在之前的文章中,跟大家分享过一个超级实用的排版布局方法,叫做『中心环绕排版法』。
对于包含多个论点的内容而言,这个方法简直绝了。
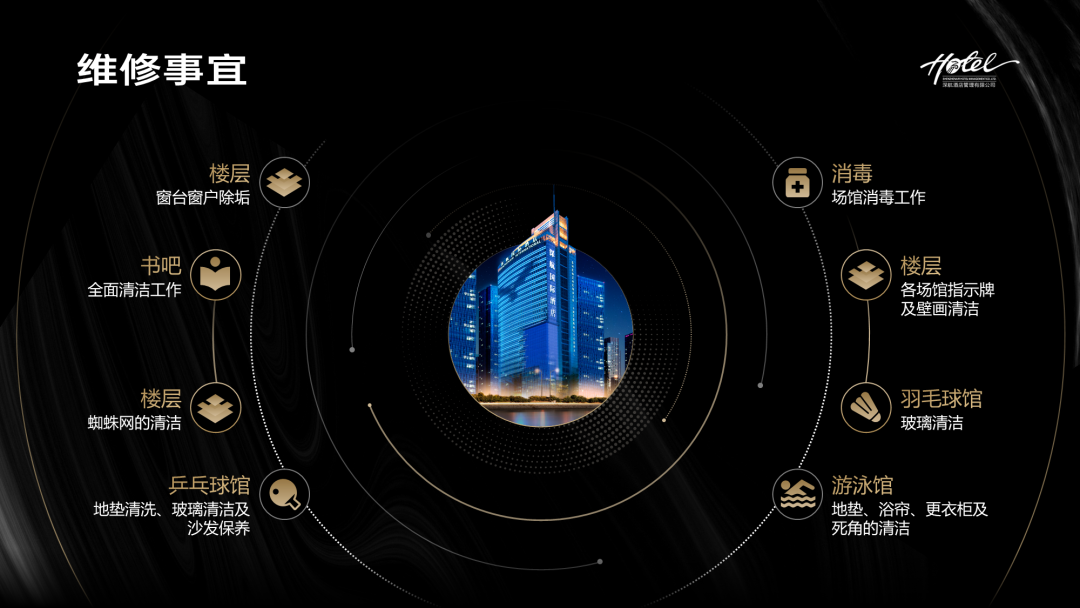
比如就像这些页面,让内容环绕着中心进行排列:




但是呢,要知道,这个方法只适用于内容字数较少的情况下。
但如果是内容字数较多的多段内容呢?比如就像这样:



这篇文章,就来跟各位分享另一个超好用的排版布局方法,叫做『拦腰排版布局法』。
基本的形式就像这样,当然,这种版面的形式,会随着内容变化而变化:

它的话呢,就比较适合用在『1+N』型内容中:

啥意思呢?啥叫『1+N』型内容呢?简单来说就是一大段总述内容,加N段陈述类内容。
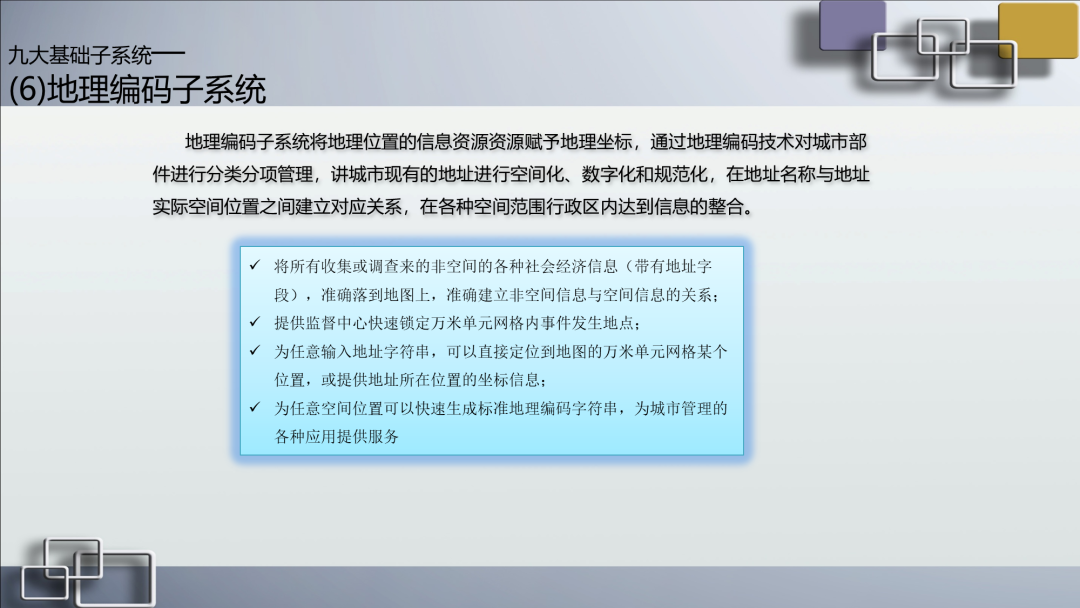
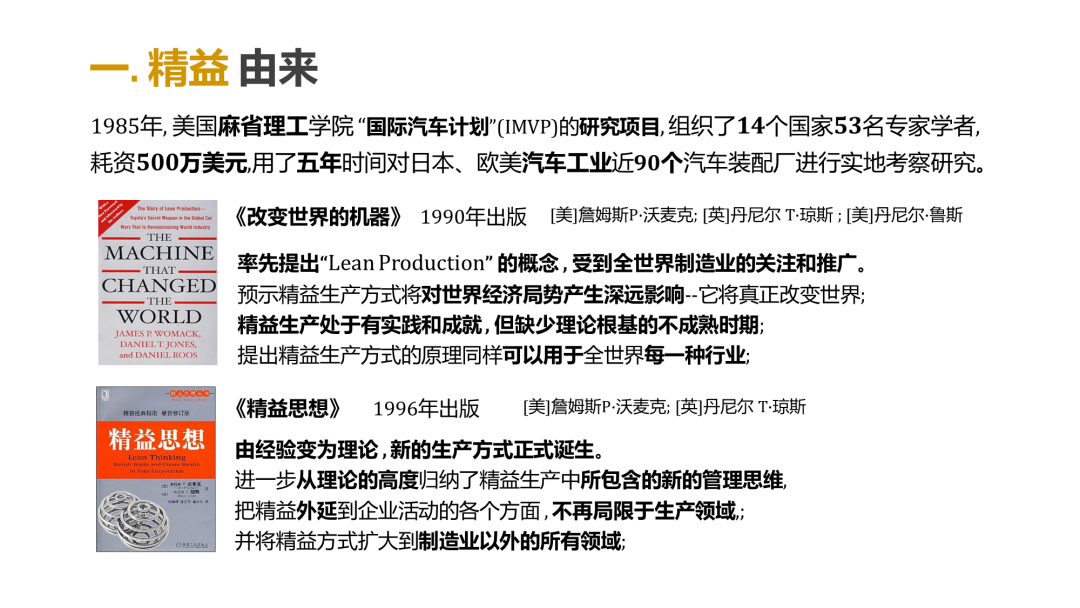
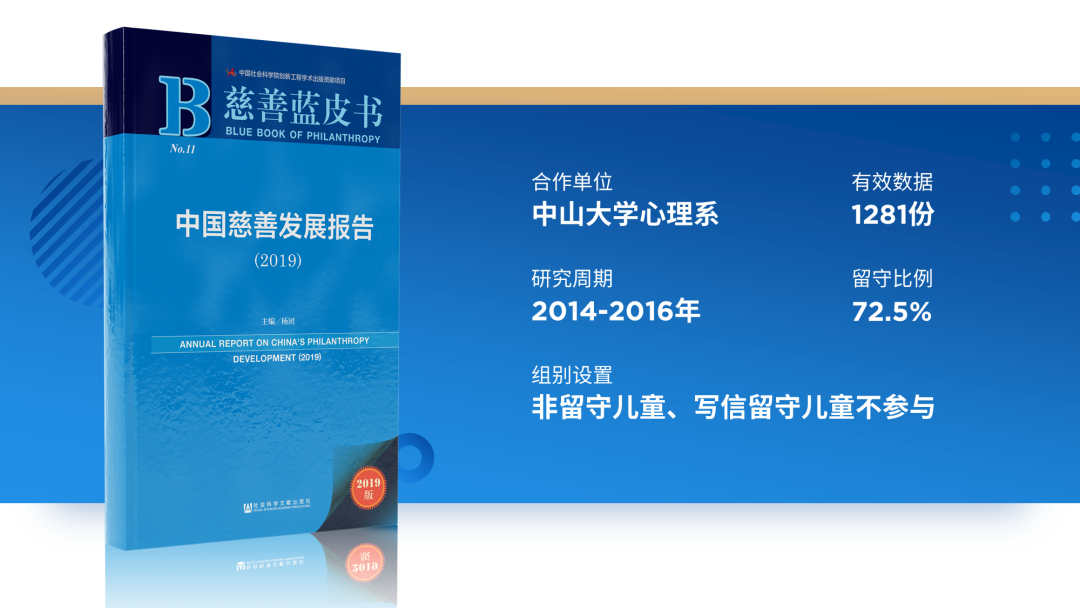
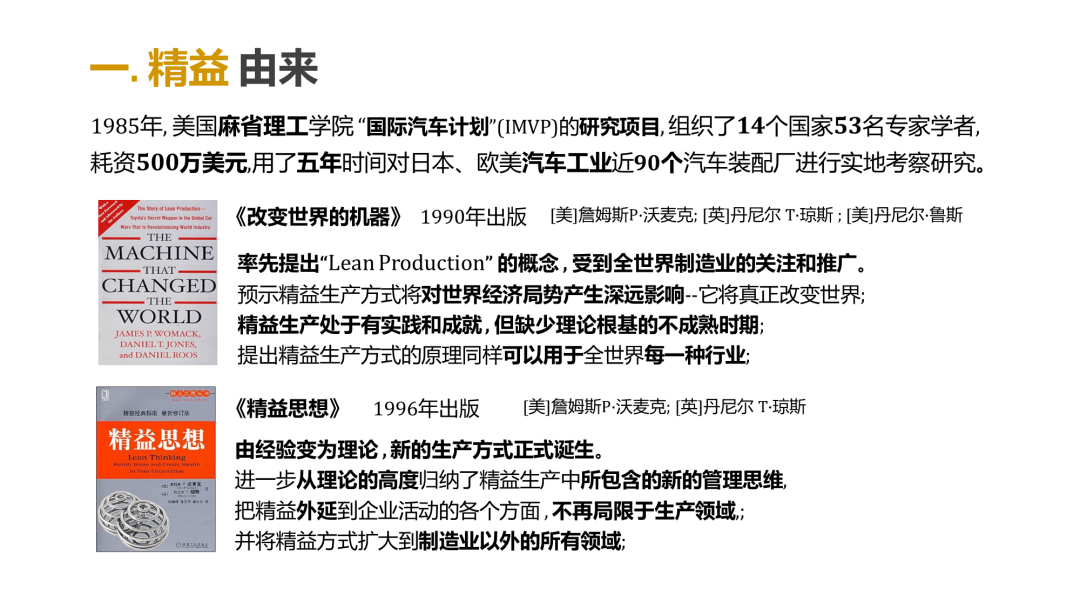
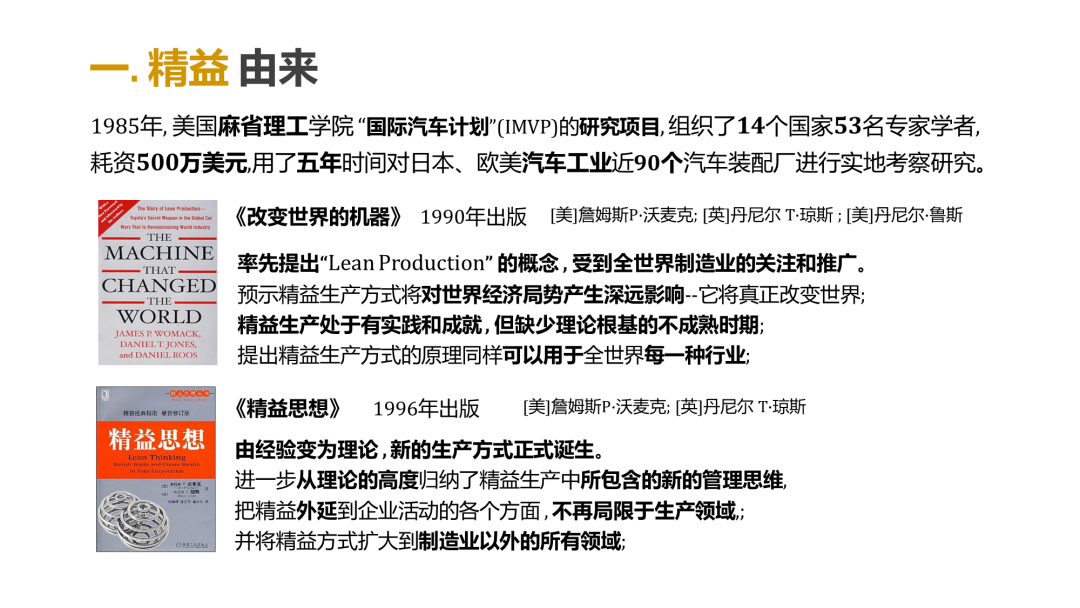
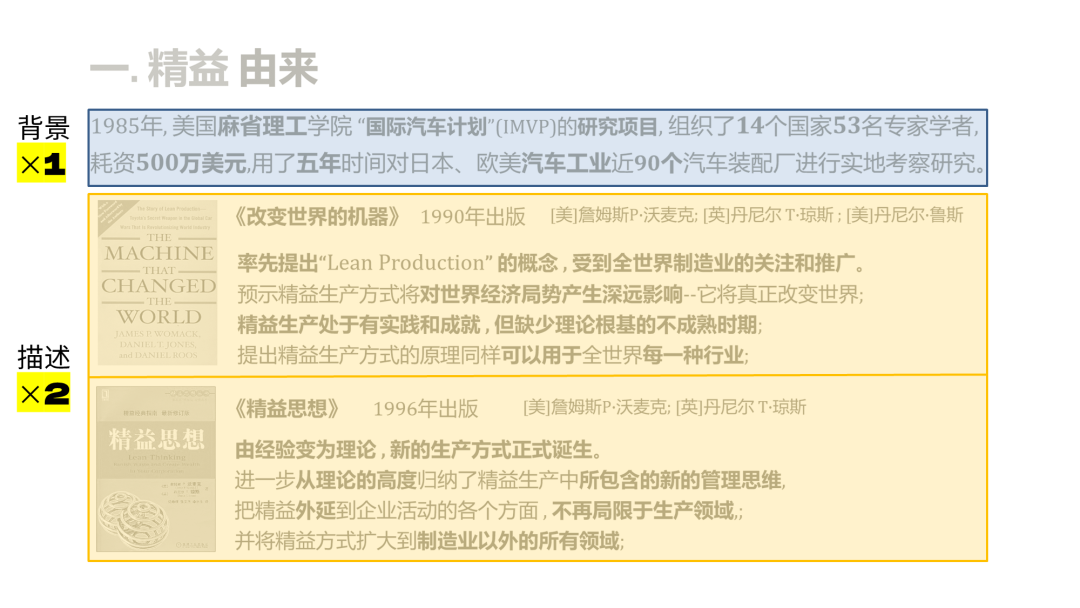
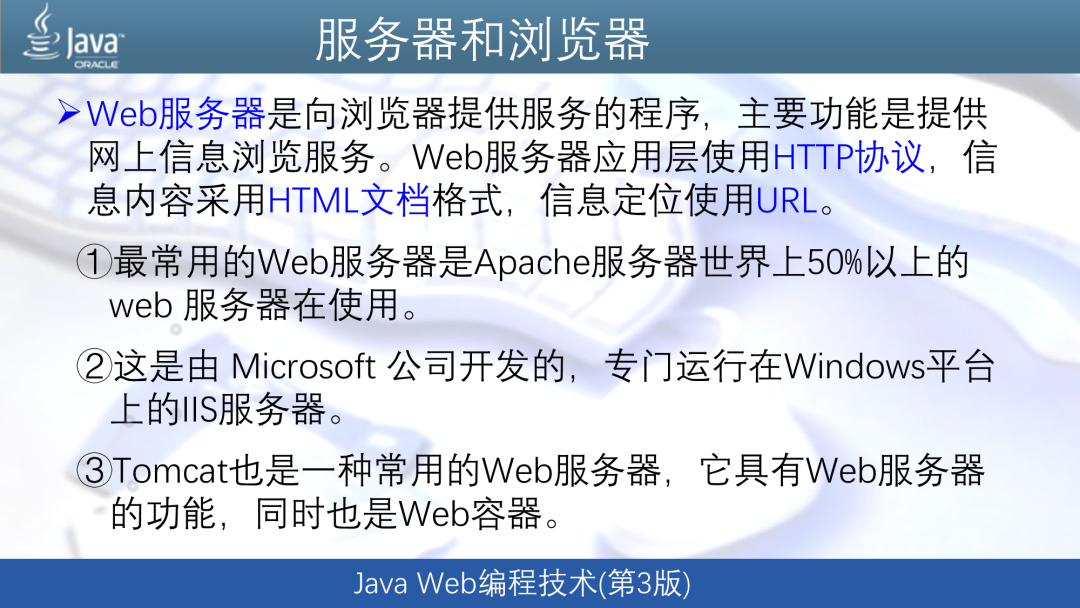
比如像这个页面:

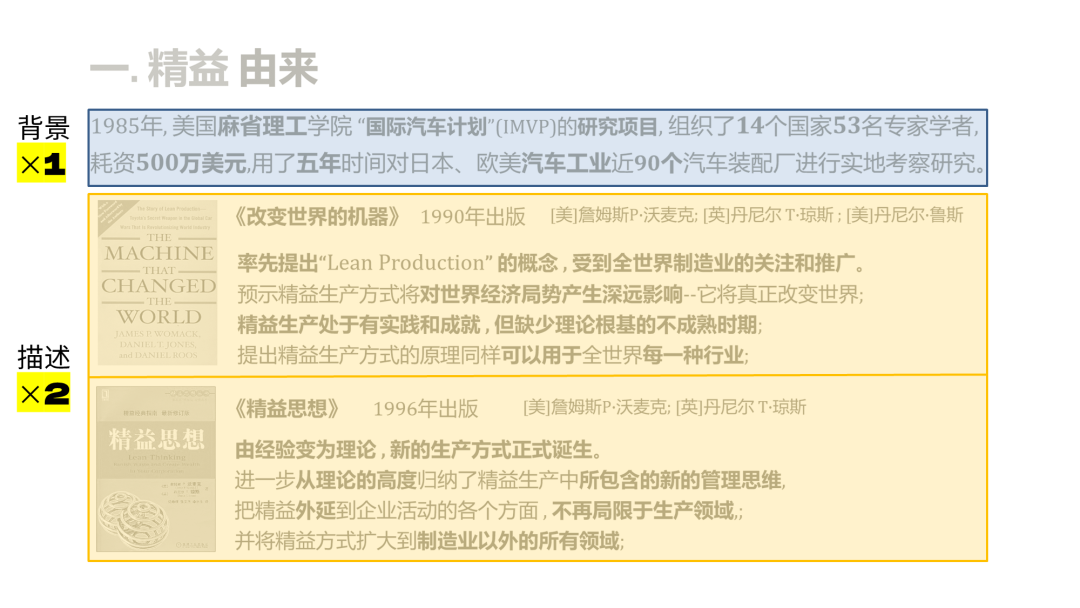
就是典型的一段背景总结+两段内容描述:

所以,就比较适合使用拦腰型的排版方法:

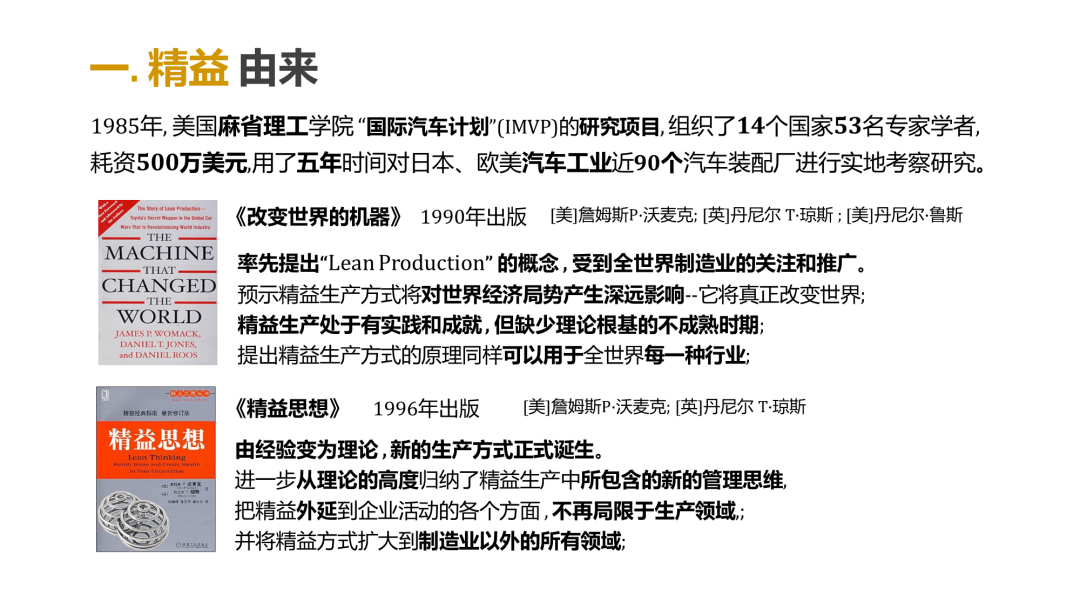
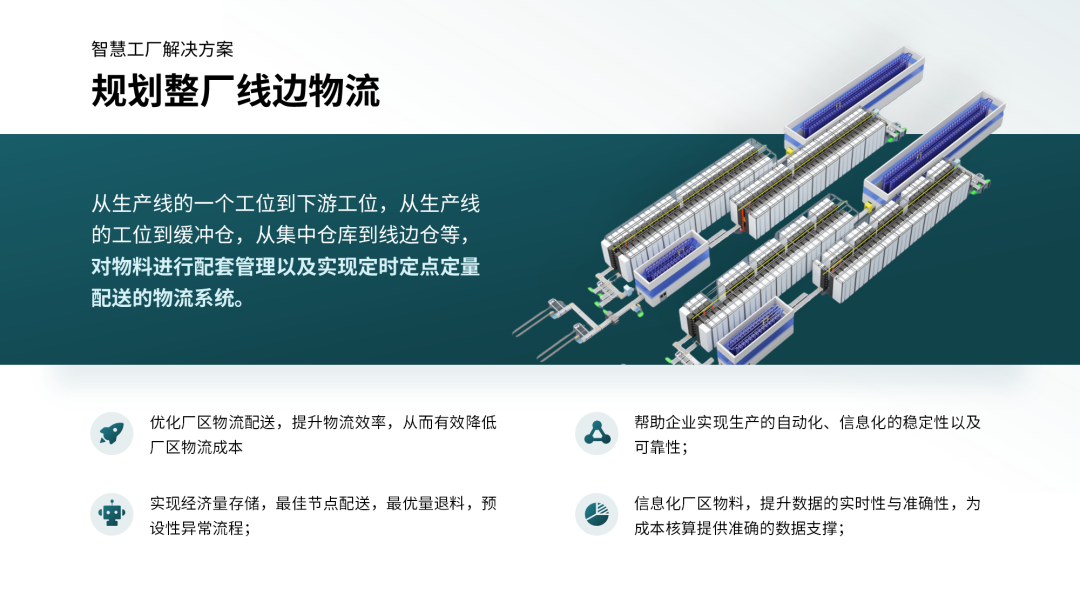
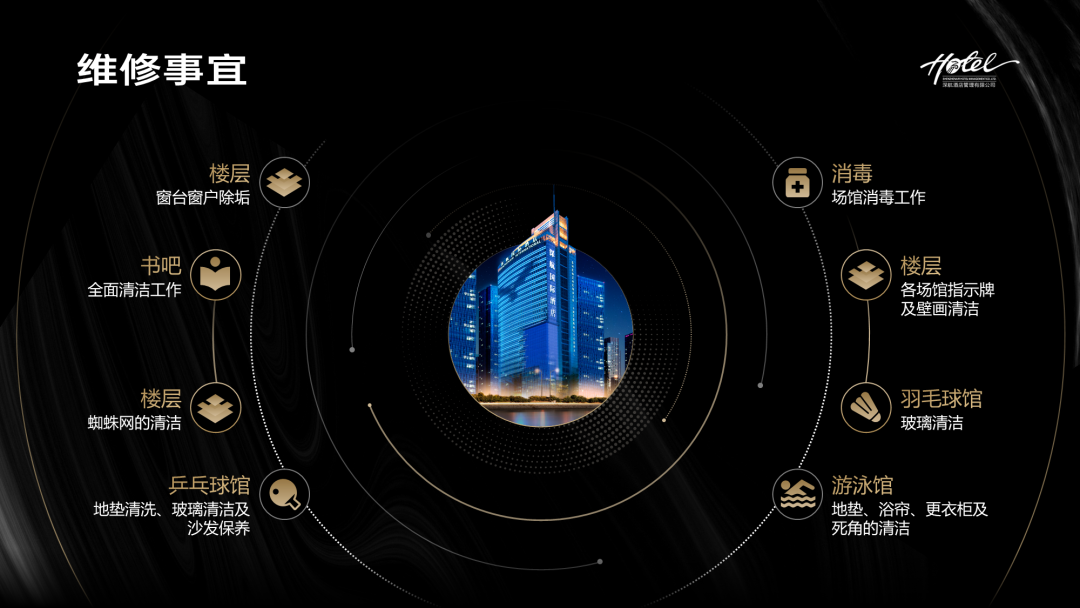
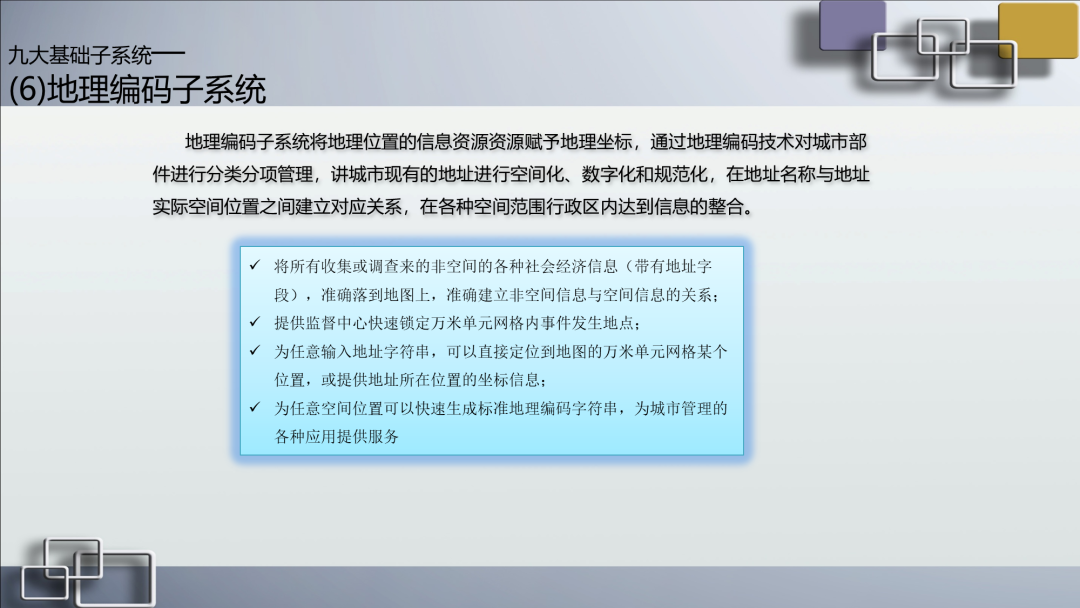
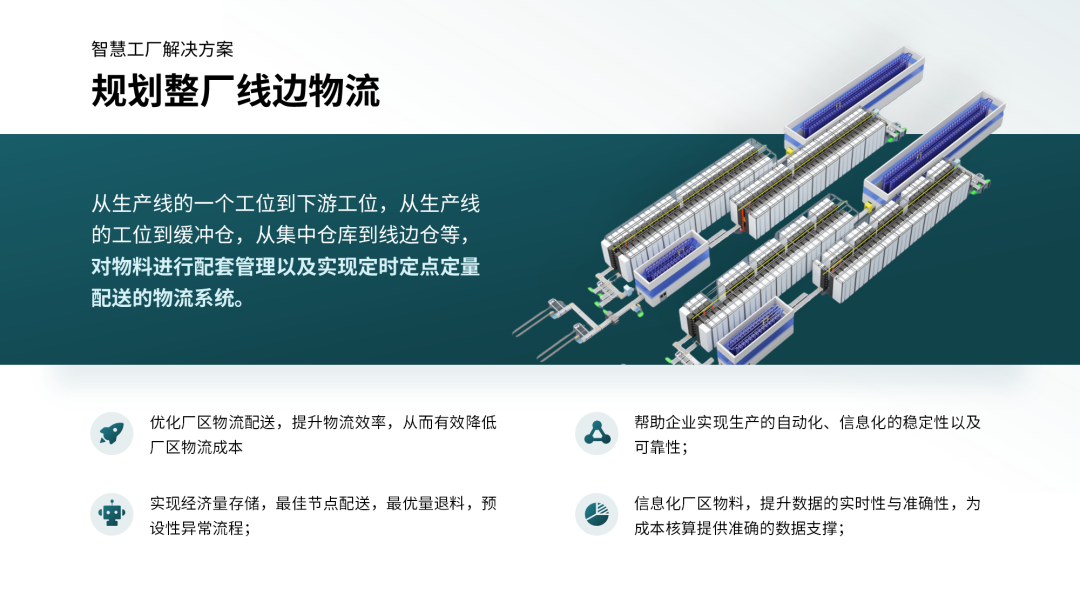
再比如像这个页面,也是典型的一段总述+3段描述:

使用拦腰型版式布局,就会非常合适:

到这里,相信各位理解了,什么叫做拦腰型排版布局法。
而当我们在使用这种方法时,可以有3种不同的创意。
一、拦腰型排版布局法之色块叠压
这是最简单的一种变形方法,在拦腰的色块上方,叠加一层色块,用来承载底部的多段内容。

给各位找个具体的案例,方便你理解一下。
用白色色块,叠压在蓝色色块之上,承载两段内容进行排版:

二、拦腰型排版布局法之渐变融合
这种方式,比较适合用在有图的情况下。
通过调整拦腰色块的渐变,让图片和色块融为一体,这样可以丰富色块的视觉效果。

同样地,来看两个具体的案例。
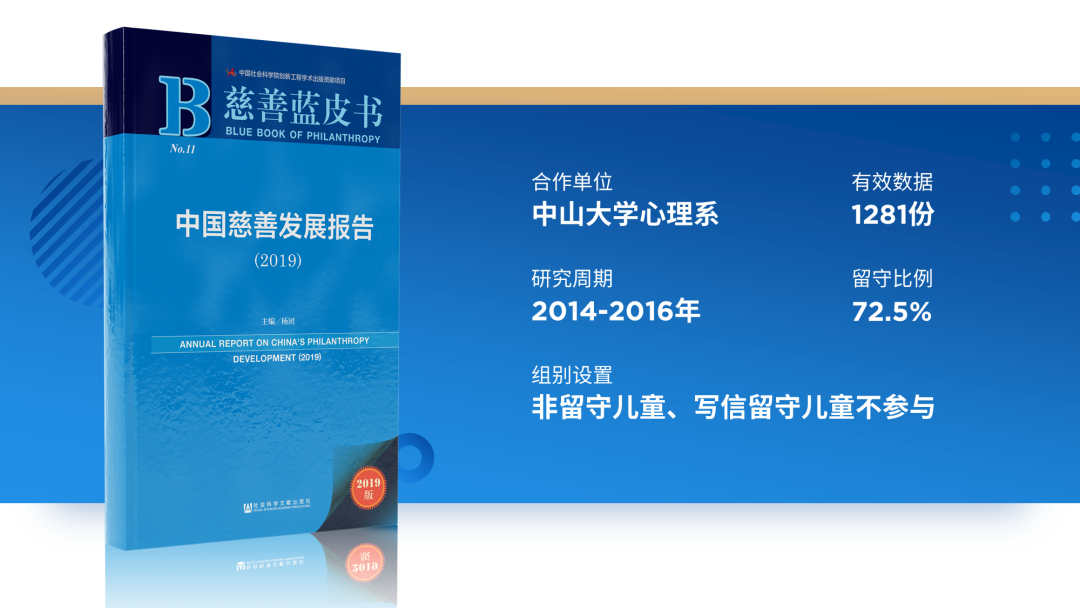
比如像这两个页面,都是右侧的图片部分,与色块融为一体,这样看起来,视觉效果更丰富:


三、拦腰型排版布局法之局部露出
同样是适用在有图的情况下,通过将图片主体部分放大,使局部露出在色块外,会让页面更创意。

当然,如果想要使用这种方式,不可避免地要对图片进行抠图,把主体物单独露出来:


在这里,拓展一个新的版式,如果页面上只有一大段文字和一张图片,我们也可以把这种版式,变成这样:

使用这种变形的版式,我们可以用来排版人物页,或者是介绍某种产品,甚至是排版截图:


四、两个案例
接下来,
让我们通过两个例子,
来练习一下。
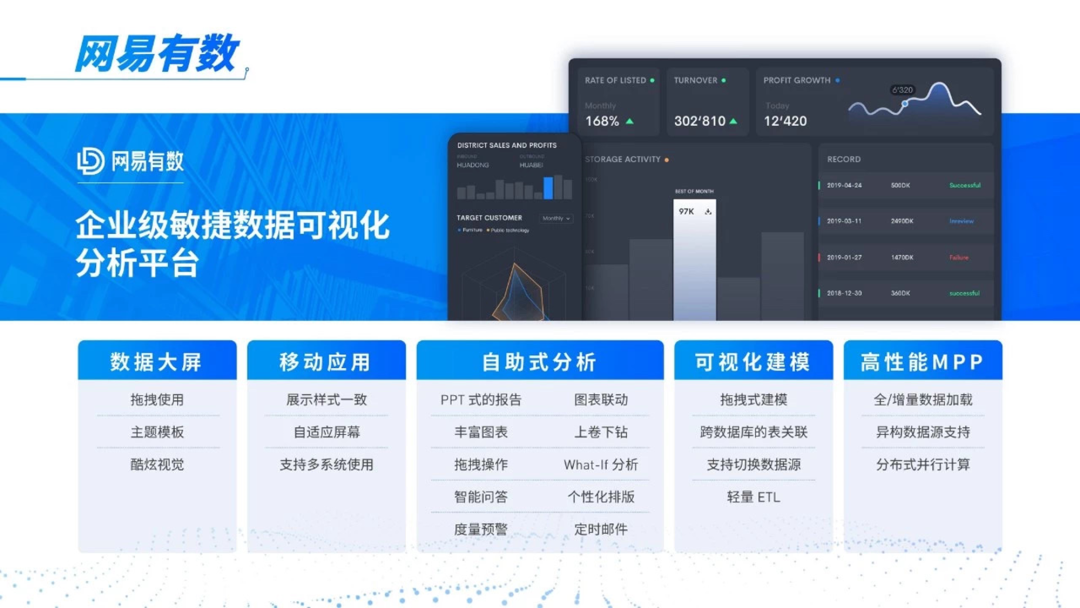
比如是像这个页面,也是我们说的,一段总述+6段描述型页面:

我们呢,就可以采用这种版式结构:

把图片和色块融为一体,是不是很简单就能做出一个还不错的 PPT 页面呢?

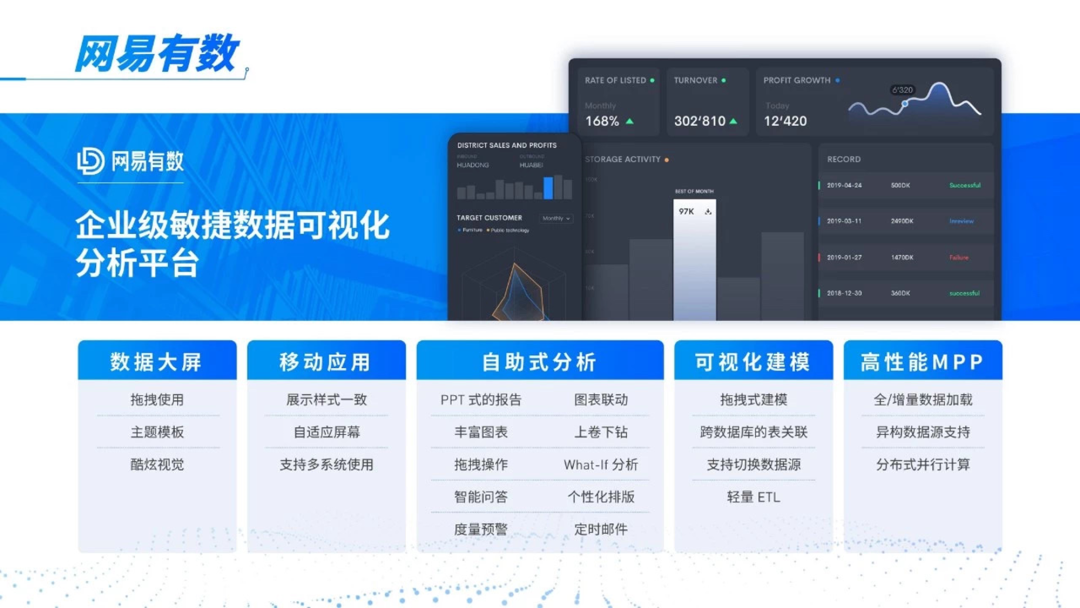
同样地,再比如像下面这个页面,从内容分析可知,也是一段总述+10个 Logo 的排版,是不是也可以采用这种版式呢?

比如说我们选择这种版式样式,让素材有一些局部露出的效果:

很简单的做法,是不是就可以做出一个还不错的 PPT 页面呢?

OK,我们再来一个案例,像这个页面,很多人看到这么多字,就不知道如何下手:

别慌,其实,对内容分析之后,会发现,它不就是1段总述+3段描述型的内容吗?
为了让页面更有创意,我们可以把前面的版式混合搭配使用,既有穿插露出效果,还有色块叠压:

很简单的做法,是不是就可以把页面内容排版成这样呢?

以上呢,就是关于『拦腰排版布局法』的使用方法,从我的经验来看,这个方法还是挺简单实用的。
希望对各位有所启发。
·
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt教程:化妆品产品介绍类PPT美化复盘,简单技巧尽显精致高级感! 下一篇:怎么制作ppt:活动策划PPT如何美化,这篇文章可以给你些思路!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。