
我向所有读者做了一个PPT问题调查,其中有一个挺有意思,而且应该很多人都会有同感。
什么呢?
他说自己要做一份六十多页的PPT,系统架构有关的内容。
整套PPT结构非常复杂,且前后页面的逻辑关系,非常紧密。怕别人听到后面,就把前面讲的内容给忘了,这该怎么办?
不得不说,这个问题,在职场或者学术等 PPT 汇报场合,太常见了。
那该怎么解决呢?有一个最简单的方法,就是使用导航栏。
一、导航栏
在很多网页中,我们经常会看到导航栏的存在。因为在一个网页中,往往包含多个子页面,使用导航栏,能够让人清楚地理解,页面与页面之间的关系。
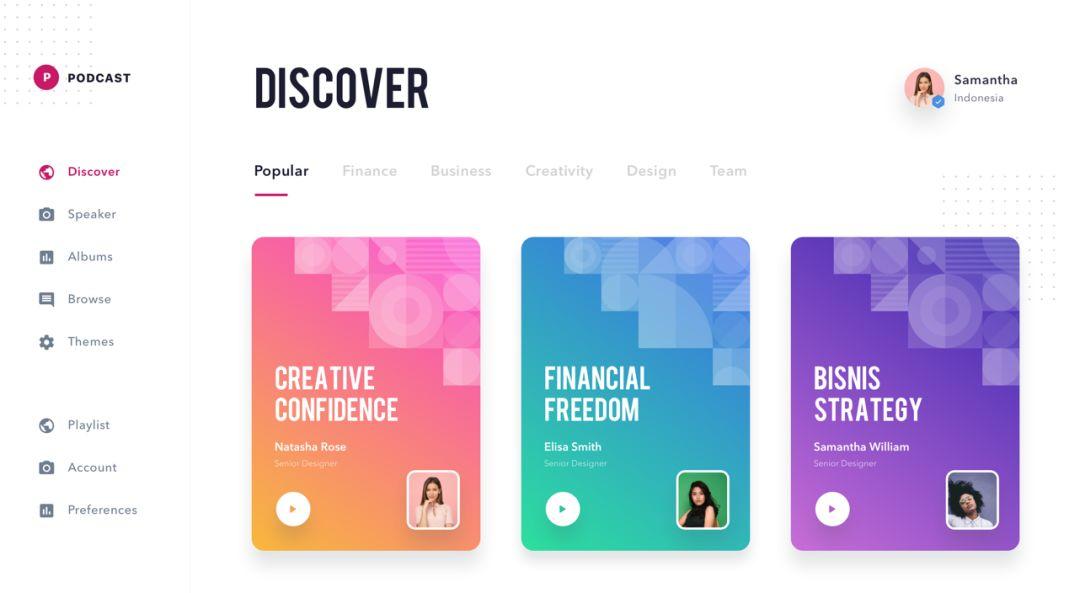
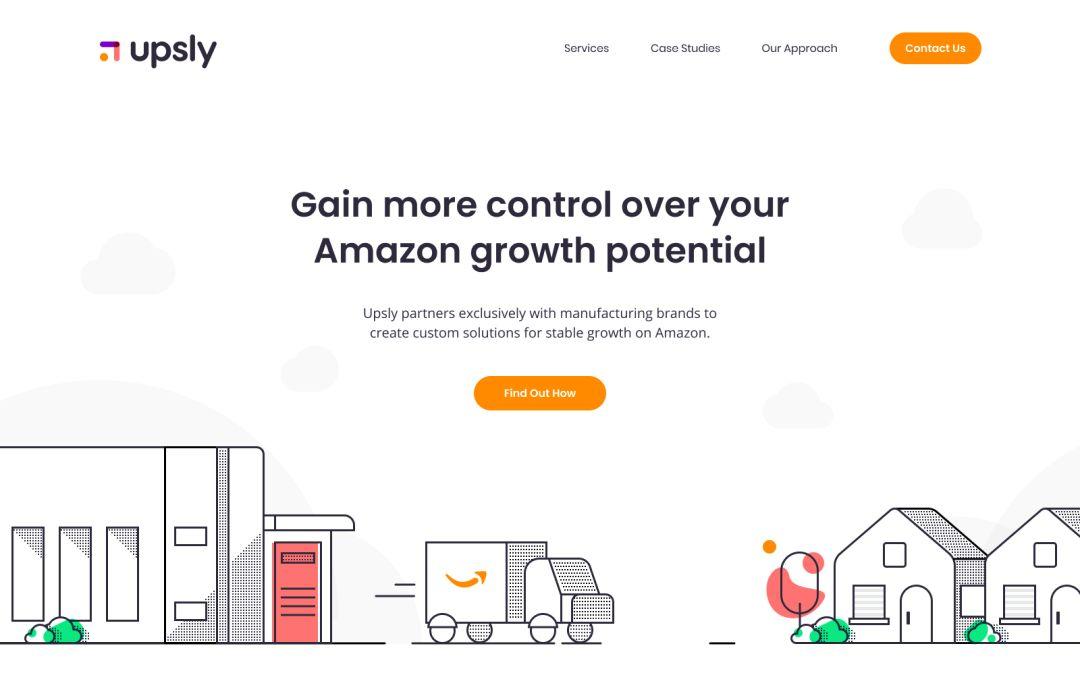
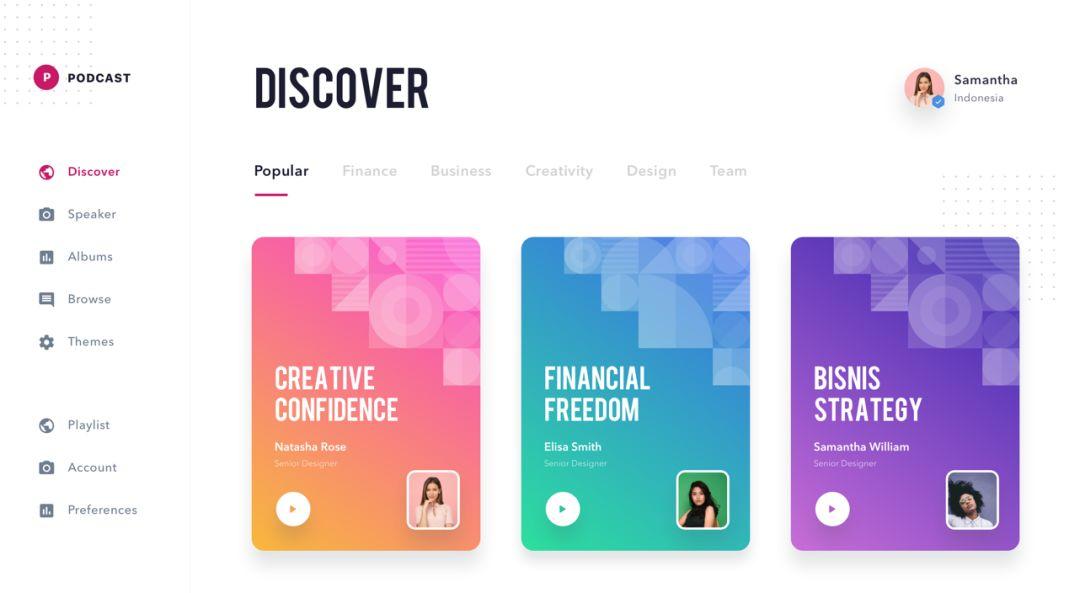
什么意思呢?随便举两个网页设计的例子:


来自网络
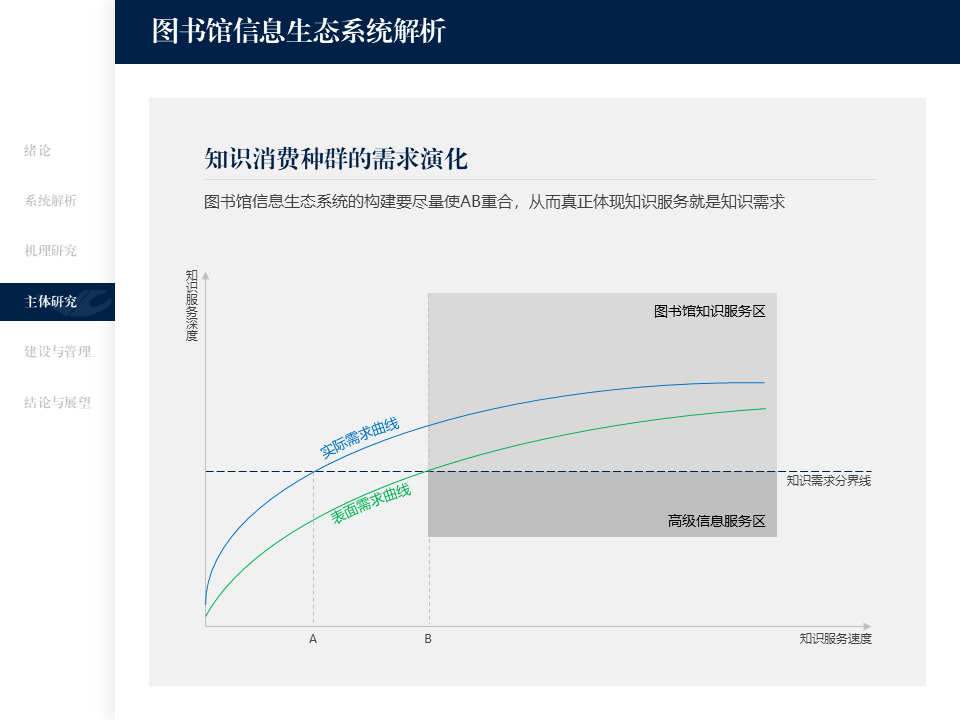
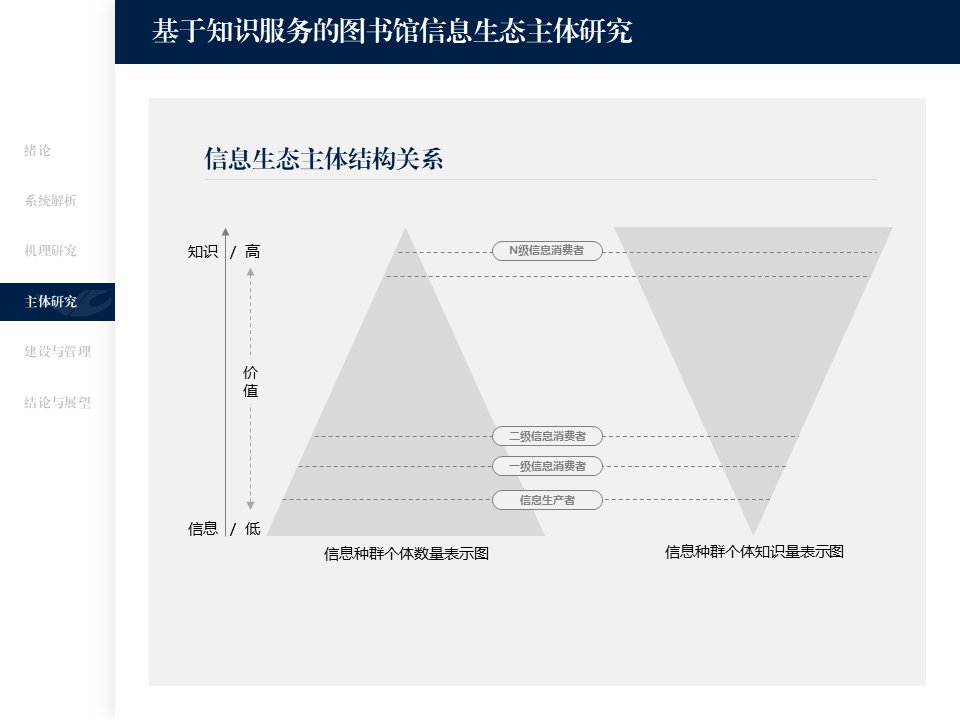
当然,在PPT中使用导航栏,作用也是一样的。比如像我之前曾修改的一份 PPT 中,也是使用导航结构来让页面更有结构性:


二、如何用好导航栏
这里可以从两个方面来说,分别是:
导航栏的位置
导航栏的形式
什么意思呢?先来简单解释一下。
1.导航栏的位置
在PPT设计中,为了能够快速锁定当前页面,在整体结构中的位置,我们经常会把导航栏,放在页面的3个区域。
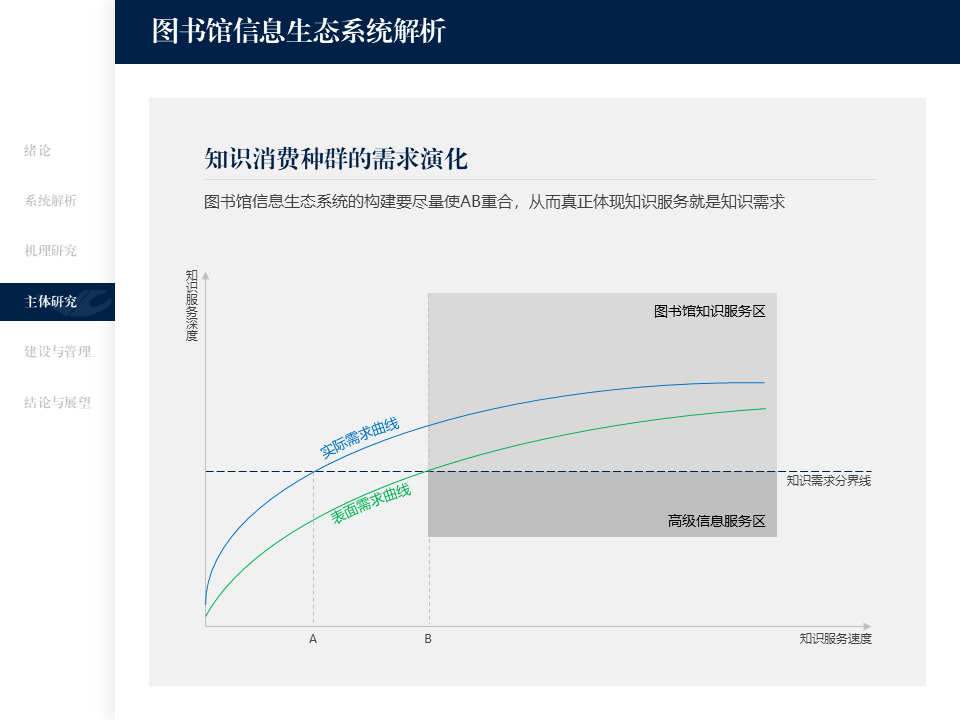
页面的顶部:

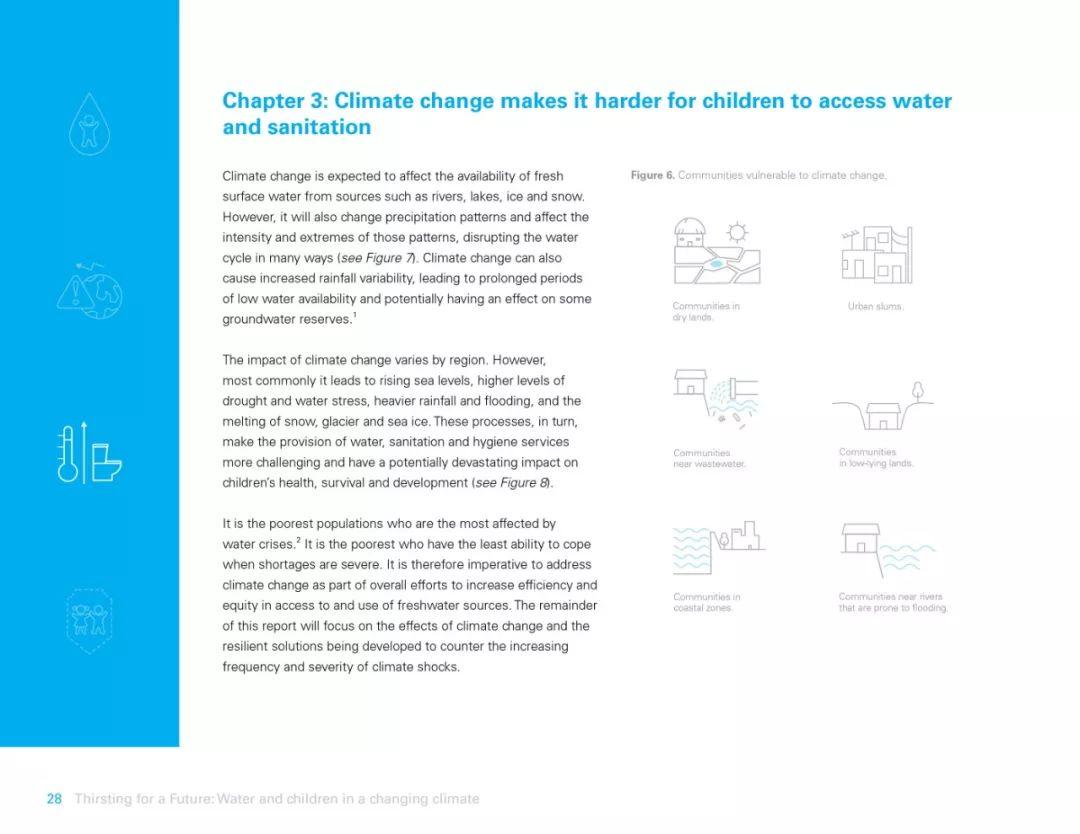
页面的底部:

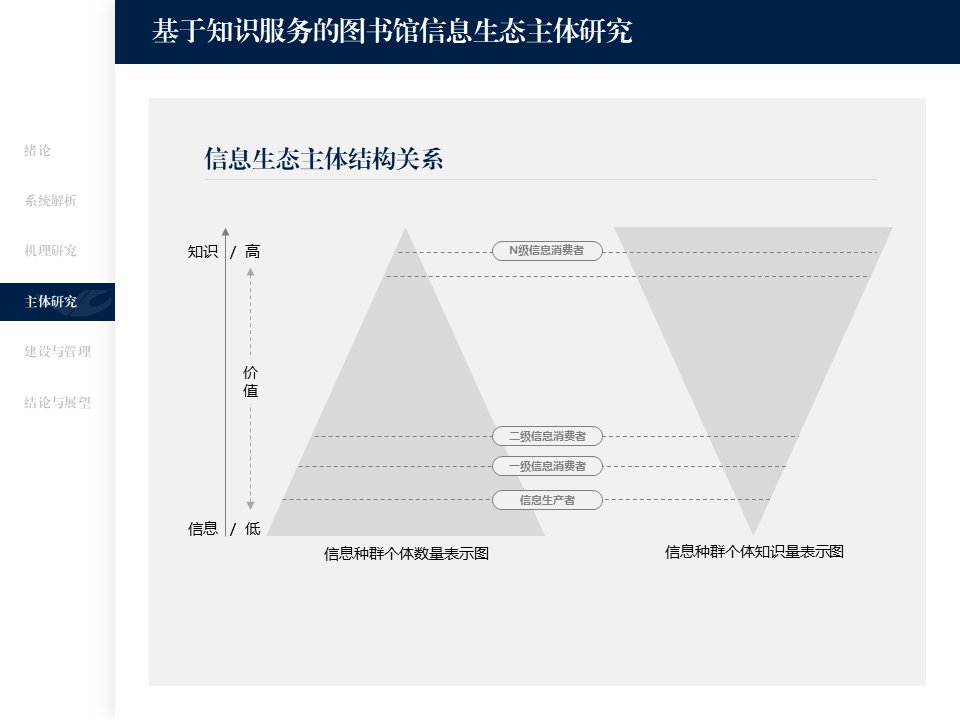
页面的左侧:

2.导航栏的形式
导航栏具体采用哪一种形式,是由前面的目录页的形式,所决定的。什么意思呢?
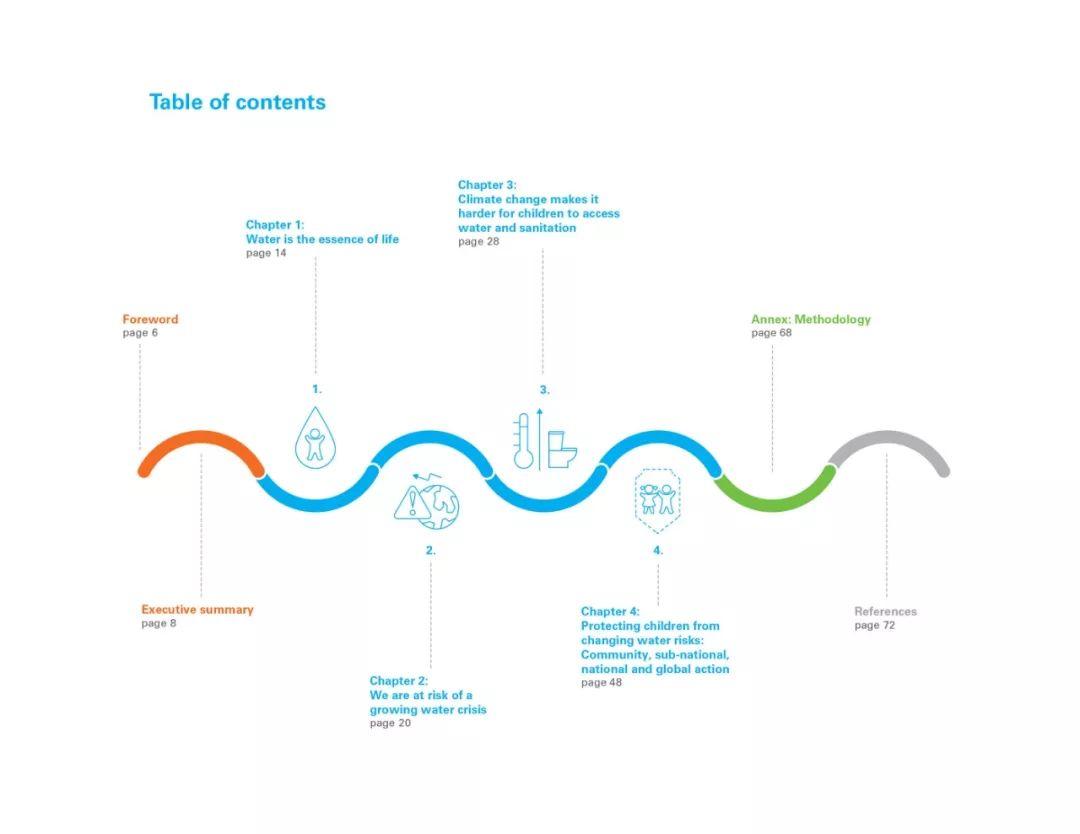
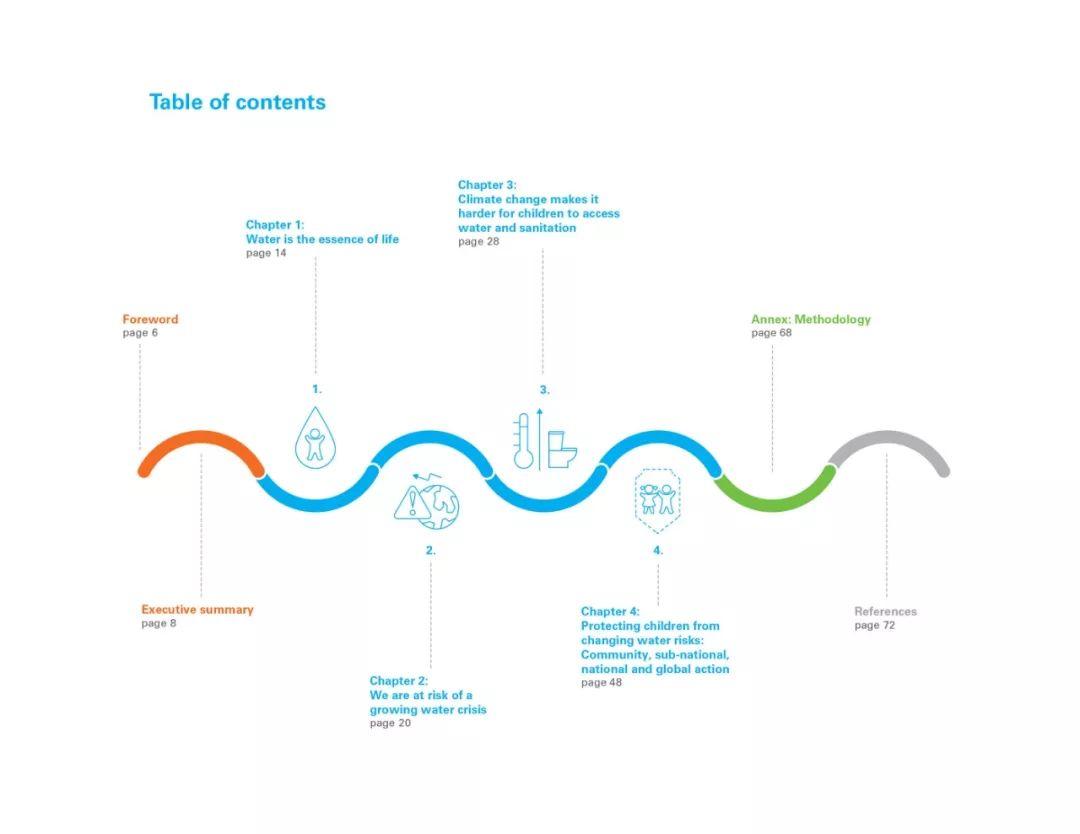
比如幻灯片的目录页采用的是这种形式,不同的内容板块,有不同的色彩,且每一部分有不同的图标:

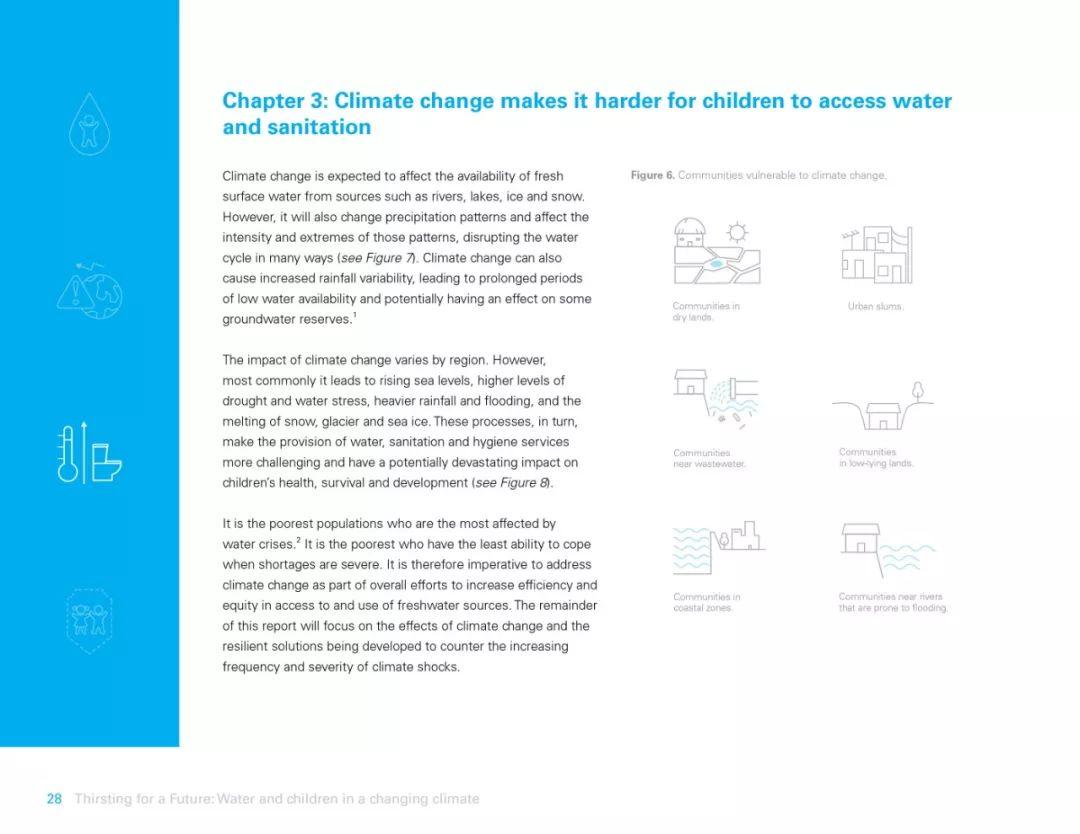
那么,内容页中的导航栏样式,就可以与目录的形式保持一致,从而做成这样:

当然,除此之外,导航的样式还有很多,不过,总结下来,一般会分为3种:
文字型导航
顾名思义,页面的导航栏,就是由文字组成。
比如像这样,在介绍不同的特点时,利用导航进行切换:

同样地,还有像整容计划第二季中的一些页面,也是采用的类似形式:
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:菜鸟ppt制作教程:学会这两个点,轻松优化《亲爱的客栈》嘉宾的PPT! 下一篇:ppt设计教程:掌握三个规律,轻松做出惊艳的PPT封面!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。