- ppt表格怎么增加一行:发布会级的PPT图表,这样就能轻松制作!
- ppt如何插入图表:五部分数据比例饼图PPT图表下载
- ppt视频格式要求:学术会议演讲视频录制全方位指南
- ppt图表坐标轴数值调整:蓝色实用工作总结PPT图表大全
下面的是PPT教程网给你带来的相关内容:
ppt动画制作:那些超酷的视频效果,真的是用PPT动画做的吗?
作为一名5年经验的PPT设计师,我负责任的讲:真的是PPT做的!
用PPT轻松做出网页效果:

还有这种交互:

还有苹果的网页动画:

等等,太多了,都是可以轻松用PPT实现的,可能只是一个简单的动画添加!视频,Flash的制作可能还需要一些技术才能完成,需要一些学习成本,但PPT中,你只需要自己简单点击就可以了!

不信,你按照我的这个步骤操作,轻轻松松!

本回答的所有PPT课件,我也分享给你,方便你查看学习哈~点击下方关注「旁门左道PPT」,发送【好用动画】获取课件PPT:

01 点哪动哪动画(触发动画)
这个效果超赞,就像这样:

是不是很赞,其实就是PPT中很简单的一个动画:『触发动画』。

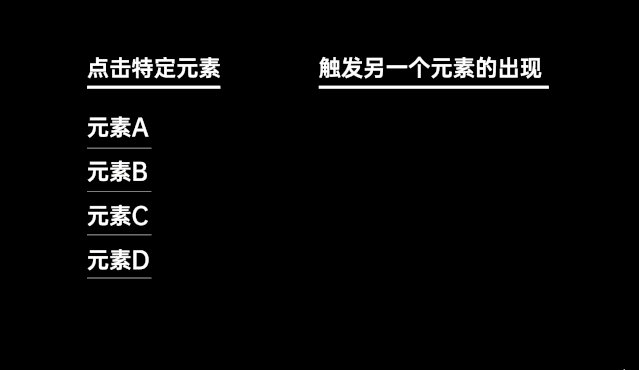
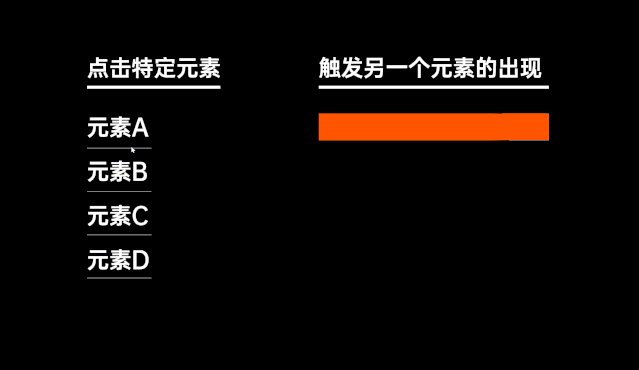
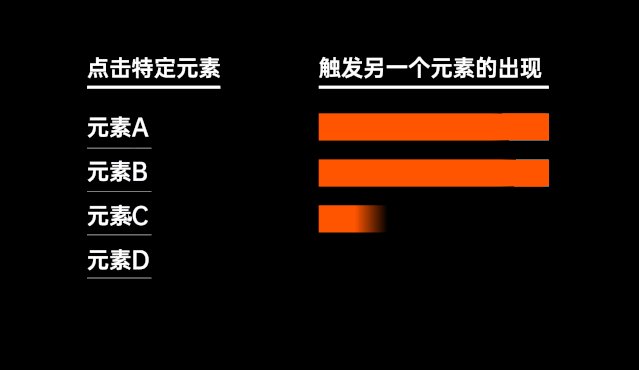
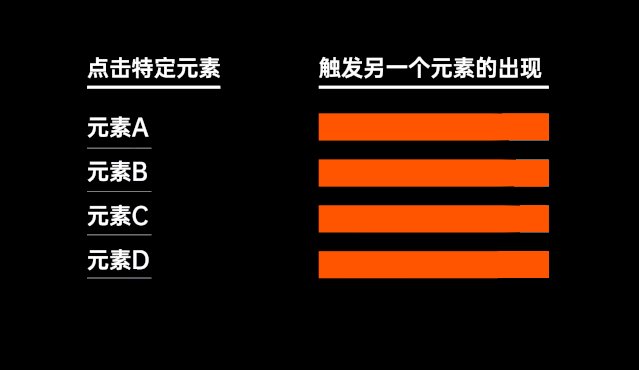
就是我们在页面上点击某个特定元素,才能唤醒另一个元素的出现。

我录个动图,给各位演示一下:

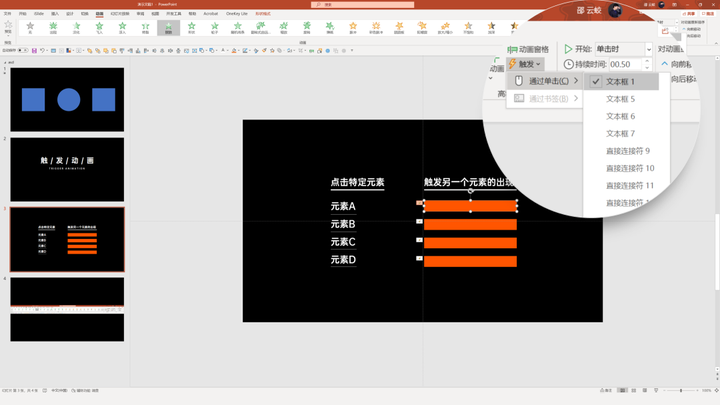
而添加触发动画的方式,也很简单,当我们给一个元素,添加了动画之后,可以在触发选项中,选择页面上任何一个元素即可:

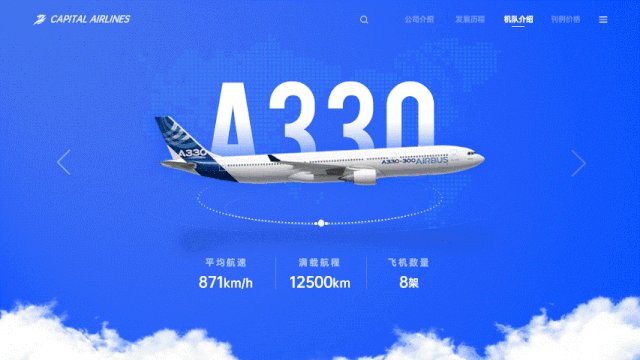
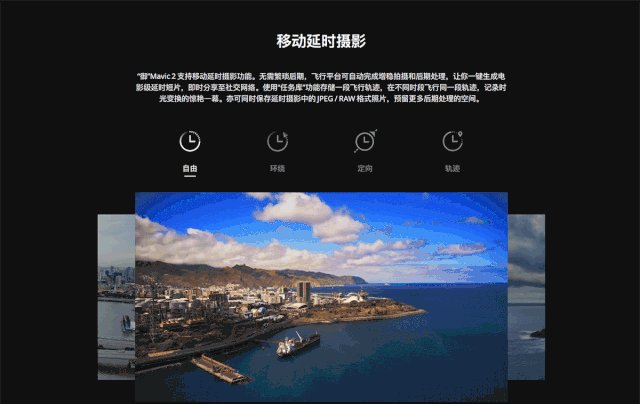
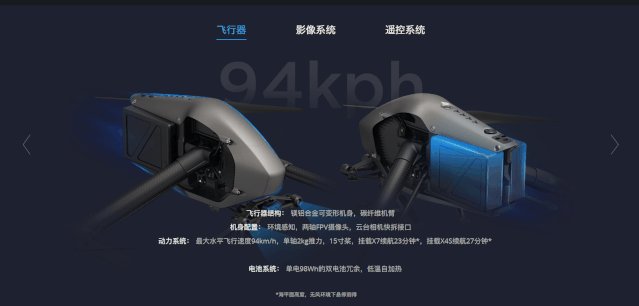
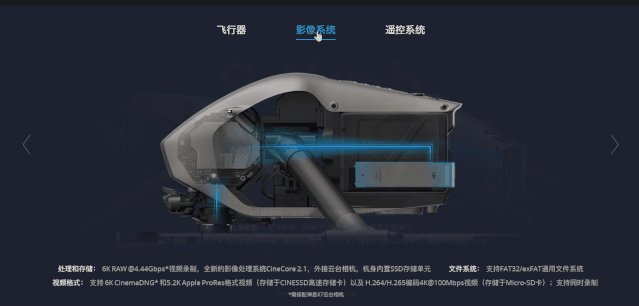
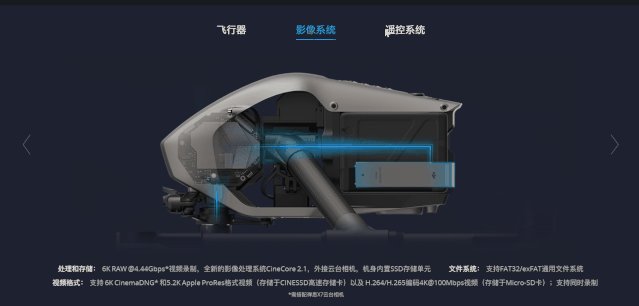
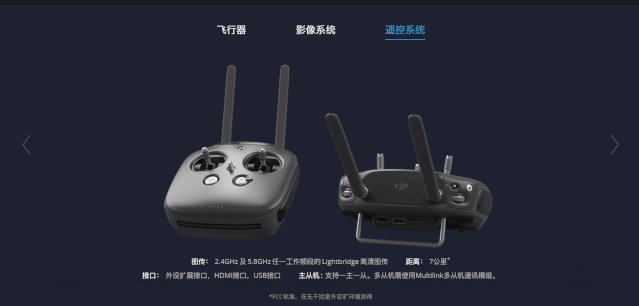
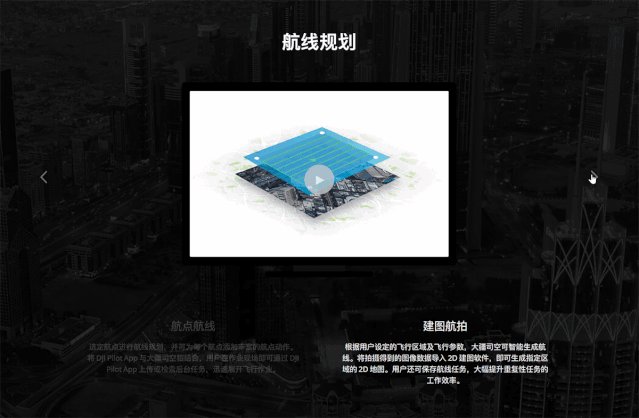
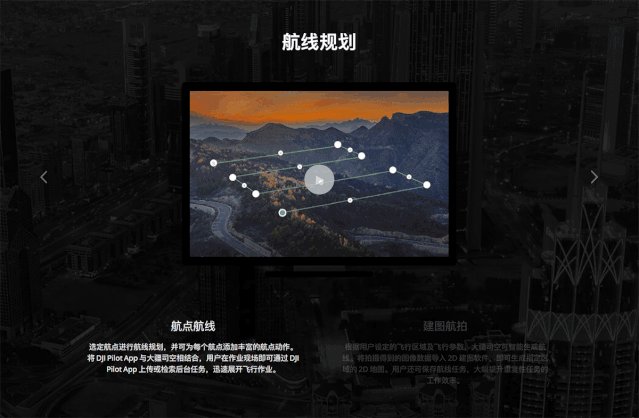
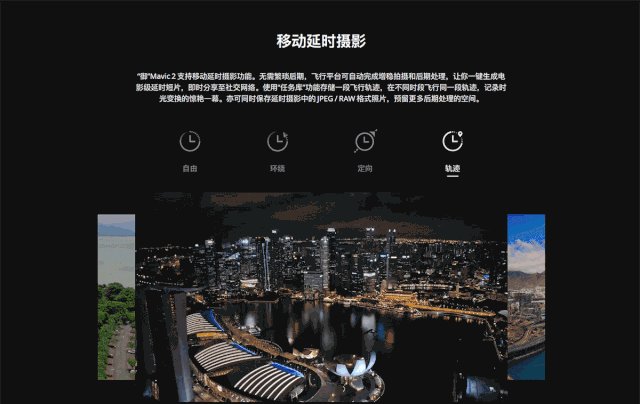
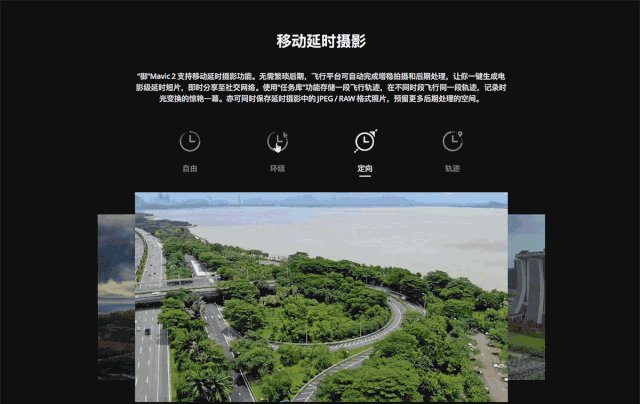
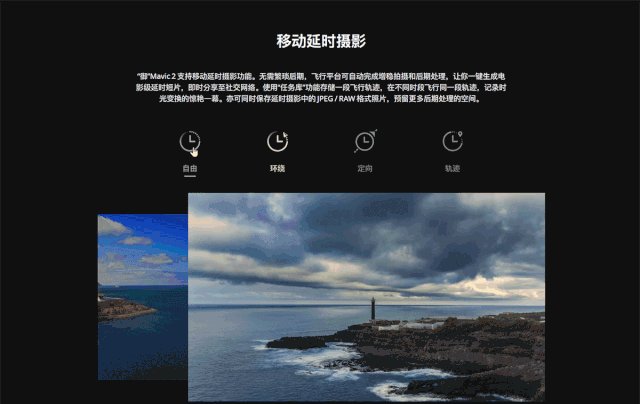
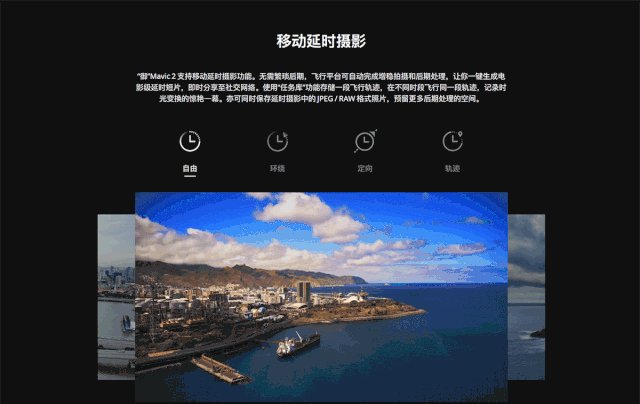
利用这个非常非常非常基础的功能,你也能轻松地,做出大疆官网的点击交互效果:


还能这样:

这里的话,有一个小窍门。是什么呢?
我们可以在对应的区域上,随意的插入一个色块,然后把它的颜色填充透明度,设置为100%,无轮廓。

这样一来,你依旧可以点击,但是别人也看不到色块的影子。是不是很赞~
简单吧~
02 时光机动画
啥意思呢?就像这样:

是不是很不错?
那什么时候,需要这个动画呢?我们在讲PPT时,讲到后面的页面,忽然想起,这个知识点,在前面的 PPT 页面上出现过。这时候,如果有这个动画多好呀!

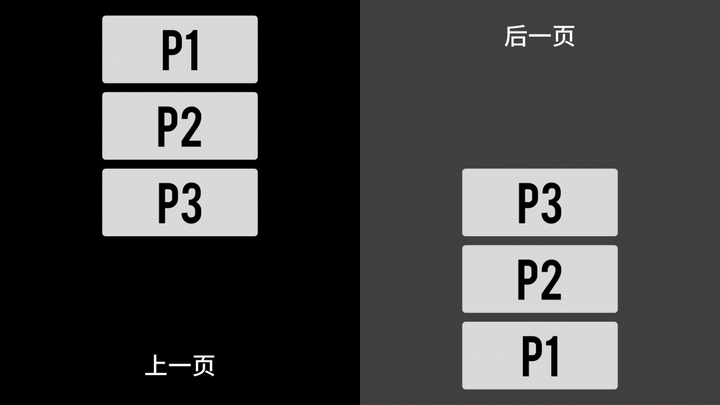
那这个是怎么实现的呢?其实,并不是真的回到了前面的页面,而是利用平滑切换,在后一页PPT上,做了一个时光穿越效果。
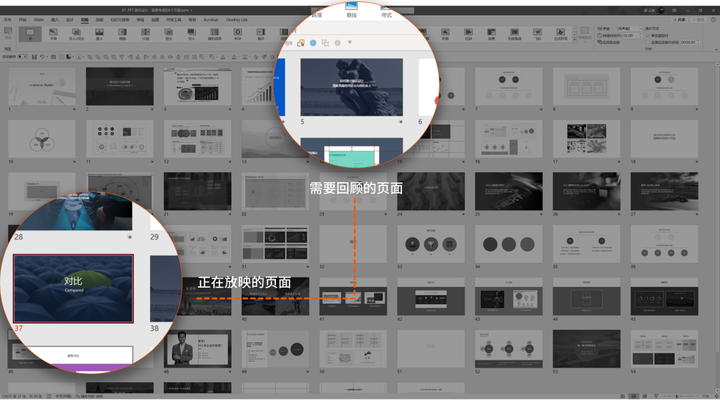
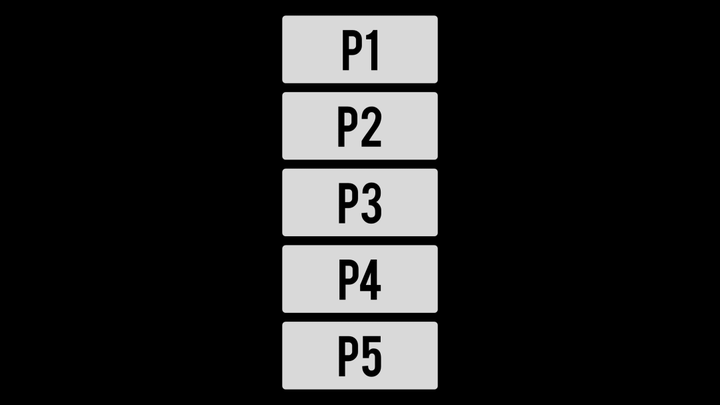
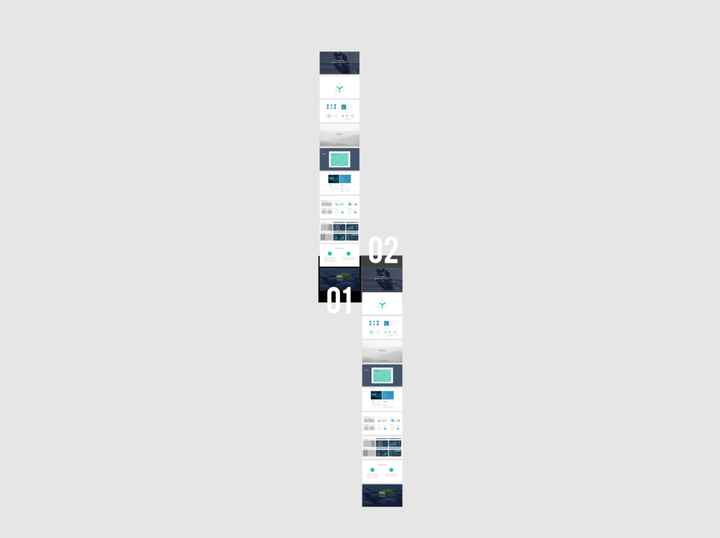
方法很简单,把前面的PPT页面,全部导出为图片,排成一列,并组合:

在后一页 PPT 上呢,同样把这一列图片放在页面上,但是位置上有些变化:

如果换成真实的 PPT 课件页面,大概是这样:

最后,在第二页 PPT 上添加平滑切换效果即可:

怎么样,效果不错,而且很好用吧~

别慌,还多着呢~继续~
03 苹果最爱的遮罩动画
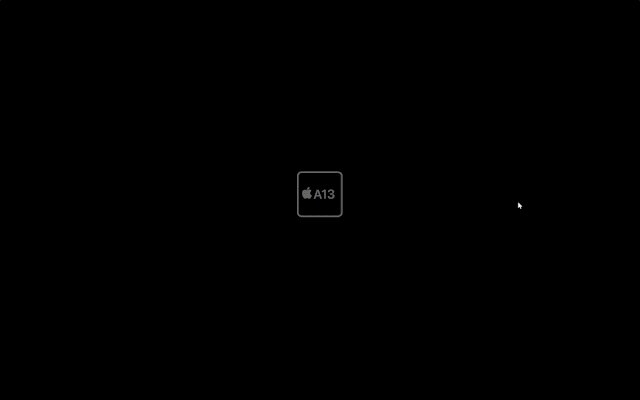
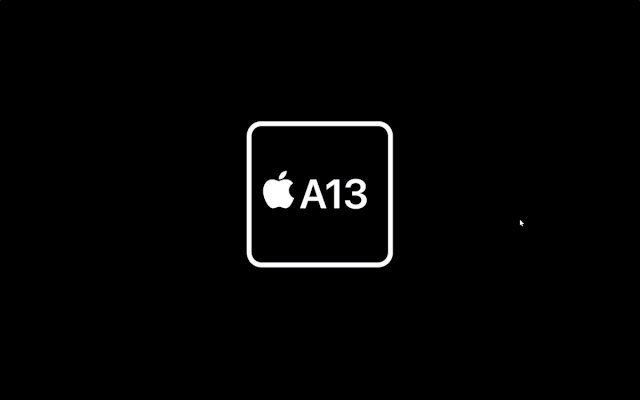
效果大致是这样,还挺酷的!

那这个动画是怎么实现的呢?我这边做了一个类似的案例,大概是这样:

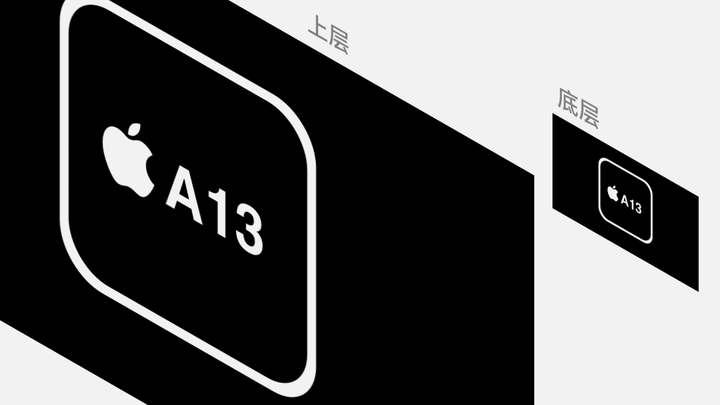
如果我们把这一页PPT的图层拆分来看,大概是这样:

接下来详细操作!
首先,我们需要在页面上添加两层镂空蒙版,底层的正好与页面比例一致,上层的可以放大至7000%,甚至更高,这里需要我们手动调整其尺寸:

然后先选中底层的蒙版,再选中上层的蒙版,添加平滑过渡效果即可。
来看一下效果:

而对于中层的白色半透明蒙版,和下层的图片素材来讲,只需要分别添加淡出效果和淡入效果即可,时间可以保持一致:

只有这样,才会有底层图片慢慢变清晰的感觉,来看一下效果:

这就是整个动画的实现过程,按照这个方法,另一个页面的动画,其实也是这样来完成的。
直接来看案例吧,我就不多罗嗦一遍了:

咋样,简单吧~

不会也别当心,动画的PPT课件,我分享给你,方便你查看学习哈~点击下方关注「旁门左道PPT」,发送【好用动画】获取课件PPT:

04 充电上升动画
就像这样,熟悉不,小米华为都用过!

当然,这个是视频,其实,在 PPT 设计中,我们也可以利用这个方法,来创建出二维的遮罩动画。
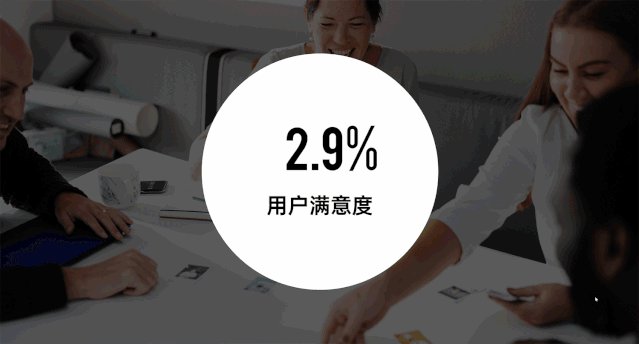
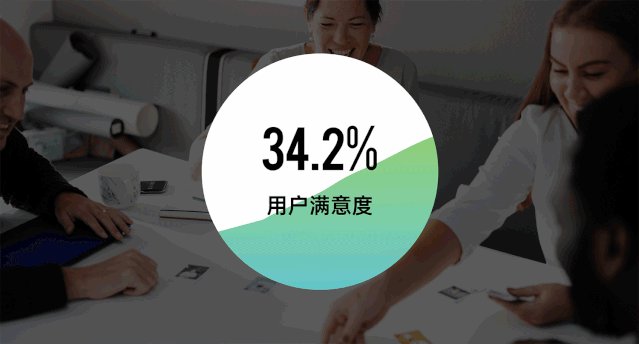
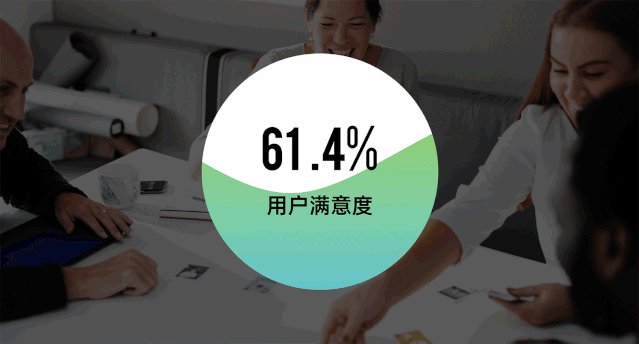
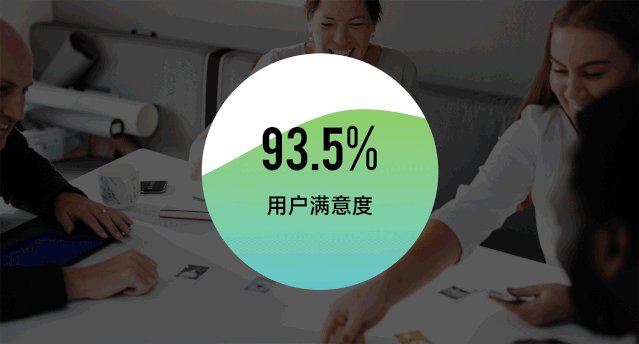
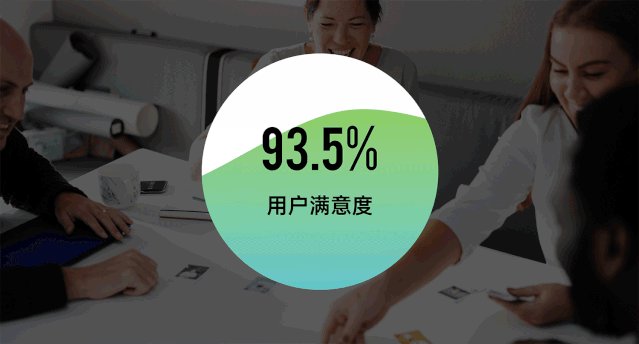
比如像这样,我们用来呈现用户满意度的提升:

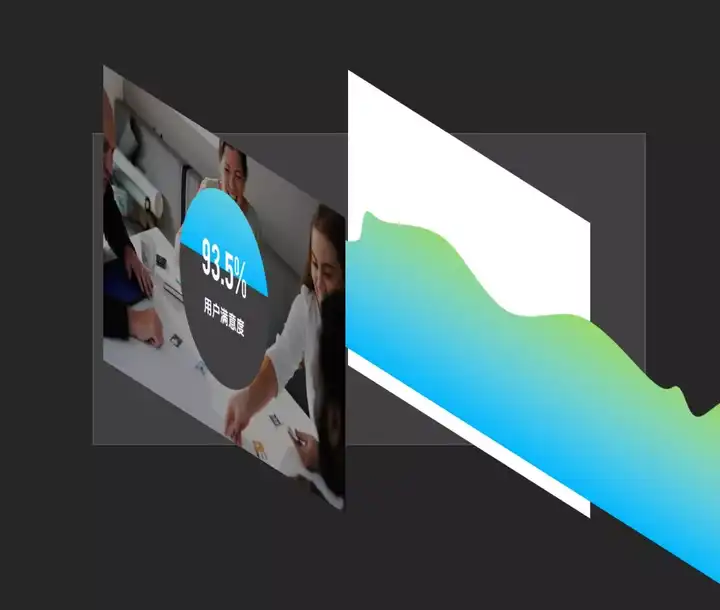
那这个是怎么做的呢?我把页面给各位拆解一下。
这个页面一共分为3层,最上层是文字,依次是图片,波浪形状:

大家可以看到,图片的中心部分,被挖出了一个圆形,是镂空的:

它的作用,就是让底部的波浪形状穿过,从而造成数据在上涨的错觉:

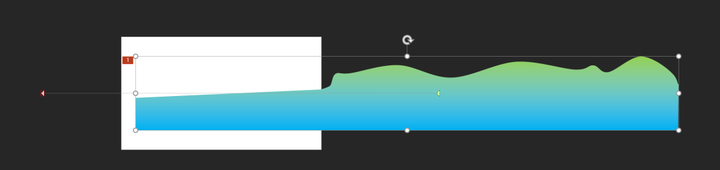
那还有一个问题,波浪形状是如何在上涨变化的呢?
其实很简单ppt动画制作:那些超酷的视频效果,真的是用PPT动画做的吗?,我们只需要画一个呈上涨趋势的形状,然后为其添加一个直线路径动画即可:

明白了吗?是不是很简单!
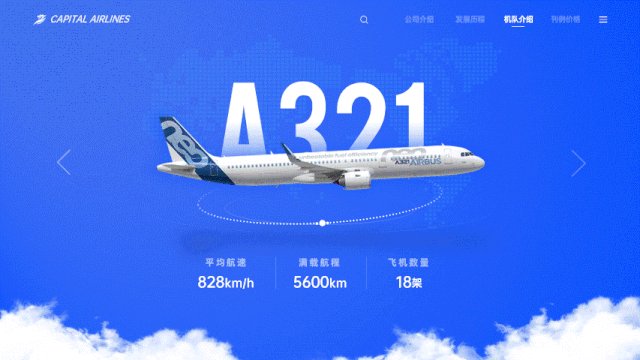
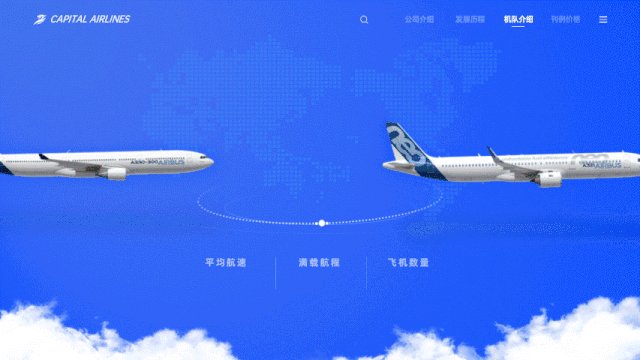
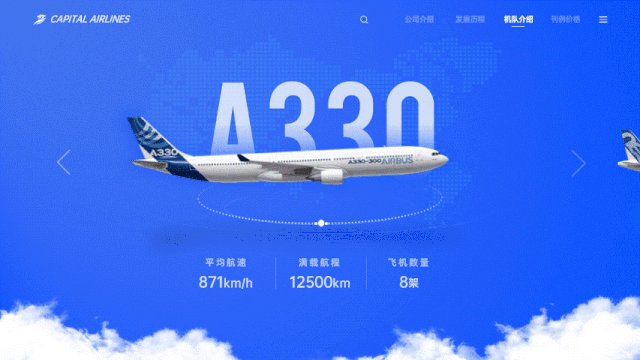
05 变形金刚动画

简单点,就是你能做出这样的效果:

当然,除了这个之外,其它所有的图形,都可以在 PPT 中,自由地进行变形。那么,问题来了,这个该怎么操作呢?
只需要4个步骤就好:
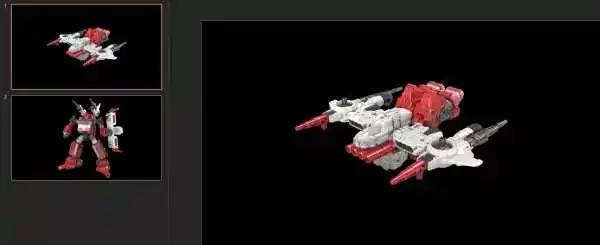
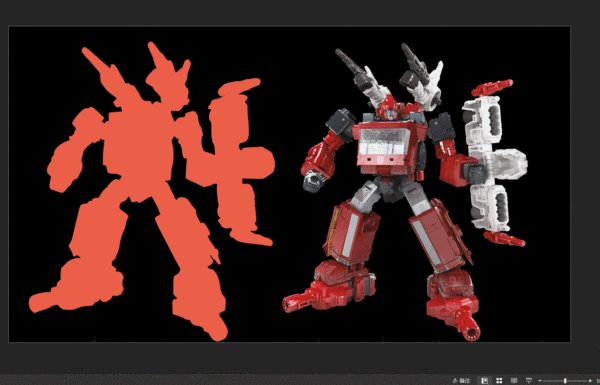
第一步,找到两个变换前后的物体,放在两个页面上:

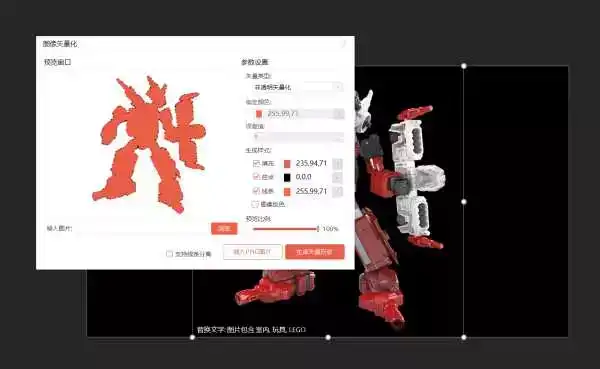
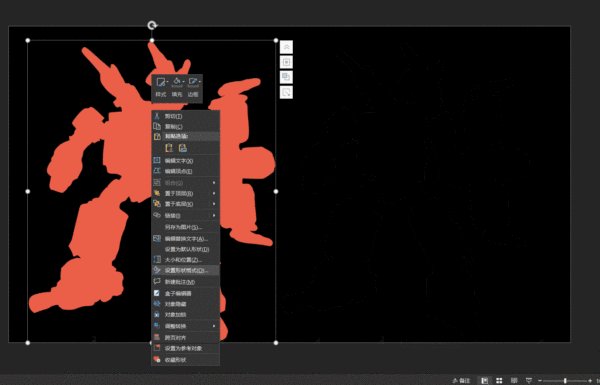
第二步,分别将物体变为矢量形状。为了方便,可以借用一个 PPT 插件,叫做 PA口袋动画,安装后,一键即可将图片变为形状。
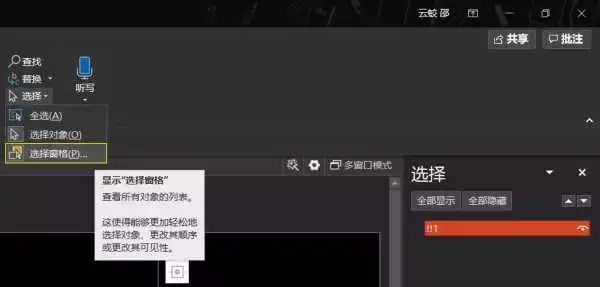
首先,选中图片后,点击创意图形中的矢量描边:
下来,会有这样的一个弹窗界面,我们点击生成矢量形状即可:


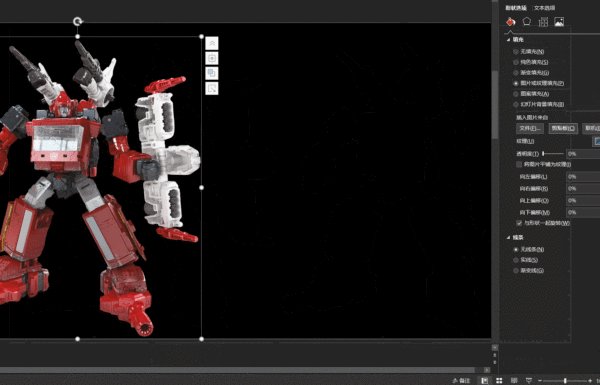
第三步,很关键,修改图层的名称,统一改为< !!1 >。注意,一定要是英文的叹号。因为只有这样,两个页面上的元素才会发生形变:

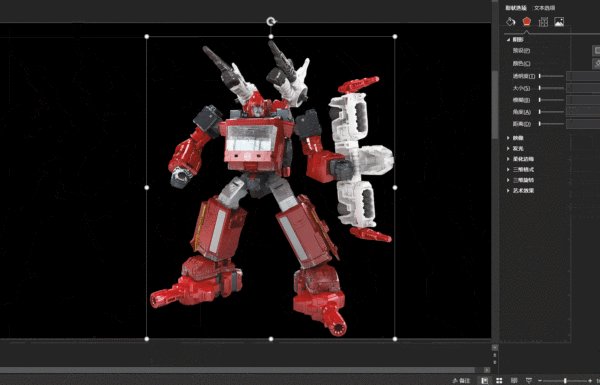
第四步,为后面的页面添加平滑动画即可:

明白了吗?

本回答的所有PPT课件,我也分享给你,方便你查看学习哈~点击下方关注「旁门左道PPT」,发送【好用动画】获取课件PPT:

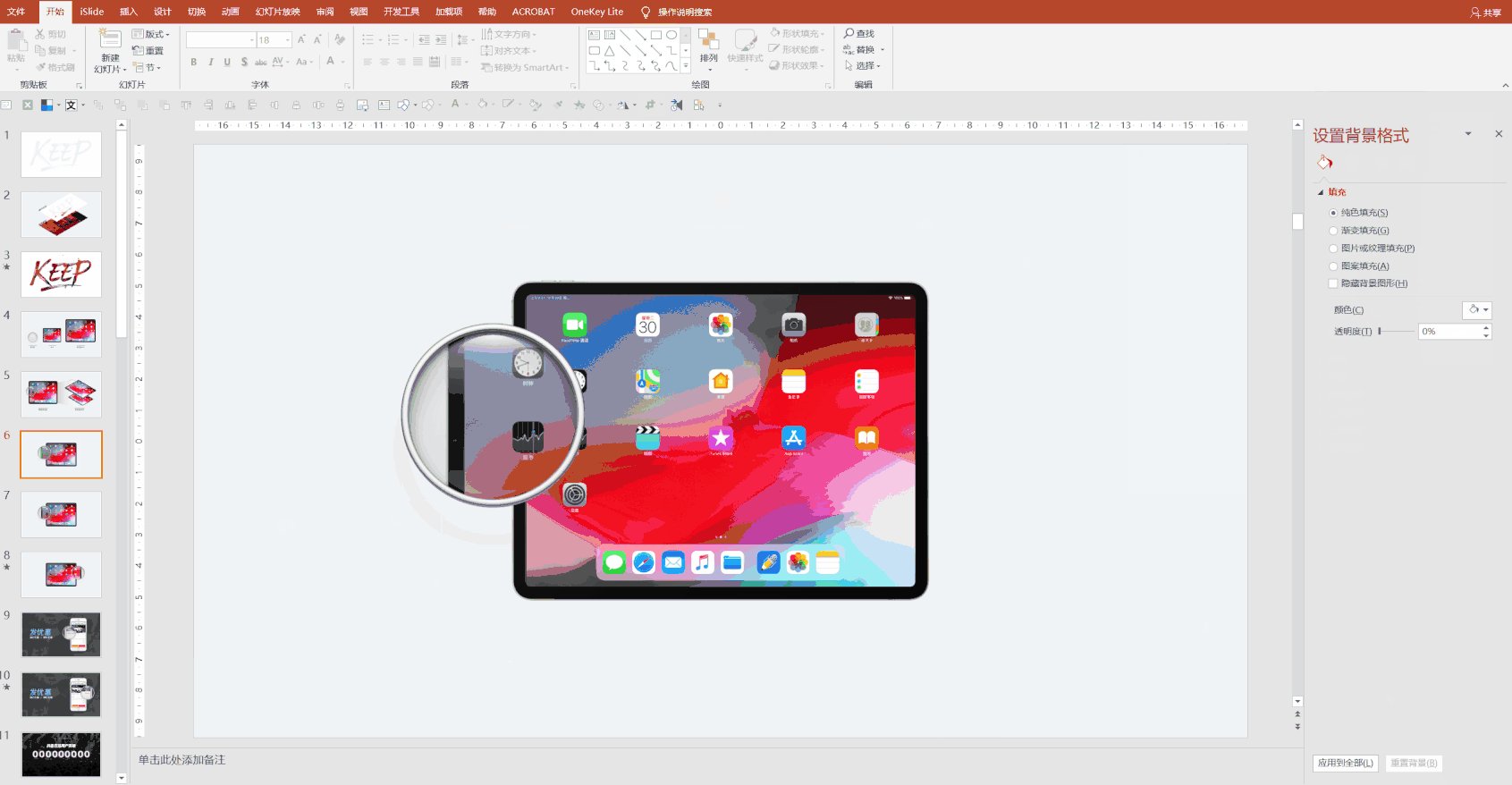
06 放大镜动画
这个样子,你应该见过吧~

没错,就是当年那个意气风发的老罗的发布会!

这个动画看似很难,但其实只要借助平滑和裁剪这两个基础功能就能轻松搞定!
以下面这个动画为例,跟各位讲一下具体的制作步骤!

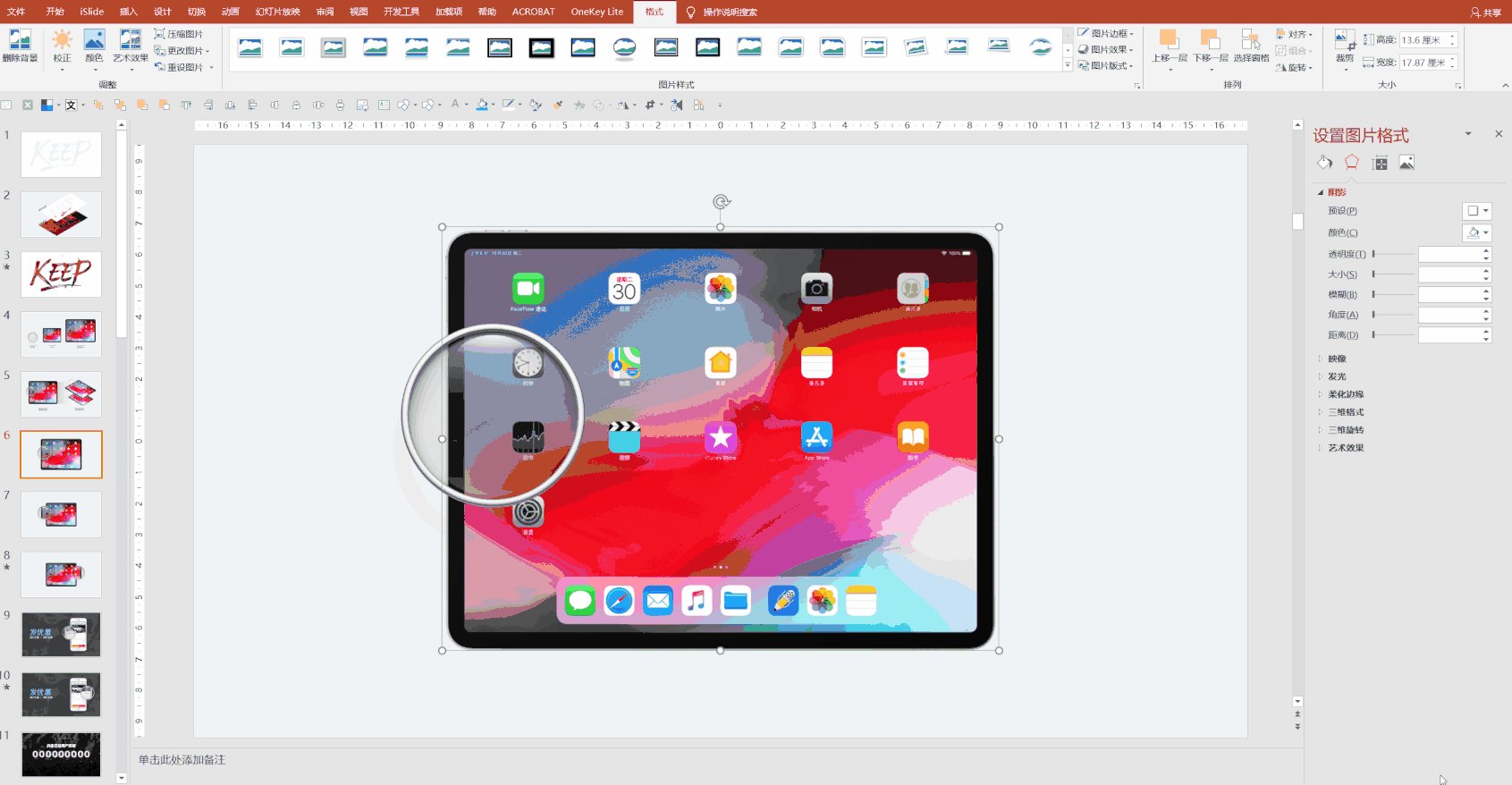
1.首先,咱们需要准备素材:放大镜、iPad、放大了的 iPad

2.摆放素材位置,将放大了的 iPad 覆盖在 iPad 的上方

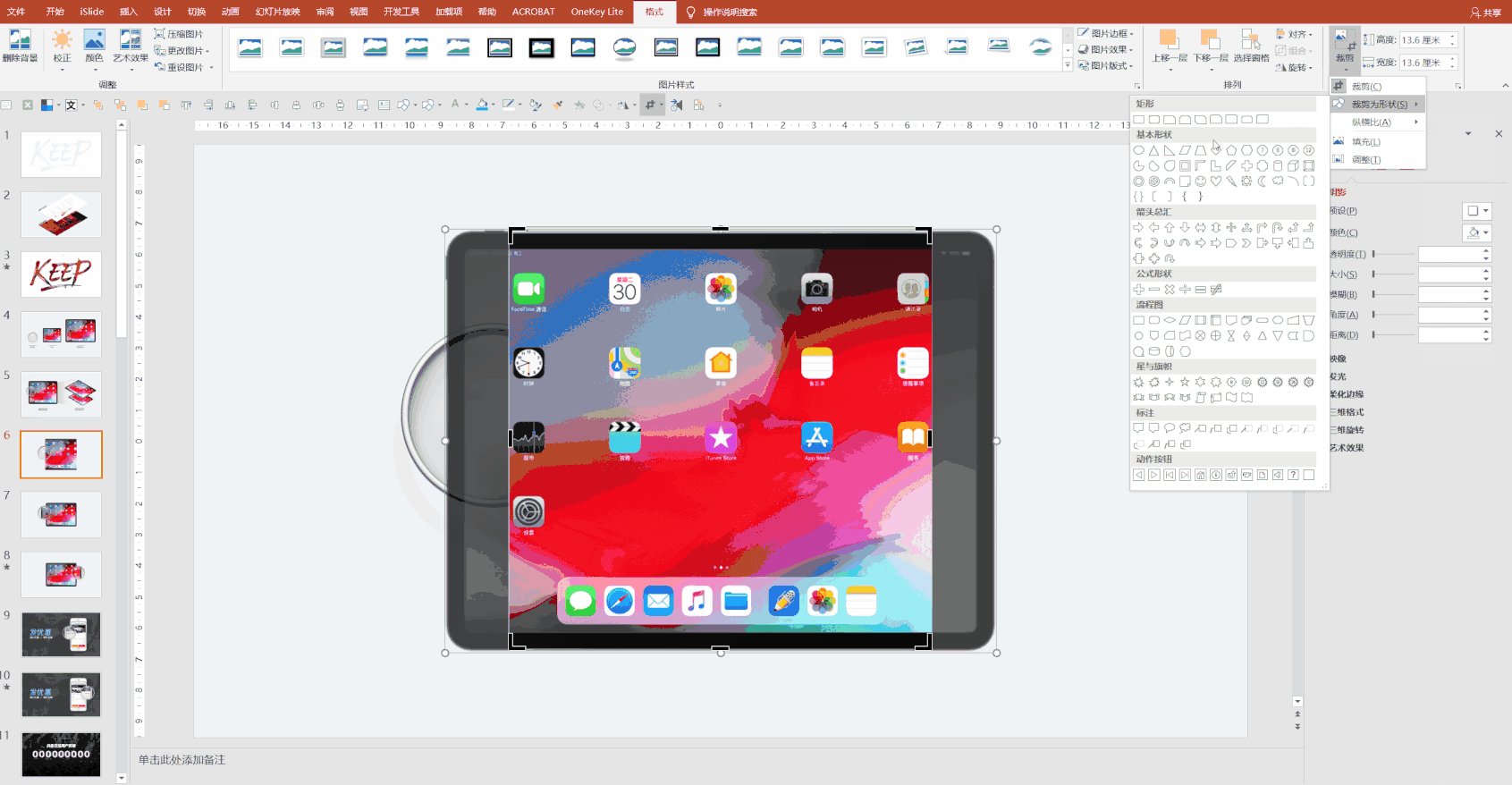
3.将放大了的 iPad 裁剪为圆形,并与放大镜重合

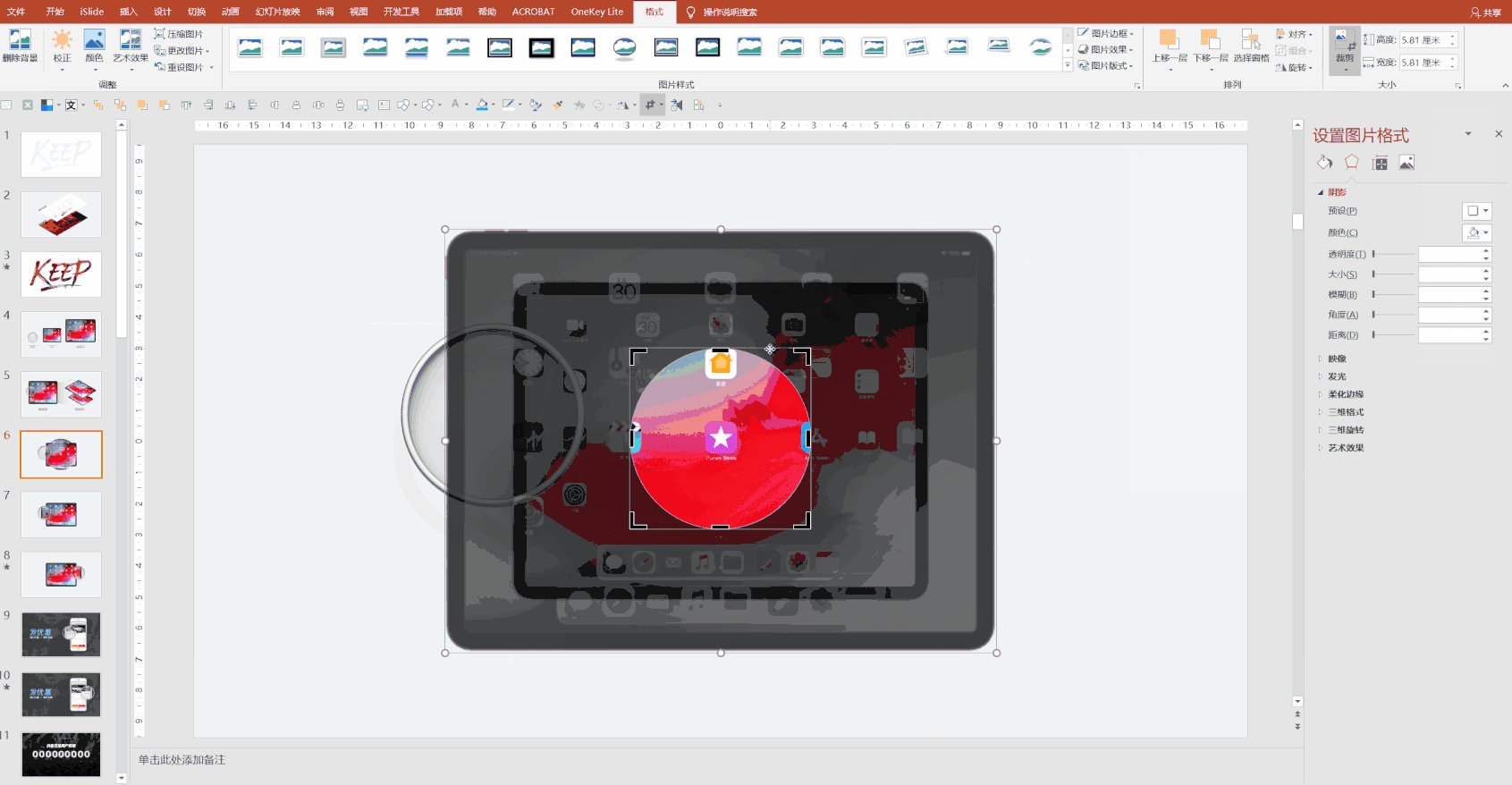
4.复制一页,并按照上面的方法,把第二页做成这样

5.最后为第二页添加平滑切换效果即可

到这里,一个发布会级的动画效果就完成了,你学会了么?

是不是很简单,我没骗你吧~
上面的这些操作,你照着做,都可以的!
好了,今天的分享就先到这里吧~等我跟猫咪喂完药,重新回来更新,还有超多很炫酷,但其实很简单的动画哦~

另外,本回答中的PPT课件,我也给你准备好了:

点击下方关注「旁门左道PPT」,发送【好用动画】获取课件PPT:

辛苦码字,如有帮助ppt动画制作,记得点赞哦~
感谢你支持pptjcw.com网,我们将努力持续给你带路更多优秀实用教程!
上一篇:ppt介绍开场白:销售技巧系列:《开场白》.ppt 21页VIP 下一篇:没有了
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。