下面的是PPT教程网给你带来的相关内容:
ppt效果图制作:手把手教学:用PPT做效果超赞的文字效果
昨天文章的头图,貌似反馈还不错,挺多人比较感兴趣。
所以,今天就分享一下,这种文字排版效果,是怎么做出来的。
而且今天的实现手法与效果,做了一些优化ppt效果图制作:手把手教学:用PPT做效果超赞的文字效果,比昨天的效果更好,有兴趣可以先对比感受一下哦。
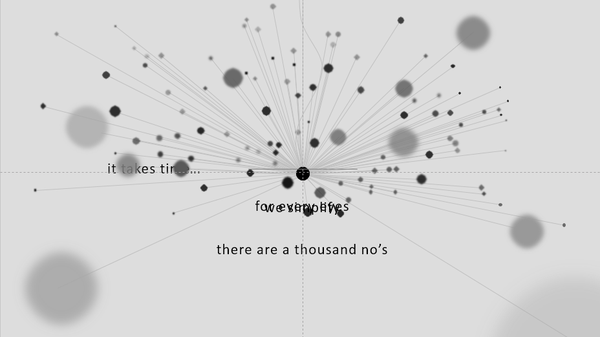
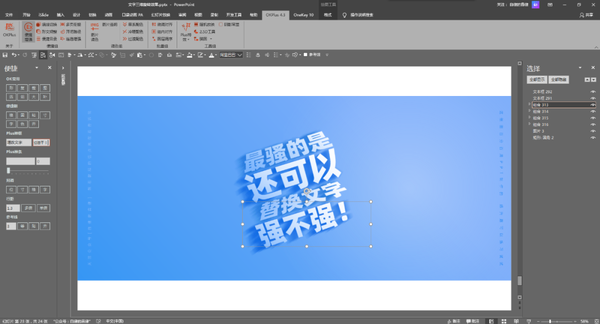
先上效果图:

接下来,就把上图的制作思路拆解一遍,可以跟着试试哦。
主要涉及两个知识点:
01. 文字的三维效果
02. 文字的阴影效果
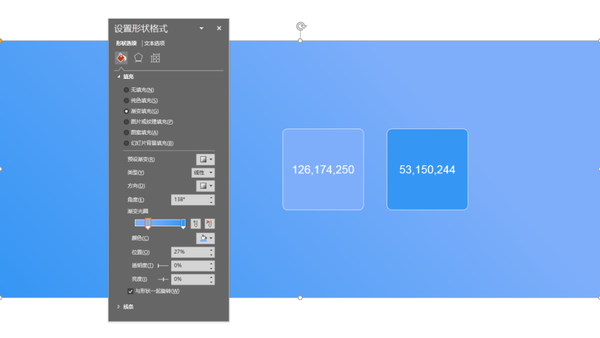
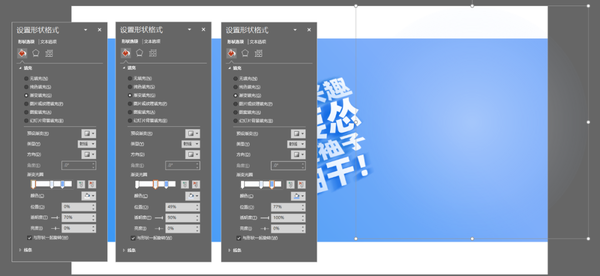
我们先绘制一个矩形,边框填充为无,设置一定角度的线性渐变填充。
渐变的色值和角度等参数,可以参考下面这张图,也可以另做调整。

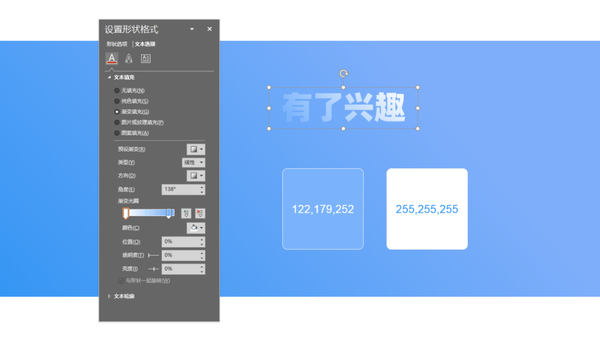
之后,添加一个文本框,输入文字,同样给文字设置渐变填充。
这里是从白色过渡到浅蓝色,蓝色不用很明显,只是一个简单的明暗变化。
具体参数如下图:

需要注意的是,为了效果更明显,建议使用非衬线字体,粗点的字体效果更好。
本文用的是阿里巴巴普惠体,特粗 H 字重。
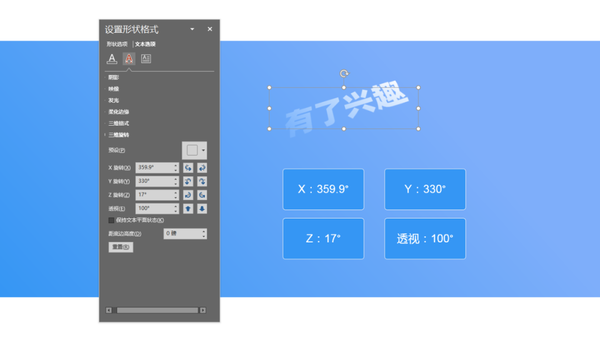
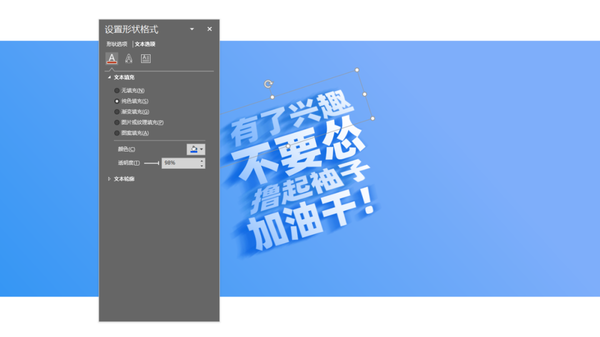
接下来,选中文本框,为文字设置三维旋转效果。
具体的三维旋转参数如下图,可以根据自己的喜好进行修改:

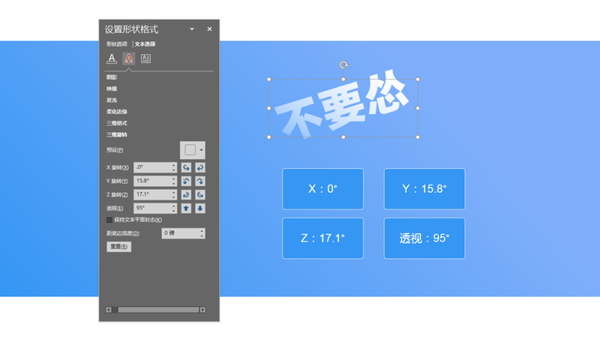
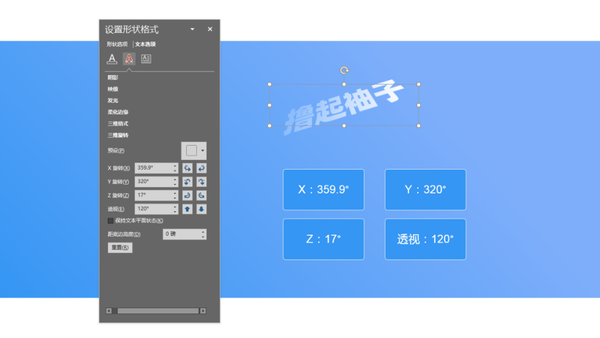
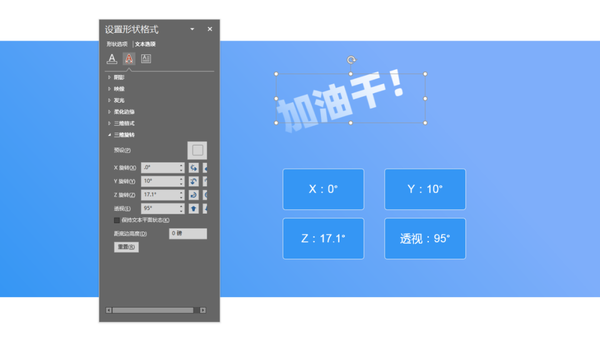
做好一个文本后,用相同的方法,适当调整字号大小、三维旋转角度,得到其他三个文本。
其他三个文本框的参数如下:



四个文本框的旋转都做好后,简单排列对齐,就可以得到下图:

这时候,文字的大致效果已经出来了。
但是缺少了一定的层次感,所以我们可以在文字下方添加阴影,让它的立体感更强。
来观察一下原图的阴影:

可以看到,阴影部分依然能看到大概的文字轮廓,有一种动感模糊的效果。
那么,如何用 PPT 来做这种阴影效果呢?
下面跟紧步伐,上技巧操作了。
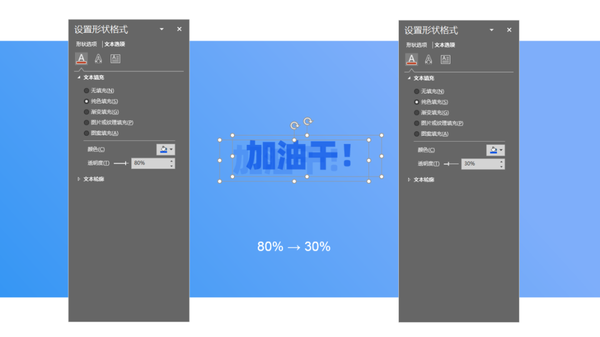
新建一个文本框,填充为深蓝色,透明度设置为 80%,复制一份,将透明度设置为 30%,具体参数如下图:

设置好后,简单如上图摆放,然后全选两个文本框。

接下来,需要用到 插件中的 “补间” 功能ppt效果图制作,如果没用过的,可以先下载安装一下插件。

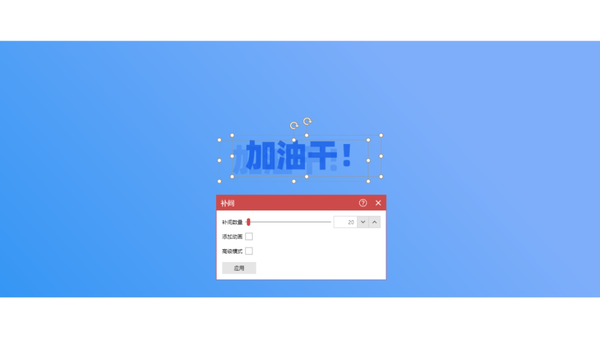
全选文本框后,点击补间,数量改成 20,点击应用:

就可以生成透明度渐变的多个文本框,结果如下图:

这时候,有一点模糊阴影的感觉了,但是还比较粗糙,边界太清晰。
我们全选所有文本框,按 Ctrl+G 组合起来。
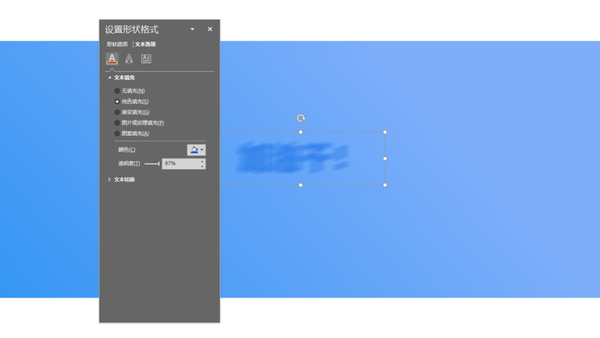
然后打开文本格式设置,调整填充的透明度为 97%,如下图,动感模糊的感觉就出来了。

但是有个新问题,如果透明度太高,轮廓就太不明显,同时颜色太浅。
如果透明度调低,轮廓又太生硬,作为阴影使用,颜色又太深。
为了解决这个矛盾的问题,我们可以把文本框组合,多复制两份,稍微错开一些。
当六十多个文本框叠加后,模糊的轮廓还能看见,又有不错的深浅变化。
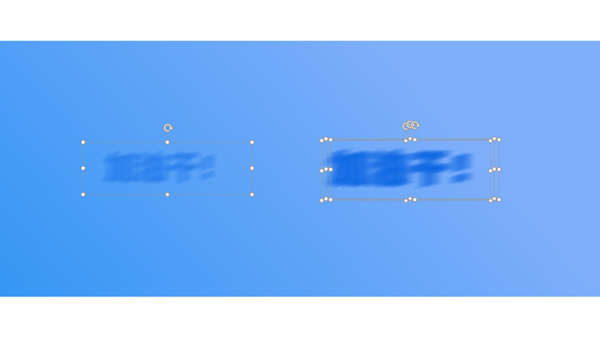
即从下图左侧的一个文本框组合,复制成右侧的三个错位文本框组合。

这时候,我们全选右侧的所有文本框,组合到一起。
把它复制到之前做好的文字页,旋转一定的角度,将三维旋转后的文字置于顶层。
得到如下图的结果:

用相同的方法,我们可以把其他三处的阴影给做出来。

到这一步,大体就完成了,但是其中有几个小技巧需要注意。
01. 阴影的大小不同,可以修改文本框组合的字号大小来实现。
02. 阴影左侧突出的距离不同,可以通过调整文字之间的间距来实现。
比如,将间距改成紧密或者稀松。
03. 阴影的明暗有区别,可以调整文本框组合的透明度来实现。
比如,将透明度从之前的 97% 修改为 98%,阴影看起来颜色就更浅。

都做好后,文字部分就完成了。
这时候,我们可以在右侧,添加一个渐变光圈,渐变参数如下:

具体的色值之类的参数,后面直接下载源文件看吧,或者自己根据感觉调整也行。
加了渐变光圈后,整体的对比更明显,质感更强。

最后,在左右两侧,添加两行小文字做装饰,让页面看起来更加精致:

好了,本图的做法就写完了。
不过,问题来了!
本文最开始提到,今天的实现手法与效果,和昨天文章的头图不同,那区别在哪呢?
咱们来回顾一下,昨天文章的头图是这样的:

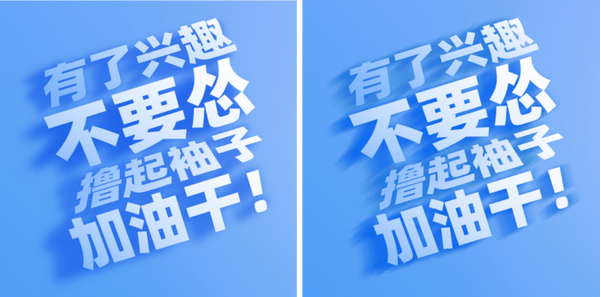
大家注意对比看一看,两张图的阴影是有区别的。

给大家放大了,左图是昨天的,右图是今天教程做的效果。
仔细看的话可以发现,昨天的图,也就是左图,它的阴影是虚化模糊。
而今天优化后的图,它的阴影则是模拟动感模糊,层次更明显,效果更逼真。
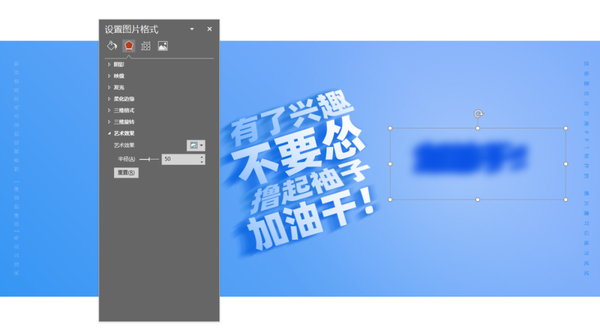
左边这张虚化模糊的图,是如何做的呢?
在文字补间后,把它复制粘贴为图片,之后为图片设置虚化效果。

虚化之后,再复制一遍,填充到同等大小的形状中,或者使用 365 版本,达到修改图片透明度的目的。
提高透明度,颜色相对就更浅。
这个方案是被淘汰掉的,简单介绍下原理,就不深入给细节参数了,感兴趣可以自己动手试一试。
除了效果更逼真外,今天的实现手法,还有另一个好处。
阴影全部是由文本框组合成的,所以,它的可编辑性更好。
不像昨天的图,把文本框变成了图片再虚化,如果要改文字话,还需要重新做一遍。
咱们今天的教程,做好一次之后,就可以批量修改文字,快速做出下图:

这时候你可能会纳闷了,一个阴影效果有 60 多个文本框,咋批量改文字?
需要用到一款 PPT 辅助插件,OK Plus 插件。
要是还没用过,可以看下我之前写过的另一篇文章,里面有下载和升级最新版的方法。

安装好 OK Plus 插件后,点开 “便捷增强”,就可以展开左侧便捷窗口。
我们选中一个阴影,即文本框组合,点击 Plus 神框,选择增改文字。

点击图片查看大图
在右侧输入要改的文字结果,然后敲回车键,就可以批量修改了:

怎么样,学会了这个技巧,这简直就是特殊文字效果的模板。
以后做好文字效果,就可以批量改内容了,再也不用一个个文本框修改了吧!
更优秀的是,因为所有效果均保留了可编辑性,所以配色方案也可以换。
比如,简单改个配色,就做出这样的效果:

你就说,帅不帅吧!
以上,就是今天教程的全部内容,说是保姆级也不为过了。
如果感兴趣,可以上手试一试哦。
本文首发于公众号 [自律的音律] ,欢迎联系转载。
感谢你支持pptjcw.com网,我们将努力持续给你带路更多优秀实用教程!
上一篇:ppt效果选项粒子输入:「PPT学习笔记010」文本框动画使用指南 下一篇:ppt如何做动图效果:PPT删除切换效果的方法教程
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。