几乎在我发出每一篇文章后,都会有读者问我:
邵老师,你的PPT背景图是从哪找的?看起来很高大上,为啥我找不到?

不得不说,网上并没有专门的背景图网站,如果说你真的想得到高级的 PPT 背景图,确实需要一些方法。
是什么呢?这篇文章,就来系统的跟大家聊聊这个事儿。
首先明确一点,我们为啥在PPT里,要加入背景图呢?
原因无非就是这两个:

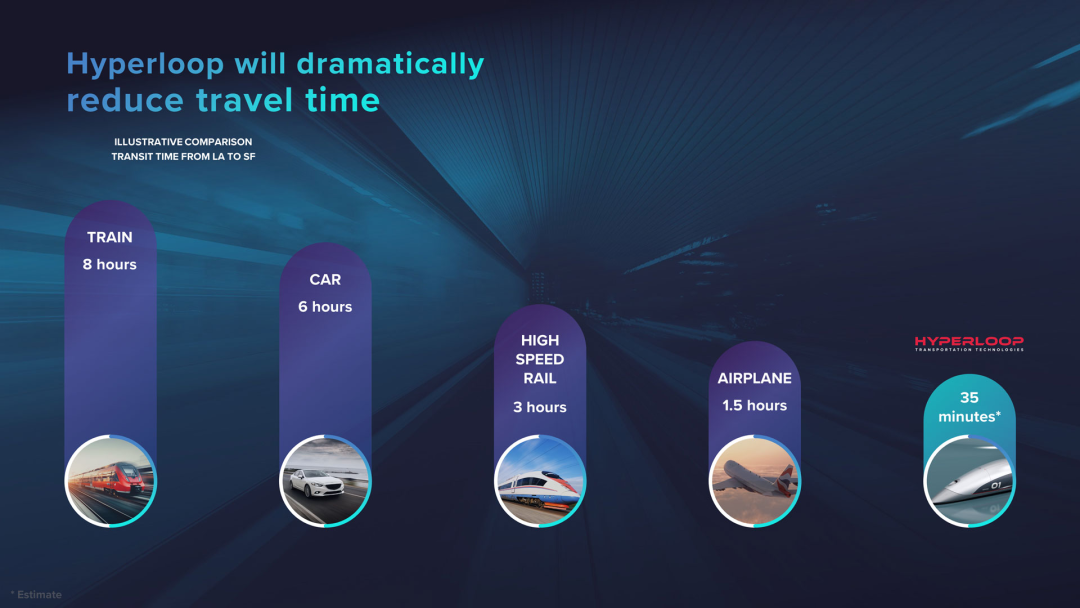
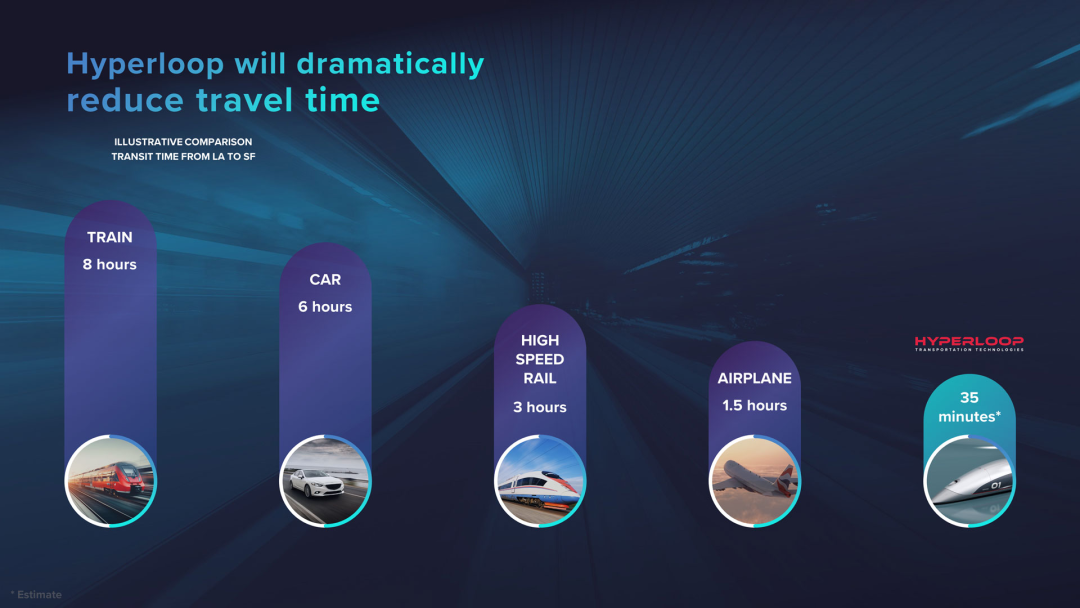
啥意思呢?举个例子,比如说像这个页面:

之所以加这张背景图,就是为了表现出速度感,烘托出『快』的感觉。
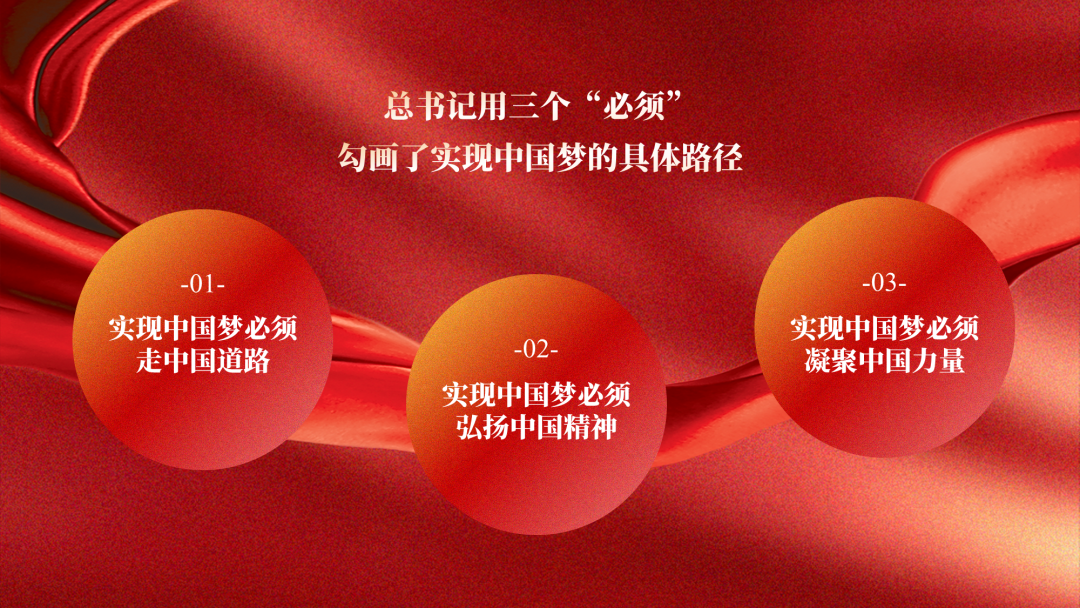
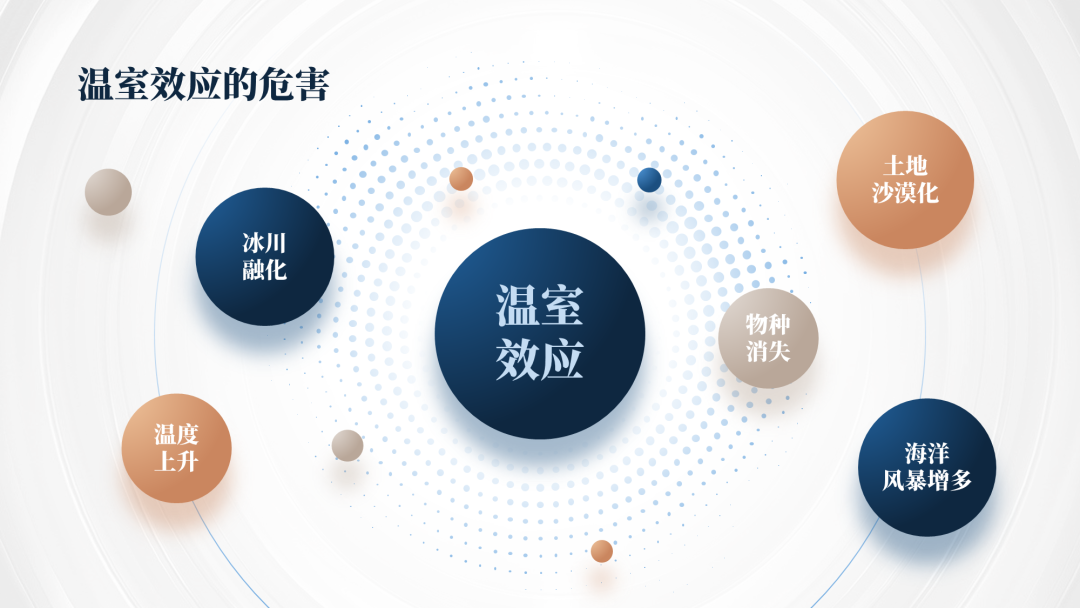
再比如说像这个页面,之所以加背景图,其实就是为了丰富视觉效果而已:

那么,问题来了,到底该如何去得到合适的 PPT 背景图呢?
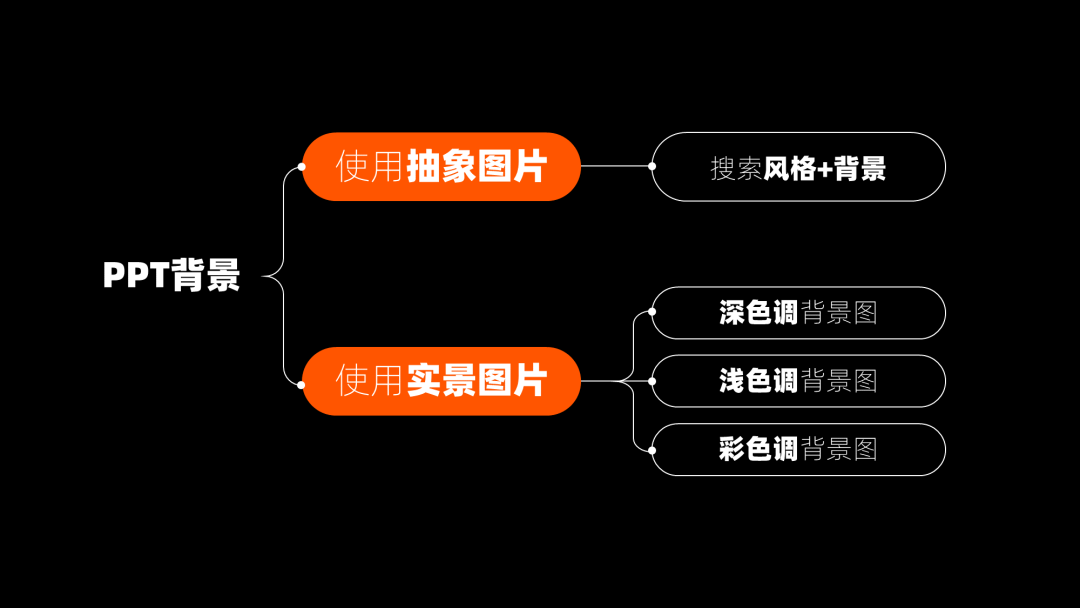
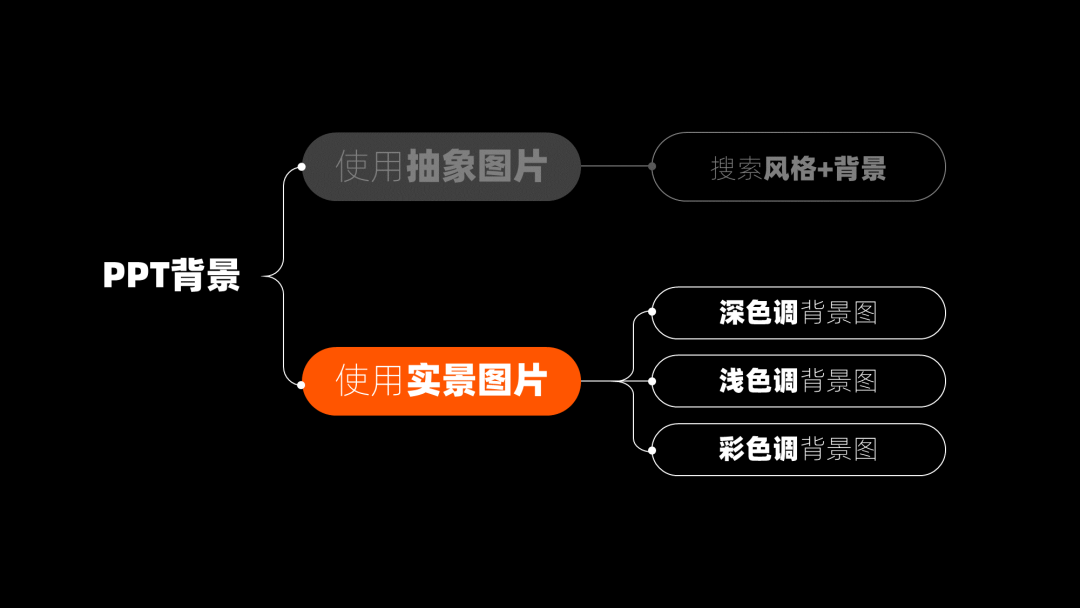
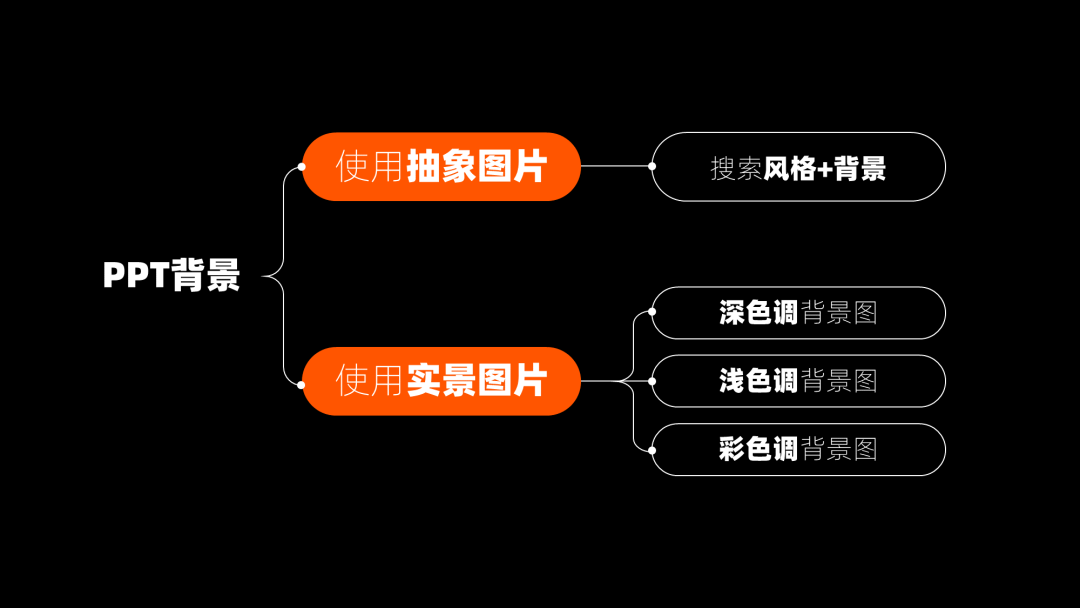
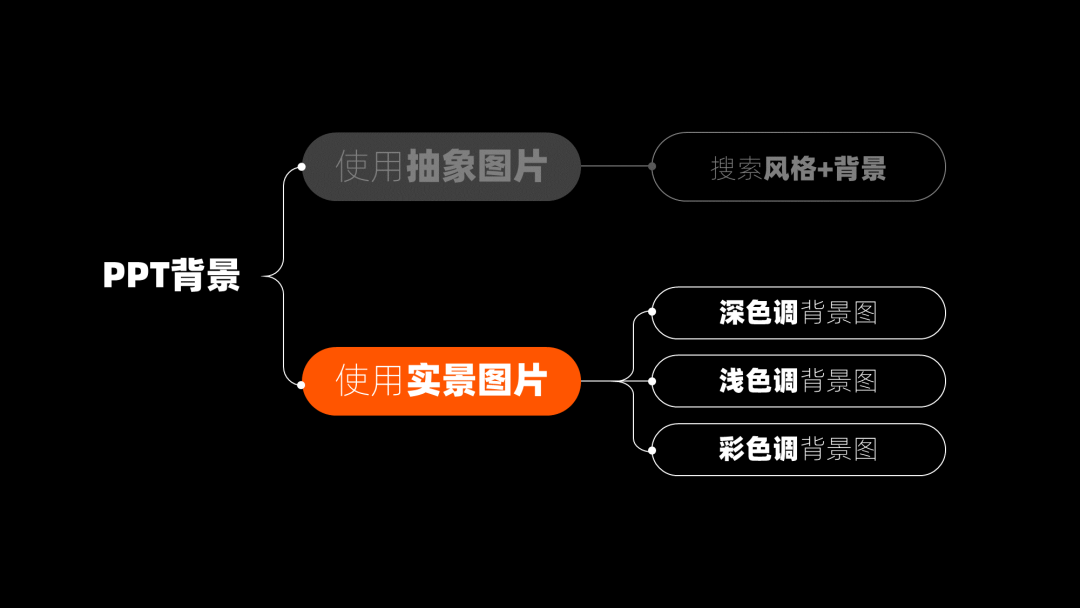
我做了一个简版的思维导图:

先来说第1种
使用抽象的图片作为背景
很多人会说 PPT 背景太单调,不知道咋处理,其实,你只需要加一个抽象的图片素材就可以。
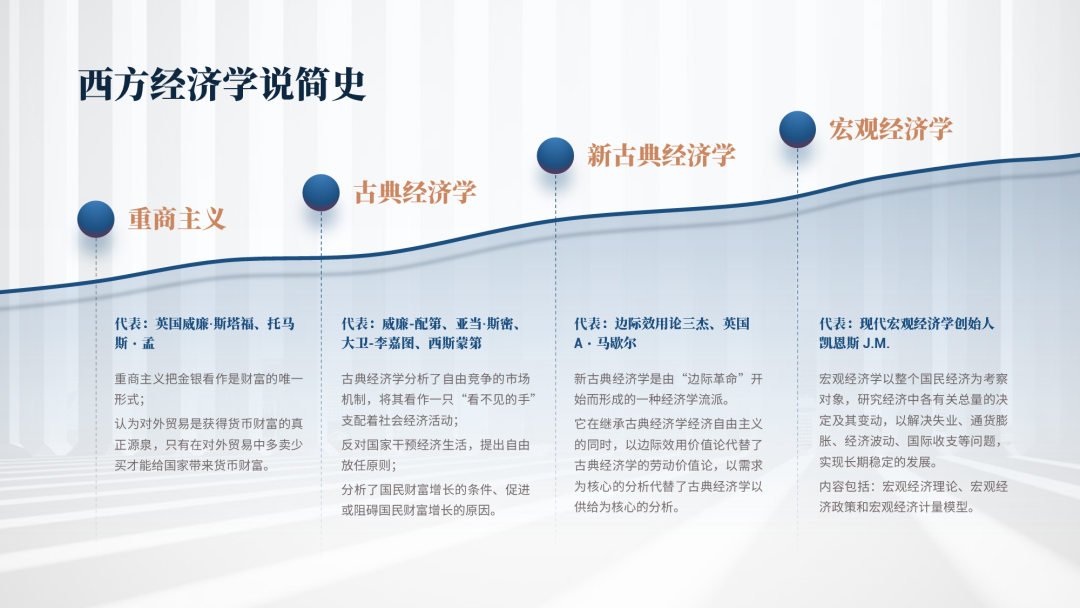
比如说像这个页面,底部的背景图就是为了丰富视觉效果,仅此而已:

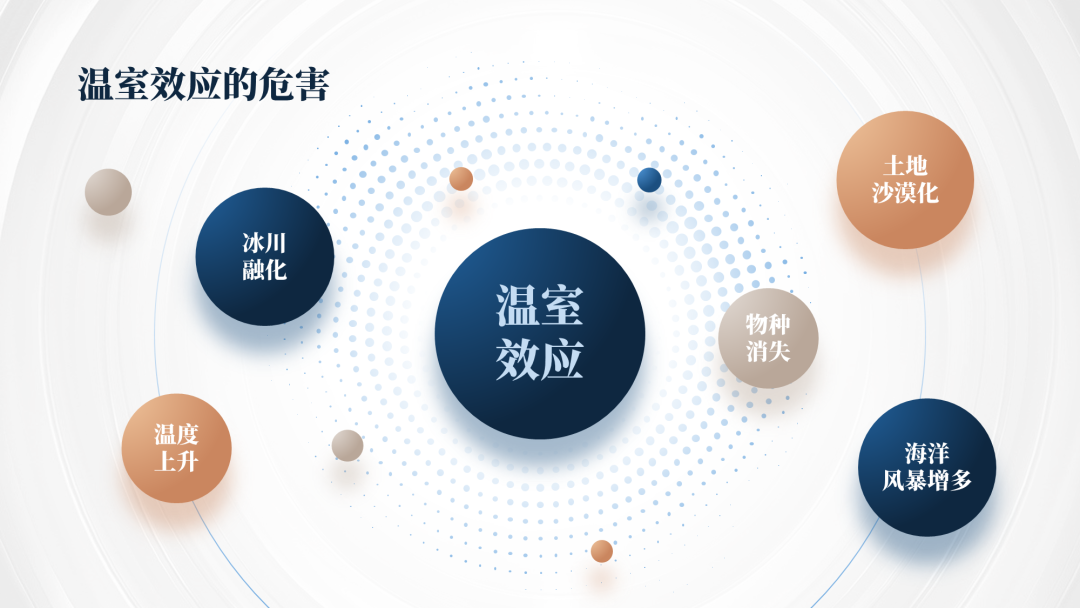
同样的,还会像这个页面,也是一样的道理:

那问题是,该咋找到这些图呢?
比如做一份团队介绍的PPT,很多人的做法可能是白底黑字:

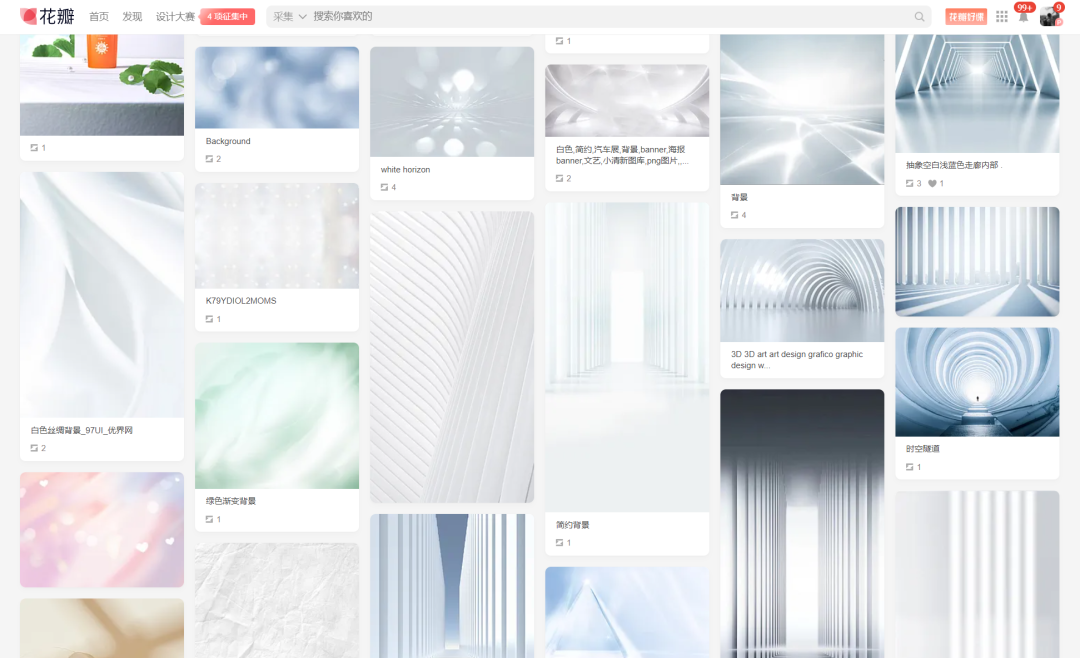
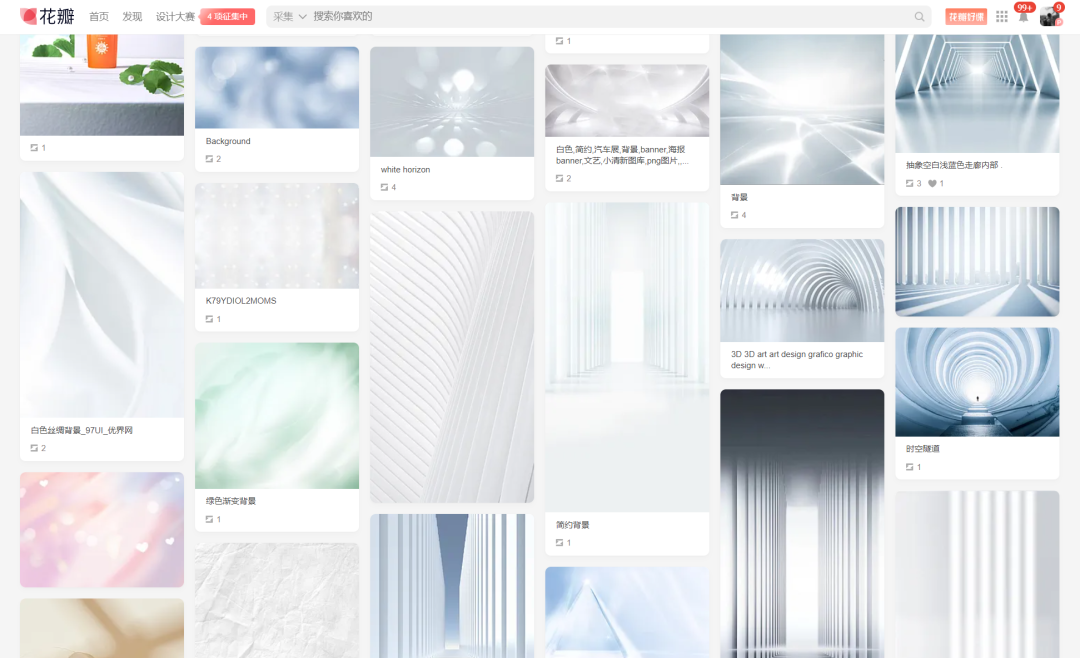
但其实,你可以搜索『浅色背景』,就能得到一堆抽象的浅色背景图:

▲ 图片来源丨花瓣官网
搜索关键词浅色背景,即可得到很多相关背景图
这时候,将图片用在背景里,是不是能丰富一下视觉效果呢?

同理,其它的 PPT 背景图,也是一样的搜索方式:

对我个人来讲,我喜欢在花瓣网,直接搜索对应的画板来找图。
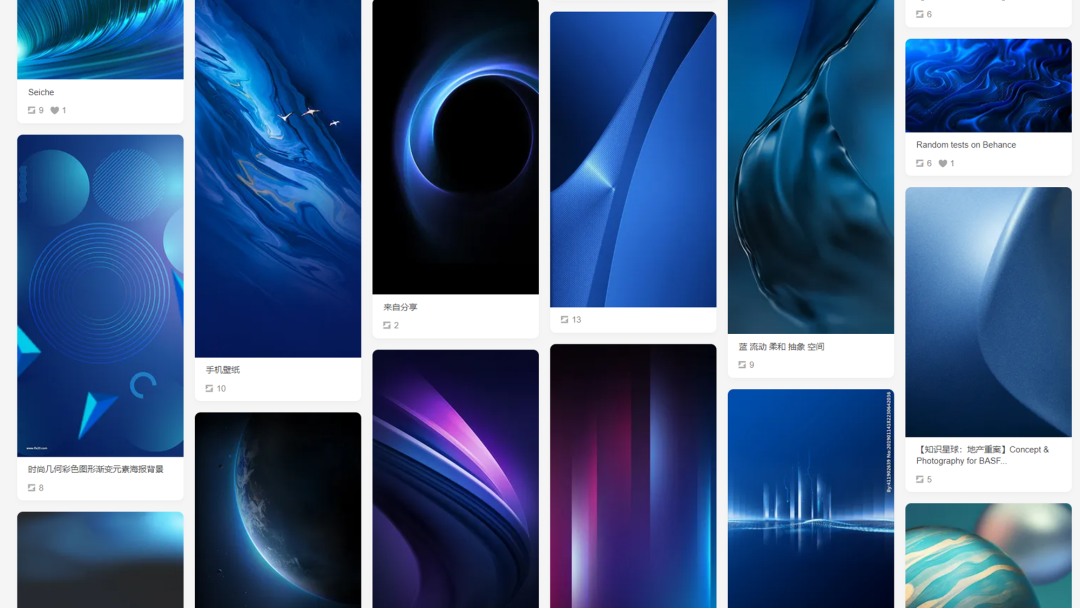
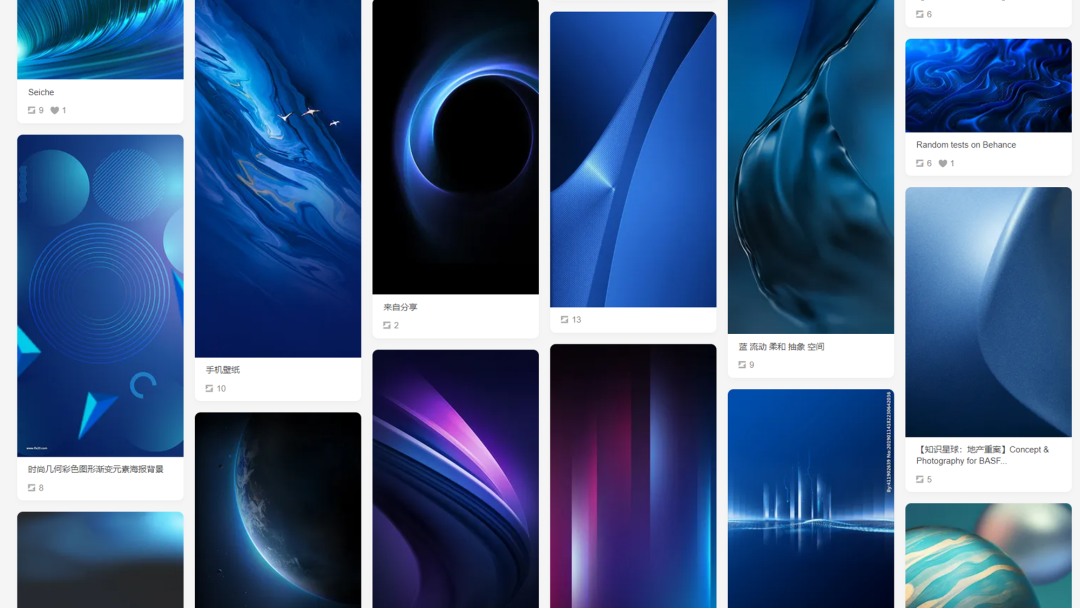
比如做一份商务的 PPT ,就直接搜索『蓝色背景』:

▲ 图片来源丨花瓣官网
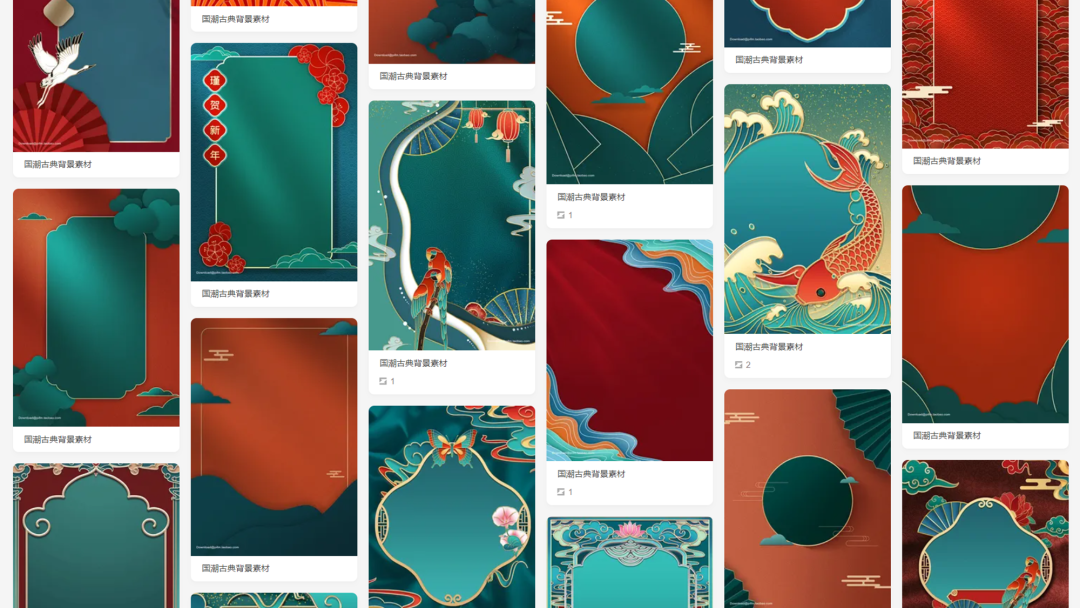
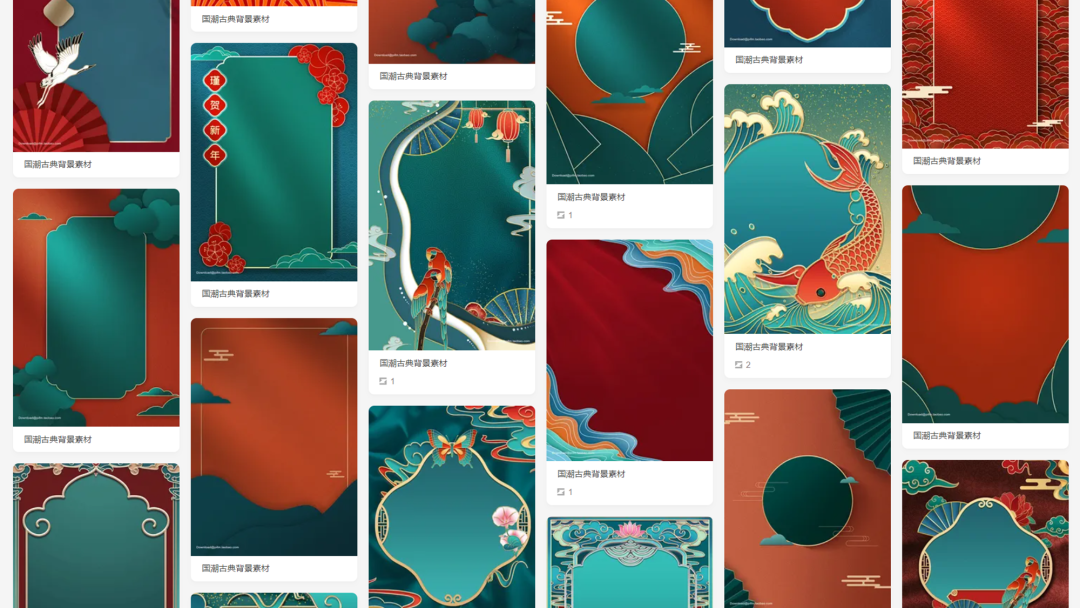
如果是做国潮的 PPT ,就直接搜索『国风背景』:

▲ 图片来源丨花瓣官网
不过呢,提醒一点,因为这些图库都是网友采集的,所以要注意版权:

这个方法呢,同样适用于很多国外的图库。
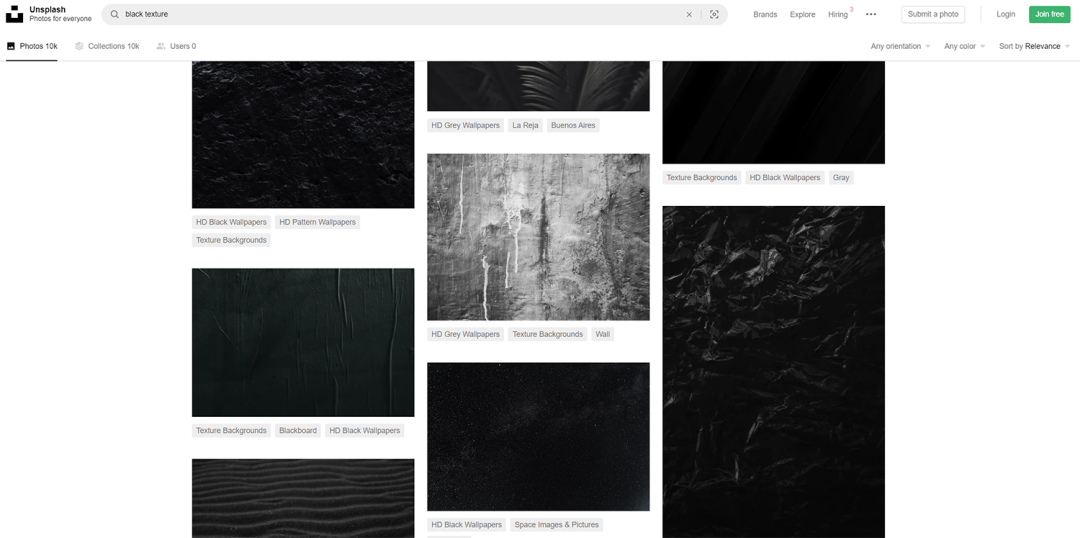
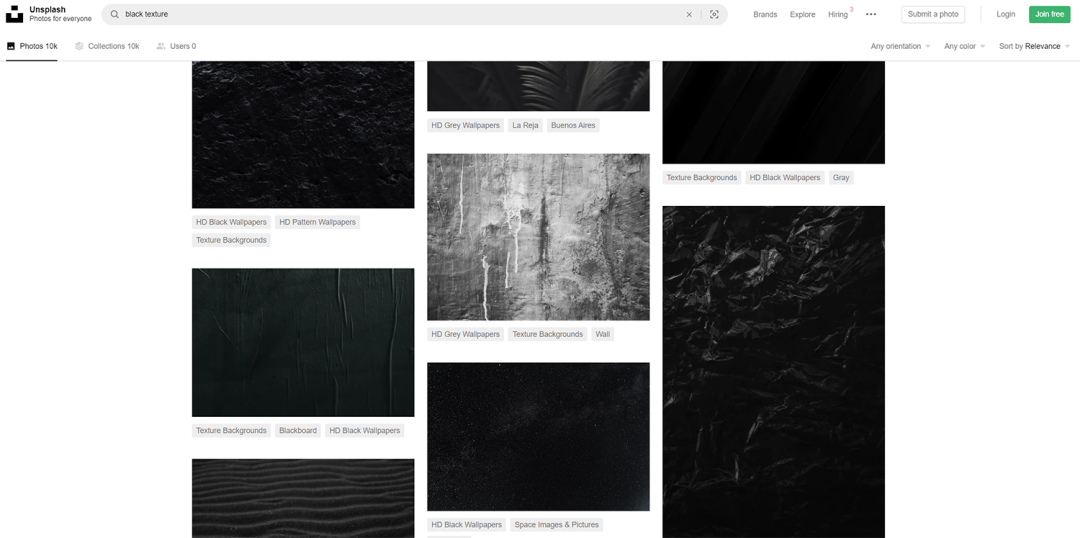
比如我在国外的图库网站搜索『Black Texture』,也能得到很多相关的背景图:

▲ 图片来源丨Unsplash.com
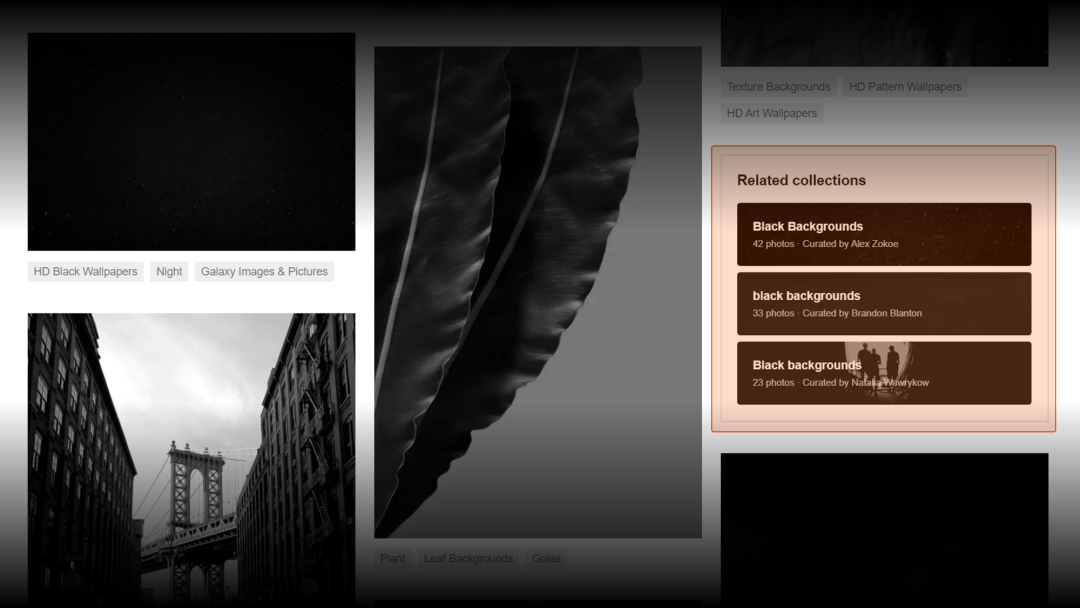
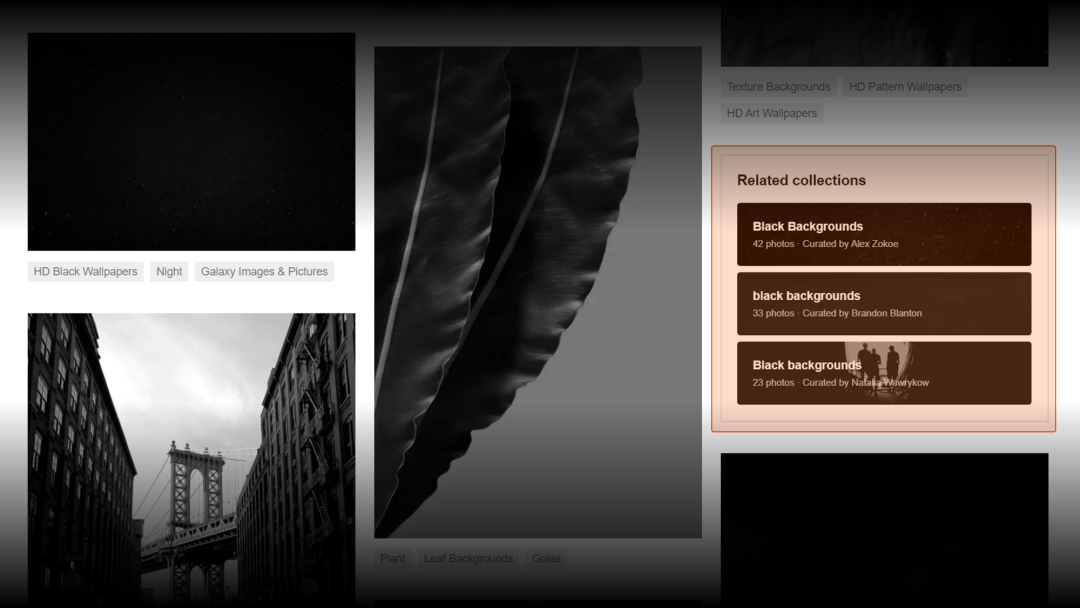
而且,有些图库网站上,也会有人专门创建相关的文件夹:

然后是第2种
借用实景图片作为背景
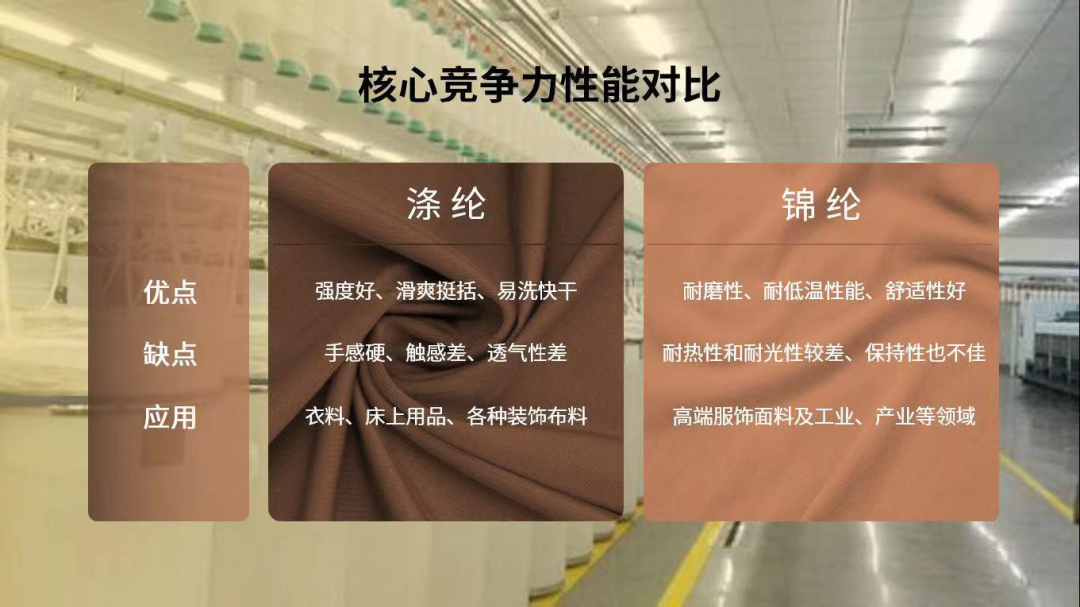
使用实景图片作为背景,主要是为了信息可视化,但是,很多人习惯直接把图片当做背景,不做一点处理,这往往会导致背景图很乱。
就像这样:


但是你要知道,一张好的背景图片,是需要经过处理才可以。
比如我在网上找了一张图片,如果直接用作背景,看起来会有些干扰文字信息:

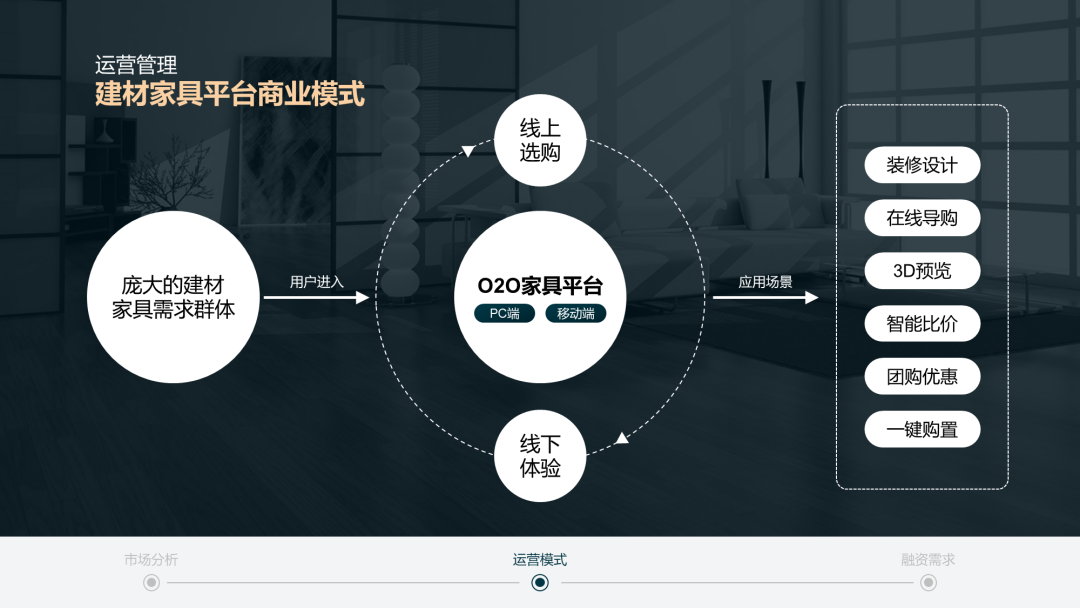
但是,如果我们能够处理一下呢?背景图看起来是不是会干净很多?

那么,在 PPT 中,都有哪些牵扯到背景图片处理的场景呢?
在这里,我分为3种:

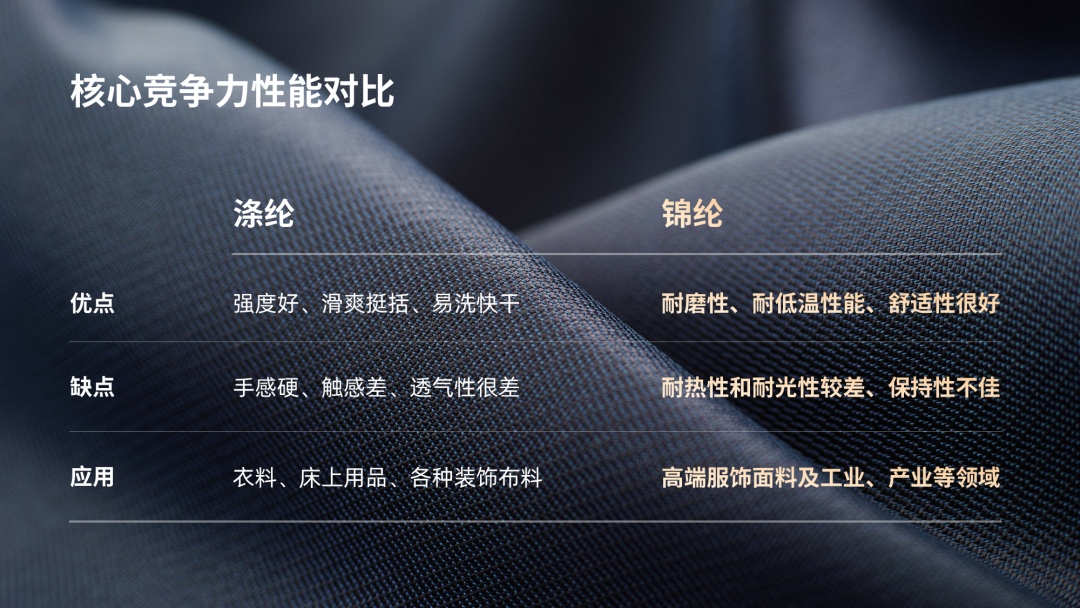
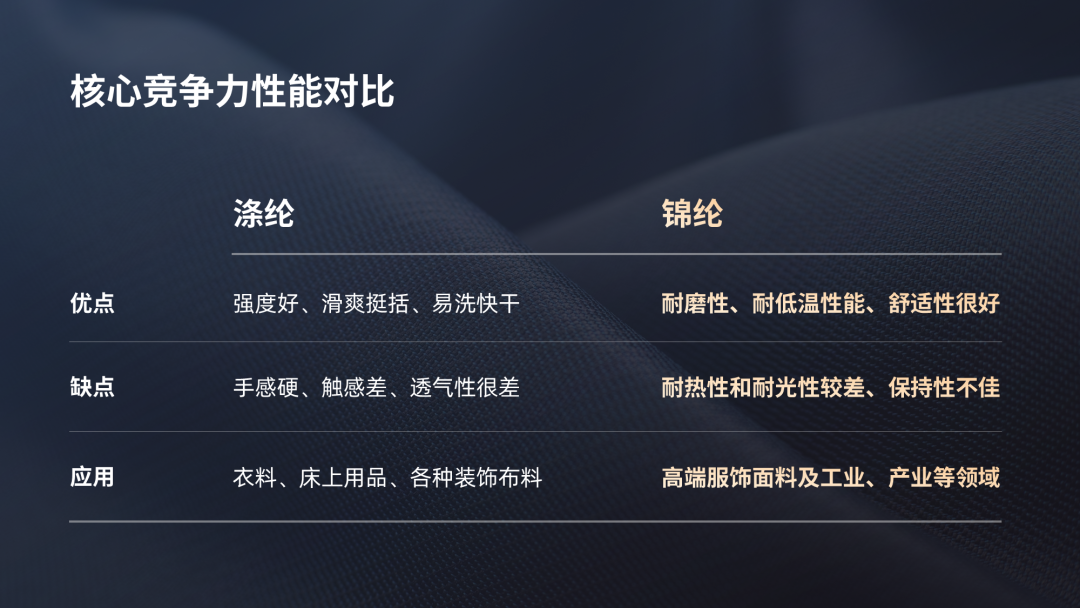
第1个场景,深色调背景图
如果你整份PPT的背景都是深色调,那么,为了视觉统一,也需要把背景图处理为深色。
就像这样:

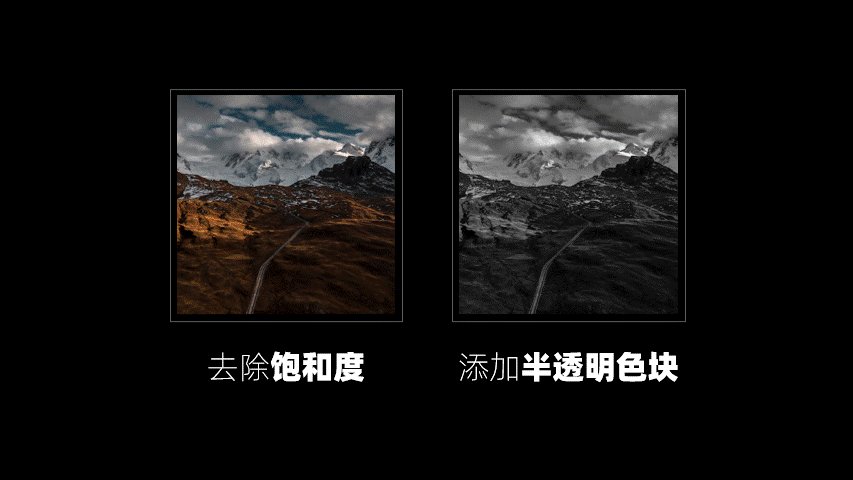
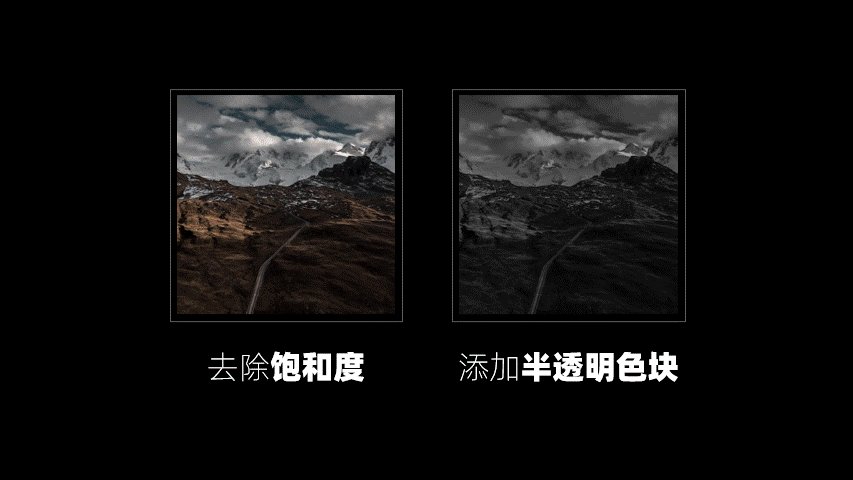
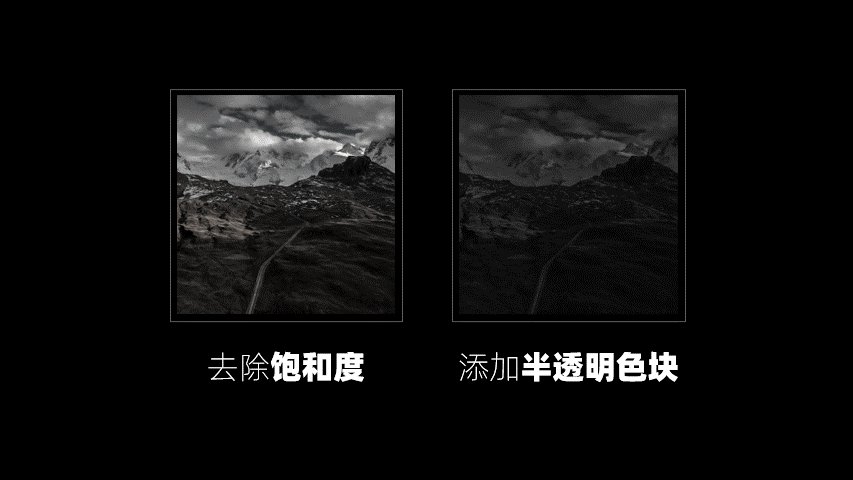
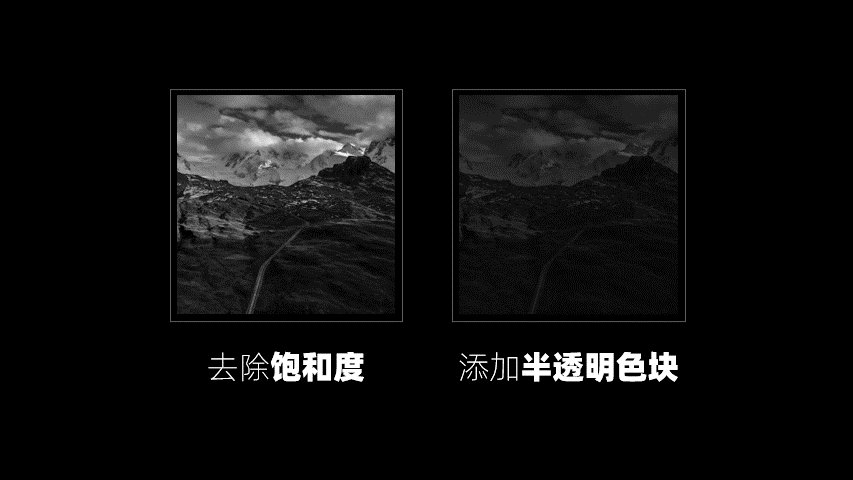
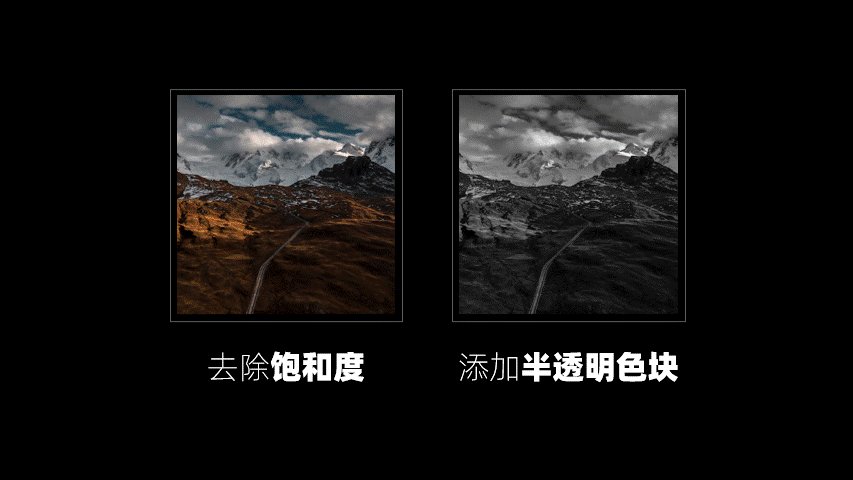
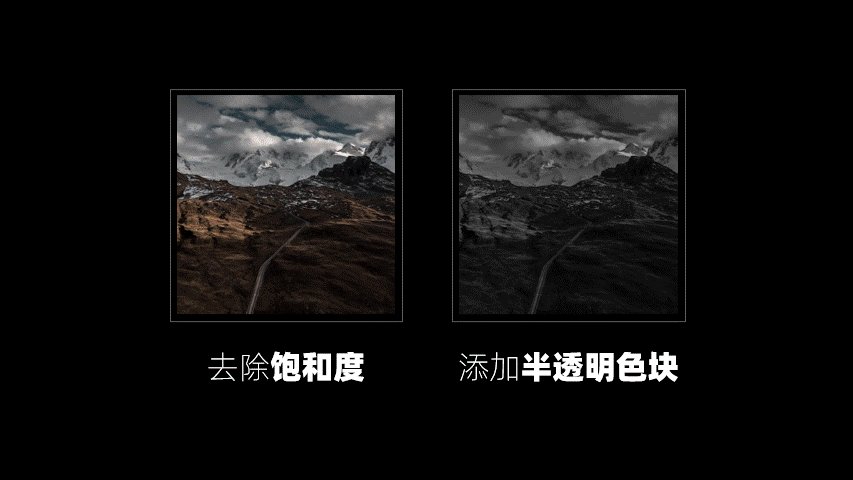
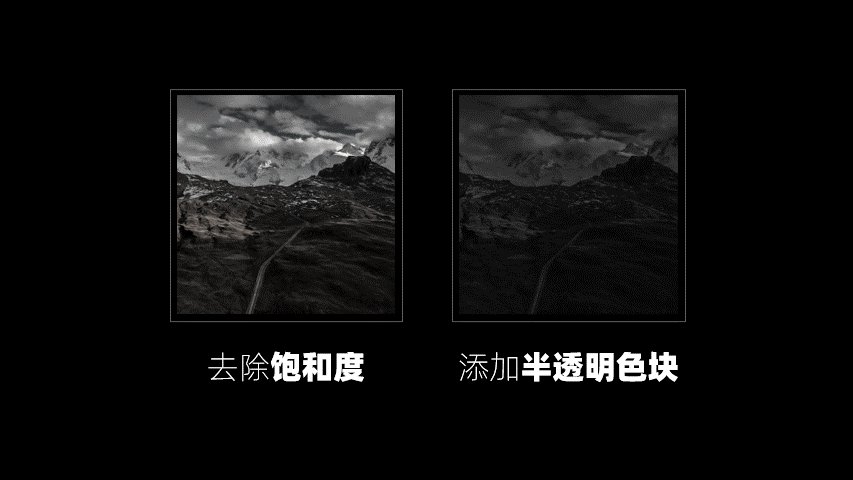
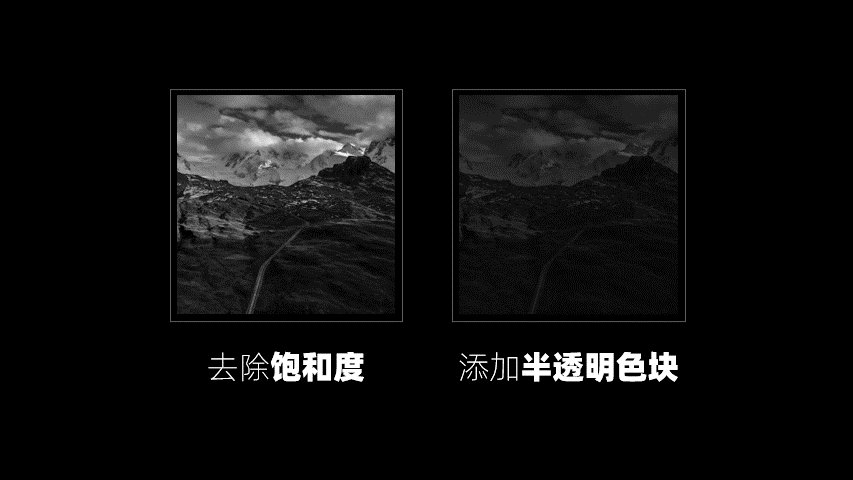
这种方式的话就很简单了,只需要分为两个步骤,插入图片后,去除饱和度,然后叠加一层半透明色块即可:

我就不多说了,给各位看个案例吧。比如像这个页面:

为了与内容建立视觉关联,我们可以找到一张图片,去饱和度后,叠加一层半透明色块:

这样一来,我们的页面是不是可以做成这样呢?

第2个场景,浅色调背景图
如果整份PPT的色调是浅色的,那么,如果加了背景图,尽量也处理成浅色调。
就像这样:

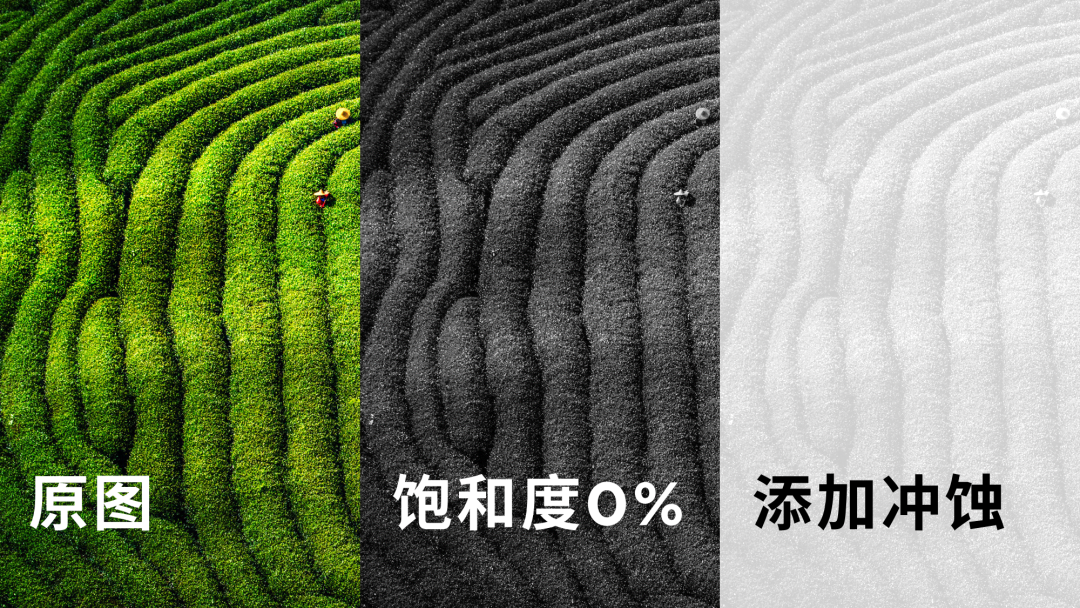
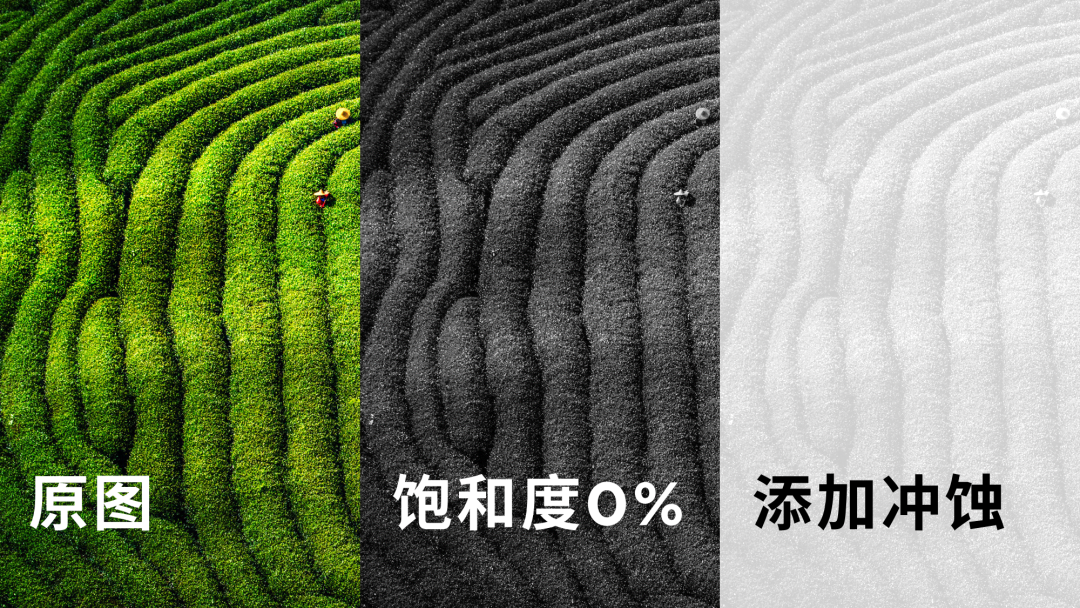
这是咋做的呢?比上一个操作多了一步,就是需要添加冲蚀效果,让图片泛白:

为了便于各位理解,来看一个具体的例子。比如像这个页面:

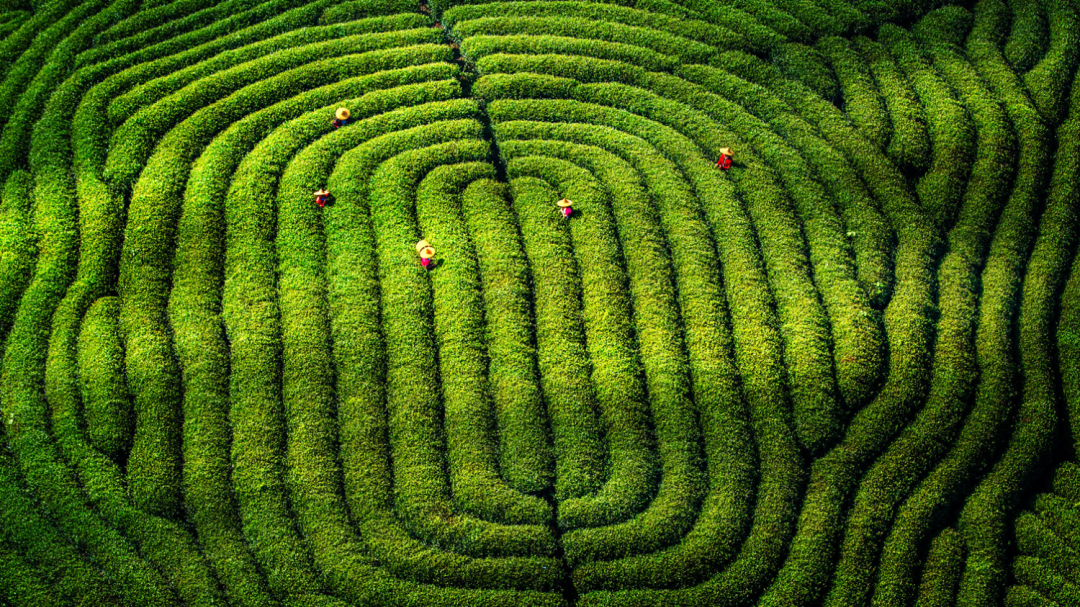
找一张有关联的背景图片,比如就是它了:

按我们3步走的方法,分别对它进行处理:

为了让背景更接近于白色调,我们可以叠加一层半透明白色蒙版:

这样一来,是不是就能完成这个页面的背景处理呢?

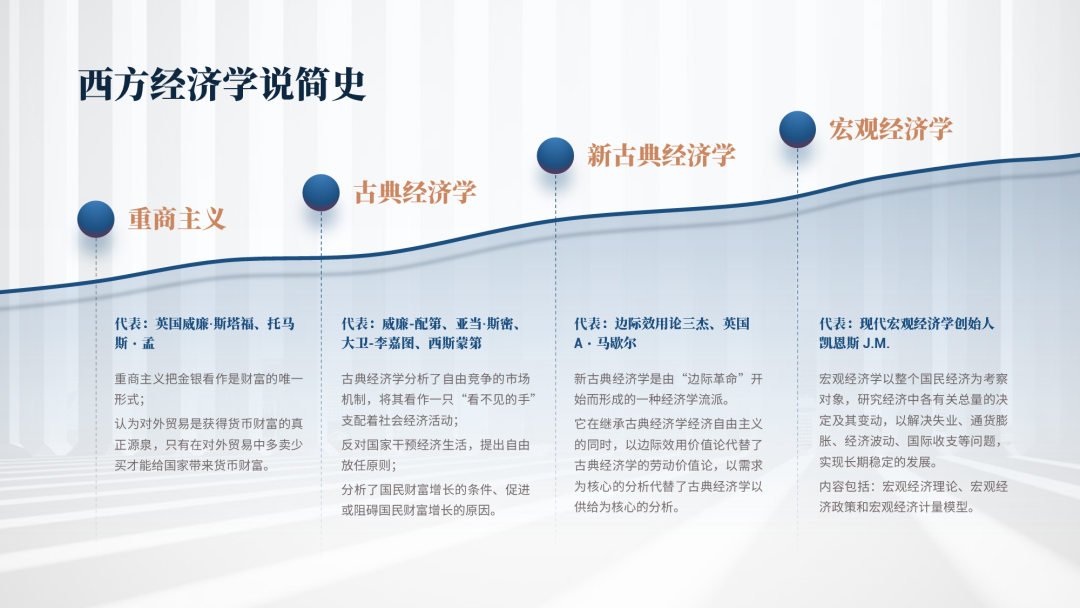
再来看几个相关的例子,比如像这个页面,是不是也是一样呢?

第3个场景,彩色调背景图
如果想要把背景图的颜色,与PPT的色调保持一致,就需要这个方法。
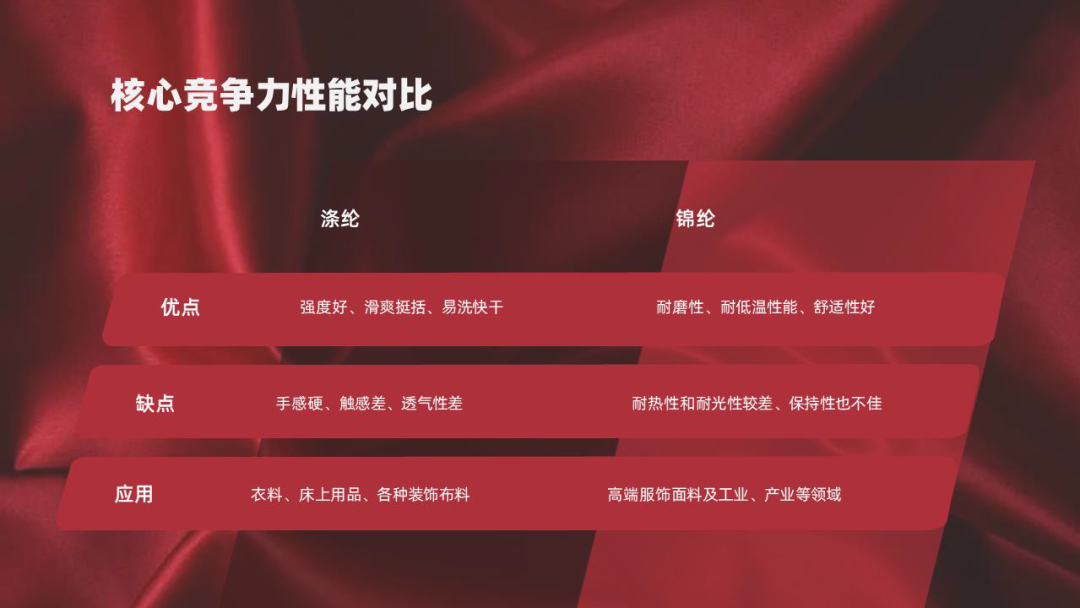
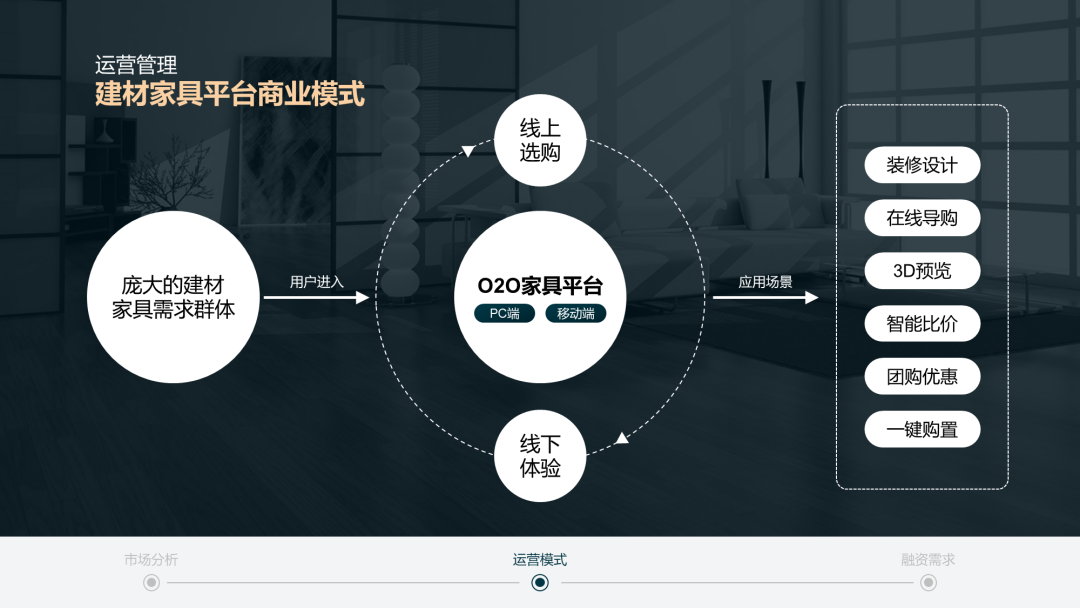
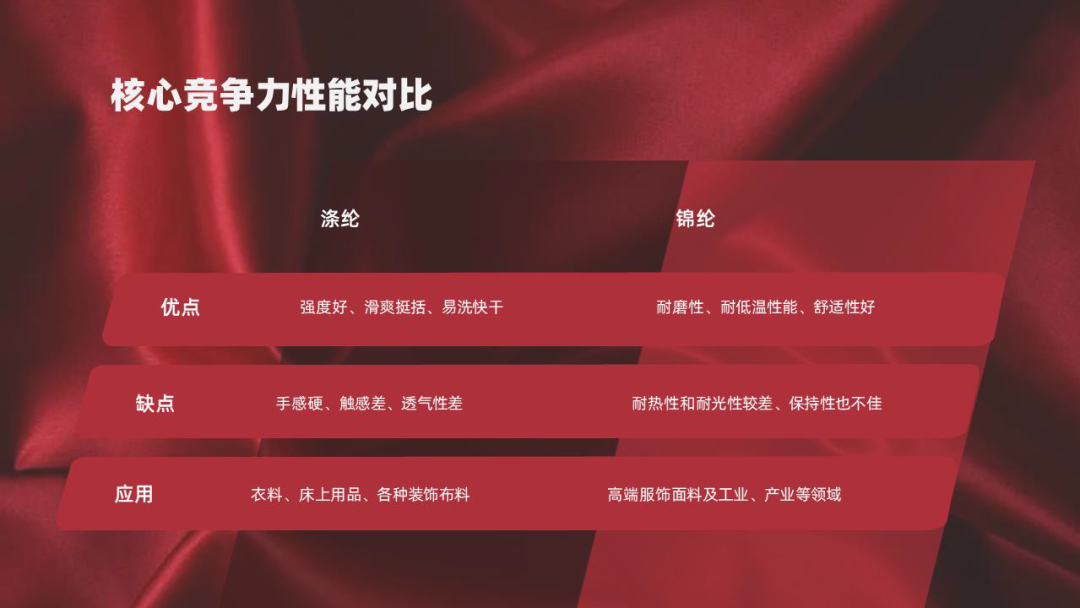
比如就像这个页面,可以看到,它的背景是彩色的:

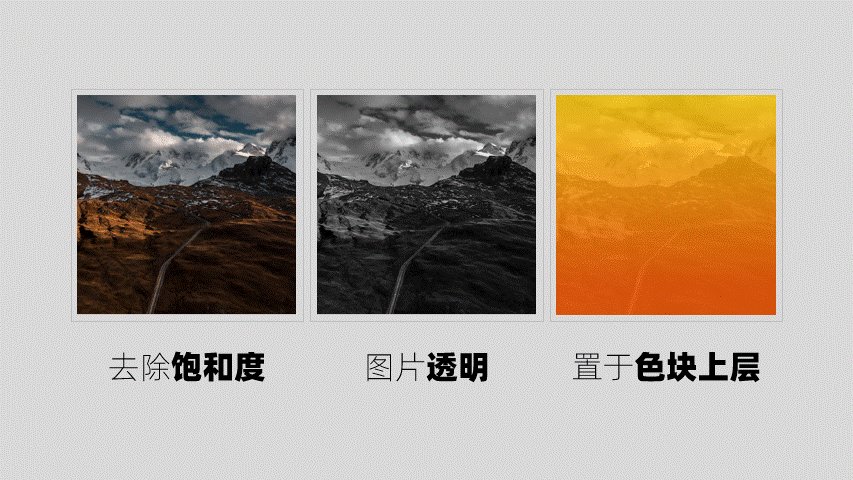
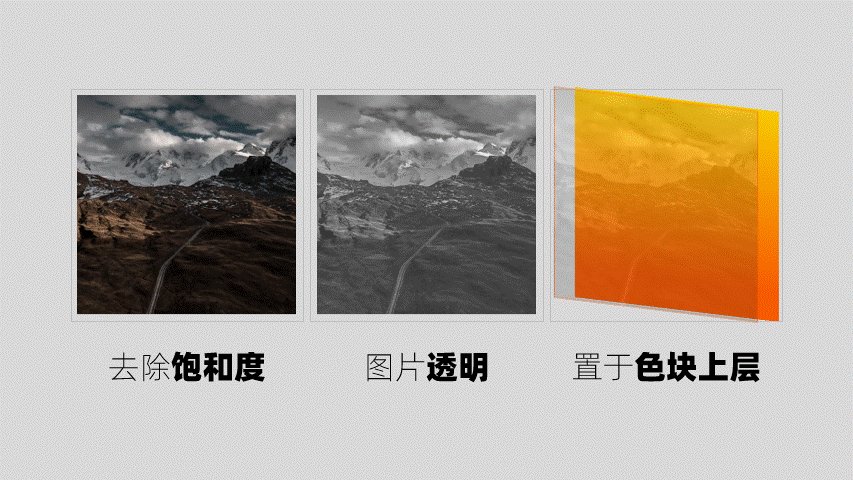
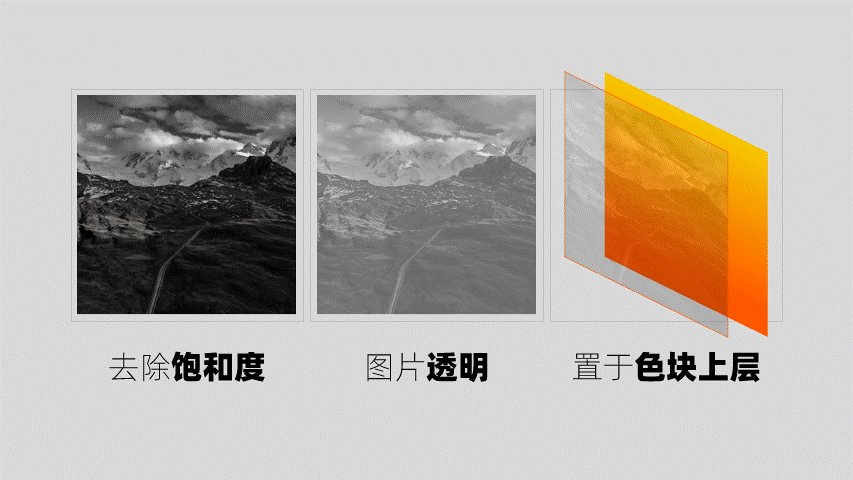
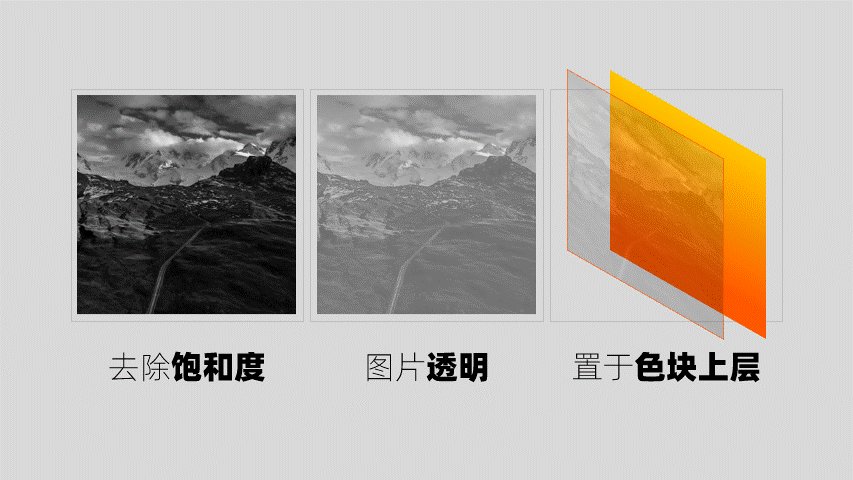
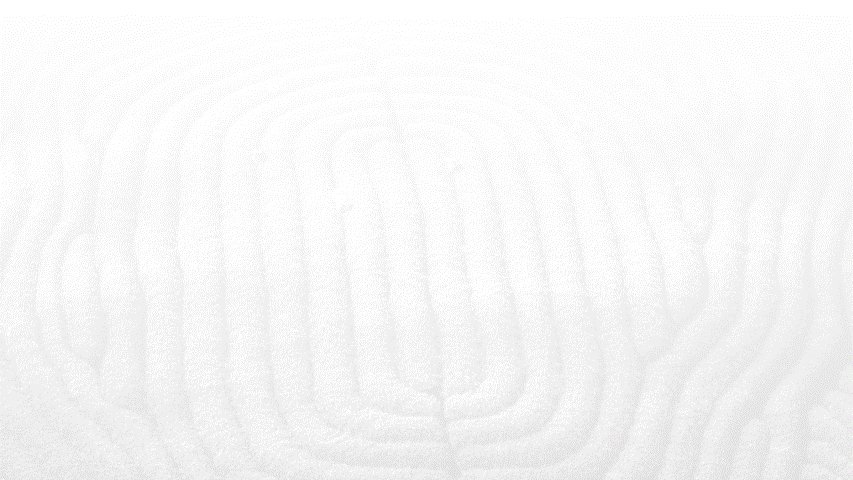
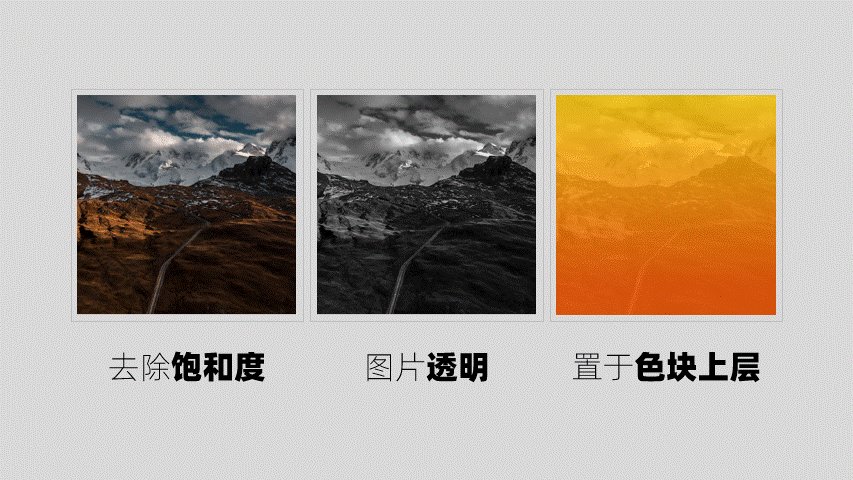
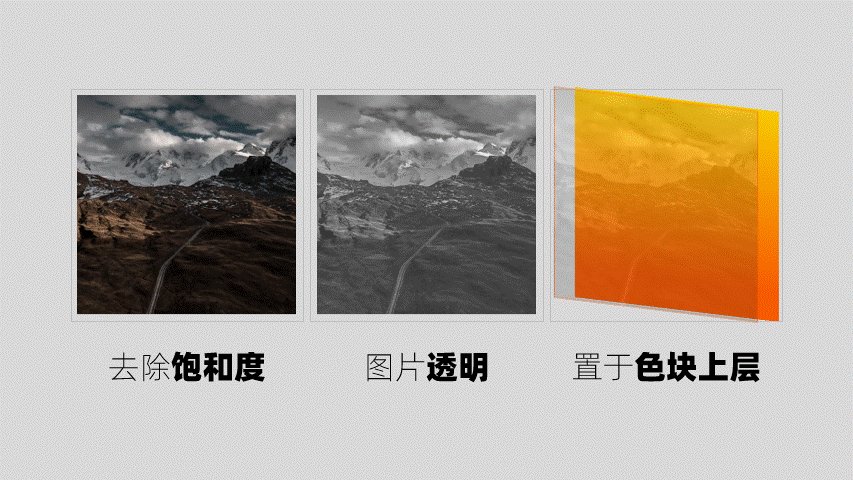
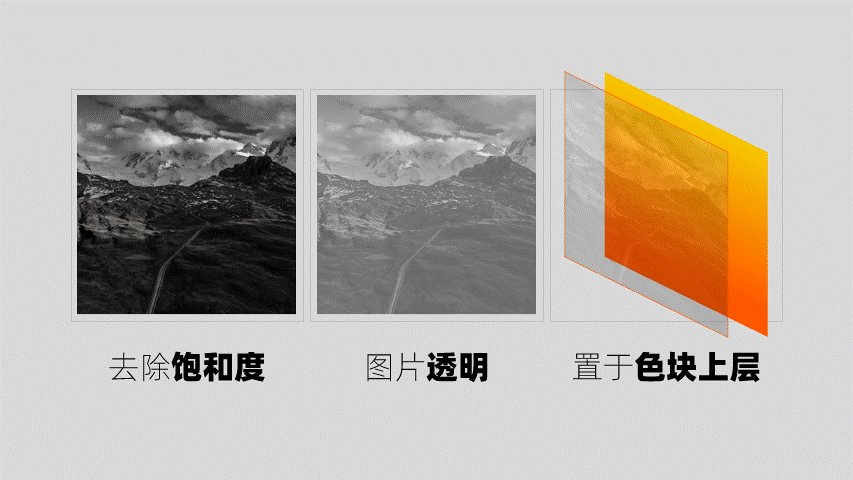
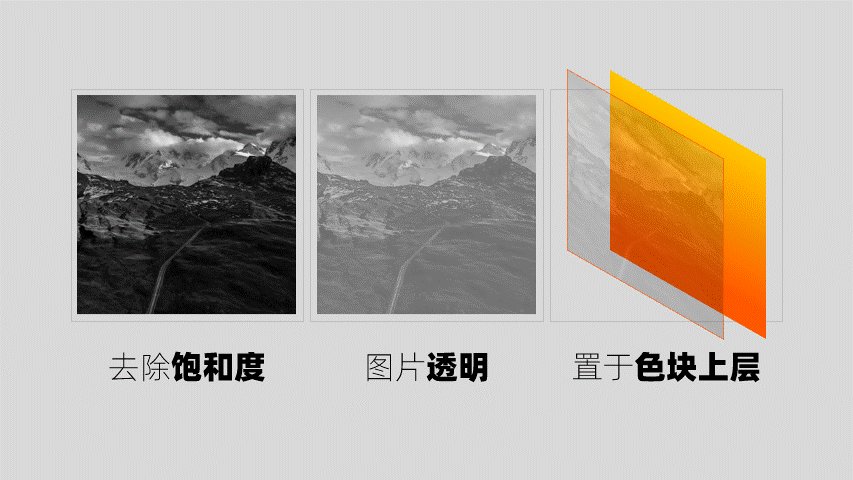
那这是咋做的呢?同样是分为3个步骤:

当我们了解了如何操作之后,接下来,看个案例,比如像这个页面:

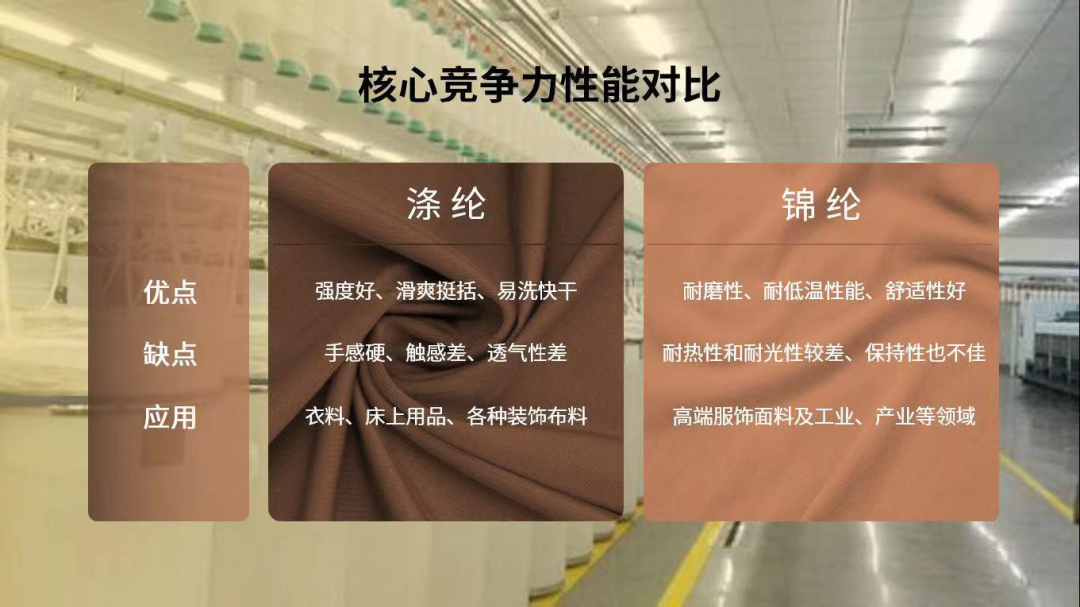
为了与内容建立视觉关联,我们可以找一张相关的背景图:

还是前面提到的3个步骤,对图片进行处理:

这样一来,这个页面的背景图,就能够处理完成:

当然,类似的案例还有一些,比如像这些页面,都是彩色调图片作为背景:


以上呢,就是关于如何得到合适的 PPT 背景图的方法,不仅要找到,还需要学会处理,希望对各位有所启发。
原标题:邵大,PPT背景图总是又土又low,该怎么变高大上?
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:电脑制作ppt教程:看完华为鸿蒙最新发布会!我用PPT肝出了它的动态海报,酷到窒息 下一篇:ppt表格制作教程:这个超火的苹果弥散光渐变风PPT风格,今天专门做一个拆解教程
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。