之前,有位读者拿了一个知乎问题问我,说像这样的城市推介PPT该怎么做:

页数很多,但大多都是重复的页面,而且感觉像是从百科上,扒下来的文字,贴到页面上:

咱们呢,还是先别管内容好坏与否,既然是城市推介类型的PPT,那么,整体的风格上,还是需要以商务和正式为主:

在这里呢,我选了两个偏商务感的蓝色,作为主色调:

好了,废话不多,咱们接下来进入到单页的修改。
一、城市推介PPT封面页修改

这个页面的话呢,排版还可以,但是背景图片有点太杂乱,密密麻麻的建筑物太多了,简洁一点会更好。
那该如何优化呢?
这里的话呢,只有4个字,信息量很少。那么,为了避免单调,我们可以加一些英文进行装饰:

既然是跟城市有关,最好再找一张相关的城市素材:

为了能够在排版上有空间,避免图片对文字产生干扰,我们可以把图片向下方移动:

现在的黑体字呢,看起来有点扁,我们可以换一个瘦长型的字体,这样可以让页面更饱满:

但是呢,到这里,会有两个问题:
图片的底部画面,元素太乱了,各种灯光;
图片顶部区域呢,颜色太单调,只有蓝色;

所以,我们可以做一些处理,在文字底部,加一层浅蓝色的蒙板,让色彩更有层次感。
并在图片底部,加一层深蓝色的渐变蒙版,遮挡住杂乱的画面:

另外呢,我们可以把建筑物抠图,覆盖在文字上,这样形成穿插的效果:

其实有了封面之后,尾页的话,也可以用相同的画面,简单改一下字就可以:

二、城市推介PPT目录页修改

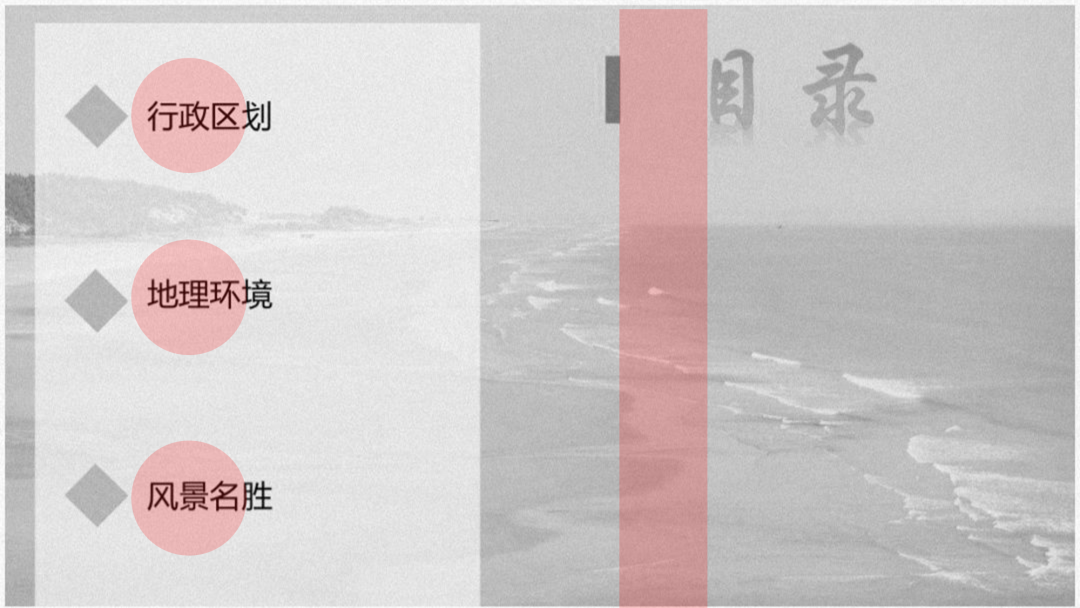
这个页面的话呢,信息排列太分散了,不知道你有没有这样的感觉?
另外,像『目录』二字,和左侧的竖线,是『离婚』了吗?距离那么远!!!

那么,该如何进行优化呢?
这里就分为三个点,最简单的排版方法,就是找三个图标,并联排版即可:

如果想要出彩一些,我们可以对页面上的元素进行分别的处理。
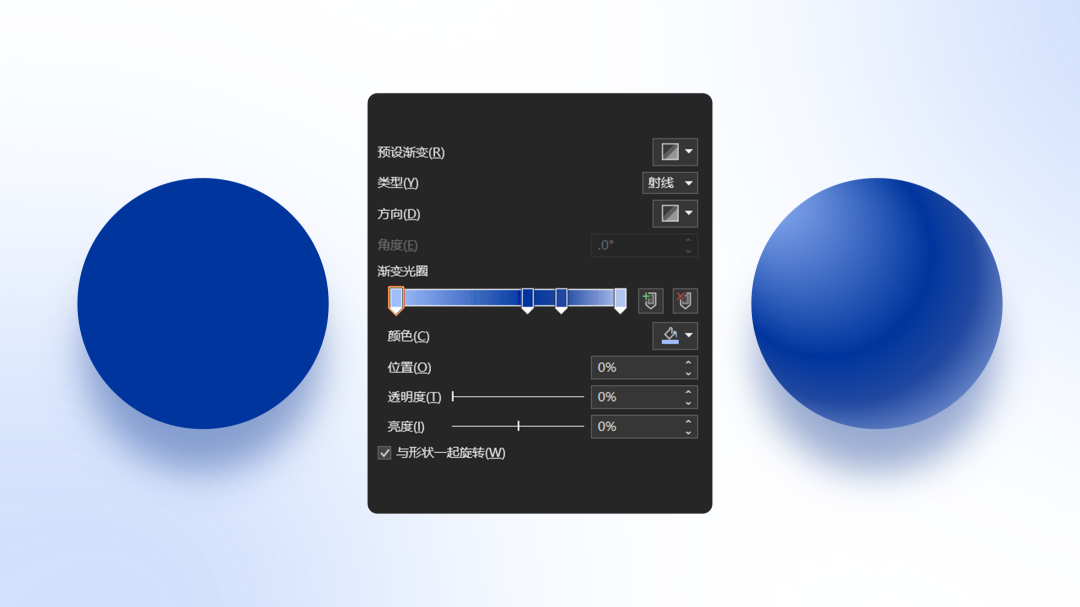
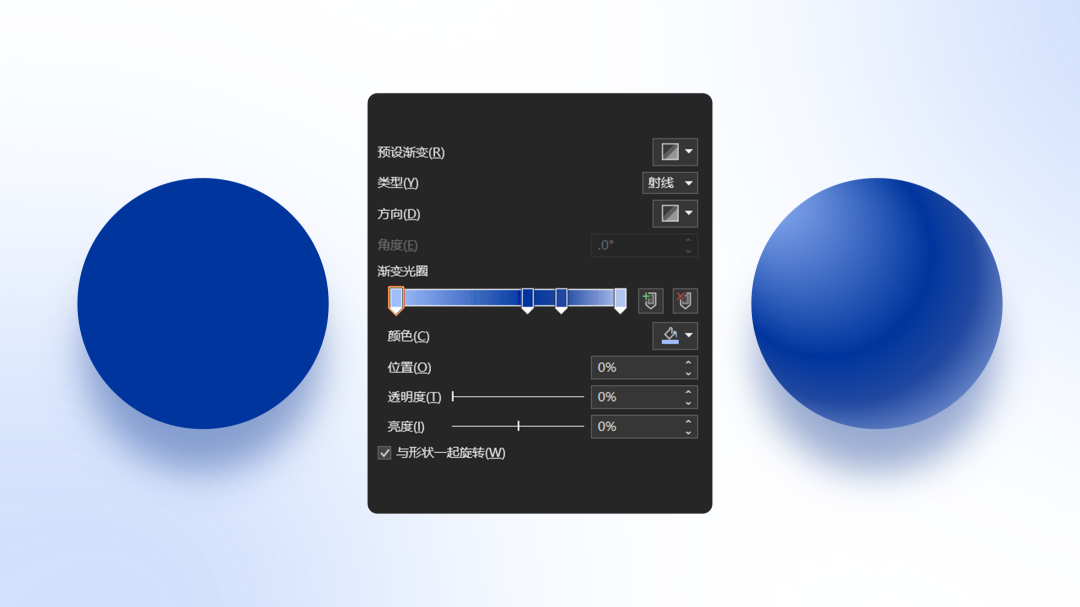
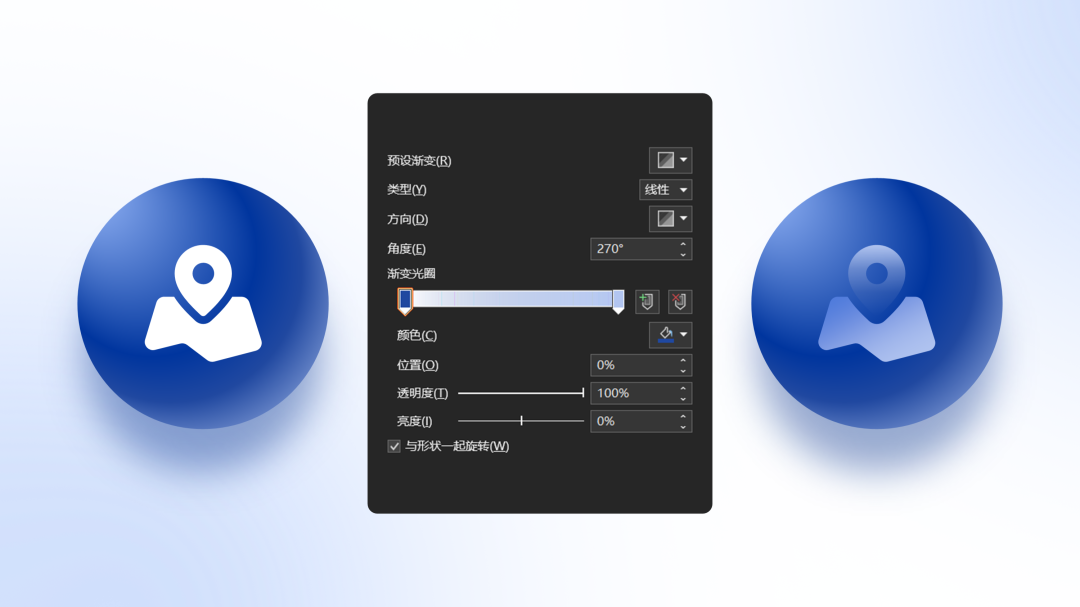
首先是底部扁平的色块,我们可以通过调整渐变,让它变得更立体感:

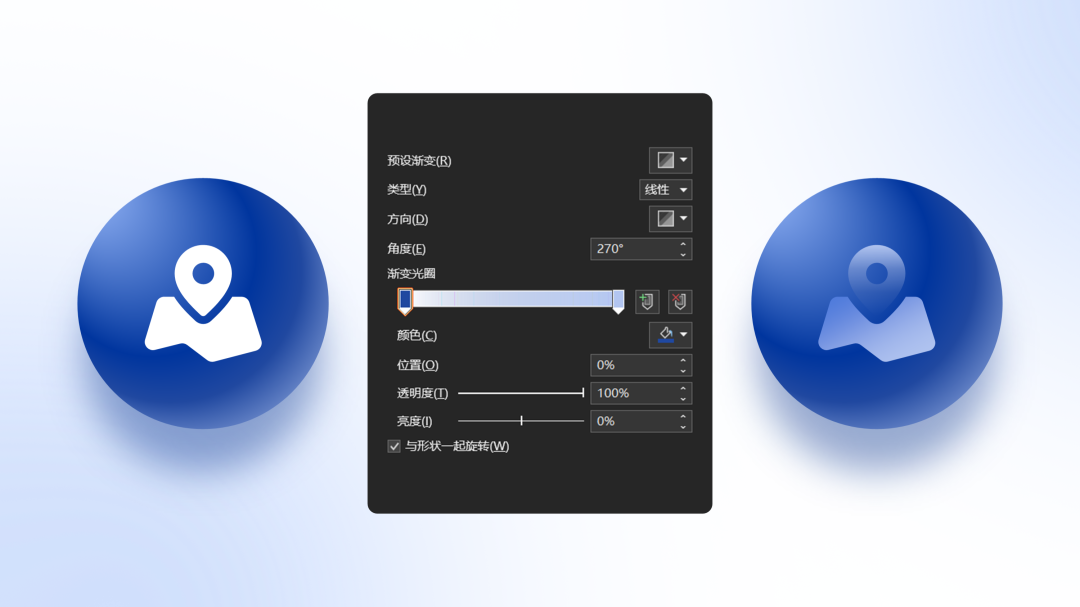
对于页面上的图标呢,也可以调整渐变,让它与画面更融合:

到这里,依旧是相同的排版方式,但看起来是不是更精致一点呢?

最后,我们可以在页面右上方,加一个树叶的元素点缀修饰,可以避免页面单调:

三、城市推介PPT地图页修改

这里的话呢,就是一段话加上一个地图,所以,我们处理的方式,还是分块处理。
首先是文字部分的内容,原稿中就是一堆文字,没有重点:

也是典型的『离婚型』间距
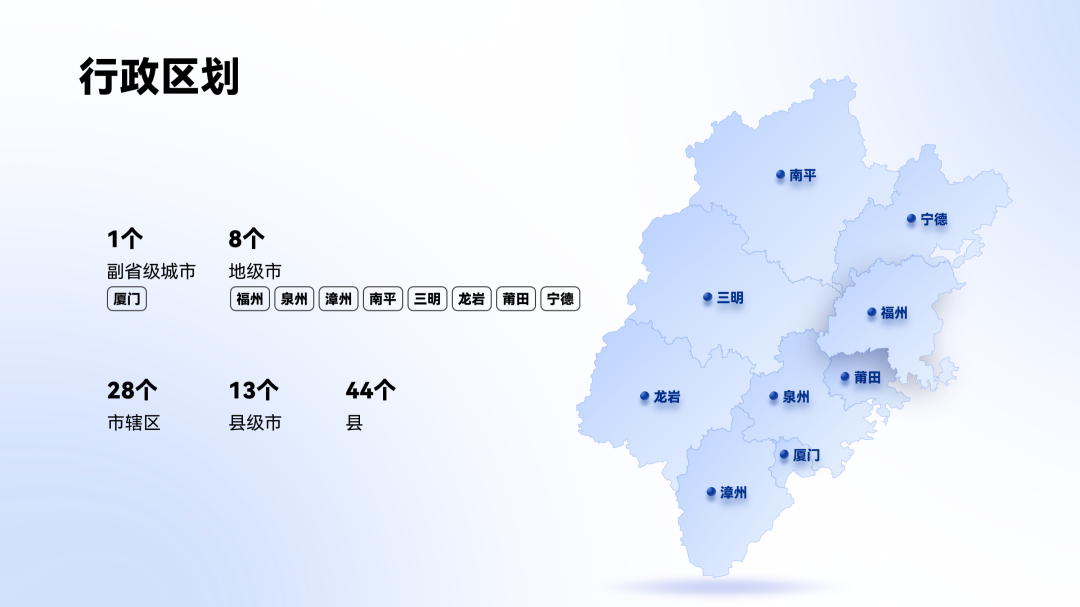
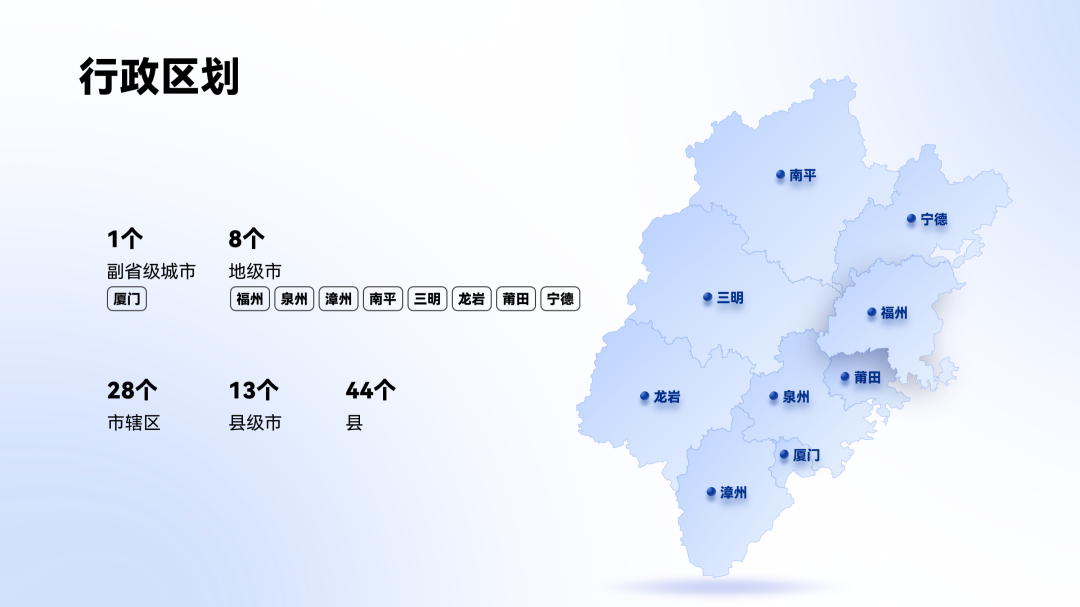
我们可以通过放大数字,增强对比,另外呢,把有关联的内容,放在一起进行排版:

另外,对于地图的部分呢,我们可以找到一个矢量的地图,通过修改颜色,让它与画面更融合:

地图素材来源:
然后,把处理后的内容放到页面上,这里呢,为了让地图看起来更有立体感,我在地图底部,加了个阴影:

有些单调,对吧?
我们可以加一个蓝色的色块,作为内容的衬底,这样的话呢,可以丰富视觉效果,也能够与整体的视觉风格保持一致:

四、城市推介PPT内容页修改

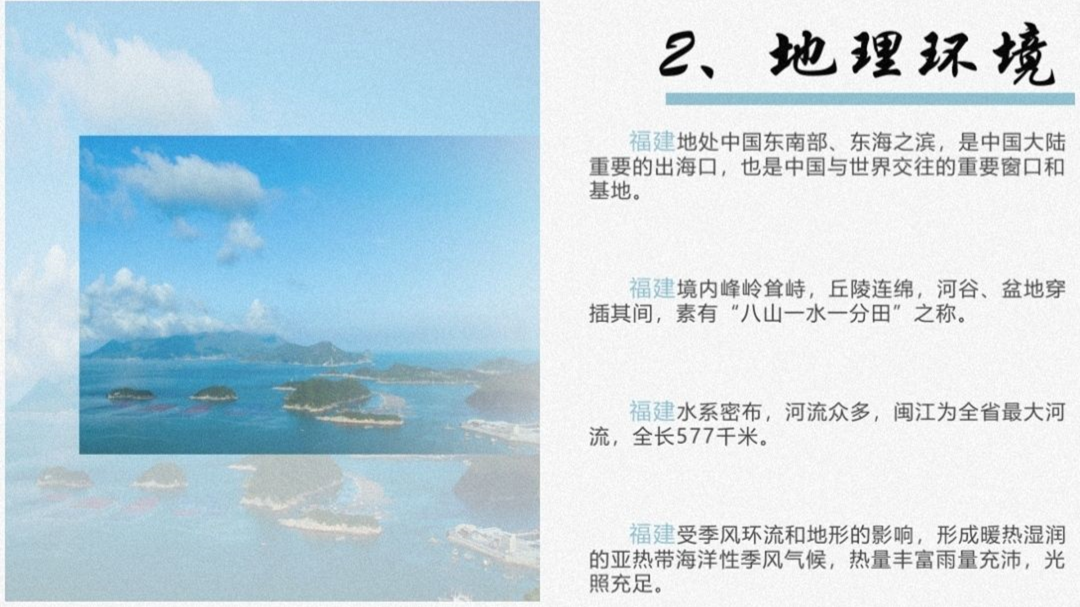
这里讲的就是地理环境的内容,页面上同样就是一大段文字,没有重点,且太拥挤了:

又一个『离婚型』间距
但其实,我们通过对内容分析,会发现,这里的内容可以分成4个部分,所以,我们可以先来确定一下布局的方式:

对于这4个部分的内容呢,为了让重点更突出,我们可以分别提炼一个小标题:

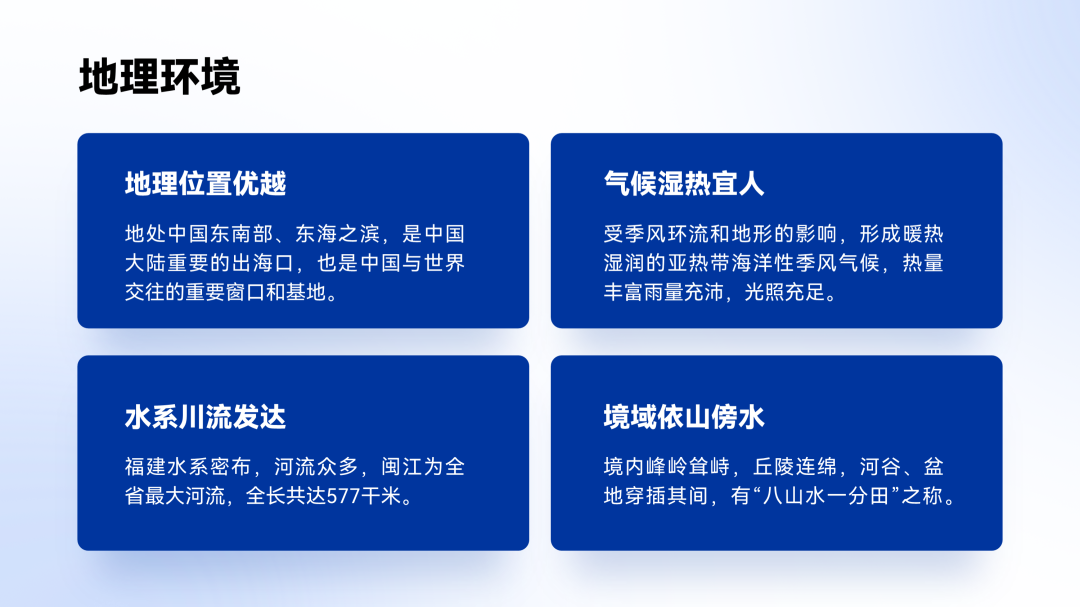
把提炼后的内容,放到对应的色块上,但看上去颜色有一点单调:

咋办呢?
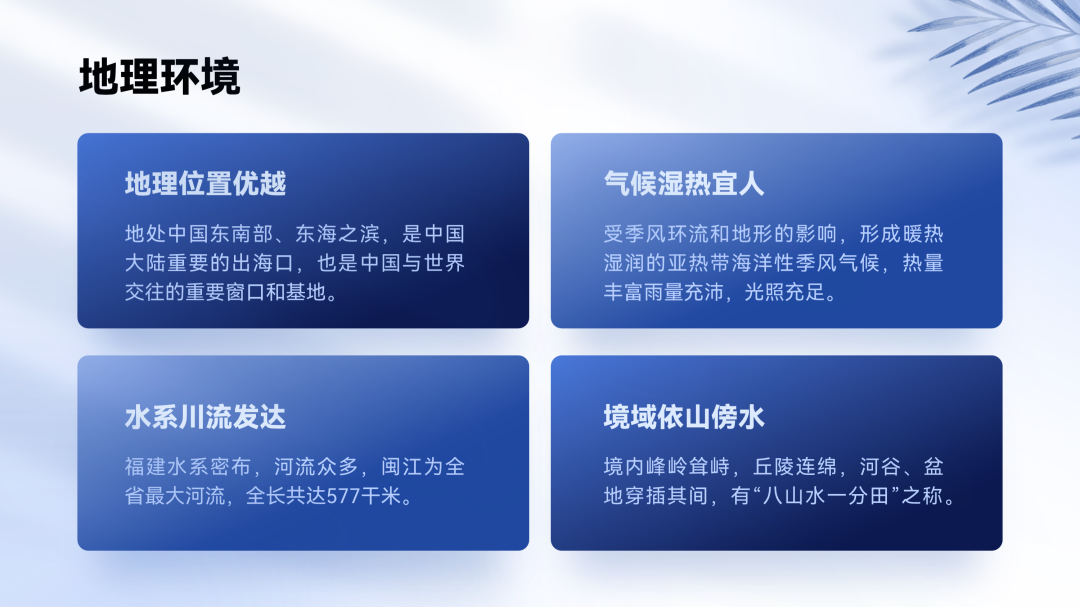
我们可以对的颜色做一些区分,这样的话呢,既能够与整体色彩保持一致,还不至于单调:

最后,同样是加一些修饰元素即可:

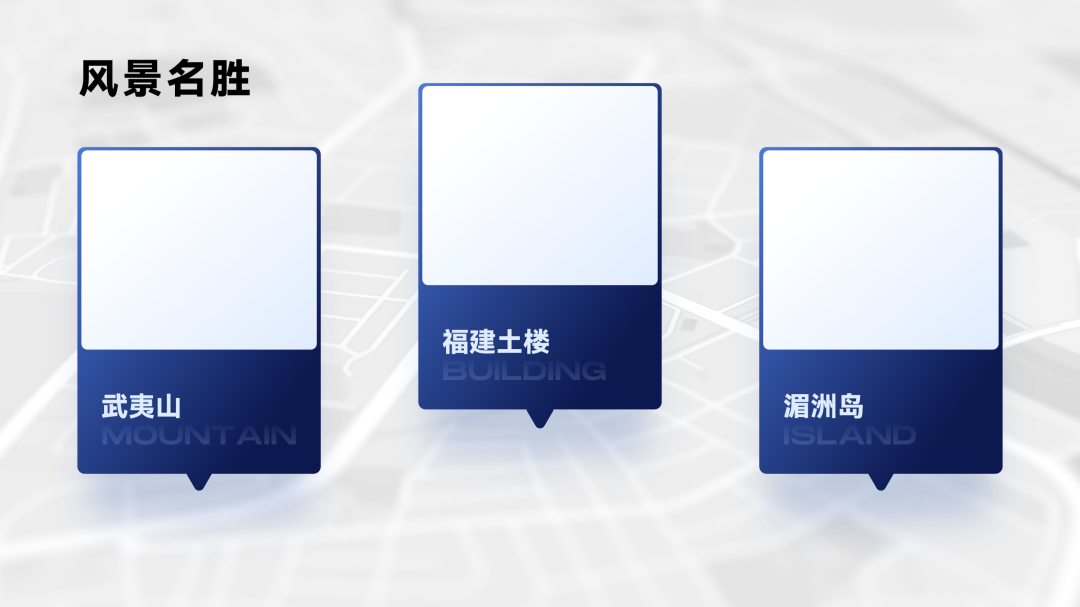
五、城市推介PPT并列页修改

这里是关于风景名胜的介绍,只有三张图,排版上没啥特点。
那该怎么排版呢?
我想让这些景点,有一种像是呈现在地图上的感觉。所以呢,我就找了一个地图,并设计了一个卡片:

然后,复制三份,把这些景点,错落的摆放在地图上:

但是背景的地图,与整体的色调不搭,所以呢,我们可以加一个渐变蒙版,对它进行调色:

这样一来,看起来是不是更和谐一点呢?

以上呢,就是这份PPT的修改过程,咱们整体来看一下。
- 修改前 -

- 修改后 -

整份PPT呢,是把风格朝商务正式的感觉去调整,并且在内容和版式的处理上,做了一些调整,更有重点。
希望对各位有所帮助~~
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt课程教学:使用PPT形状制作逻辑图形,三个方法轻松完成! 下一篇:ppt制作教程步骤:保姆级教程来啦,多文字PPT实战案例修改!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。