
有些读者知道,前段时间我在公众号里,做了一次工作型PPT征稿,收到了很多份来自读者的真实工作PPT。
今天,咱们就再来一期,一样来自之前的读者投稿:

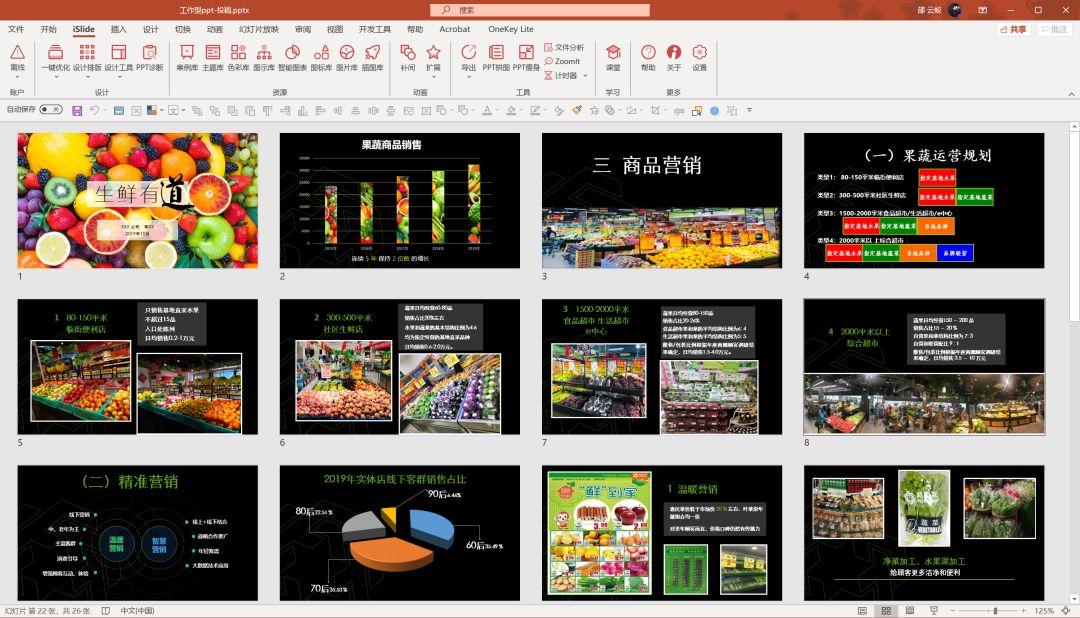
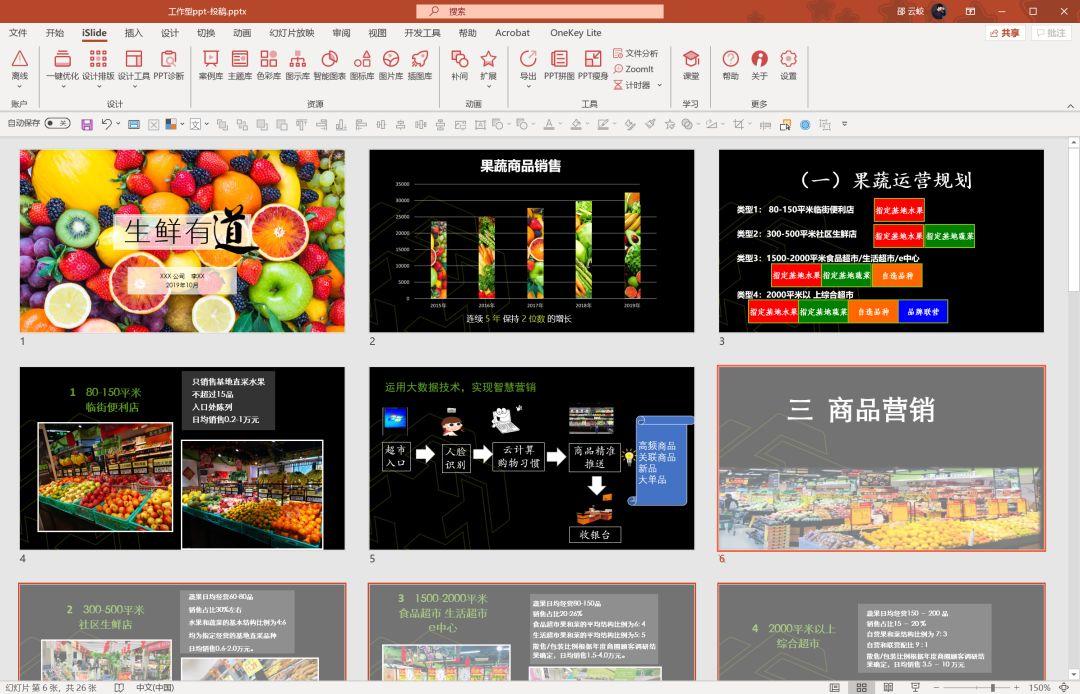
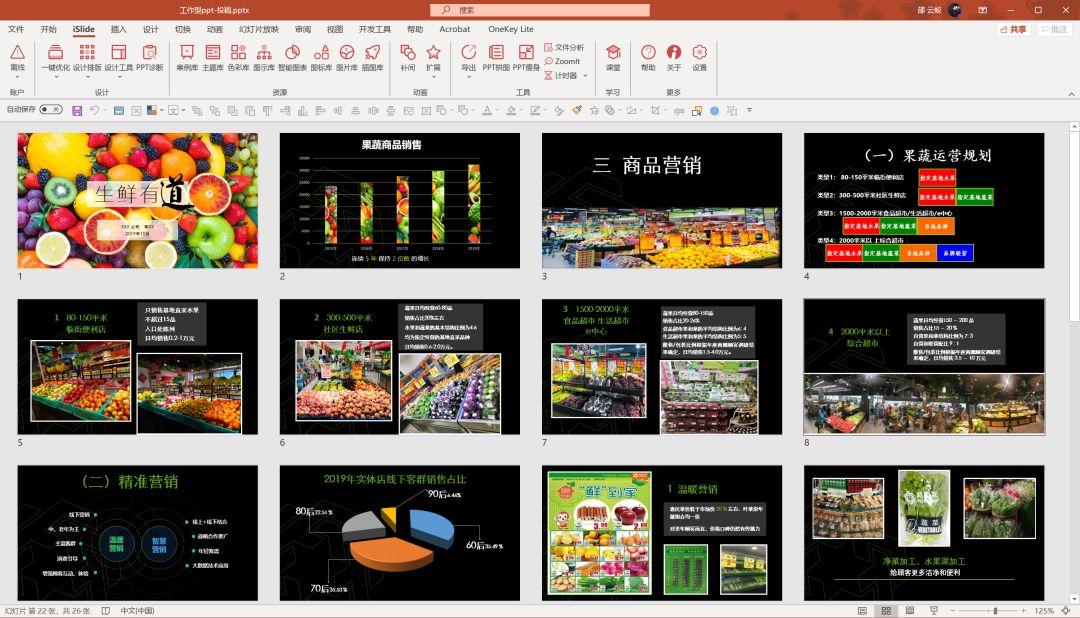
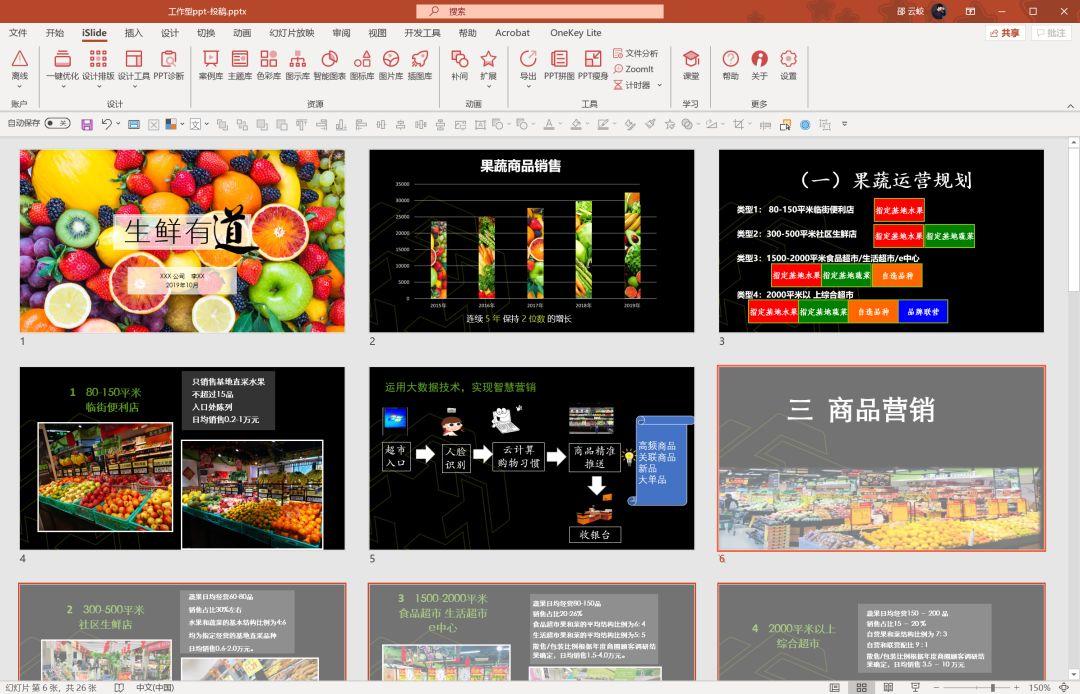
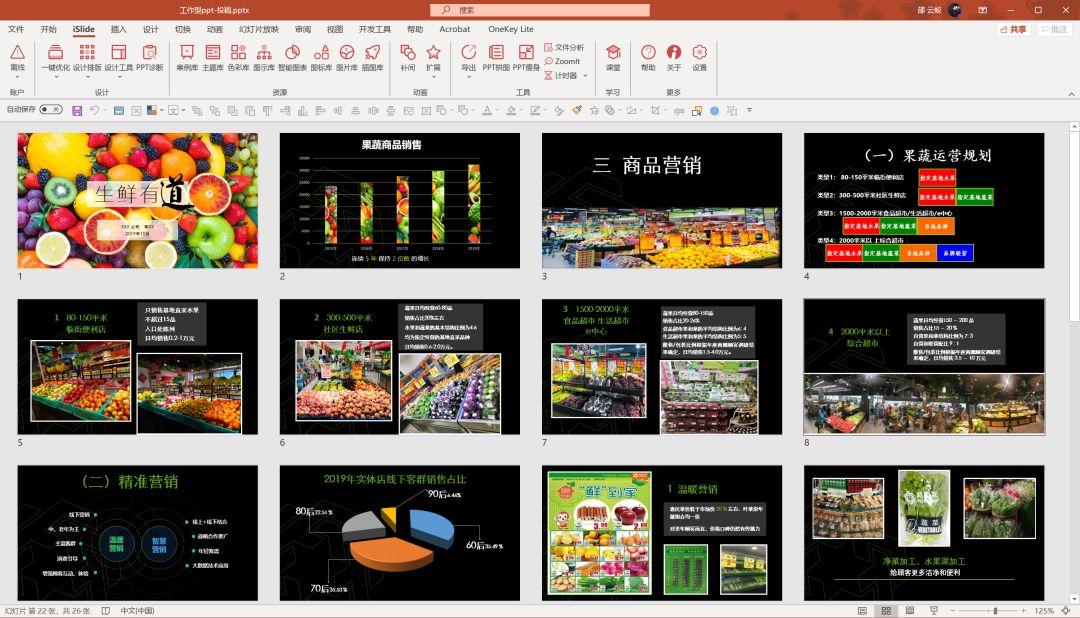
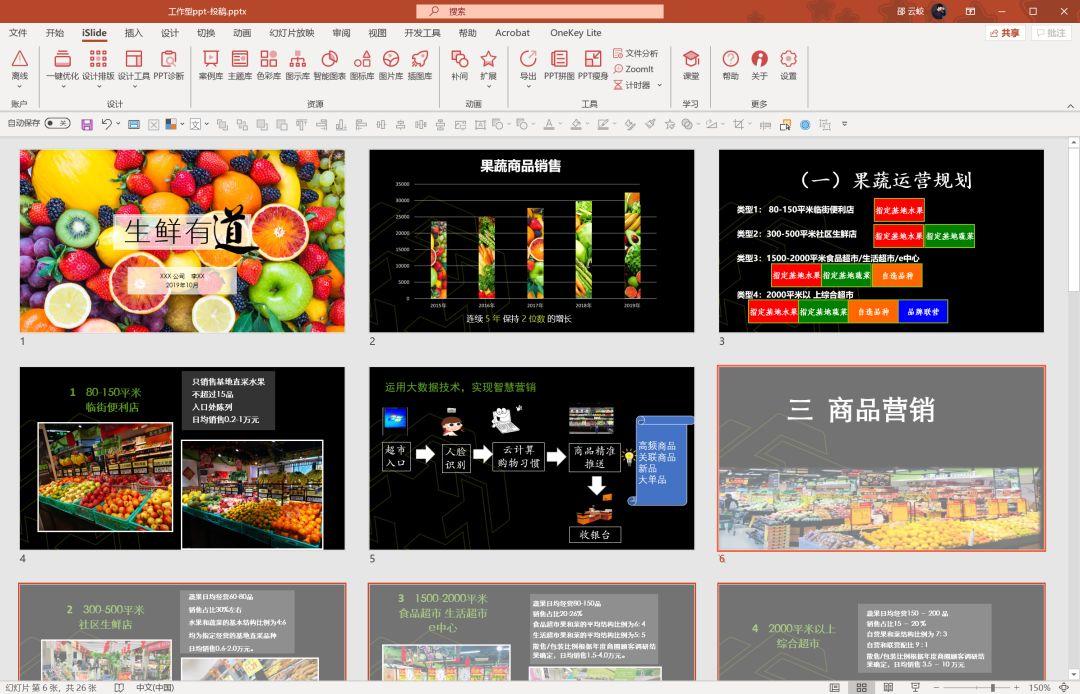
这是一份工作经验分享型的PPT,主要内容是关于如何运营生鲜水果店:

鉴于篇幅问题,没办法全部修改,而且,有些内容的版式都是重复的,所以,我从中挑5页典型页面来说:

好了,当我们拿到这一份PPT之后,该如何上手修改呢?
首先,我们还是来构建整体的幻灯片视觉风格。
因为这是一份工作经验分享型的PPT,偏正式场合使用。
所以,页面的主要字体,我们可以选用黑体系列,标题字体的话,我选了一个招牌体:

而幻灯片的色调呢,考虑到 PPT 内容与生鲜有关,所以,主色调可以选择青绿色,而为了保持色彩反差,背景可以考虑使用深色系:

至于页面的整体版式布局呢,我们可以暂定成这个样式:
接下来,我们就来对每一页的内容,进行重新优化。
首先是封面

虽然这份 PPT 内容与生鲜有关,但是使用这样的背景图,也未免过于杂乱。
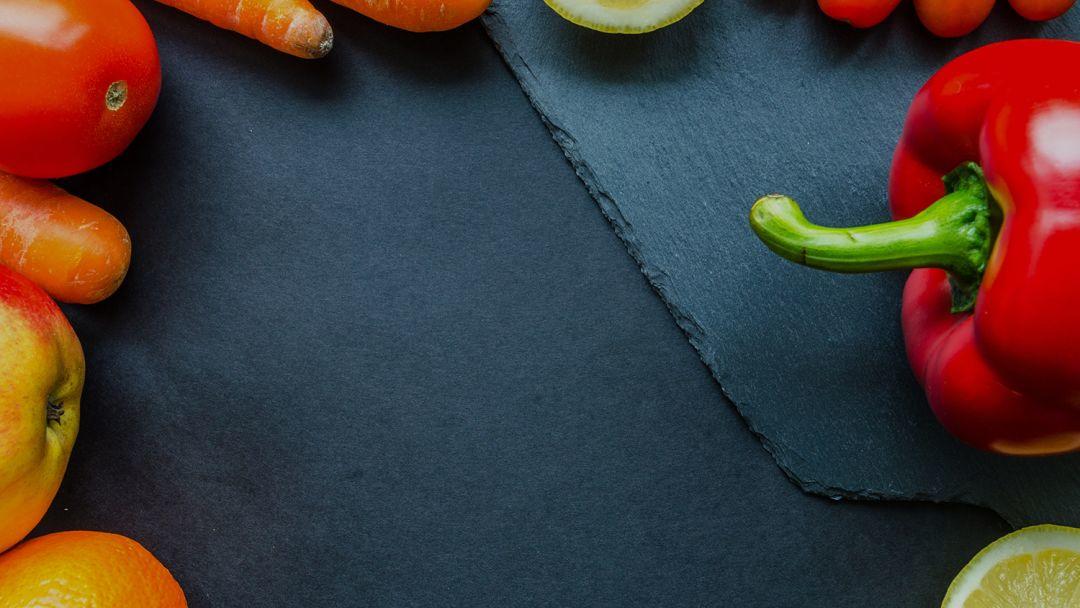
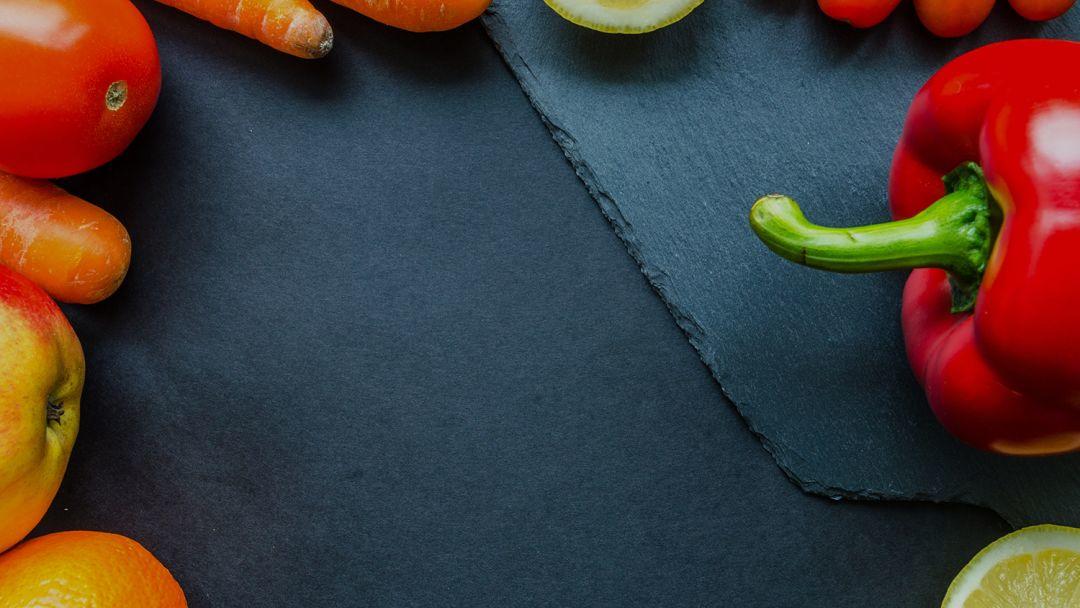
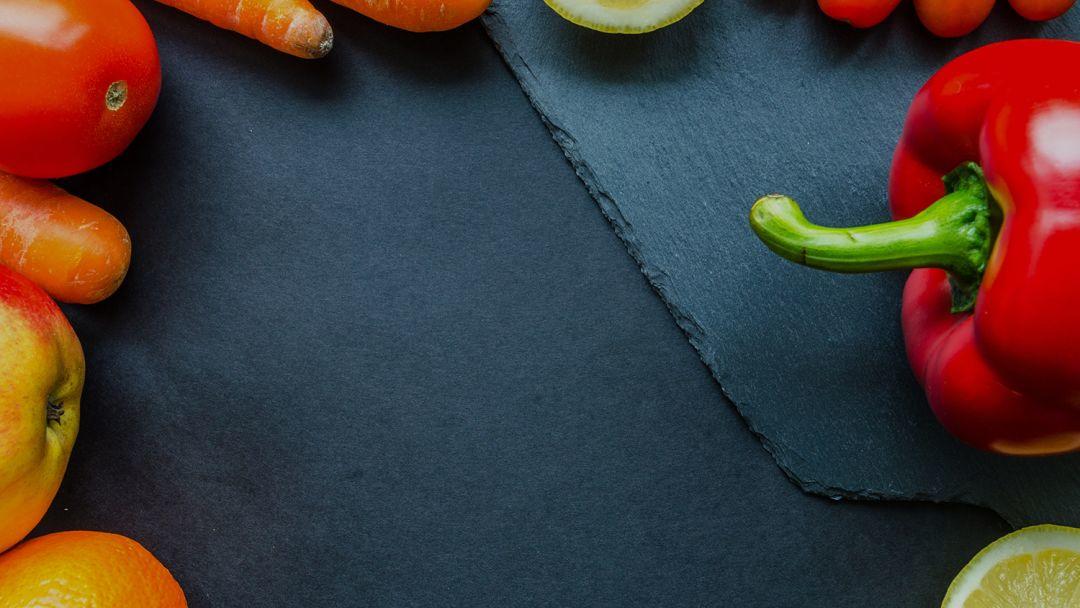
所以,我们可以考虑换一张背景图。我在 Pexels 找到了这一张,感觉不错:

另外,对于文字内容的排版呢,因为文字较少,所以,我们可以使用一些英文字母,进行点缀修饰。
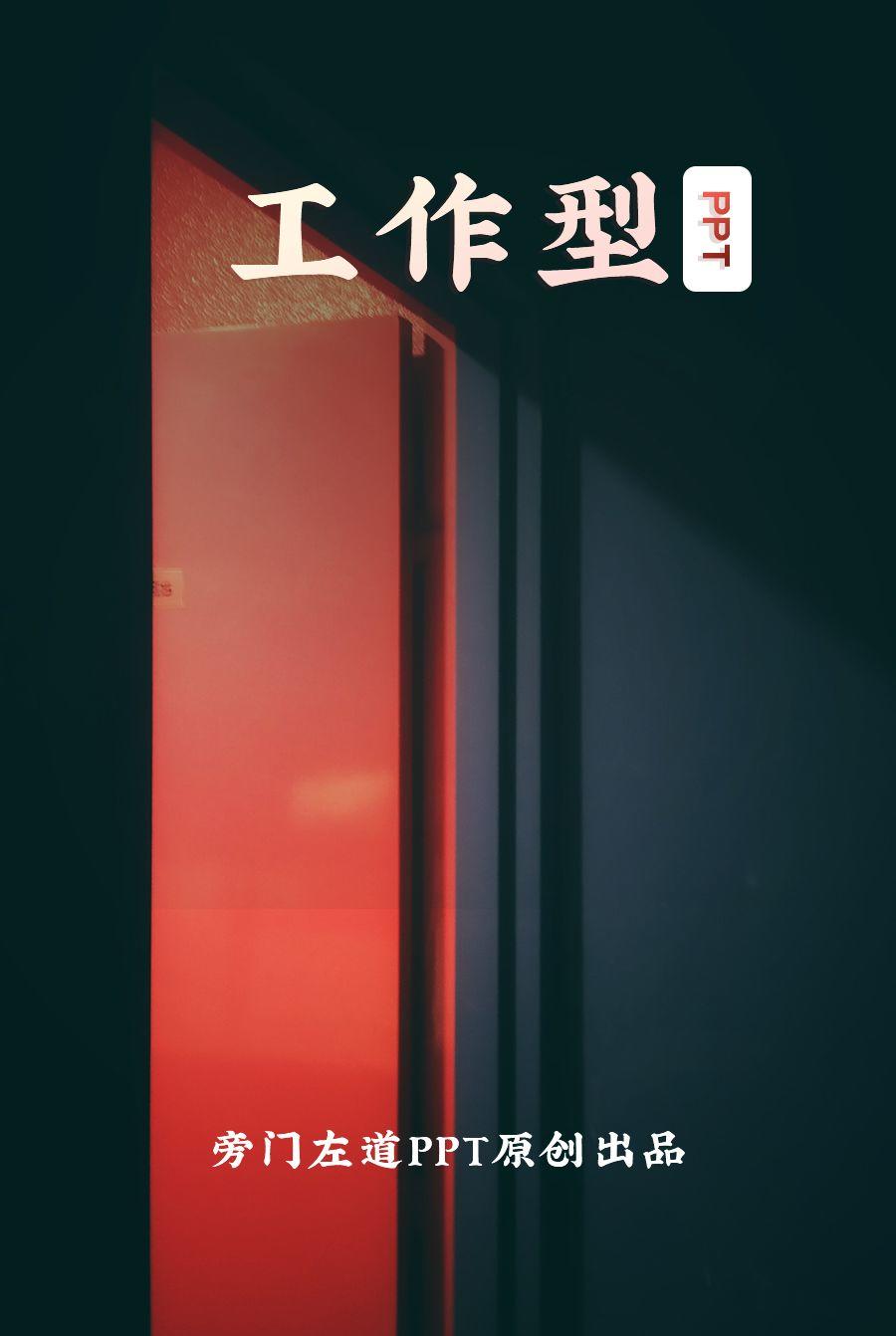
我做的是这样:

接下来,我们把内容,放到背景图上,来看一下效果:

还不错,对吗?
在这里呢,我还做了一点小的处理,我们可以把右侧的辣椒抠出来,将其压到文字上:
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt动画制作教程:分享3种让领导满意的PPT数字表现形式 下一篇:ppt表格制作教程:推荐一款超好用的PPT排版神器!免费小众但超实用!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。