- ppt教程网:如何使你的PPT“B格十足”PPTX源文档下载
- ppt背景图片小清新:两张大气星空PPT背景图片
- 教程零基础教程:这个基础的PPT功能,能帮你做出酷炫的幻灯片
- ppt中如何添加视频并全程播放:如何在ppt中加入视频
下面的是PPT教程网给你带来的相关内容:
ppt所有幻灯片切换效果设置:PPT冷知识,如何给长图加上滚动条?

你好,我是充哥!
在制作PPT的时候,如果遇到页面中有较长的图片需要展示,有什么好的处理方法呢?
今天,充哥教你3种长图片展示技巧,赶紧来Get一下吧。

01
使用滚动条控件
PPT真的是很神奇的工具,你不去试试,永远不知道它有什么隐藏功能,控件就是其中之一。
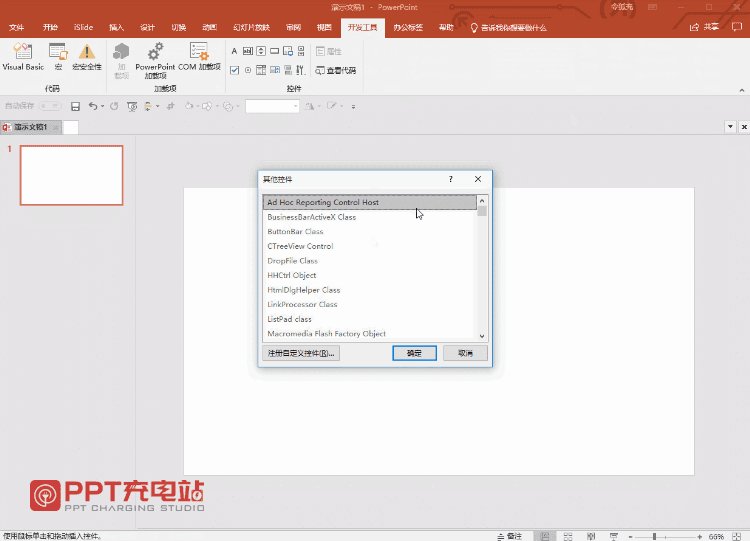
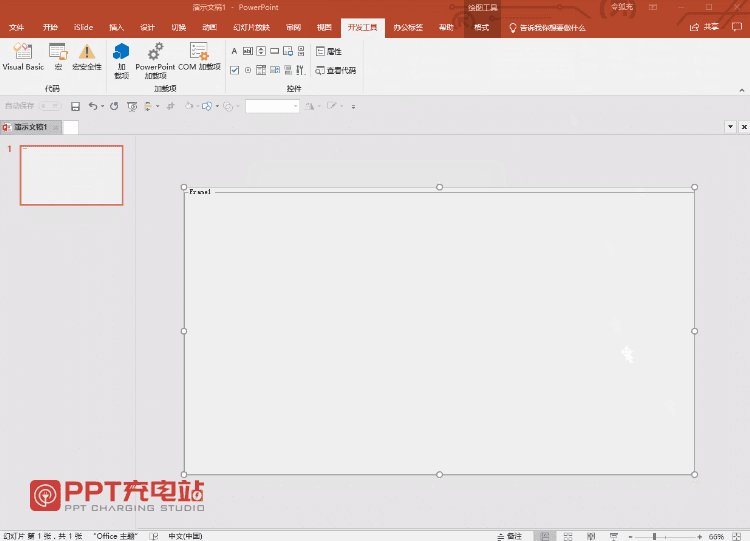
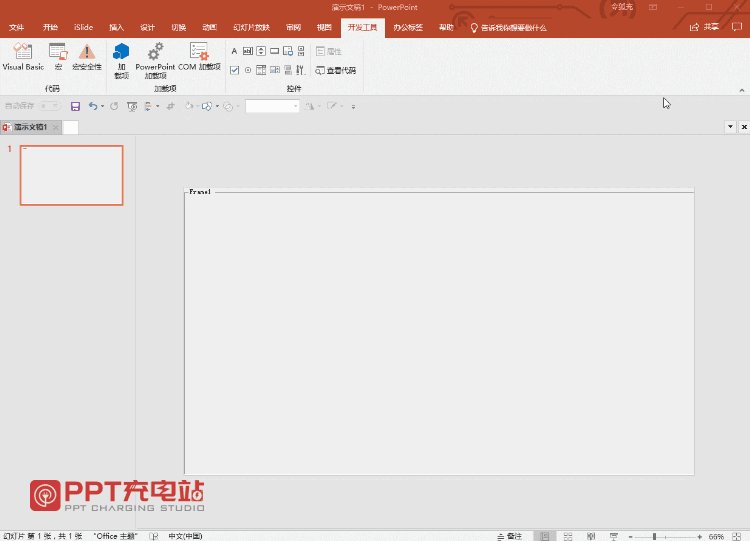
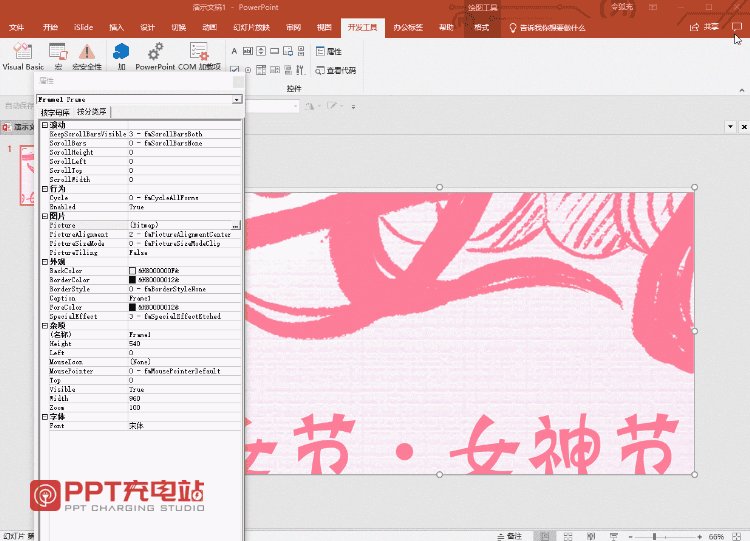
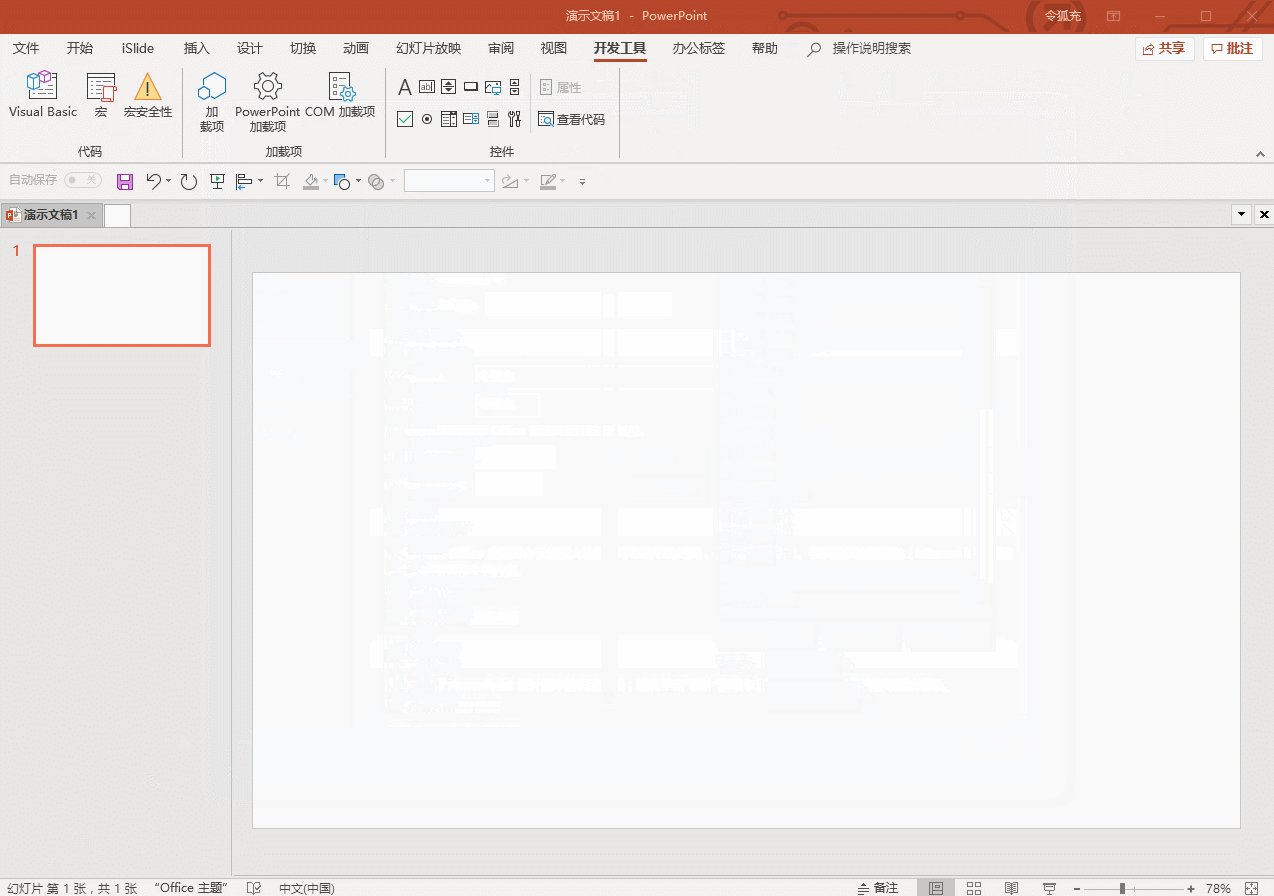
① 新建PPT后,点击菜单栏【开发工具】-【控件】-【其他控件】(第二行最右边的符号),在控件选项中找到【 Forms 2.0 Frame】并确定,此时鼠标箭头变成“+”号,在页面中绘制铺满全屏的矩形

调用控件
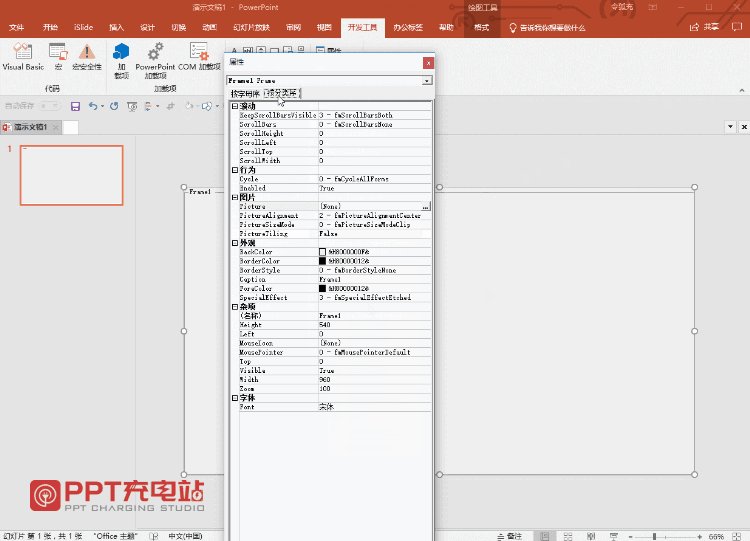
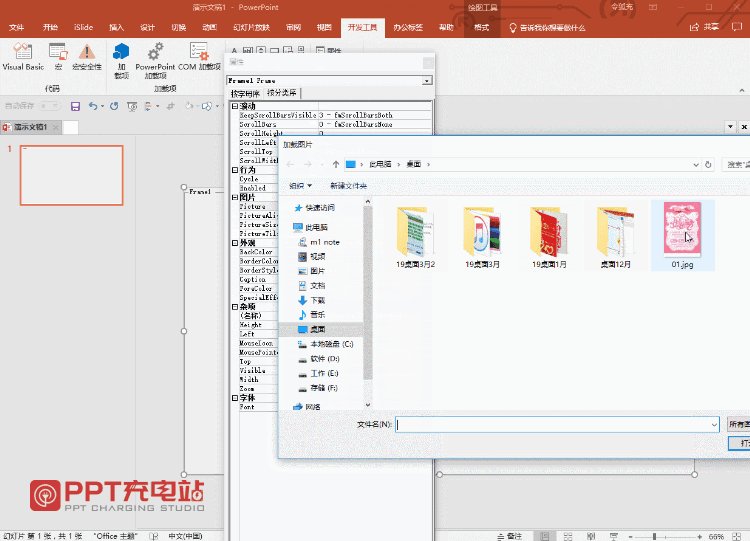
② 选中矩形,鼠标右键调出【属性表】,在【按分类序】查看并找到【图片】里的【】选项ppt所有幻灯片切换效果设置,点击右侧的【…】选中要插入的图片

填充图片
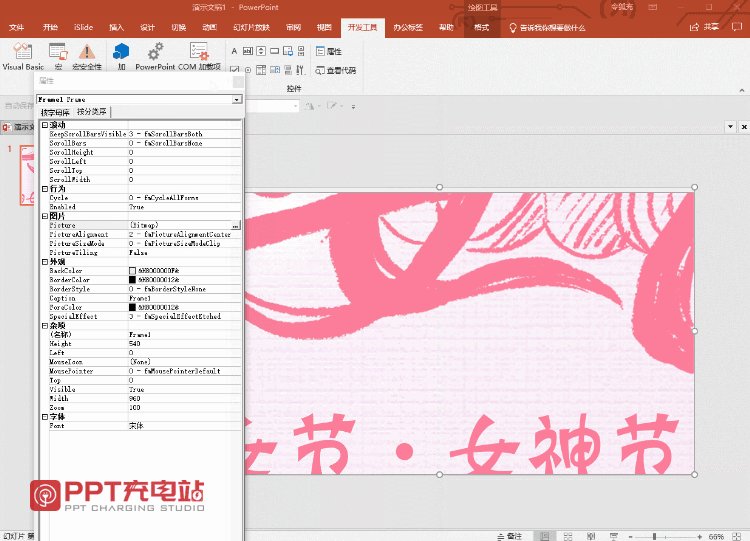
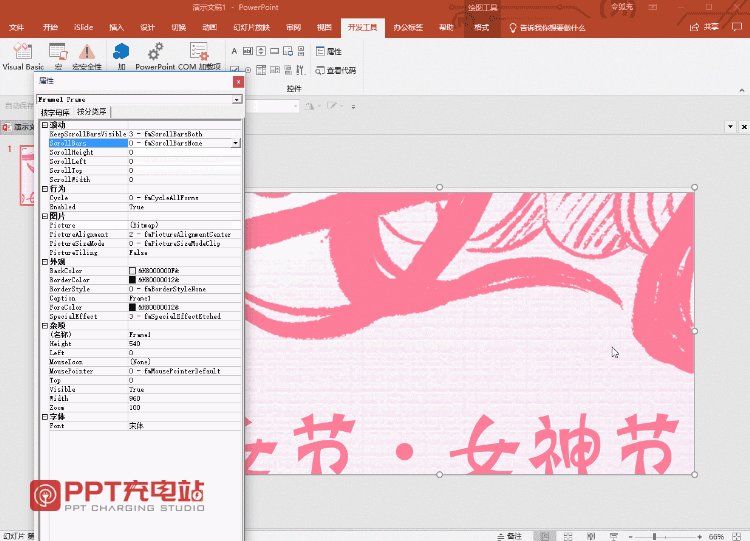
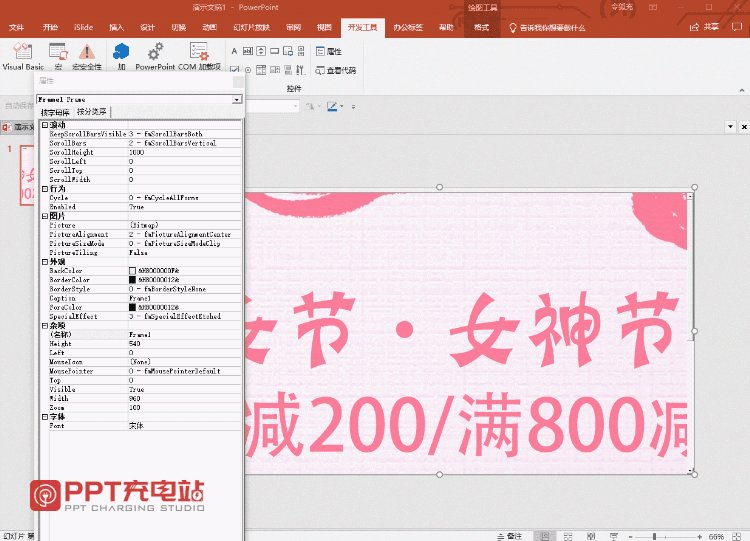
③ 设置参数
滚动参数设置:
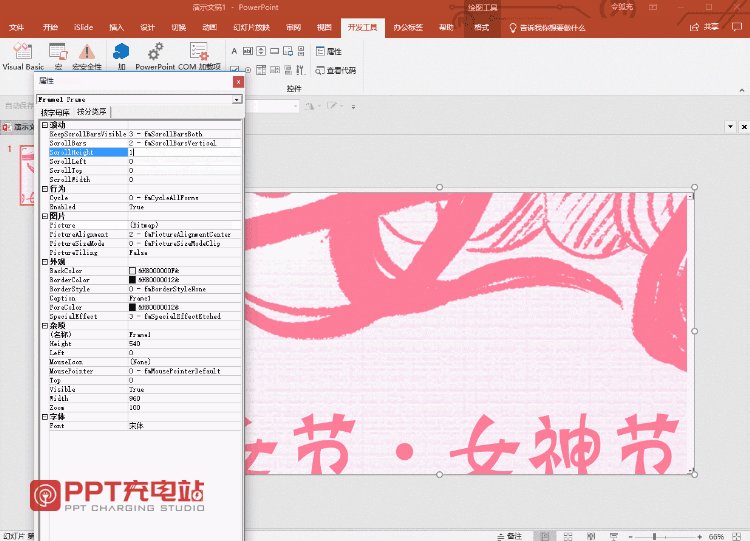
:2- (此处2为垂直滚动条,1为水平滚动条,3为水平和垂直滚动条同时存在)
:1000 (选择上下的滚动距离,可根据实际插入的图片调整)

设置滚动参数

图片参数设置:
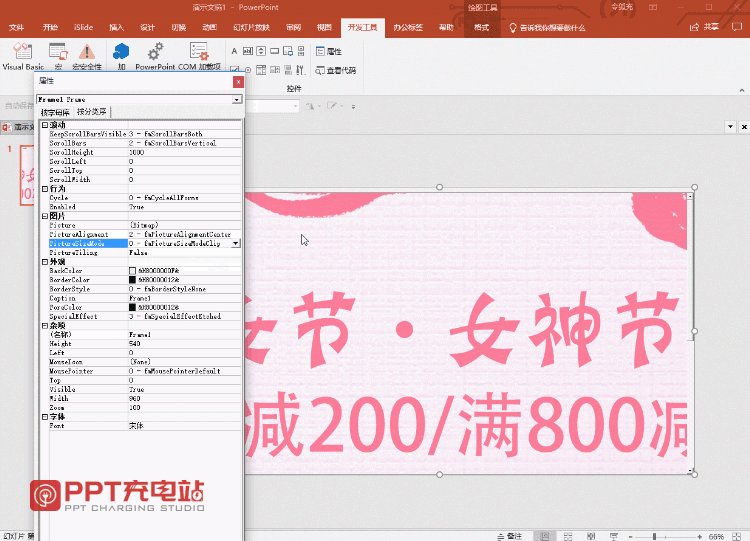
:2-nter(此处2为图片在图片框中居中对齐,0为左上,1为右上,3为左下,4为右下对齐)
:3-m(此处3为放大图片但不变形,0为裁掉图片中比页面大的部分,2为放大图片但会形变)
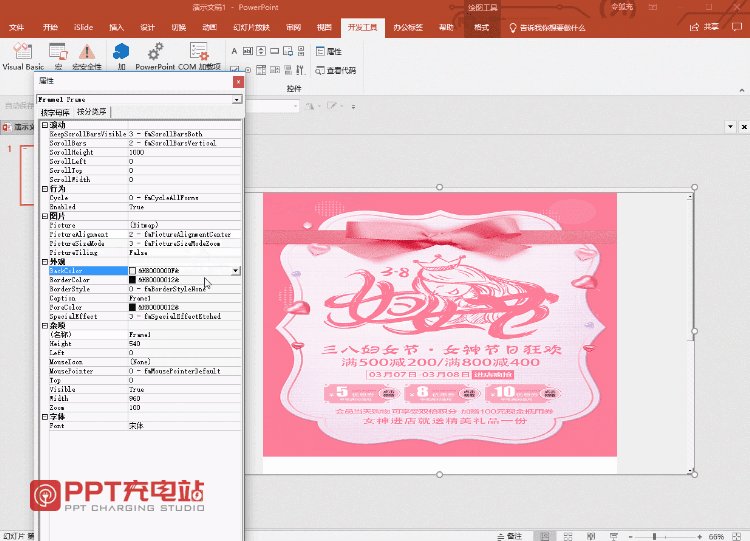
外观参数设置:
(背景颜色)
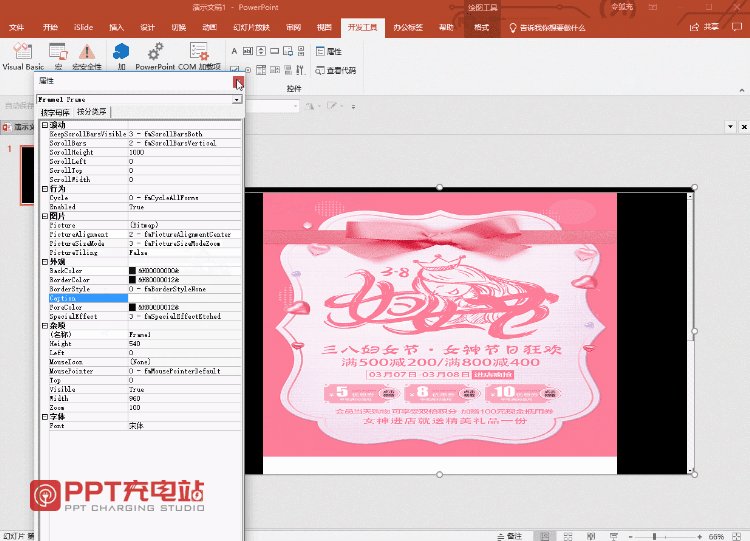
(图片框左上角名称显示ppt所有幻灯片切换效果设置:PPT冷知识,如何给长图加上滚动条?,选中删除即不会显示)

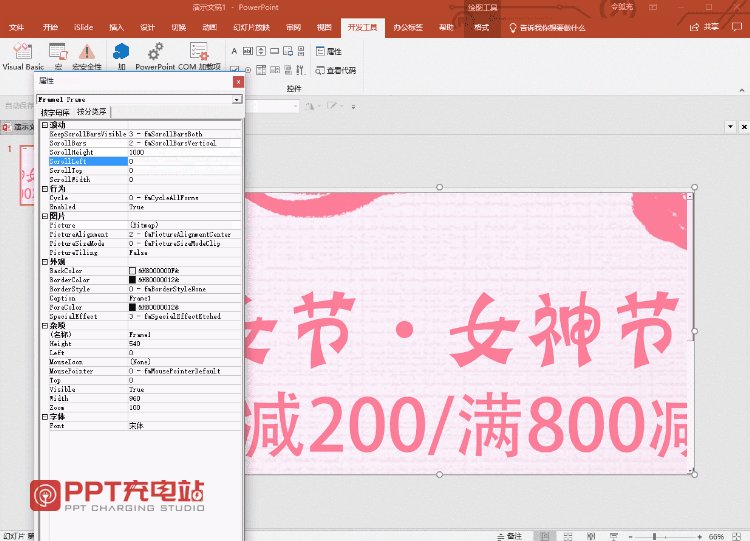
设置图片及外观参数
最终放映演示如下图:

使用滚动条查看图片
注:
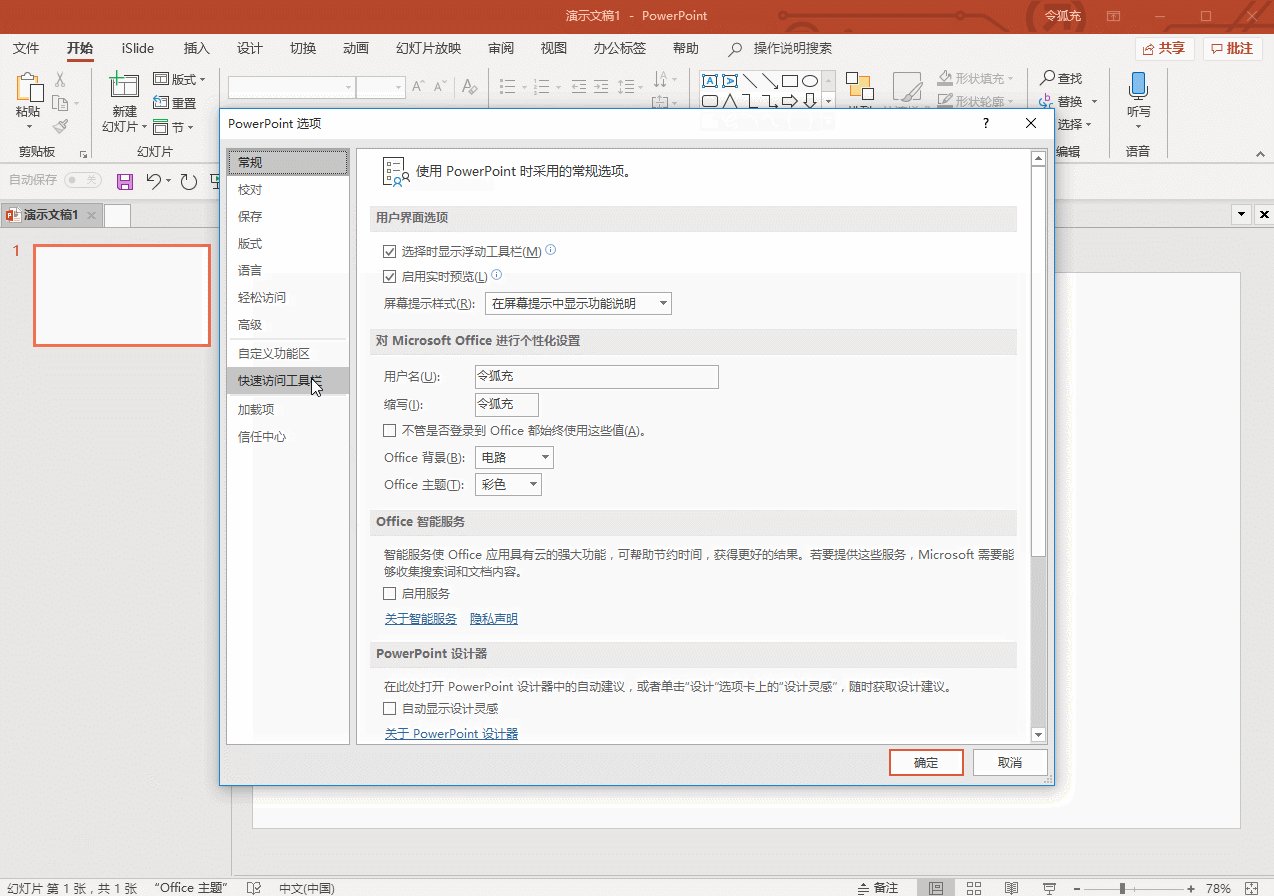
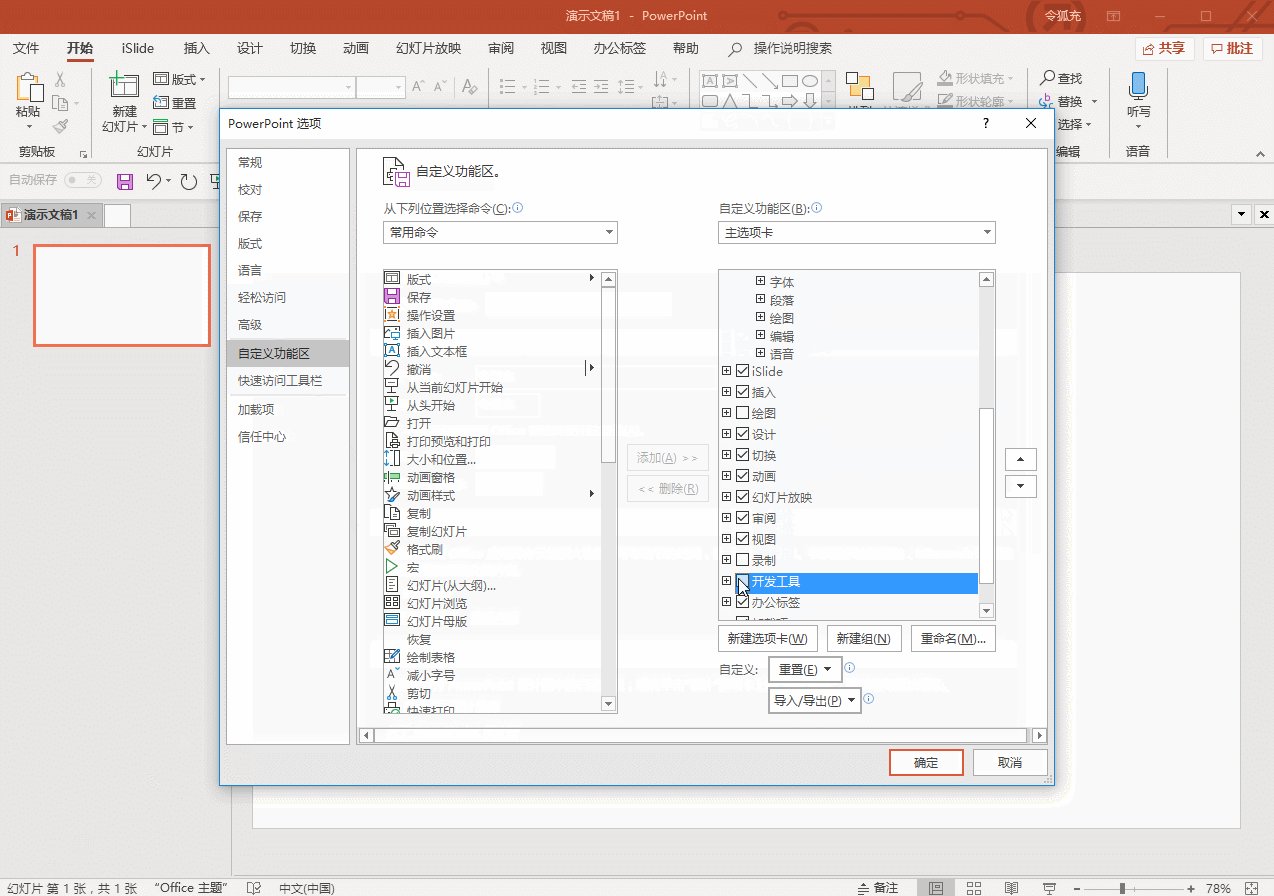
如果当前版本中没有找到开发工具选项窗口,如何调出?
只需点击【文件】-【选项】-【自定义功能区】,找到开发工具并勾上确定即可:

调出开发工具窗口
02
路径动画
除了使用控件加上滚动条外,还可以使用路径动画对长图片进行展示。
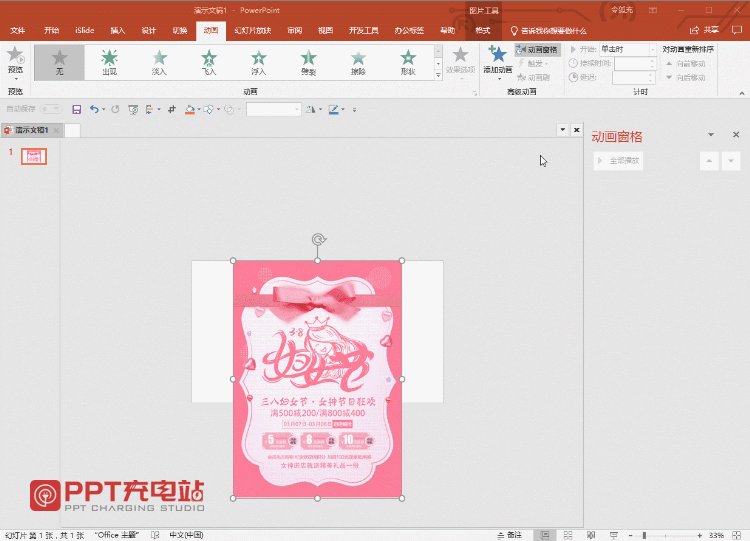
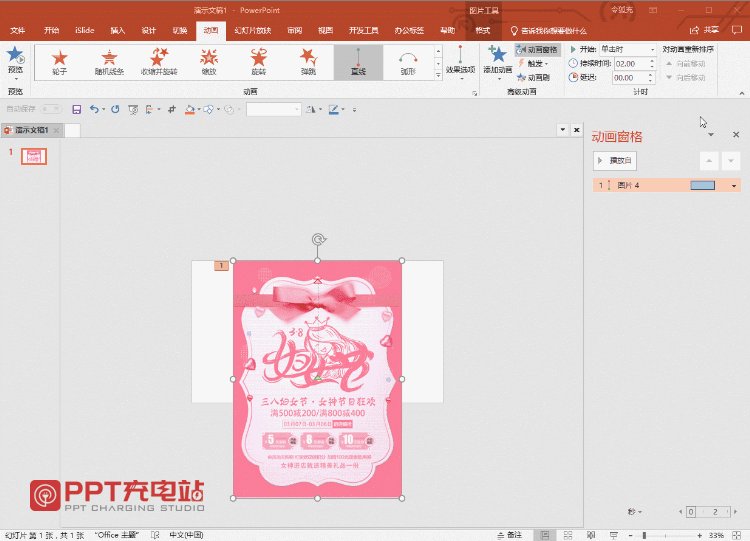
① 先选中图片,按住 Shift 键将其等比例放大,并置于画面中间

适当等比例放大图片
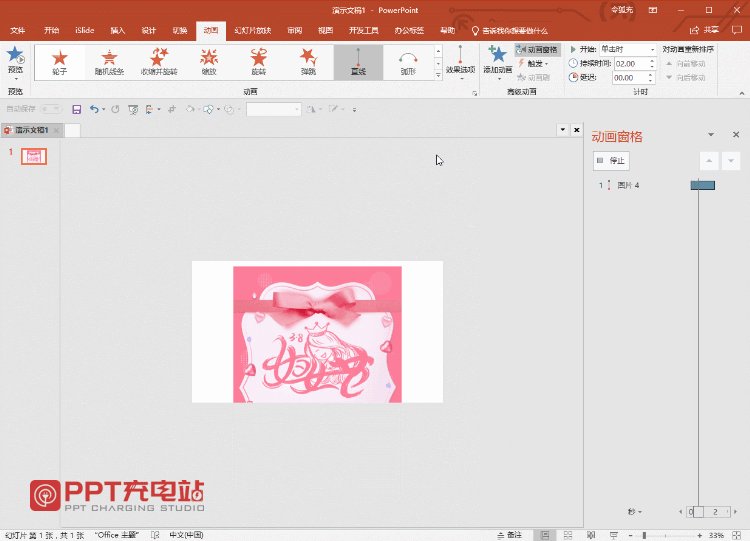
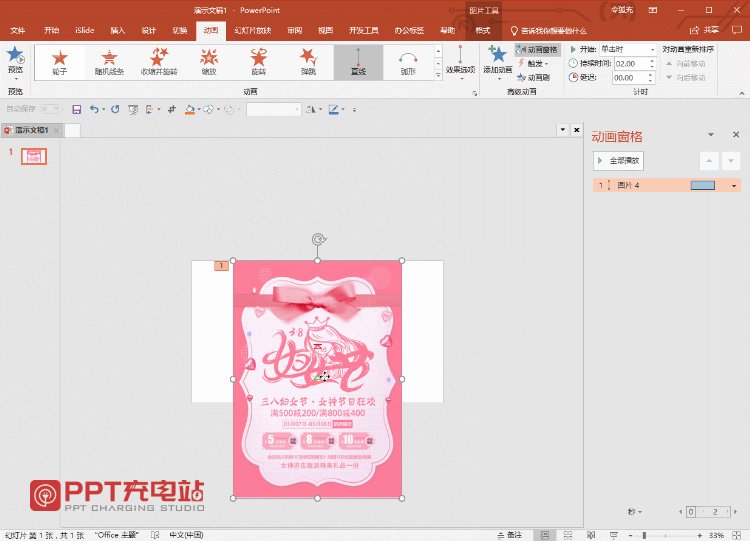
② 选择【动画】-【添加动画】-【路径】-【直径】,将动画选项更改为“上”;按住 Shift 键平行拖动动画路径控制点至某一处

添加动画效果
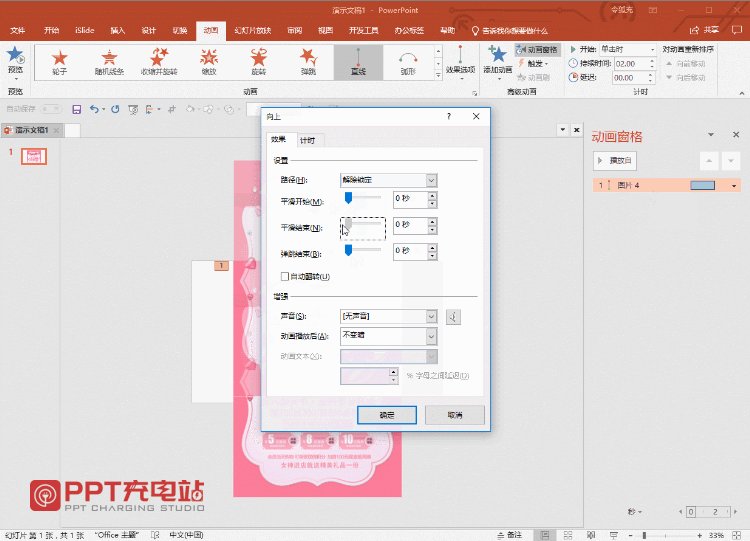
③ 双击动画空格中的动画调出“动画选项”,将平滑开始、平滑结束时间调为0(以保证匀速运动),计时里的期间设为10秒(根据自己需要调整)
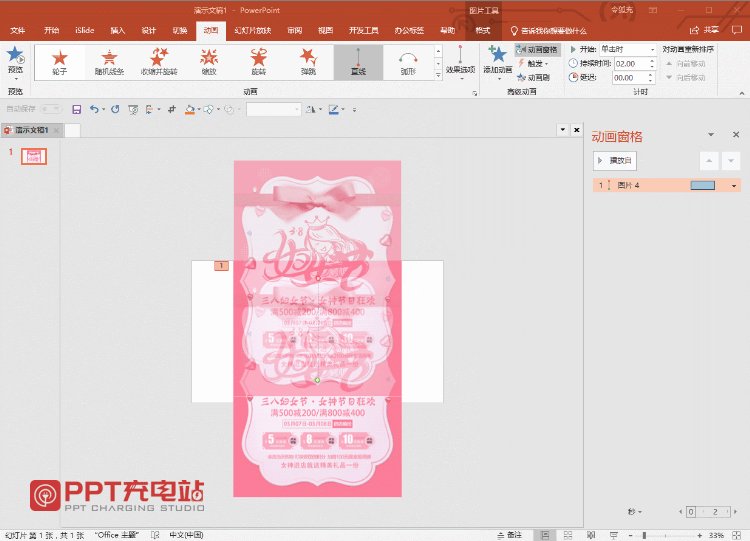
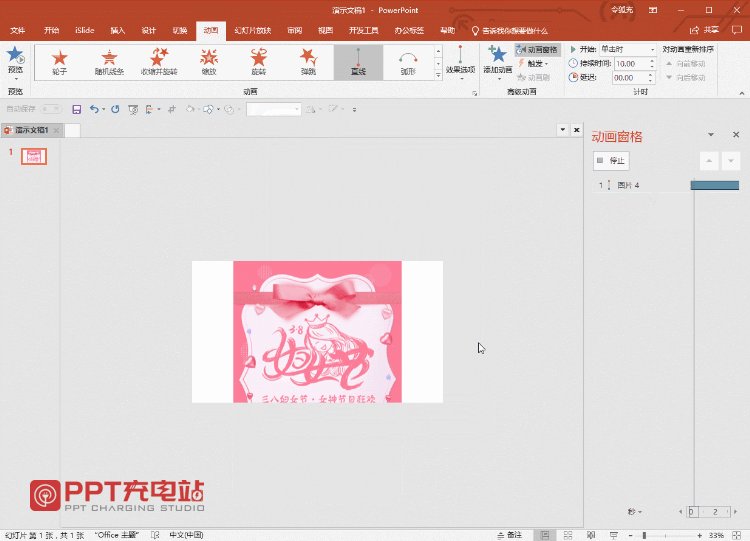
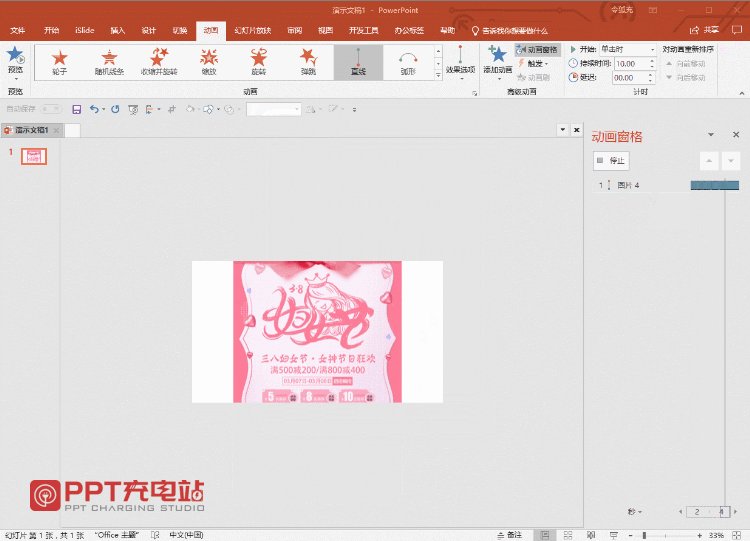
最终为图片缓缓匀速向上移动的效果:

设置动画选项
03
平滑切换
目前,最新版本的PPT切换动画共达48 个,充哥认为平滑是其中最有使用价值的一个。
这个从 中“神奇移动”借鉴而来的效果,可以实现不同页面中同种类型元素的神奇变换,图片也是如此。
① 先将上一种方法添加的动画效果删除后,按 Ctrl+D 组合快捷键复制一份幻灯片
② 将第二页幻灯片中的图片位置进行移动,如选中后按 Shift 键平移到上方
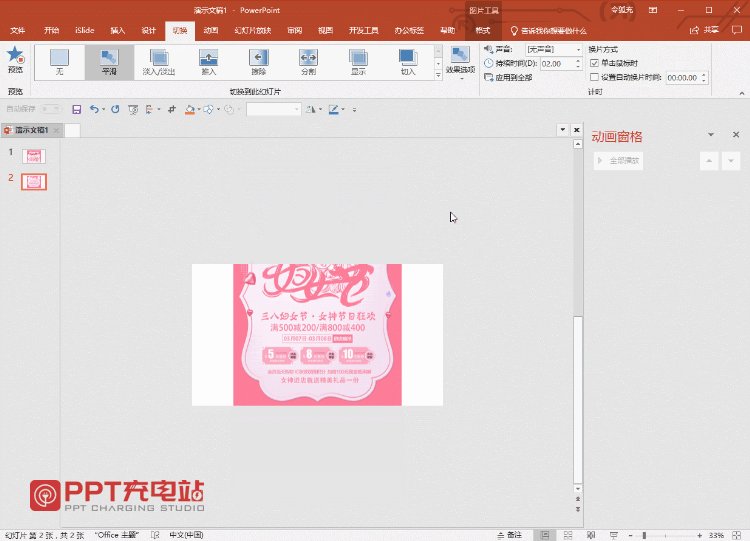
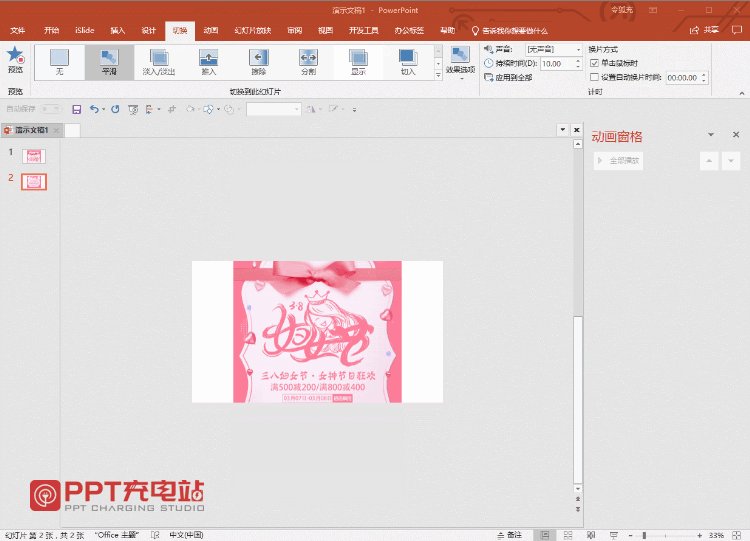
③ 将第二页幻灯片切换效果更改为“平滑”,持续时间设置为10秒(可根据需要调整)
最终同样可以得到图片缓缓向上移动的效果:

使用平滑缓慢放映长图
当然,你还可以将长图裁剪成多个部分,再使用切换效果如“平移”、“推入”进行展示,也可以达到类似的效果。
注:平滑效果需要 365 及以上版本
总结 /
感谢你支持pptjcw.com网,我们将努力持续给你带路更多优秀实用教程!
上一篇:ppt全部幻灯片的切换效果怎么设置:原来PPT切换可以这么高端 下一篇:没有了
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。

