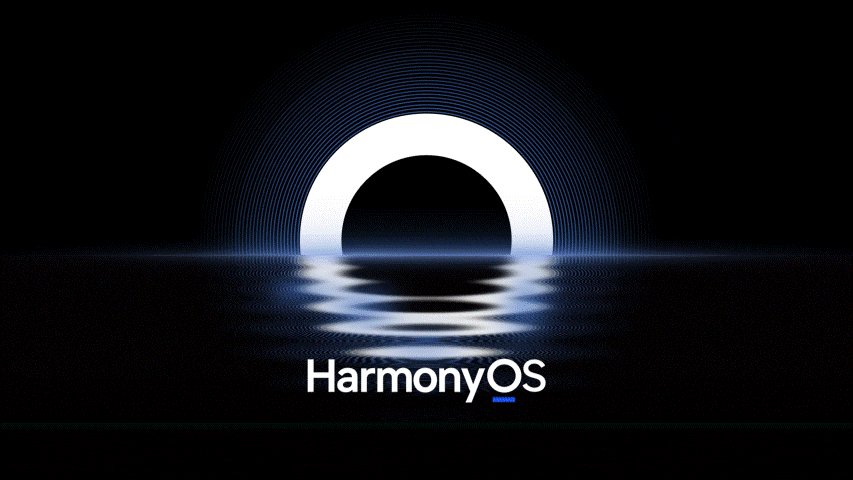
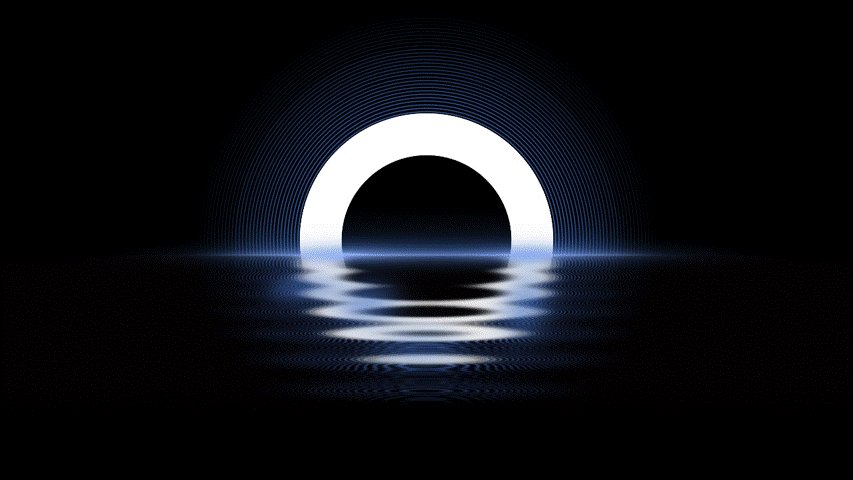
6月2日这天,备受大家瞩目的华为鸿蒙系统正式发布了。
发布会过后,有读者来问我:这页发布会海报,用 PPT 怎么做?

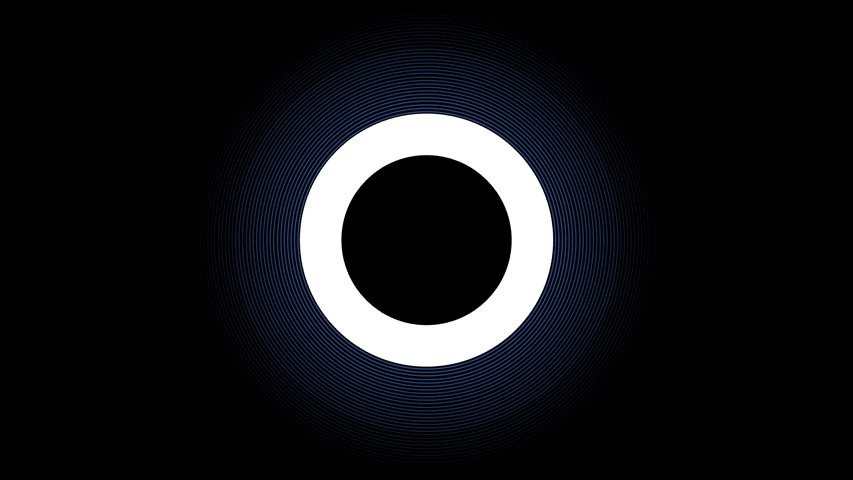
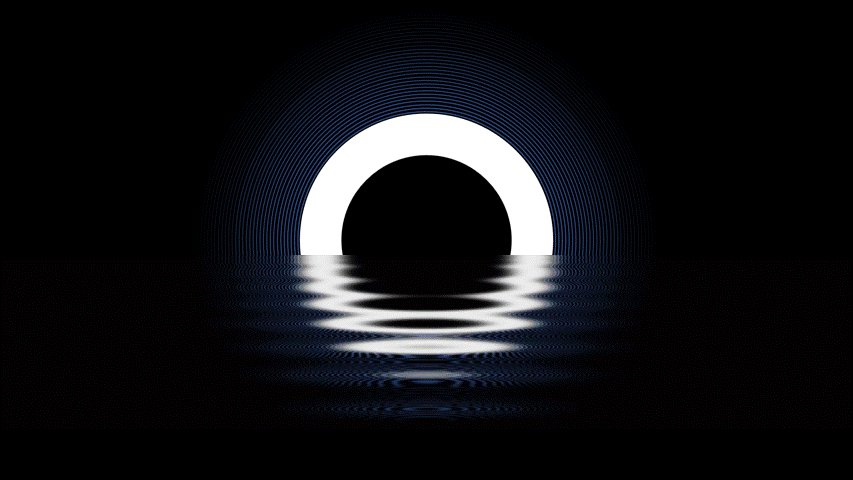
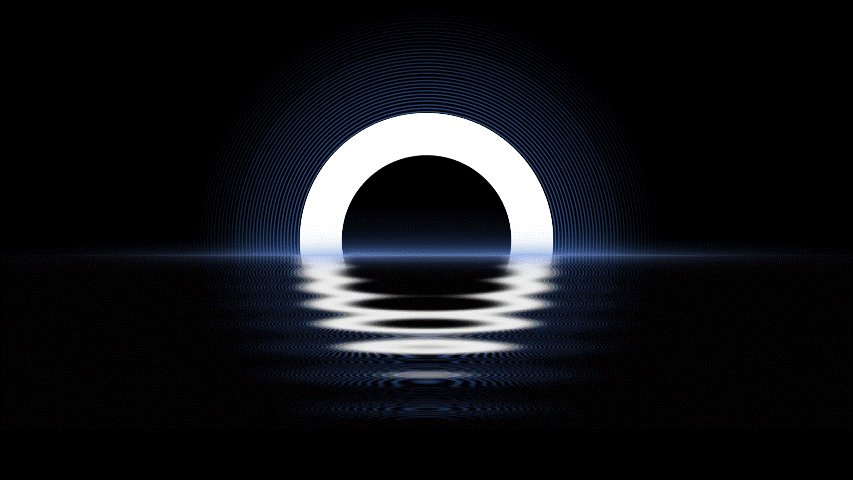
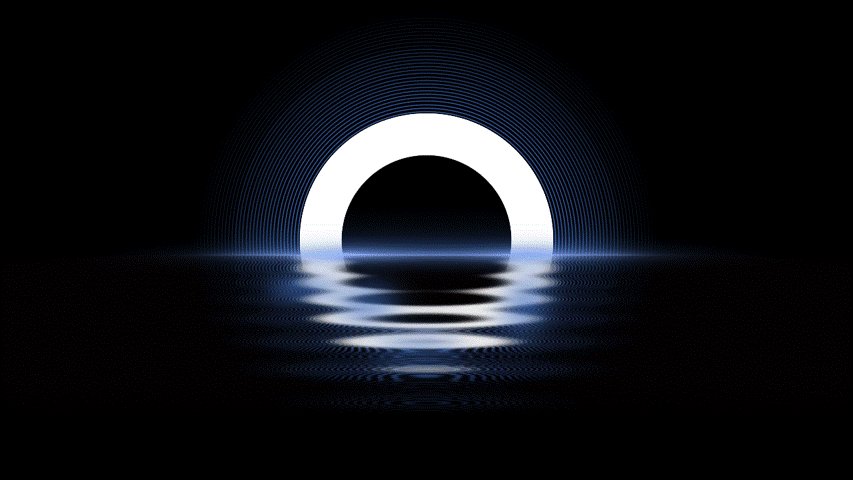
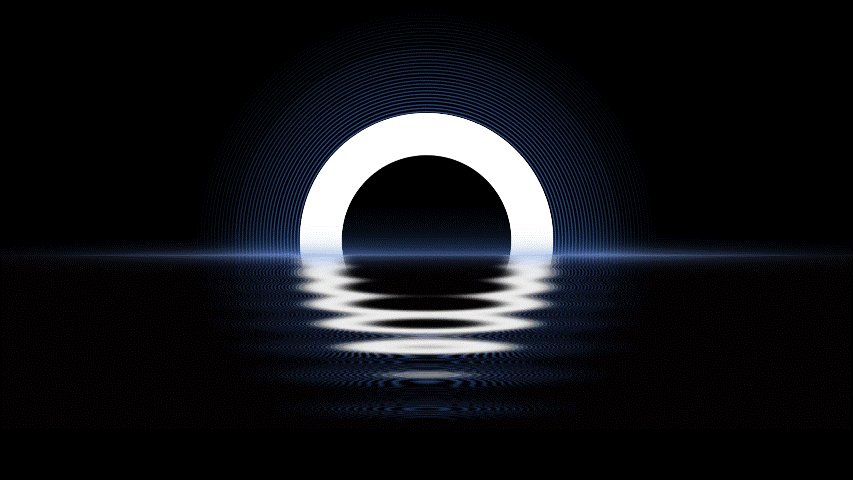
▲ 图片来源丨HarmonyOS 官网
我.................. 我..................

▲ 图片来源丨互联网
像海报中的水波纹倒影的细节质感,在PPT中是无法实现的,毕竟PPT不是万能的。
但作为一名PPT设计师,总有办法来应对甲方的各种问题:

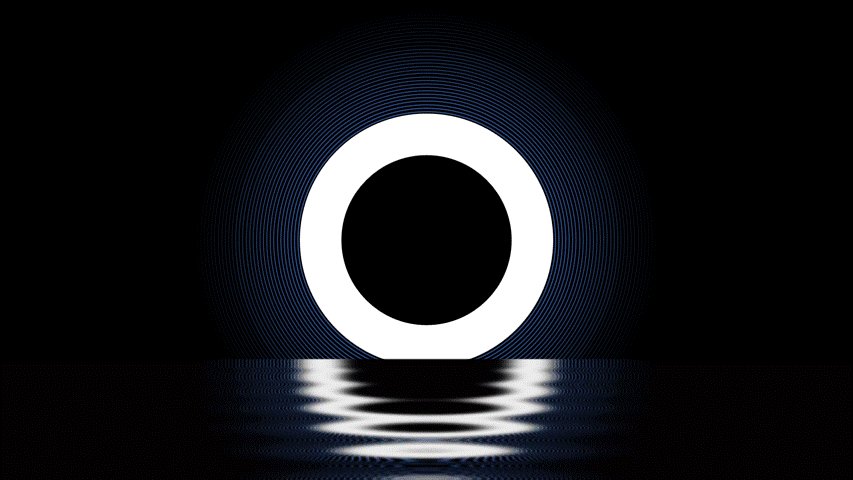
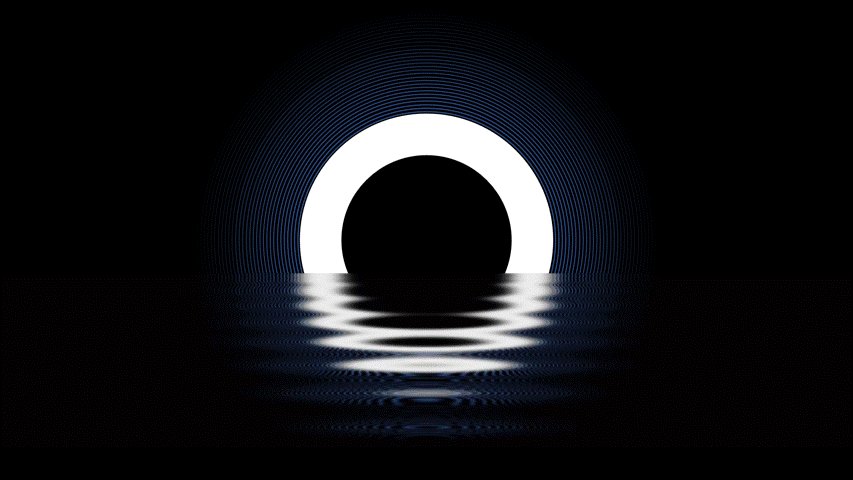
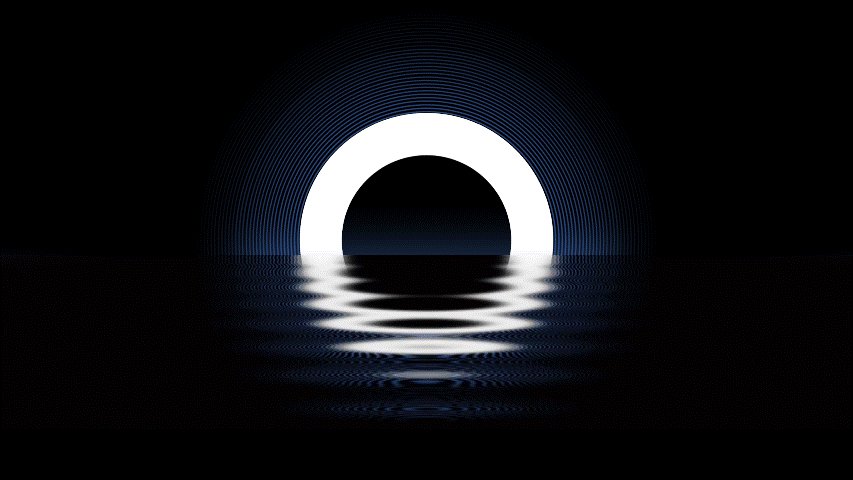
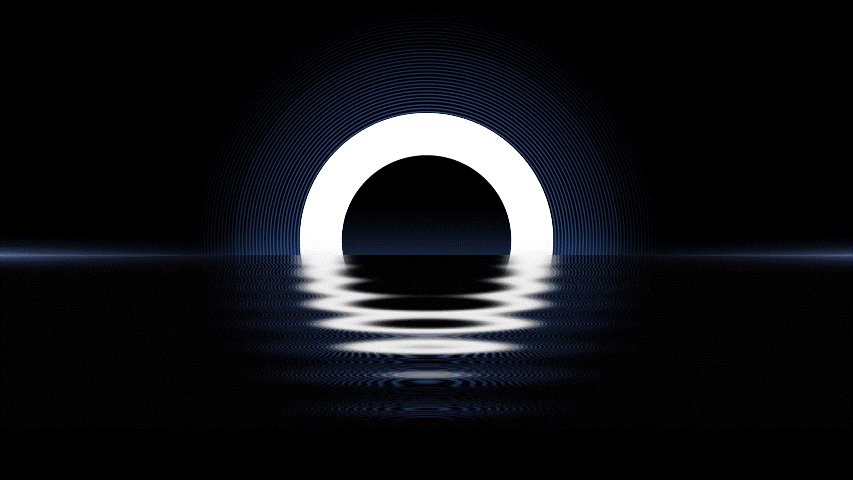
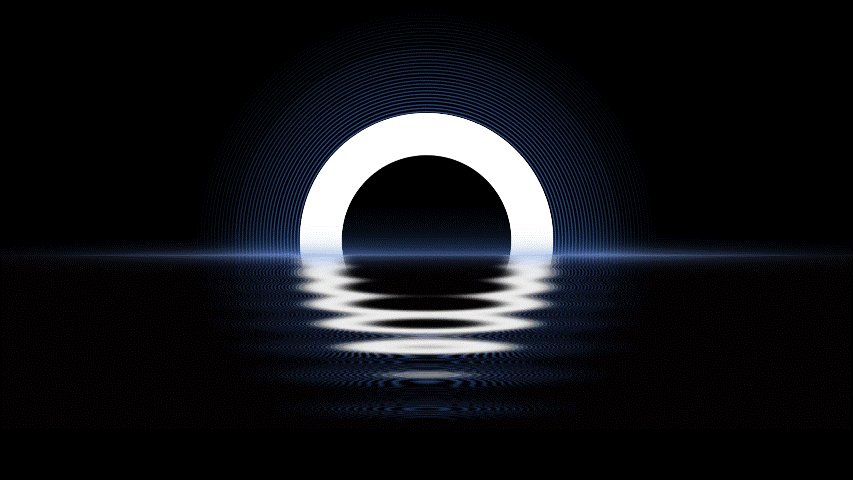
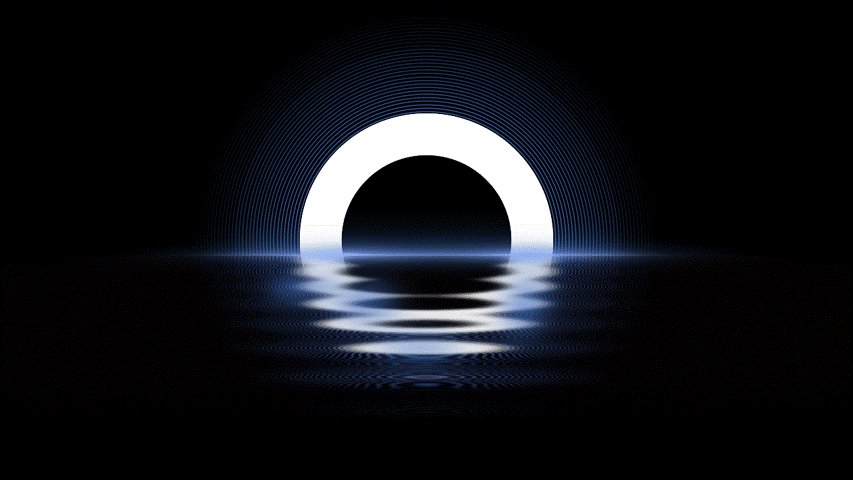
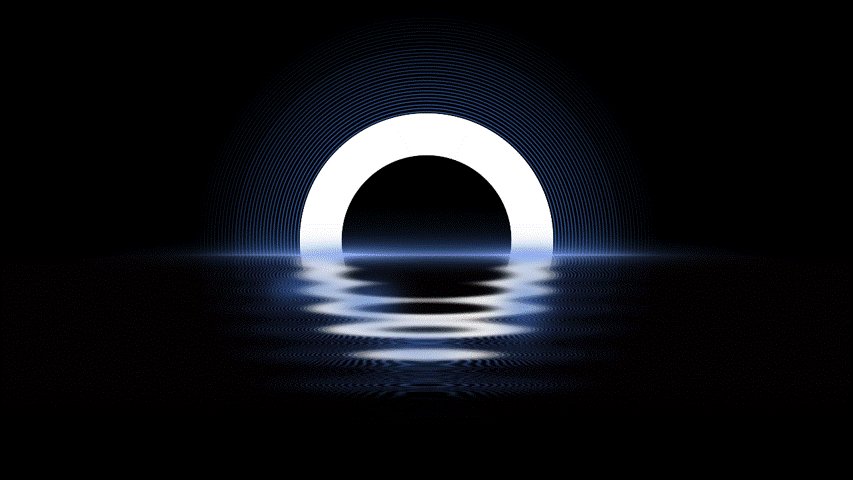
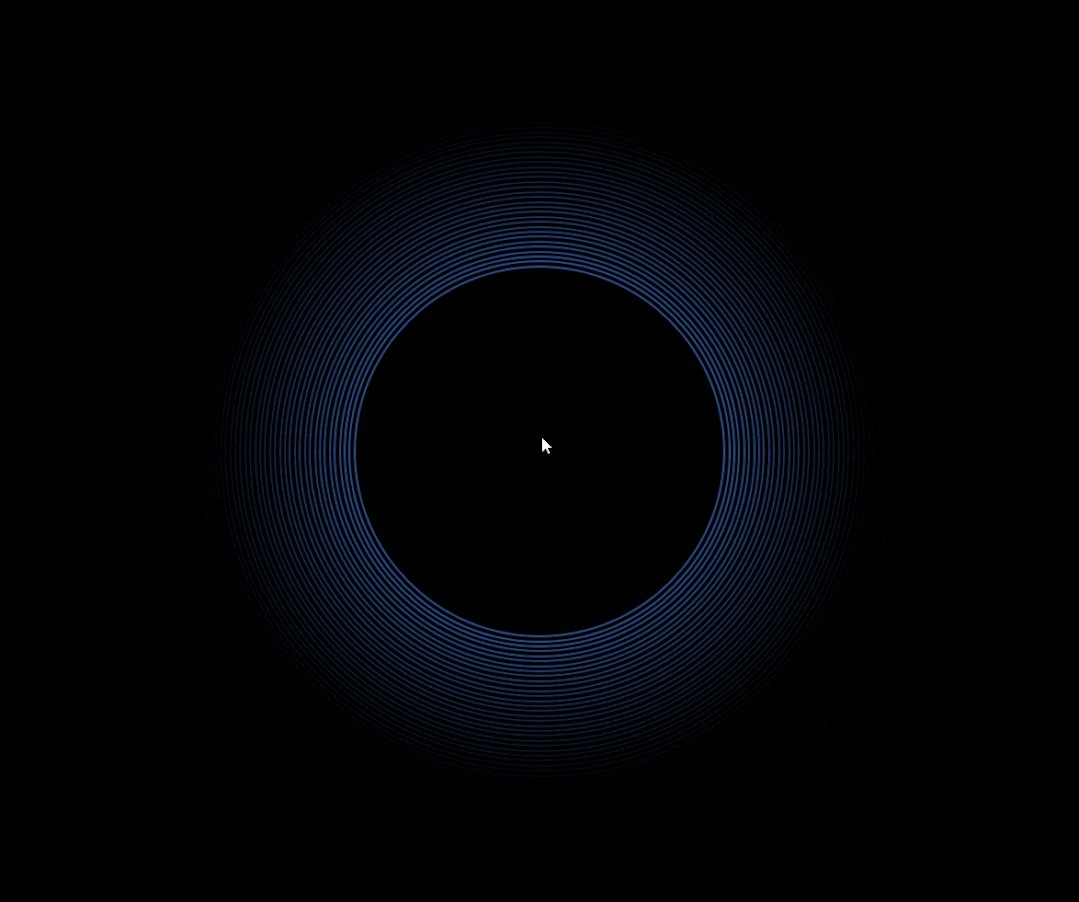
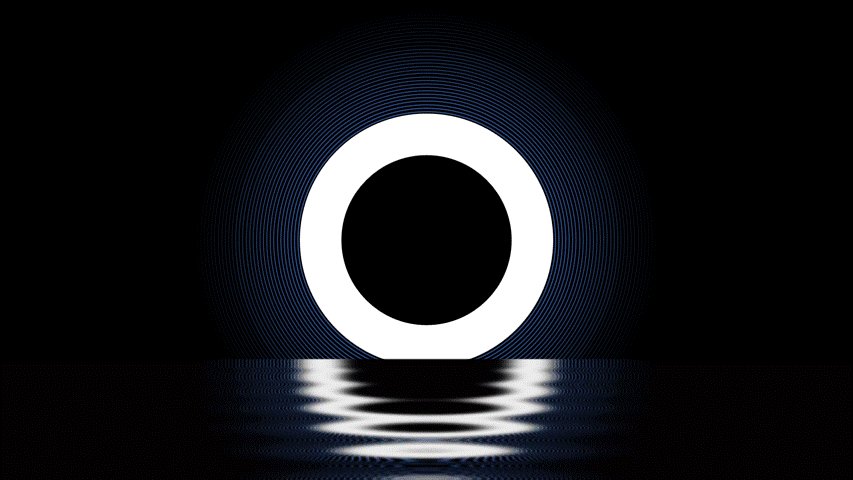
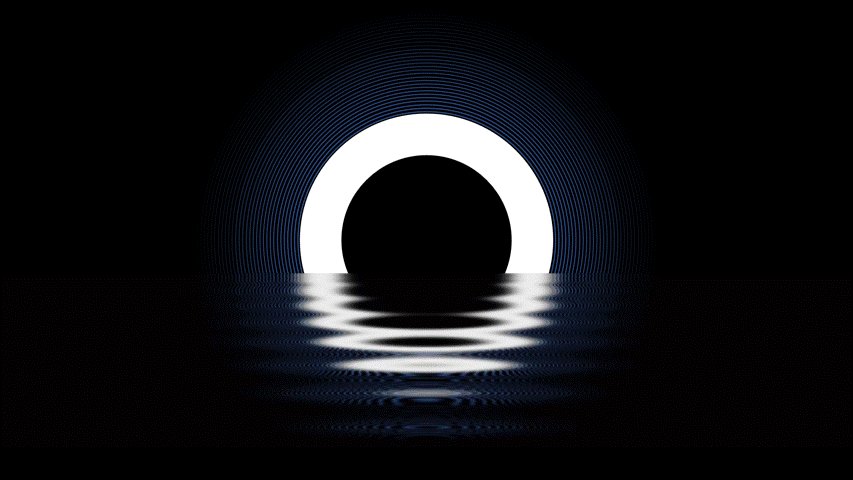
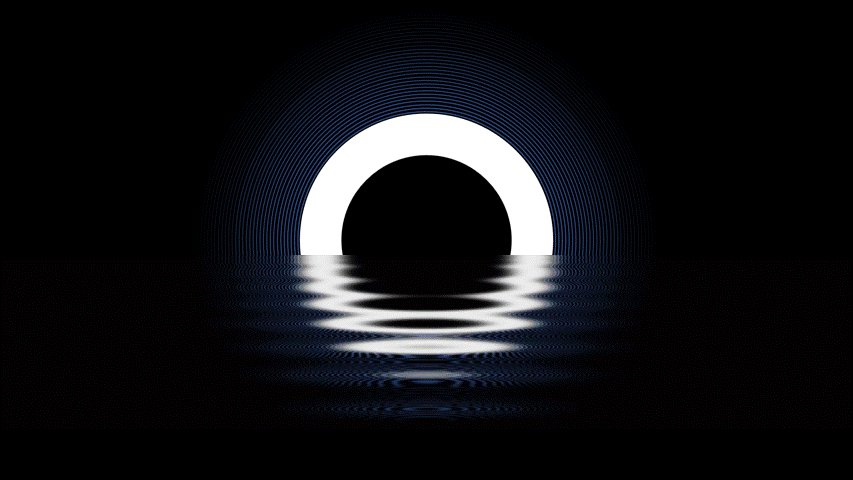
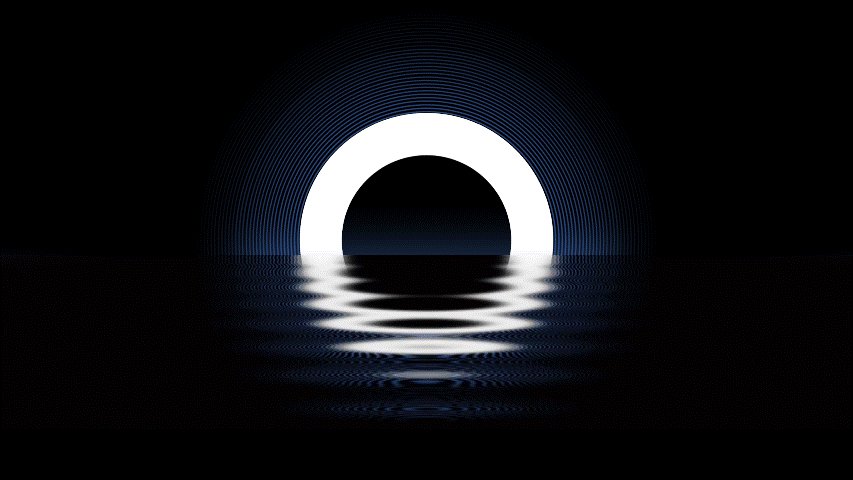
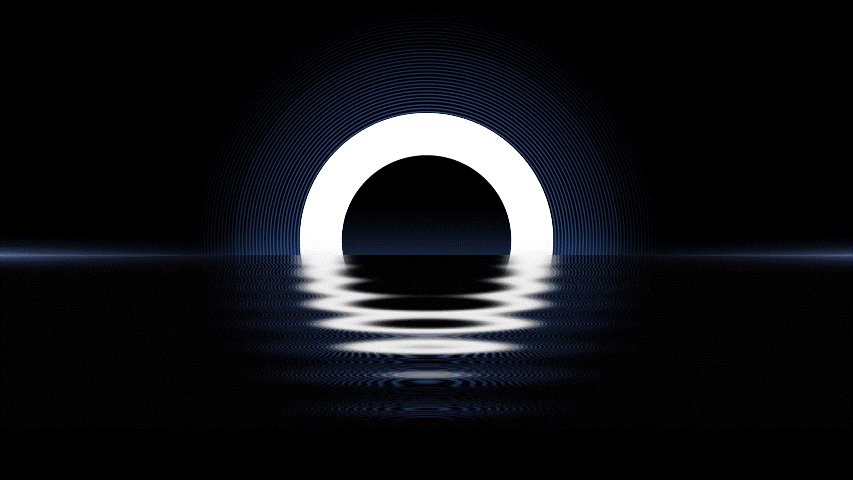
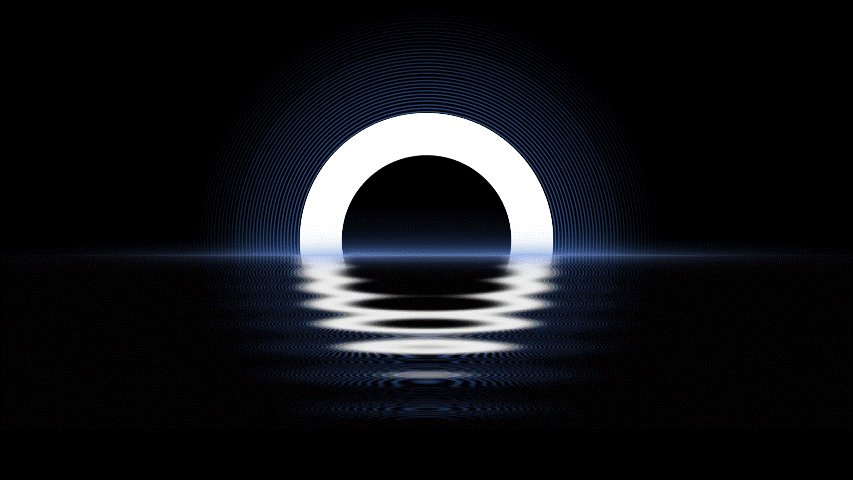
于是尝试复刻了一张波纹倒影页面,不能说一样,但也很相似了,而且水波纹还能动起来:

那么像这样的动态水波纹倒影,是怎么做出来的呢?
今天这篇文章,就手把手教你学会水波纹的制作,以及了解更多的应用场景。
海报复刻
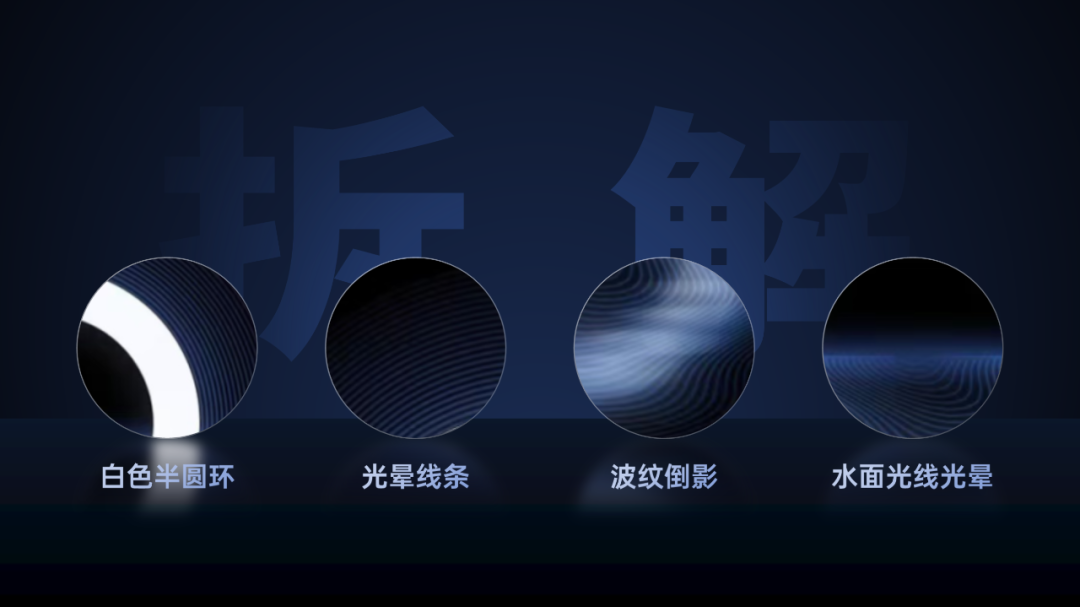
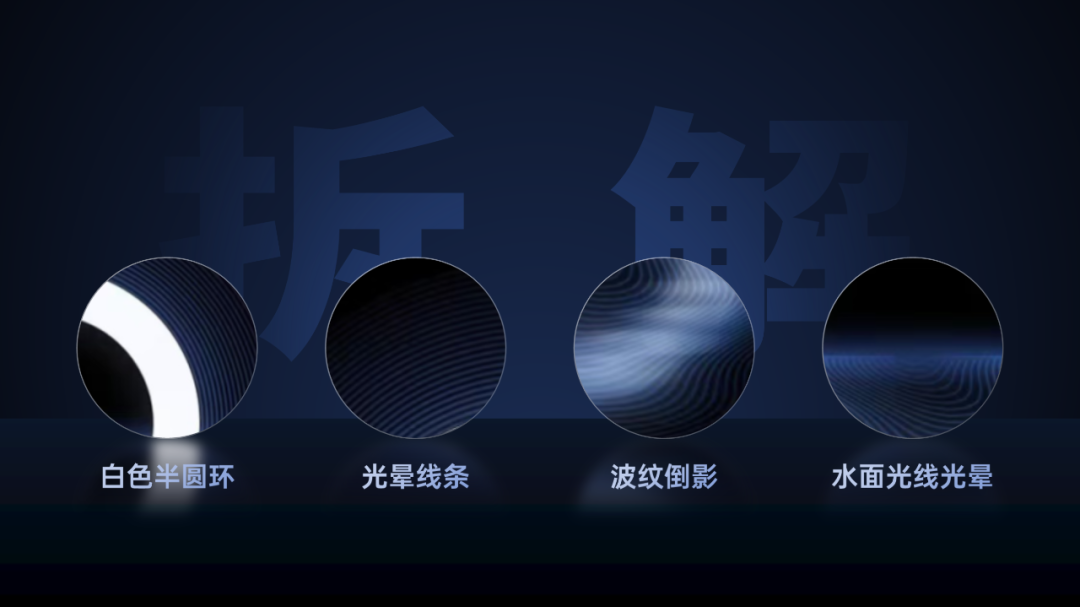
在绘制之前,可以先对海报进行拆解,这样能更好的辅助我们进行复刻:

通过观察分析,海报可以拆分为四个部分:白色半圆环、光晕线条、波纹倒影、以及水面光线光晕:

那么接下来,我们就可以针对这四个部分,逐步进行绘制:

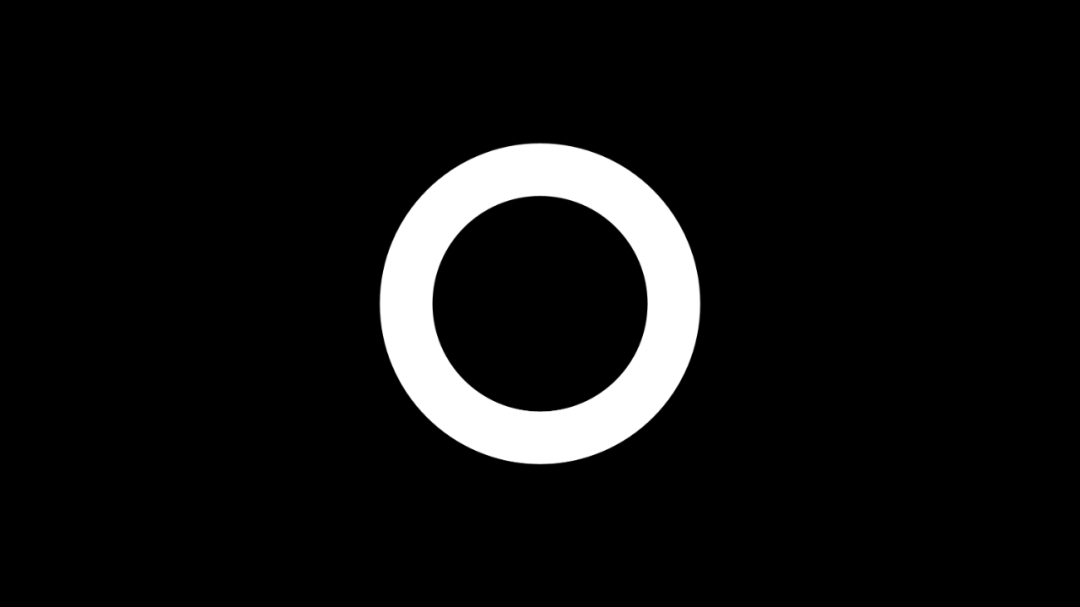
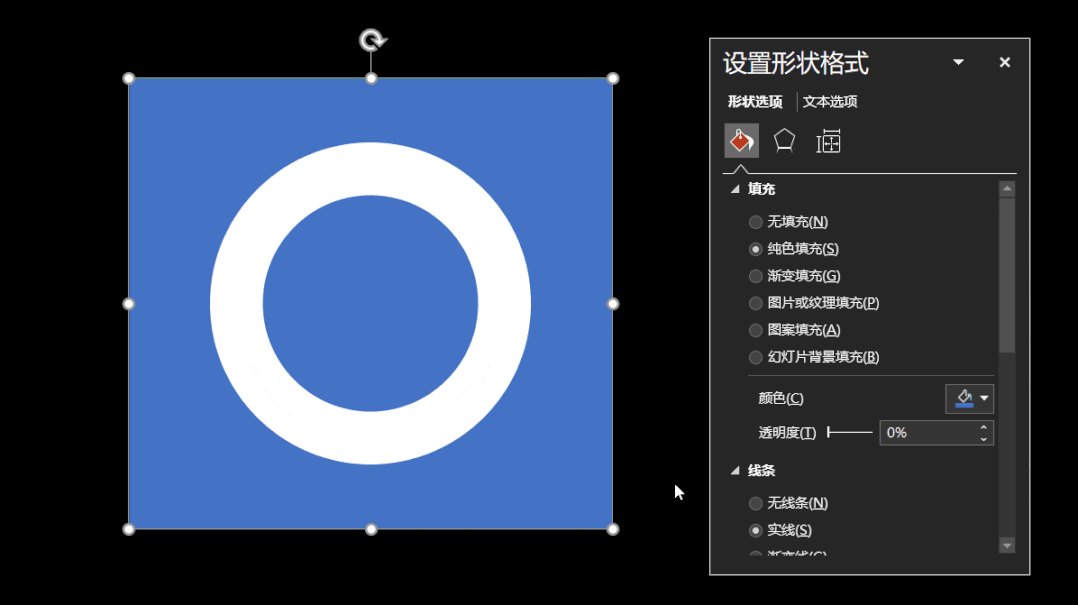
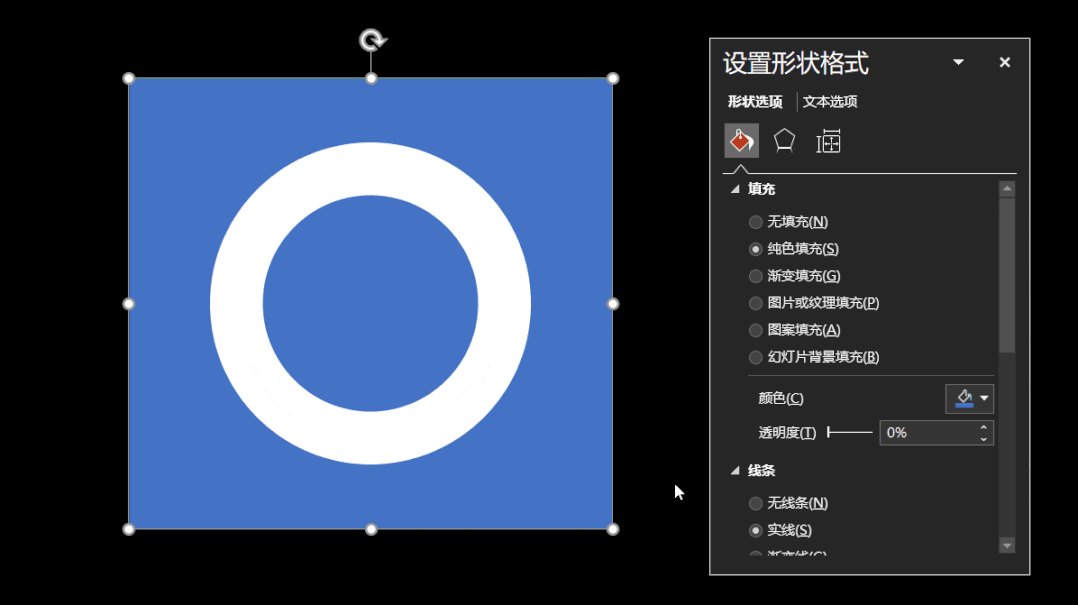
首先在一个黑色的背景上插入一个白色圆环,先不用着急将其裁剪成半圆环:

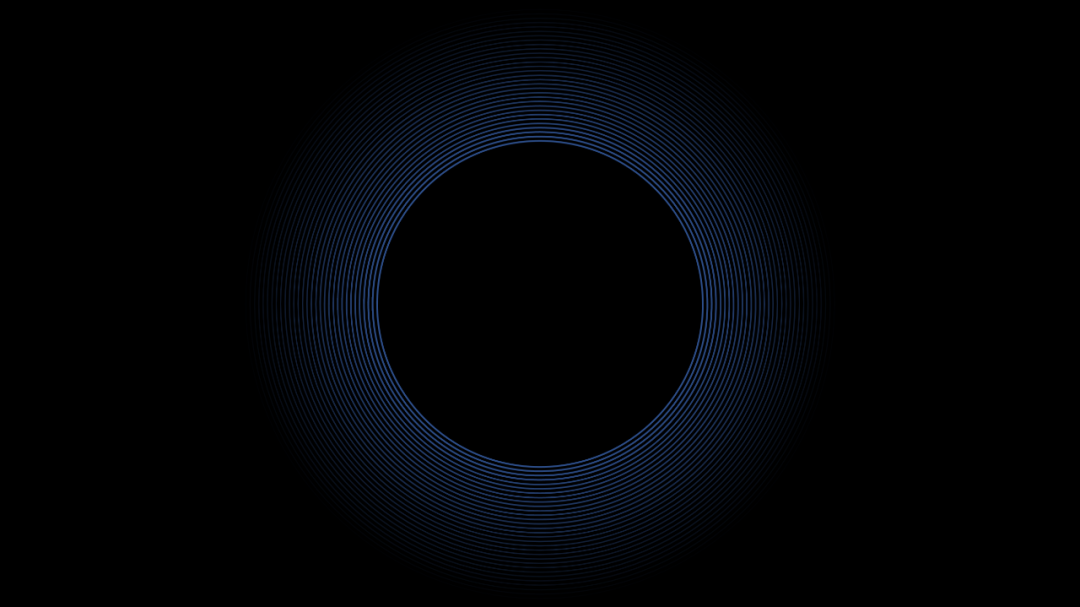
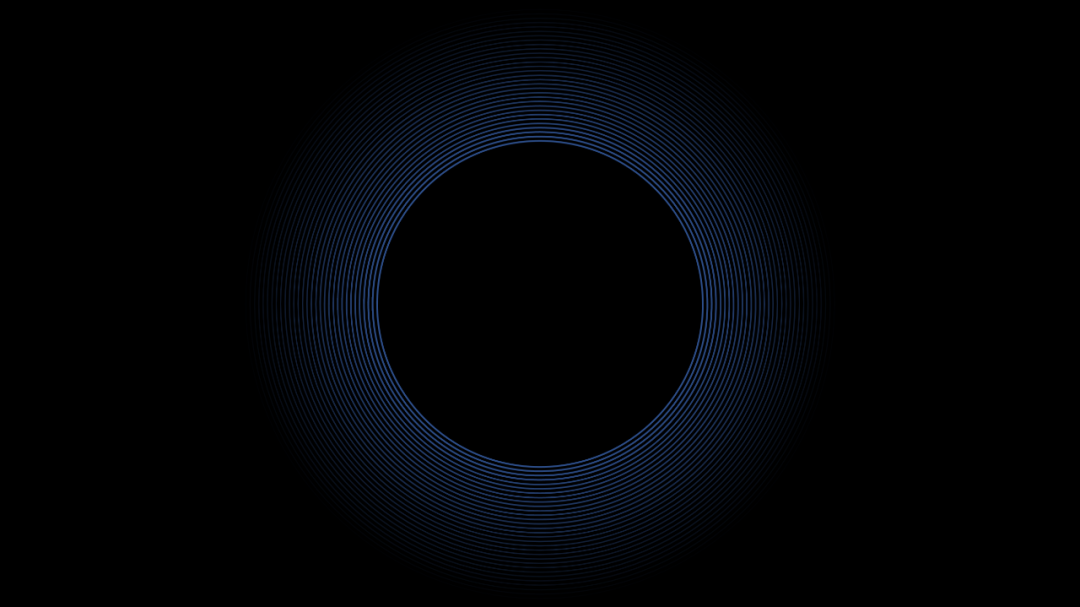
然后是光晕线条,仔细看原稿会发现,这些线条从里到外,是逐渐变细和变浅的:

难道要一条一条的设置大小和透明参数吗?
其实不用这么麻烦?借用 iSlide 插件的补间功能,一键就能完成:

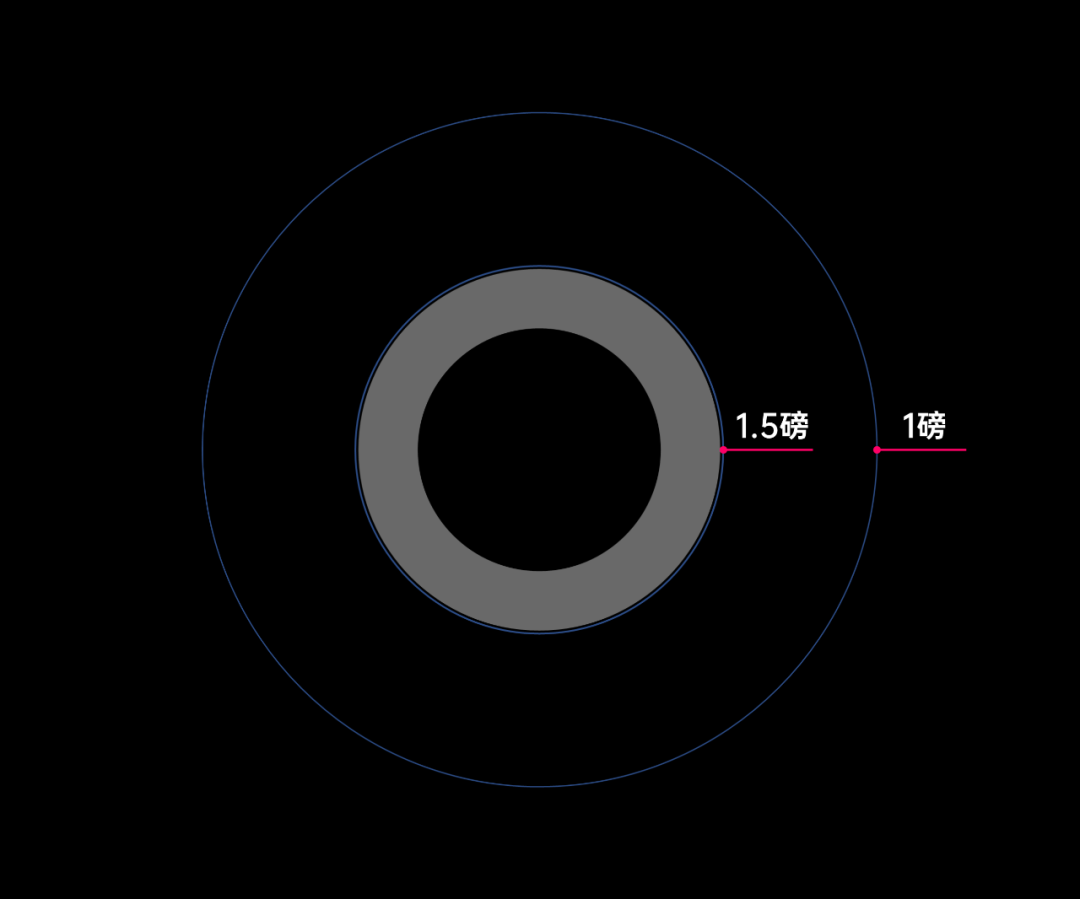
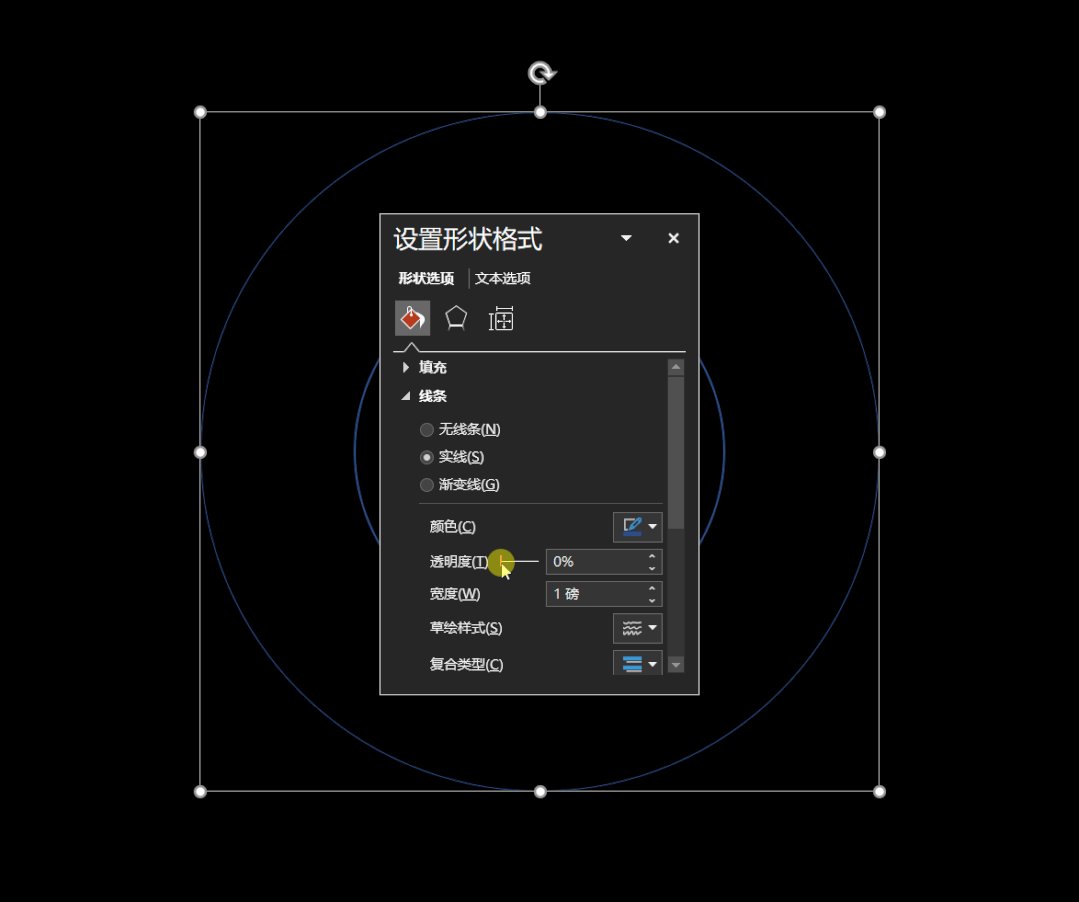
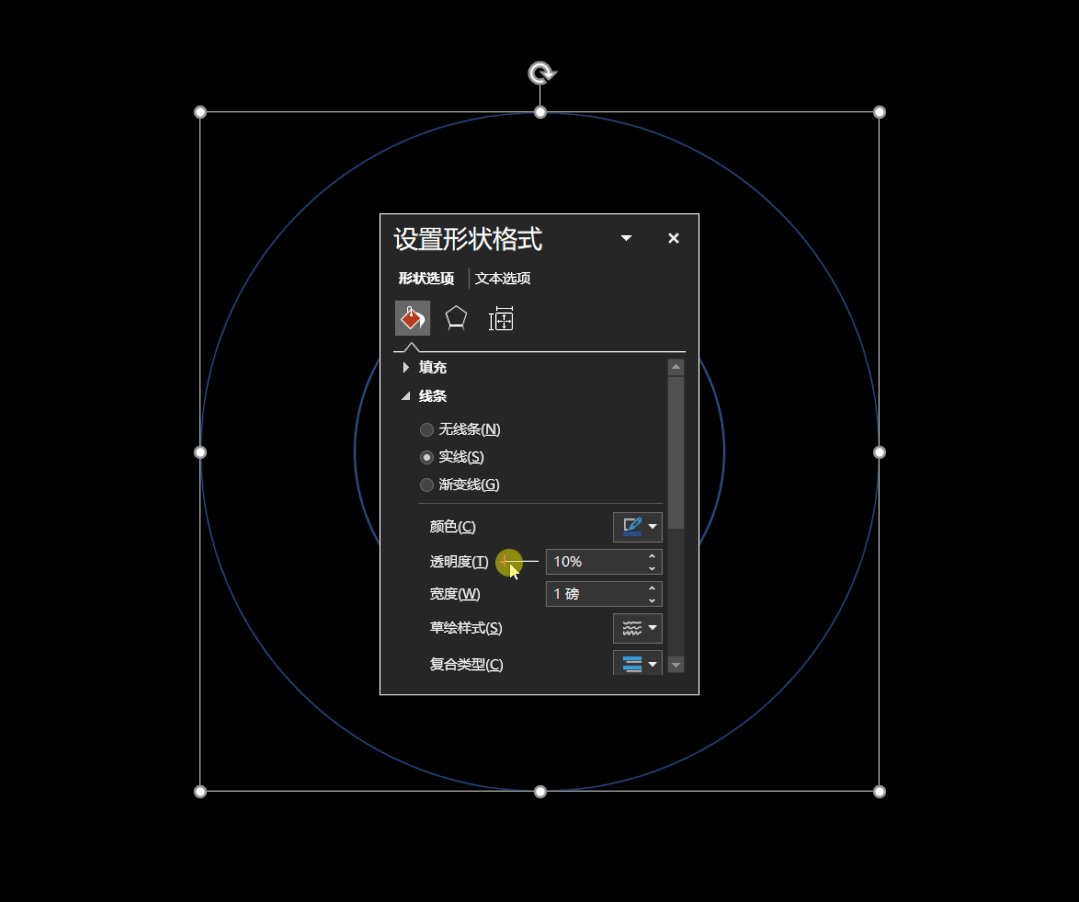
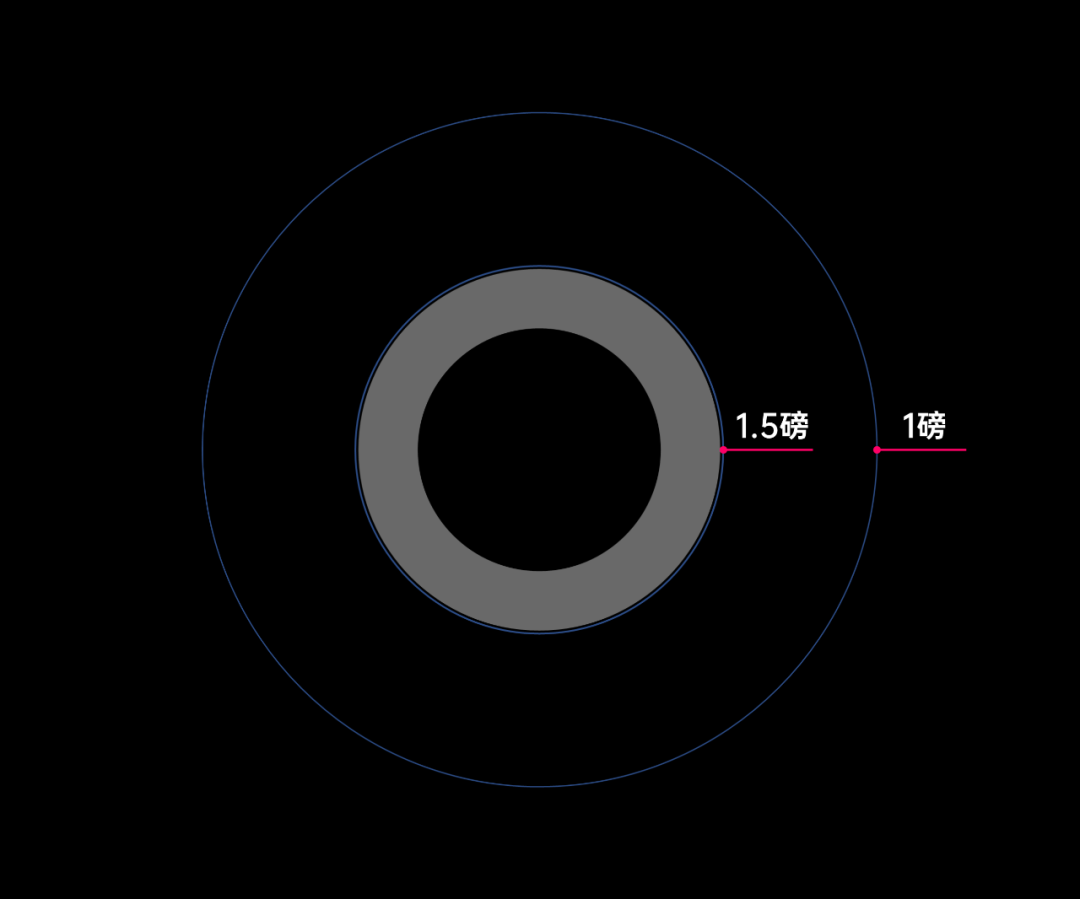
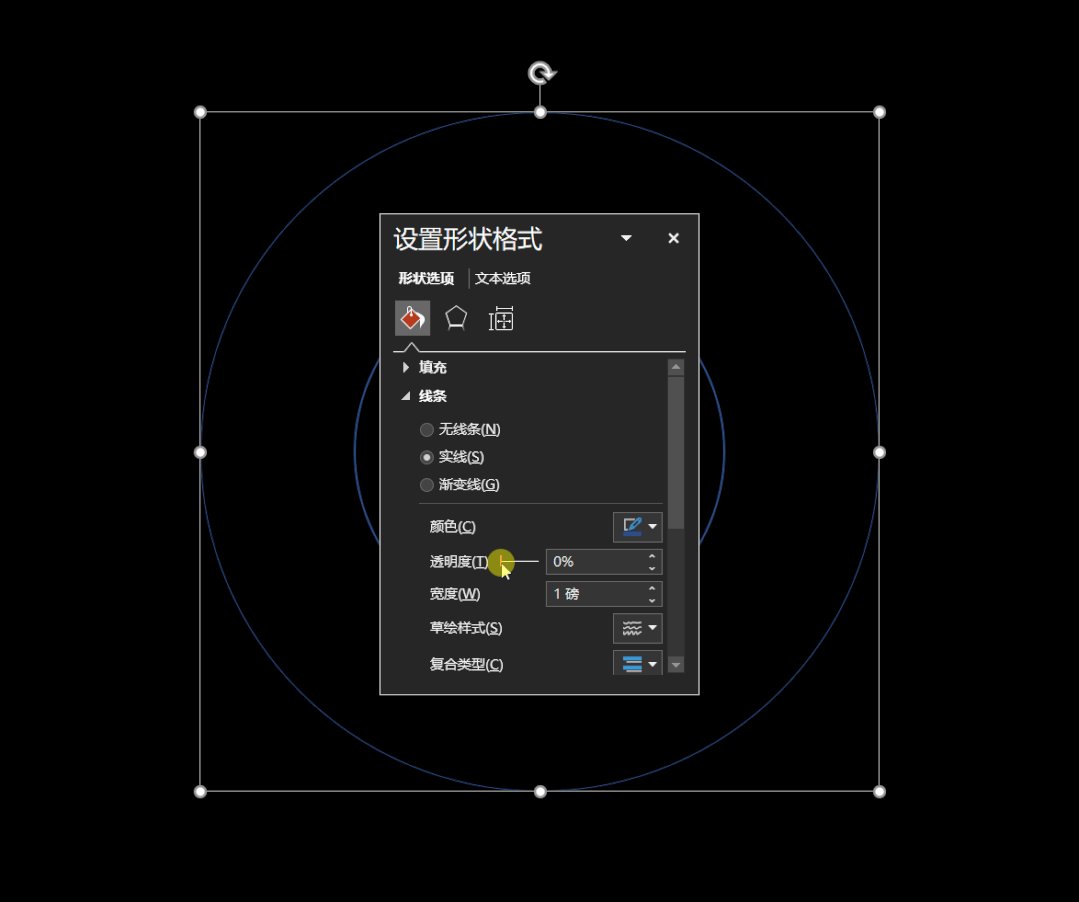
插入两个与白色圆环同心的圆形线条,内圆线条大小为 1.5 磅,外圆线条为 1 磅:

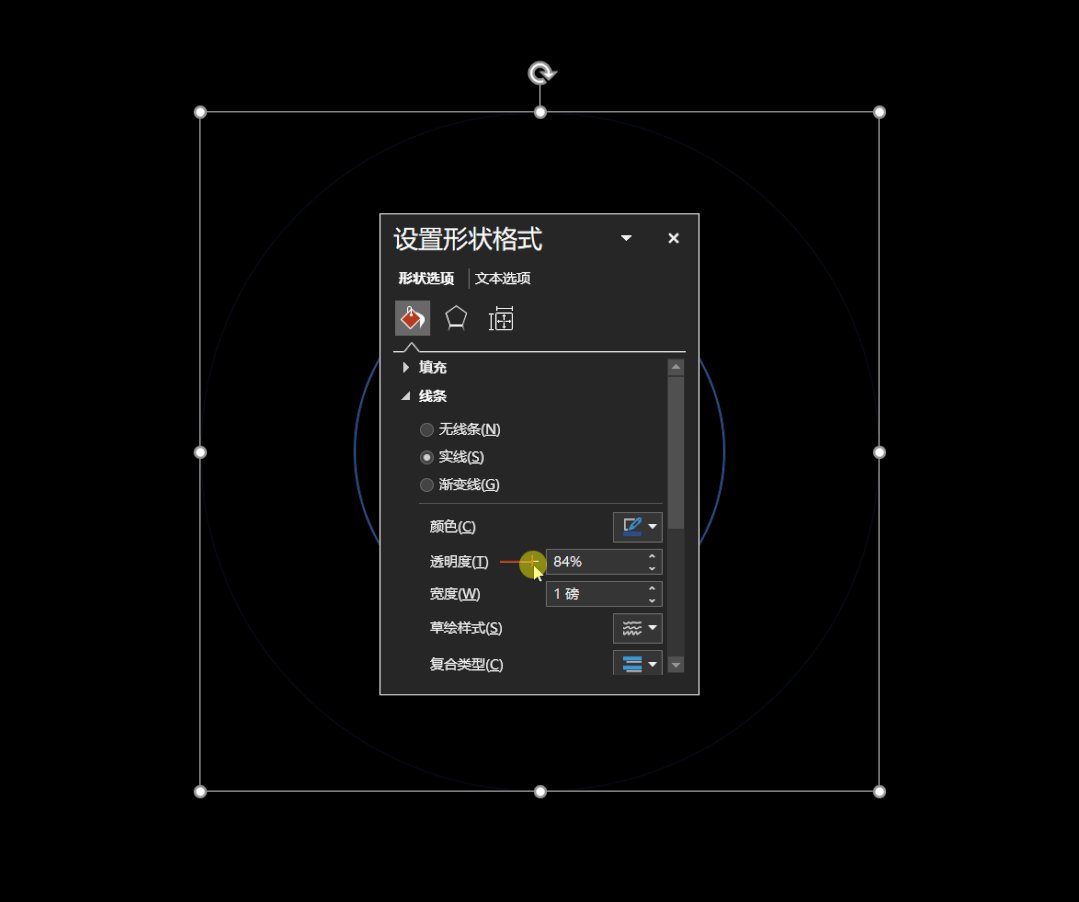
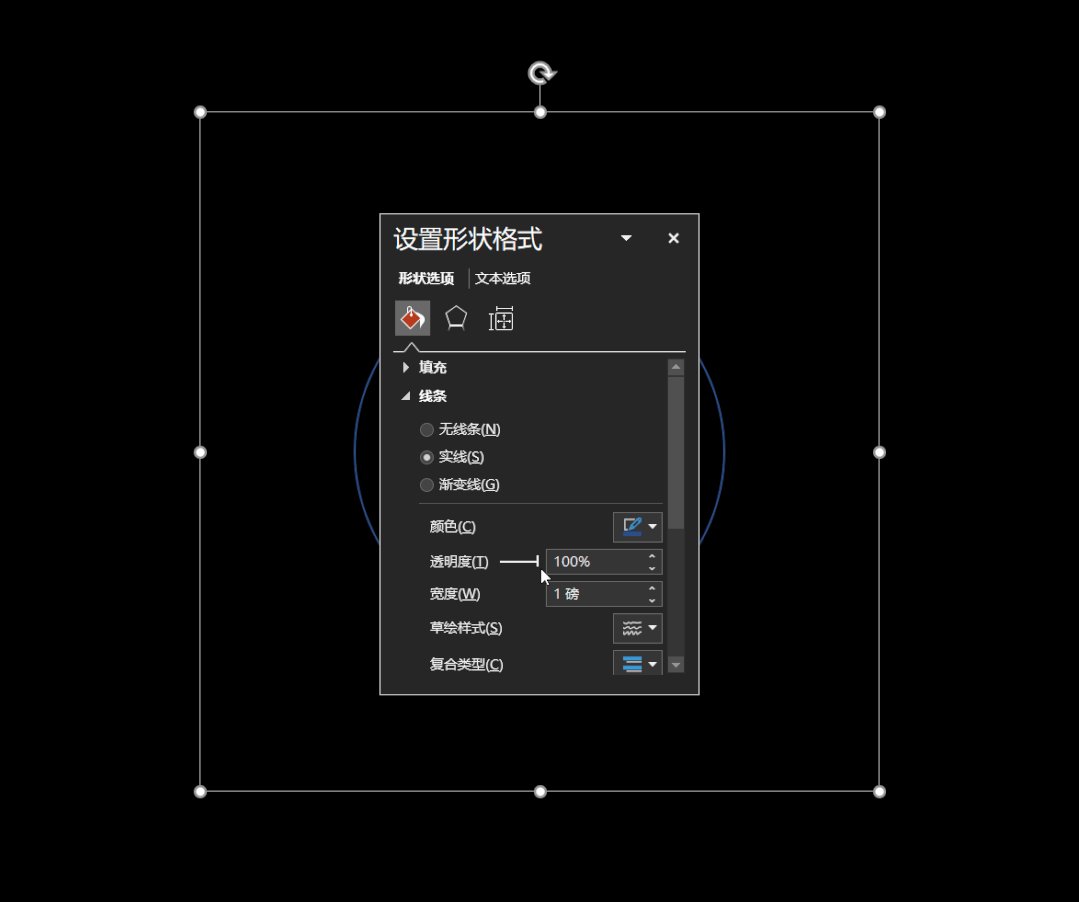
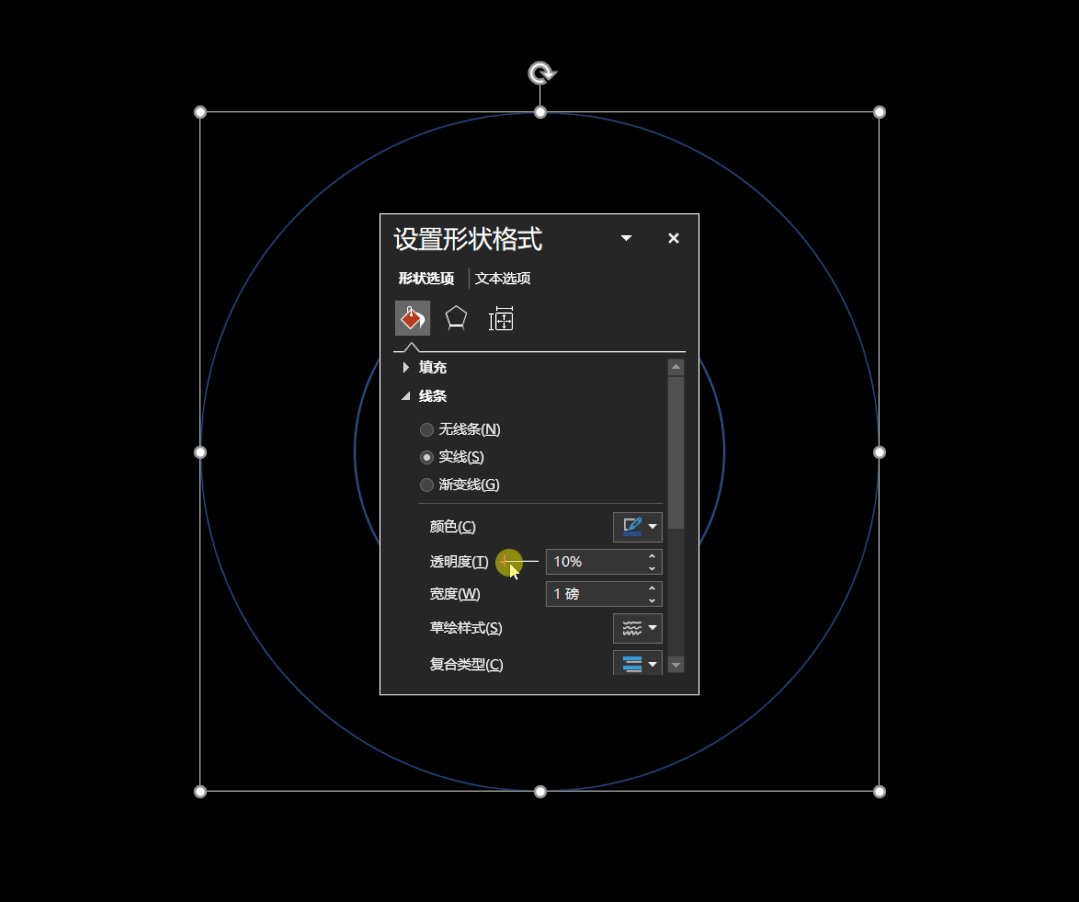
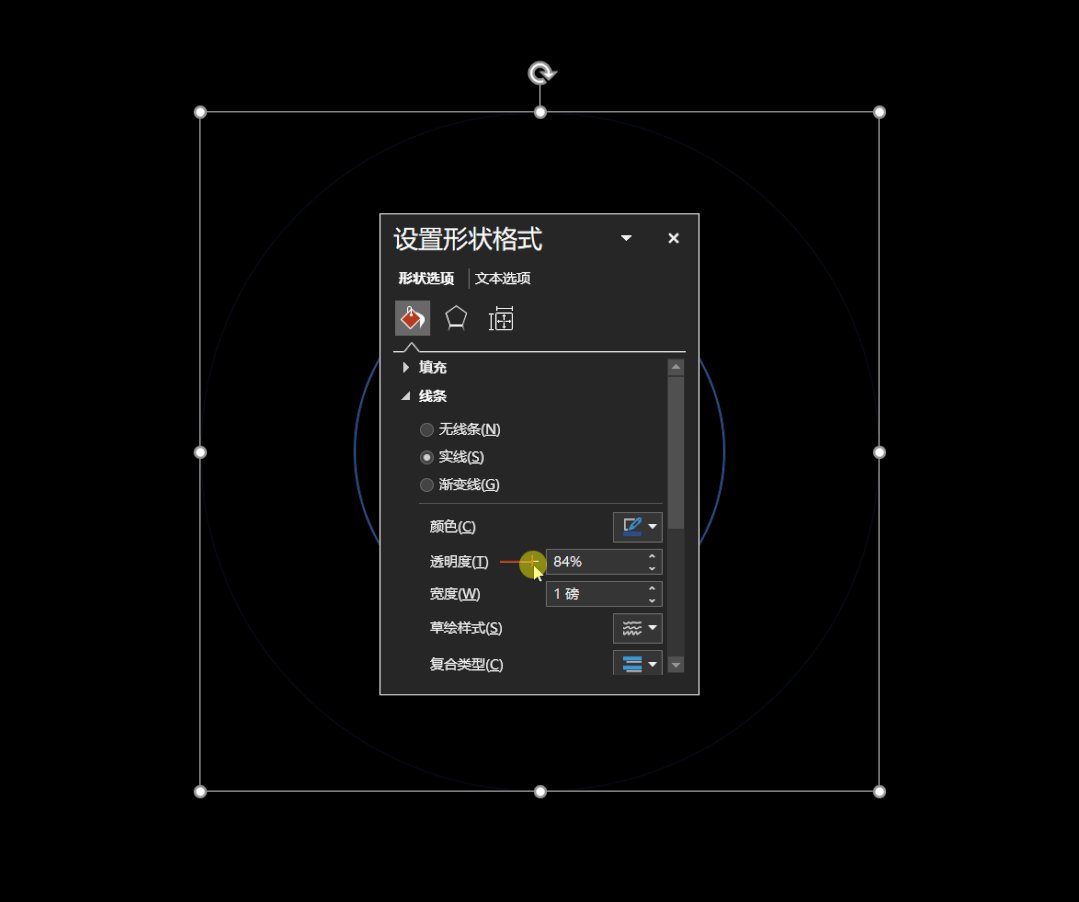
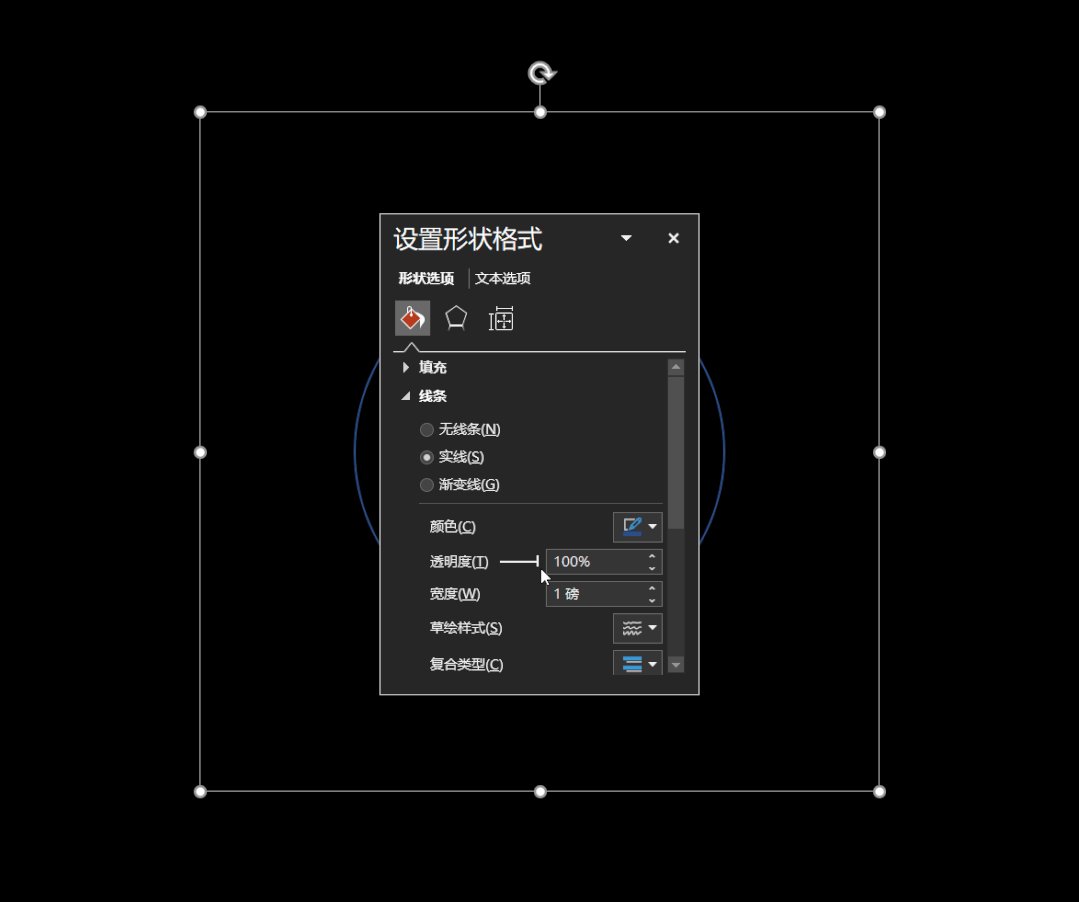
然后将外圆形线条的透明度调节至 100% :

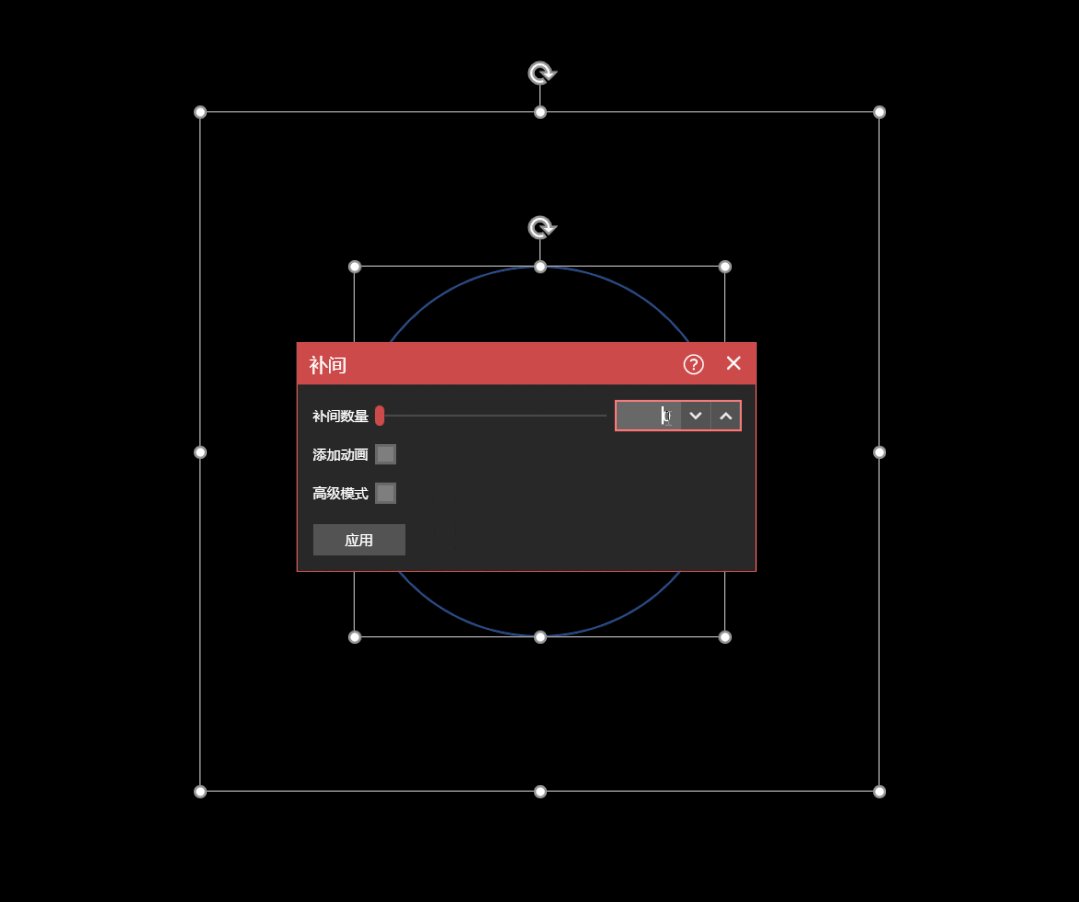
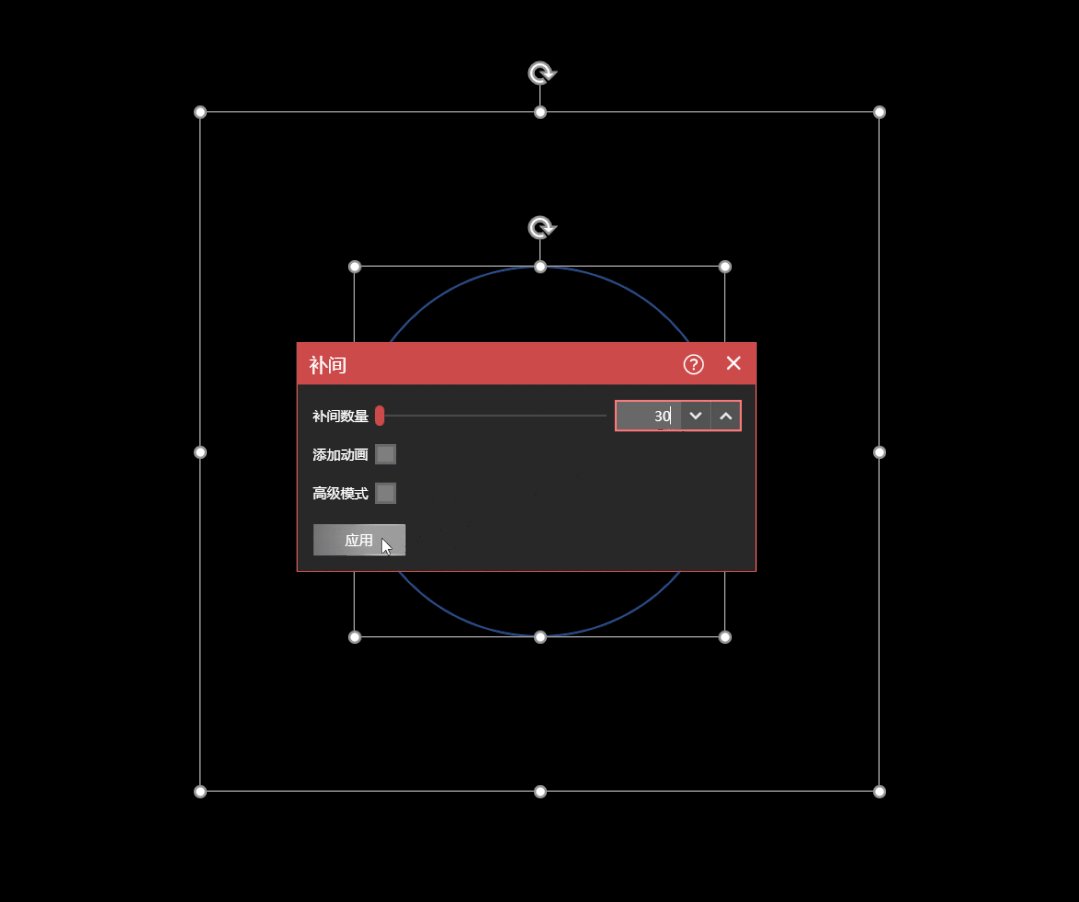
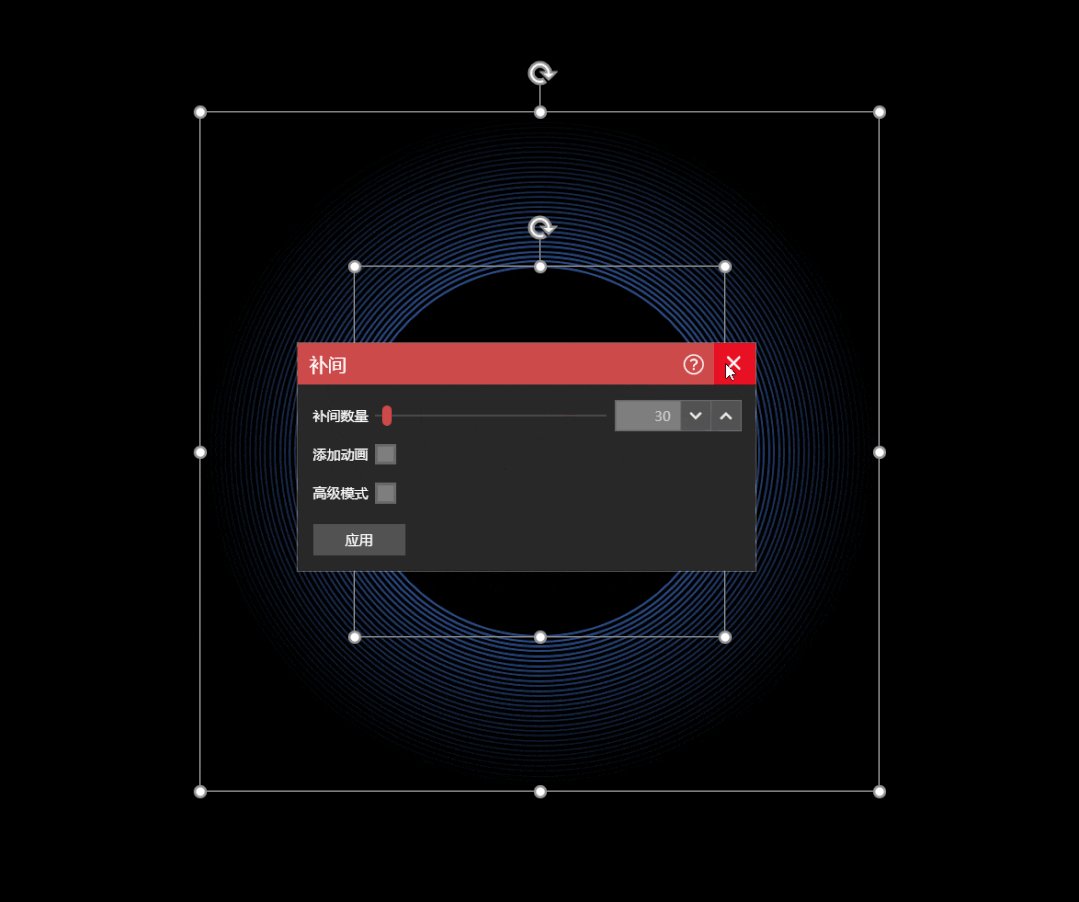
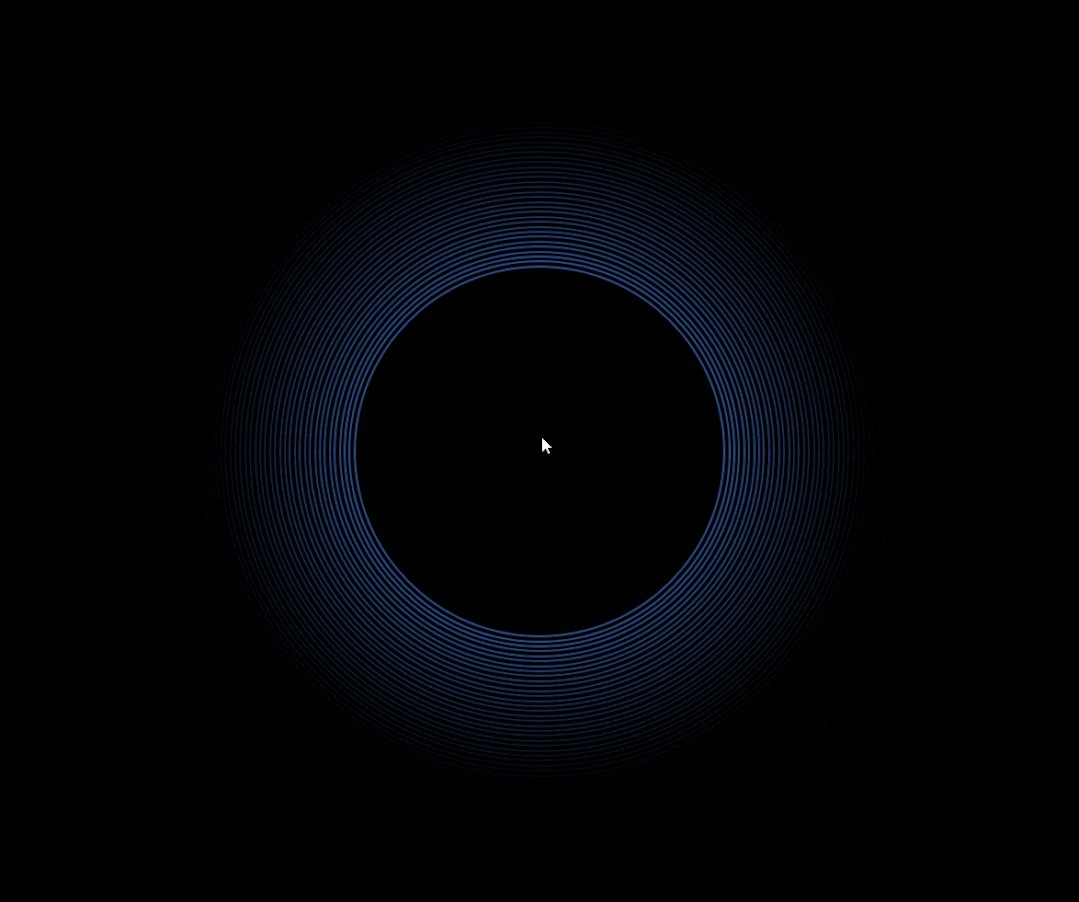
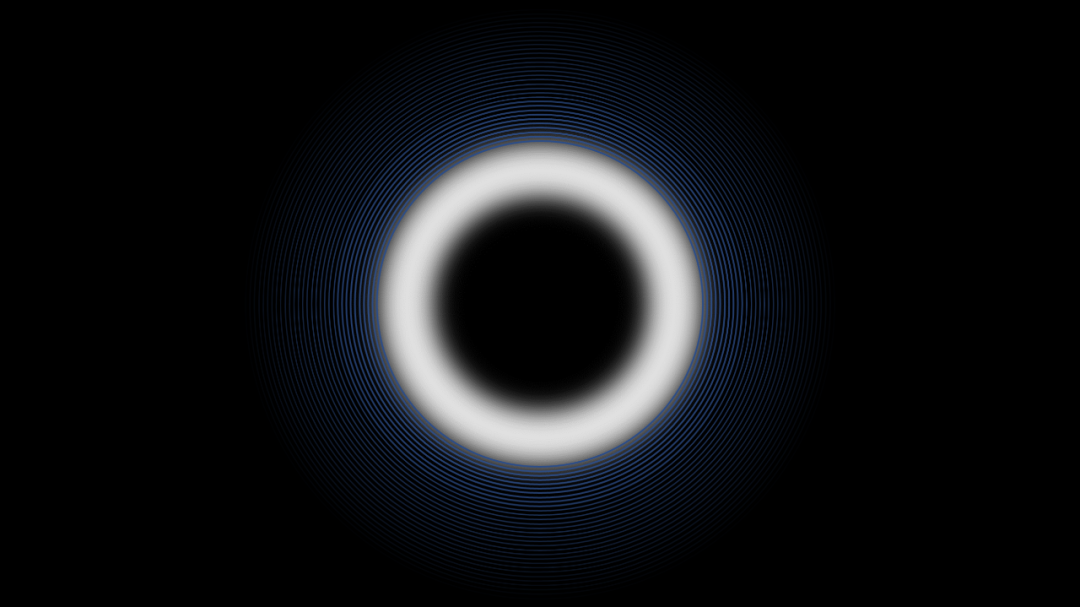
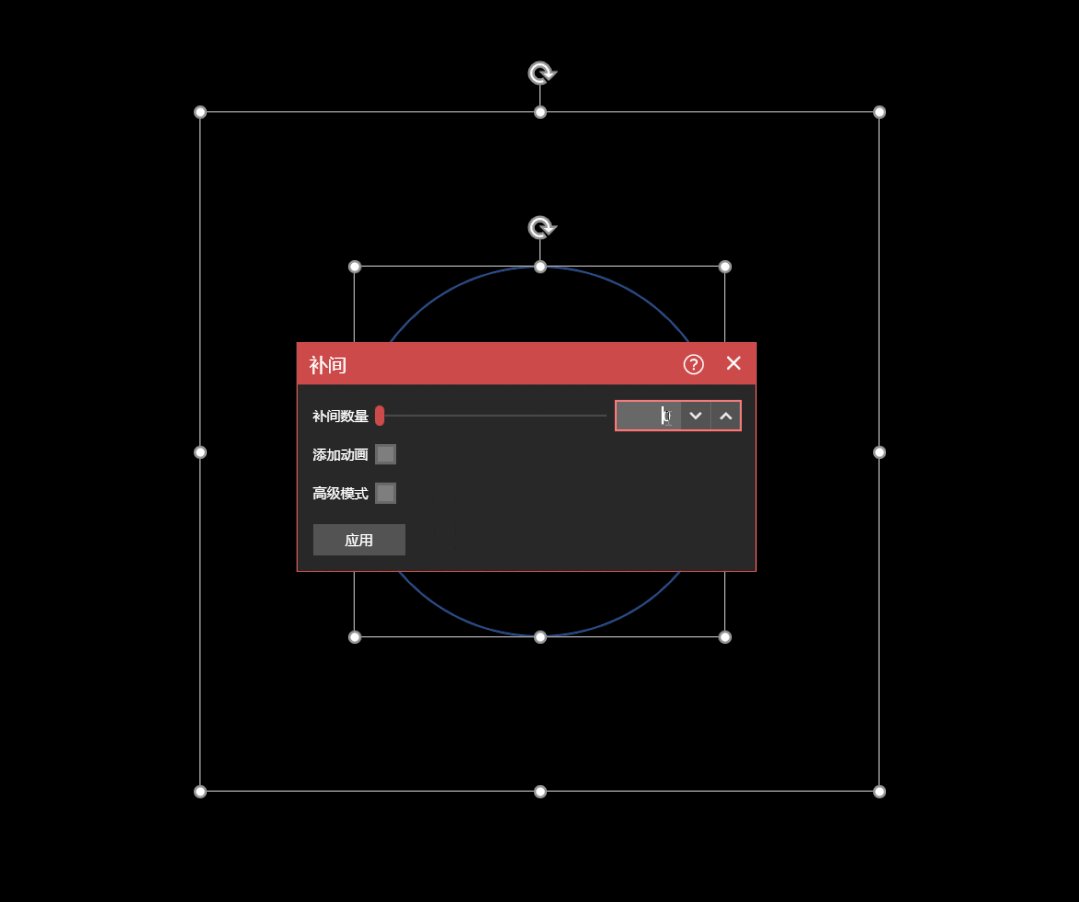
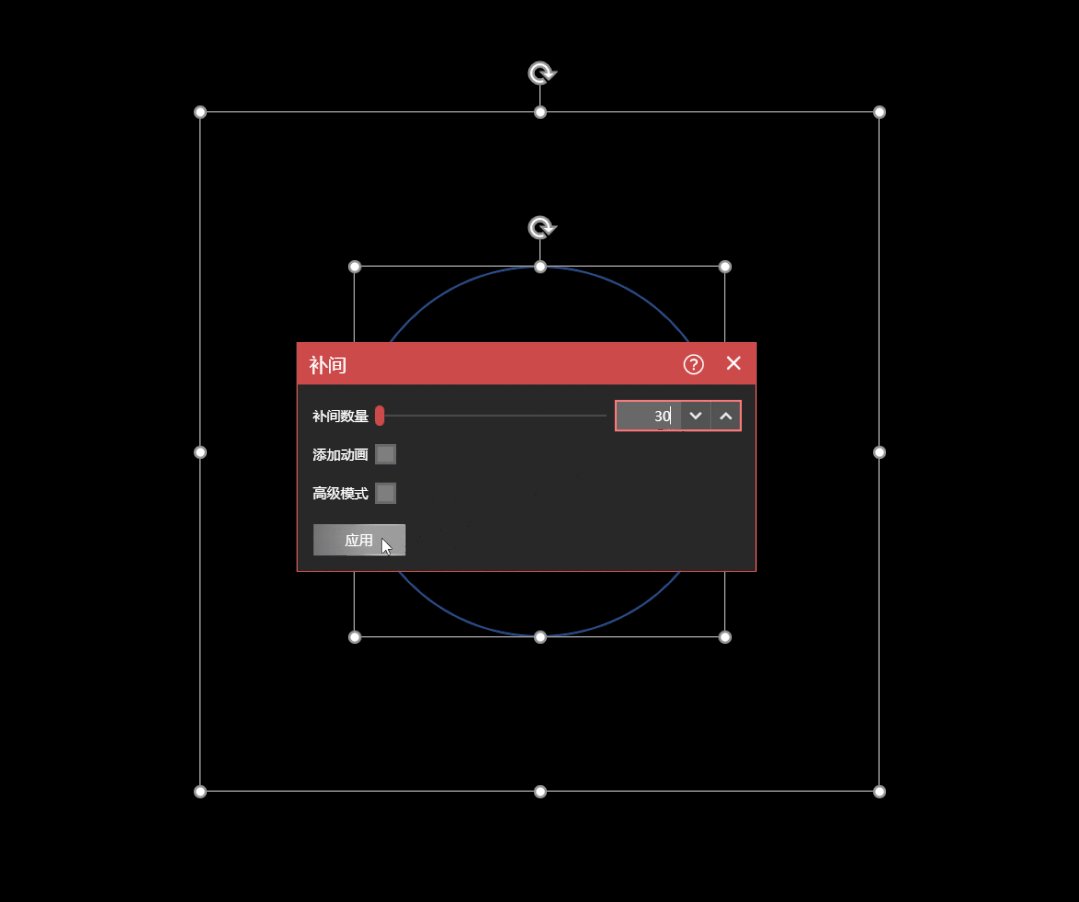
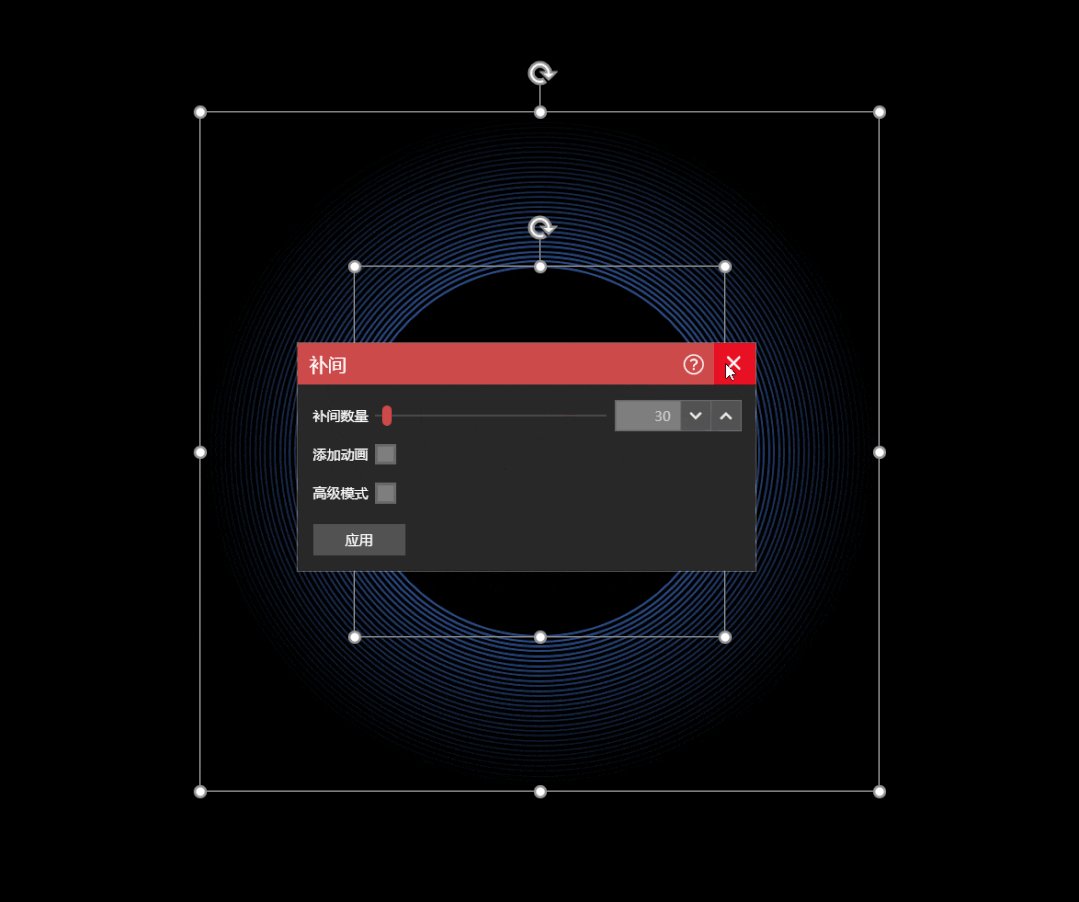
接着选中两个圆形线条,打开补间工具,补间数量为 30 ,点击应用即可:

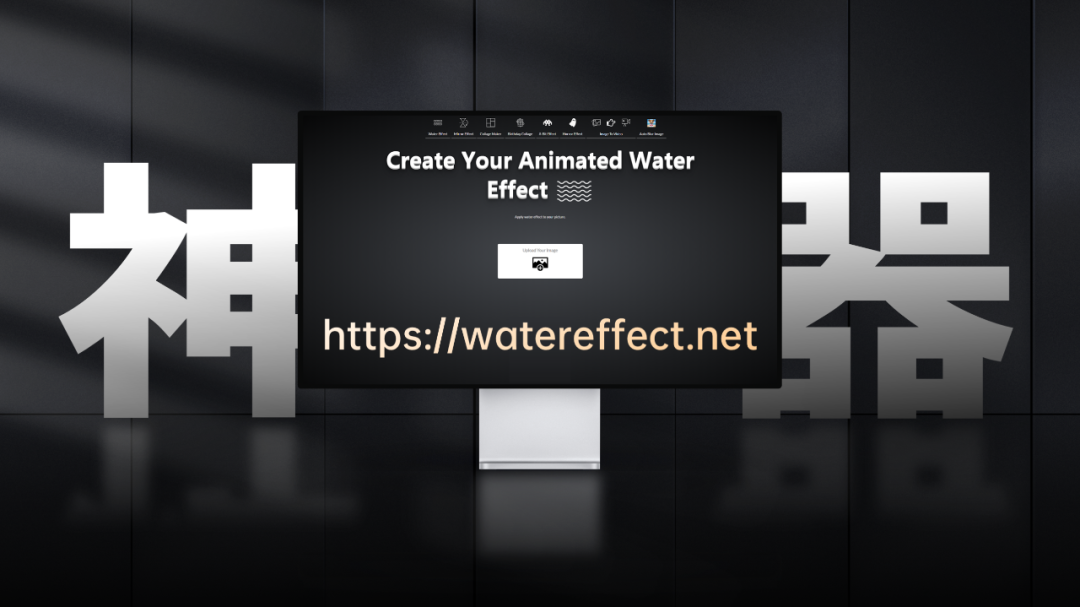
接下来是波纹倒影,这在 PPT 中是无法复刻的,但我们可以借助「WaterEffect」网站来实现:

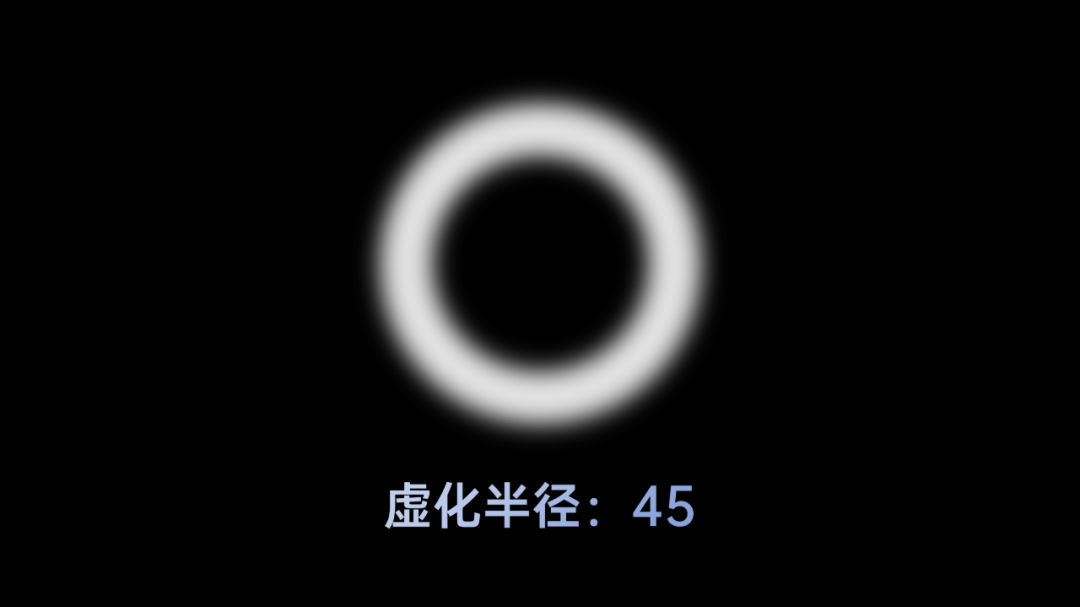
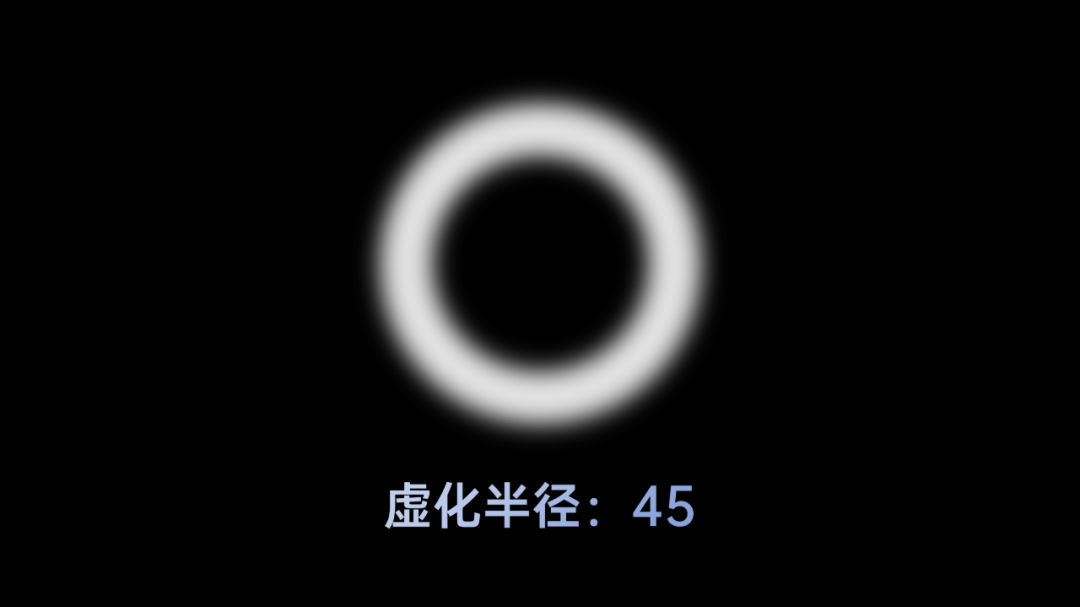
首先我们得把圆环复制一份,转成图片做虚化处理,这是为了让倒影效果更自然:

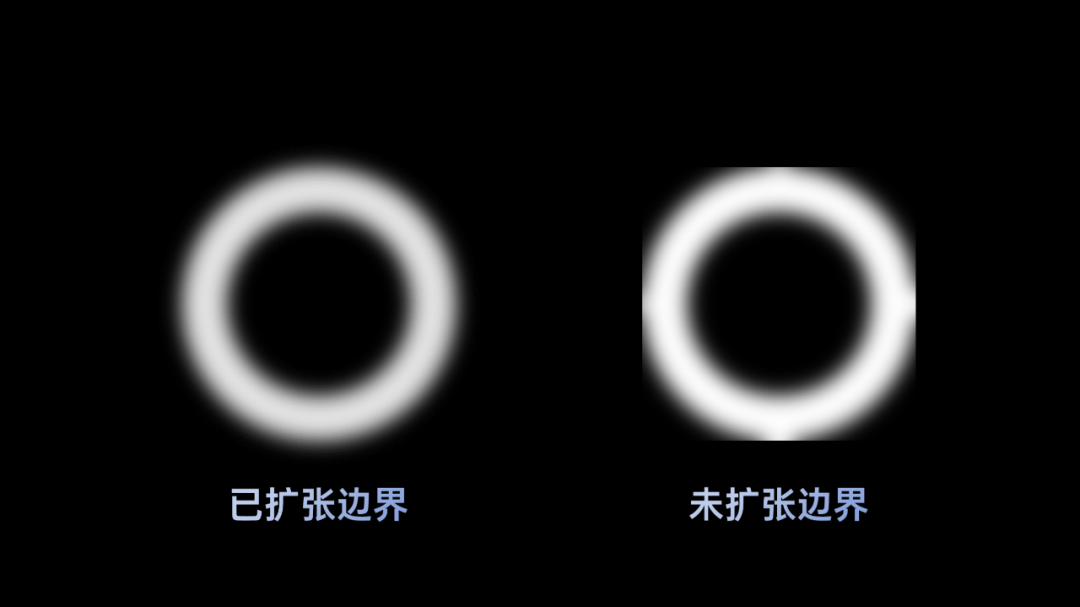
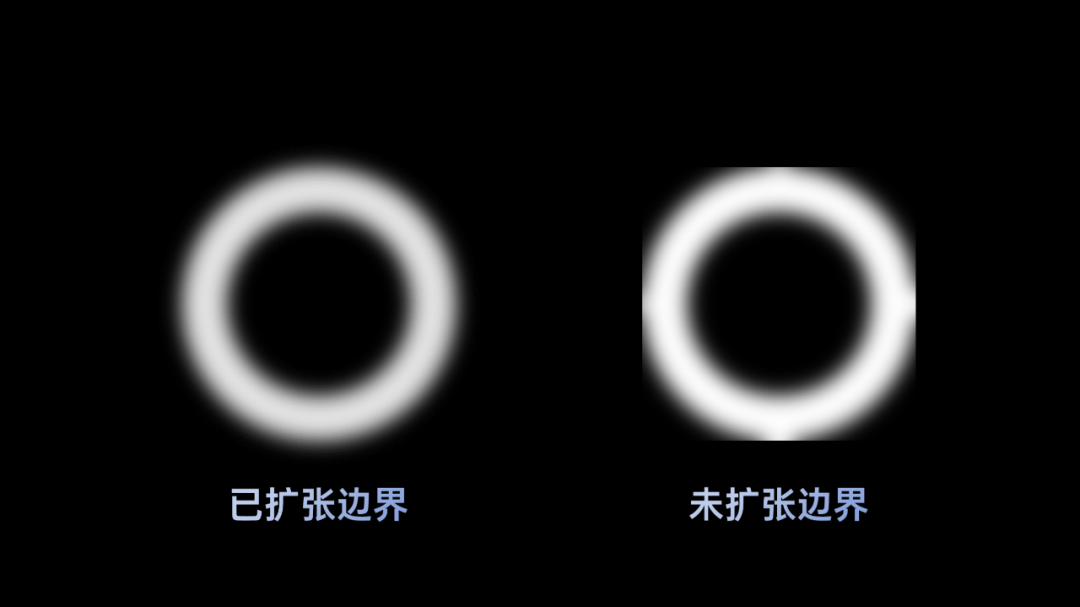
需要注意的是,圆形图片做虚化时,最好先扩大边界,这样的虚化效果比较好:

如何扩张边界呢?只需将一个无线条无边框的大矩形,与圆环组合,另存为图片即可:

设置好虚化效果后,将圆环和光晕线条组合,然后导出此页为图片:

接着将此图片上传到「WaterEffect」网站,根据指示操作,生成水波纹倒影:

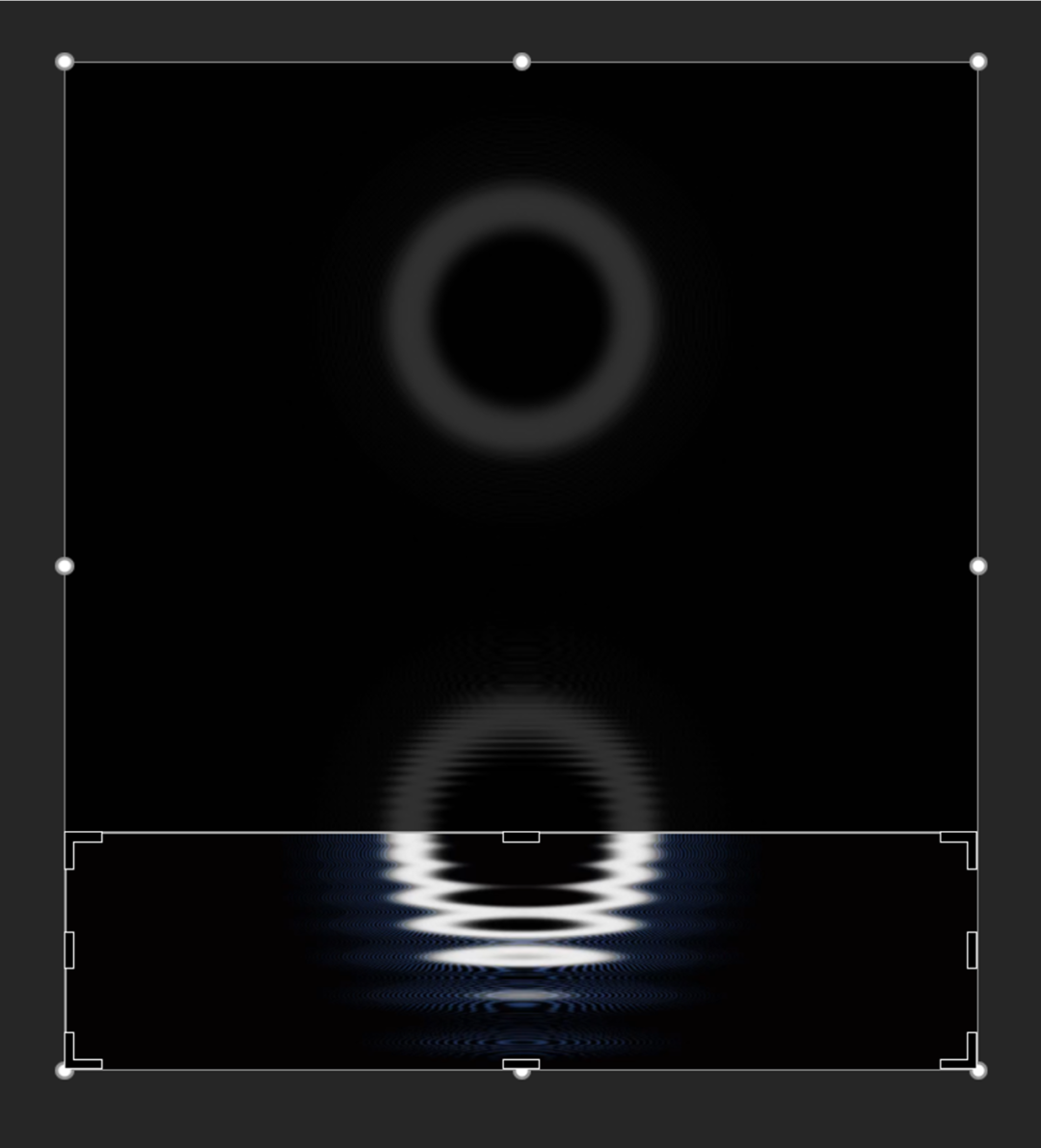
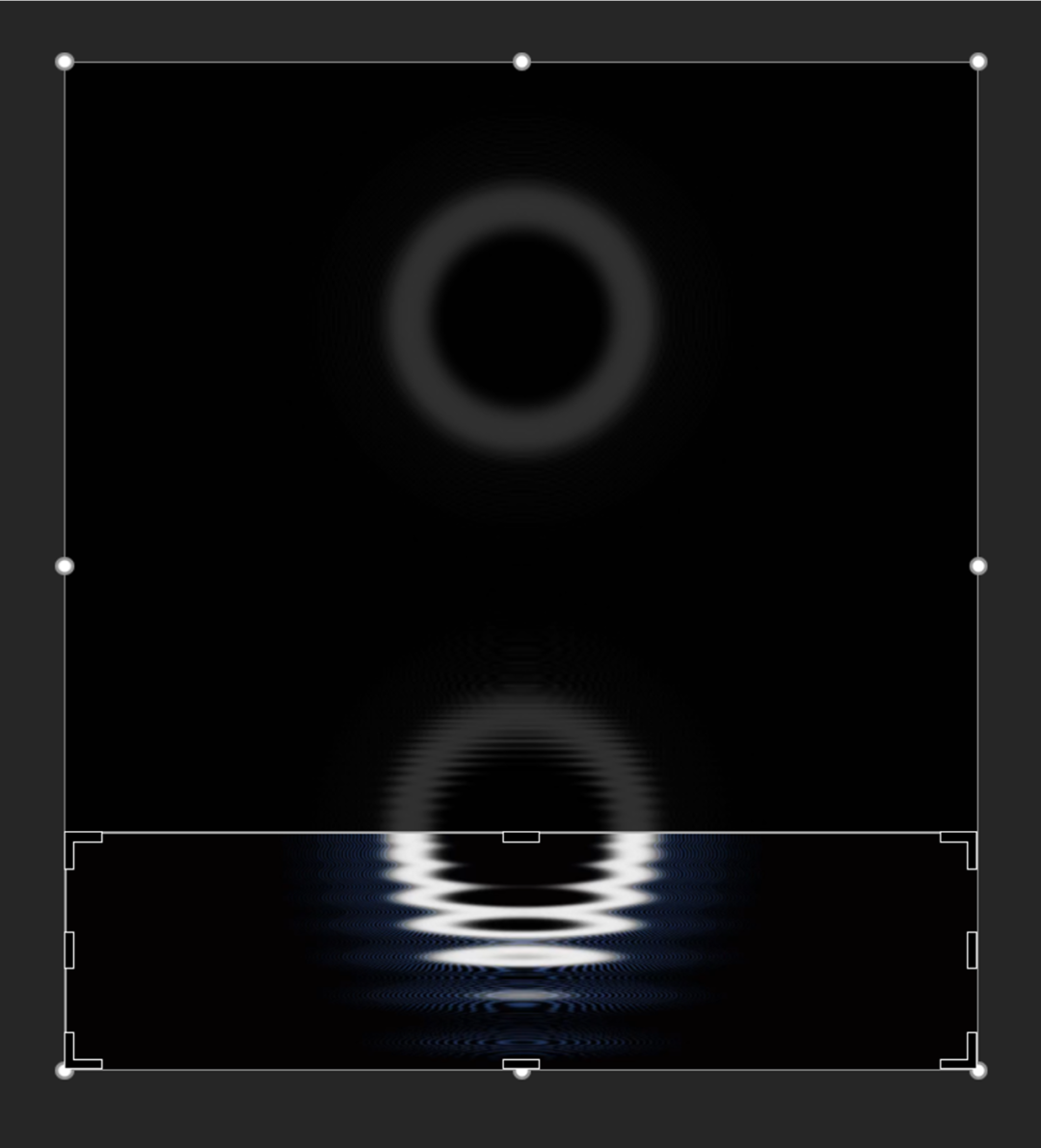
然后我们把视频下载下来,导入PPT中,截取视频中倒影的下半部分:

覆盖在之前绘制好的圆环和光晕线条页面上,像这样:

最后还差水面的光线和光晕了。
水面光线我们可以用光效素材来实现,将光效沿着交界线摆放,这样光线效果就有了:

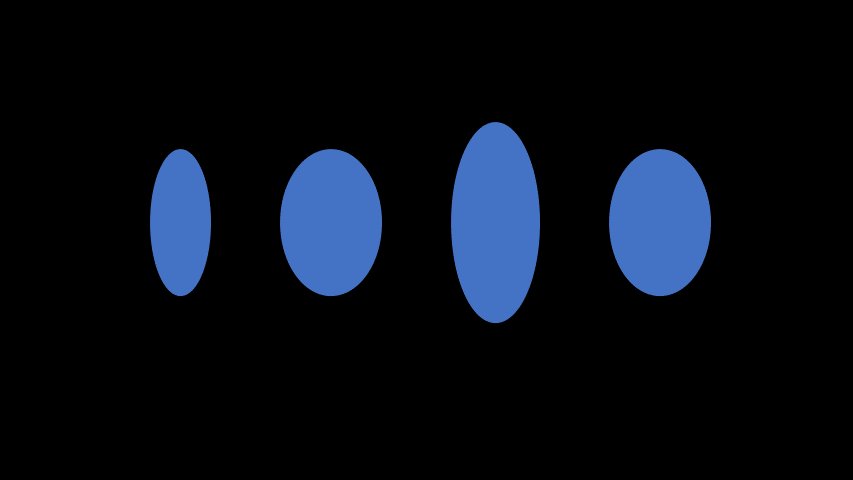
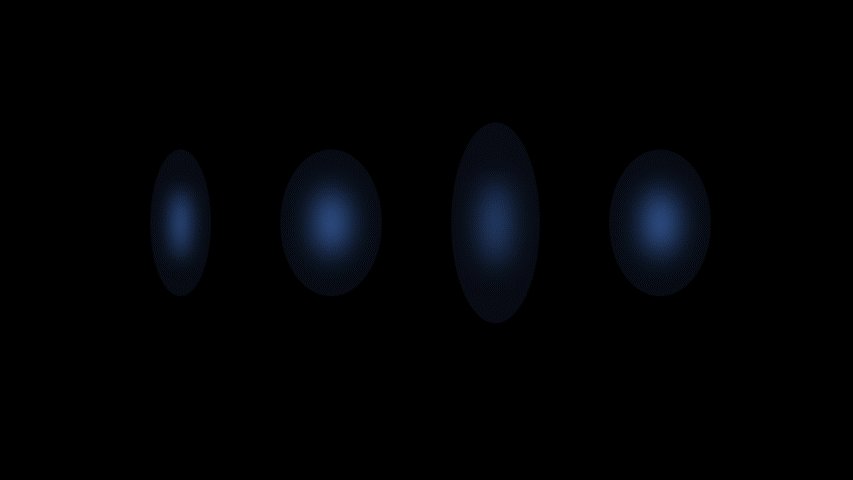
还有水面的光晕呢,则可以用一些柔化边缘的椭圆来绘制而成:

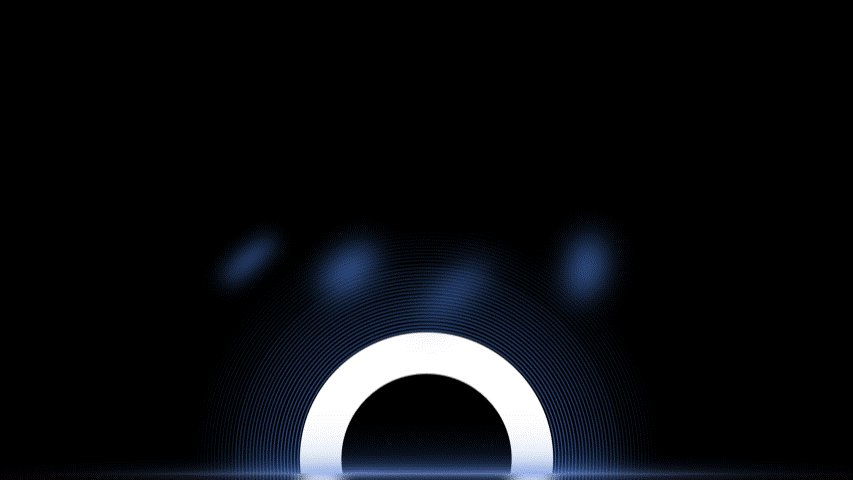
好了,页面到此就完成了,我们最后再来看看效果,还不错吧:

以上就是水面波纹效果的制作了,思路也很简单,准备好用作被倒影的对象图片,然后借用「WaterEffect」生成波纹倒影即可。
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt设计教程:WPS会员/超级会员1年2年卡7.5折大促(优惠购信息长期有效) 下一篇:ppt教学:让PPT背景图变高大上的两种常用方法,谁学谁知道!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。