UGC的难度就是在于奖励。若是物质奖励,很容易会吸引到一些非目标用户发布无营养的内容,把社区搞得乌烟瘴气;若是精神奖励,如何让用户获得成就感和满足感也是一个很头痛的问题。


UGC社区的构建,说到底的问题,就是要解决如何让用户自发创作内容的问题,和让用户的创作内容被更多的人看到的问题。Keep从2015年创立,到现在已经发展到了5000多万的用户量,这种爆炸式增长必然是离不开初期的宣传和优质内容的创造,但如何源源不断地激励用户在Keep中发布和分享,从而构建一个良好的、相互激励的氛围的社区呢?下面我就尝试从产品的设计方面来研究一下安卓端的Keep是如何激励用户参与到社区去的。
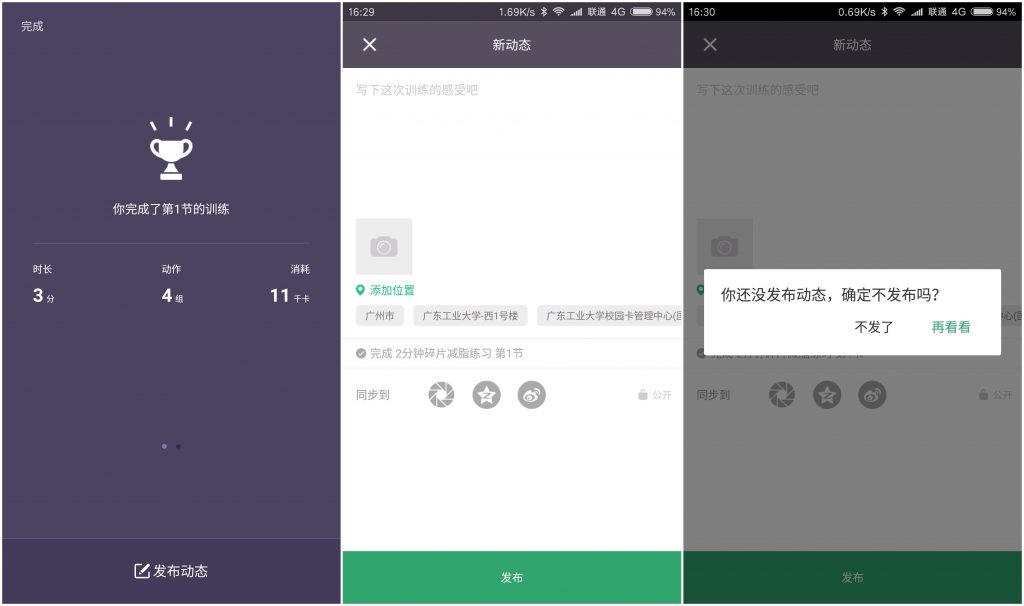
核心流程Keep在核心流程,即看视频课程健身之后增加了发布动态流程,在不影响核心流程的情况下,让每个使用Keep健身的用户都经过了这一流程。


(图为Keep在运动后发布动态流程页面)
我们可以想象一下,当我们用Keep健身之后,整个人都是累到不行,手抬不起来都不奇怪(我个人就是常常累到在健身垫上躺着玩手机十几分钟才有力气起来)。针对这一场景,Keep在设计上面,故意把跳过发布动态流程的“完成”按钮放在单手模式下难以触碰的左上角,迫使用户去点击下方的“发布动态”按钮或者back键,而back键在这里被设计成不可用的状态,用户只能点击“发布动态”进入发布动态流程。
而发布动态时,用户可以不写任何内容,直接发布当前完成的课程训练内容,进一步减少用户发布成本。若在发布动态页面还是想放弃发布,也会弹窗继续阻挠用户退出流程,在字体颜色和位置上做进一步的引导——把“再看看”放在手容易接触的位置和用鲜艳的颜色区分。
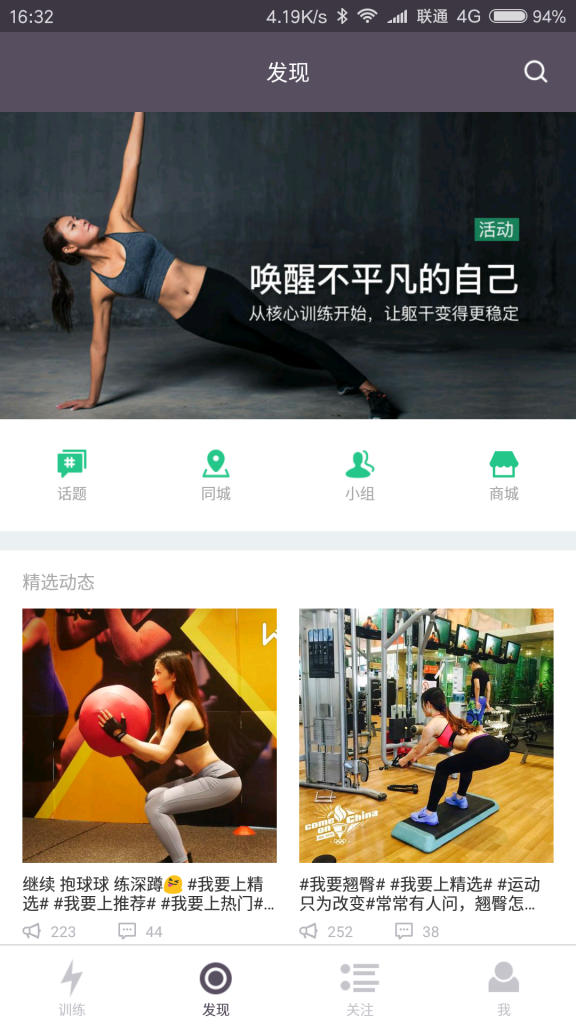
banner和tab栏的设计banner上轮播专栏文章、饮食技巧和话题活动,各占三分之一,共6个。配以吸引人的图片和文案,诱导用户去点击其中的内容进行浏览和参与互动。
在一些app上面,二层tab栏往往被放置在顶端,与下方的一层tab分开,让人觉得不拥挤,不容易进行误操作。而Keep把tab放置在banner下方,居于屏幕中间的位置,既满足了上面的考虑,也更方便单手模式下点击到tab栏进行进一步的内容浏览。


(图为发现页的banner和二层tab栏)
动态的设计 1.发现页的动态设计发现页展示的一般是比较热门或者是内容比较优质的动态。以图片加内容简要的方式展示,并在下方显示加油数(即点赞或喜欢)和评论数。在微博或者其他社交类产品,常常支持在当前页面直接点赞或者喜欢。但在发现页的动态不支持这样直接点赞,用户可能初次使用时带着其他app的使用习惯去点击下方的加油或者评论去进行直接操作,但这样会直接进入动态详情页,“被迫”浏览了一下优质的内容和美美的图片。虽然说这样的“被迫”是可能引起用户的反感,但是相对应的优质内容和美女图片更多的是给用户一种“误入桃花源”的感觉,给用户心中塑造了一种“我继续练下去也可以变成这样”的感觉,给用户激励,增加用户黏性。
上一篇:别再迷信无用的社群运营标准 下一篇:如何从鸡血模式过渡到持续模式?谈谈社群的浅层活跃和深层活跃
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
