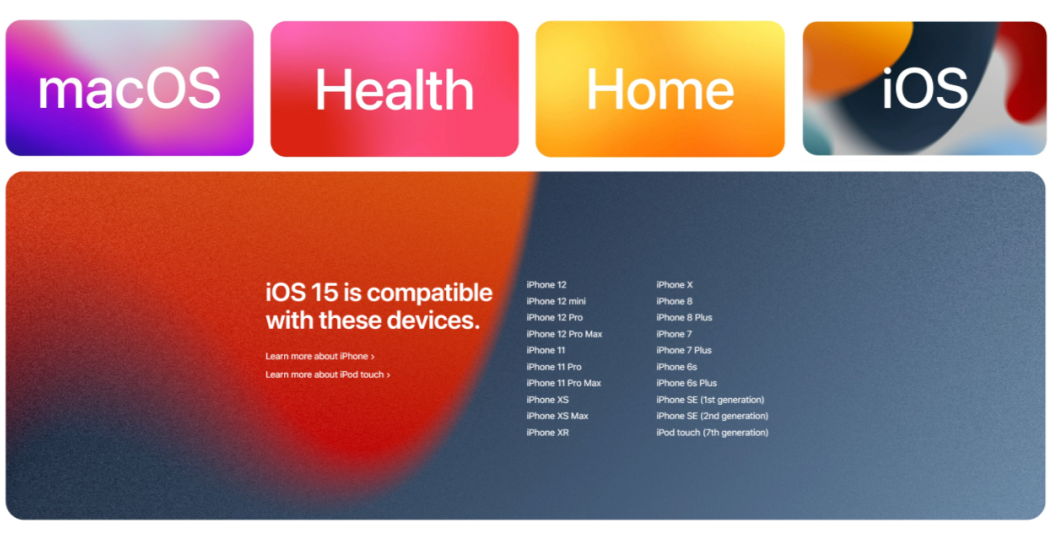
昨天凌晨,苹果的开发者大会如期在线上举行,回看了一遍视频,真的啥硬件产品都没发布,看了个寂寞:

但它的 PPT 设计还是比较吸引我的,比如这些独特渐变风格的运用:

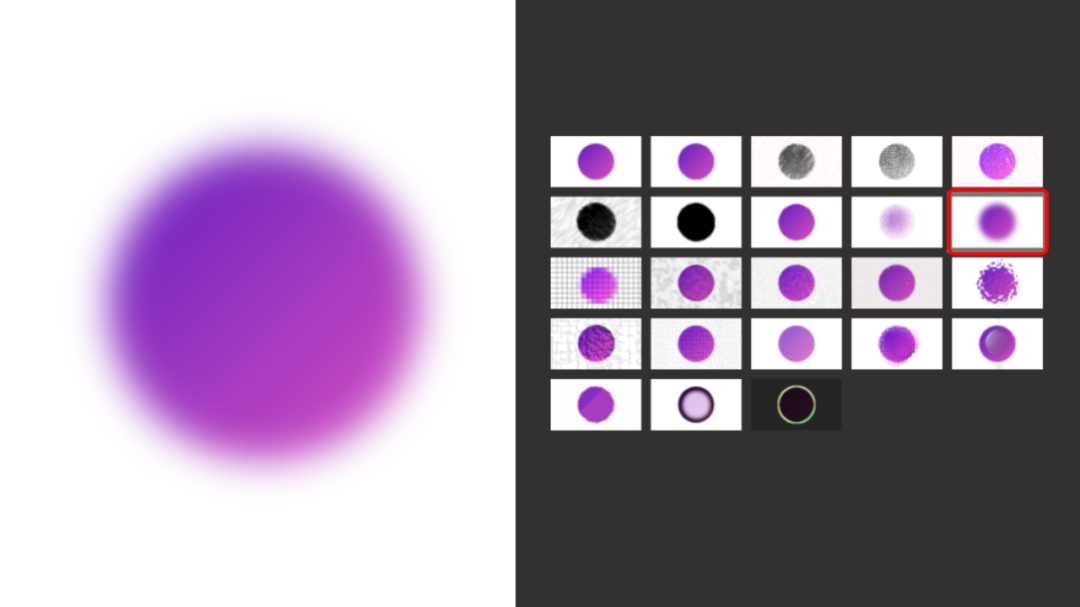
如果你经常浏览一些设计网站,会注意到很多设计师都在使用这种渐变来修饰页面:

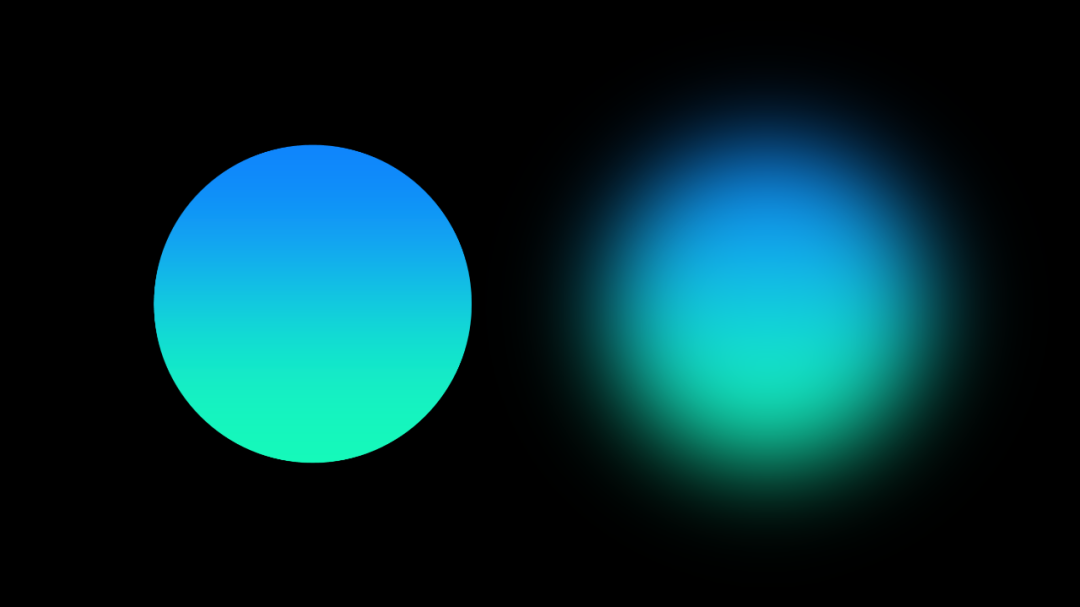
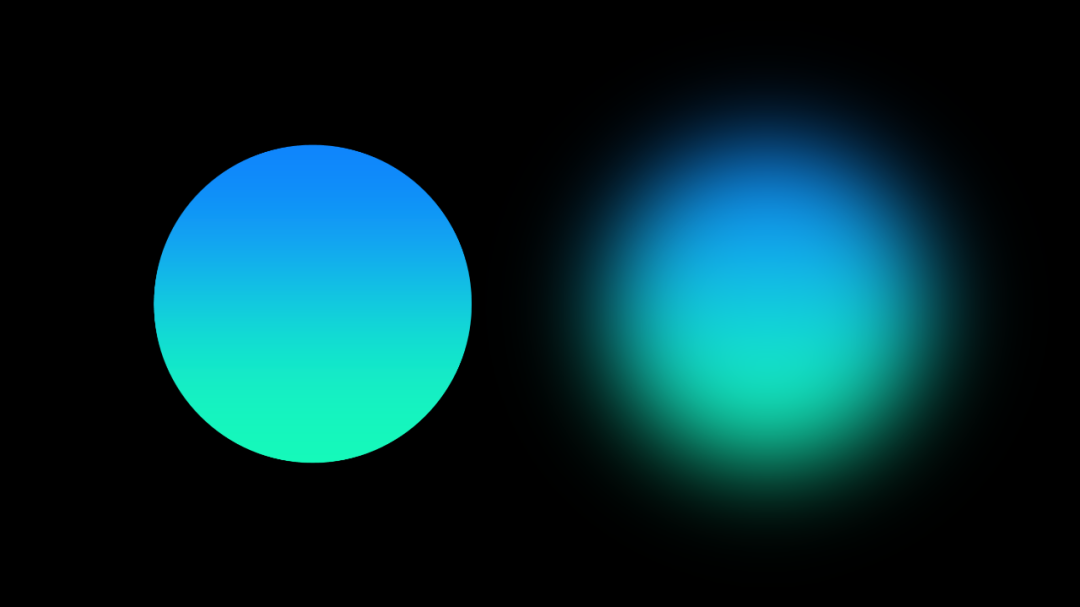
与一般的色彩渐变不同,这种渐变有更多模糊和弥散效果,像是页面局部的一个发光源:

像这样虚实结合的光感渐变,能产生一种朦胧的美感,在这里我将这种渐变称为弥散光:

那么话题回到PPT,像这样的弥散光效果,我们该怎样在PPT中去实现呢?
绘制方式
方法大致有三种,我们下面来逐个讲解。
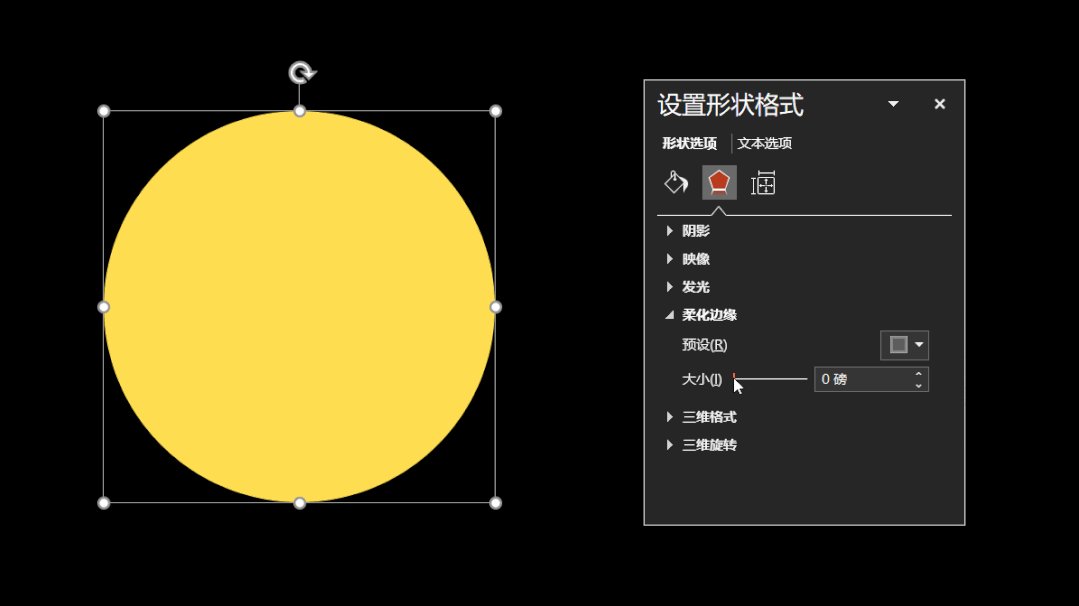
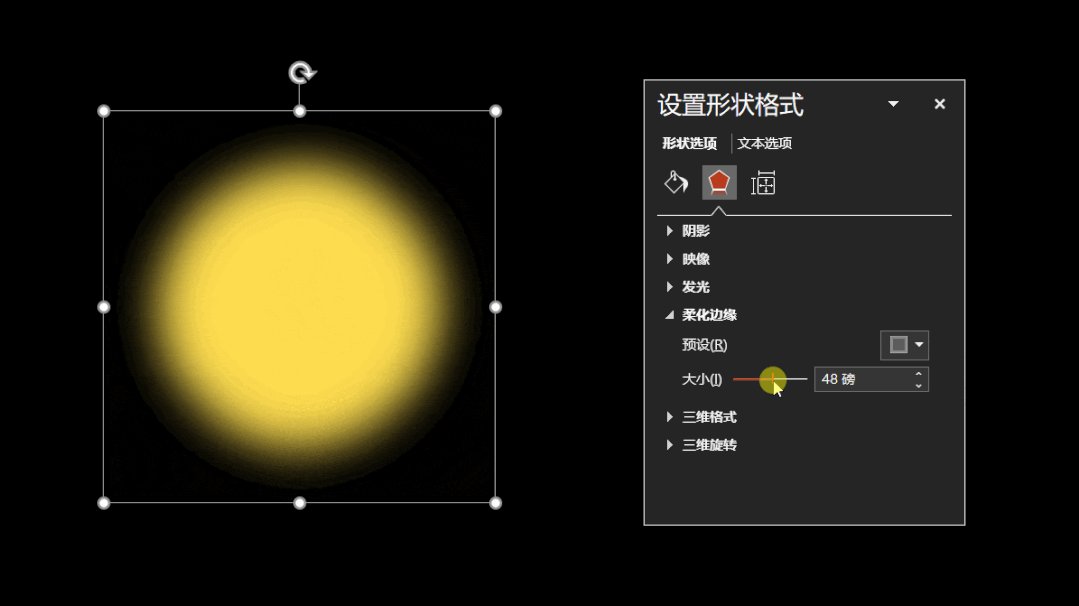
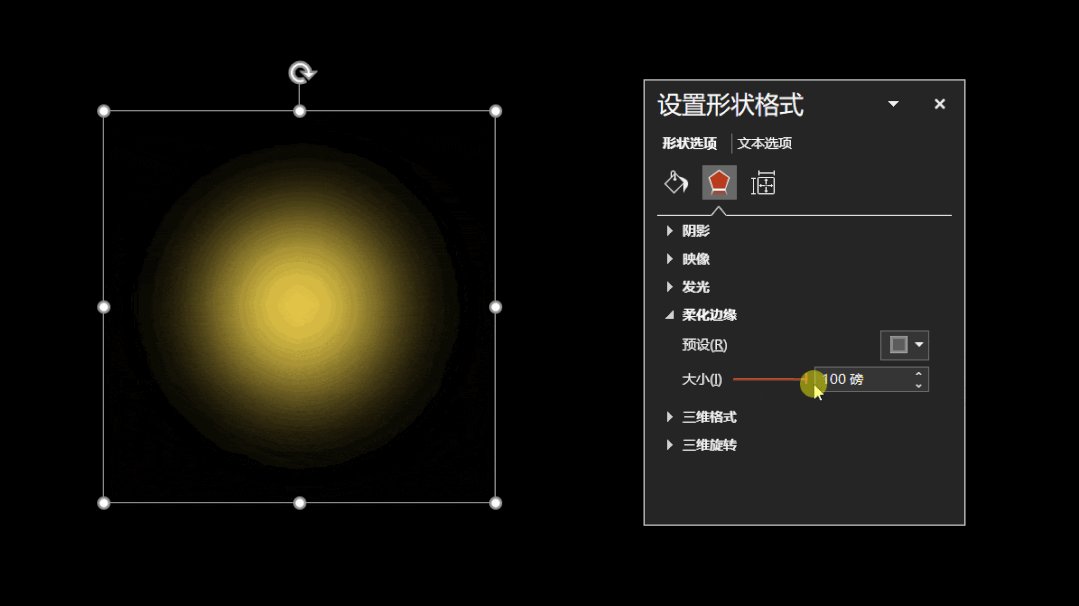
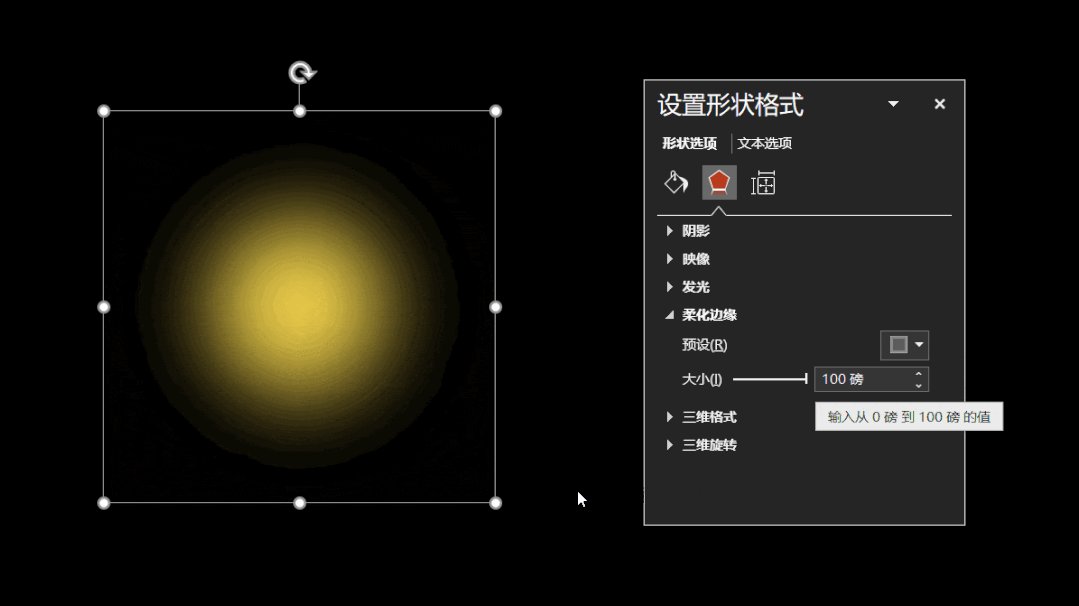
第一个方法是大家可能都会想到的柔化边缘功能:

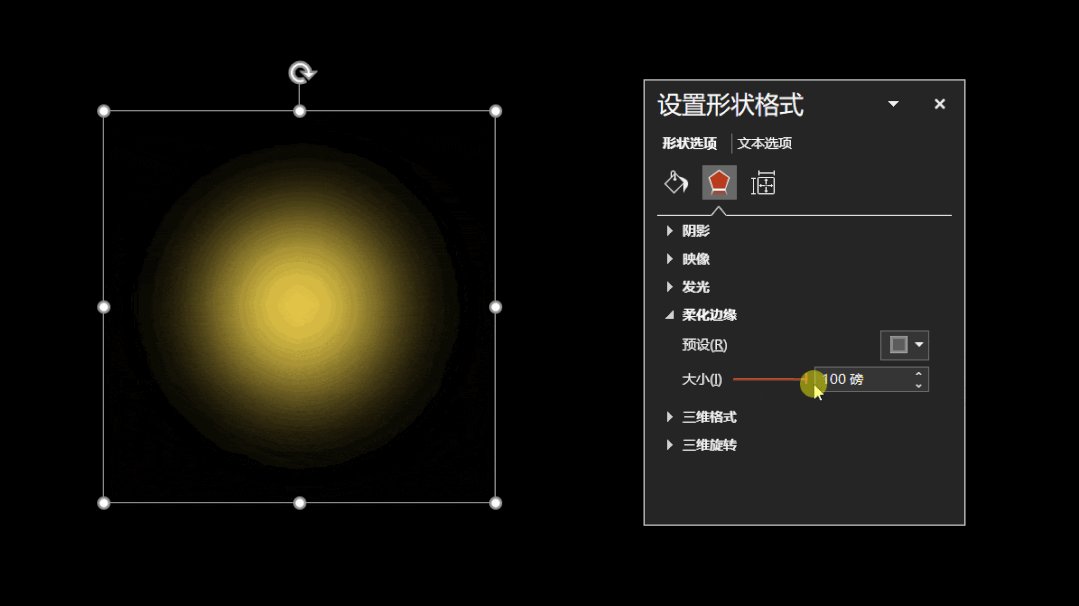
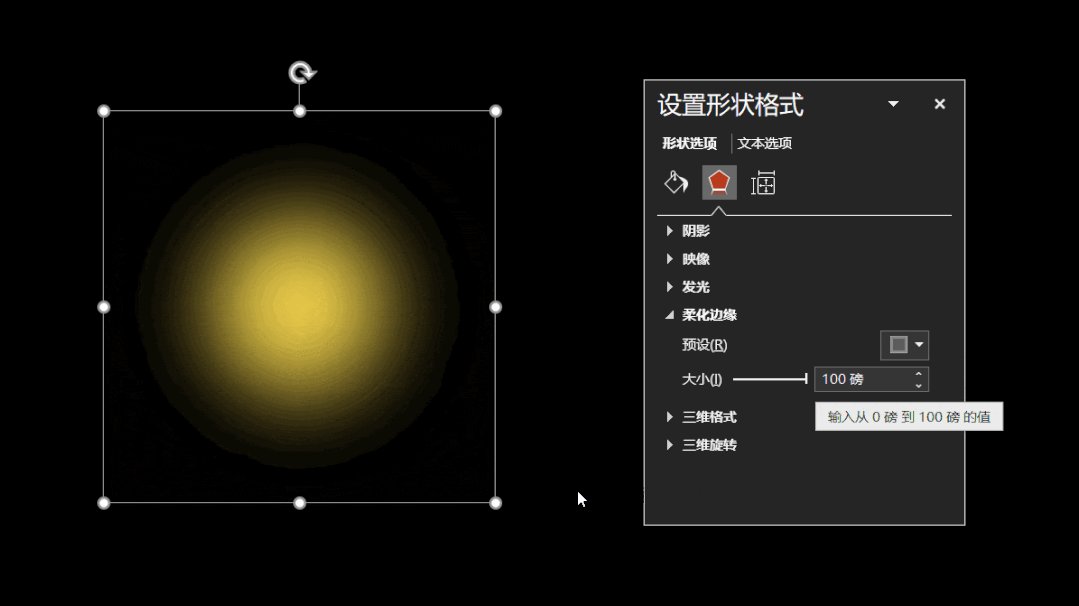
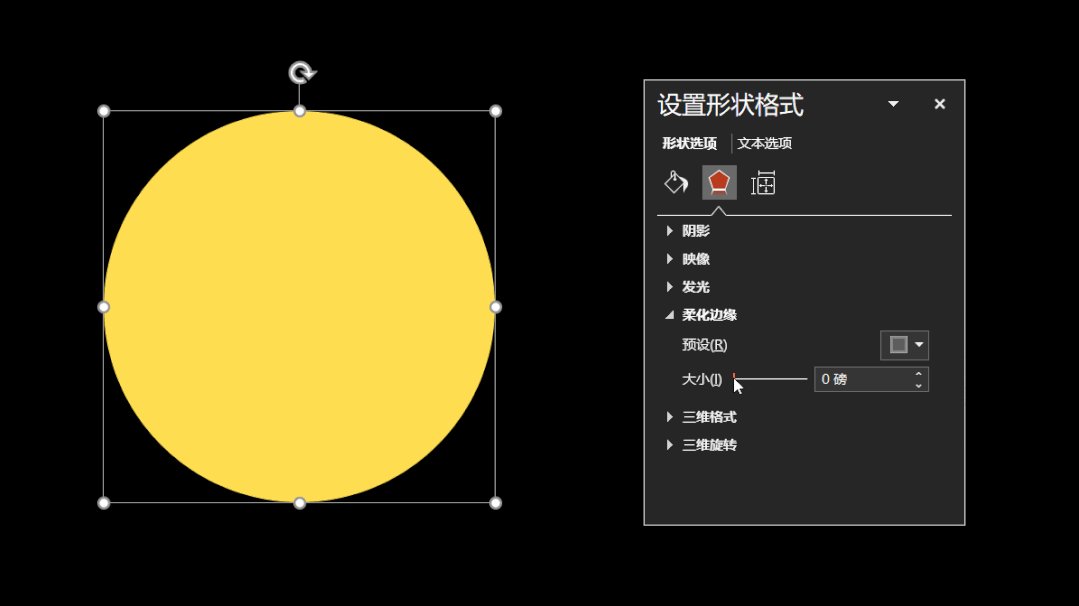
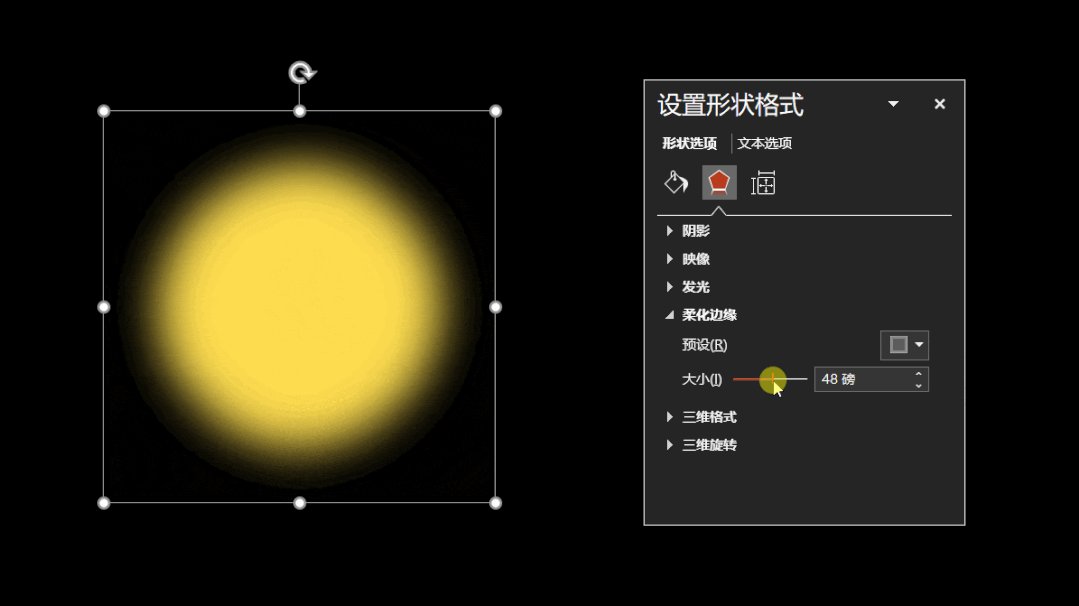
准备一个黄色圆形,在柔化边缘的面板中,调节磅数大小,这样就有了弥散效果,简单吧:

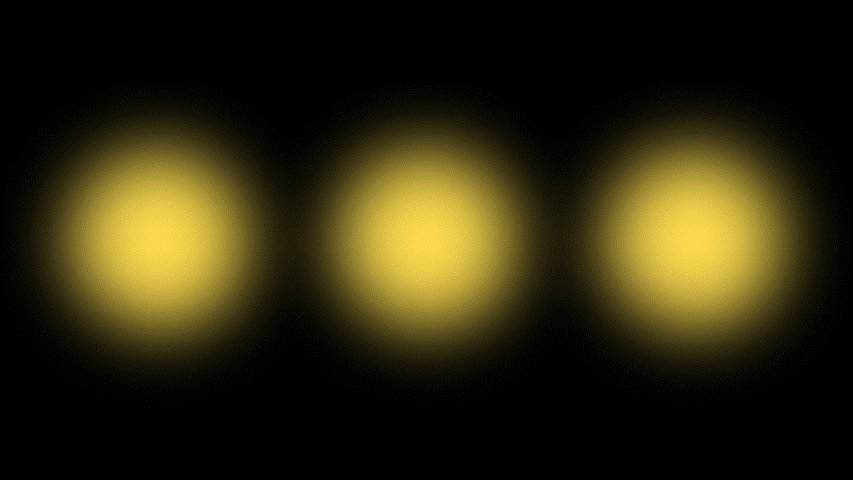
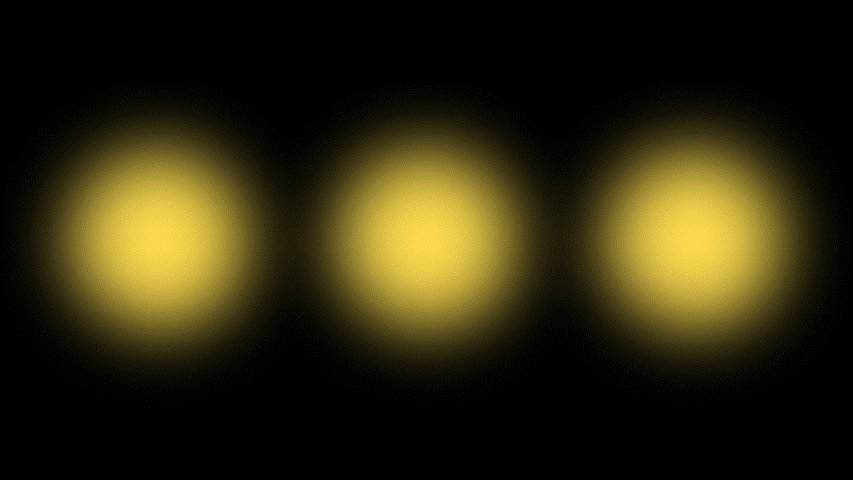
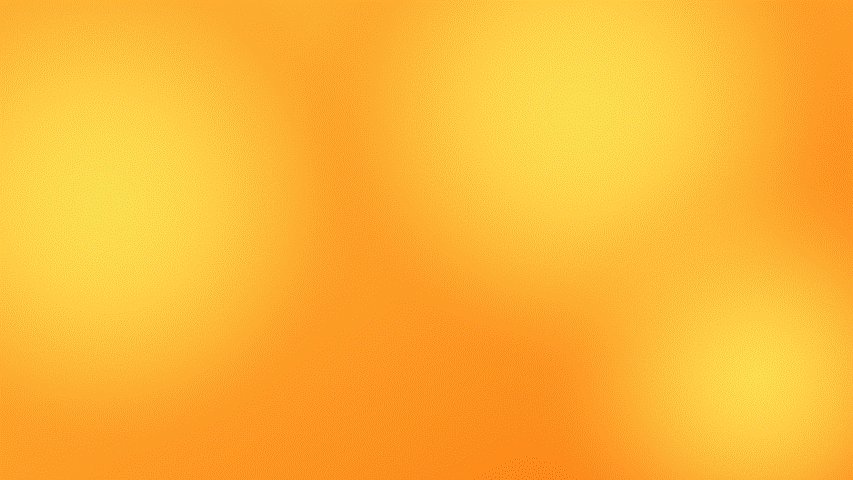
然后把这样几个柔化边缘圆形,摆放在一个橙色背景上,就能快速做出苹果发布会上的弥散渐变效果:


但是柔化边缘弥散的区域比较小,在颜色相差大的背景上,感觉会略显僵硬:

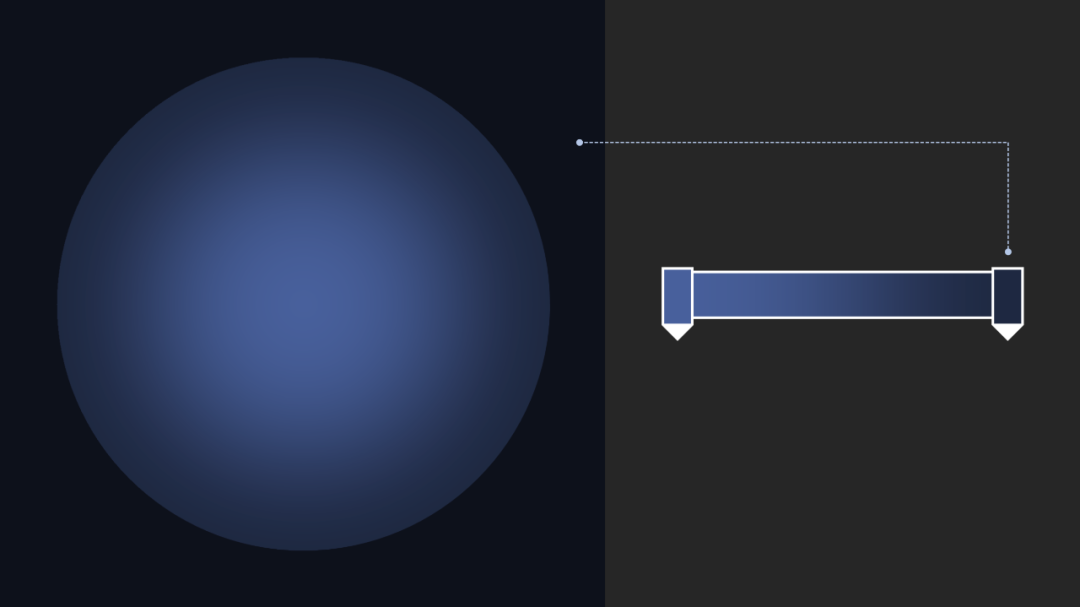
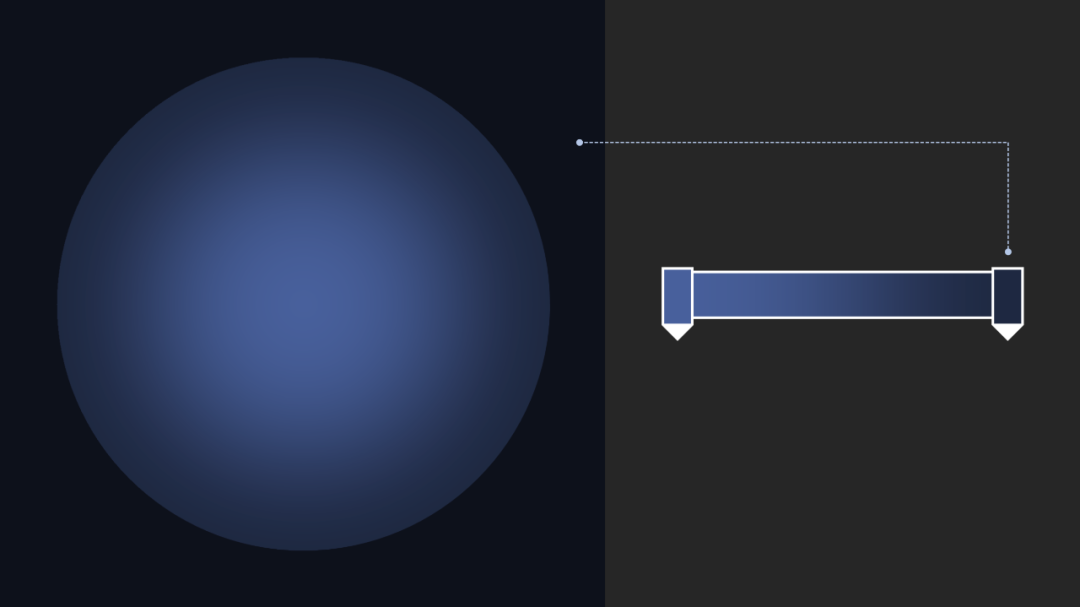
这时,我们可以换用第二种方法「路径渐变」:

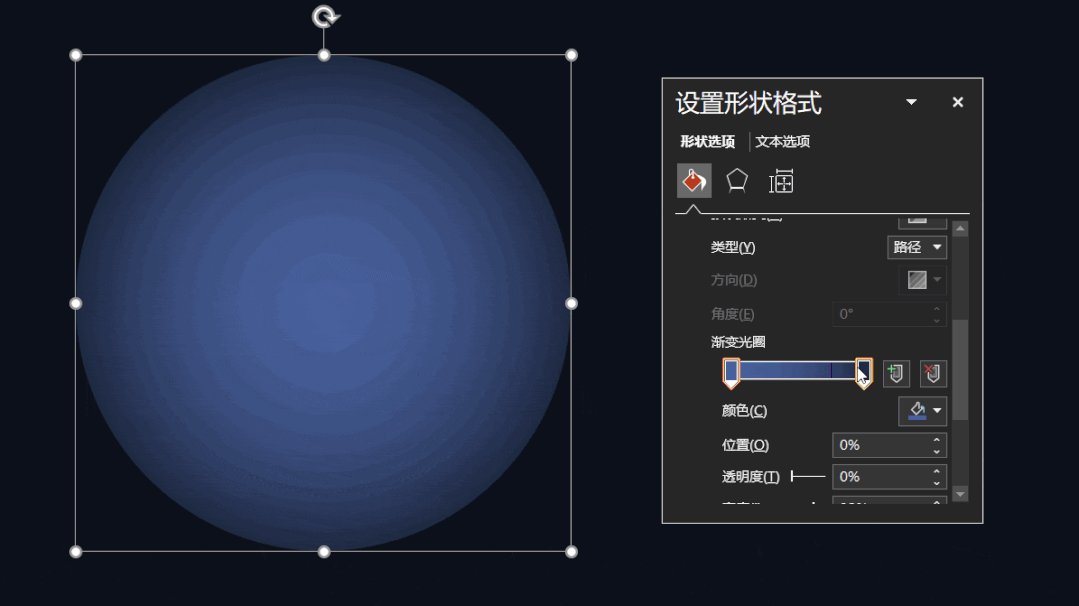
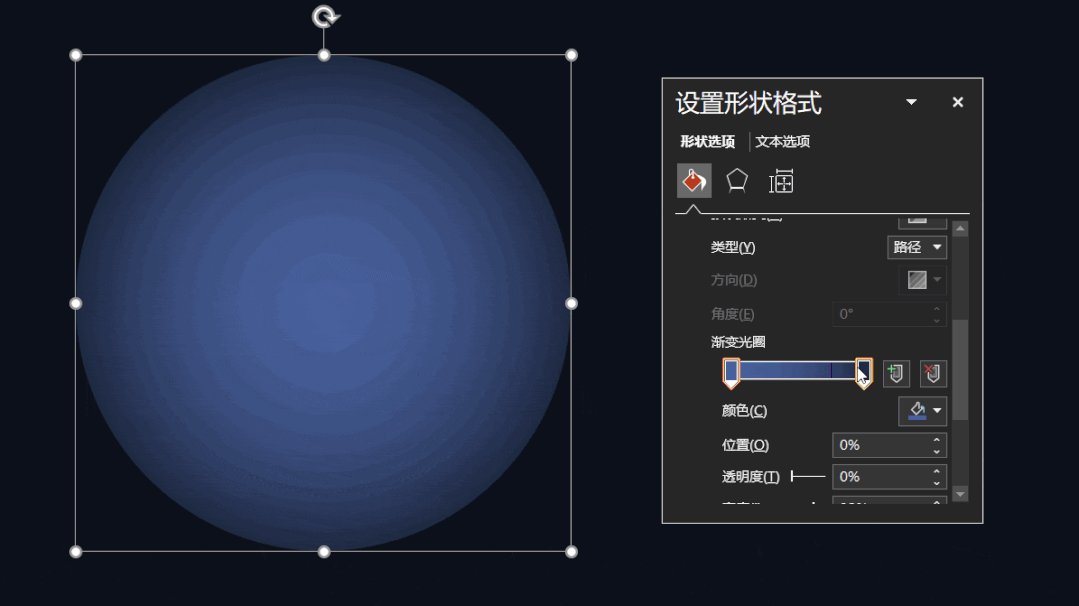
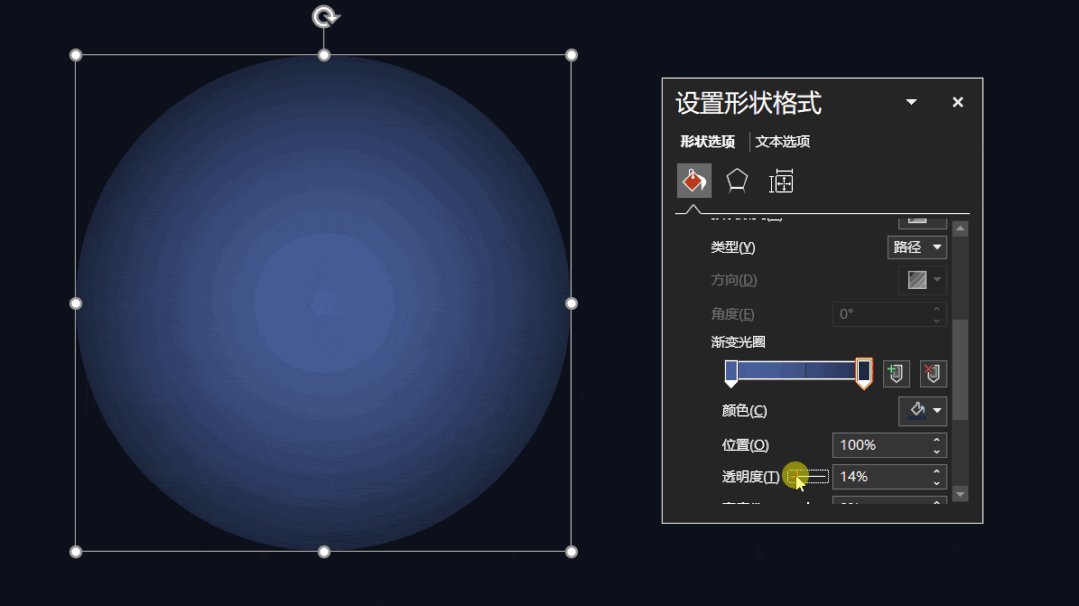
怎么做呢?先给圆设置路径渐变,只保留两个光圈。右侧光圈色值设置为背景色,这是为了让弥散区域与背景更加融合:

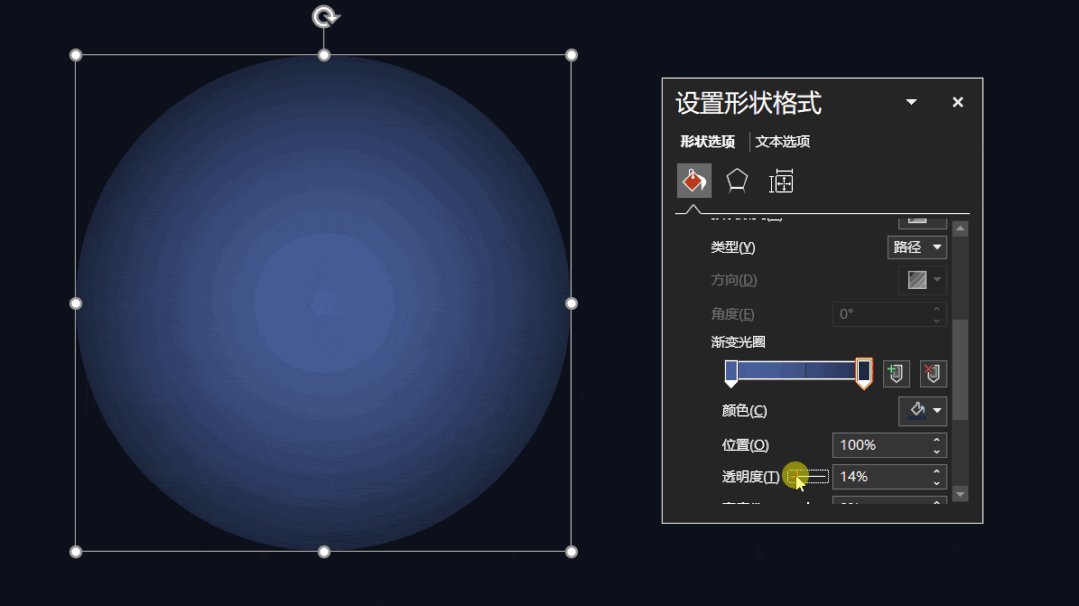
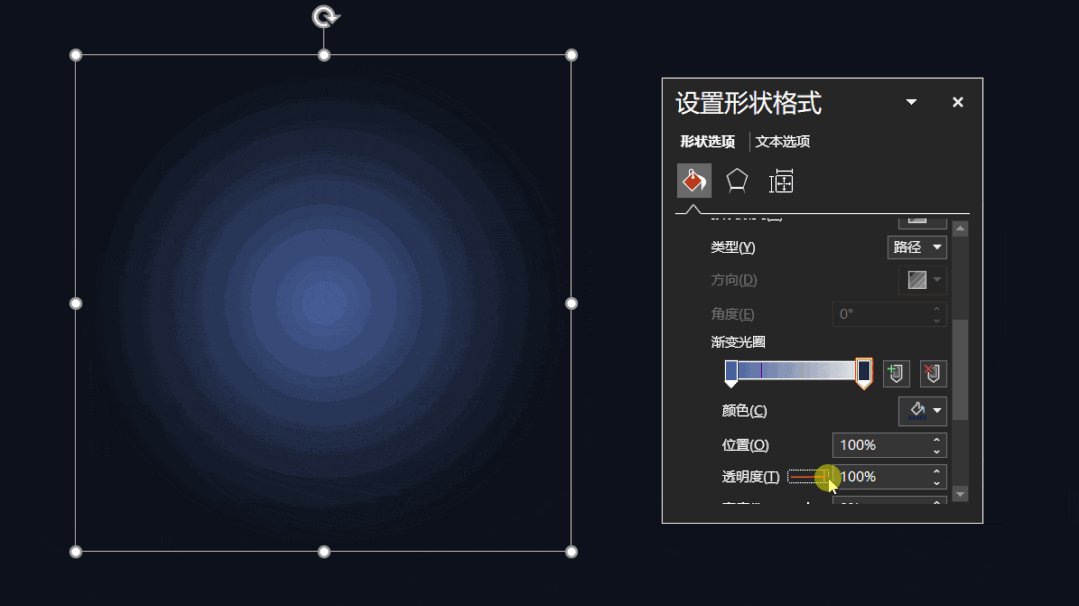
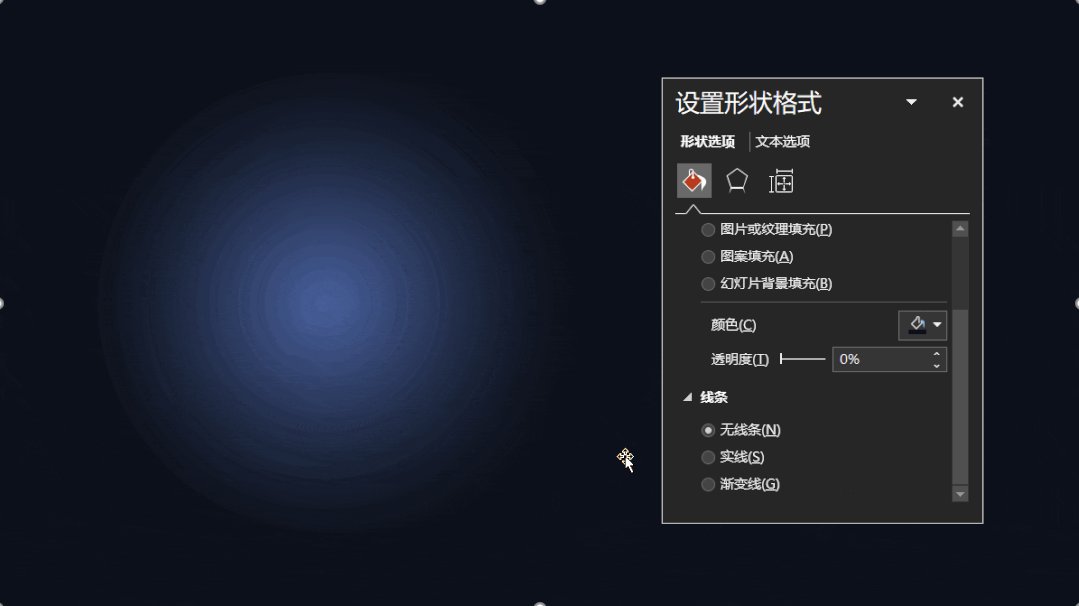
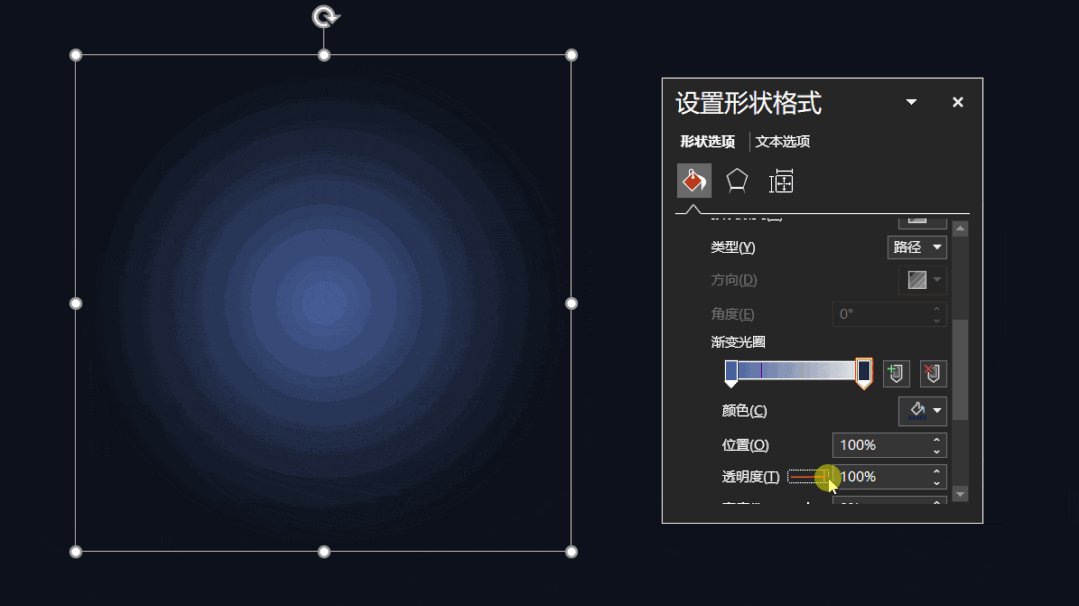
接着将右侧光圈的透明度设置为100%,这样就有弥散的效果啦:

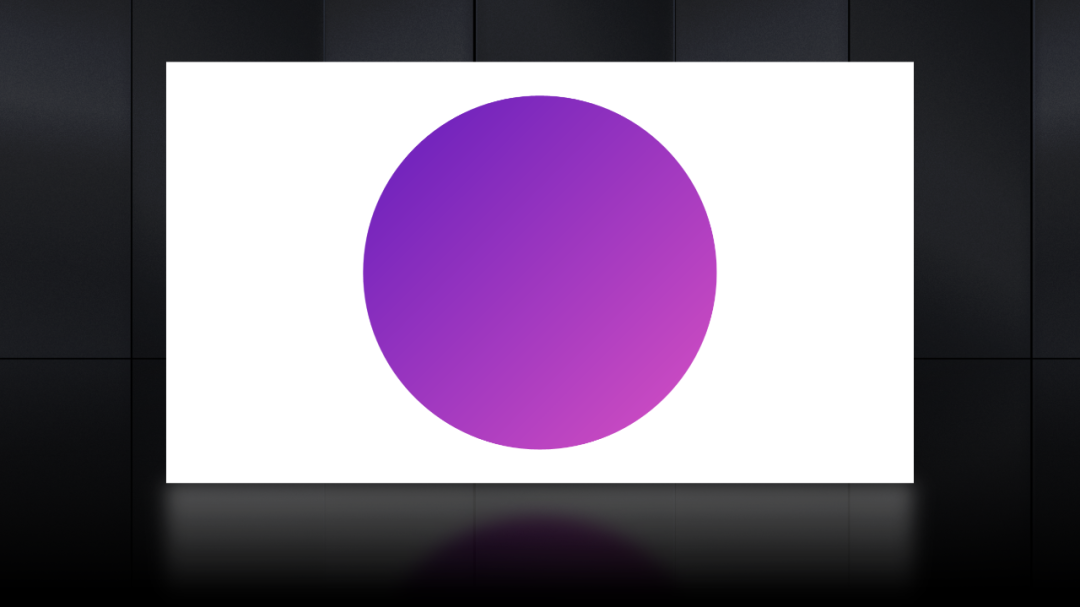
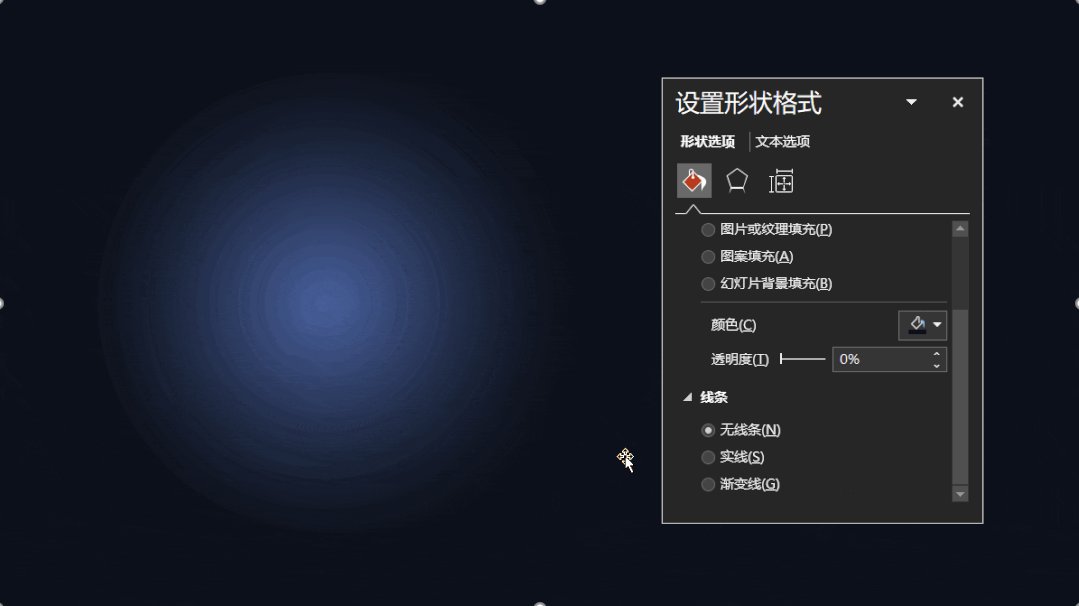
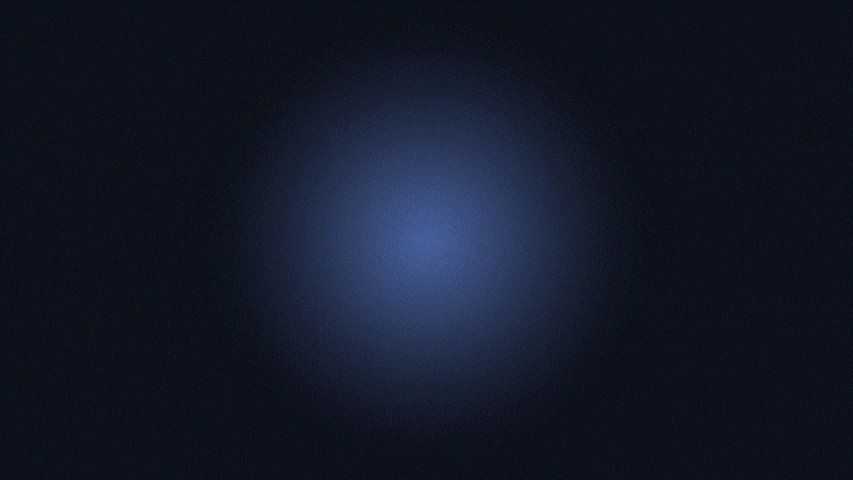
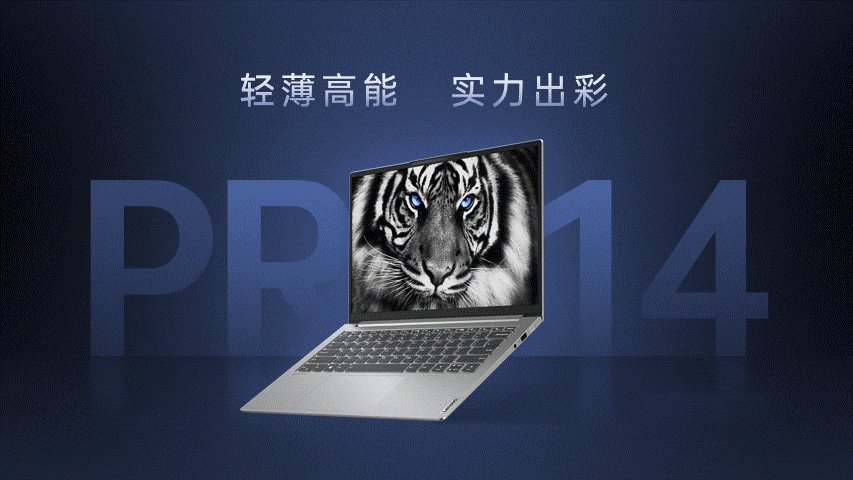
将这个渐变圆形放置在产品背后,就能营造出弥散发光的效果:

但当我们想把下图这样的多色渐变,也做成弥散光感效果时,路径渐变工具就无法完成了:

这时,我们就用第三种方法「虚化」艺术效果来实现:

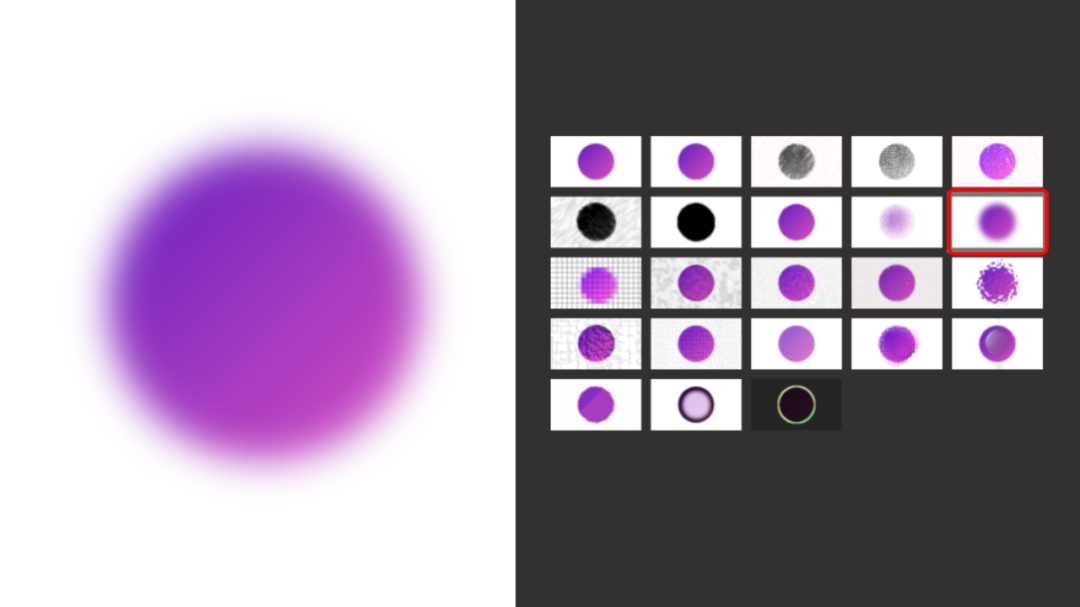
将设置好的渐变,和背景组合一起,另存为一张图片:

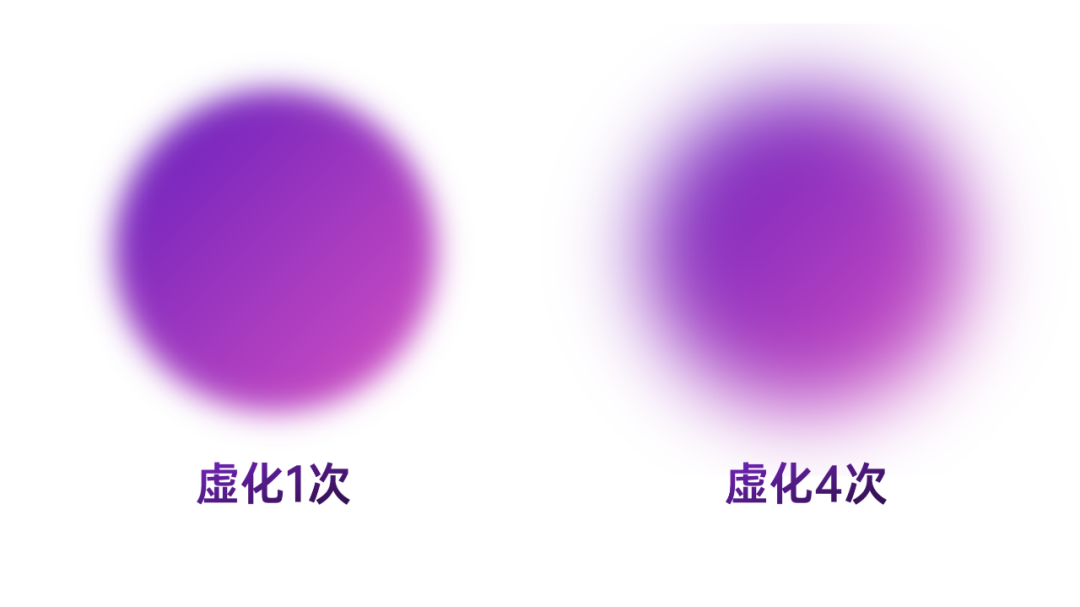
然后执行图片虚化艺术效果,并将虚化半径调节至最大:

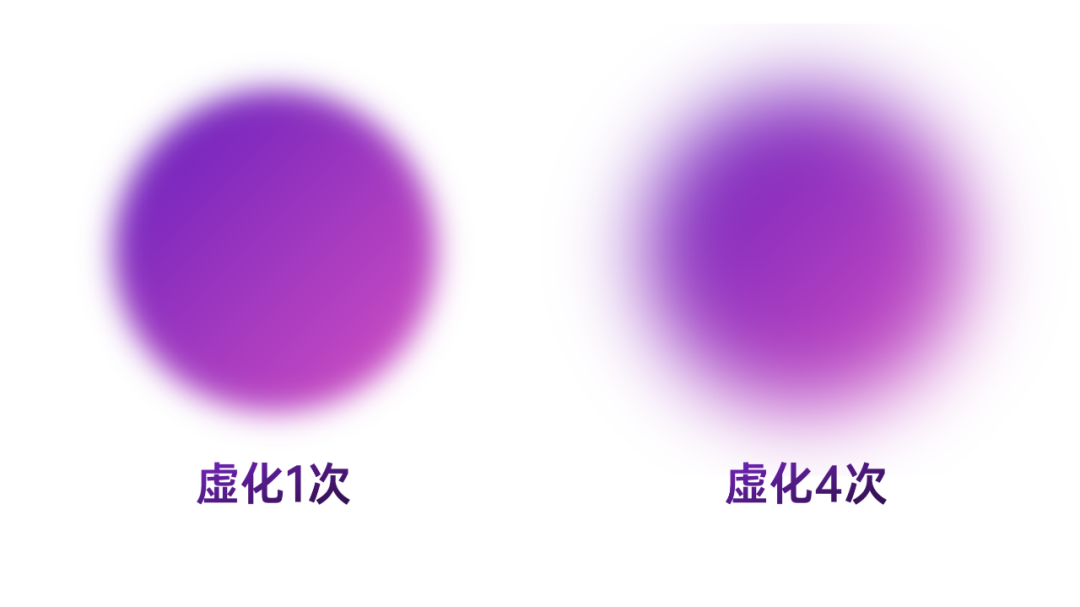
此时的虚化弥散范围还比较小,我们只需多执行3到4次虚化,就可以扩大弥散的范围了:

将这种多色渐变弥散效果置于背景中,也能很好的丰富背景细节:

那么问题又来了,
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt教学:让PPT背景图变高大上的两种常用方法,谁学谁知道! 下一篇:ppt动画制作教程:iSlide课堂:专业的PPT是怎样炼成的!(PPT视频教程)优惠促销价
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。