前几天,在直播的时候,有位读者问了一个好问题。什么呢?
他说自己能够把单页PPT,做得很不错,但如果要处理一整套,就不行了。
这应该是很多人会遇到的一个问题。
为啥呢?其实很简单,原因就在于,没有统一整体的PPT视觉风格。
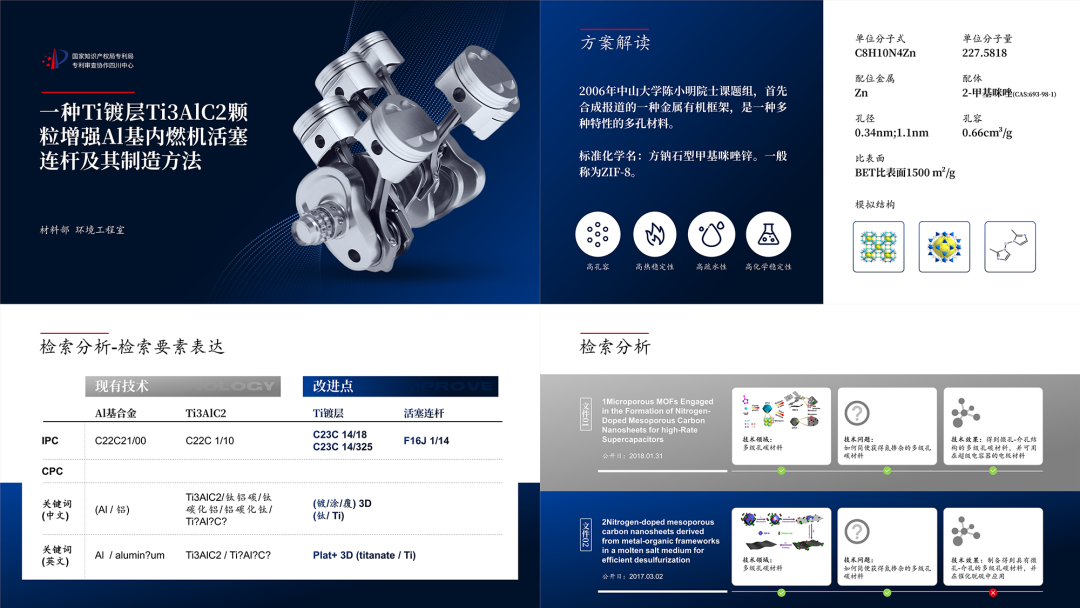
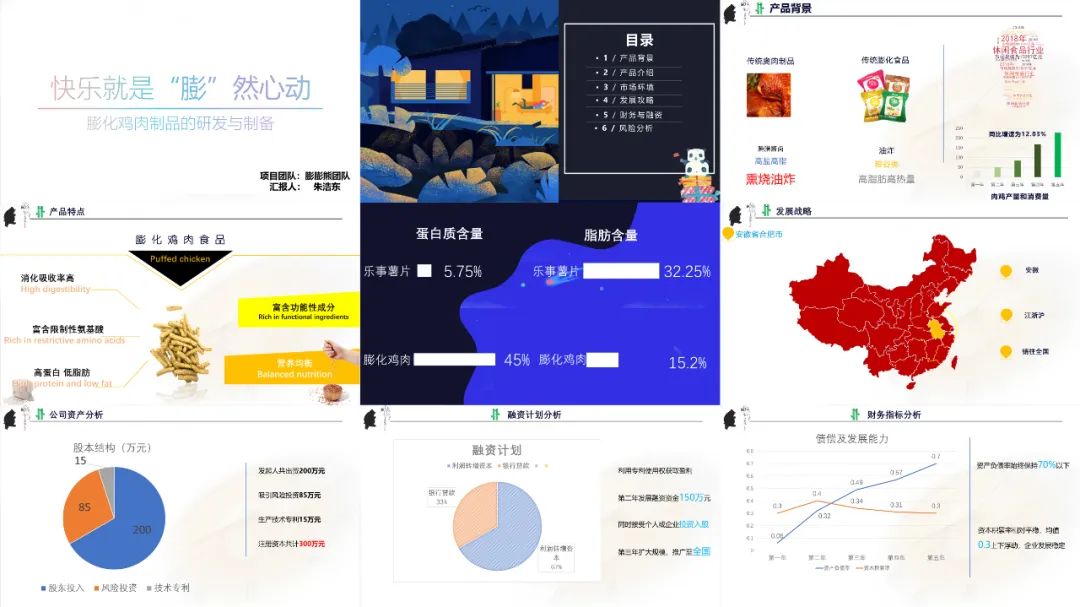
而这,就会导致,单页PPT看起来很好,但一整套堆在一起就很乱:

咋解决呢?其实我们要做的,就是在整套的PPT页面上,建立一些视觉锚点,从而做到视觉延续:

啥意思呢?翻译成人话,就是把页面上的某些元素,进行重复出现。
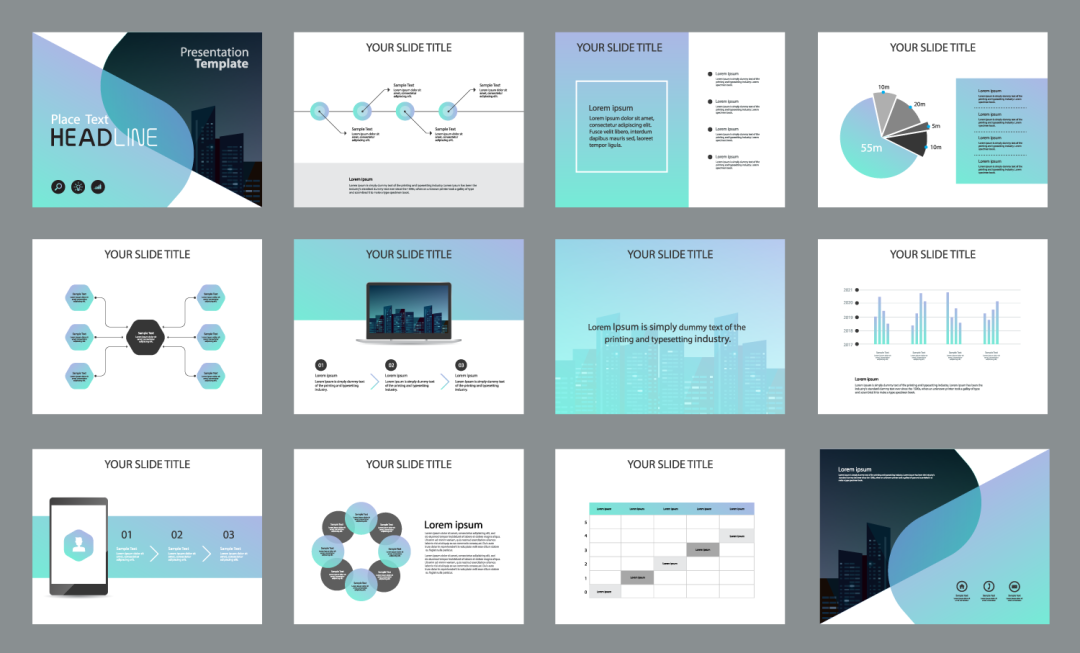
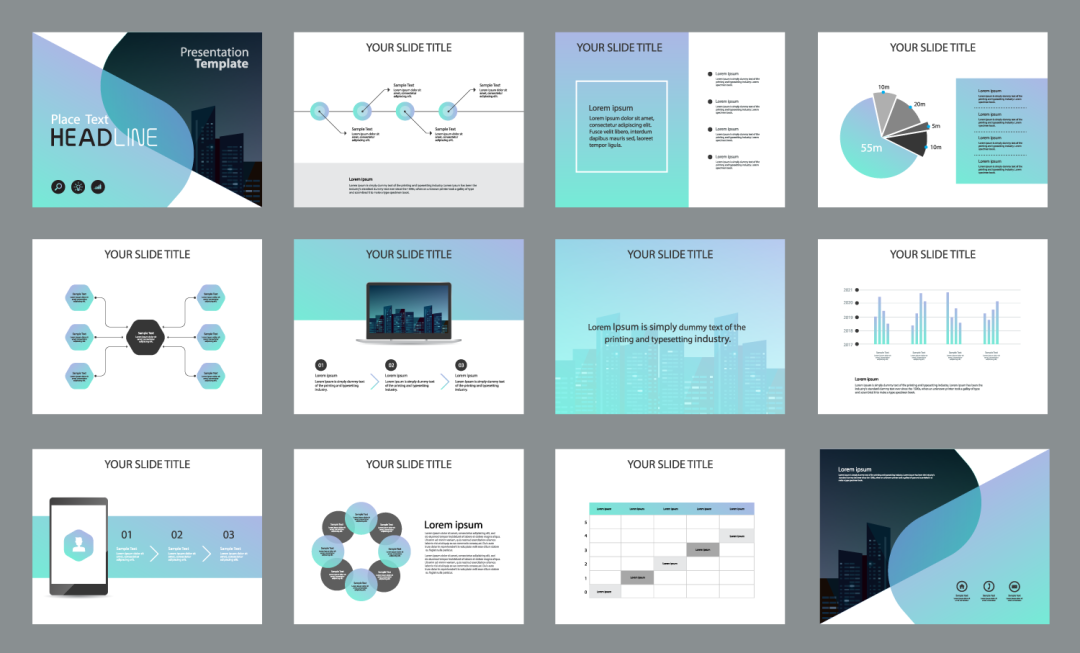
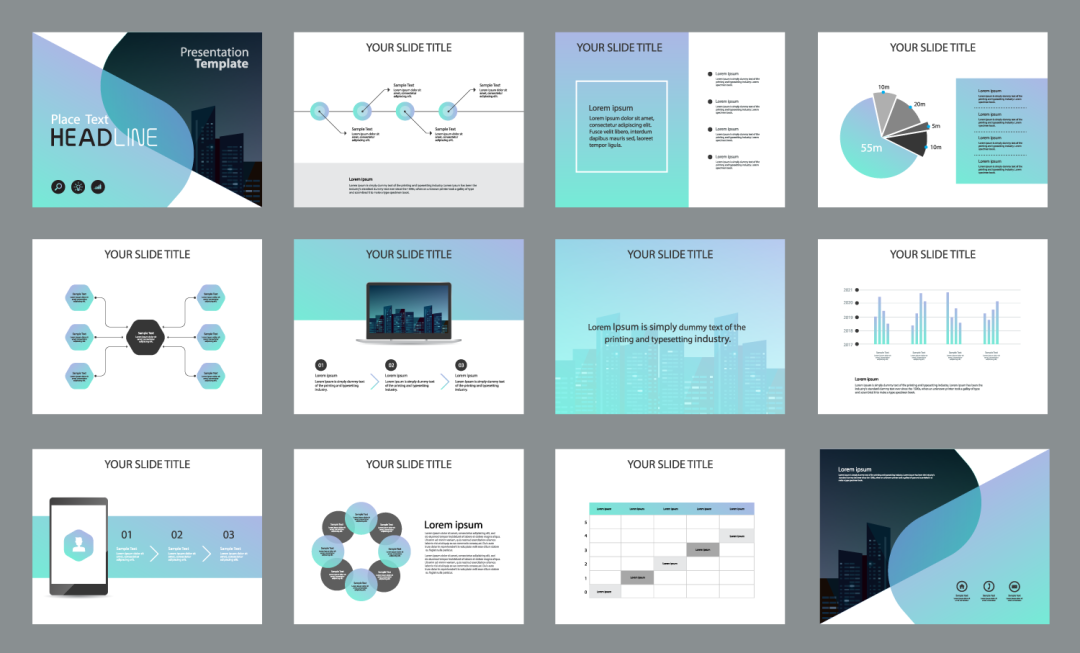
比如像这套 PPT 模板,我们看起来会觉得视觉风格挺统一的,原因在于页面上有绿色不规则色块的延续:

同样地,再比如像我之前修改的这份 PPT ,它的视觉锚点就是蓝色和黄色色块的延续:

那在PPT设计中,为了让整体视觉风格统一,我们都需要让哪些元素进行视觉重复呢?
一般有6个:

简单来说一下。
一、标题位置和版心区域
这两部分的位置,尽量做到固定,如果能做到这一点,那么,PPT整体的页面版式,看起来就会很整齐。
比如说像这份 PPT :

页面的标题和版心的位置是固定的,所以,看起来会整齐很多:

同样地,还有这个页面,也是一样的:

二、典型版式
在一份PPT中,像过渡页,一般会出现好几次,对于这种内容类型相同的页面,版式也要固定。
比如像这份 PPT 中,封面和尾页的版式是一致的:

三、修饰元素
如果说在页面上添加了一些修饰物,那么,重复出现,就能起到视觉延续的效果。
比如像这份 PPT 页面的四周,会有一些相似的修饰元素:

四、色彩字体
这个不用多说了,因为颜色和字体固定下来,可以让视觉风格很统一:

这里补充一点,对于背景的话,没必要所有的页面都一样,适当有一些变化,可以避免无聊。
五、图形样式
如果在PPT中,出现了一些特征很明显的图形,那么,在所有页面中都使用它,也能够保持风格延续。
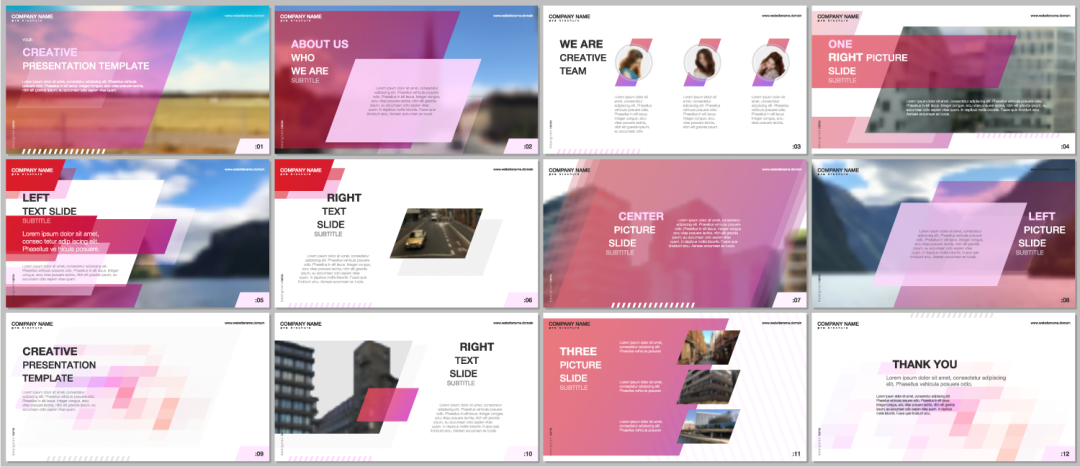
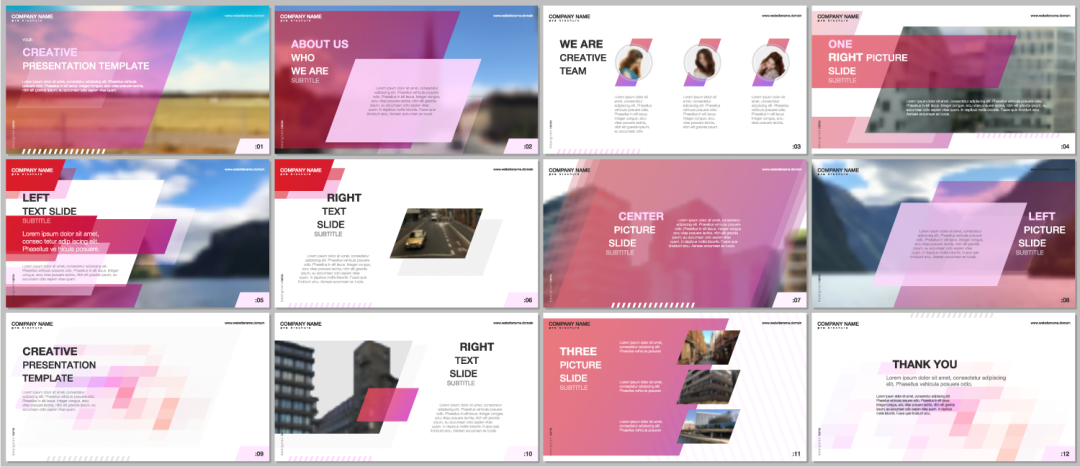
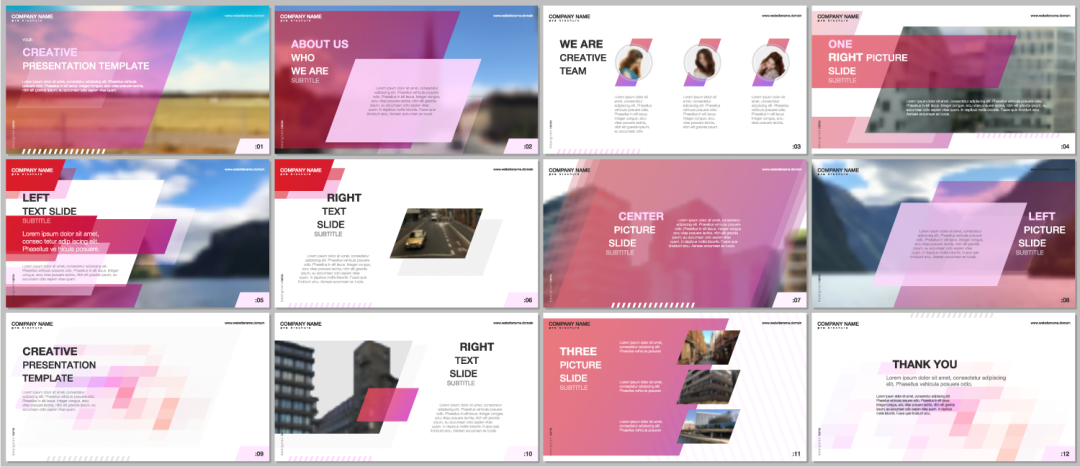
比如说像这份 PPT 中,为了保持风格统一,采用了统一的平行四边形样式:

让页面视觉风格统一的要点呢,其实就这么几个。
那么,为了让各位理解,咱们通过一个实际的例子,来练习一遍。
六、实际案例
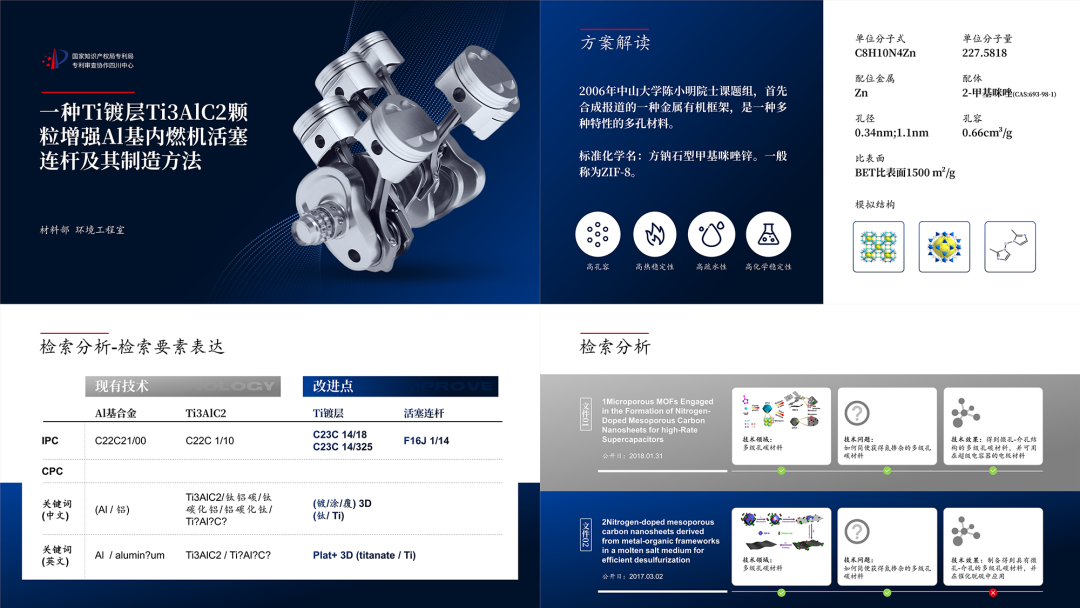
比如像这套PPT,是一位读者投稿给我的,风格上有一些混乱:
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt教学:公司介绍类PPT案例修改,要注意统一色调和版式处理! 下一篇:ppt教程:化妆品产品介绍类PPT美化复盘,简单技巧尽显精致高级感!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。