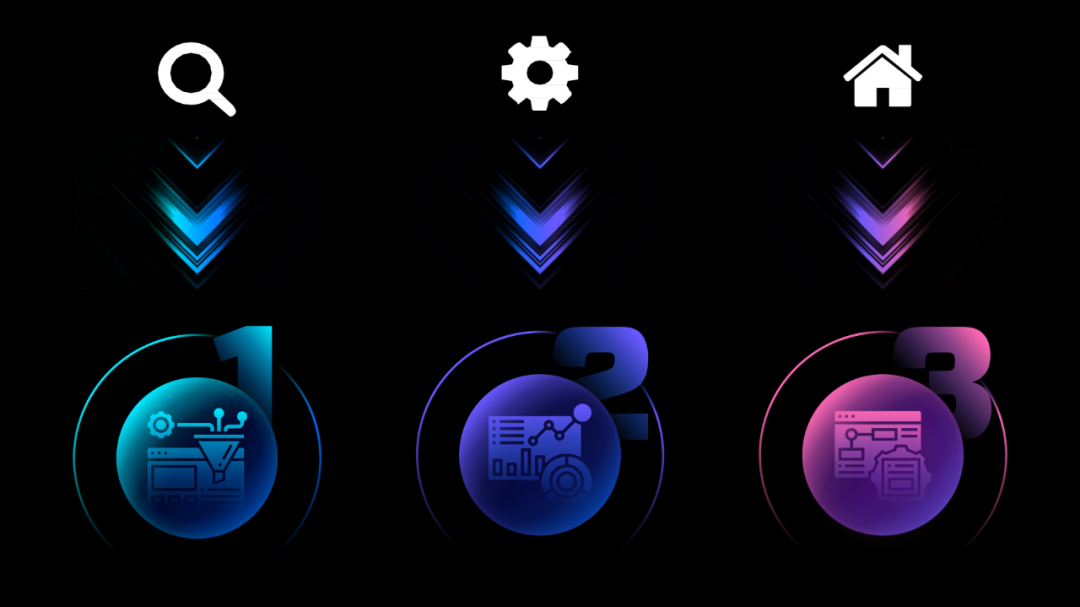
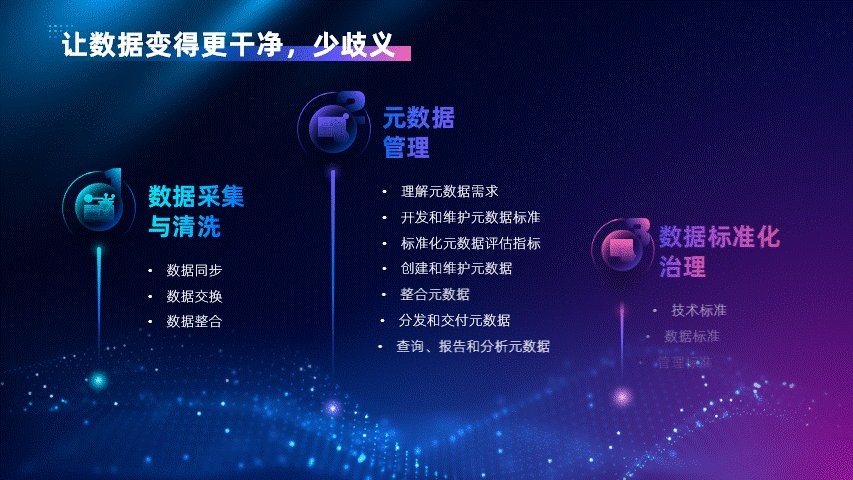
03 第三页
比较常见的三段式内容页,但这个页面和常规的又不太一样。

由于内容的长短不一,造成页面视觉不均衡。

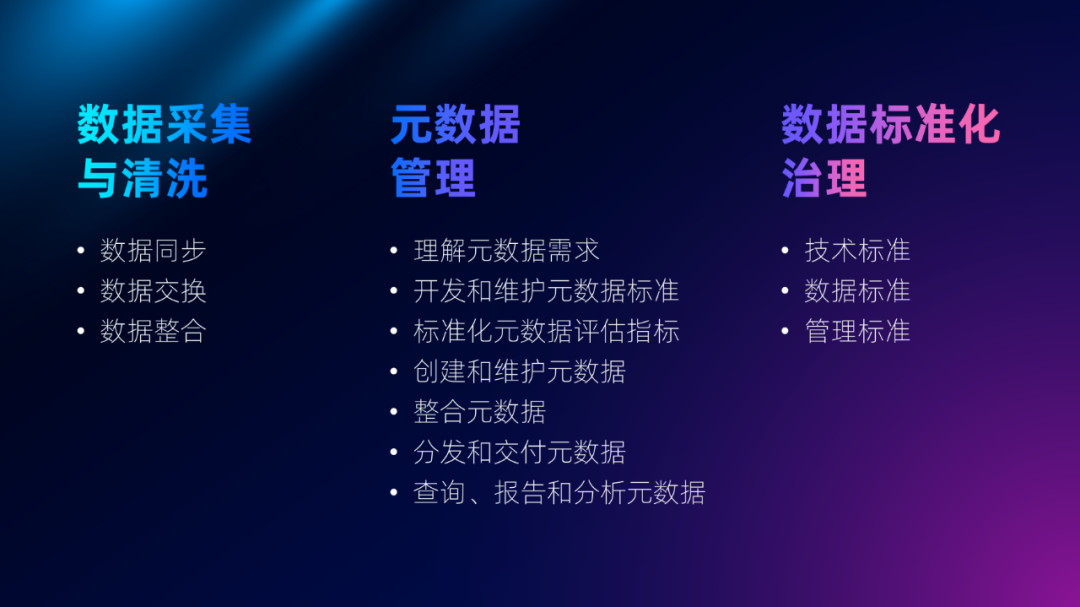
我们先把标题、正文统一左对齐,并匹配主题色:

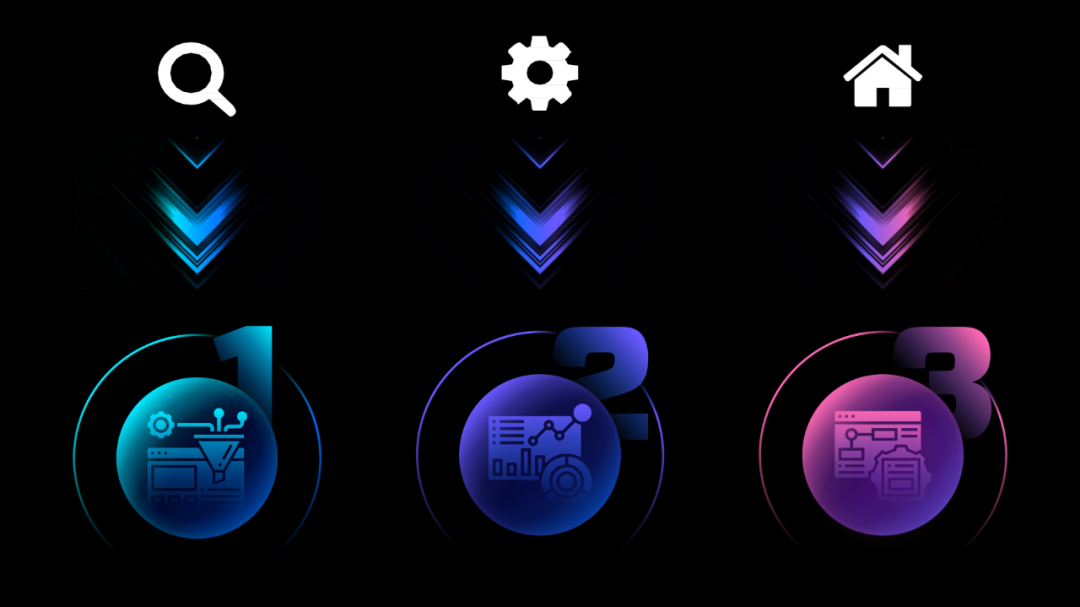
利用多彩圆球,以及渐隐数字,丰富图标的视觉层次:

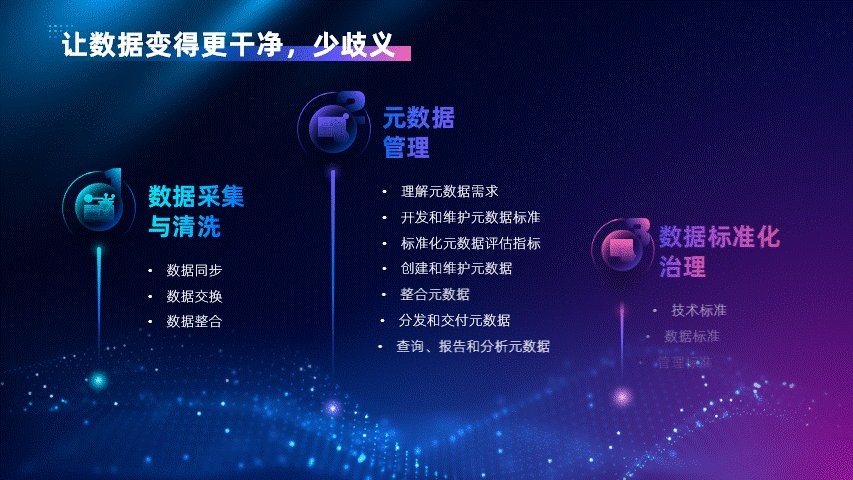
与文本相结合后,页面平衡的问题依旧没有解决:

为此,我们可以借助高低起伏的图片素材,进行填补:

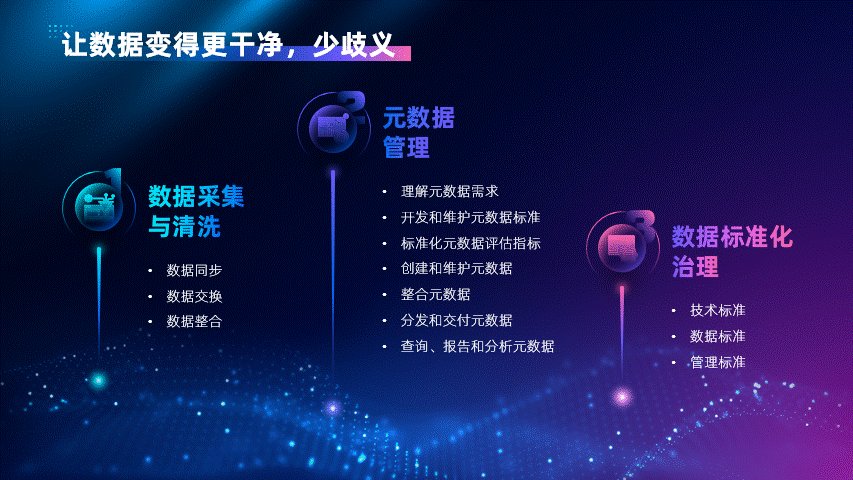
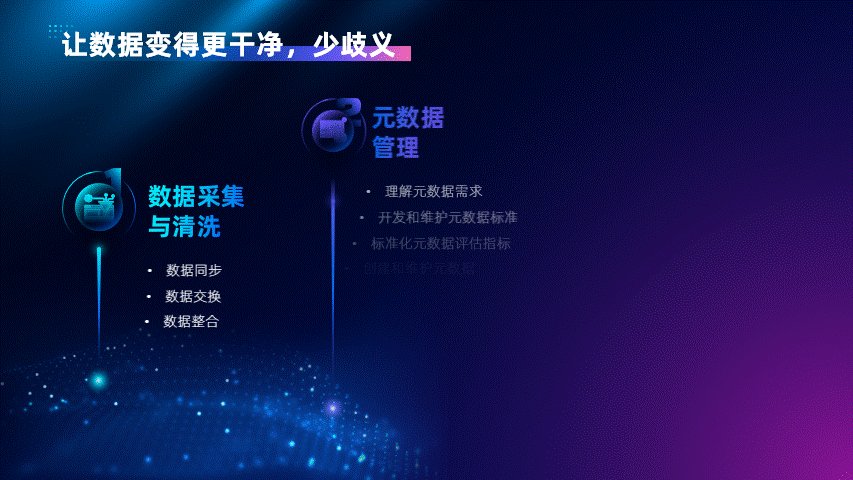
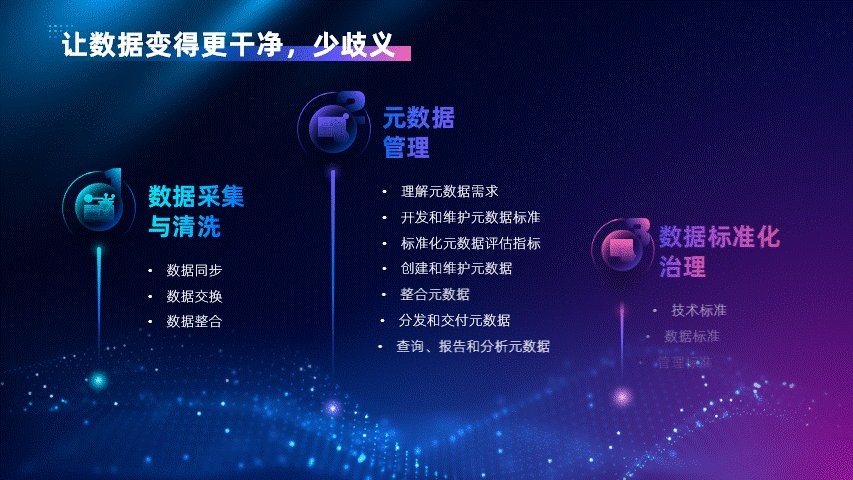
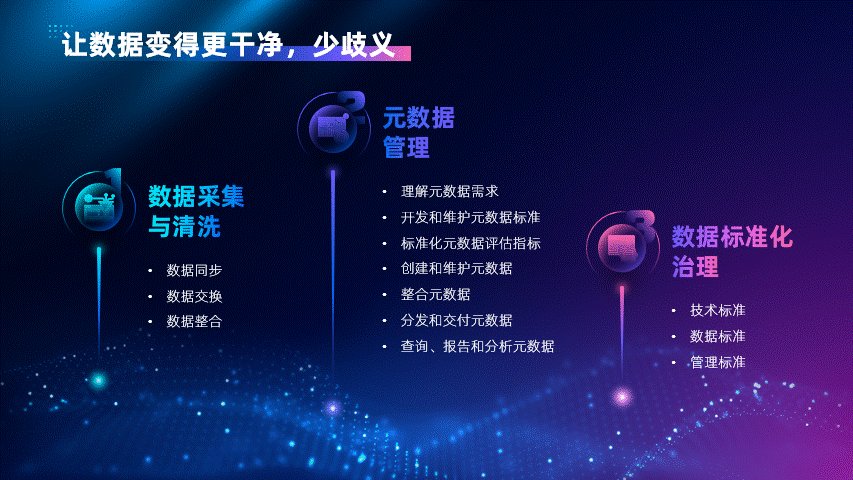
将文本高低错略排版,让页面更有节奏感:

通过添加光晕和渐变线条,进行视觉引导:

来看下动态效果:

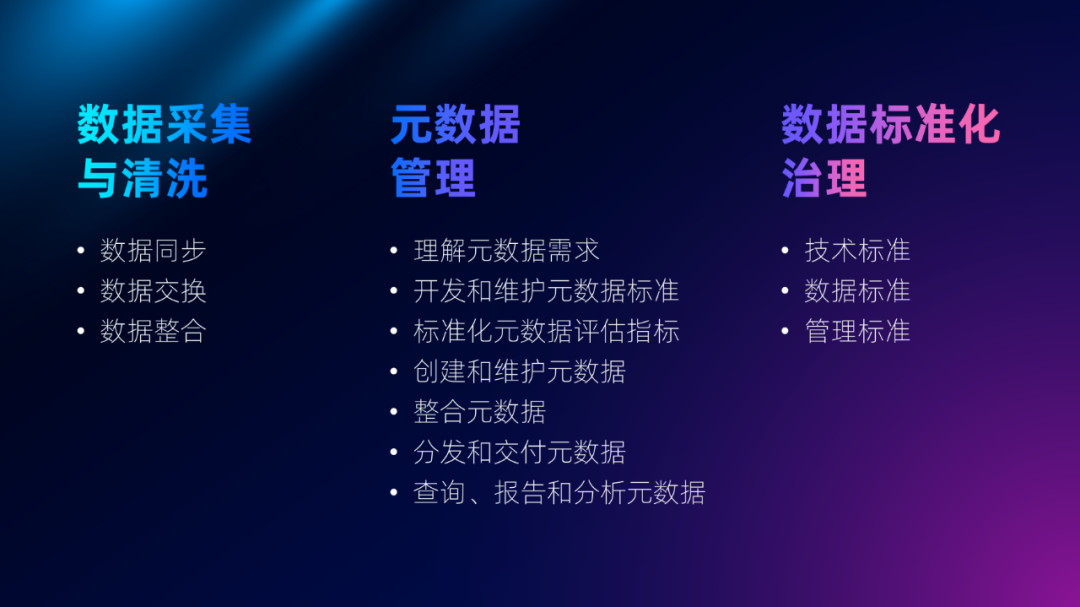
04第四页
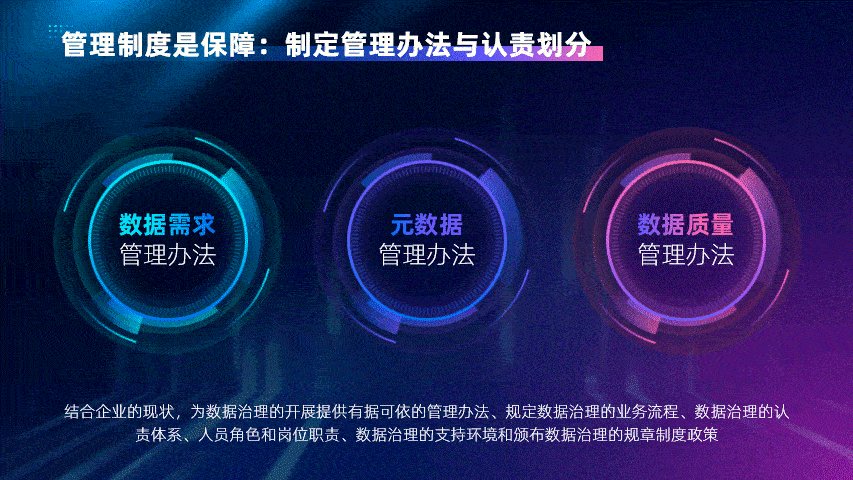
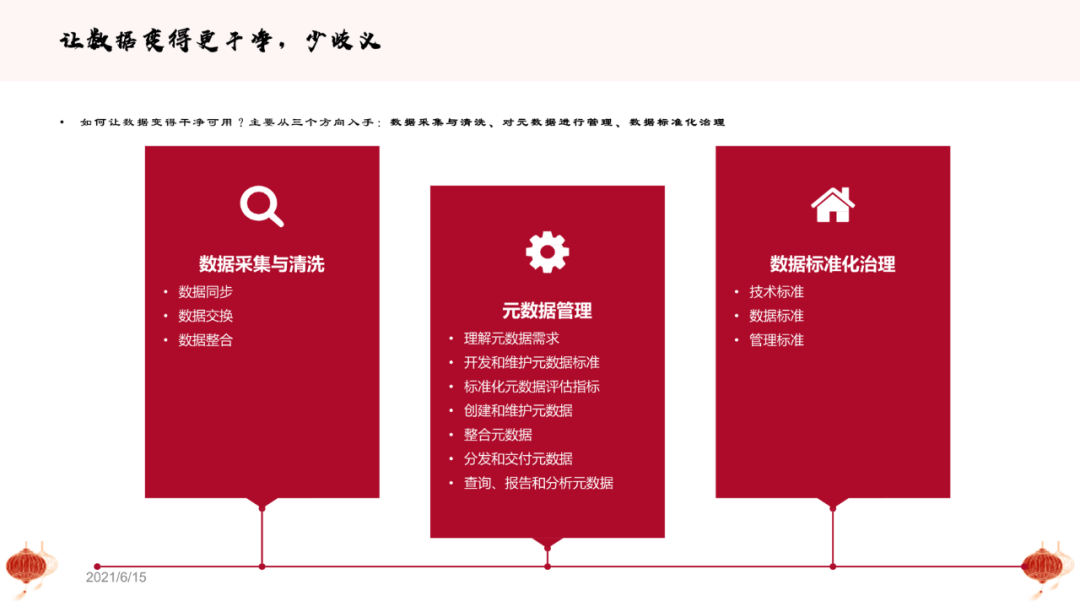
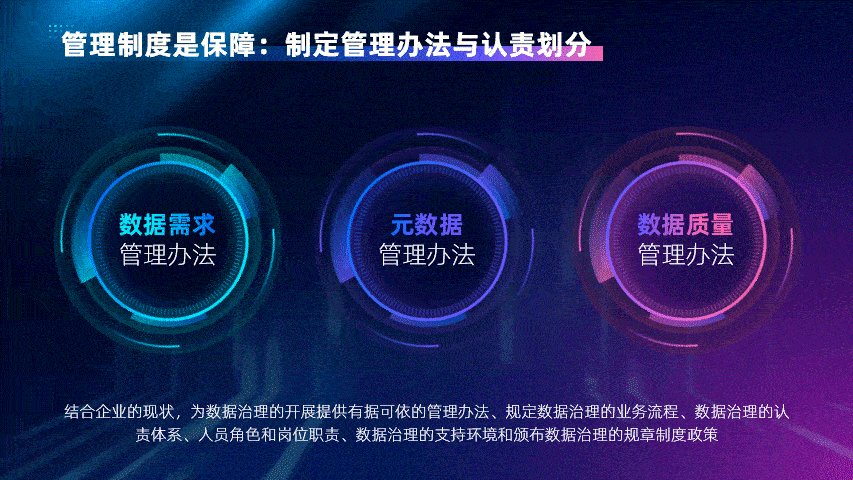
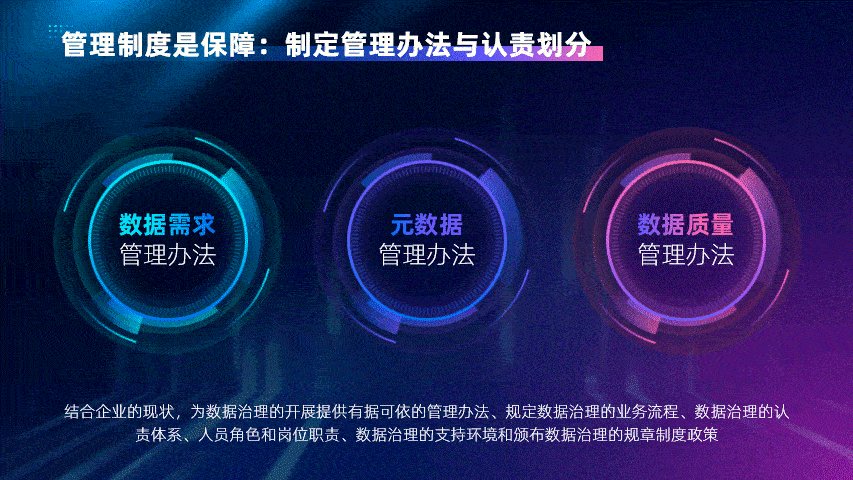
最后一页,内容比较简单。三个关键词+长段文本:

原稿页面的排版还是老问题,页面两侧的留白过多。

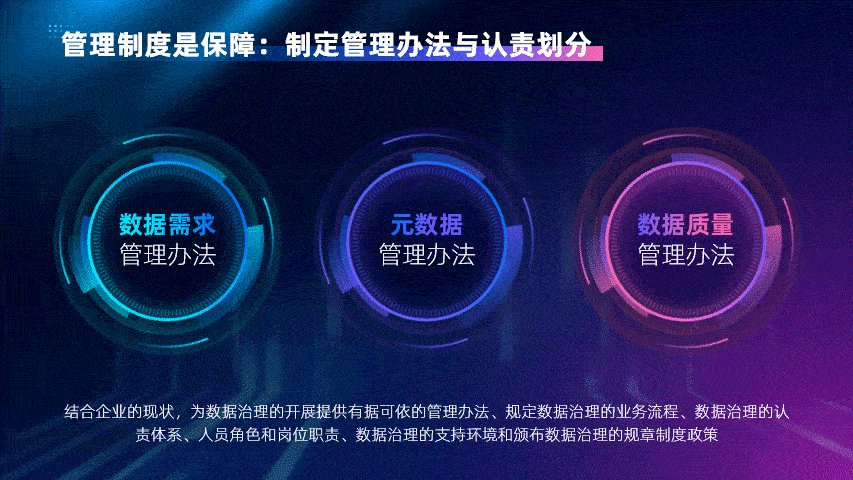
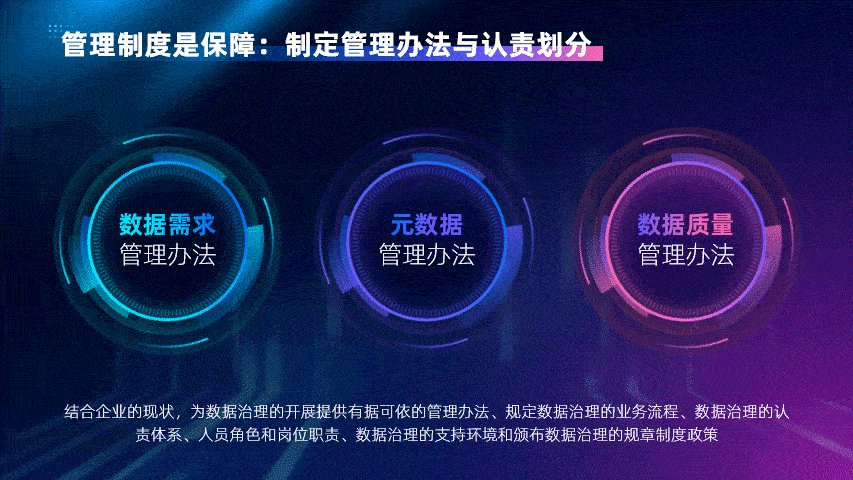
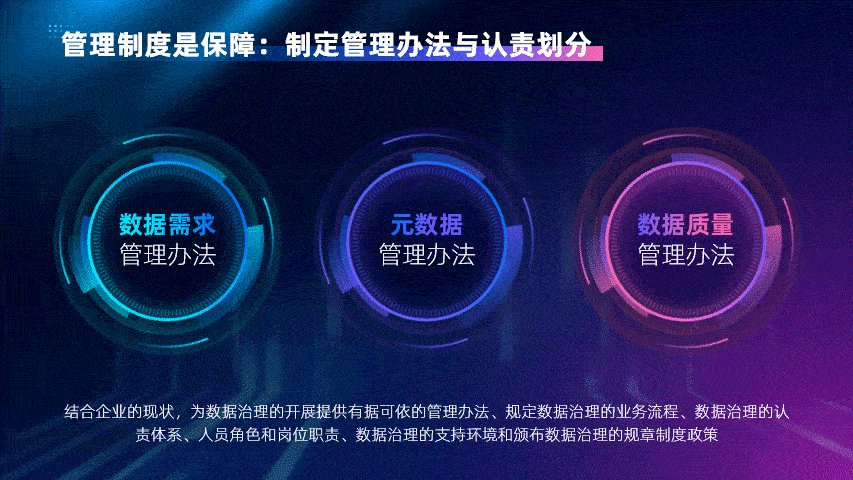
一般来讲,为了保证一整份 PPT 的版式统一,尽量让内容撑满整个正文区域。这里我们可以将三个大圆,横向排布:

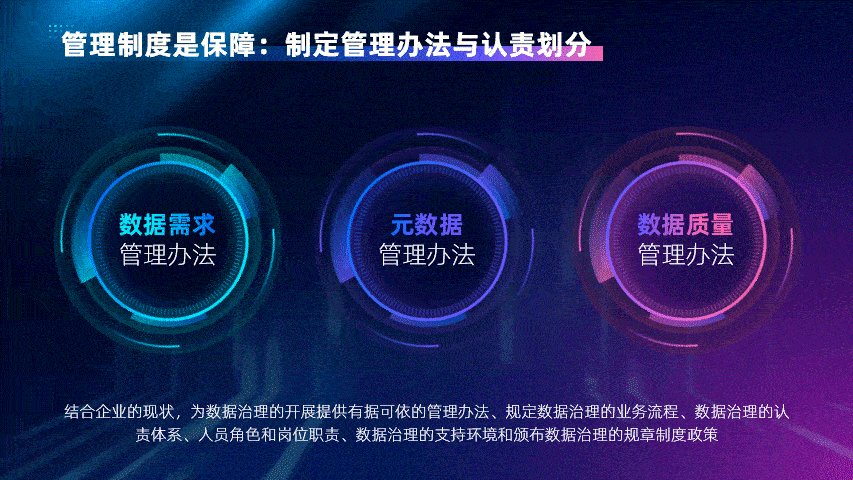
如果你觉得这样太简单,我们还可以利用渐变扇形、线条,组合成复杂的科技圆环:

三个科技圆环,分别匹配相应的渐变色:

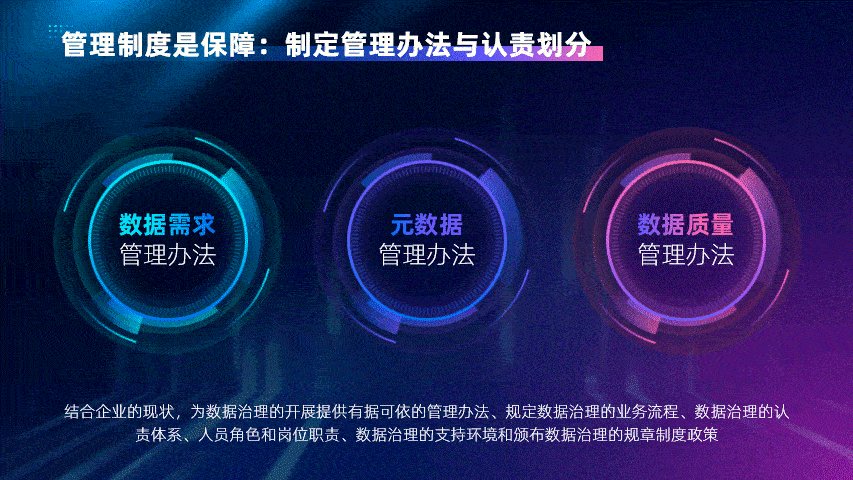
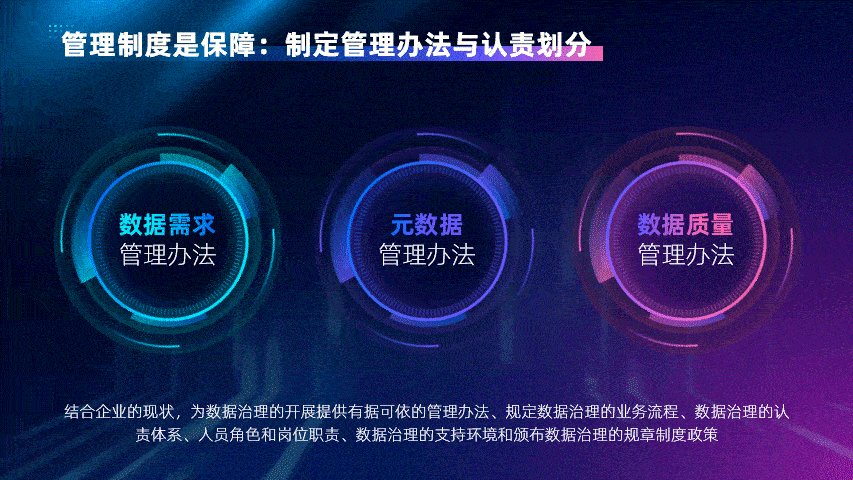
来看下应用到页面中的实际效果:

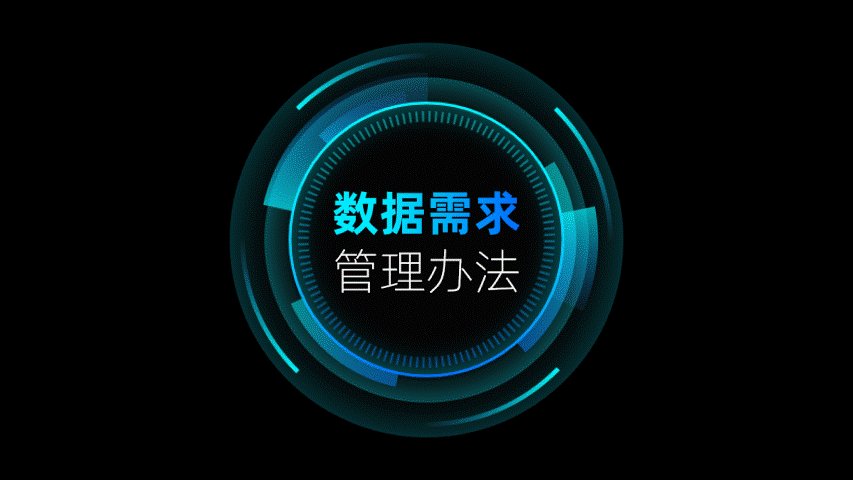
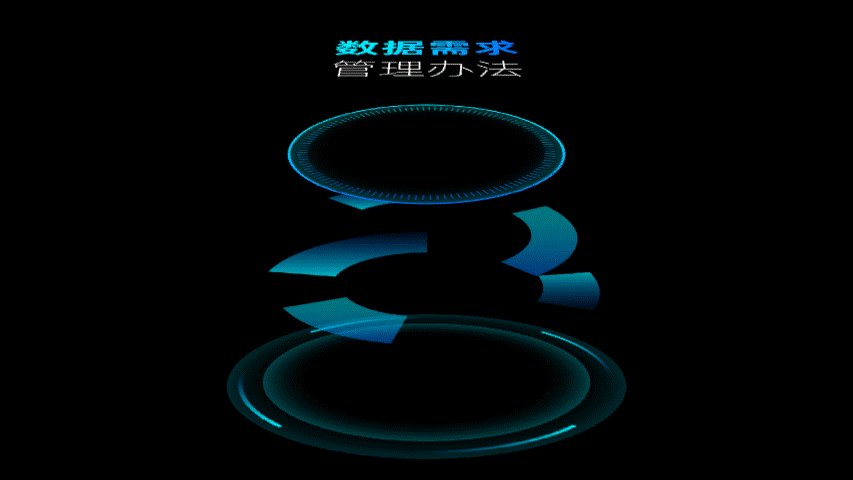
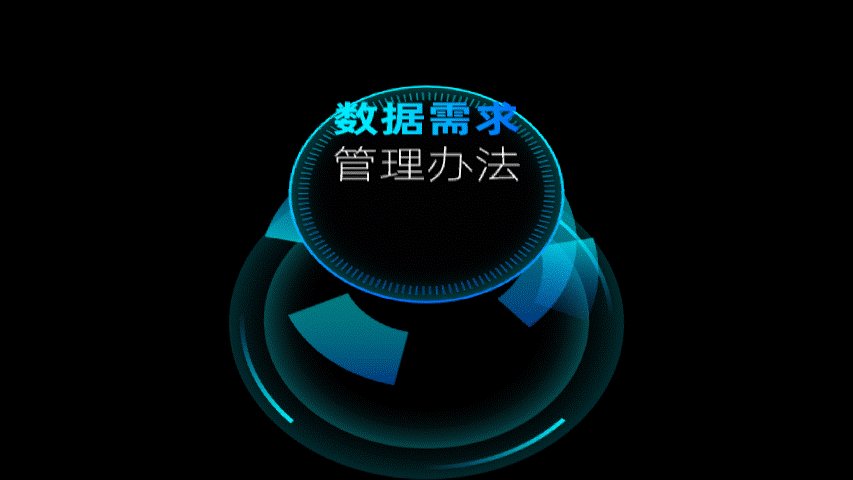
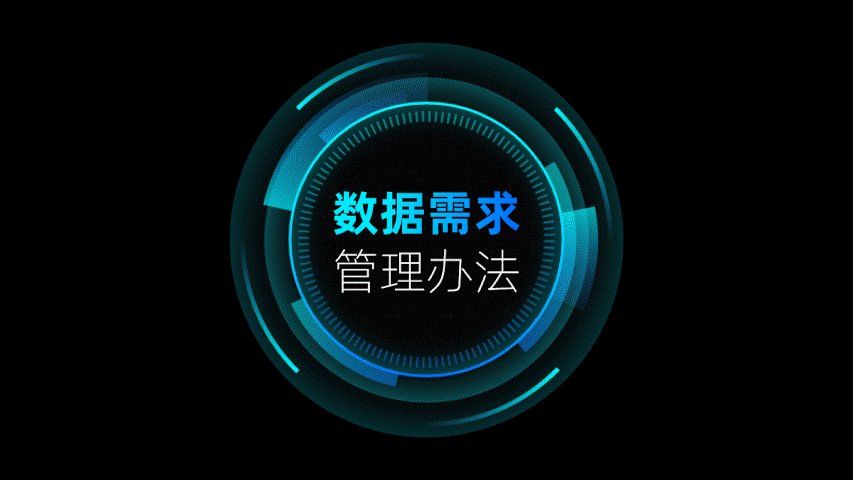
当然,这么精致的科技圆环,不加个动画就可惜了:

来看下整体的动态效果:

好了,以上呢,就是本次修改的一些制作思路了。
再来看下前后修改对比:
- 修改前 -

- 修改后 -

这份原稿主要问题,在于没有充分利用页面空间。在制作 PPT 前,也一定要利用参考线,提前规划好正文所处的区域位置,这样才能做到整体的版式统一。
`
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:
商务风格的城市推介PPT,修改起来很简单! 下一篇:ppt制作教程:PPT对比排版总做不好?不妨试试这两种方法!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。