前段时间,旁友圈发布了一份活动策划的PPT作业,趁这个机会,索性写一篇改稿复盘吧。
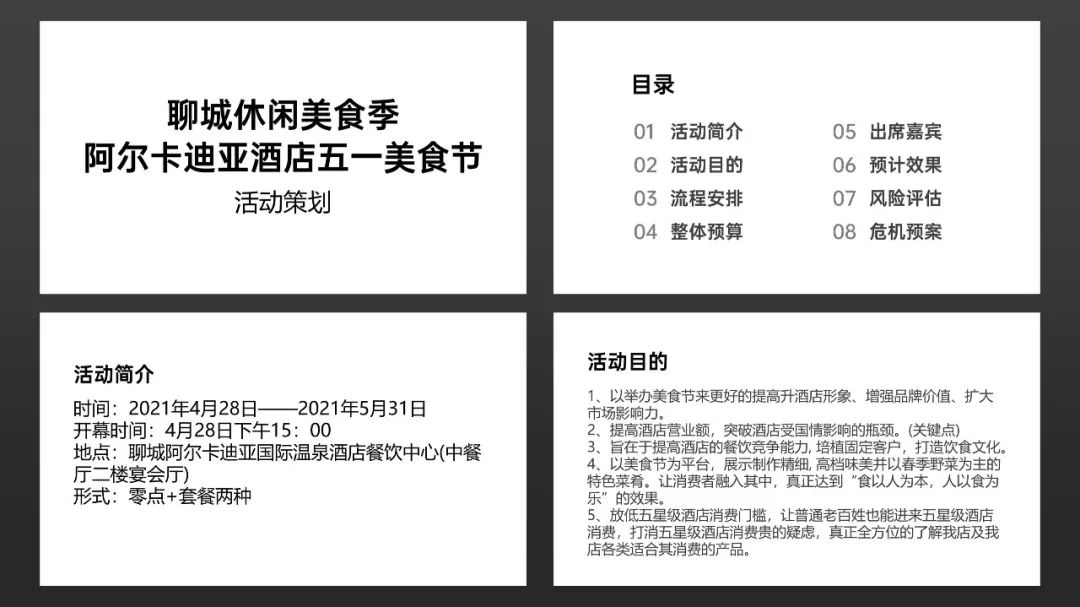
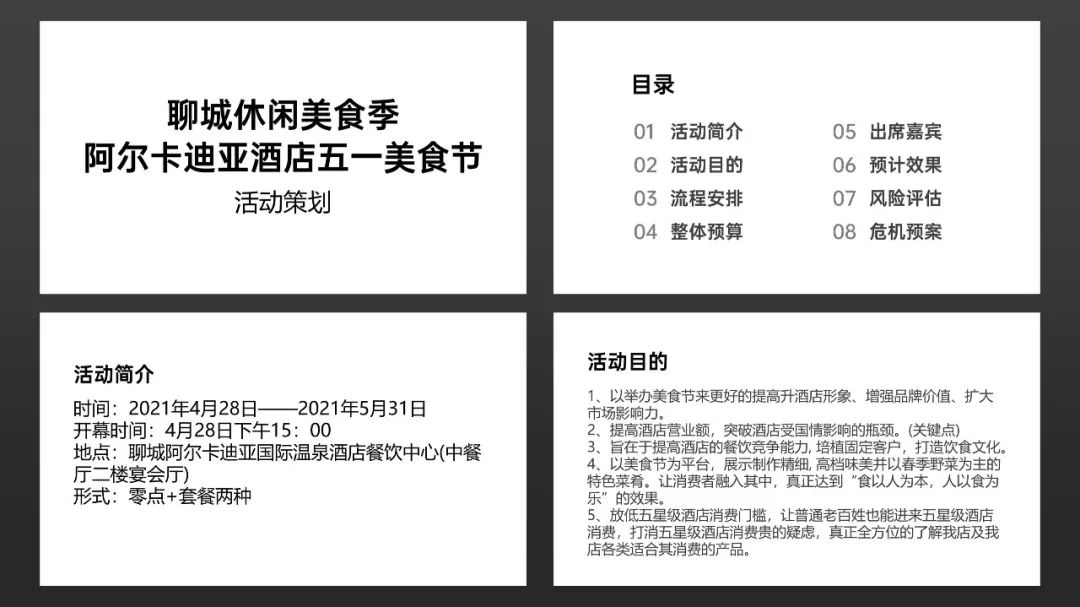
话不多说,我们来看看原稿:

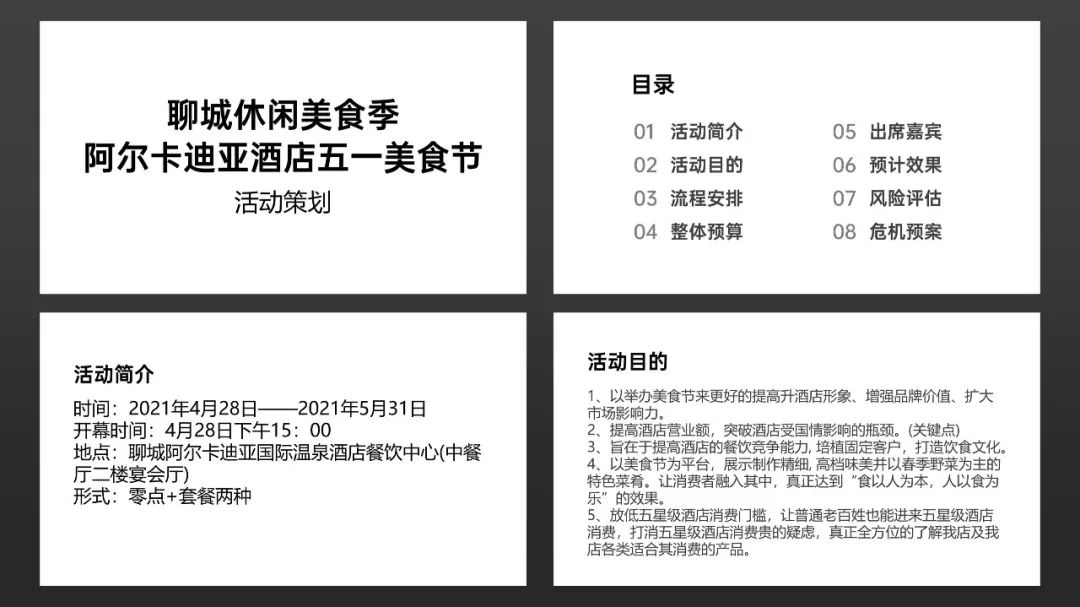
这是一份「酒店美食节」的内容,如果是你,你会怎么入手呢?
接下来,我就分享一下我的设计思路,希望能给你一些启发。
一、定风格,做封面

面对空白的页面,如果没有灵感,可以先逛逛花瓣、站酷,看看同类型的作品是如何设计的,有哪些在PPT中实现起来比较容易。
比如,我翻到了这样一张海报,它的配色我很中意:

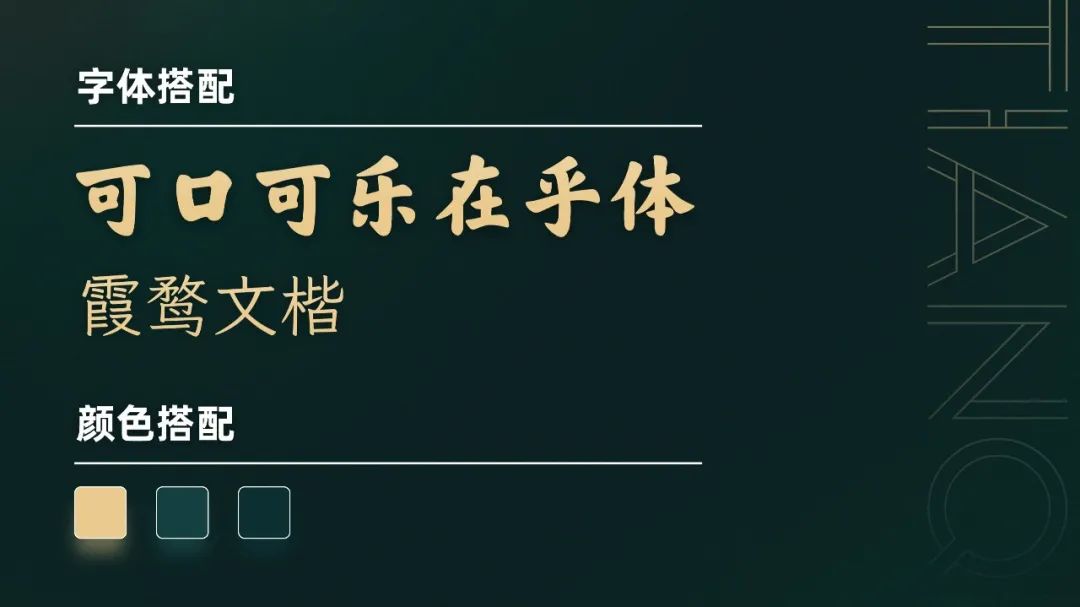
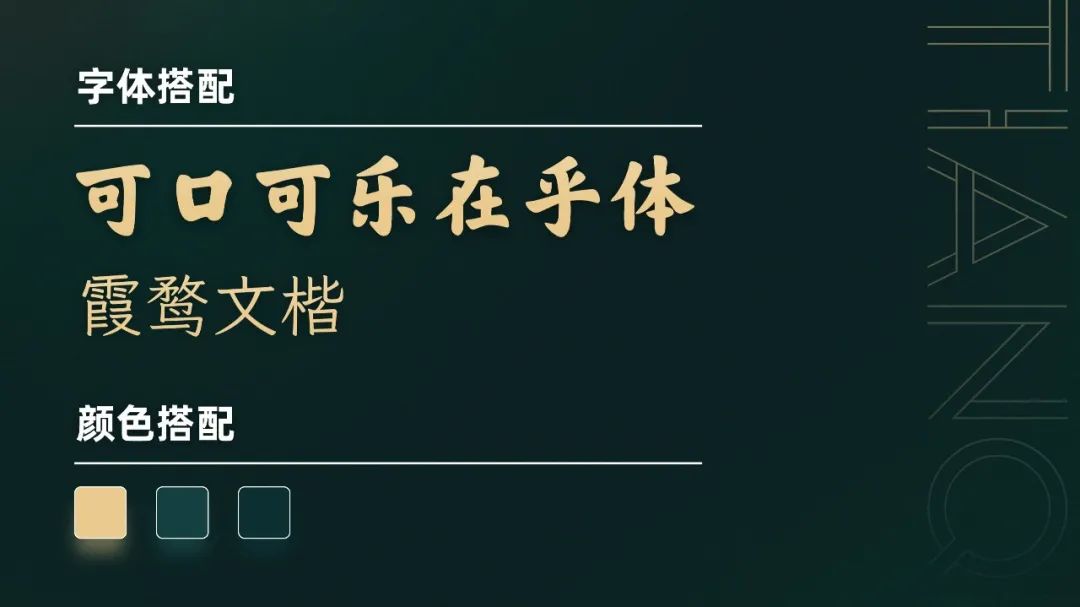
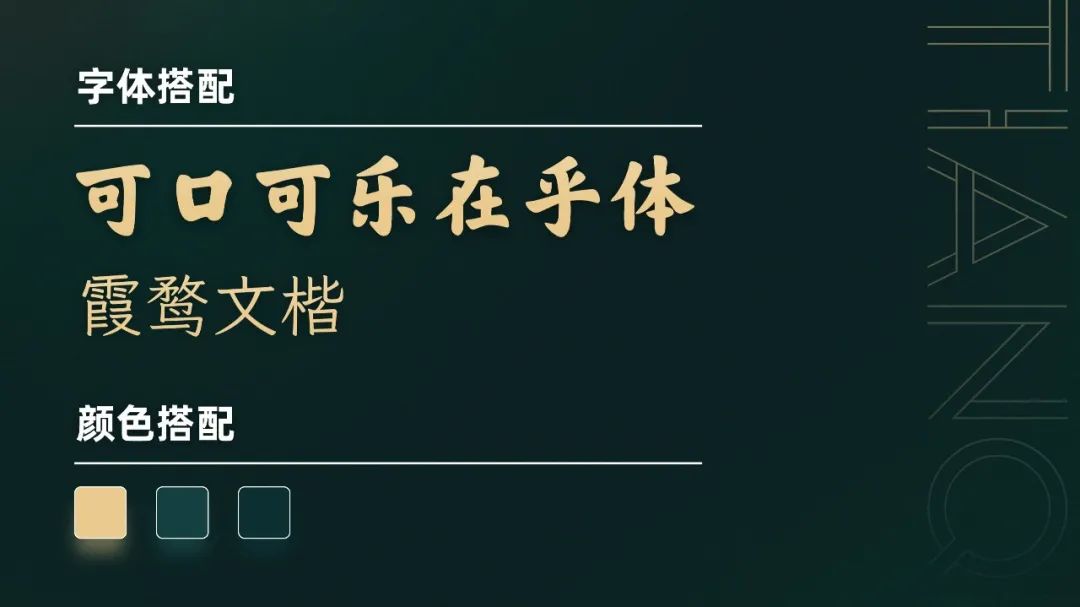
绿色搭配金色,有点国潮,但又不张扬。确定了颜色后,我挑选了最近非常喜欢的两款字体:「可口可乐在乎体」和「霞鹜文楷」,前者胖胖的很有食欲,后者瘦瘦的很有文化:

确定和颜色后,就可以初步搭建一个草稿:

纯色的背景有些单调,可以加入一个有质感的渐变底图:

既然是酒店的美食节,不妨在底部加上实拍图修饰:

做到这里,我又想起最近非常喜欢用的,PPT弧形文字:

这样,又可以为画面增加一些细节:

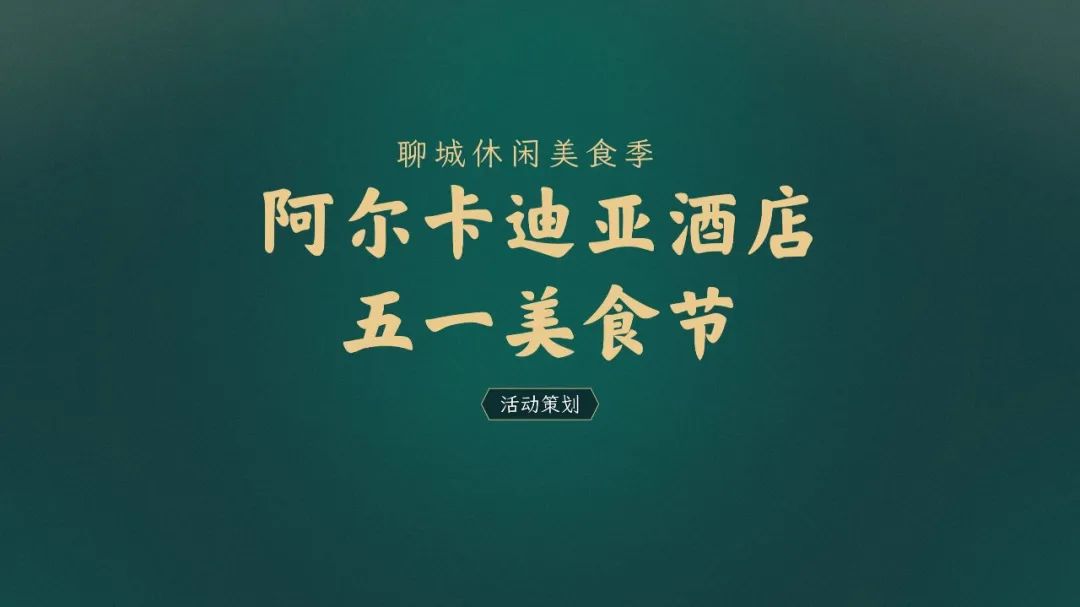
最后,因为是「美食节」,画面里又没有什么地方放食物的图片,但是,不管是什么食物,只要是美食,就会有「香气」:

沿着文字的走势,加入「几缕香气」,封面就完成了:

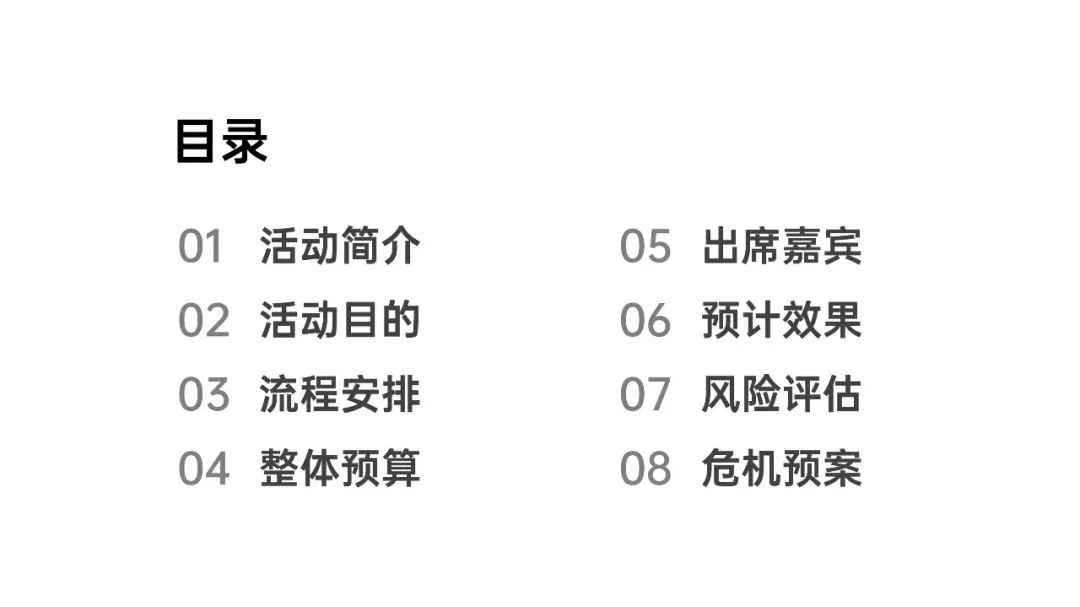
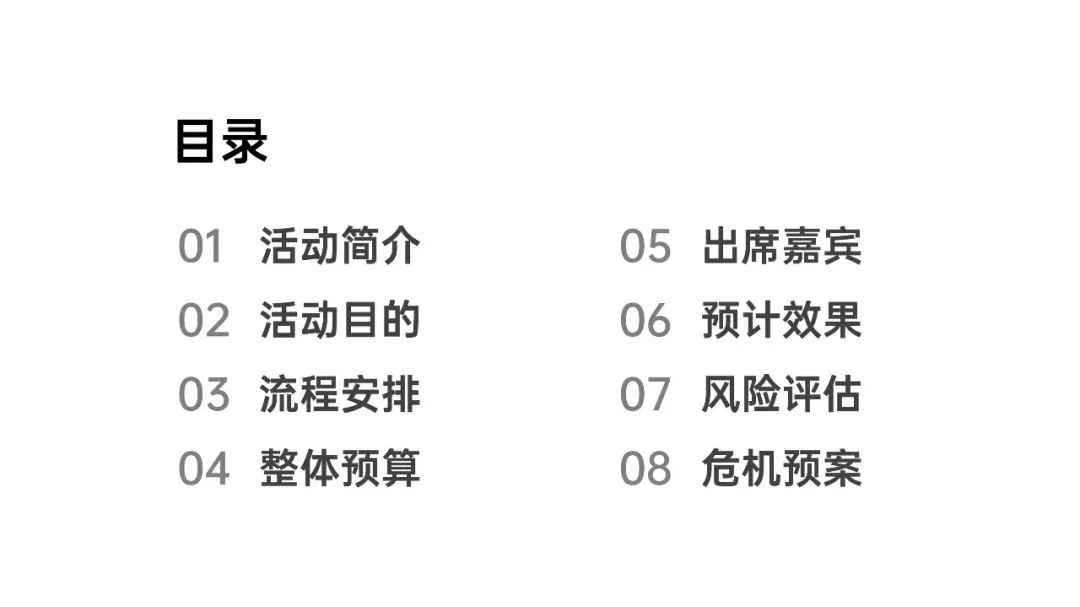
二、目录页,添层次

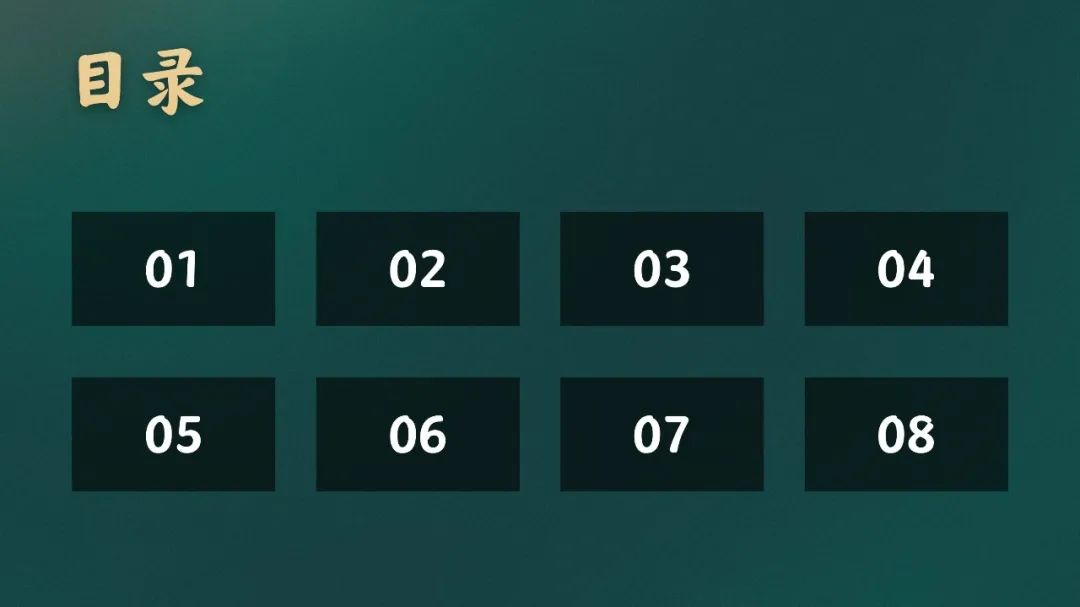
我们先从单一的序号入手,只有1个数字和4个文字,如何把它优化地更美观一些呢?思路就是:增加层次。

放到操作上,就是改变相互之间的字体、字号、颜色;增加形状、英文修饰等,比如这次标题,我的修改过程:

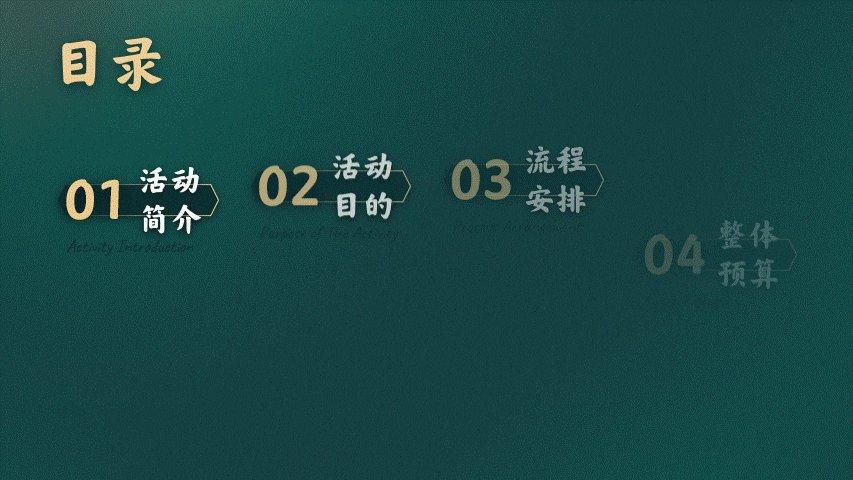
确定了单个,这一页就迎刃而解了。先画个大致的位置草稿:

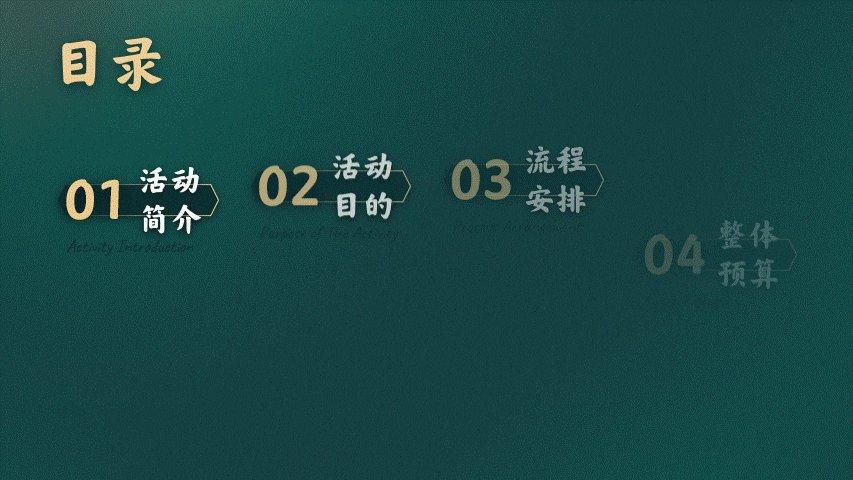
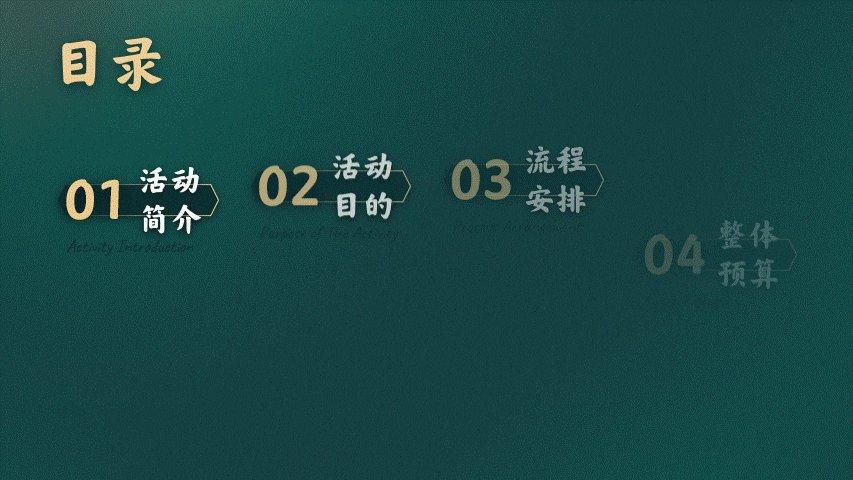
然后复用元素,对齐即可:

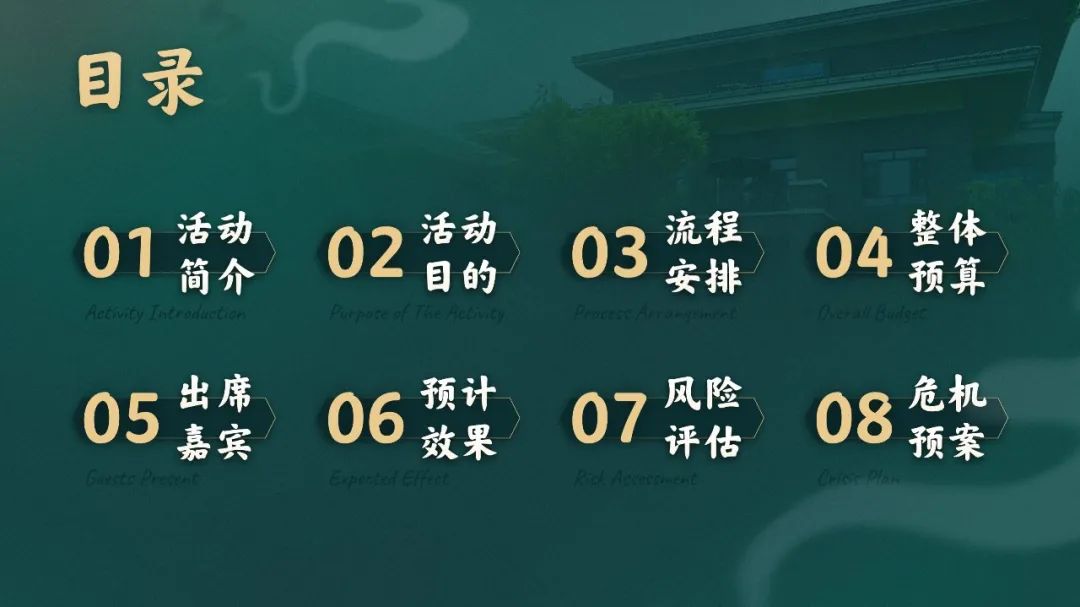
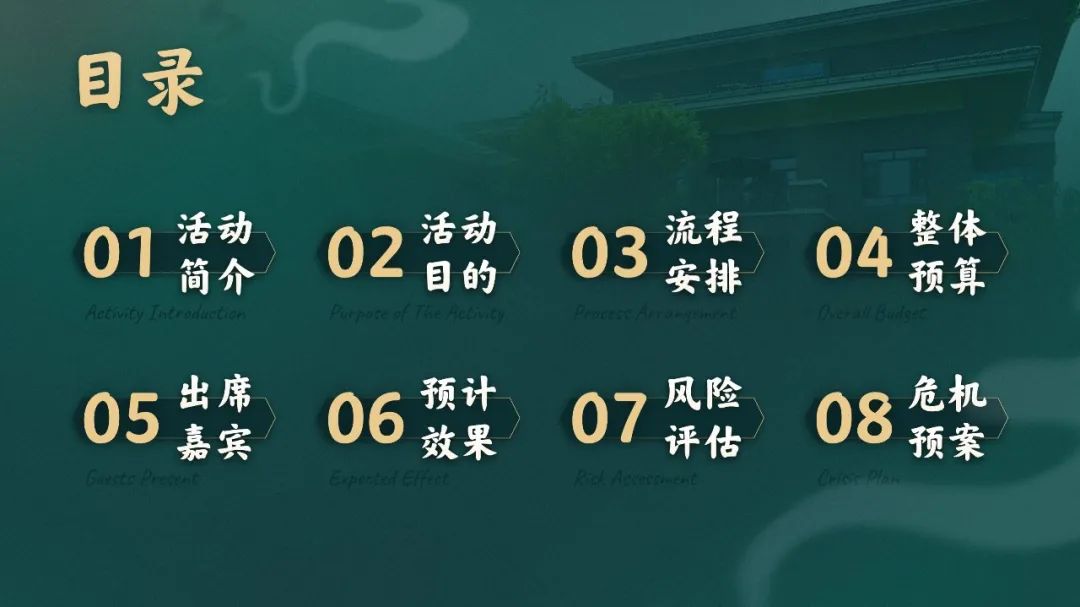
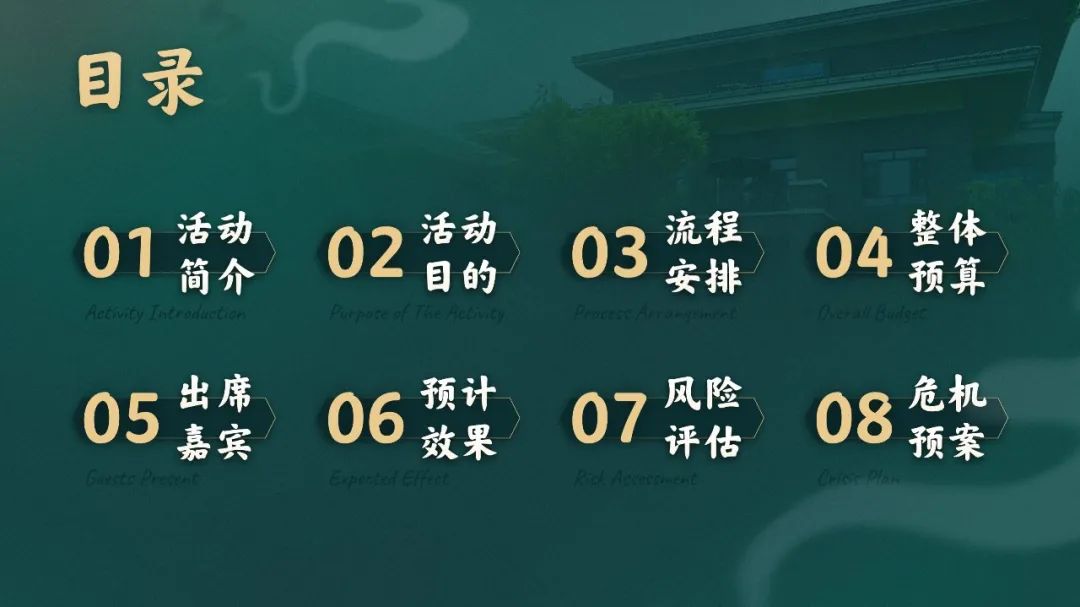
最后,在页面中添加酒店的图片,以及沿用封面的「香气」元素,目录页,齐活儿:

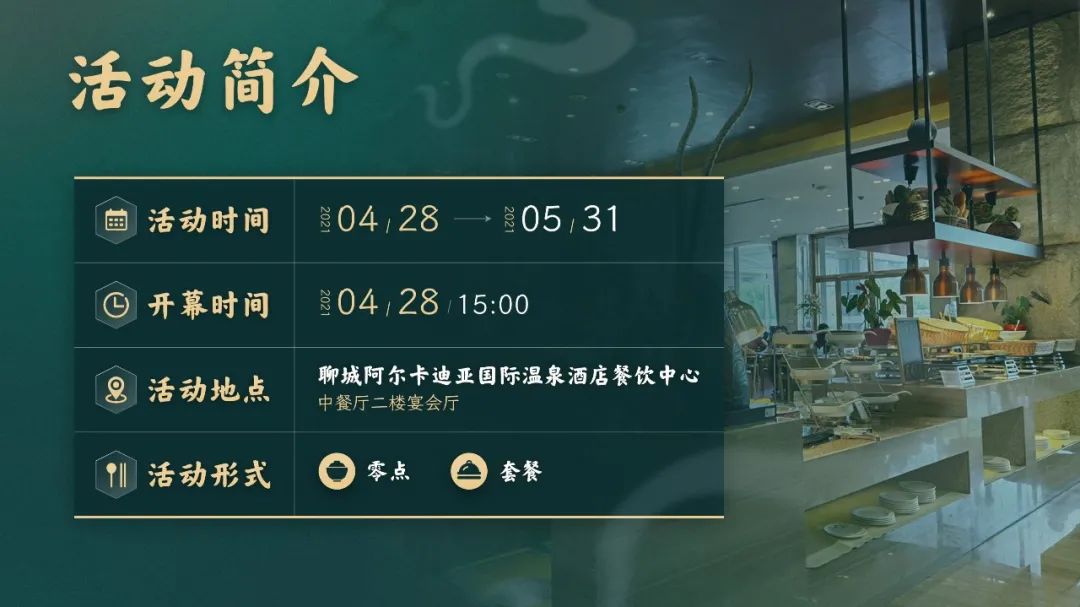
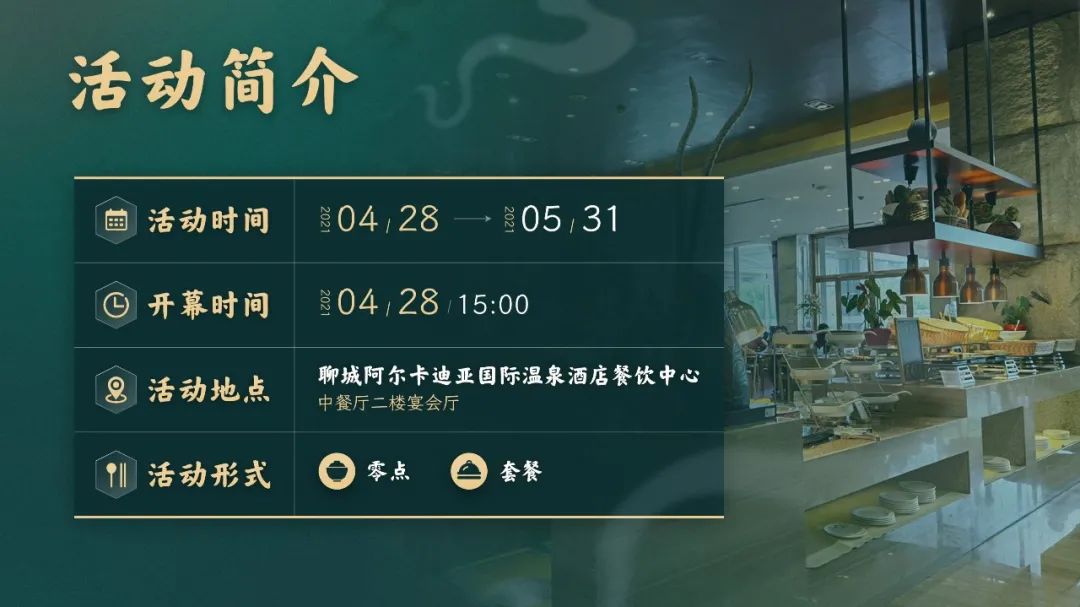
三、表格页

这一页有4项内容,但长短不一,该怎么办呢?
在我尝试了好几个飞机稿后,突然发现,用表格是个非常不错的选择!

将文字转化为4行2列的表格后,沿用规范,就做成了一个初稿:

但做成这样,还是差点意思,接下来,我们可以将表格的每一行元素,逐个优化。
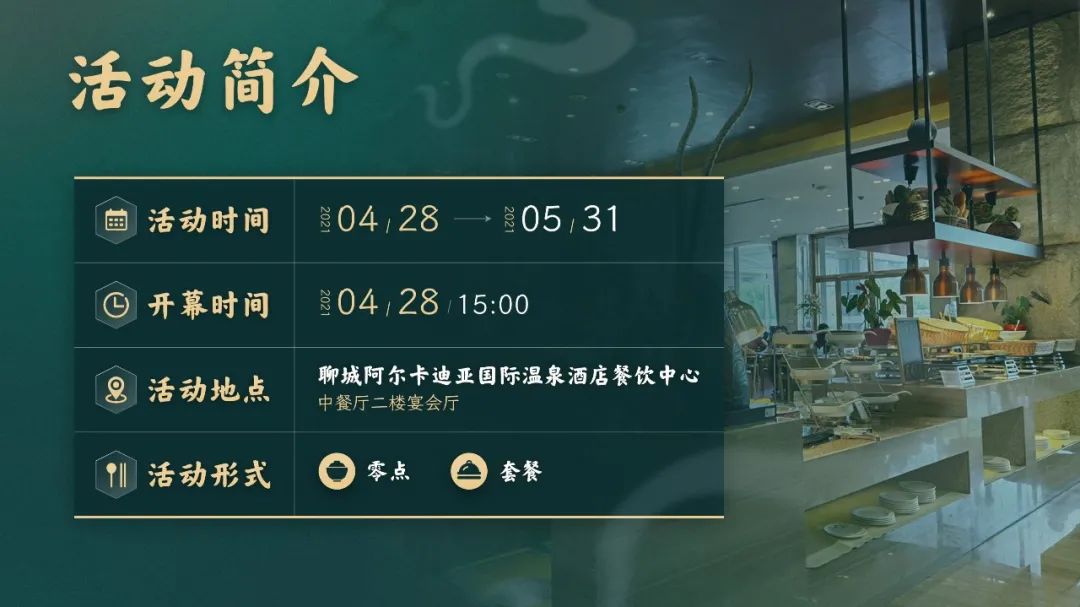
比如,可以将日期的年、月、日单独拆开,丰富表现形式:

将括号,换成不同颜色的字体:

将两个词语,添加图标修饰:

整体来看呢,就变成了这样的效果:

那表格还有哪些地方可以再丰富呢?没错,左侧的标题,最直接的,就是添加图标修饰:

最后,在右侧加入一张活动地点的「照片」,以及统一的「香气」,美化完毕:

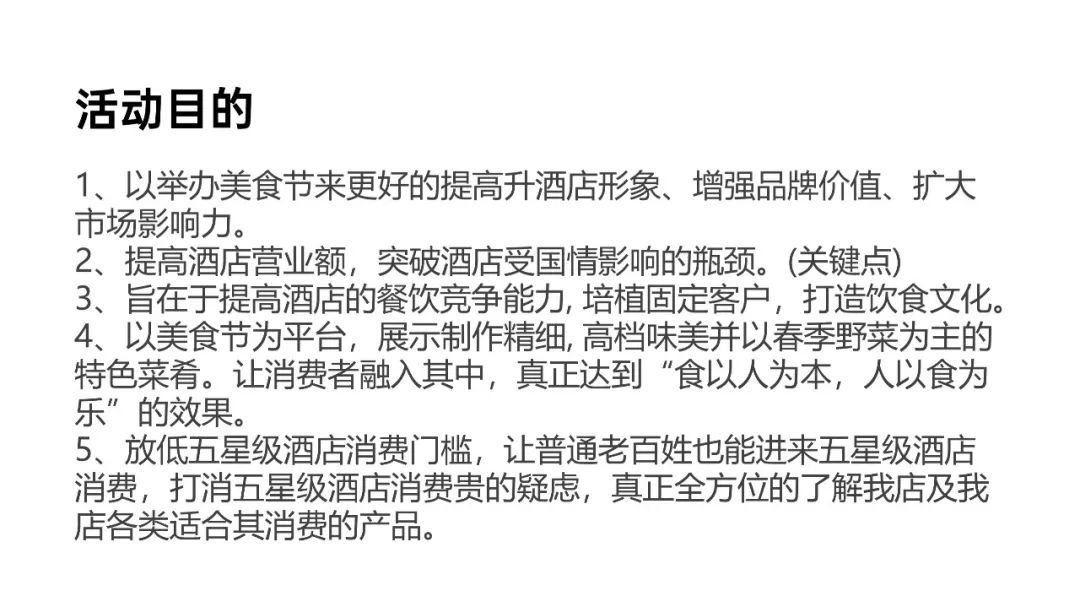
四、多文字排版页面

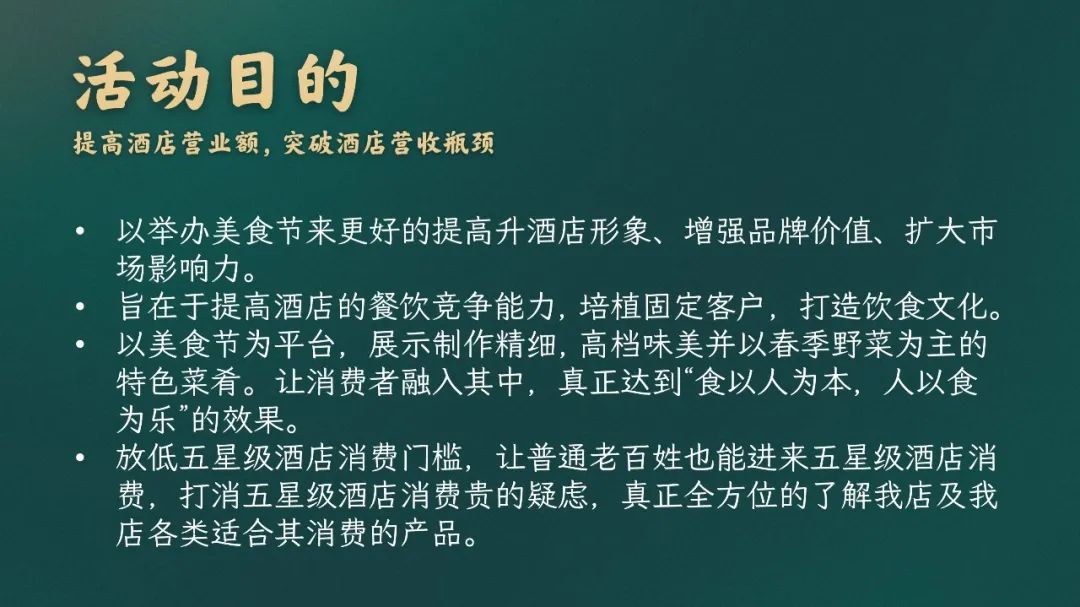
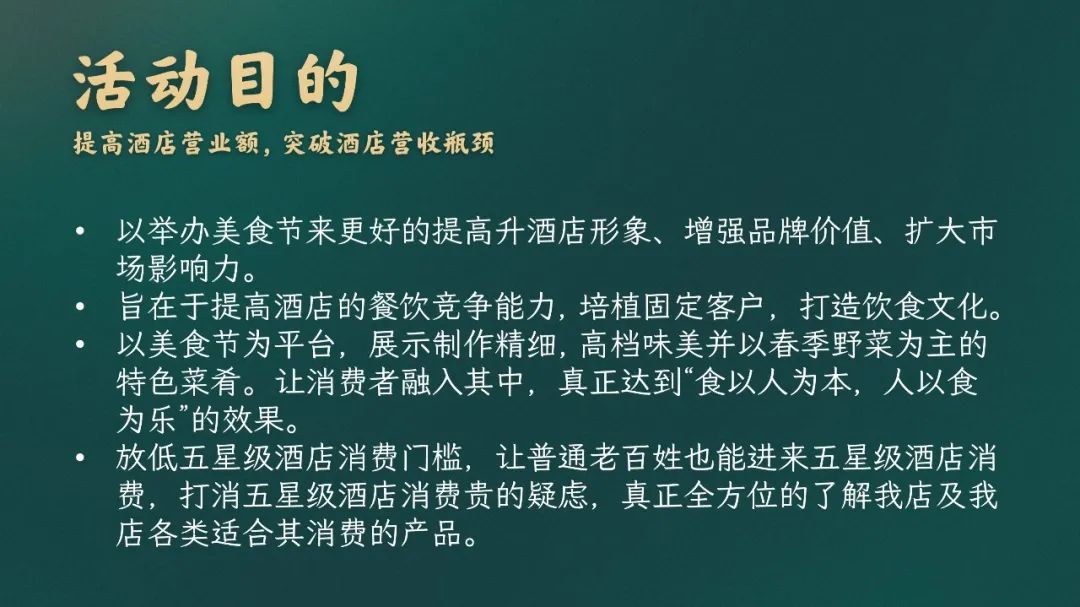
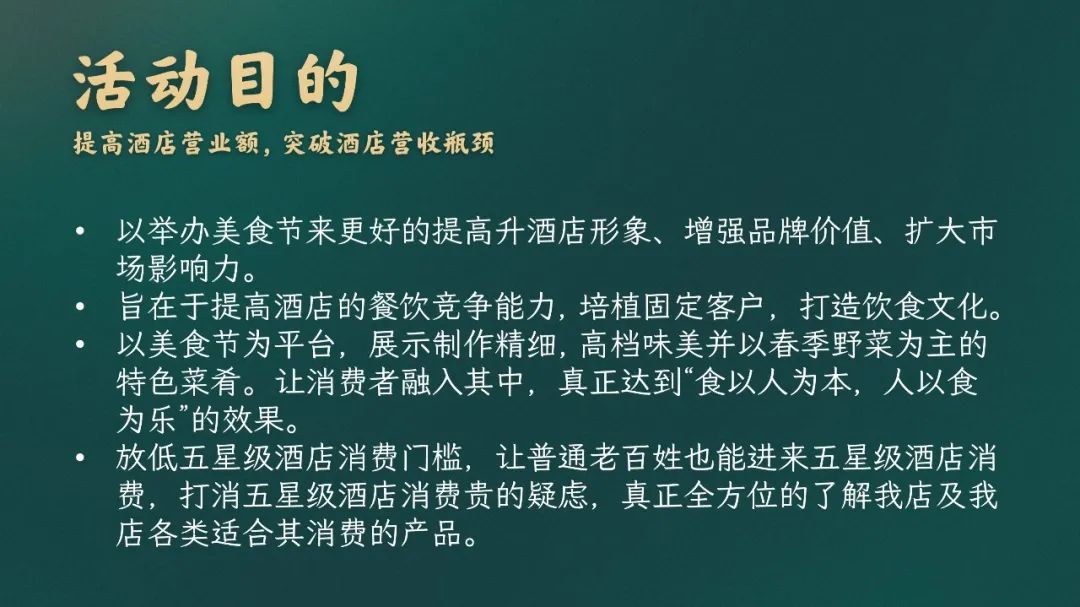
这一页原稿,是5项并列排版,但如果仔细阅读的话,其中第2点「提高营业稿」是关键点,既然是练习,那我就选择直接将其作为副标题,其余4个并列:

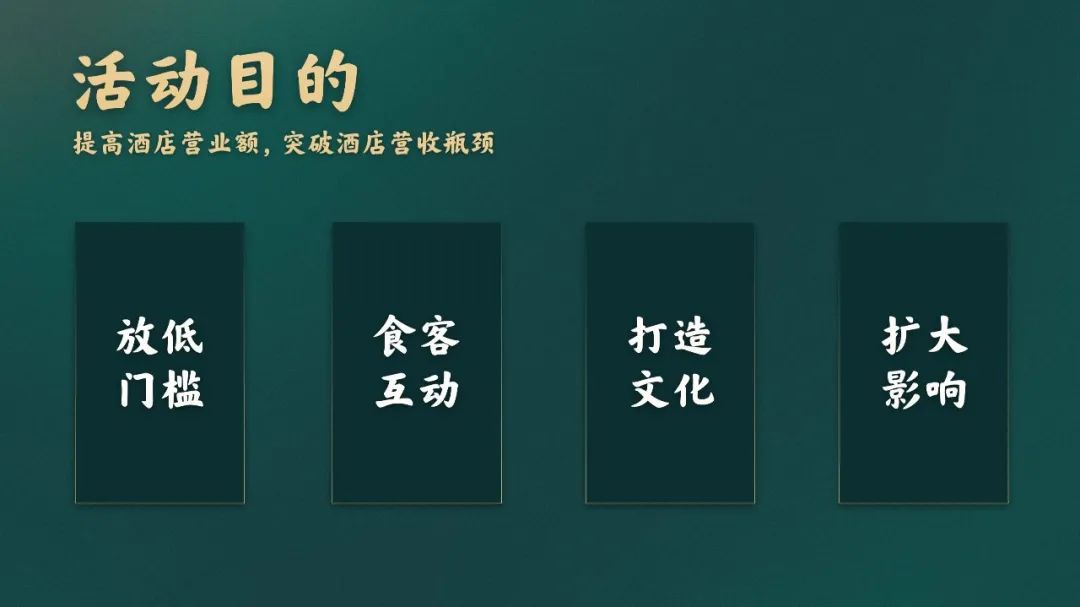
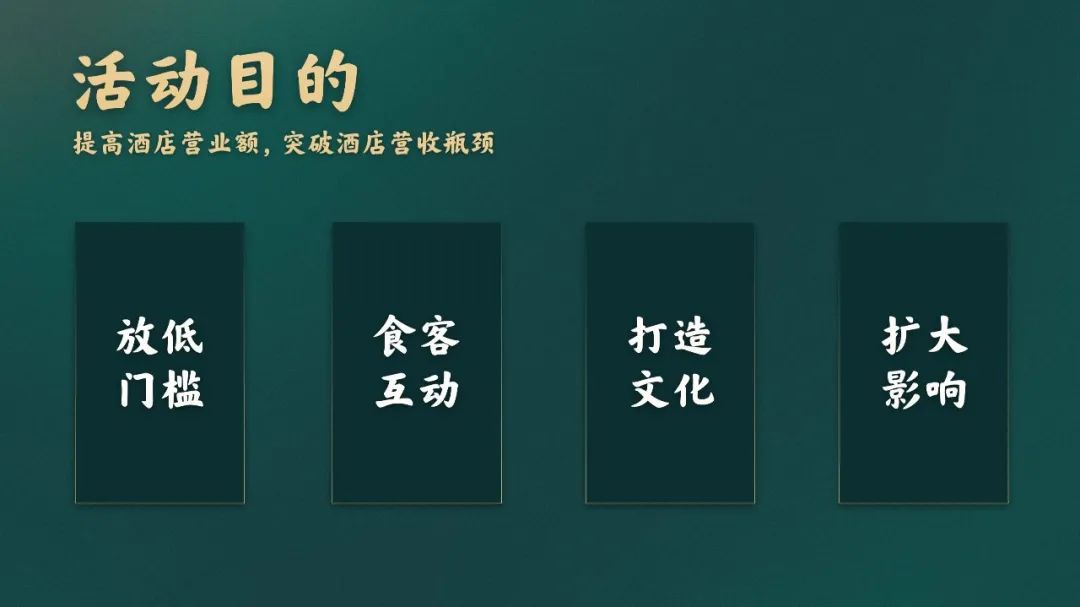
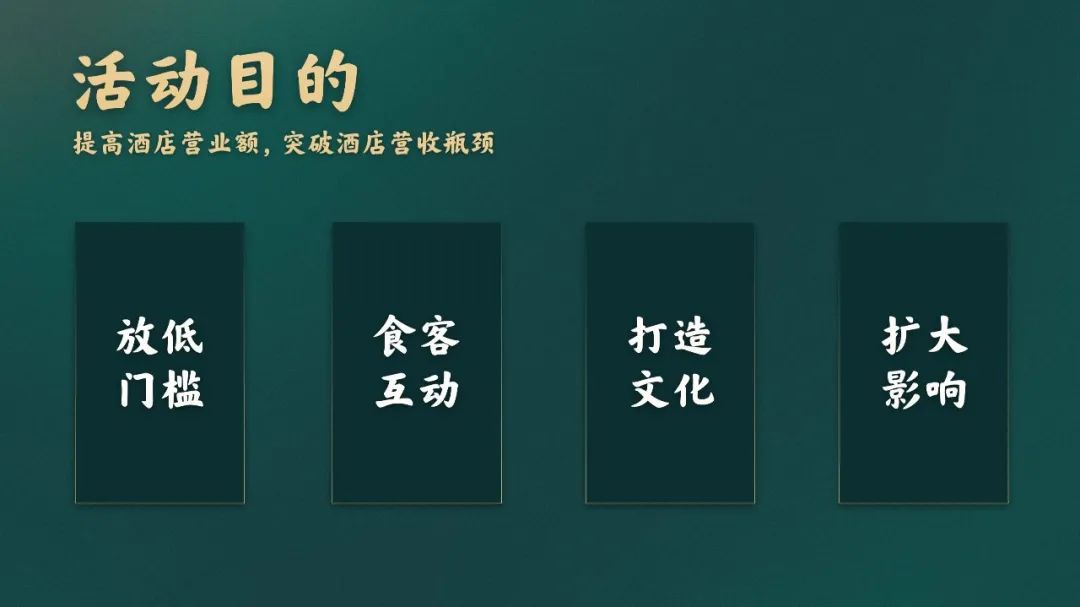
而针对下方的4大段内容,首要做的就是提炼小标题,提炼的时候,尽量字数相同:

提炼内容仅供参考,不唯一
接着,将剩余文字,精简成几条短语,页面就会更加整齐:

到这里,我们可以将矩形换为六边形,更加有「文化气质」:

基本的元素排版后,在搜集素材时,我发现了这样一张酒店照片,上方天空留白,很适合排版:

将图片水平翻转,抠出主体建筑,就有了一个上升的走向:

将之前排版好的4块内容,按走势排列:

最后,加上「几缕香气」,这一页就OK了:

最后,既然是完整的练习,那一定要做一张长图,画一个圆满的句号:

五、总结
虽然省略了一些非常细节的逐步操作,但已经涵盖了我完整的思路,比如从单一元素切入,逐个优化,最后再拼装……希望对你有一些启发和帮助。
另外,如果你平时也会做练习,希望你可以放开手去做,大胆的提炼删减文字,大胆地使用陌生的配色和版式,没有甲方,那取悦自己才是要紧事!

您可以在本文评论区评论任意文字来获得本篇提到的PPT源文件
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt设计教程:令人头疼的多文字页面排版,拦腰排版布局法轻松搞定! 下一篇:ppt动画制作教程:如何让图标更具创意?4种优化方法值得一试!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。