- ppt背景图片怎么统一替换:ppt中如何更换背景图片,ppt2007如何更换背景图片
- ppt动画效果怎么设置顺序:怎么用 PPT 制作动画和视频
- ppt背景图片怎么设置:彩色矢量植物叶子PPT背景图片
- ppt插入图表:蓝红绿地球拼图PPT模板下载
下面的是PPT教程网给你带来的相关内容:
ppt效果图制作:【PPT】2.5D风格PPT页面创意设计制作


你好,我是陈西X。
一片寂静,四下无人,游荡在创意的黑海,找寻着一些什么。
就在快要溺水之时,突然发现了一道光。
我看到了2.5D设计,并对她产生了一些想法。
于是,决定今日用PPT制作纯2.5D风格创意作品以及教程。
▣ 01
说到2.5D风格作品,我们就不得不去了解一下什么是2.5D了。
2.5D也称为轴测图,也叫伪3D,我们简单理解一下,就是带有3D效果的2D画面。
这种风格的画面展现介于平面2D和立体3D之间ppt效果图制作,没有近大远小的关系,没有透视。
也可以从字面理解,比2D多一点但比3D少一点,效果处于中间,所以干脆叫2.5D好了。
理解好了什么是2.5D了,我们可以来看一下今天的创意作品了。
▣ 02
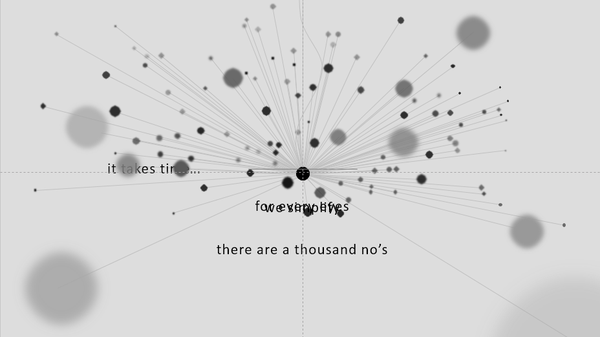
今天的创意作品还是很有意思的,我们看一下作品吧。如下图:

当当,就是这个样子啦。
下面我们一起分析一下制作思路和具体的操作步骤。
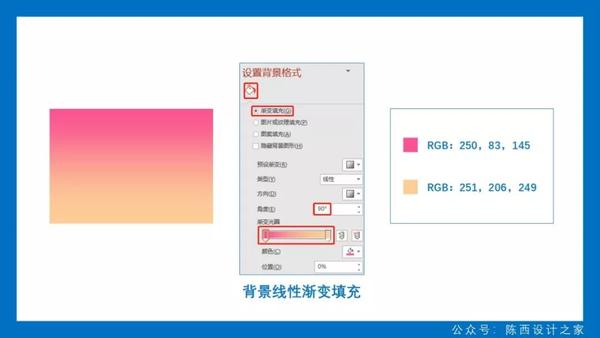
首先,我们需要制作一个渐变背景,观察可以看出这是个简单的线性渐变。如下图:

背景使用的是90度的线性渐变,两个渐变滑块,渐变颜色是由粉红到米黄。数值可以参考上图。
这样就可以很容易的制作好渐变的背景啦。
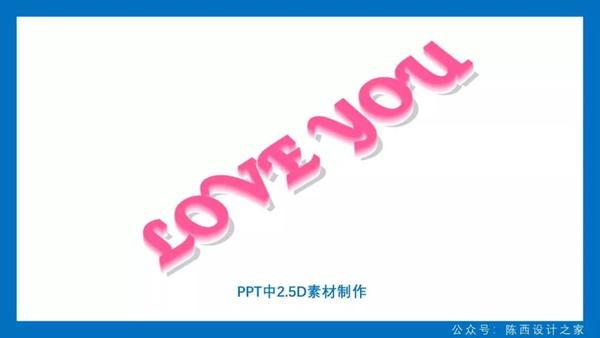
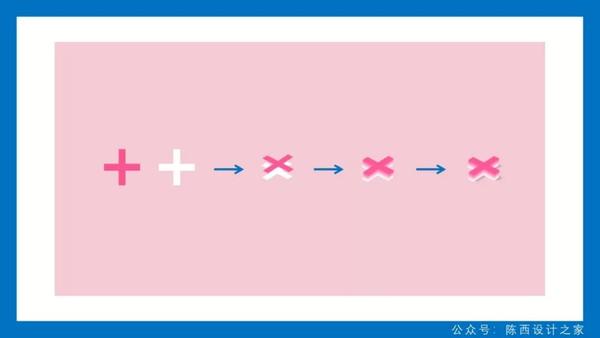
接下来就是关于2.5D元素的制作了。我们可以拿出一个元素仔细拆解一下看。如下图:

这个就是PPT中制作的2.5D风格元素。我们来看一下怎么制作。如下图:

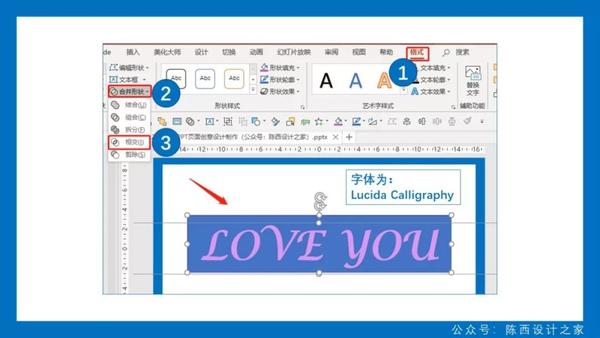
首先我们输入文字,选好字体,调节好适当大小。
这里为了方便演示以及分享,我使用布尔运算矢量化了。具体操作步骤可以看上图啦。
矢量化之后,我们可以更改颜色,以及调节大小粗细等。如下图:

因为这个英文字体还是有点细,所以我通过使用相同颜色的描边,即边框来再次调节字体的粗细。
字体粗细调节适当就好,自己看着效果定,不同的字体不一样。
然后开始进入正题啦。如下图:

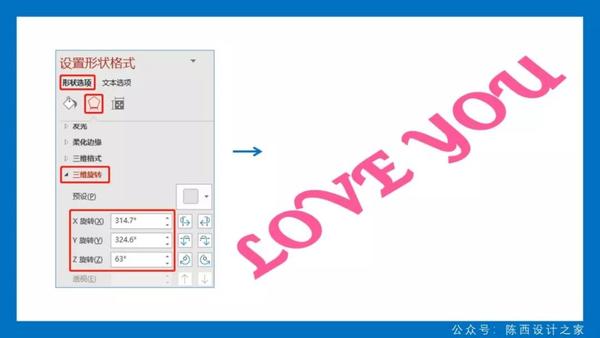
我们选中这个调节好的字体,设置三维旋转格式。
这里面的三维旋转可以调节不同的视角,我这里就选择了从上往下的视角。数值可以参考上图。
这个视角定好之后,就不要更改了。后面的其它2.5D素材都是按这个视角来做,用格式刷复制就好。
这个三维效果设置好之后,再复制一个调节为白色置于它的下面,选中右键可设置下移一层,并且错开一定距离。如下图:

接下来需要使用一个PPT插件叫。搜索引擎搜索一下这个名字,找到官网即可免费下载安装使用。有问题的话找他们官网客服。

我们需要用到这里面的一个功能,叫补间动画,很简单的。如下图:

选中设置好三维效果的两个字体元素之后,点开,找到补间动画。
设置补间数量30左右,高级模式打勾,然后一定要注意把下面的那个3D深度的勾去掉哦,其它的可以不用动。
然后就可以得到一个效果啦。我们全部选中这些字体,右键组合一下。如下图:

到这里还没有结束哦。
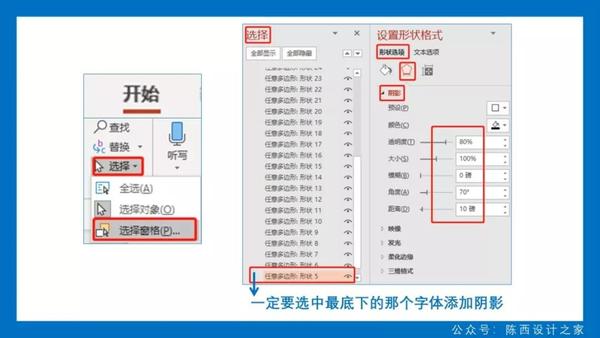
我们还需要设置一下这个元素的阴影。如下图:

这里的阴影设置得注意一下。
需要在开始菜单最右侧找到选择,点开之后找到选择窗格,打开之后,找到这个组合里面的最底层的元素并选中。
选中之后在设置形状格式里面可以调节阴影。数值可以参考上图,也可以根据效果和方向自己适当的调整。
这样就可以得到最终的效果啦。如下图:

其它的2.5D元素也是按照这个过程逻辑制作的。
我们可以再拆解一个2.5D的形状元素。如下图:

其实制作很简单啦,就是稍微要花点时间。
我们可以整理一下制作步骤,如下:
1.先绘制平面的基本形状,调节大小和颜色;
2.再用格式刷设置相同的三维格式,并调节两个元素间的错位距离;
3.然后使用插件的补间动画;
4.最后添加阴影效果。
剩下的那些2.5D元素也是同样设计制作啦。如下图:

这里是我自己选择制作的一些2.5D小元素。大家可以自己去尝试更多的样式。
可以说只要你想象力丰富,你能制作出成百上千的2.5D创意小元素。
尽情发挥吧,再也没有什么能够限制你啦。
最后是加上文案,这里以居左的排版方式。如下图:

添加上文案之后ppt效果图制作:【PPT】2.5D风格PPT页面创意设计制作,整体页面的设计就完成啦。如下图:

当当,最终的2.5D风格创意PPT页面设计作品。
▣ 03
嗯嗯,你以为这样今天的教程就结束了吗?
我还留了更有意思的干货给你哦!
很多时候呀,我们不能受限于别人,我们要多开发自己的思维。
别人好的东西我们当然要学习,要观察;但同时别人也是枷锁,也会禁锢你的思维,所以我们还是要警惕性的学习。
不然就会出现一种情况:学的时候酣畅淋漓,神清气爽;用的时候脑袋空空,无从下手。
比如今天的案例教程,我们还可以进行创意性的使用。
我们可以用来追女生,当然,你追男生也可以。没有想到吧!
惊不惊喜,意不意外!我们再来看一下这个文案,如下图:


老实说,这个文案部分的设计做的并不好,有优化的空间。
用来追女生的话,那么这里的英文文案部分就可以用你想要追的女生的图片去优化设计。性别可以自己选啦!
图片相对于文字,视觉上会更友好一点。
那么怎么去优化?直接摆一张图片上去吗?要是这样的话,那岂不是太不用心了。
怎么也可以用之前学到的2.5D技术来设计一下呀!
具体方式千千万,这里提供一个案例,给个参考啦。如下图:

用两个正方形制作一个2.5D的元素,操作步骤参考上面的详细介绍。
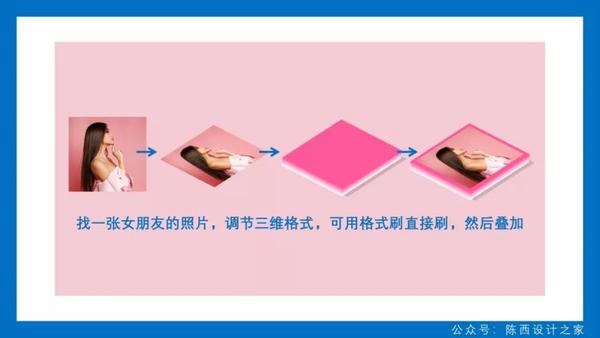
然后找一张女朋友的图片使用三维格式后叠加在上面。如下图:

注意三维格式都是一样的数值,一个方向的。
图片可以先裁切好大小,并调节好人物在裁切的画面中的位置。
格式刷复制一下三维效果,适当缩小一下图片,最后叠加在2.5D设计元素上面。
这样,图片的效果设计就处理好了。我们替换掉英文文案部分。如下图:

当当,最终追女生的PPT创意页面制作完成了。
可以发给喜欢的女生,可以发朋友圈,可以作为电脑壁纸等等。爱心满满。
当然,为了让页面更有独特性,你肯定得将右下角的文案,公众号“陈西设计之家”更换成“喜欢你的某某某”。
思维进一步拓展:这里面的2.5D素材的排版,三维旋转的视角关系,2.5D素材的类型等等都可以打乱重做。
比如这里的图片优化处理,还可以更进一步改进。
为了让页面更加的爱心满满,可以将图片下面的2.5D元素制作成爱心的形状嘛!图片也可以跟着做成爱心的形状啦!
当然,为了有更好的整体页面视觉效果,我们还得注意选择女朋友图片的时候,图片的色系和这个背景色系最好相近一点。
比如上面这个案例,图片是粉色系,背景也是粉色的。
也并不是说非得粉色对粉色,暖色系可以作为一类,比如红橙黄等,视觉上效果会更好。
但是,女朋友的照片只有冷色系怎么办?
图片可以调色嘛!不会调色的话,那我们换背景好了,换成冷色系背景不就行了。
比如换个冷色系的背景,如下图:

总之,态度要认真,可不能偷懒,毕竟你在追人家嘛!
再往下,会有更多的思路,想法等等。这些还是留给大家去探索了。
记住一句话:不要让别人成为你的枷锁。
一激动,没收住,发现就只是写这篇文章就写了3个半小时。我得收着点,多引导大家去思考。
以上。
◎源文件:看个人主页签名。
往期好文:
【PPT】我不管,我要送大家第8份开源PPT模板啦
【PPT】高级灰空间意境系列PPT创意设计作品
【PPT】样机素材在PPT中的详细创意设计制作
【PPT】中式地产风格的PPT页面创意设计
END
◎ 原创不易,求赞,求关注呀,给认真的人一点支持!知乎: @陈西X
感谢你支持pptjcw.com网,我们将努力持续给你带路更多优秀实用教程!
上一篇:ppt效果选项粒子输入:PPT中如何插入飞入效果——PPT小技巧 下一篇:ppt表格边框颜色:ppt2021双线边框制作方法-ppt2021表格边框颜色
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。