在 最新一期亲爱的客栈中,因为要向别人推介客栈,明星都开始做起了 PPT 汇报,还有人把他们的PPT,完整的放了出来。
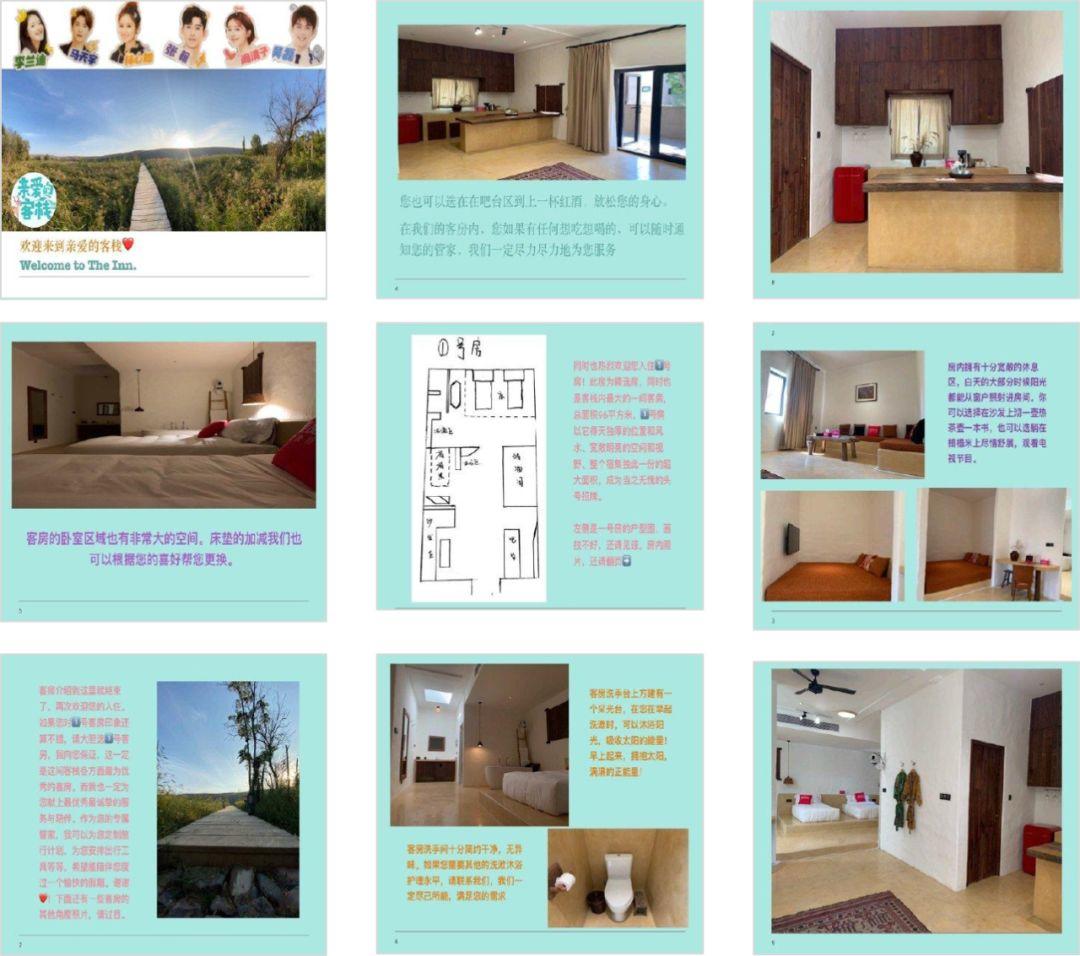
大概是长这个样子,哈哈:

这是吴磊的

这是李兰迪的
作为一个喜欢综艺,更喜欢PPT的人,怎么能不聊聊这个话题呢?
虽然这是明星们做的PPT,但我相信他们的水平,基本上跟大多数人的水平也差不多,所以,具备一定的典型性。
那么,这些PPT中,都有哪些问题呢?主要有两个。
问题一:内容重点不明确
这是一个非常典型的问题,这是很多人,习惯把一大段文字,贴到PPT页面上。
就像这样:

而之所以产生这样的状况,其实,是没有切换思维方式。
什么意思呢?在我们大脑中,一般有两种表达思维模式:

一种是文字表达思维,比较偏向于内容的完整表达,简单来说,就是别人能够读懂内容的意思。
就像很多研究报告,都属于这一类:

另一种是演示呈现思维,比较偏向于核心重点表达,只是把关键词提取出来,强化关键信息。
很多发布会PPT都是这个路数:

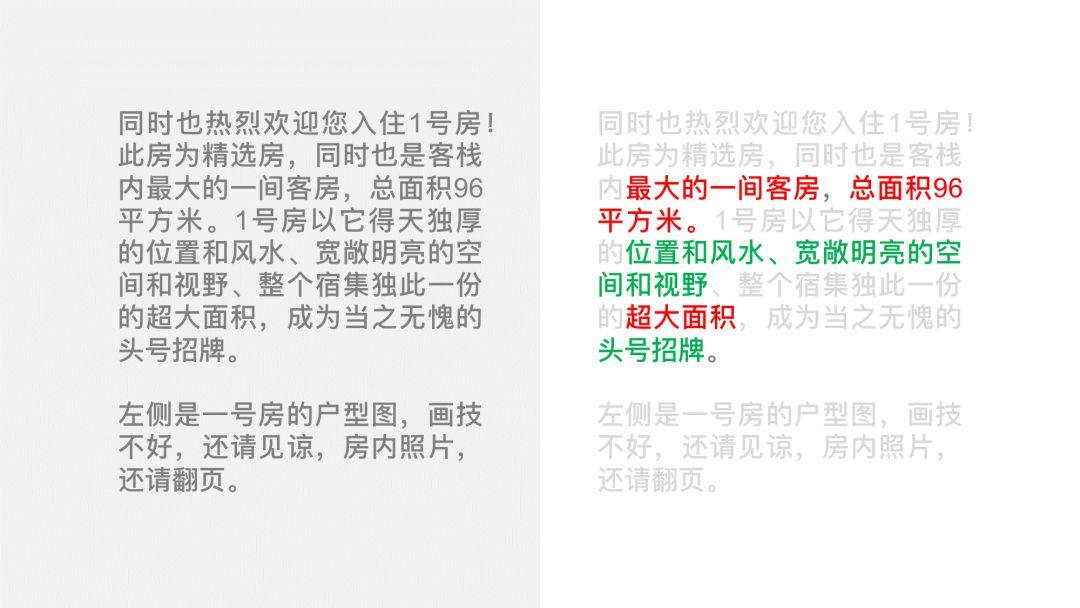
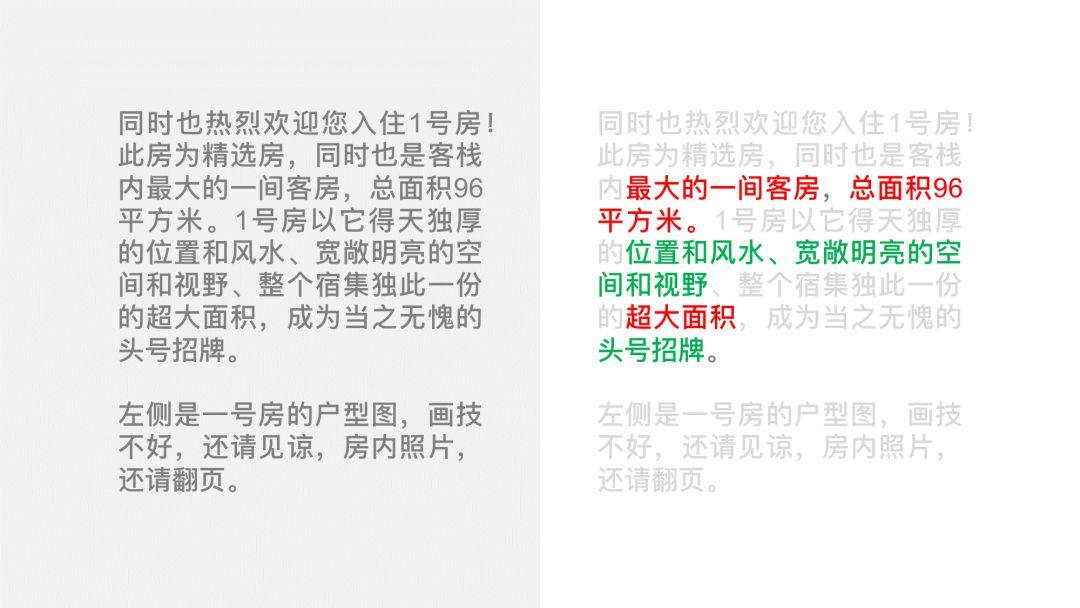
那咱们切换回明星们做的PPT页面上,会发现,大多数时候,他们是文字表达思维,即把自己的所思所想,一并呈现出来:

但其实这一页要表达的重点是什么呢?其实就是两个方面,一个是面积,一个是环境:

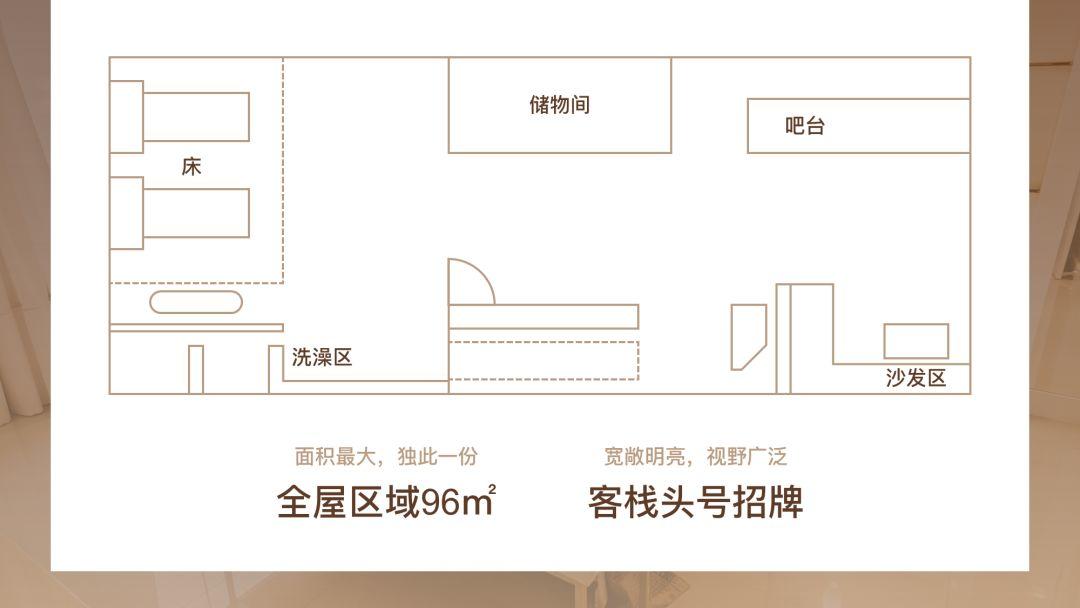
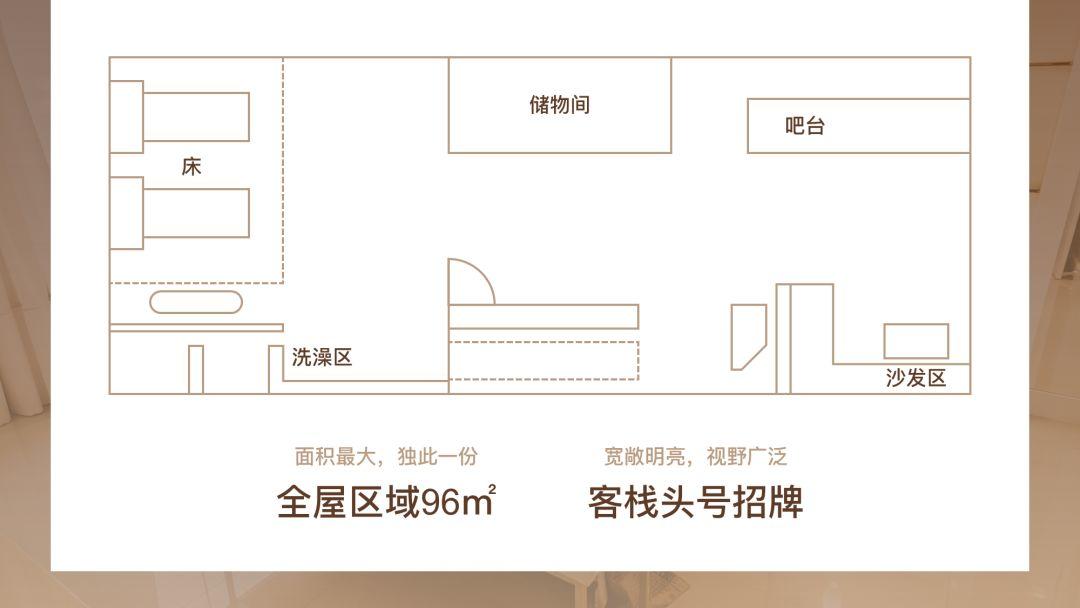
所以,切换到演示呈现思维中,我们只需要把这两个重点给呈现出来即可:

为了方便大家理解这两种思维的差异,咱们再看一些案例。
再比如像这个页面,文字内容看起来依旧是一大堆:

但它其实想表达的是什么呢?通俗点说就是,吃的喝的,全部管够,有管家给你提供。
所以,我们要能够识别出它要表达的重点,到底是什么:
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt课程教学:一个色块!让PPT化腐朽为神奇 下一篇:ppt教学:PPT导航栏,逻辑型PPT必备神技!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。