前两天,刷知乎的时候,看到这样一个问题:

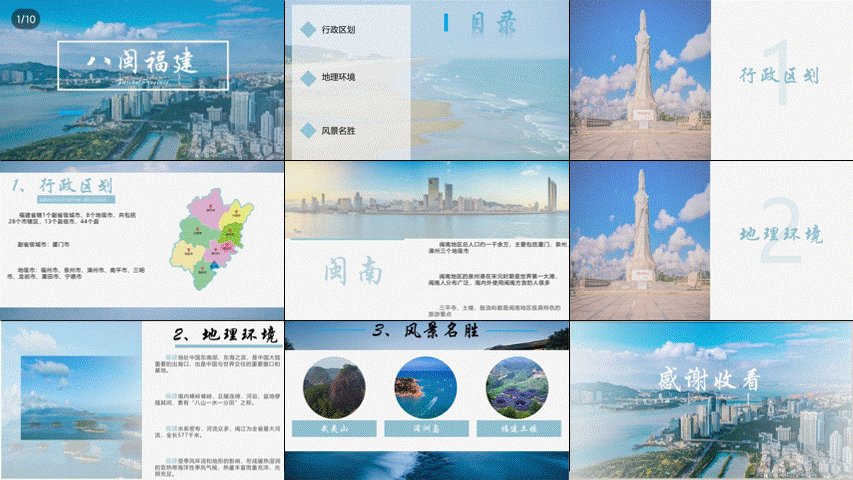
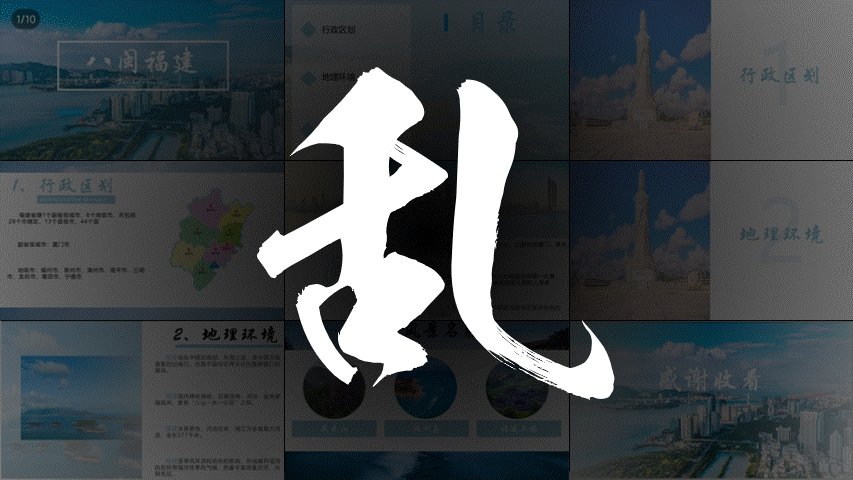
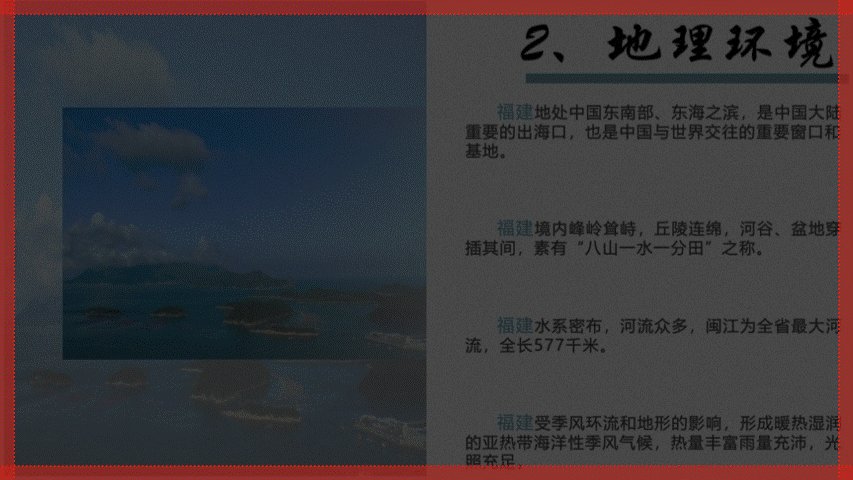
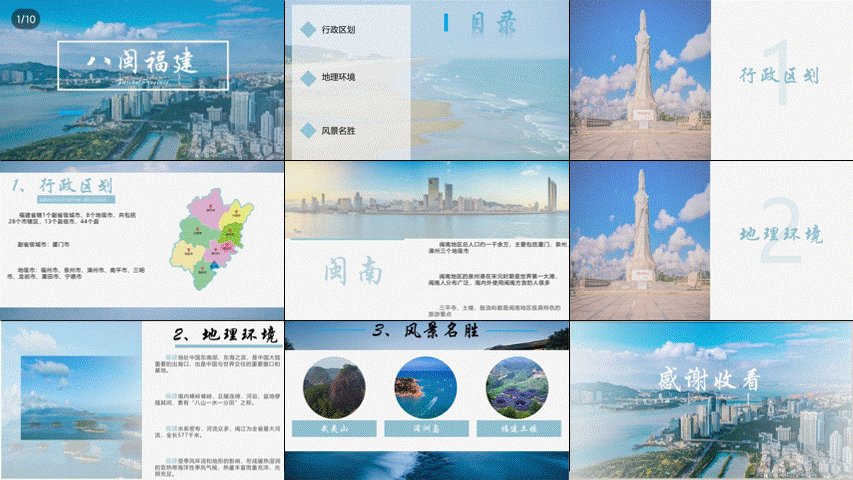
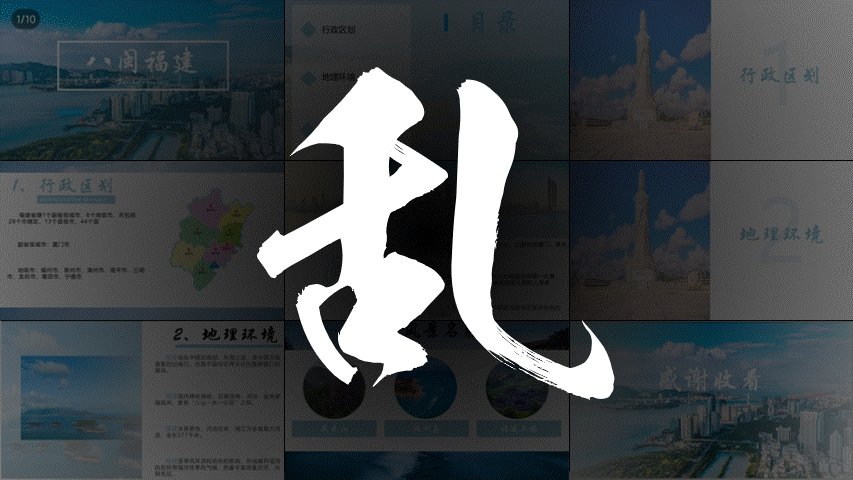
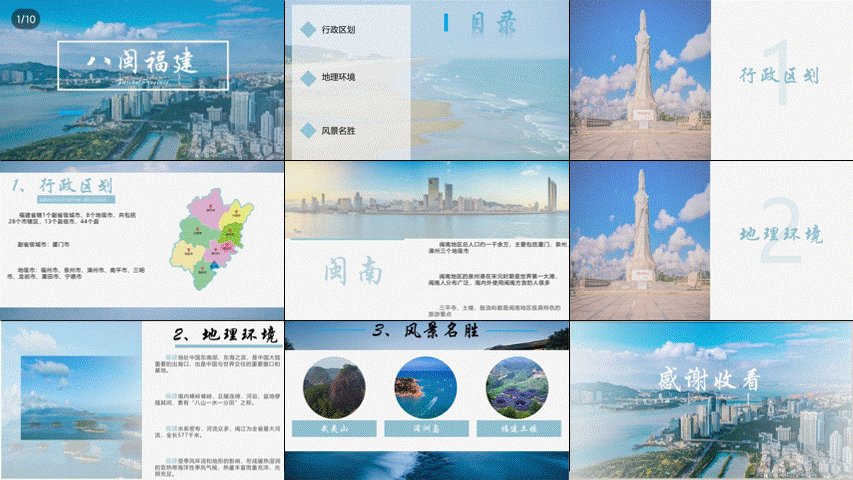
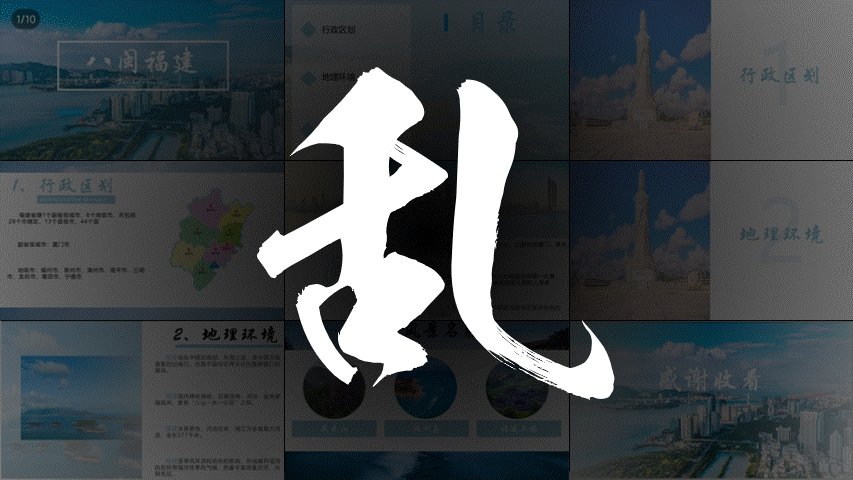
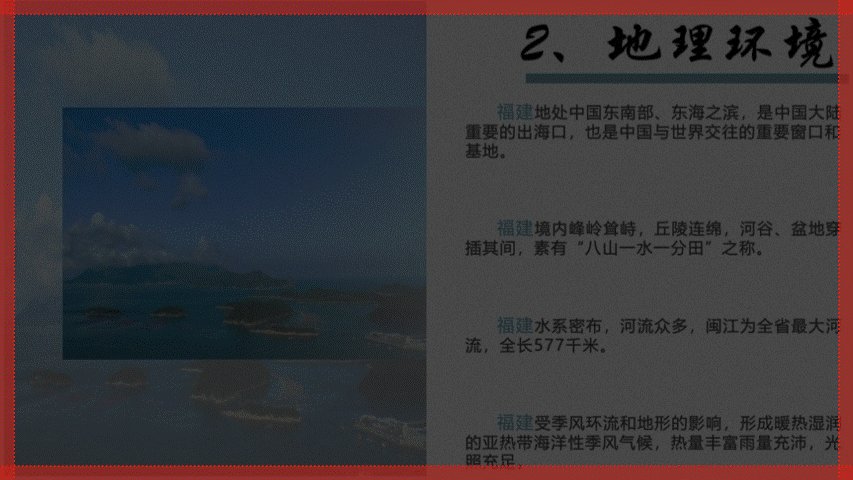
提问者做的是一份有关福建省的 PPT 简介:

其实,从专业的 PPT 定制设计的角度来看,原稿这份 PPT 问题的还挺多的。不过看到提问者,才自学了两周,也就能理解了。
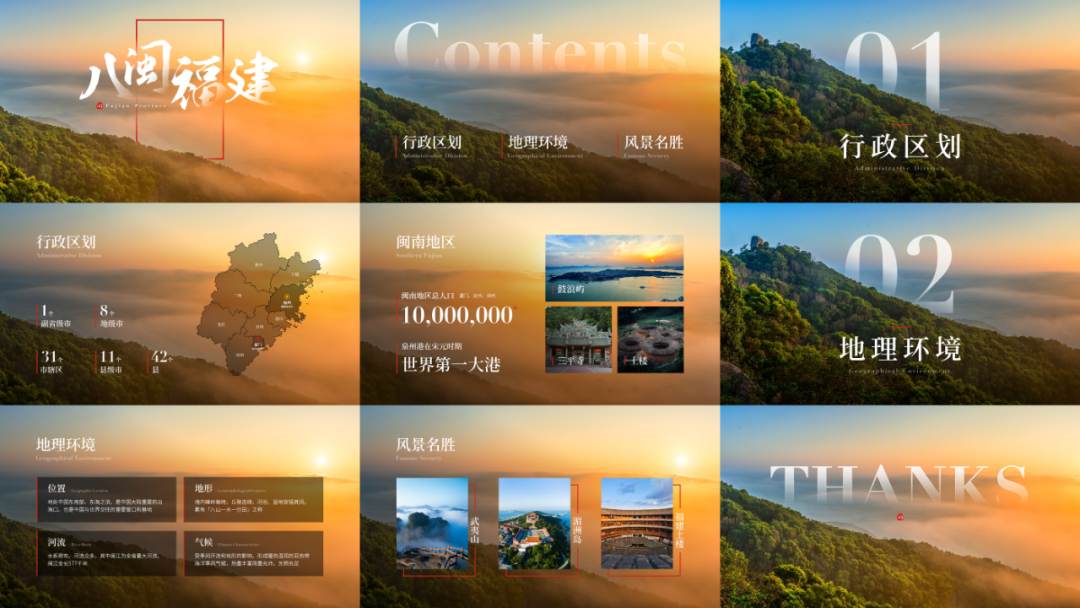
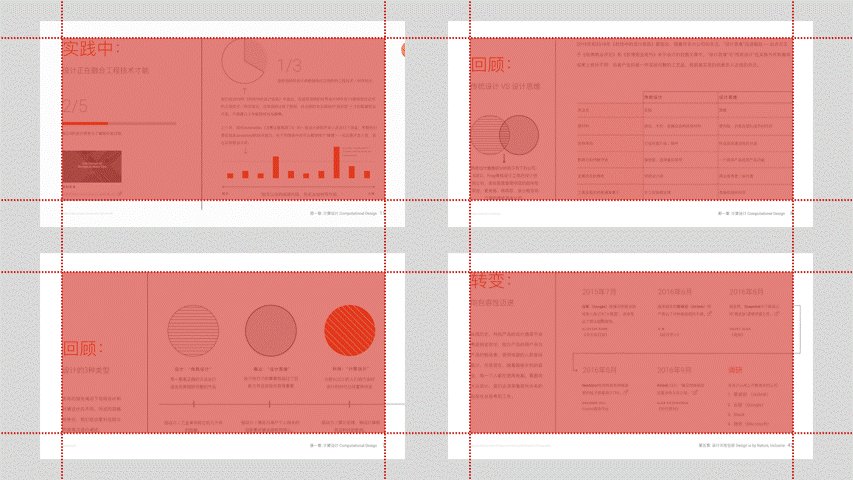
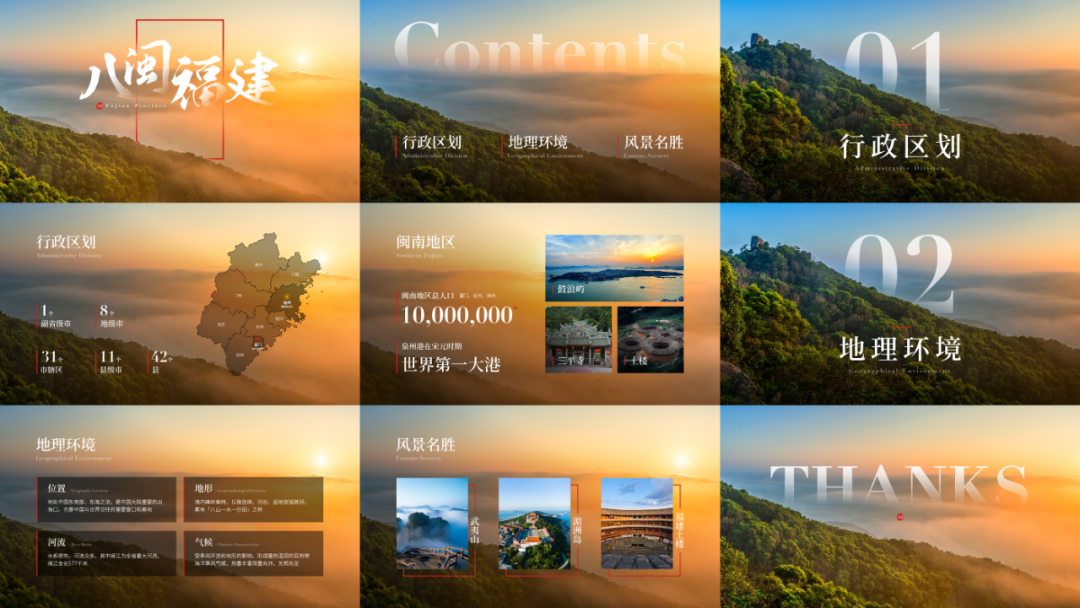
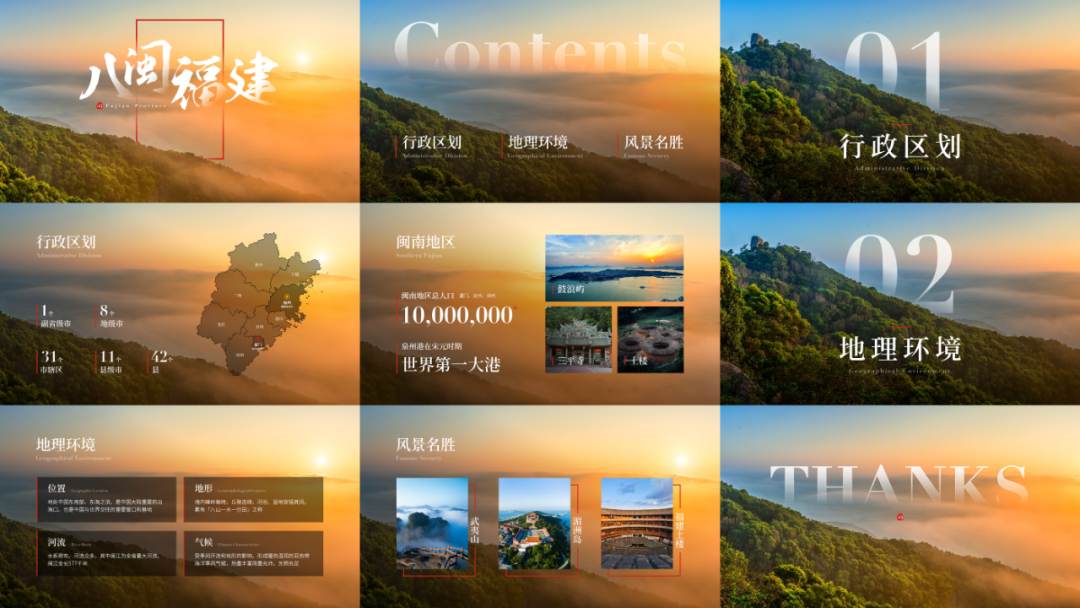
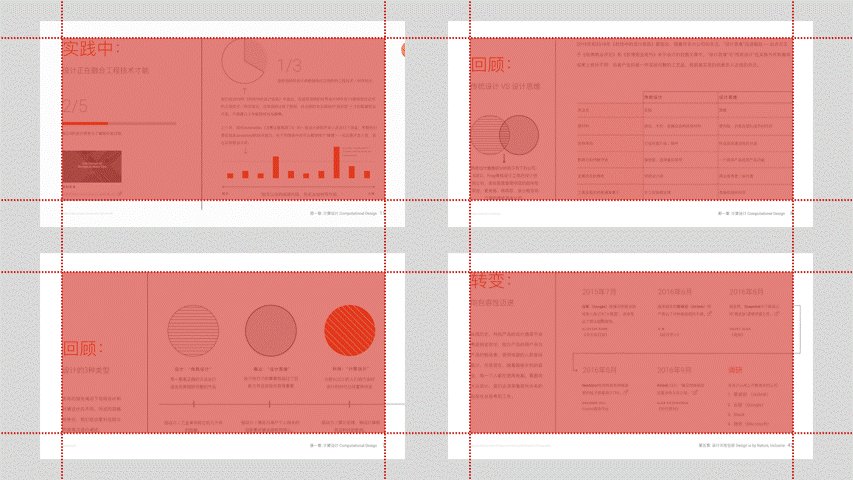
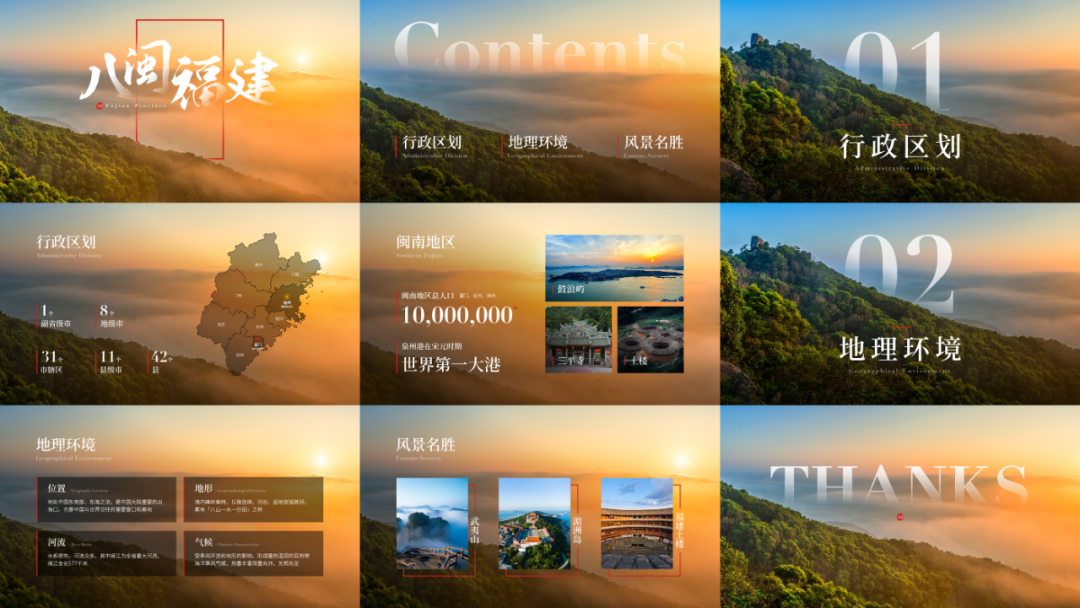
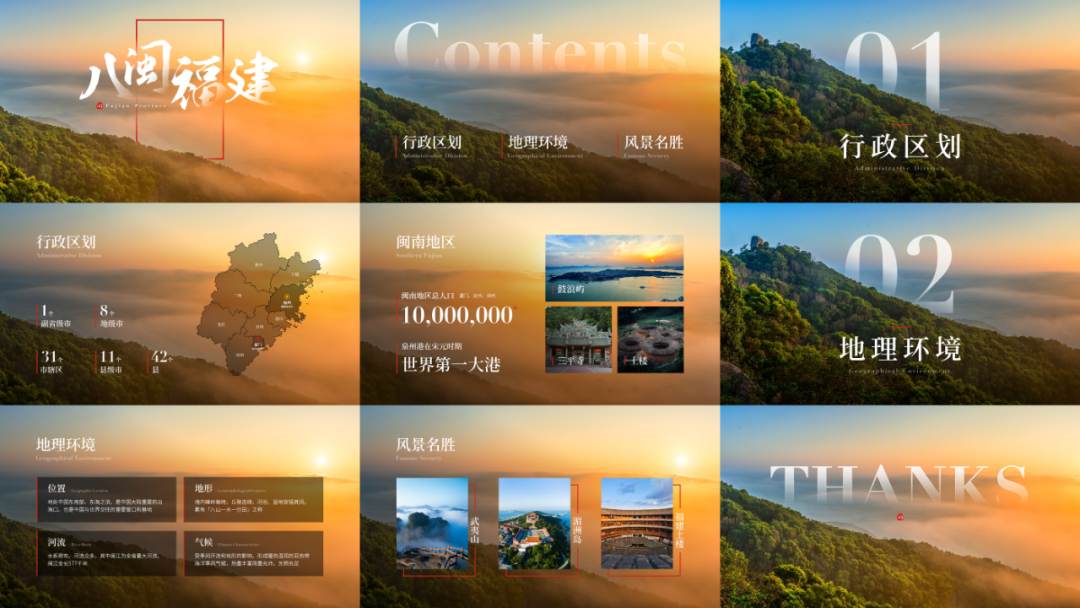
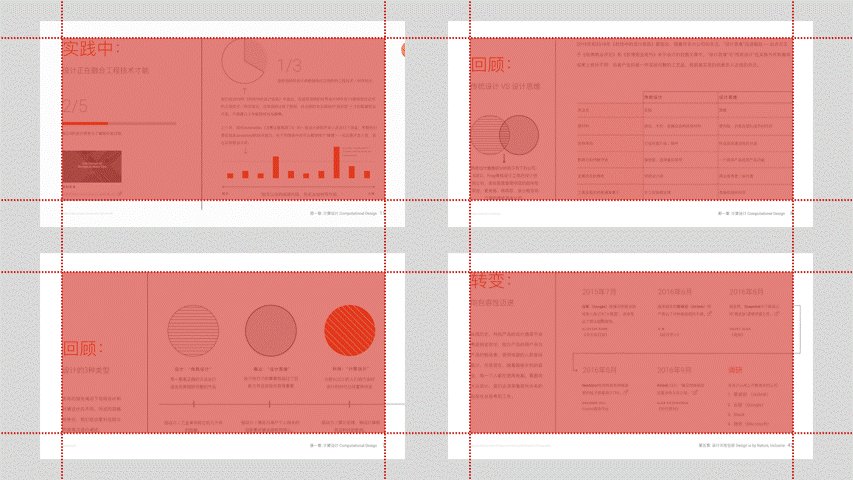
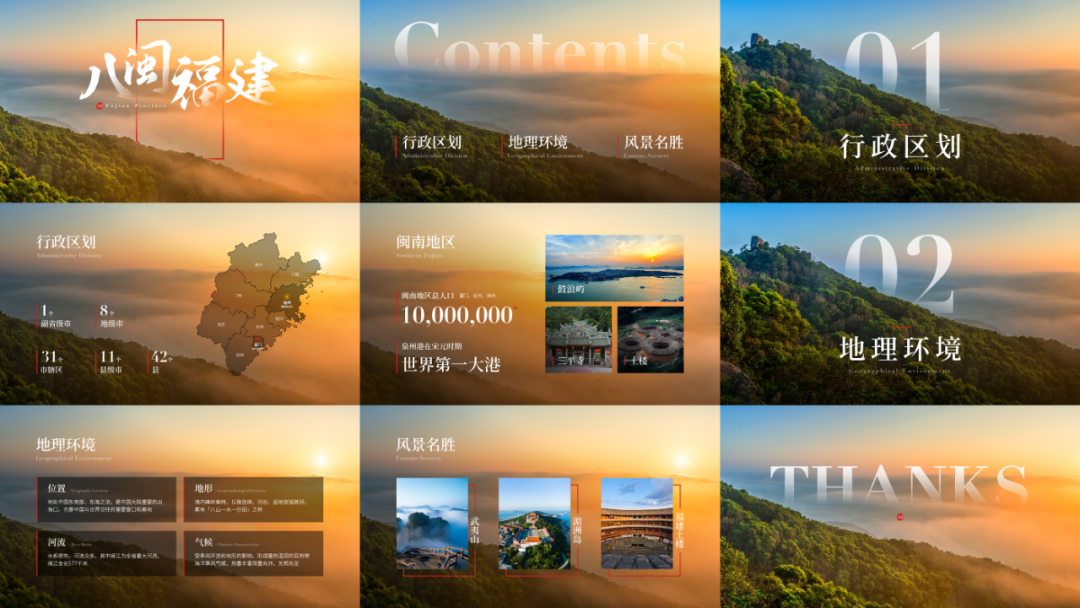
我周末在家试着修改了一下,这是改完以后的样子:

文末有免费领取 PPT 源文件的方式
还加了一些动画效果:

今天这篇文章,就跟各位一块儿,分析一下原稿所出现的问题,以及我的修改思路。没有技术难点,包你看完就会!
话不多说,咱们直接开整。
一、整体分析
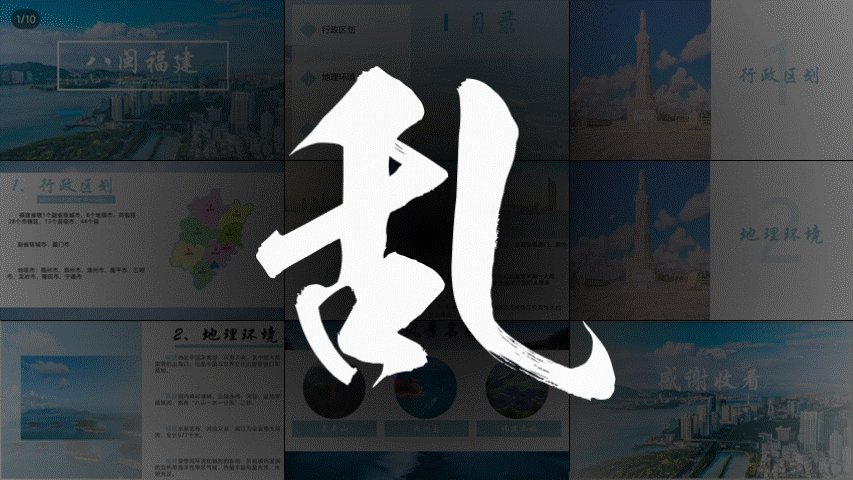
其实看原稿全貌,给人的直观感受,就一个字,乱!

比如,内容的标题位置、样式,每一页都不一样:

正文区域,也是每页换一个位置,没有特定的规范:

这就很容易造成,页面版式的不统一。
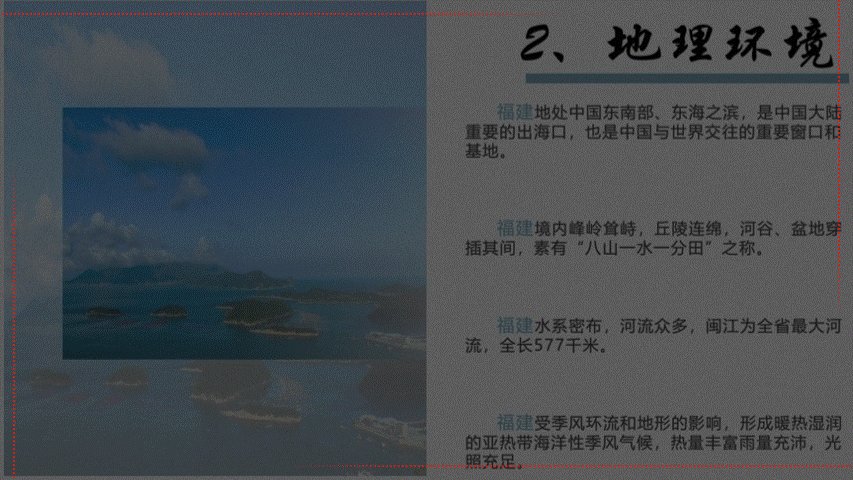
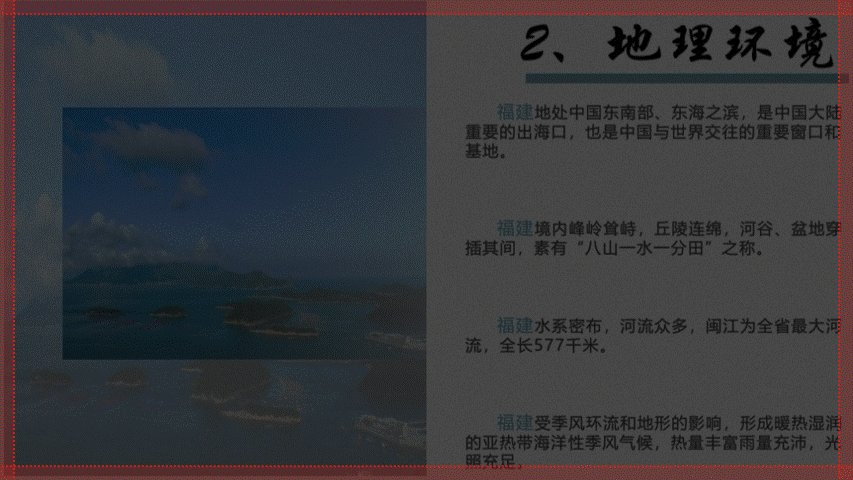
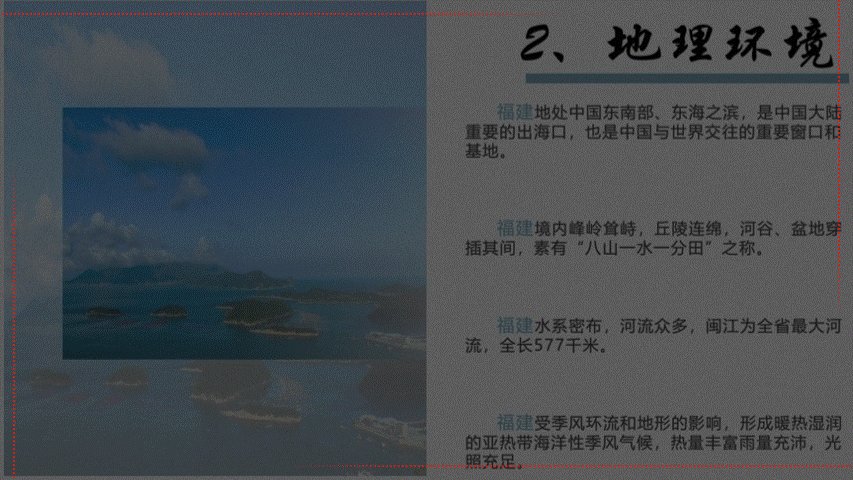
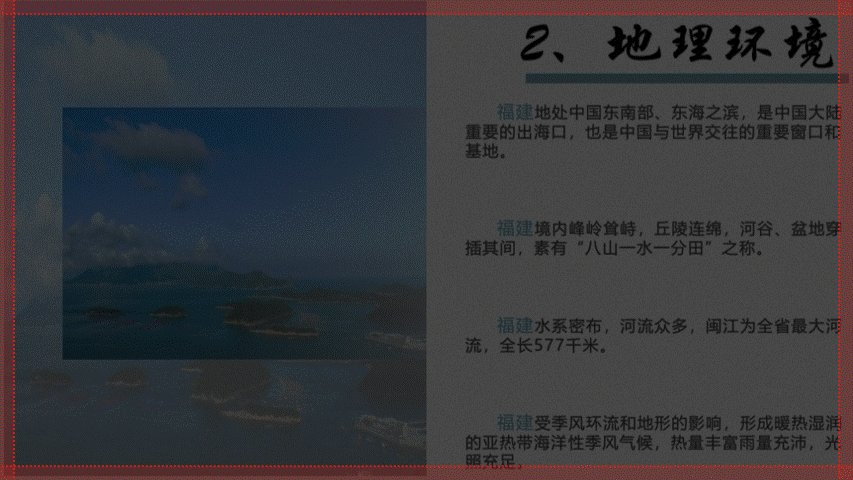
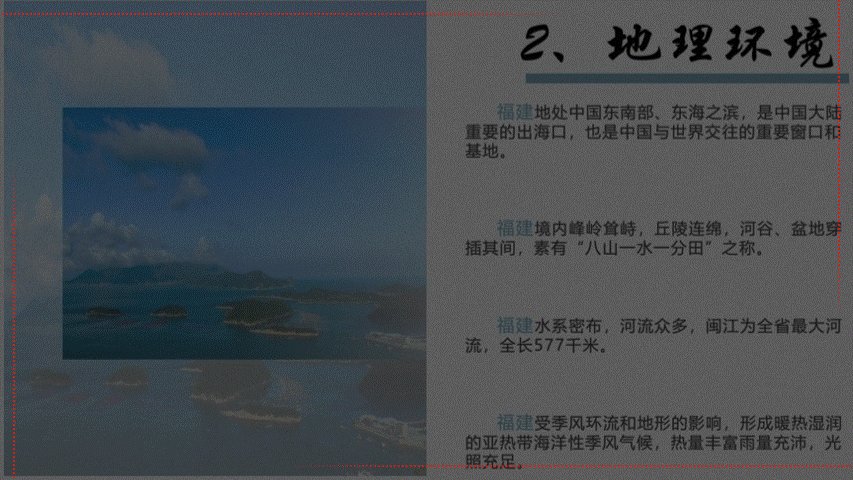
此外,文字距离边界太近,导致页面太满,压迫感会比较强:

其实,优秀的幻灯片,往往都会在页面四周留有充足的空间,以保证页面更加通透。同时,为了保持版式统一,每页正文区域都是固定不变的:

所以,我们在做 PPT 之前,一定要先用参考线,界定页面放置内容的区域:

明确了这一点,接下来,我们再从单页入手。
二、单页修改
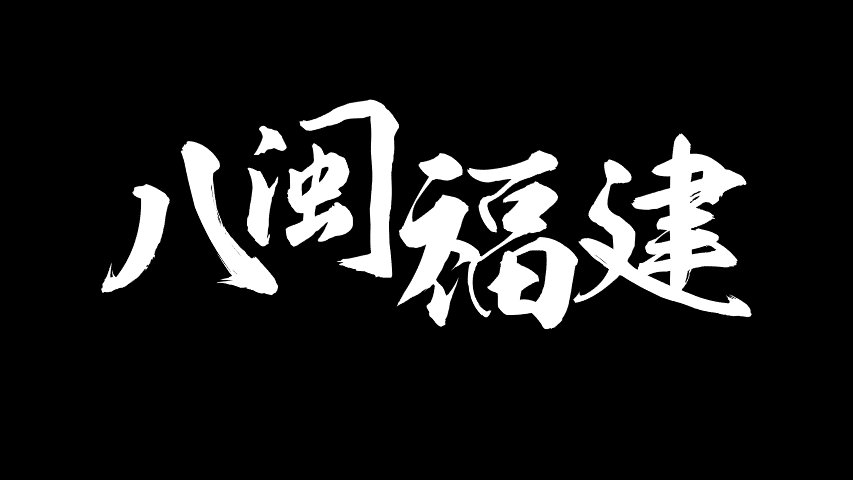
封面页
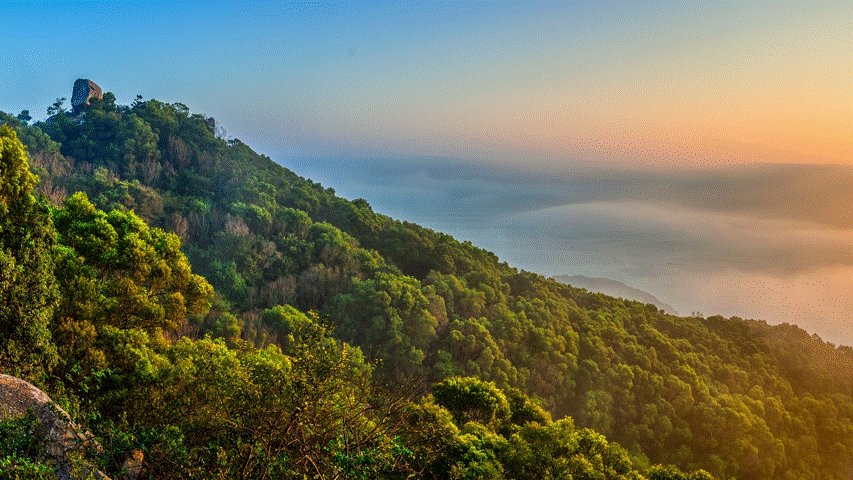
原稿用了书法字,字体选的不错,但是排版略显小气,没能展现出书法字体的豪迈。另外,背景选的也不是很好,楼群、云朵都有些杂乱,会干扰文字的呈现。

书法字体的排版的秘诀就一个,紧凑!我们依据每个文字的字形特点,将标题高低错落紧凑排布:

再用印章、英文,作为标题点缀,气质一下子就上去了:

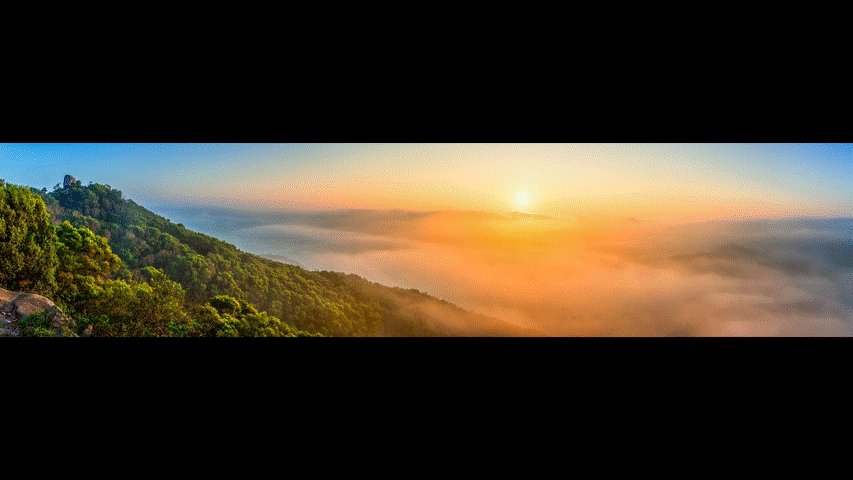
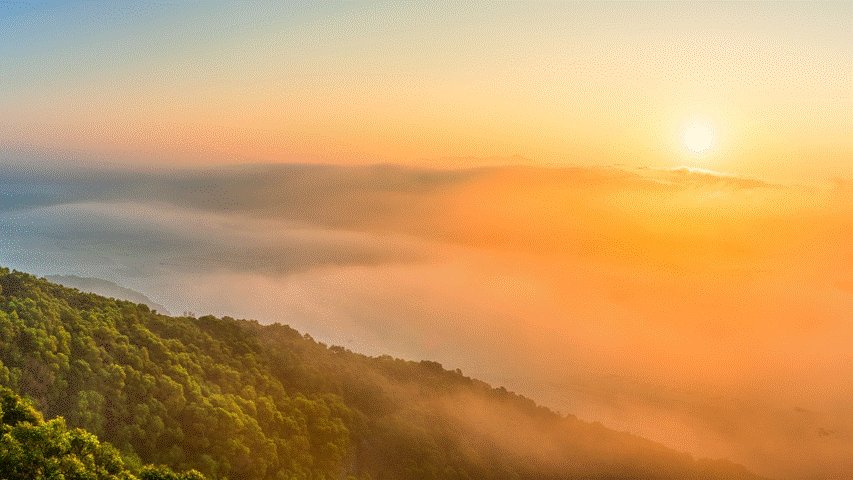
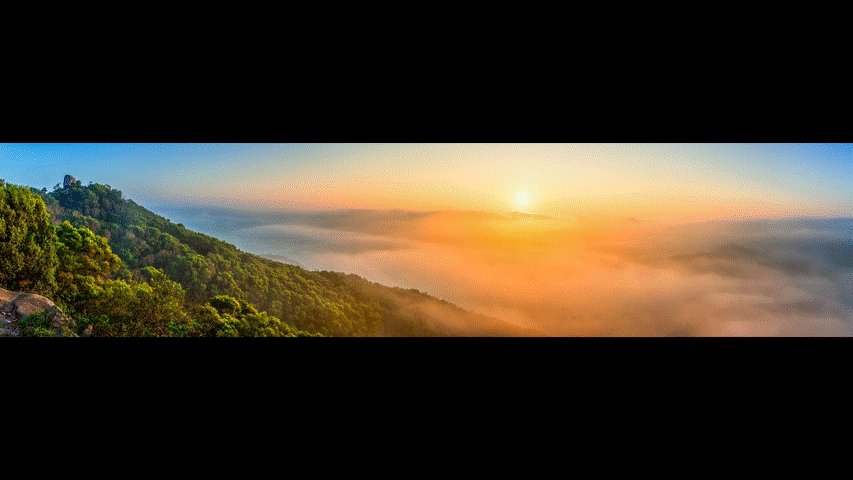
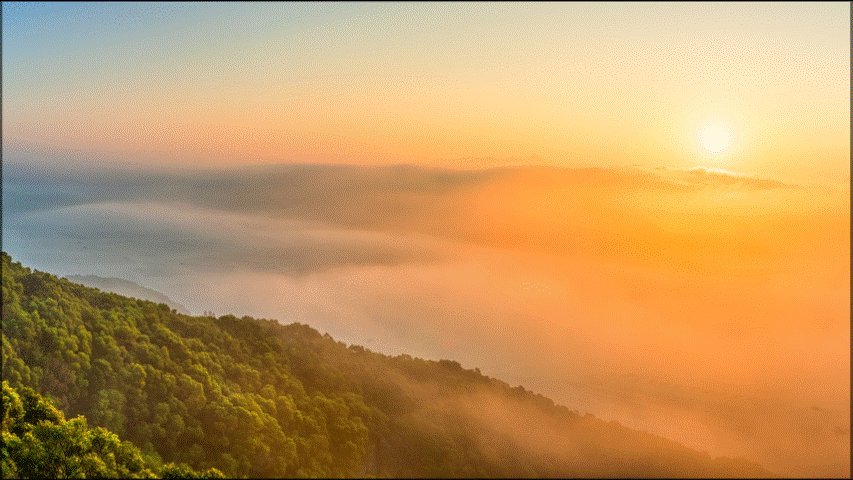
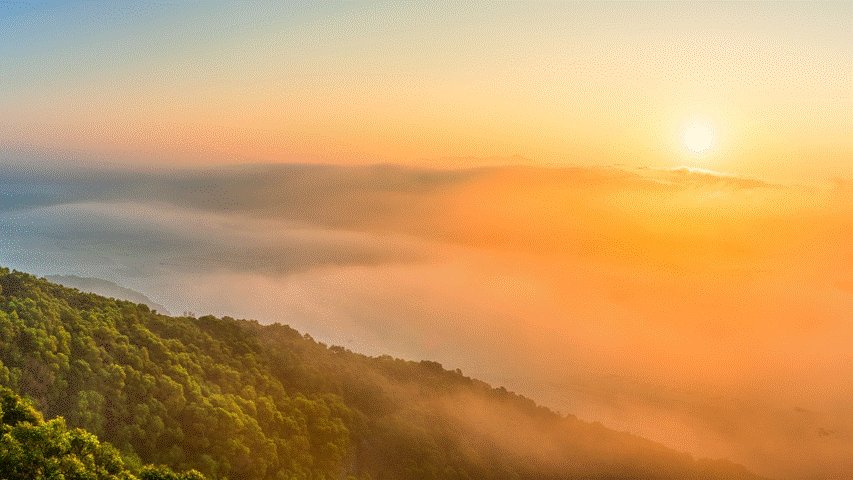
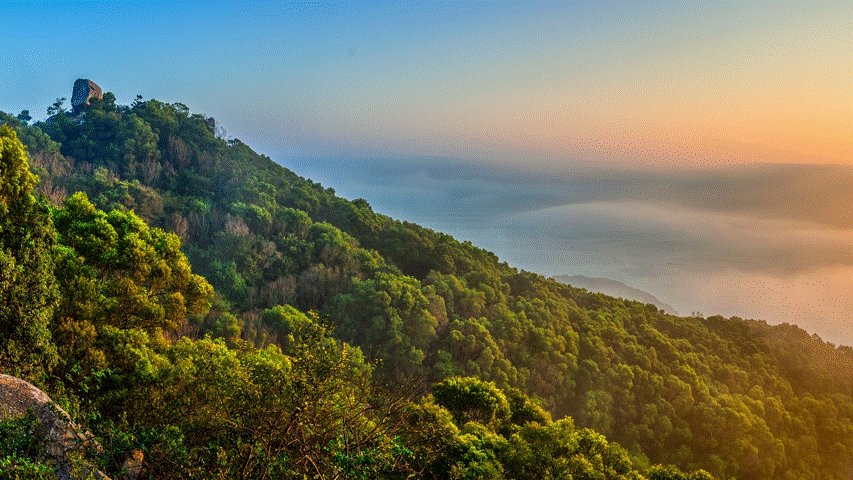
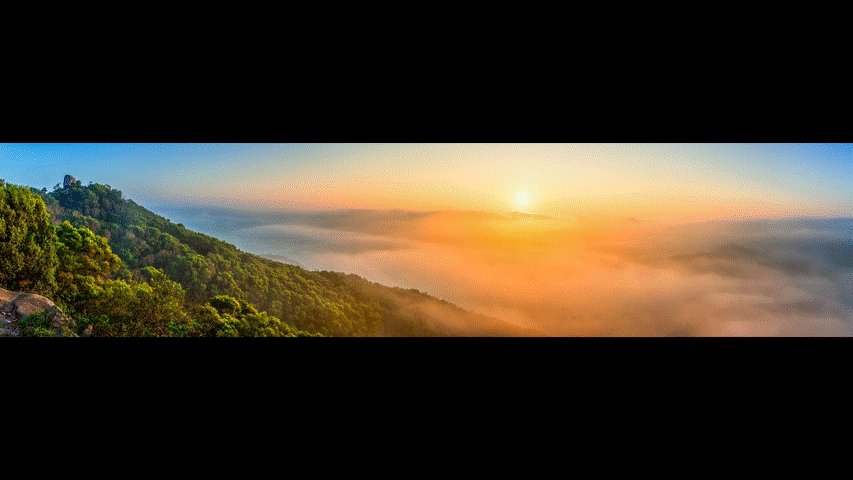
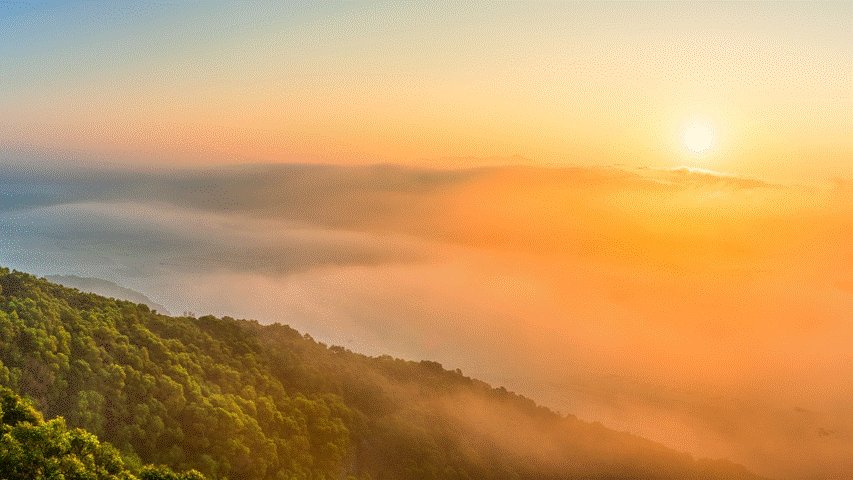
而对于背景图,我们尽量选择留白较多的图片:

比如下面这张,天空大概占据 2/3 的页面空间:

就很方便我们放置标题文字:

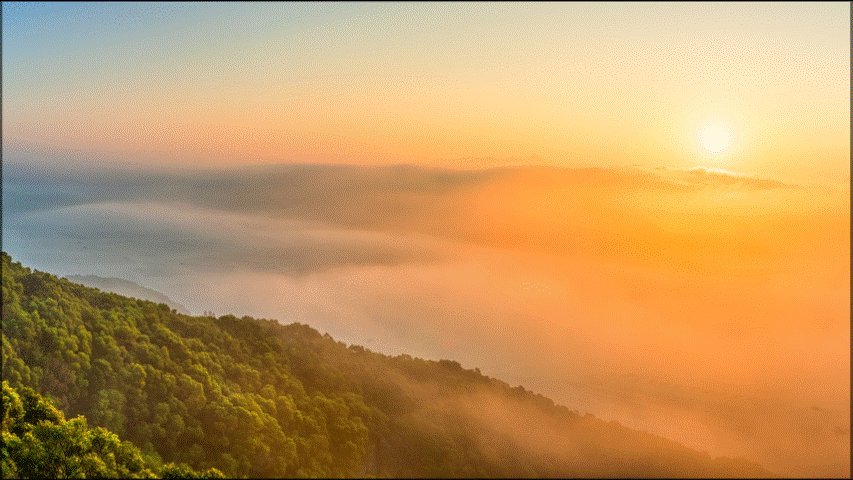
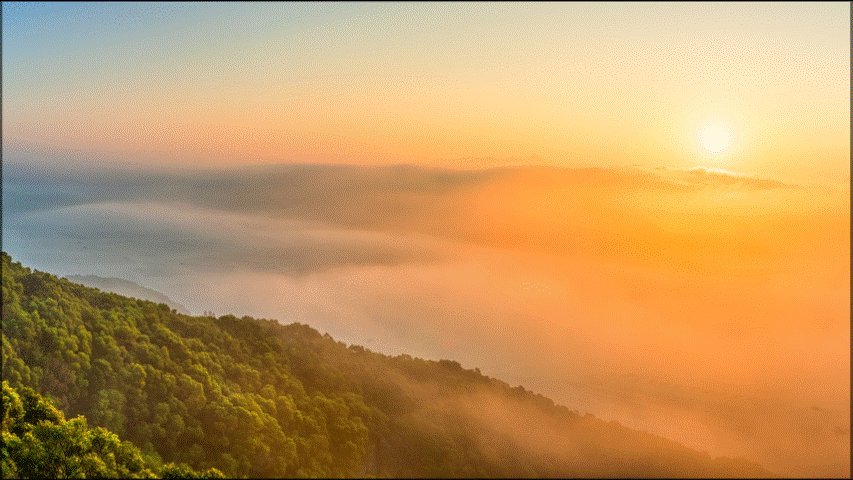
如果所找的图片,天空区域并不是很多。

我们也可以通过放大、裁剪的形式,创造出放置标题的条件:

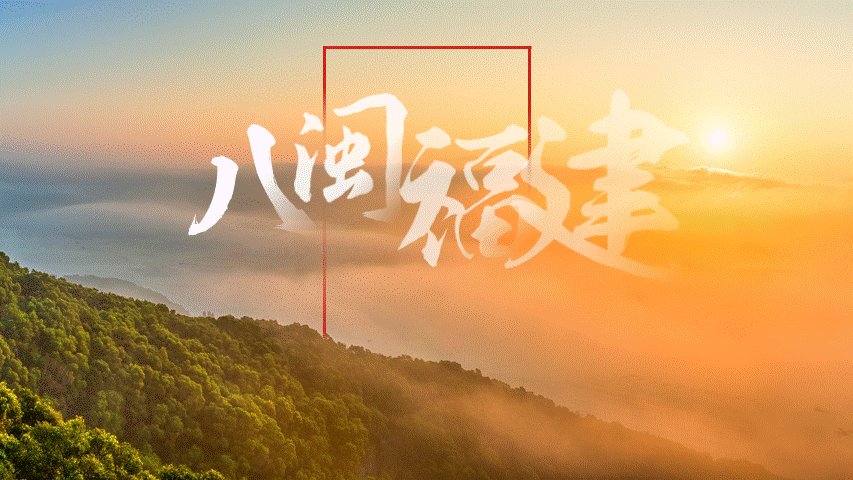
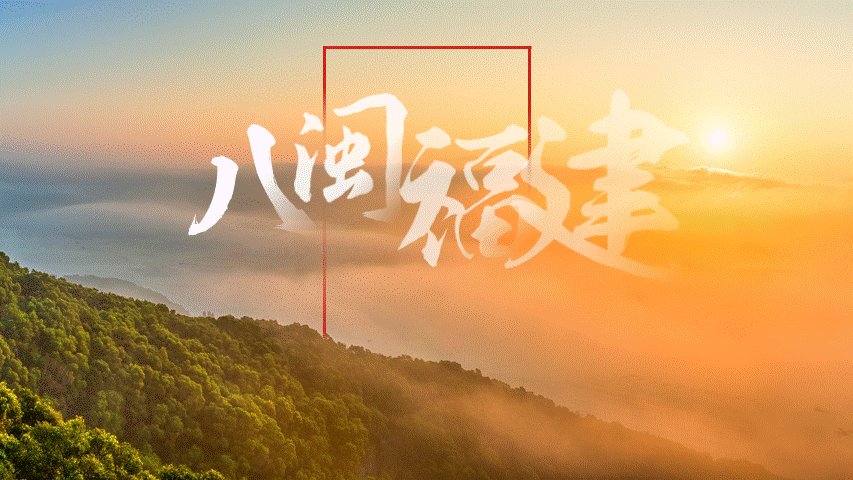
放上标题,看下效果:

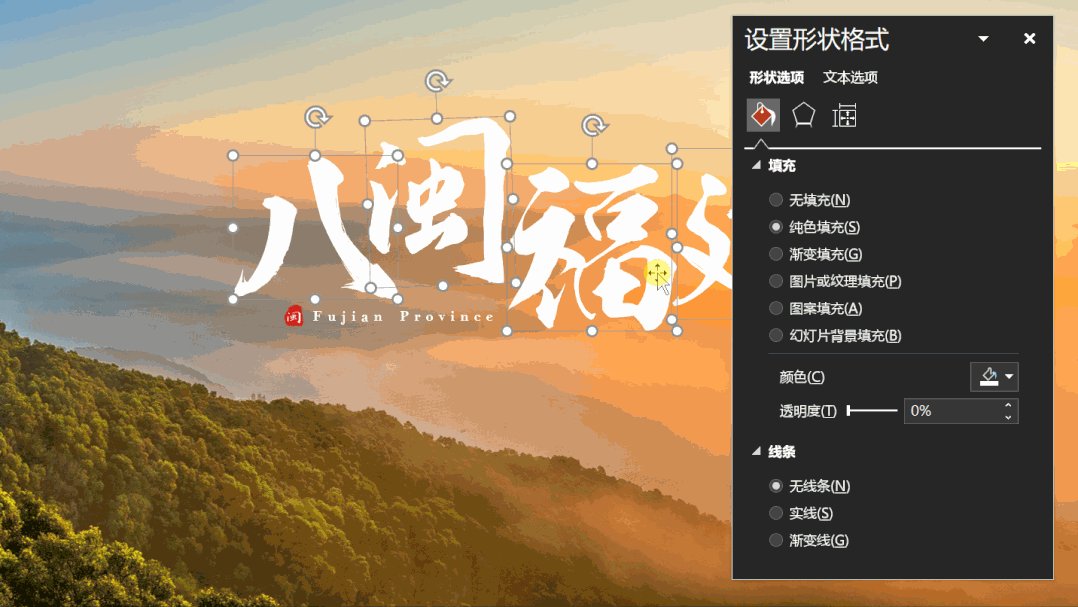
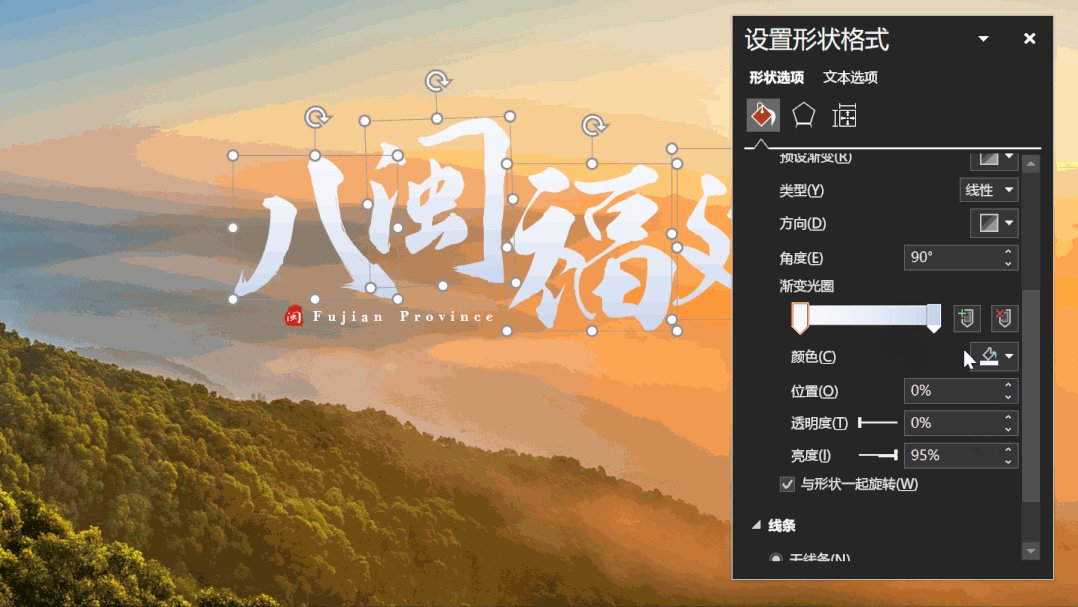
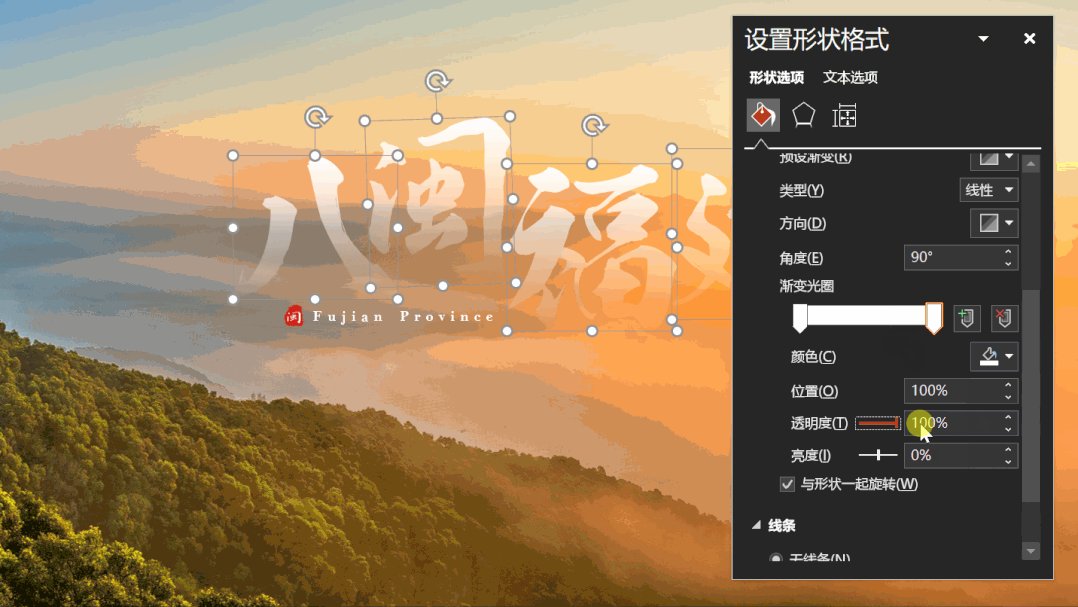
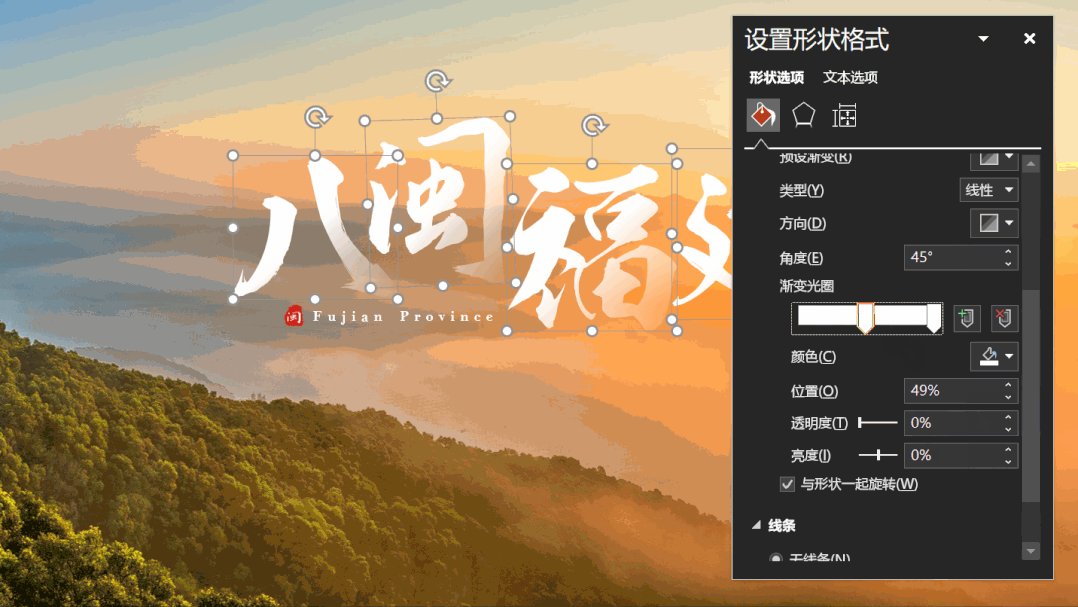
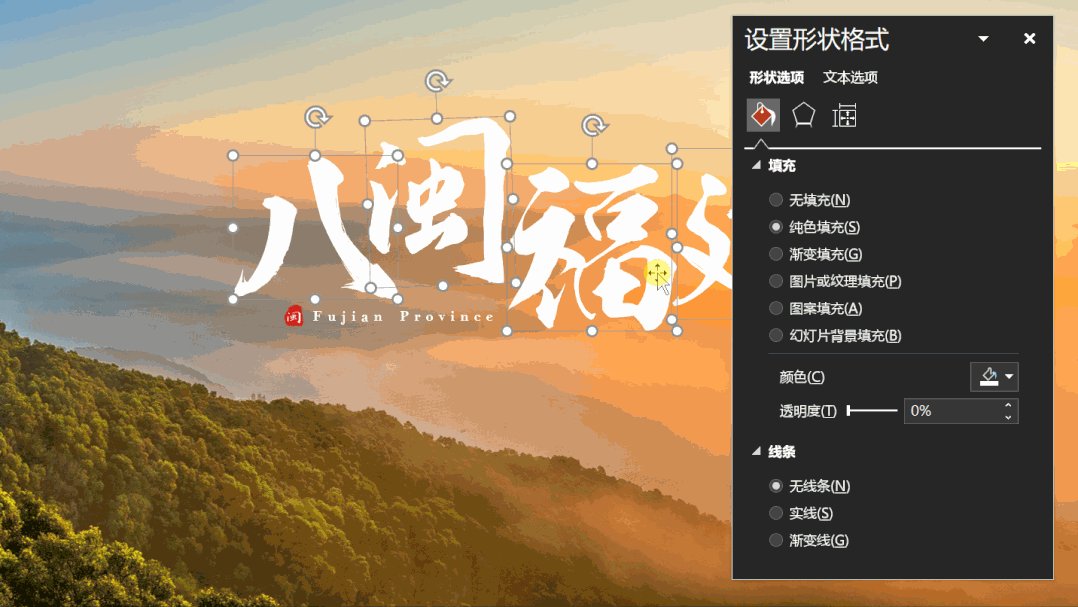
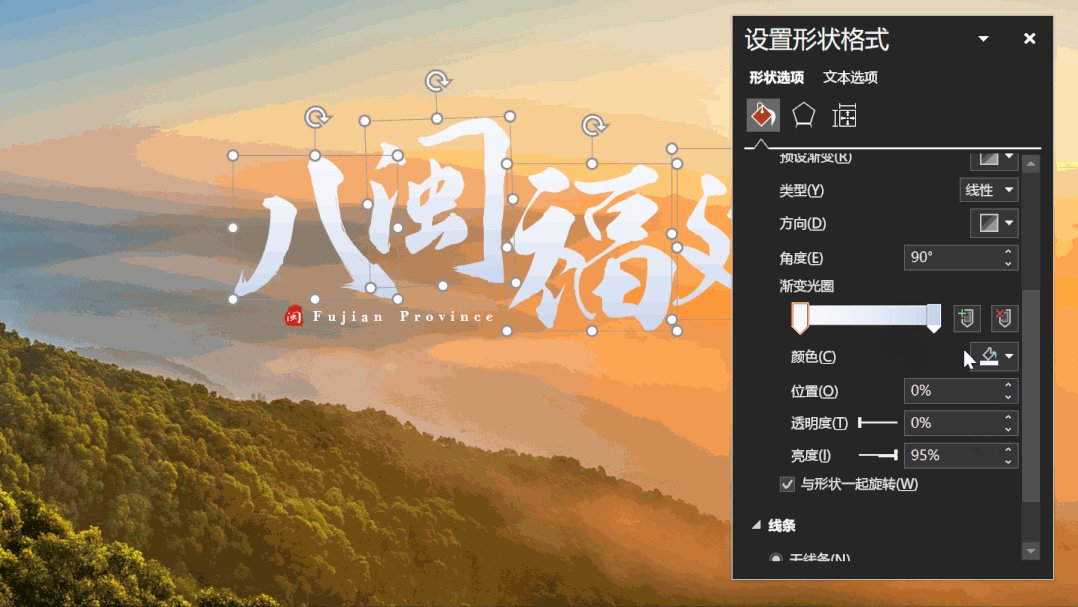
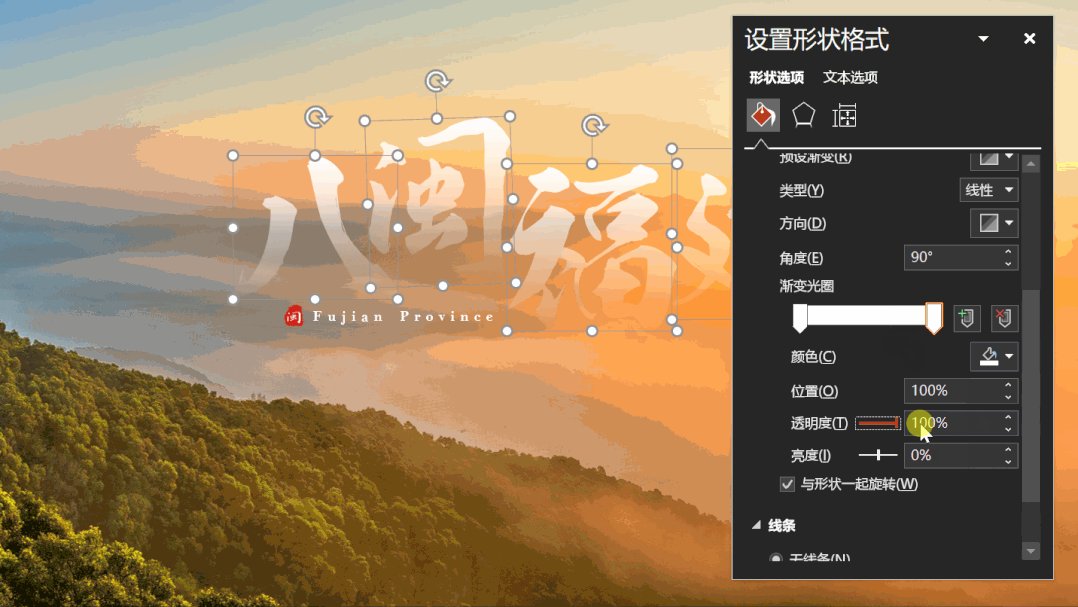
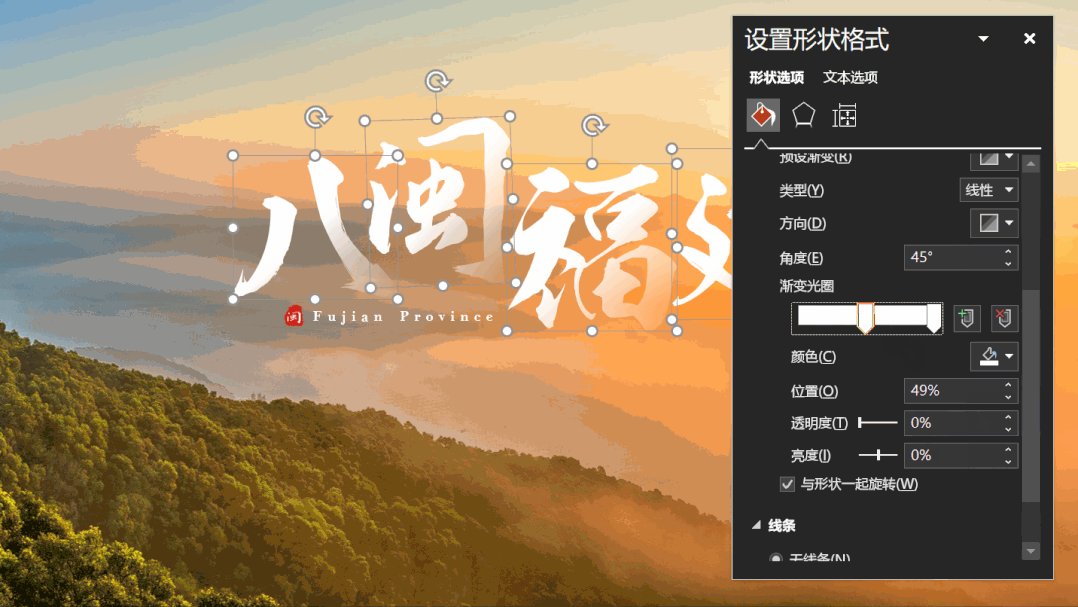
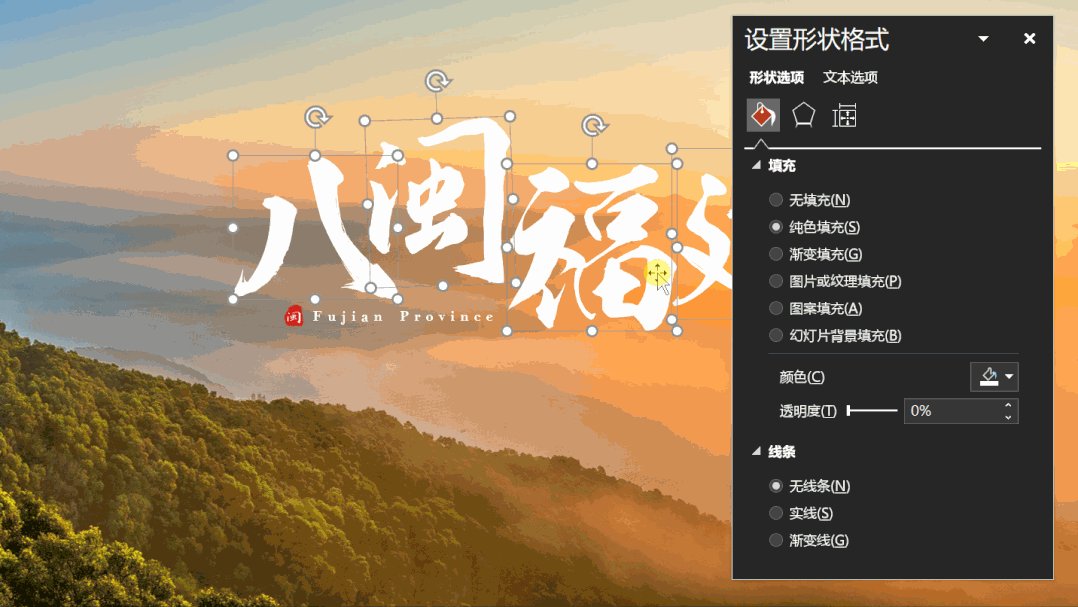
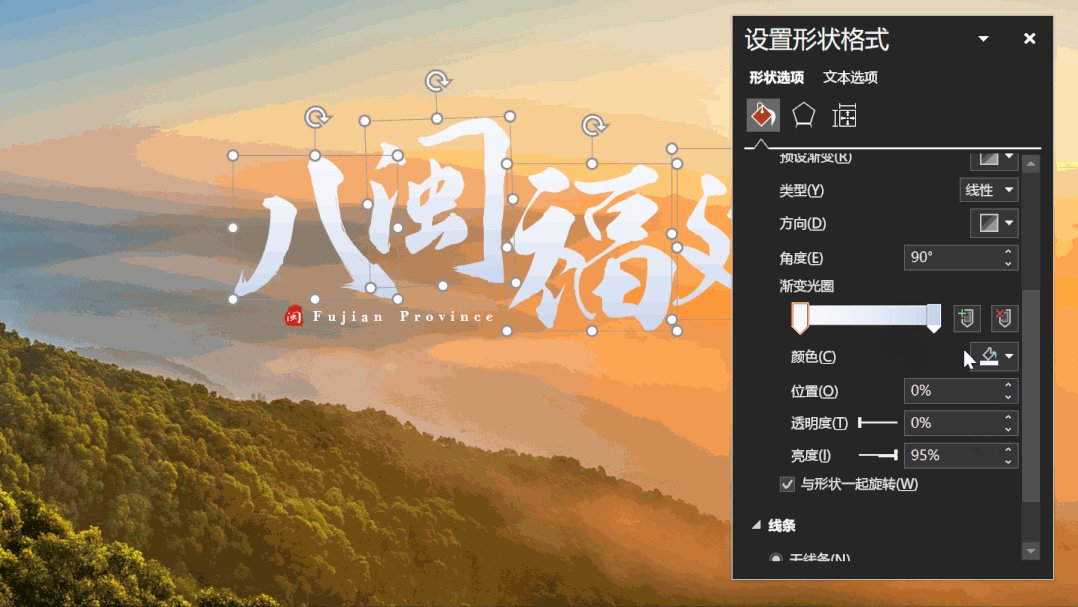
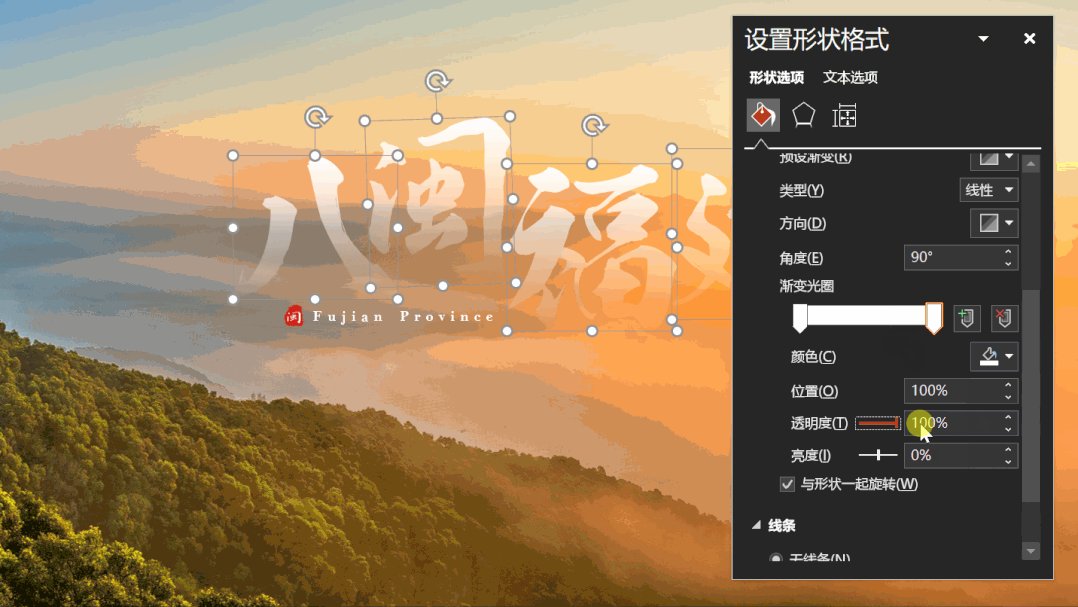
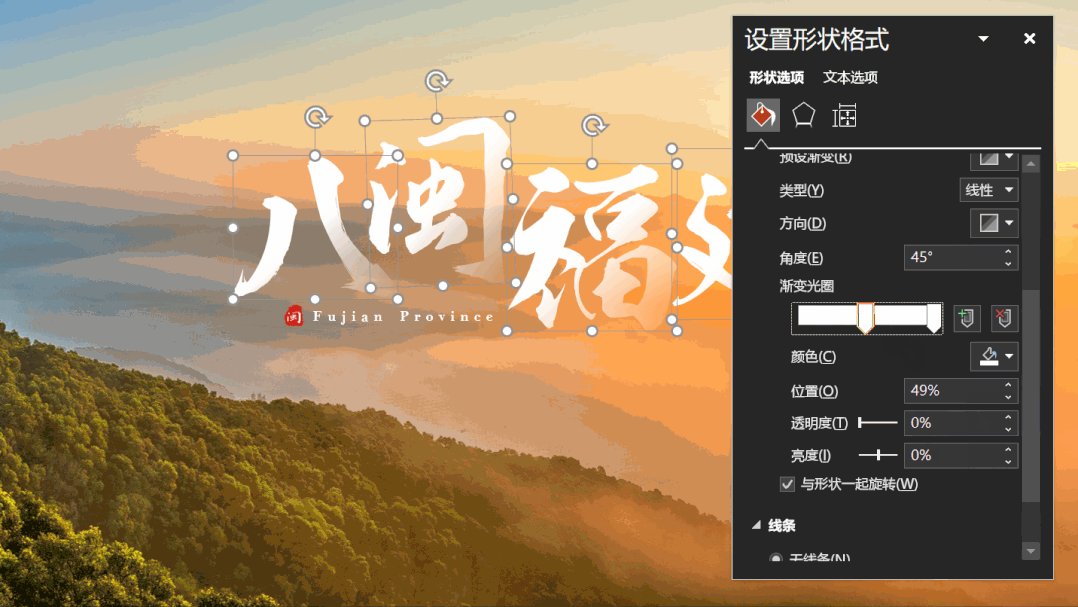
为了让文字与图片的融合感更强,我们可以调整文字渐变:

让文字的一角藏在云层的后面:

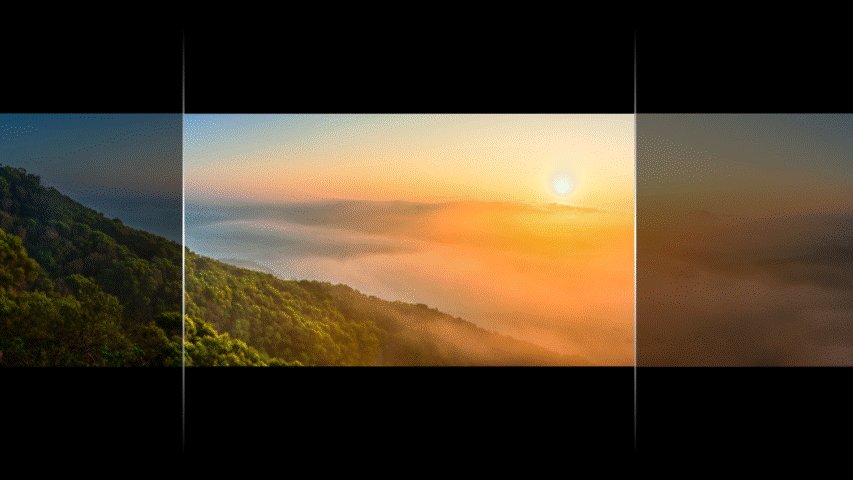
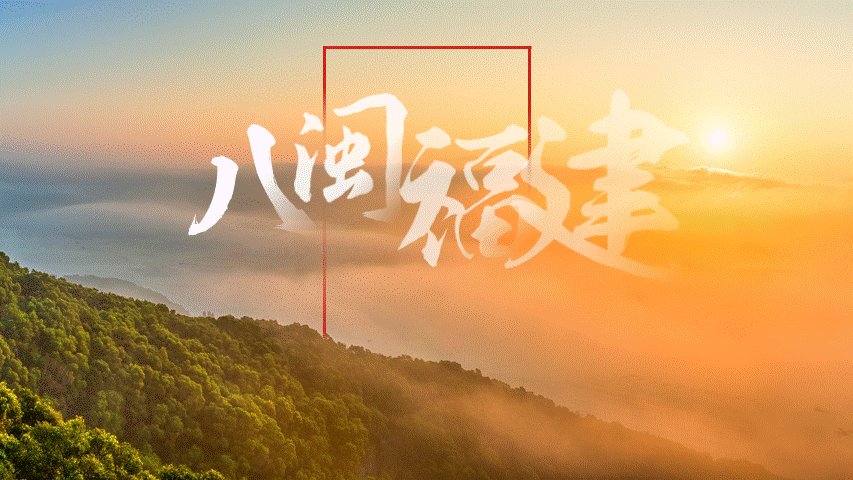
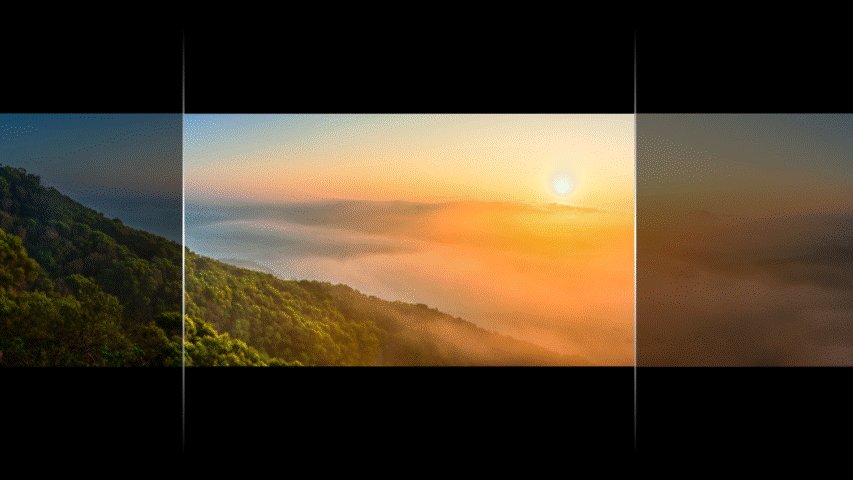
同时,为了聚焦视线,也可沿用原稿的思路,在页面中添加矩形框:

这里的矩形框由多个线条组成,方便单独调整线条渐变。
调整线条渐变透明,建立图片关联,模拟穿插效果:

再来看下动态效果:

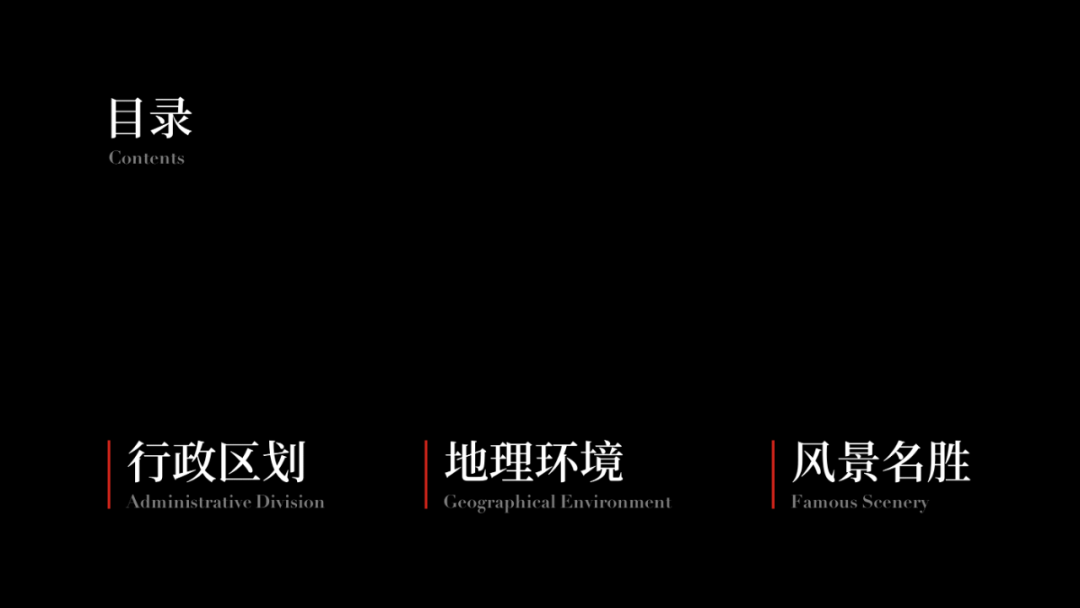
目录页
原稿的「目录」二字,在页面右侧,有违人眼从左至右的阅读习惯。此外,左侧三组文本,间距过大。

按照先前所界定的页面边距,将文本横向排布:

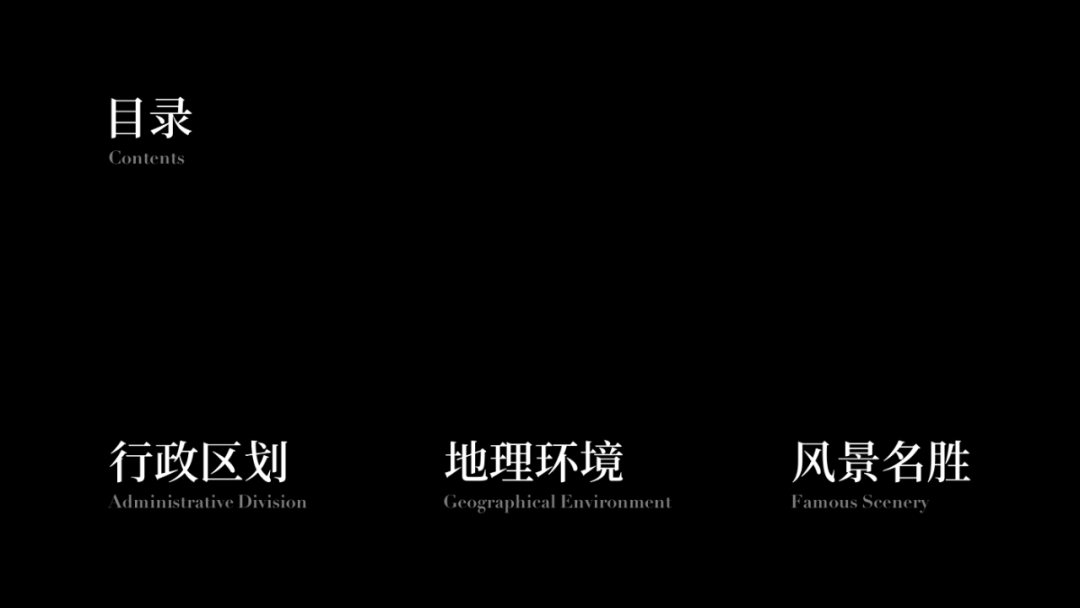
我习惯加些英文,来增强文本的视觉层次:

沿用封面的红色线条,作为项目符号引导视线:

为了风格统一(为了省事儿),继续使用封面底图:

如果想要在视觉上更加出彩,可以将英文作为视觉符号,调整渐变,融于云层:

因为用了同一张底图,动画可直接使用平滑切换:

过渡页
原稿图片存在严重变形。我们在拉伸图片时,一要拖拽图片四角上的控点,而不是边上的控点。

先来对文字,进行排版。用超大号的数字,以及小号英文,产生的强烈对比,丰富页面的文本层次:

而对于背景,我们依旧从这张图片中截取:


将数字隐藏在山体后面:

方法呢,和封面相同,调整文字渐变即可。具体操作可看下动图:

做好这一个,剩下过渡页,也就是换换文字的事儿:


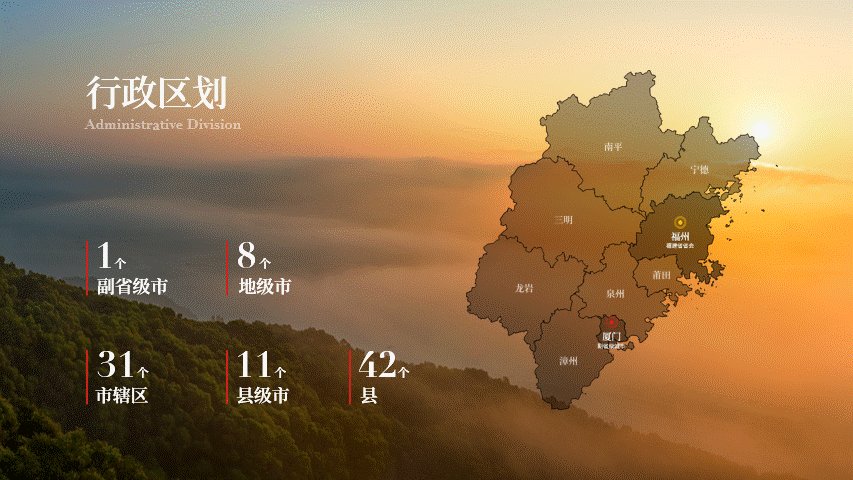
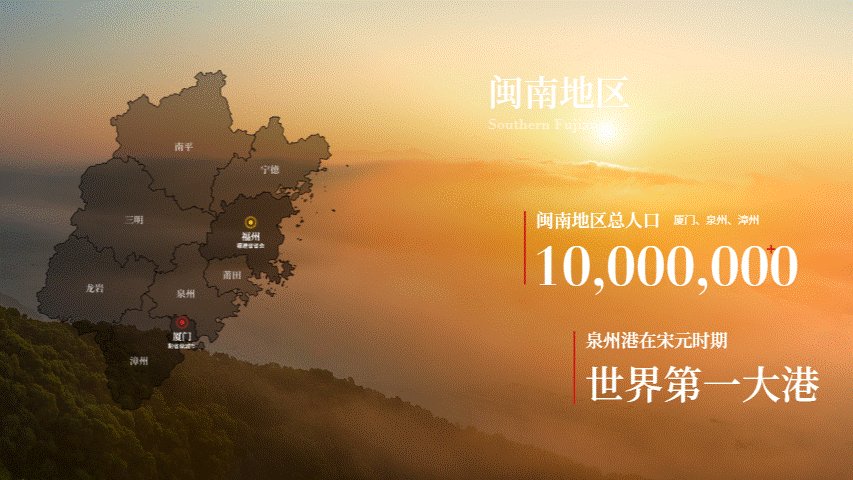
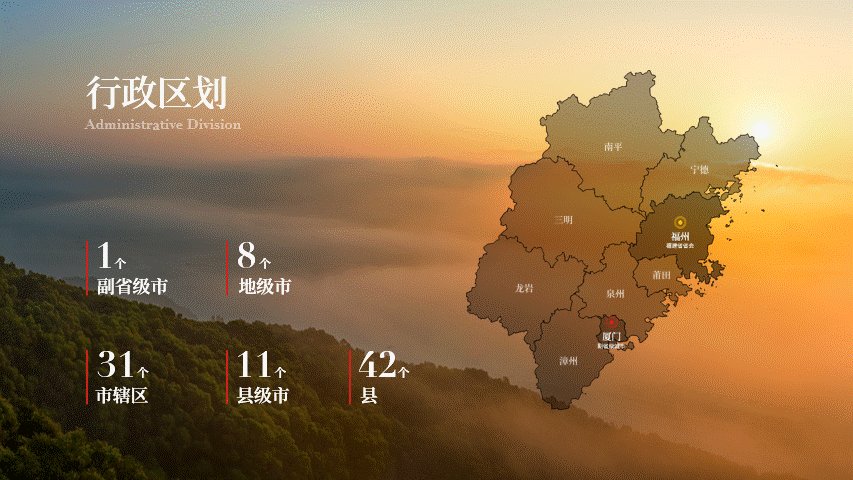
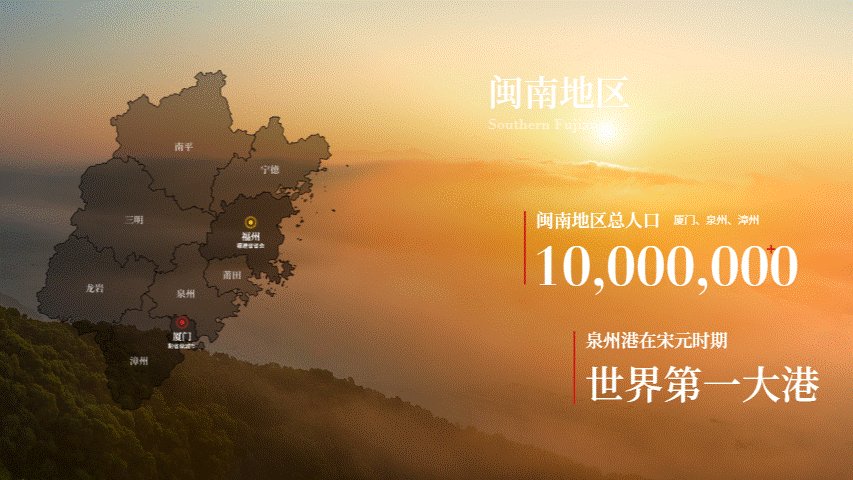
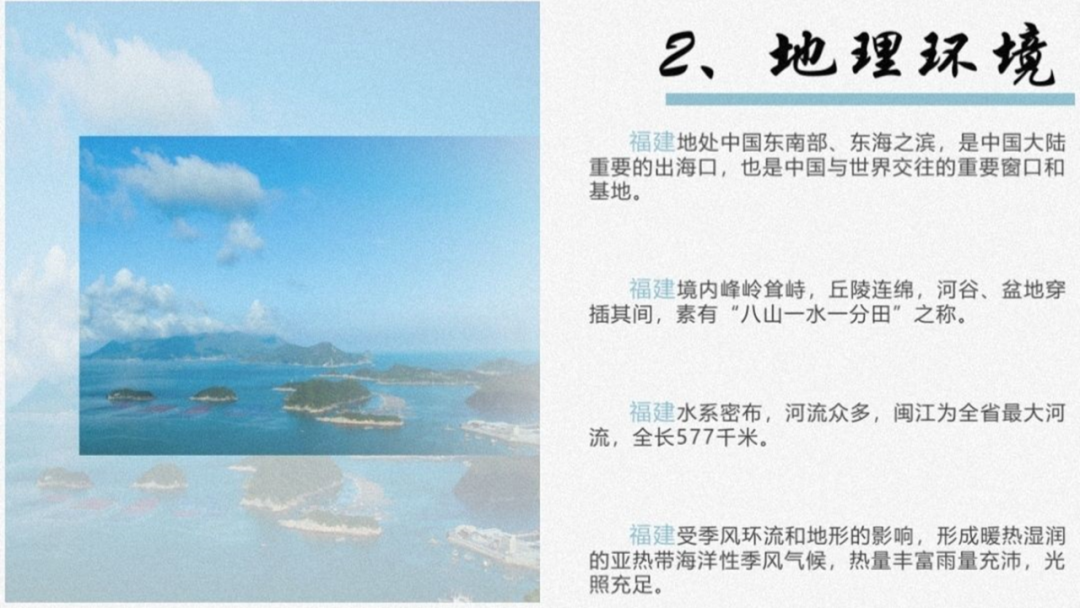
地图页
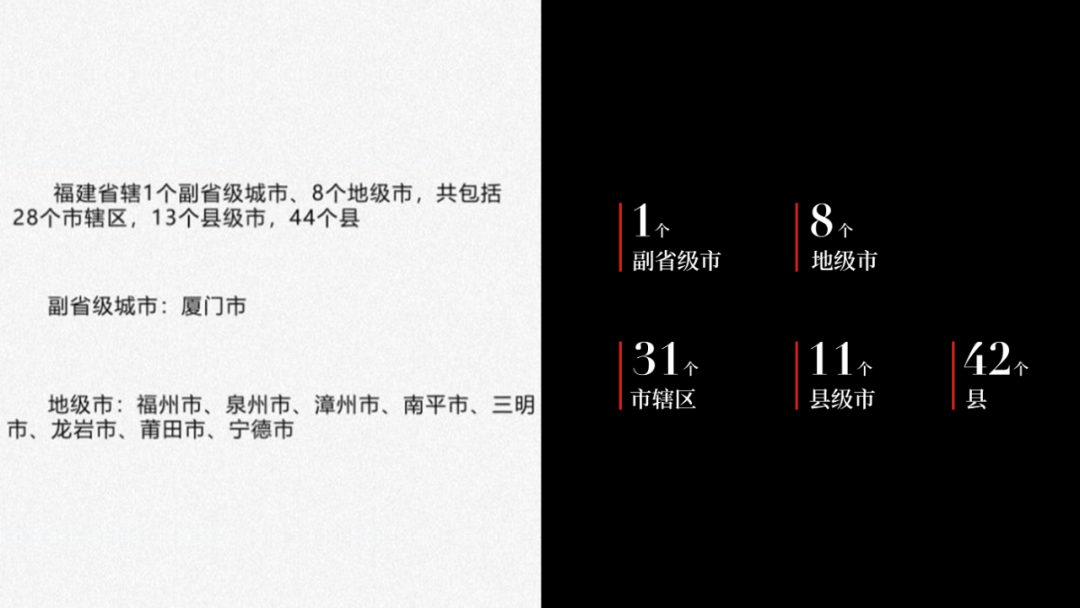
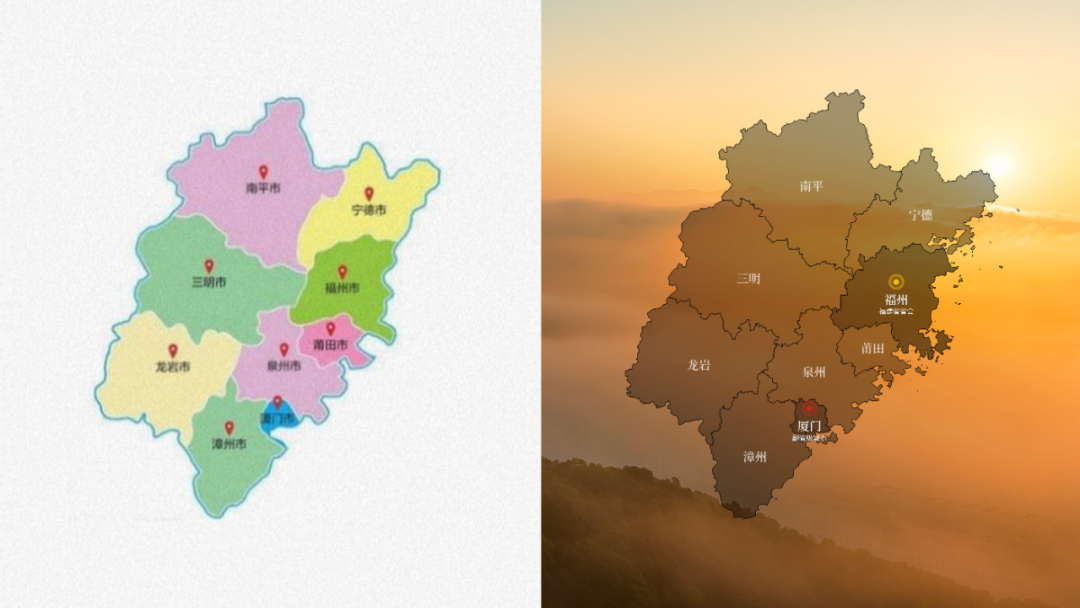
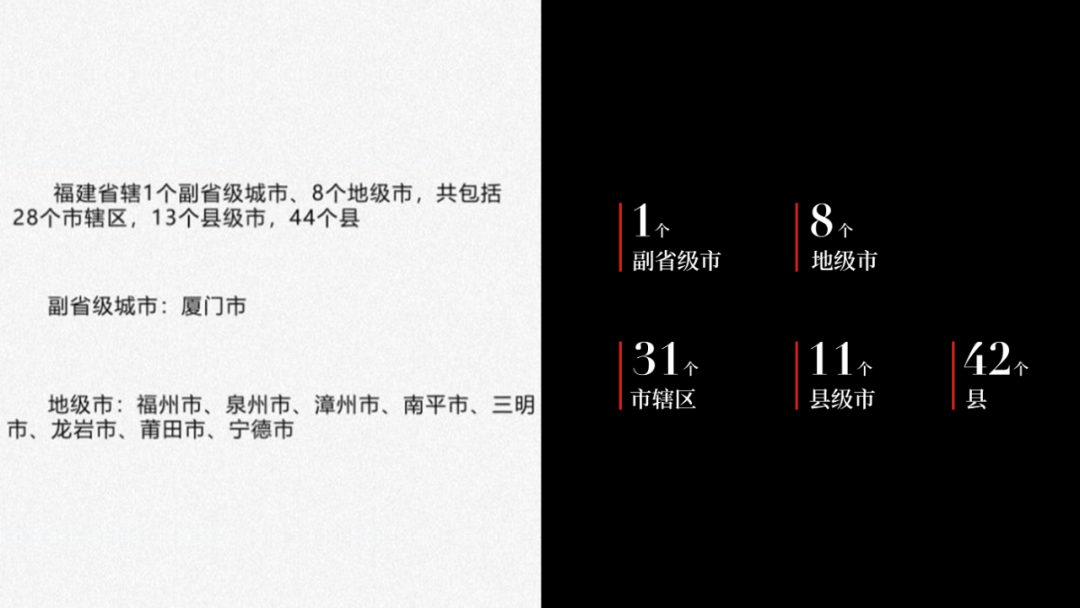
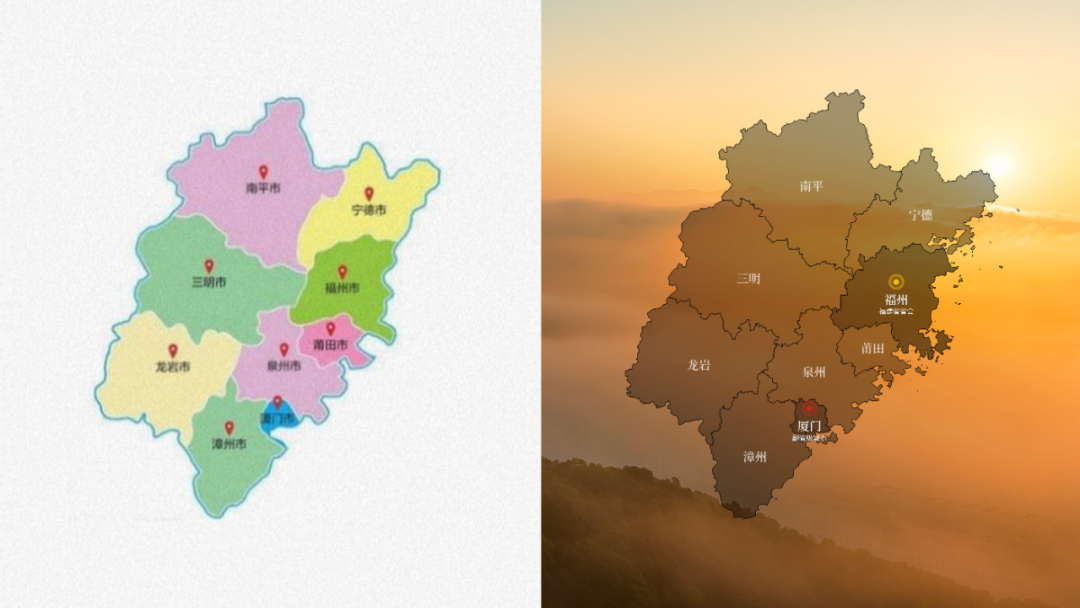
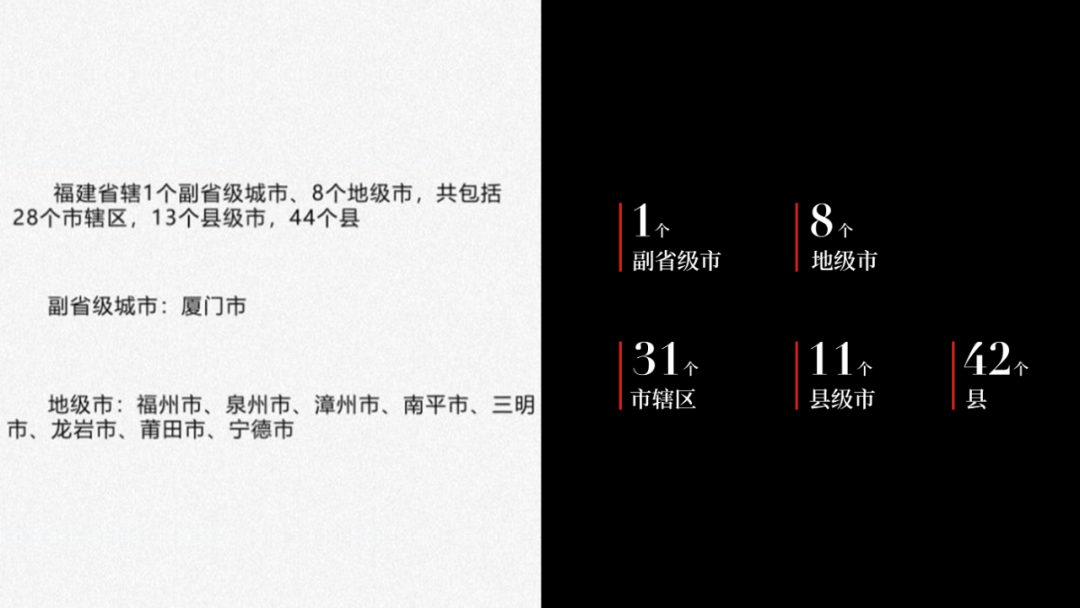
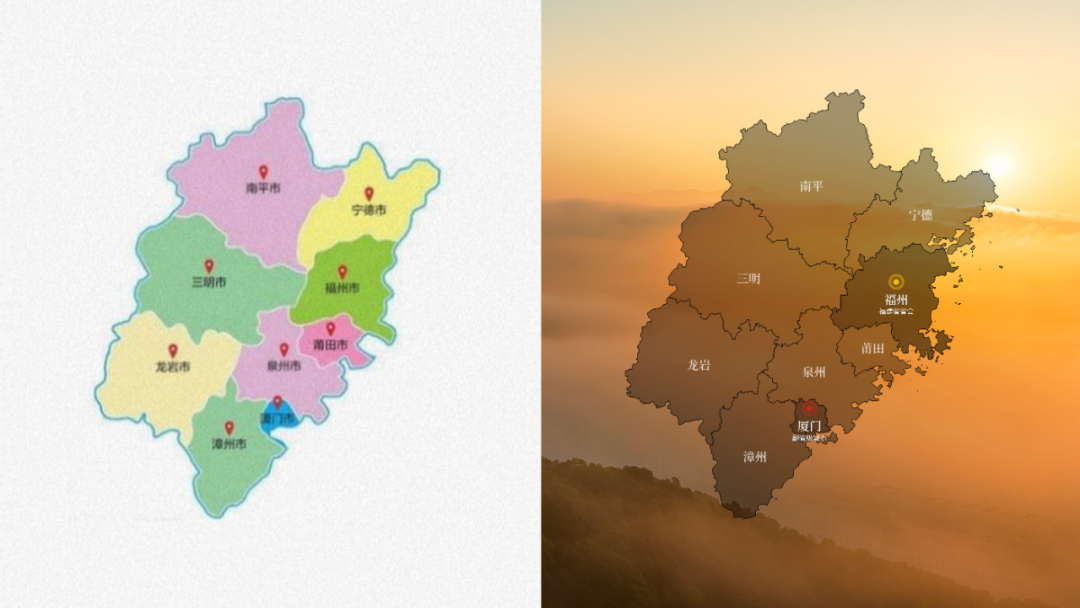
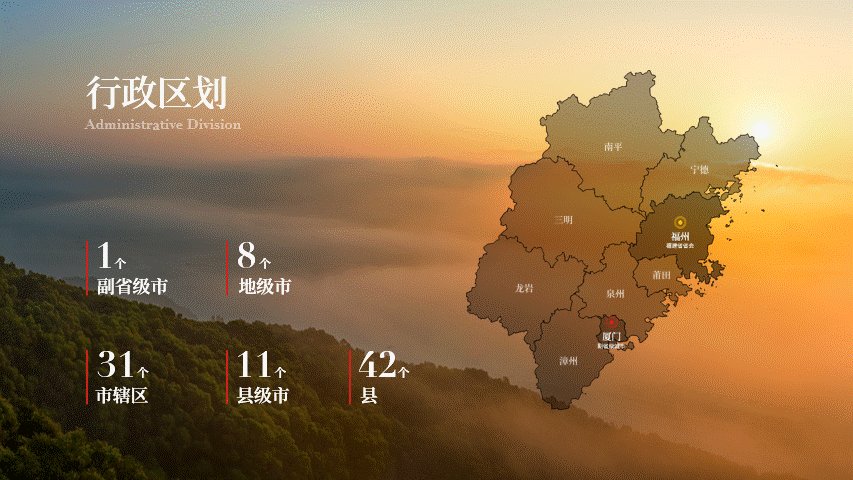
原稿对于左侧文本的处理,还是按照排版 Word 的形式,同时右侧的地图颜色过于花哨。

我们先来处理左侧的文本,将关键数据重点突出,并用红线作为引导:

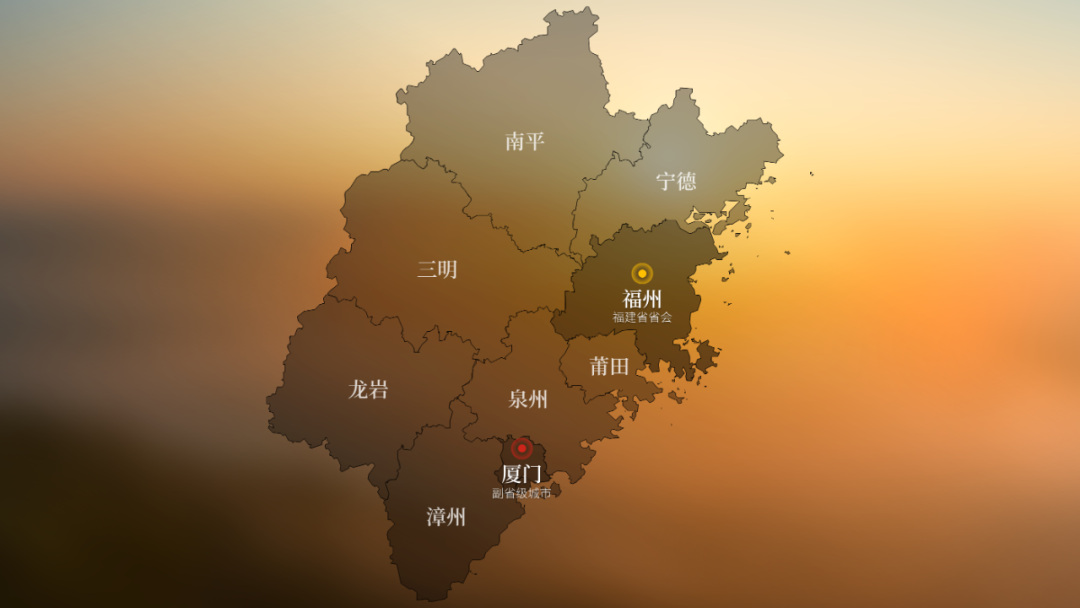
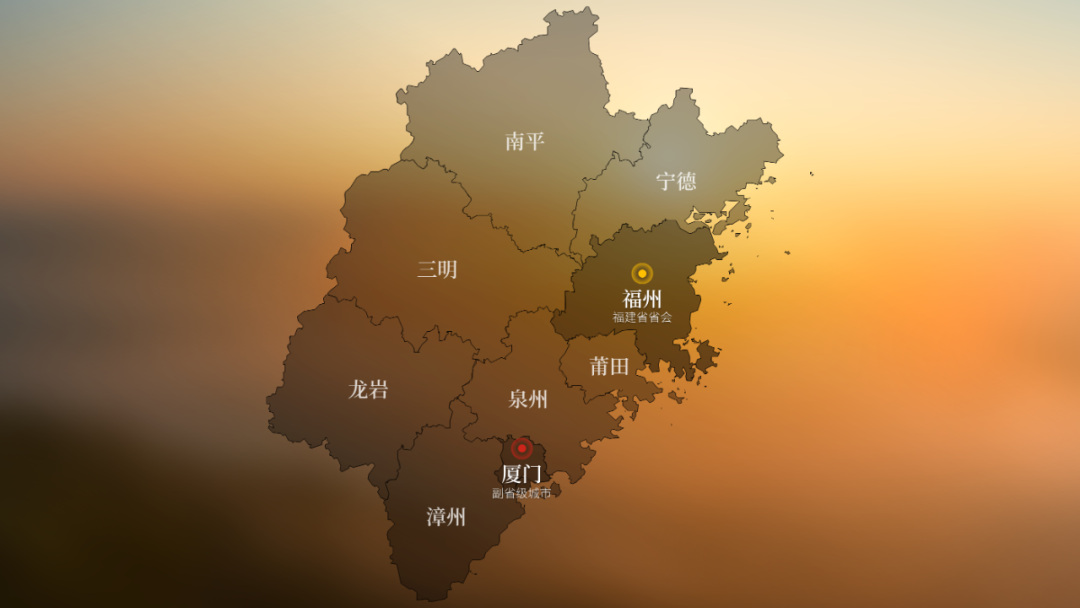
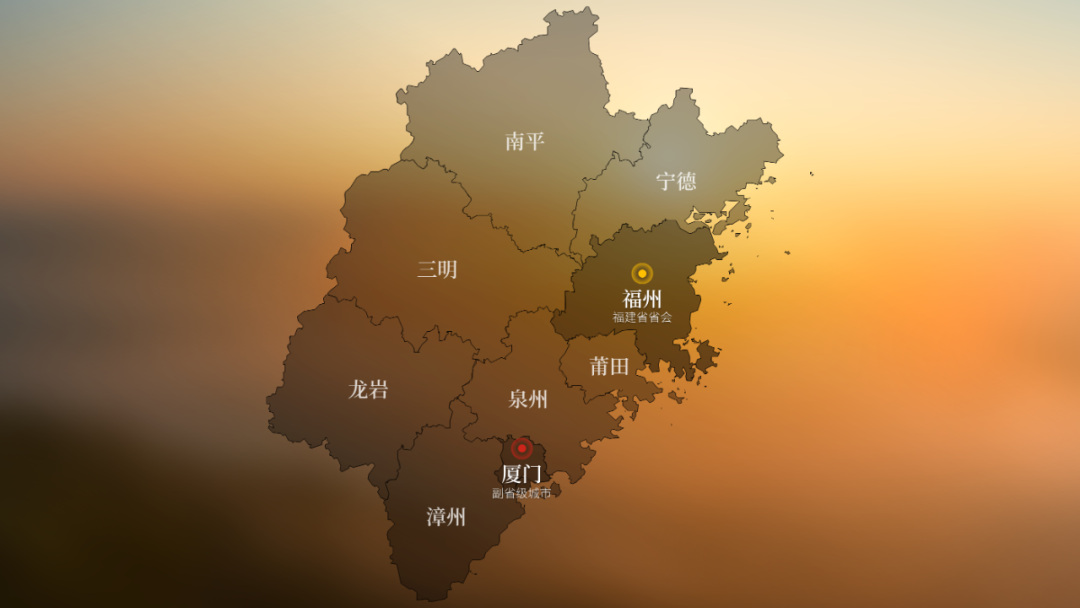
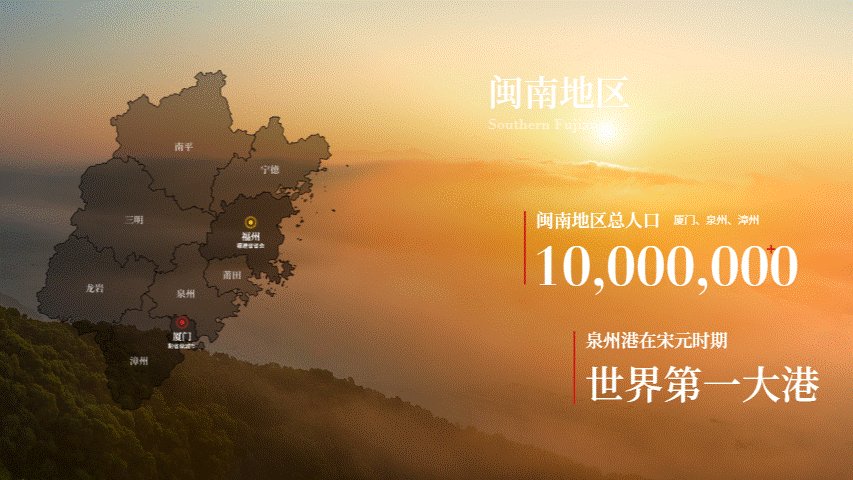
而对于城市名称,完全可以在右侧地图中呈现:

这里我着重标注了,福州和厦门。毕竟一个是省会,一个是副省级城市:

将其放在背景图上:

加平滑切换:

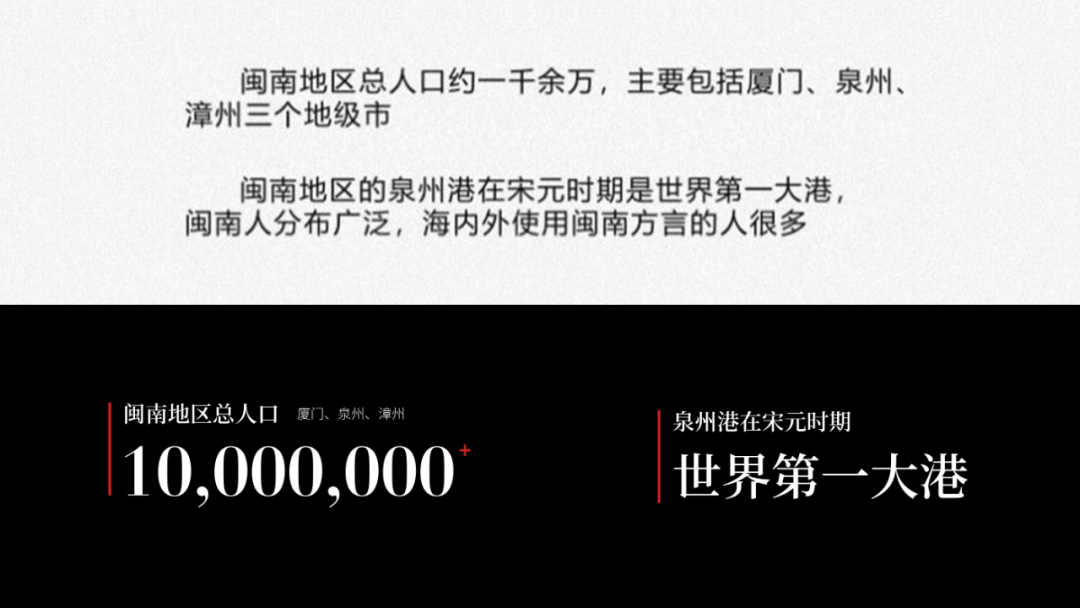
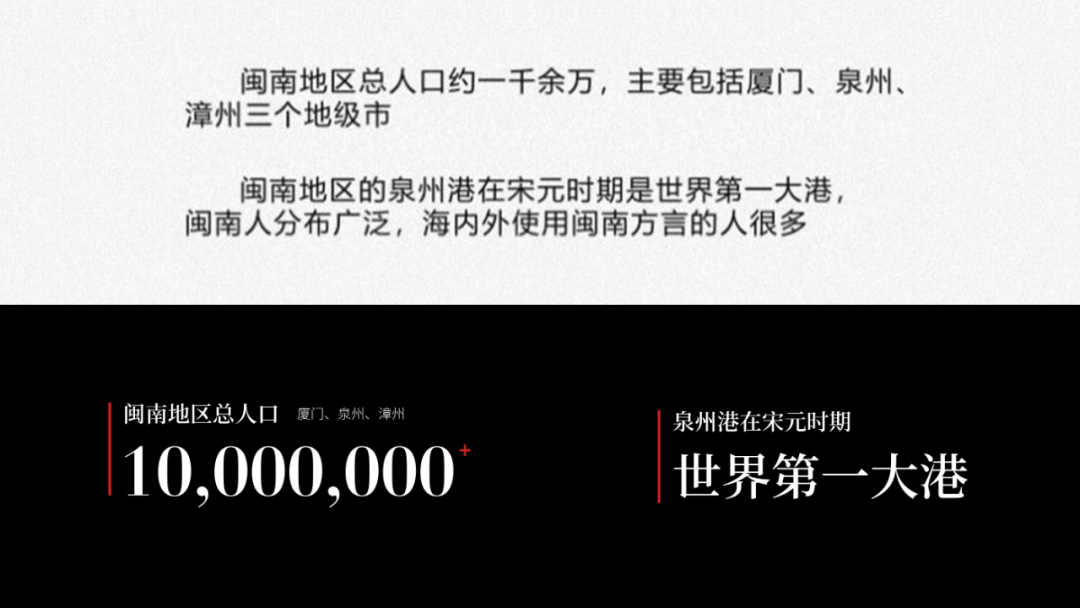
三段内容页
原稿依旧是 Word 式的排版思维,对于页面中的重点信息并无重点展示。

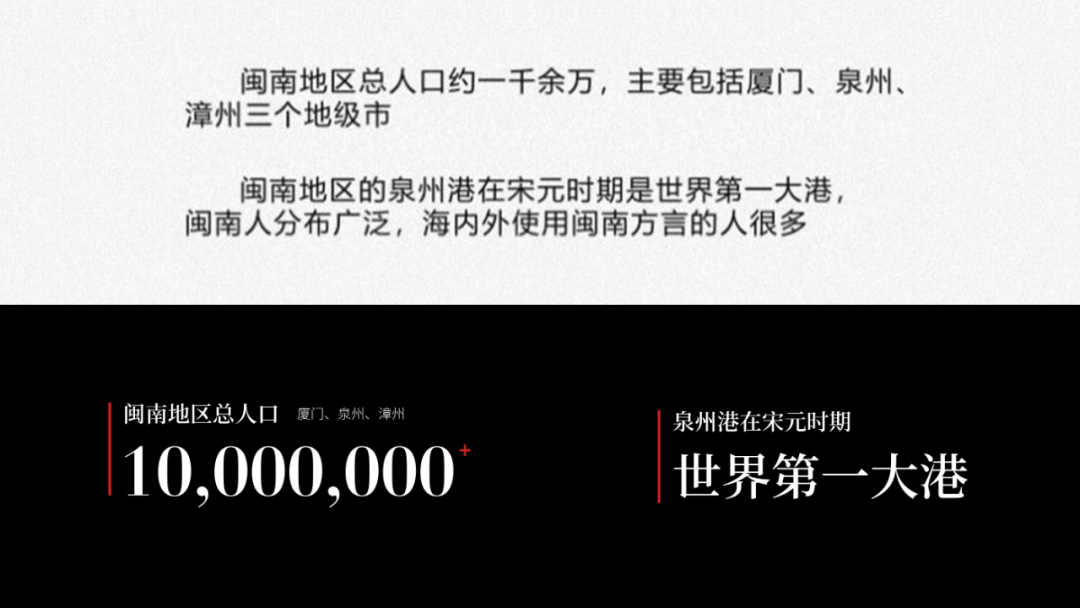
这页的前两句话,就讲了这么两件事儿,我们将关键信息放大处理:

而对于第三句话,使用图片辅助呈现,感染力会更强:

再将内容规范排版:

来看动态效果:

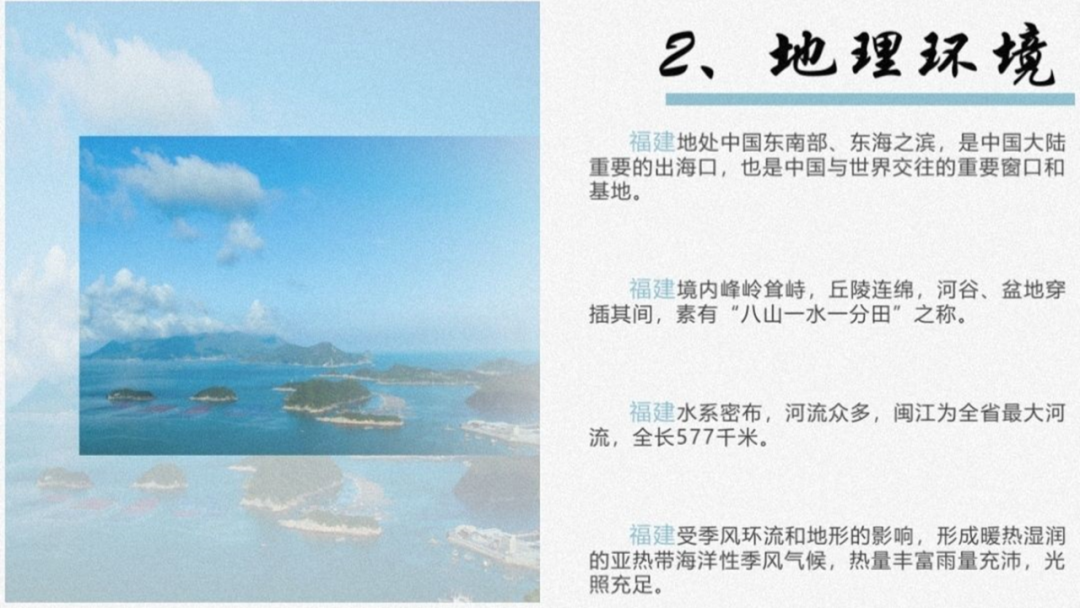
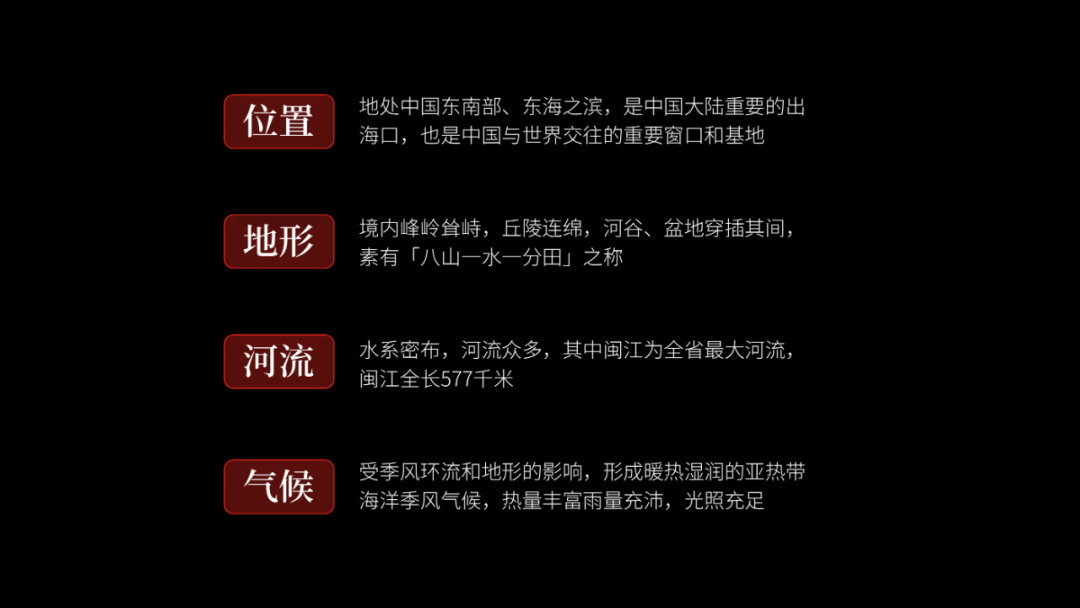
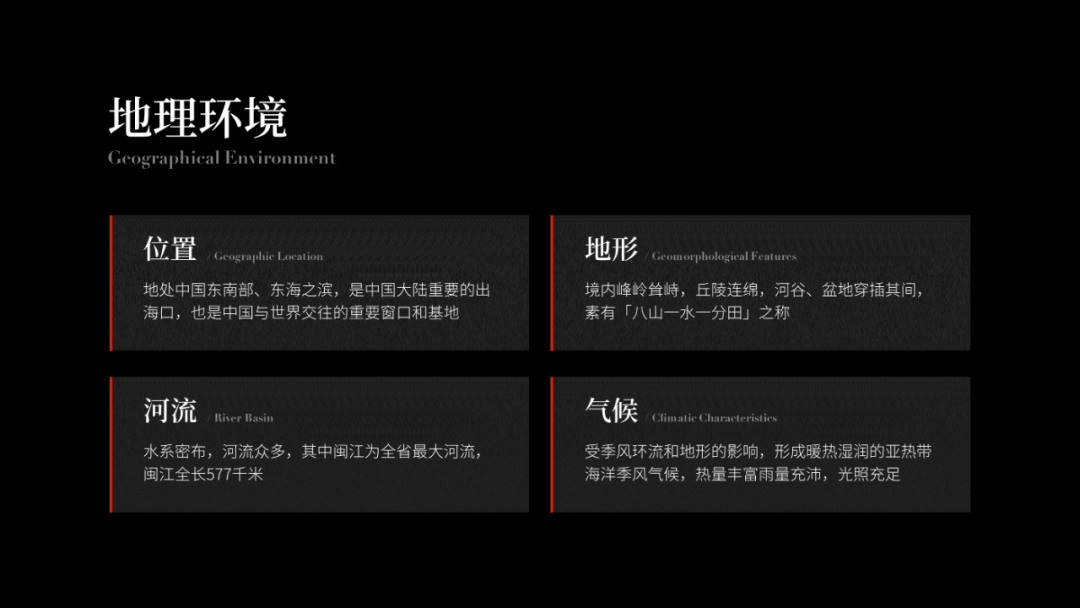
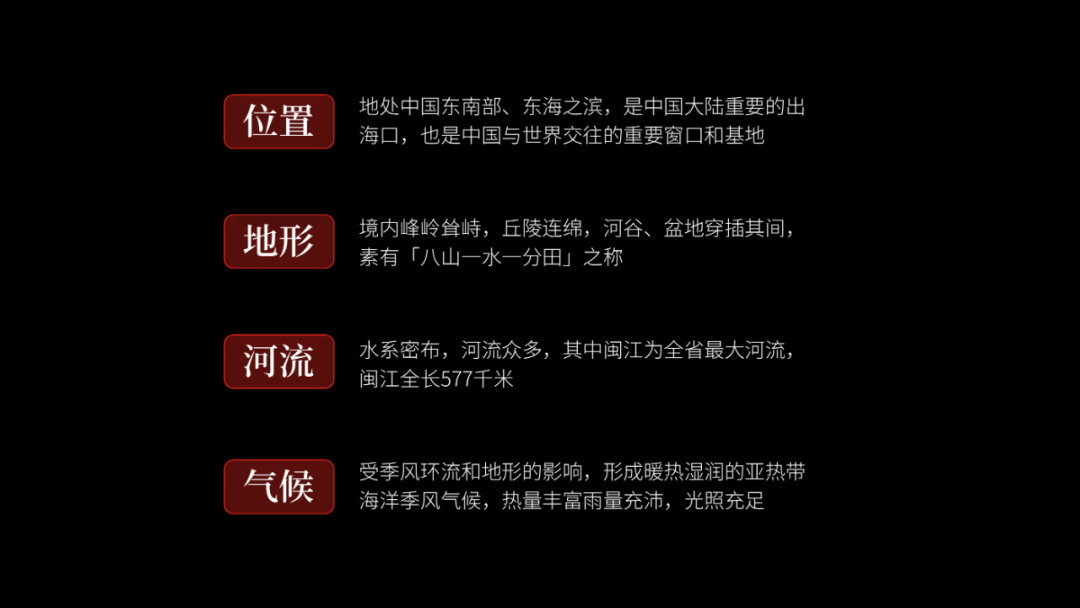
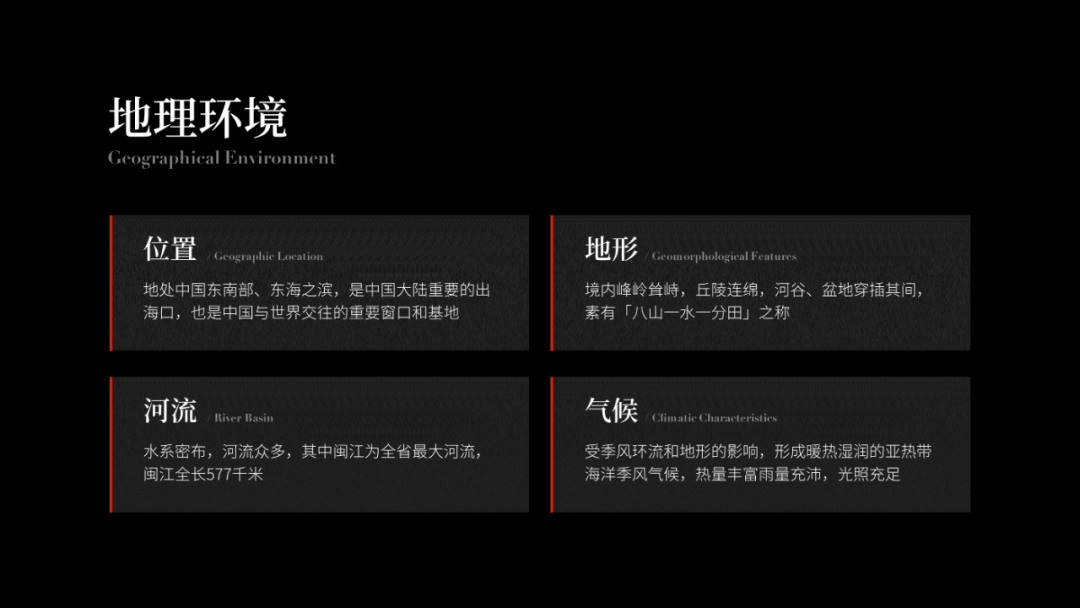
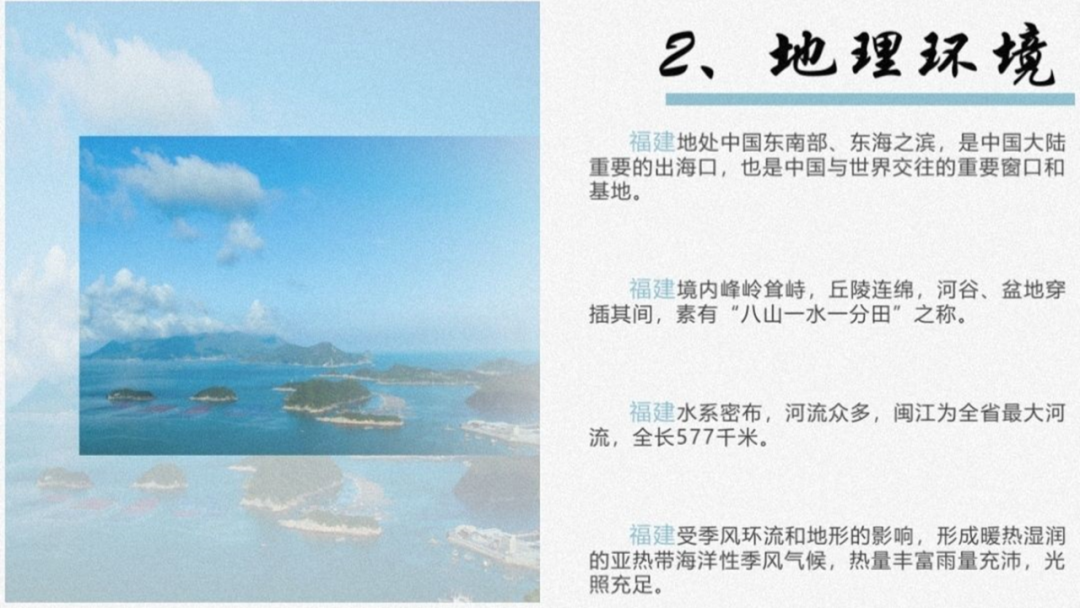
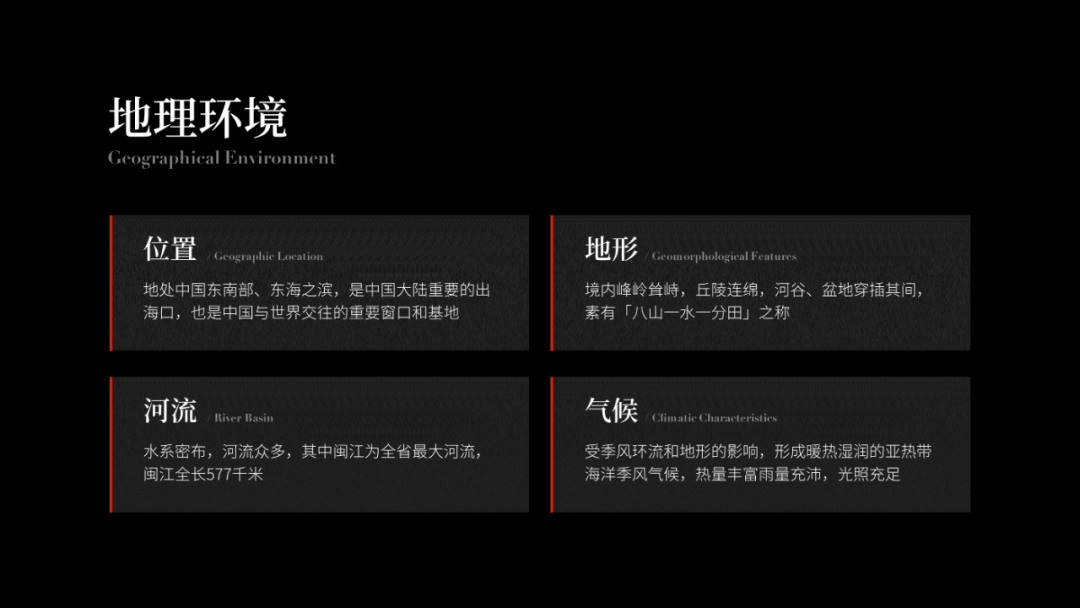
四段内容页
段间距过大,且首行缩进,算是这份原稿的通病。

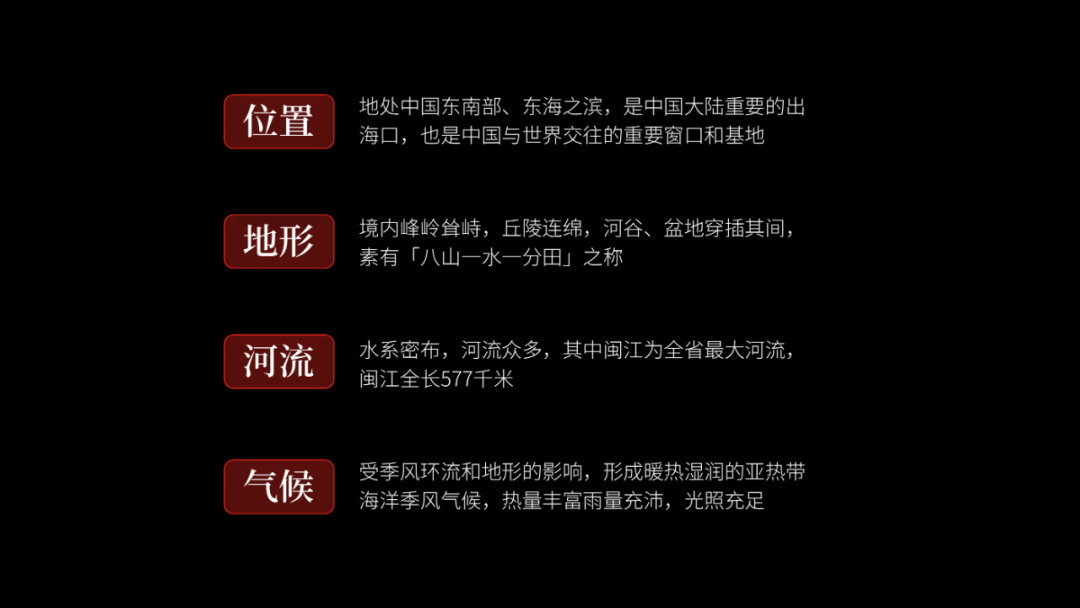
对于这种多段落的页面,最好先根据内容,总结出小标题。这样能让别人快速了解,这段讲的是啥:

用色块规整段落文本,并采取「田」字格的布局形式:

加红线引导视线:

置于背景图上方:

适当调整色块透明,让背景图片透过来:

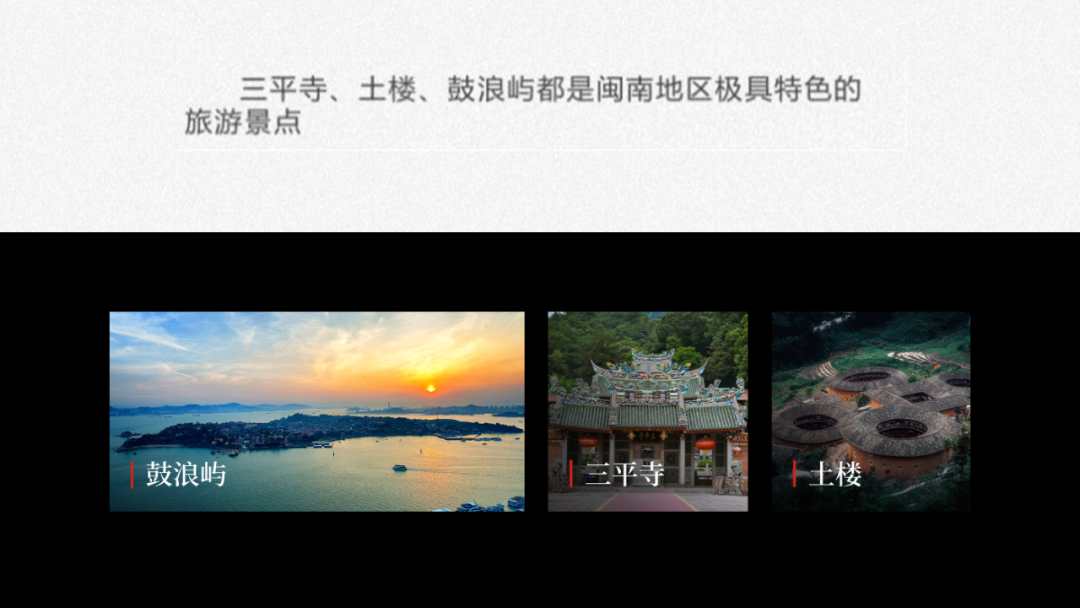
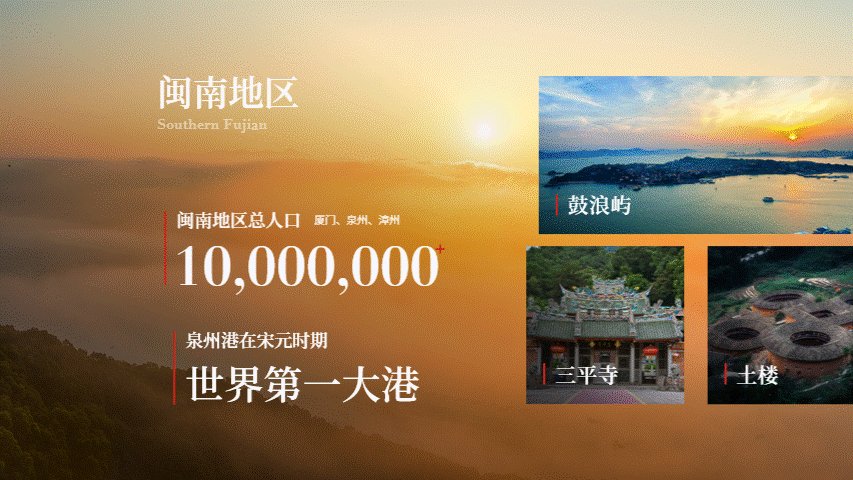
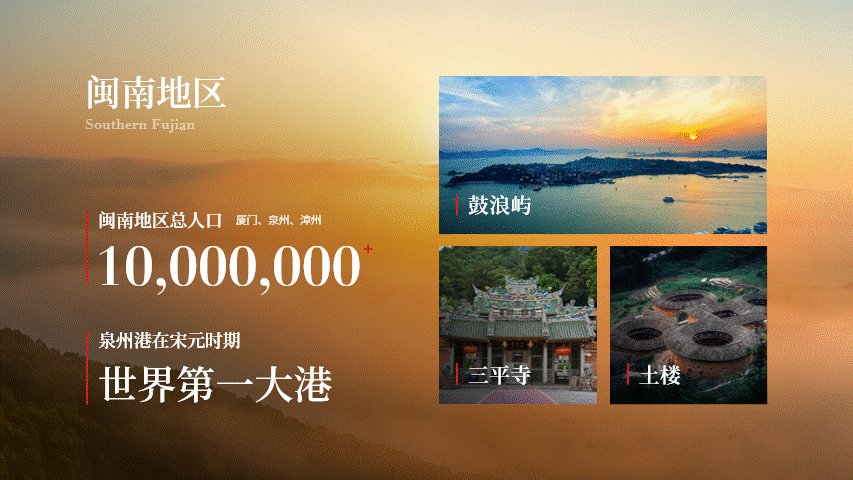
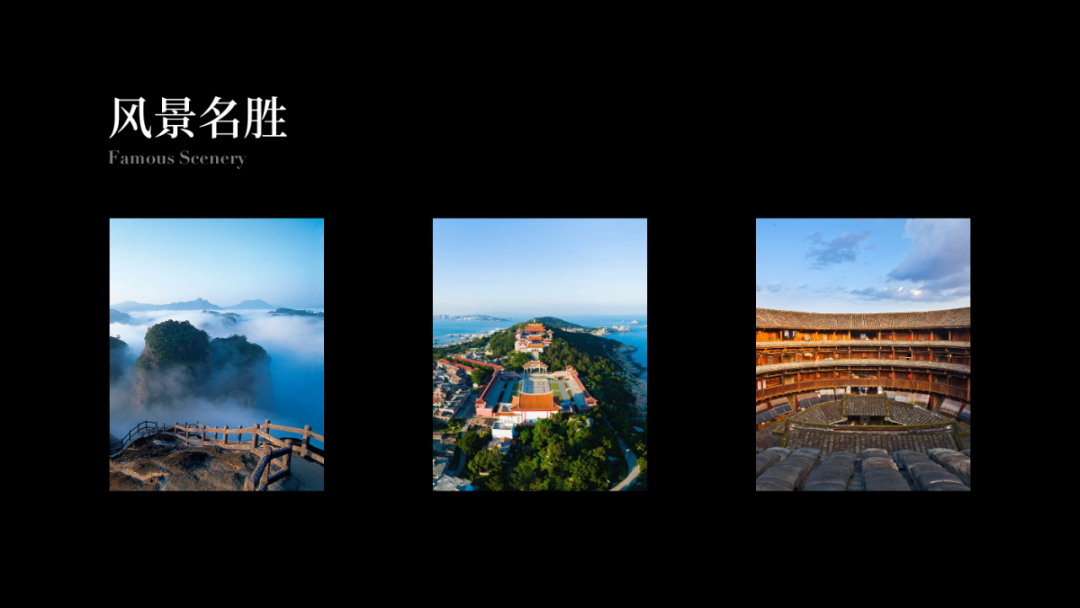
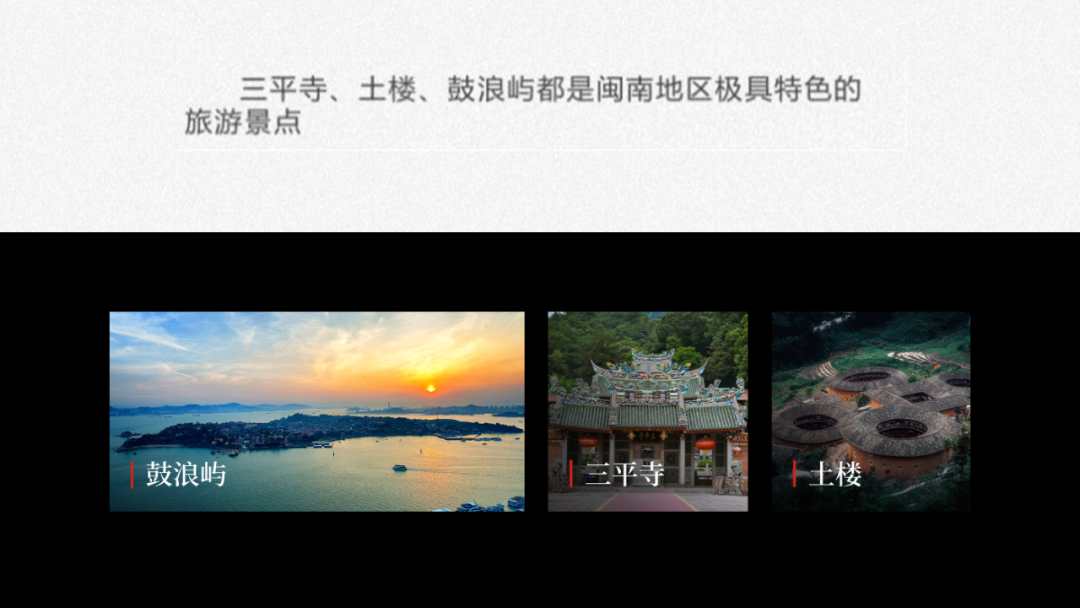
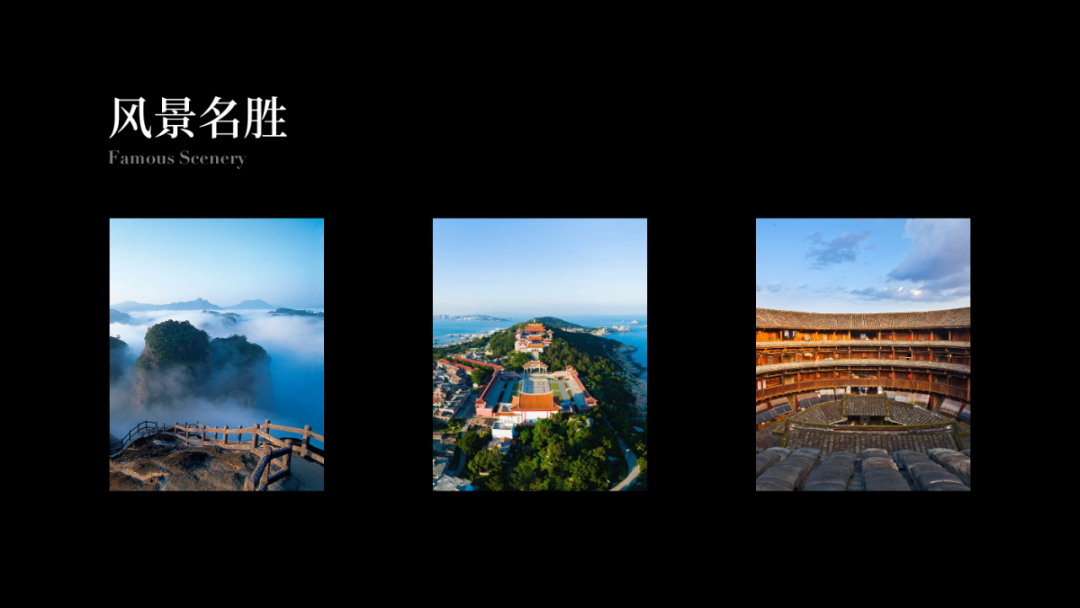
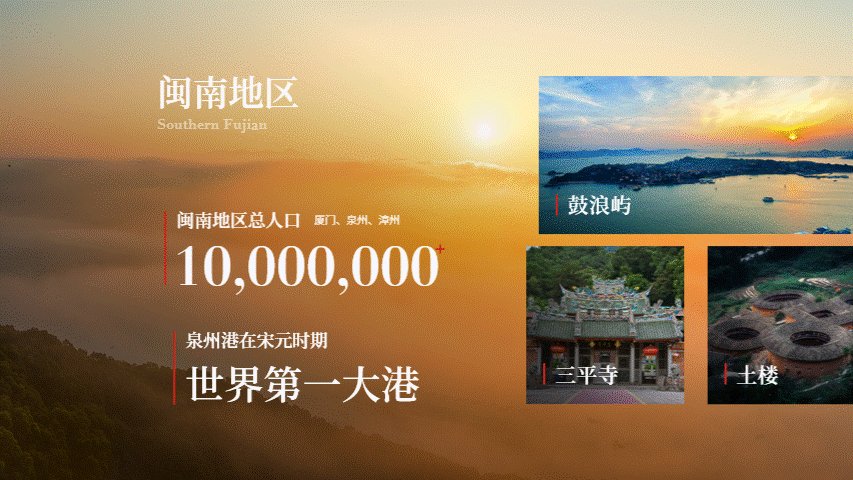
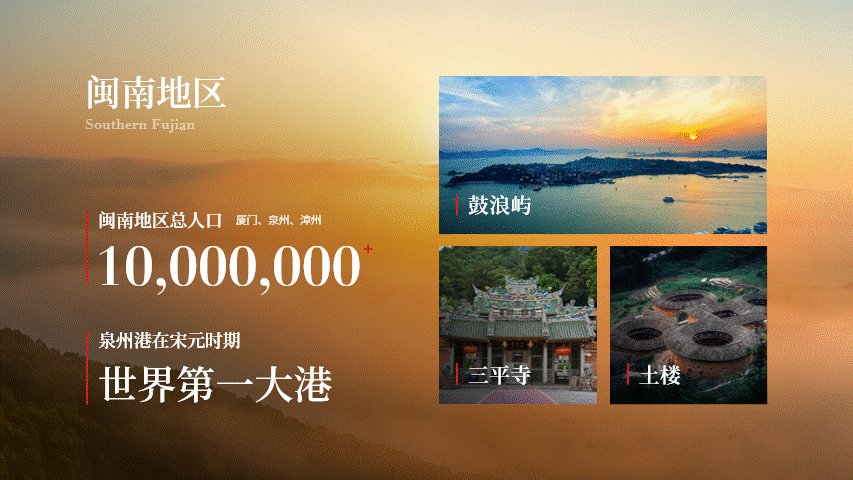
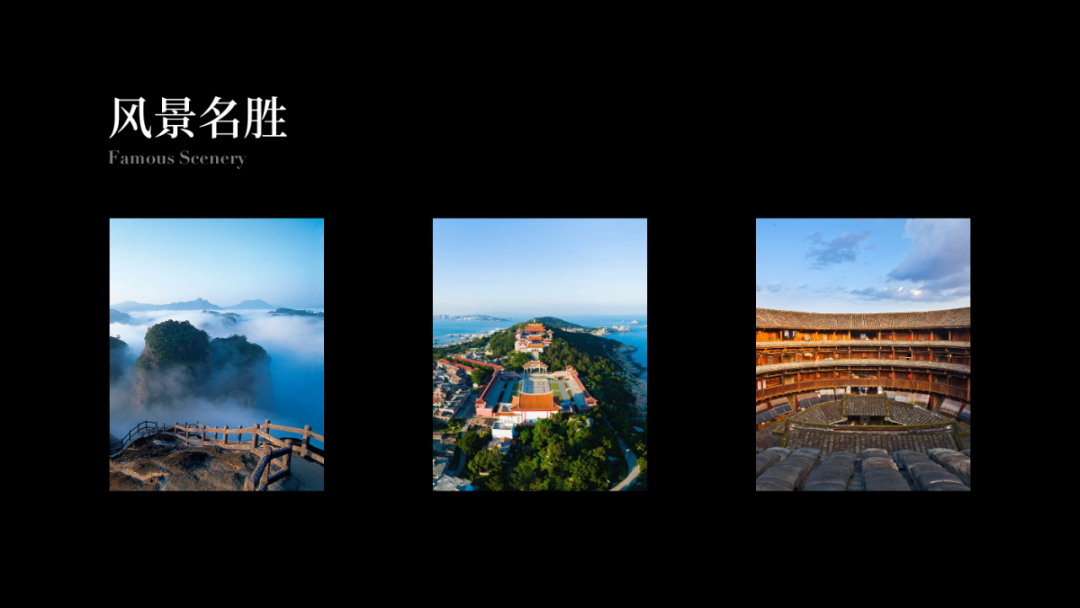
图片排版页
原稿这页排版尚可。主要问题在于,圆形和方形,容易形成视觉冲突。

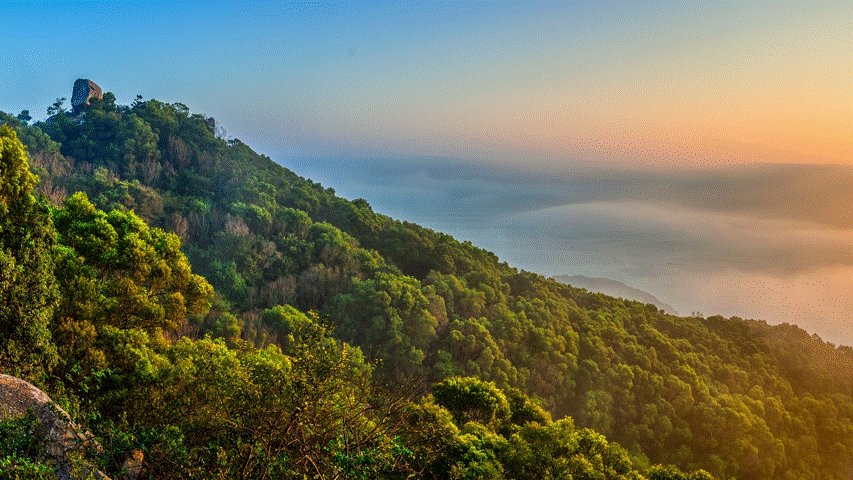
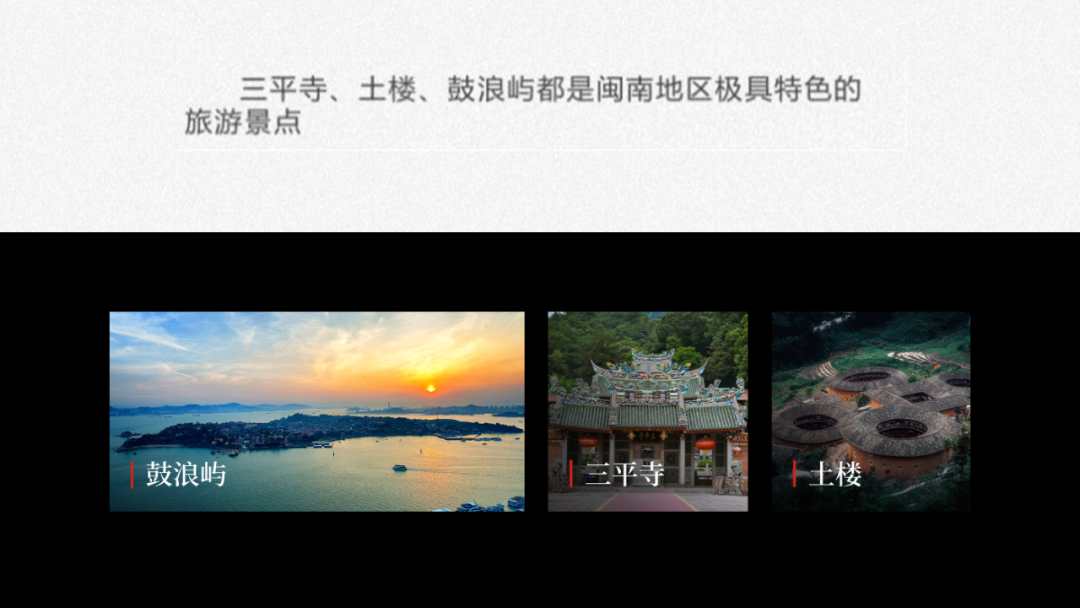
对于这页,我们需要优先找到,景色迷人的风景图片,这样观众看了才会产生想去旅游的冲动:

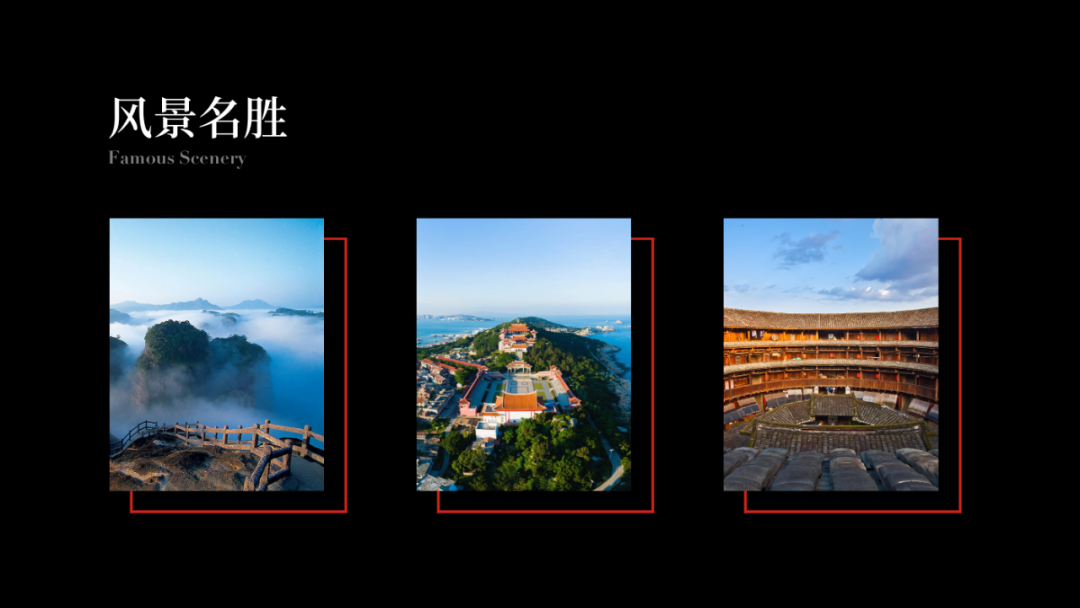
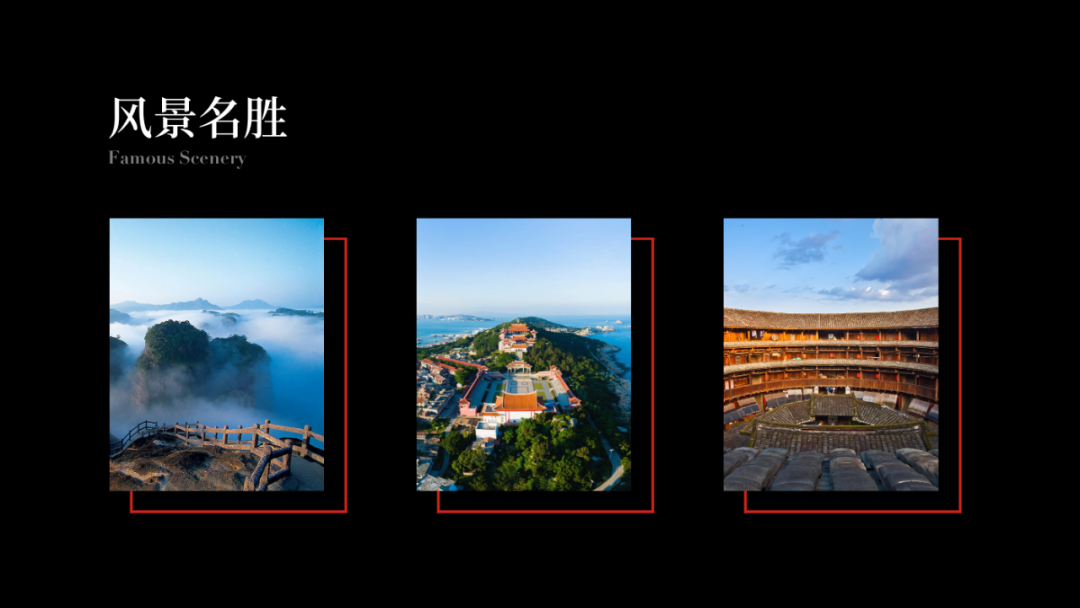
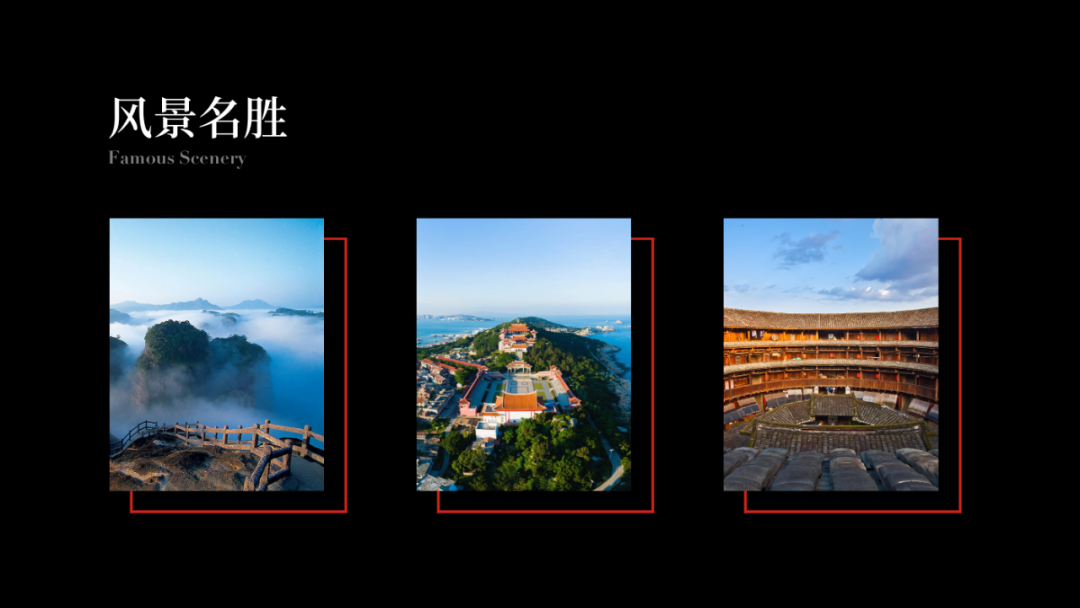
为了延续整套幻灯片的视觉风格,图片可以采取矩形的样式:

在图片底部添加矩形边框,塑造层次:

景区名称竖排,这样更有韵味:

来看最终效果:

结尾页
这页问题与封面相同。

修改起来非常的简单,我们通过调整渐变,将文字隐于云层:

再加上印章点缀即可:

好了,以上呢,就是有关这份 PPT 全部页面的修改思路啦!
我们再看下修改前后的对比。

修改前

修改后
最后,福利时间。
如果需要本次修改后的PPT源文件,可以在评论区评论任意文字即可免费无套路领取哦。
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt制作教程:设计高大上的PPT,其实并不需要素材创作能力! 下一篇:ppt动画制作教程:PPT"射线渐变"功能的妙用:还原苹果海报
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。