相信经常看新闻的读者都知道,这两年,互联网圈有一直有一个未解之谜,那就是贾跃亭什么时候回国?哈哈哈哈
当然,我也不知道。
不过,前两天在互联网上看到一份乐视的PPT,里面有很多工作汇报的页面,马上到年底了,相信很多读者也友这个需求,所以,就通过这一期的案例修改,来给各位一些思路:

由于篇幅问题,就挑选其中的5页来修改,这次没有挑选封面,都是内容页,不过,思路都是一样的:

好了,废话就不多说了,接下来,咱们就正式开始。
当我们在去制作一份PPT的时候,该怎么确定视觉风格呢?
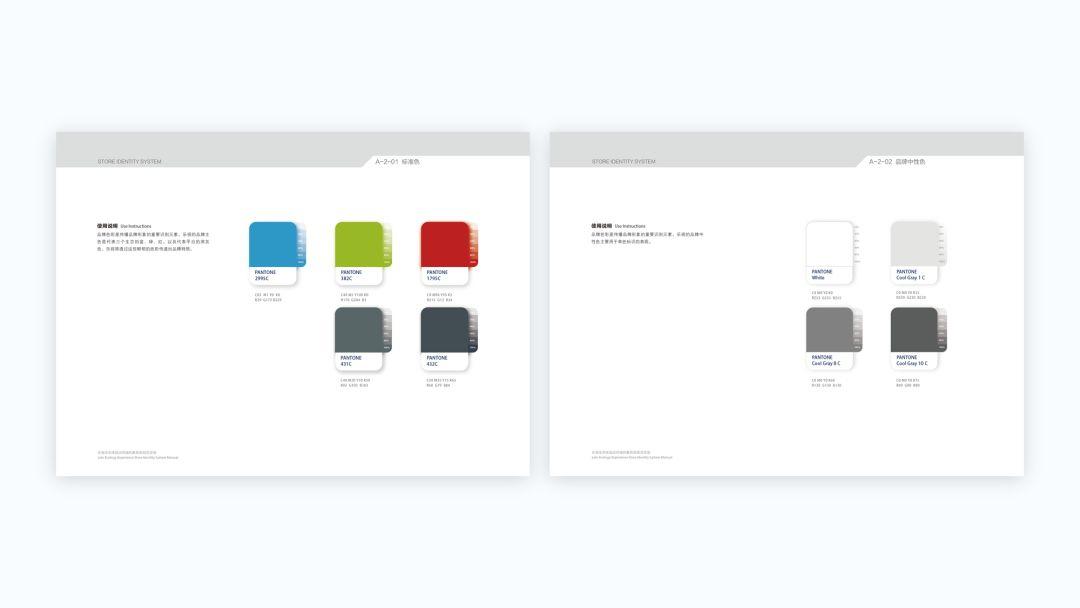
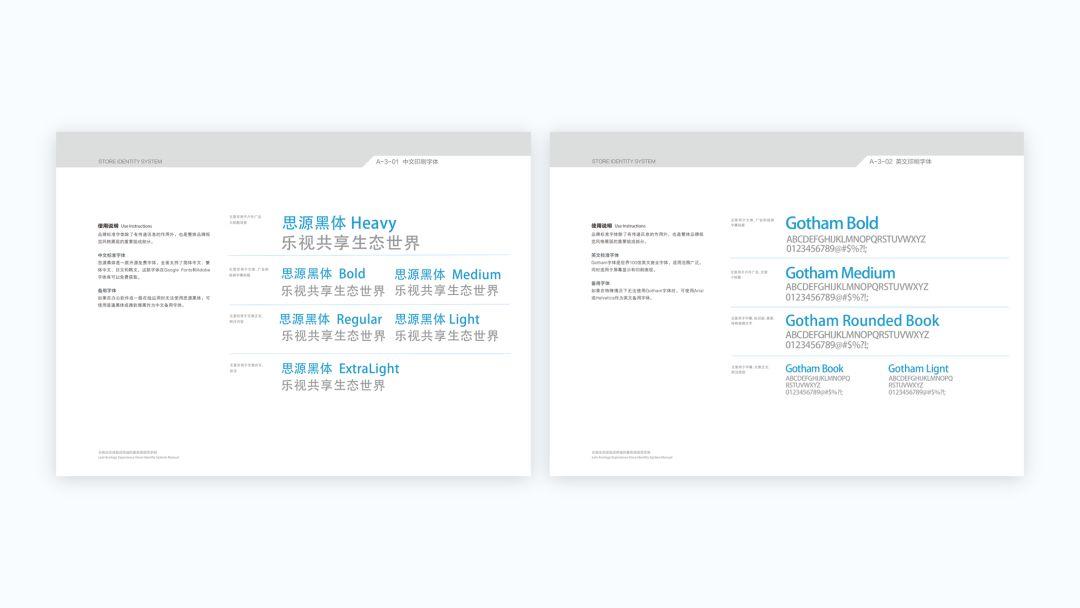
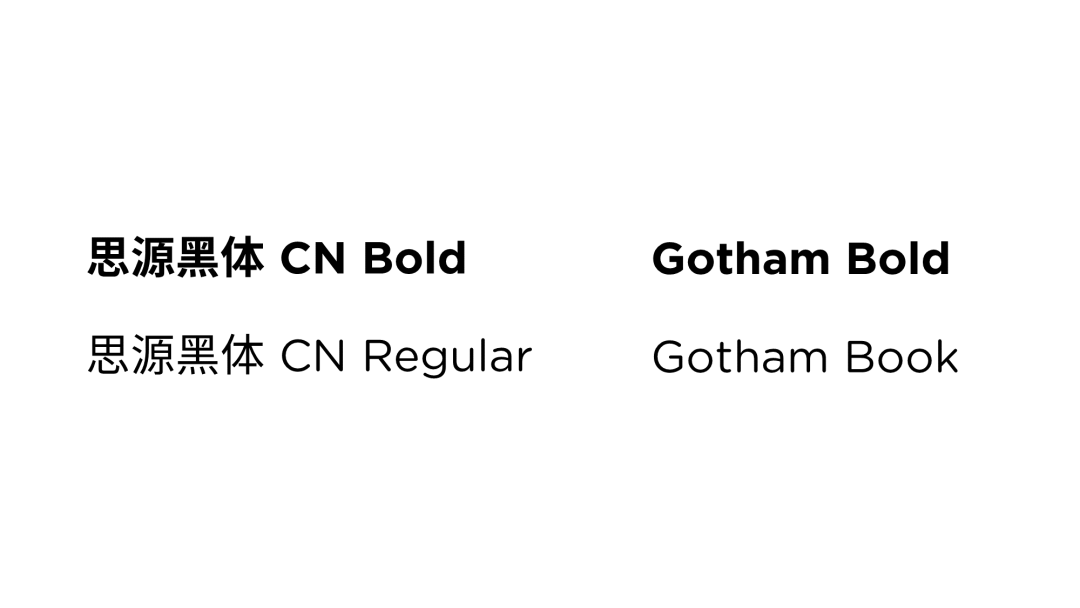
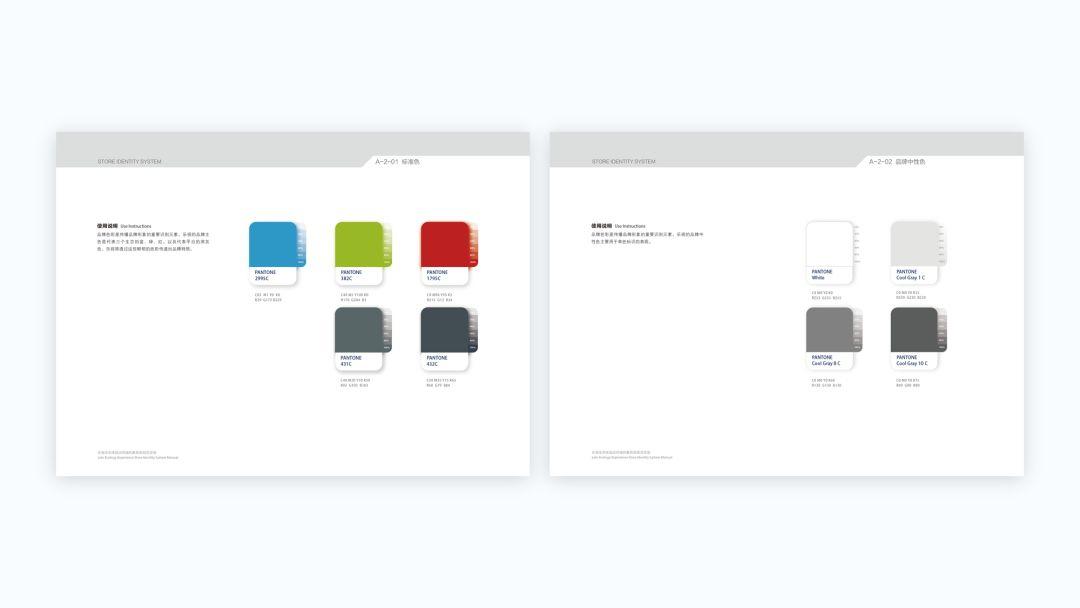
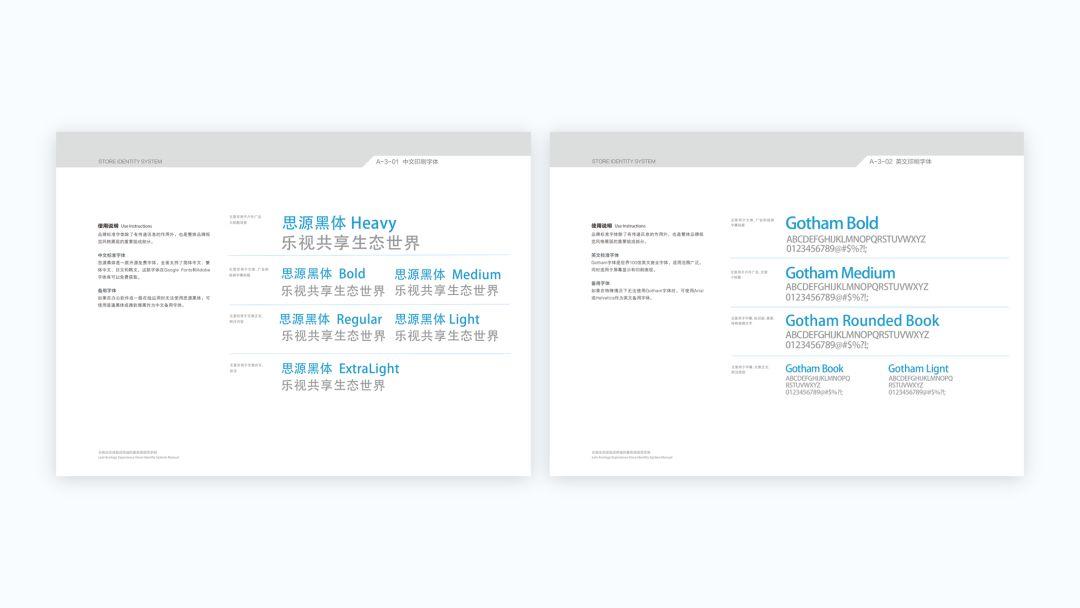
对于企业使用的PPT来讲,最好的就是去找到品牌视觉规范。因为我们可以看到企业规定的品牌色调和字体使用:


来自互联网
从而呢,就可以确定 PPT 中使用的颜色和字体搭配:


好了,那接下来,我们就逐页地进行修改。
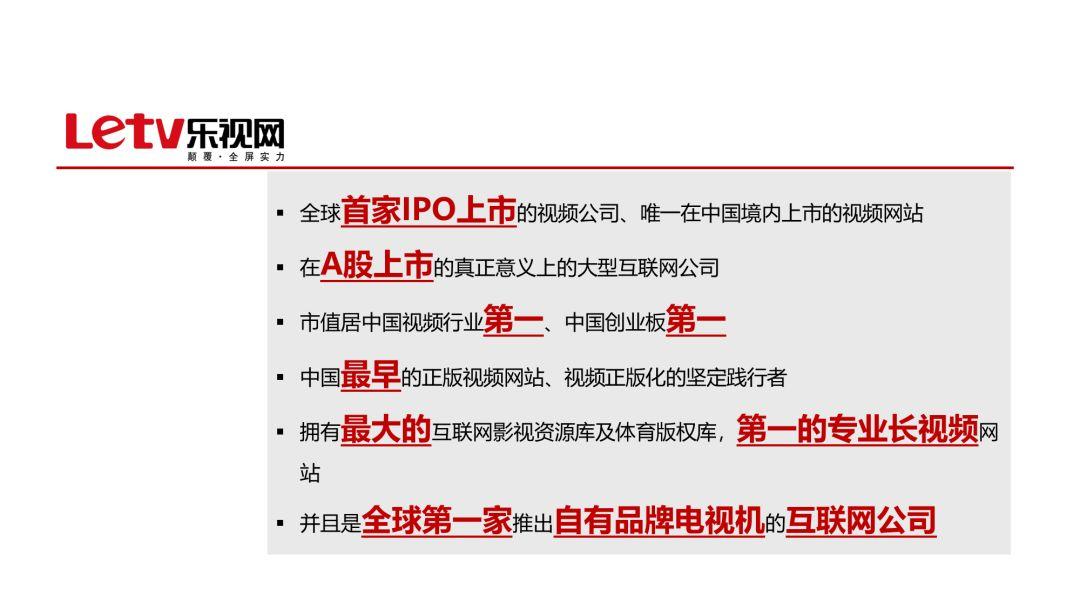
首先是第一页,讲的是乐视网取得的一些成就,这在很多工作型PPT中,也会出现:

很多人在做这种类型的PPT页面时,就是把逐条的成就给列出来。
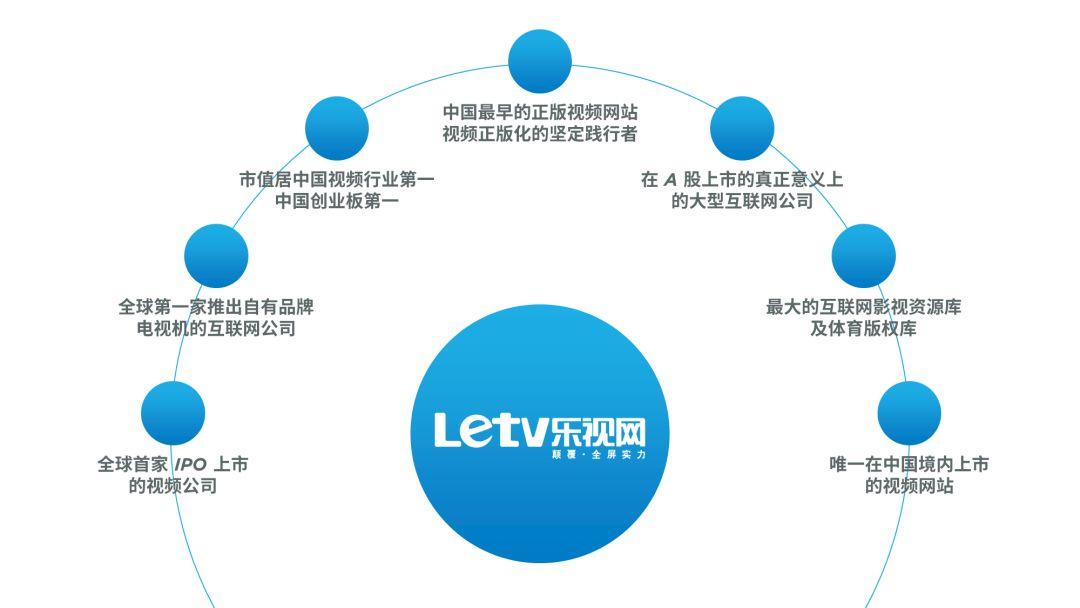
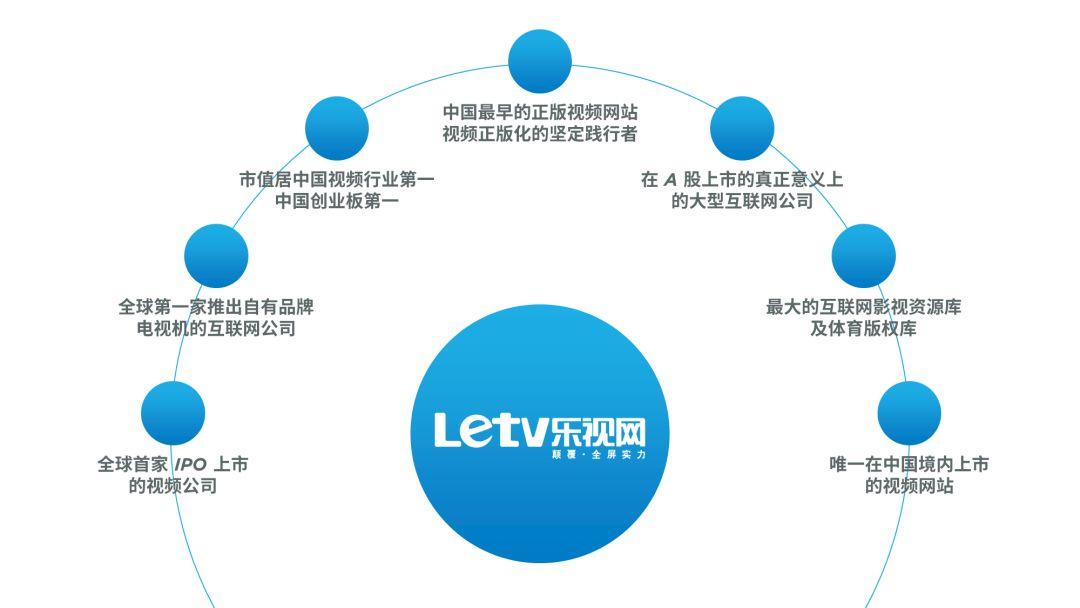
但其实,我们可以有不一样的版式呈现。比如我们可以采用对称环绕分布的形式:

当然,也可以采用上下环绕的样式:

Logo在上

Logo在下
这些都是可以的,那在这里,我比如们选择Logo在下的版式。
接下来,我们可以添加一些小图标和辅助的圆环,来让页面的视觉效果变得更加丰富:

到这里呢,页面基本上就OK了。
而如果我们想进一步进行优化的话,我们可以把页面中的圆环,换成一个网状的地球,以此来体现互联网的感觉:
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt制作教程:PPT封面还在傻乎乎的写“工作总结”四个字?这5类文案逼格满满! 下一篇:ppt教程:PPT中图片排版只会整齐摆放?这3种万能形式,你一定要知道!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。