在之前的文章中,我曾分享过光效,在 PPT 设计中的玩法,但更有创意的是,我们还可以通过设计光效动画,让页面更加具有吸引力。

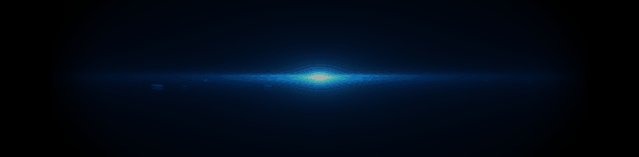
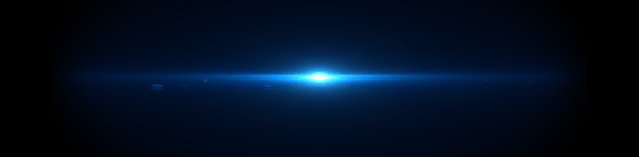
在 PPT 设计中,我们通常会使用一些光效素材,来增强页面的视觉效果,比如下面这些页面:

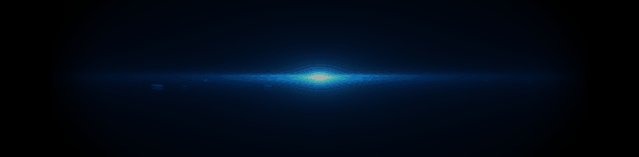
标题文字光效

板块分割光效

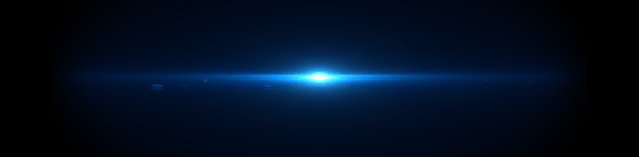
标题栏光效
有没有觉得很酷?
但不知道你有没有想过,如果能够让这些光效动起来,页面不就更加出彩了嘛!
所以,今天这篇文章,就跟各位分享 3 个我平时常用的光效动画。
光效出现动画
很基础的一个动画效果,不过虽然基础,但投在大屏幕上效果却很震撼,适合用于辐射范围较广的光效。
比如封面标题的修饰光效:

辅助企业 logo 展示的光效:
这个出现效果怎么做呢?
咱们来分析一下这个动画的原理,首先是光效出现:
然后光效放大,最后再缩回原来大小:
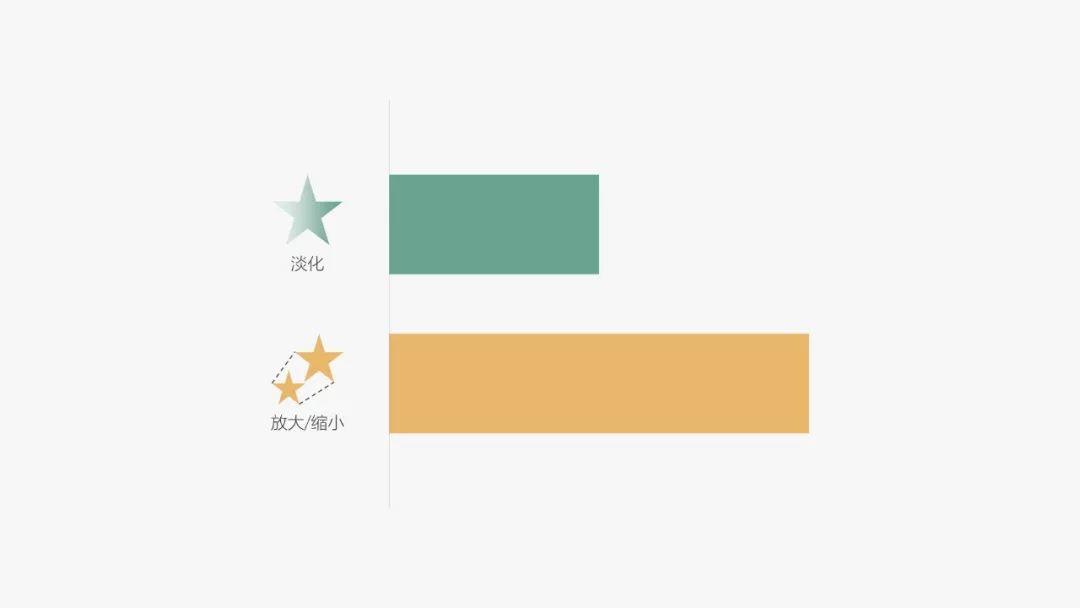
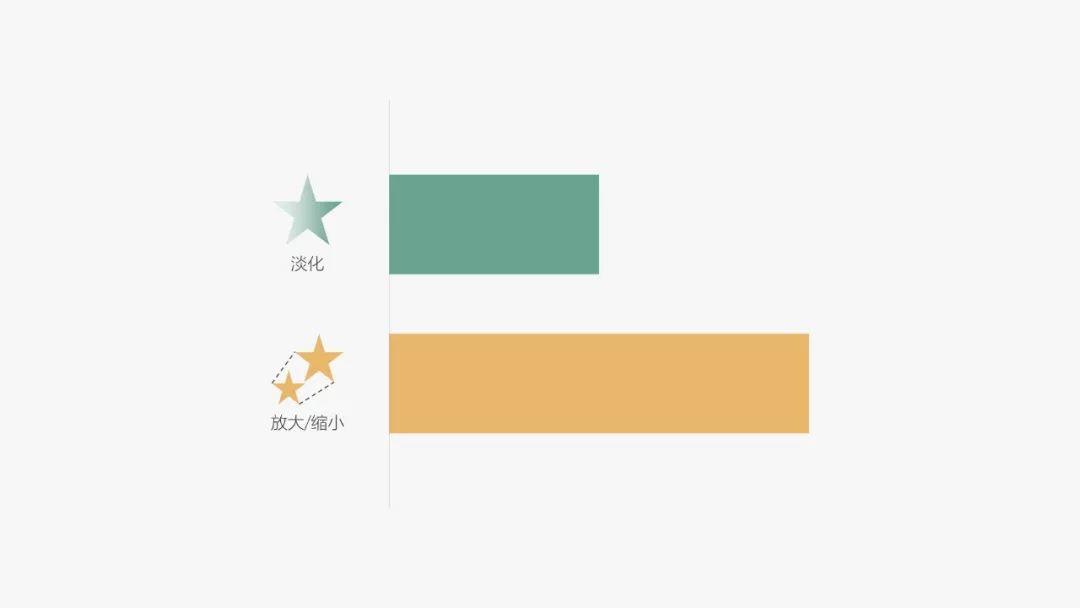
这下明白了吧?其实只用这两个动画效果:
咱们来看一个具体的案例,动手练一下,假如就下面这个封面了:
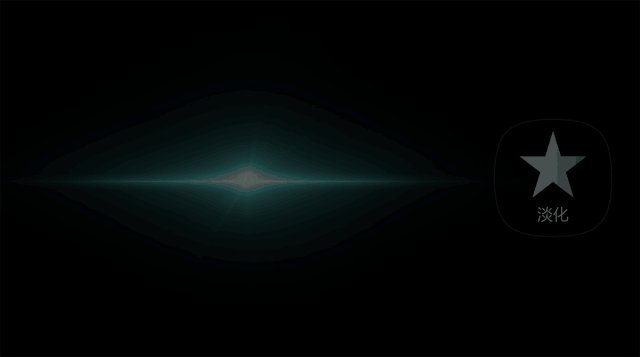
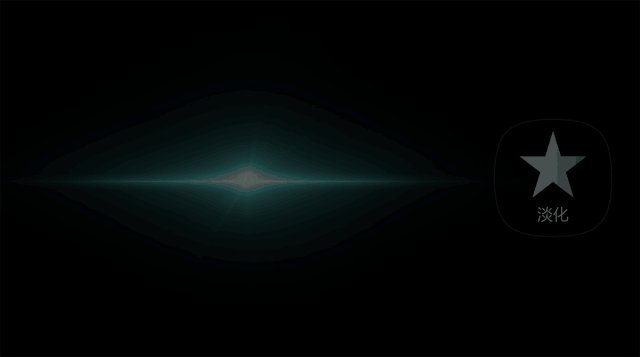
我们先选中光效,为其添加 [淡化] 效果:
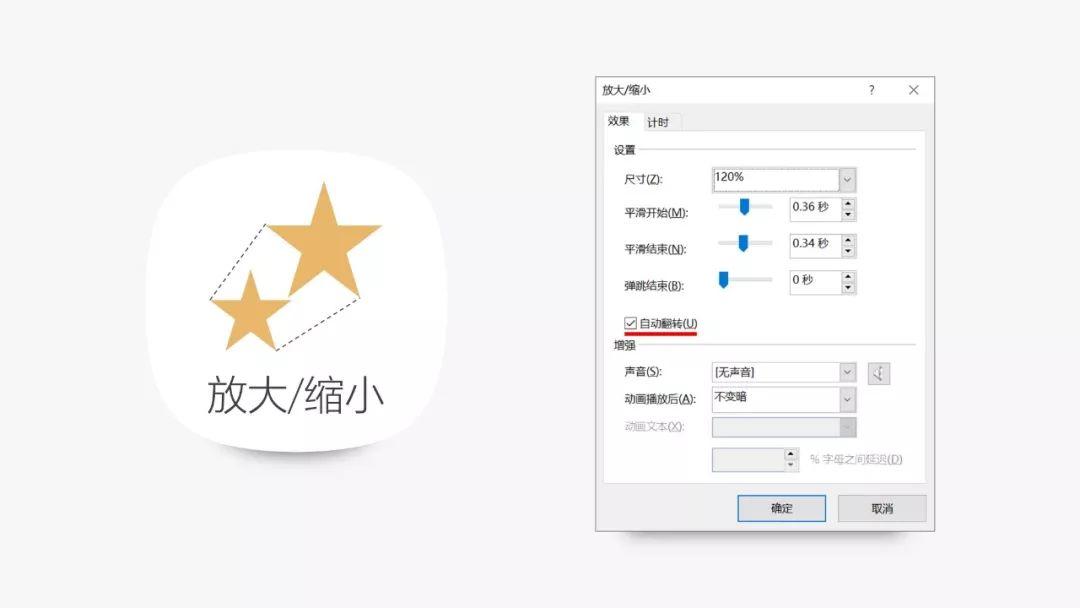
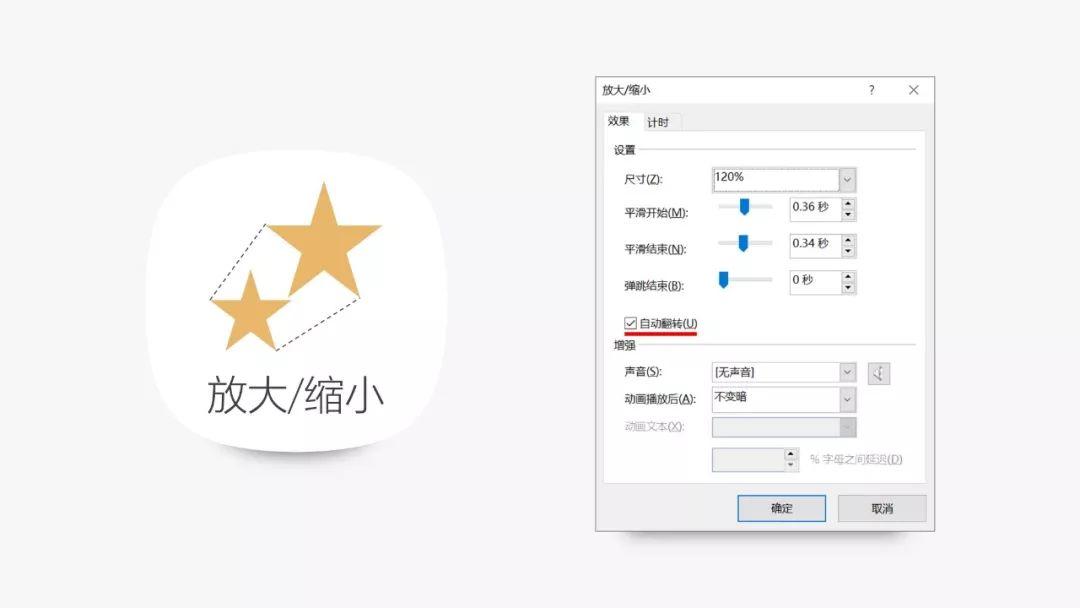
接着,添加 [放大/缩小] 效果。这里我把放大的尺寸设置为 120%。
另外,一定要勾选 [自动翻转] ,只有勾选了 [自动翻转] ,光效在放大后才会自动复原:


最后,设置两个动画同时播放即可:
来看下最终效果:
光效滑动动画
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt设计教程:运动风PPT怎么做?我花了一个小时改了一份运动风PPT! 下一篇:ppt教学:教你3种方法,统一PPT整体风格
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。