前几天,我写了一篇关于排版方法的文章,大家反馈的效果还很不错。加上之前文章,目前我总结了 2 种 PPT 中常见的排版方法:

原以为大家很容易就能掌握,但还是有读者心存疑惑,私信问我:


相信存在疑问的不只这两位私信问我的读者,还有很多。
为此,我特意找了一份 PPT,并使用之前所讲的 2 个排版方法,进行了修改。
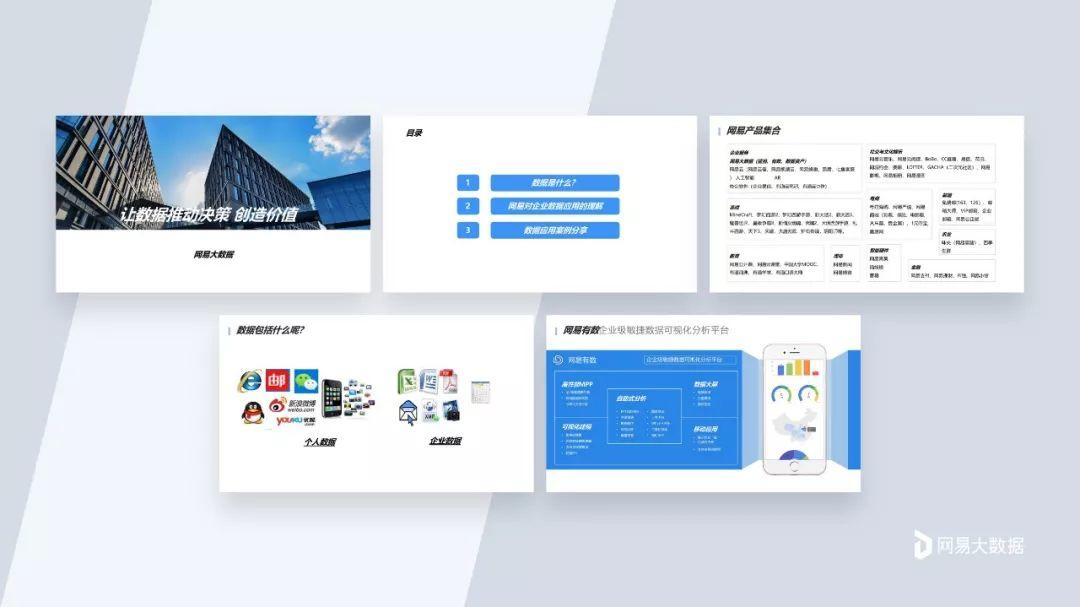
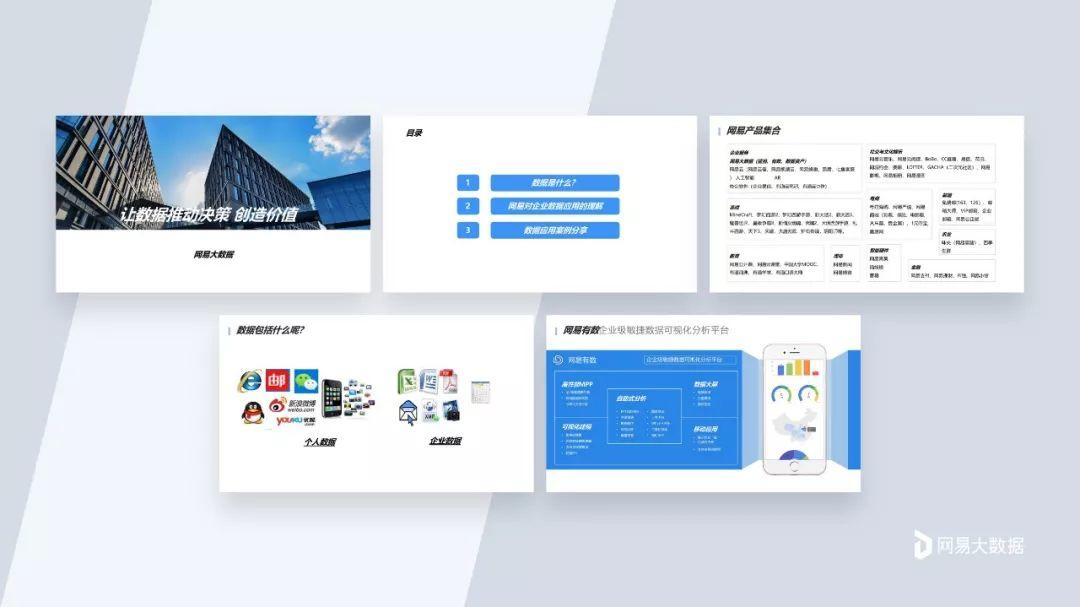
这是修改前:

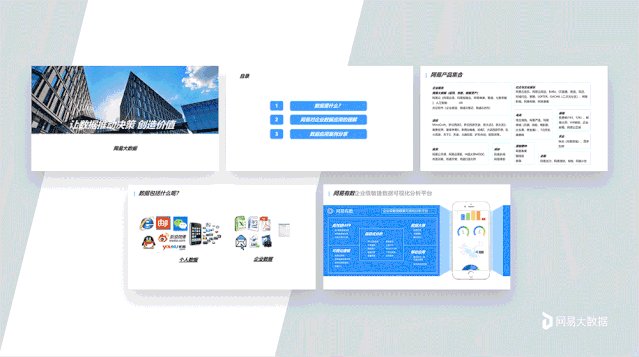
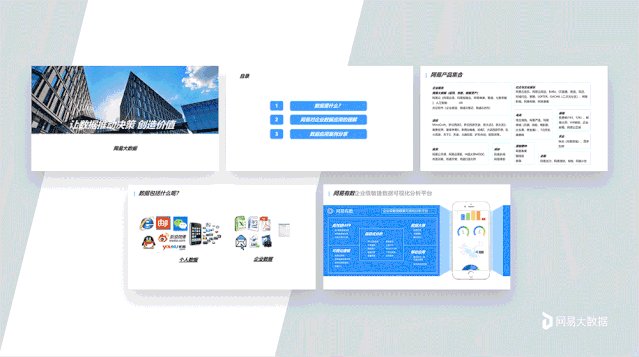
这是修改后:

希望通过这样的形式,能够帮助各位巩固之前所学到的排版方法,从而打牢基础!
话不多说,咱们直接开改!
这是一份网易大数据的 PPT。由于原稿的页面太多,这里我只挑选了 5 个比较典型的页面进行了修改:

老规矩,在正式修改之前,需要拟定一下这套 PPT 的基本设计规范。
首先,是字体使用规范。
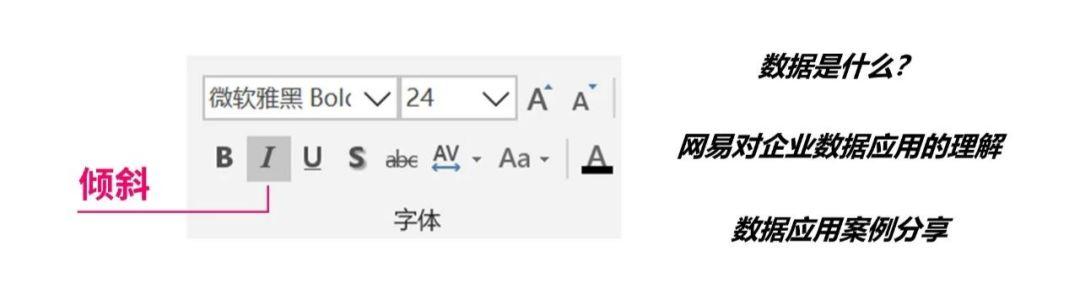
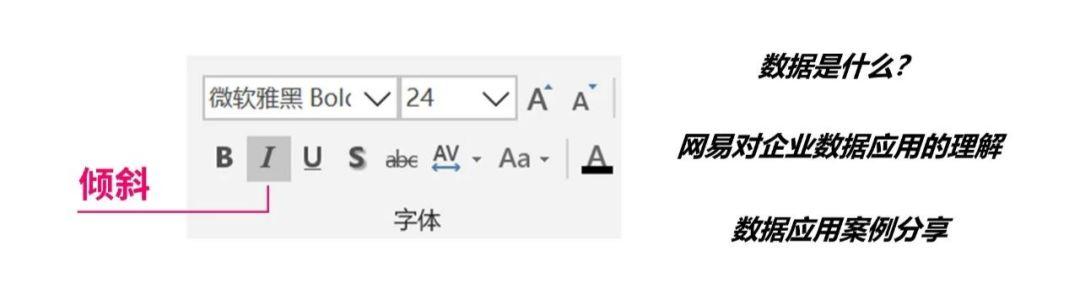
原稿为了渲染大数据动感的氛围,对标题字都使用了 PPT 自带的斜体效果:

这样做是不可取的,因为 PPT 中自带的「倾斜」功能,倾斜角度过大,会破坏字体原本的字型结构。给人的感觉不是动感,而是字体要倒了的错觉。

而正确且最便捷的做法就是,使用一款本身就倾斜的字体,比如演示斜黑体和腾讯体。
可以看一下这两款字体和 PPT 斜体效果的对比:

看出差距了吗?
考虑到腾讯体是腾讯的品牌字体,所以这套幻灯片中我们可以使用演示斜黑体作为标题字体:

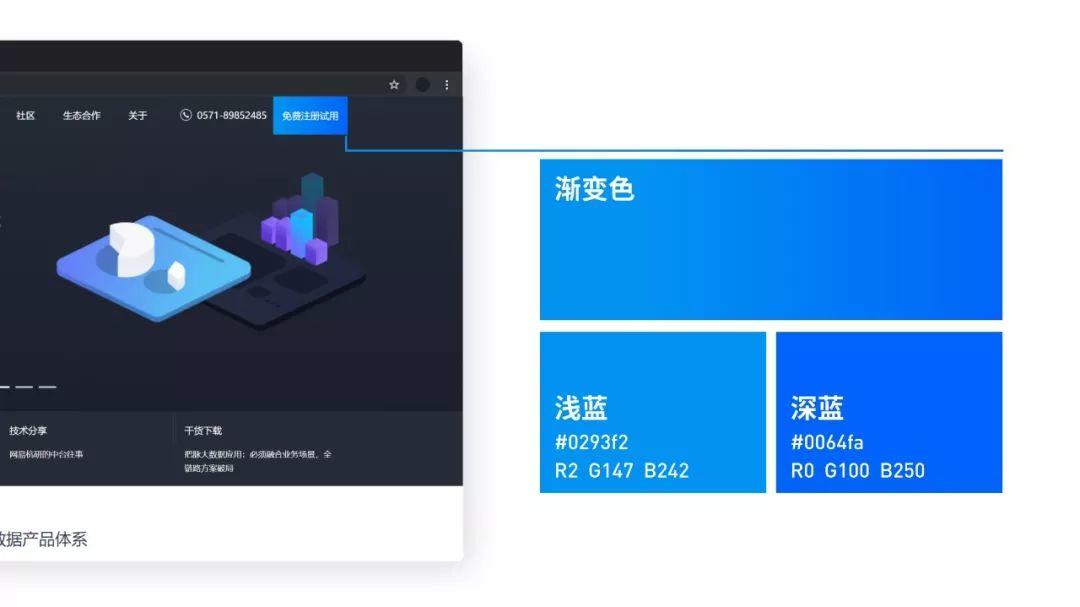
其次,是主题色的确定。
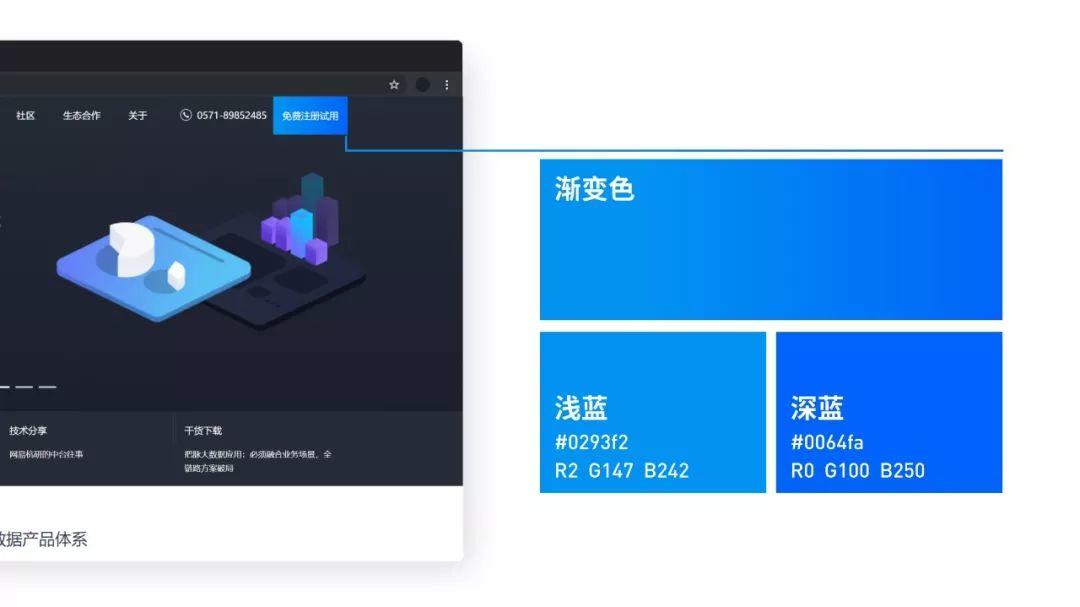
这个很简单,我们可以打开网易大数据的官网,从官网上取色:

然后,是标题、正文位置的确定。
这样做的目的,是为了保证整套幻灯片看起来更加的统一。我特意表明了参考线的数值,大家可以作为参考。
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt动画制作教程:分享一个快速美化一份上百页PPT的3个方法 下一篇:ppt制作教程:PPT封面还在傻乎乎的写“工作总结”四个字?这5类文案逼格满满!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。