- ppt表格制作教程:福利贴!300+值得收藏的设计师资源站
- ppt效果选项逐个出现:PPT动画,不懂这些技能你就亏大了
- ppt制作教程步骤:PPT心得:思路方法比制作更重要
- ppt列表图:一张简洁的台阶底托的PowerPoint图表模板
下面的是PPT教程网给你带来的相关内容:
ppt设置自动换片时间:耗费35小时,用PPT做出了这个MG动画,想学我教你啊!
上周,咱们发了一个社群介绍的 MG 动画,很多同学评论是不是熬了通宵,其实并没有,只是小小的掉了一点脑细胞。

因律社群宣传动画
好了,言归正传,接下来仔细聊聊这个 MG 动画的制作思路。
01. 分镜手稿
刚开始制作是没有任何思路的,第一步该如何下手很重要。
脑子里面的东西实在太多了,先把大纲敲定:
Part1:介绍社群的基础信息,包含创建日期等;Part2:目前社群的一个状态,包含内容质量等;
Part3:介绍社群的两大圈子,包含入圈引导等;
基于这个大纲,进行内容延展,同时还要考虑整个视频的时长,不能超过一分半钟。
所以,在内容的延展上,需要精简、克制。
延展的内容需要画手稿,也就是以分镜头的形式去做。
之前,我们还写过一篇动画教程,同样也是用到了分镜的思路。
这次呢,我用了 iPad 绘制手稿,反正盖泡面也是盖泡面,不如拿来生产力一下。
灵魂手稿如下:

大家一定不要认为分镜图要画得很专业才行ppt设置自动换片时间:耗费35小时,用PPT做出了这个MG动画,想学我教你啊!,而应该是有手就行。
之前看过一本书《一页纸创意思考术》,里面提到:画图不是一门艺术,而是一种思维方式。
所以,在之后的时间里,我做 PPT 养成了一个习惯:画手稿。
手稿可以很好地将自己的思路表达出来,当然也可以传递给甲方,提高沟通效率。
我们小时候都画过画,在画画的时候,沉浸在创作的世界里,将自己的想法表达出来,而这些想法,就是通过最简单的图形构造出来的,比如:圆形、矩形、三角、线条等等。
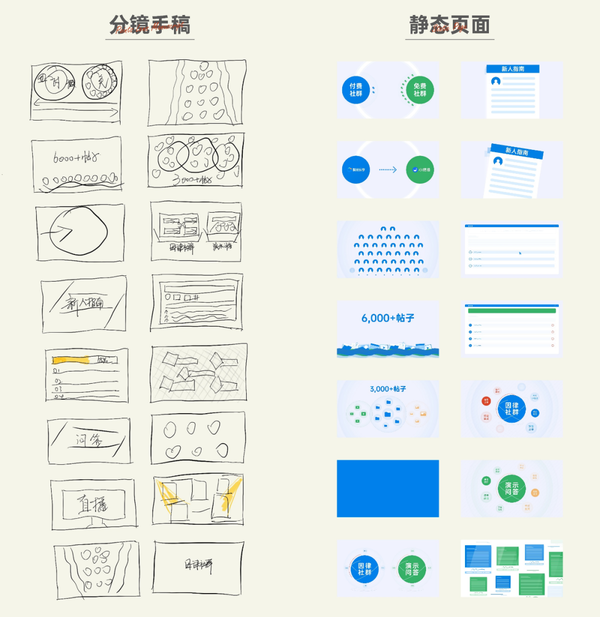
确定好大纲和页面基本元素后,就可以进行手稿的绘制和静态页面的制作了。
给大家看具体的分镜手稿和静态页面的前后对比:

接下来,展开讲讲动画的制作。
02. 动画制作
动画分两个部分来讲:一个是页面动画,另一个是切换动画。
★ 页面动画
页面动画就是单张页面中元素出现或者交互的动画,这套 MG 动画中使用最频繁的是文本框动画,也是一种非常有意思的动画。
① 文本框动画001

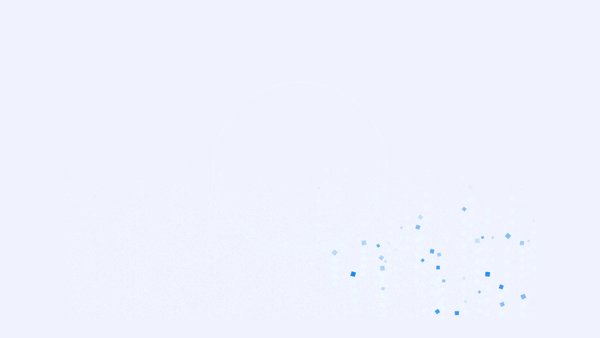
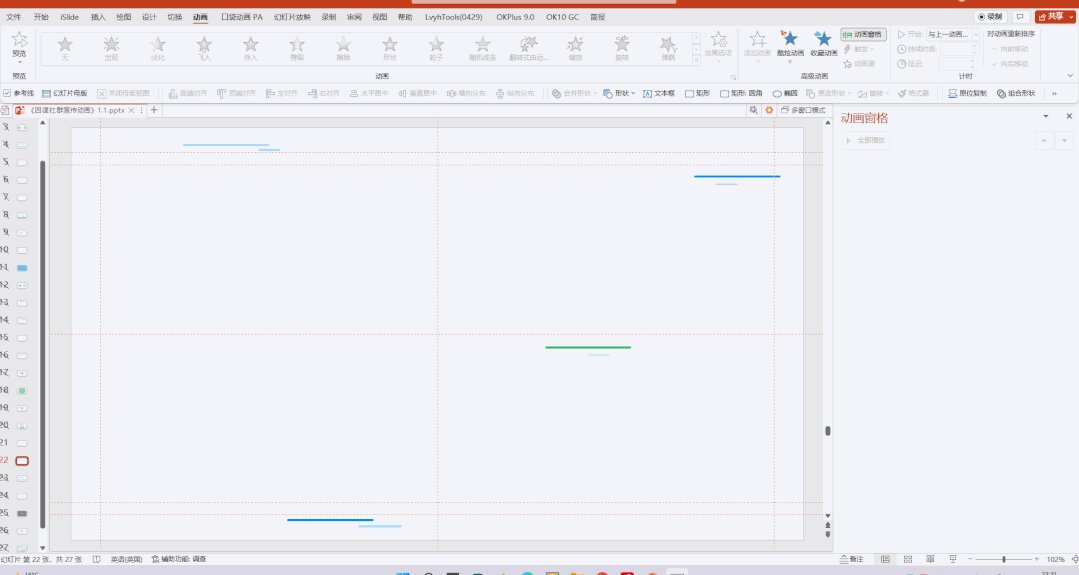
蓝绿两条线段的移动动画,就是第一个文本框动画。
动画展示出来的是两条线段,实际在正常的页面中,就是一个小点,只不过连续运动的小点组合成了线条效果。
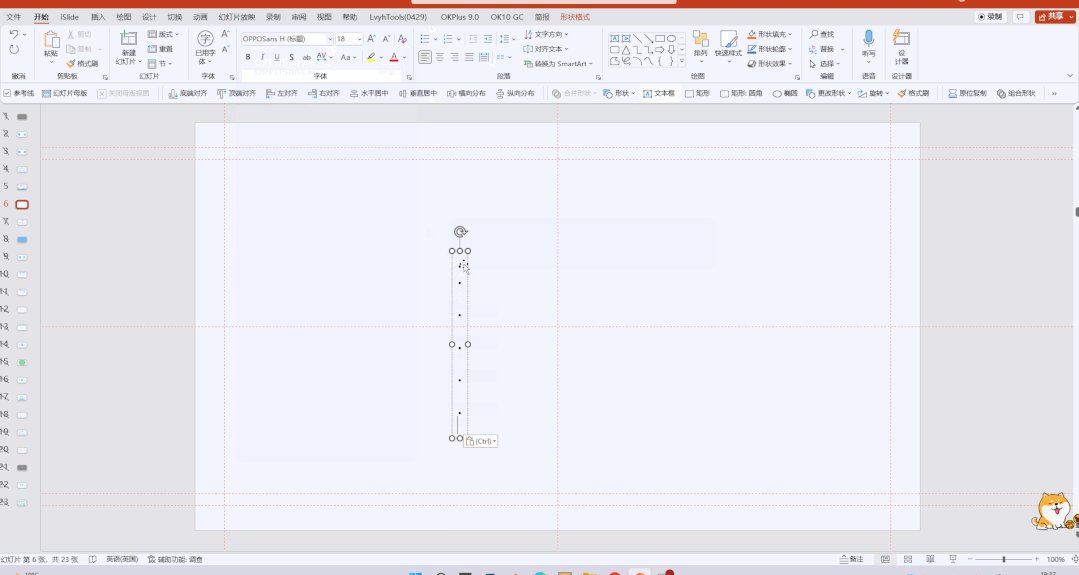
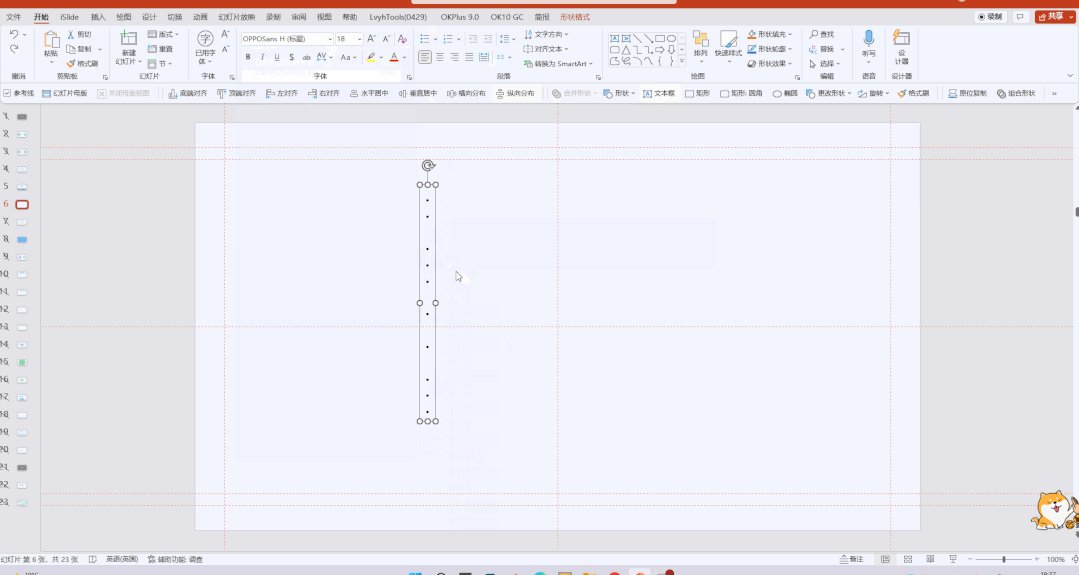
首先,我们在文本框中输入小圆点,然后复制 n 个出来分别换行,这里涉及到第一个知识点:将行间距改成固定值 0:

改完之后,我们发现所有的圆点都会重叠在一起。
至于数量的多少和文本框的大小,取决于想要呈现出来的线条的状态。
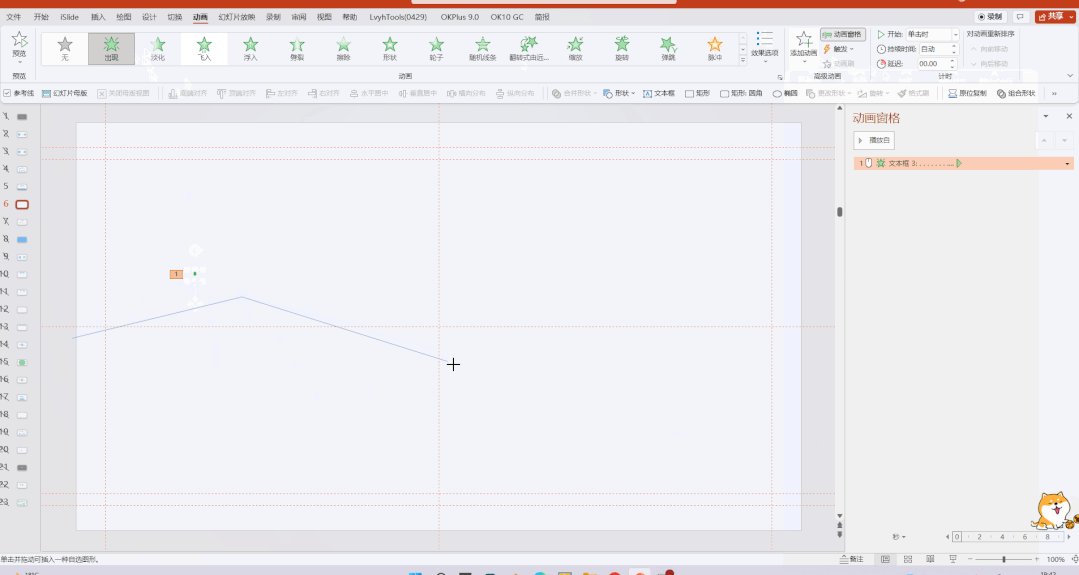
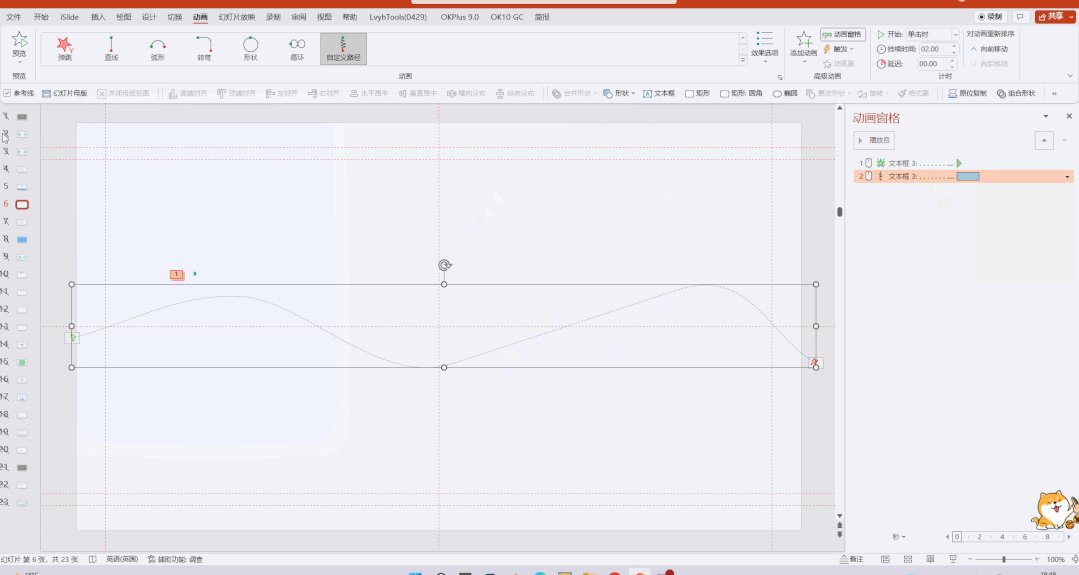
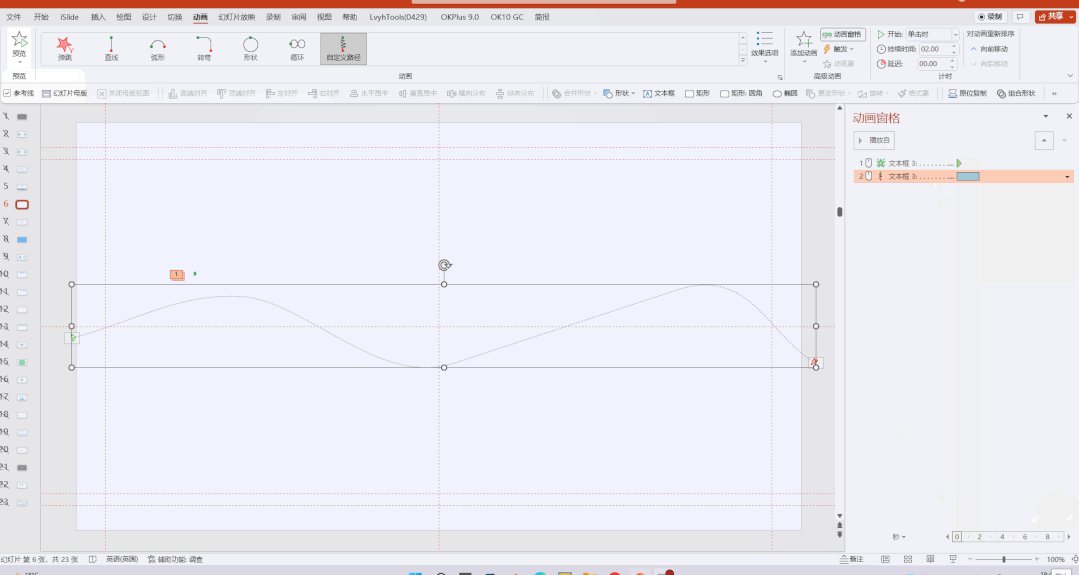
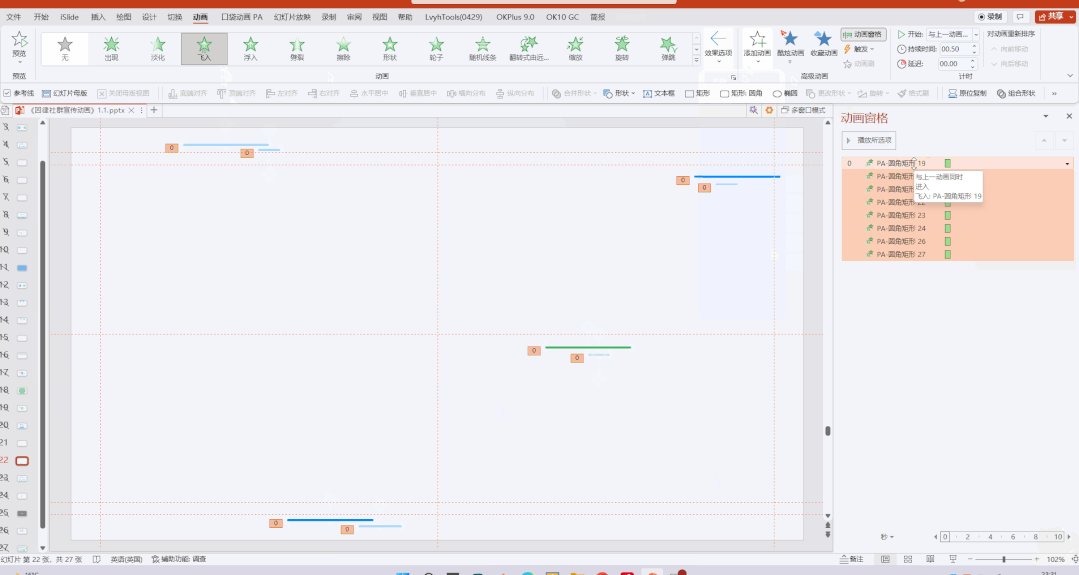
下面,我们来给这个文本框添加动画,涉及到第二个知识点:自定义路径动画:

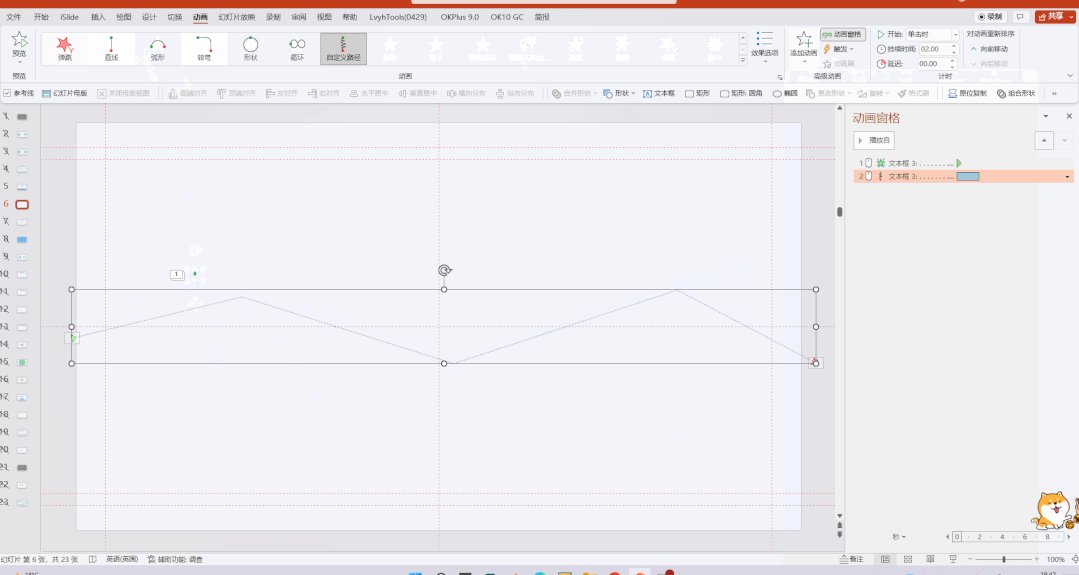
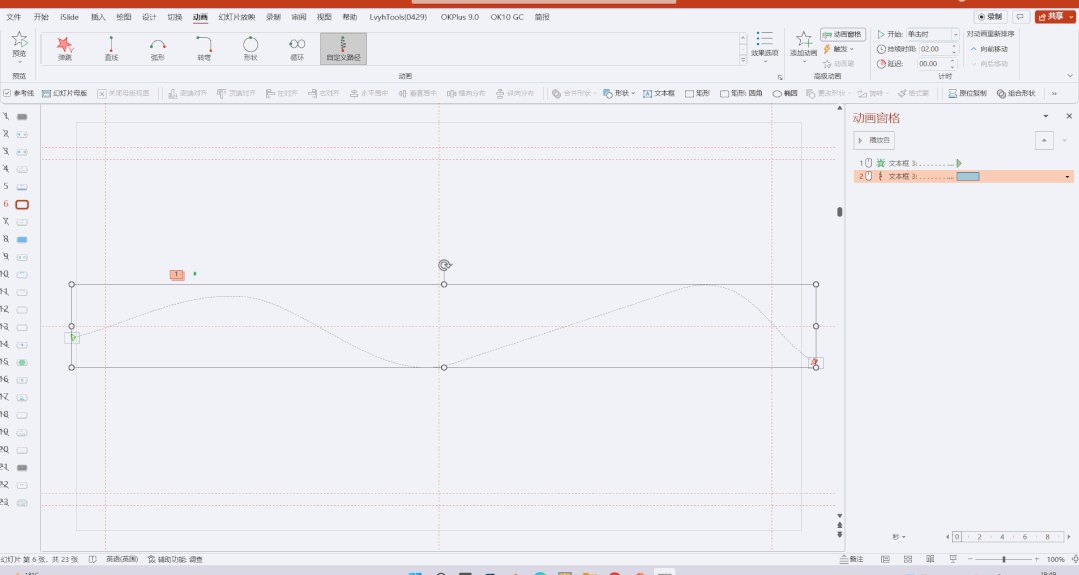
动画路径可以按个人想法设置,选中那条动画路径虚线,右键编辑顶点:
来预览一下动画效果:


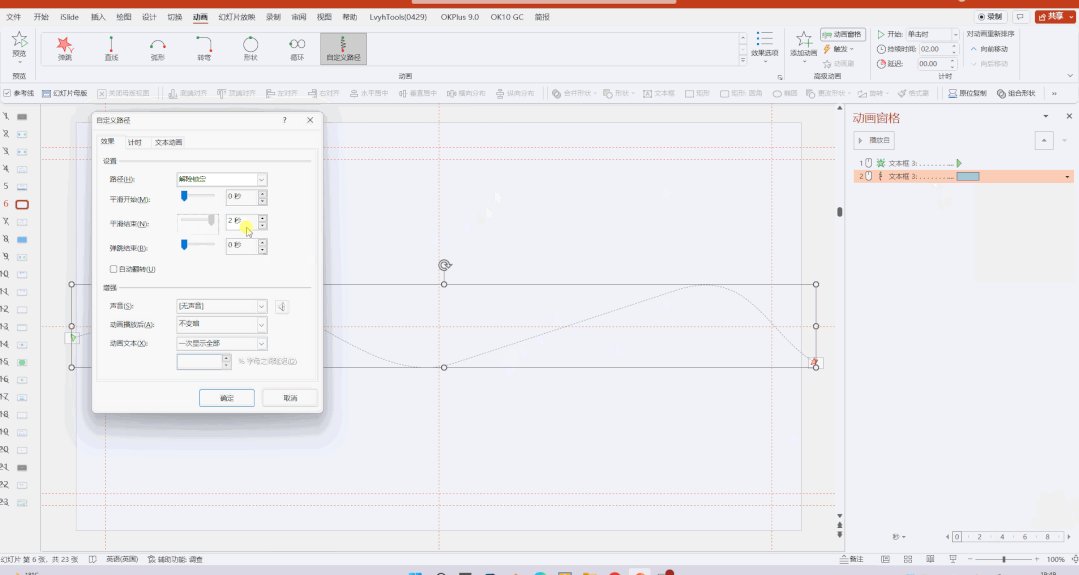
出现问题了,只看到一个小点在移动,这里就涉及到最后的知识点:动画效果的设置:

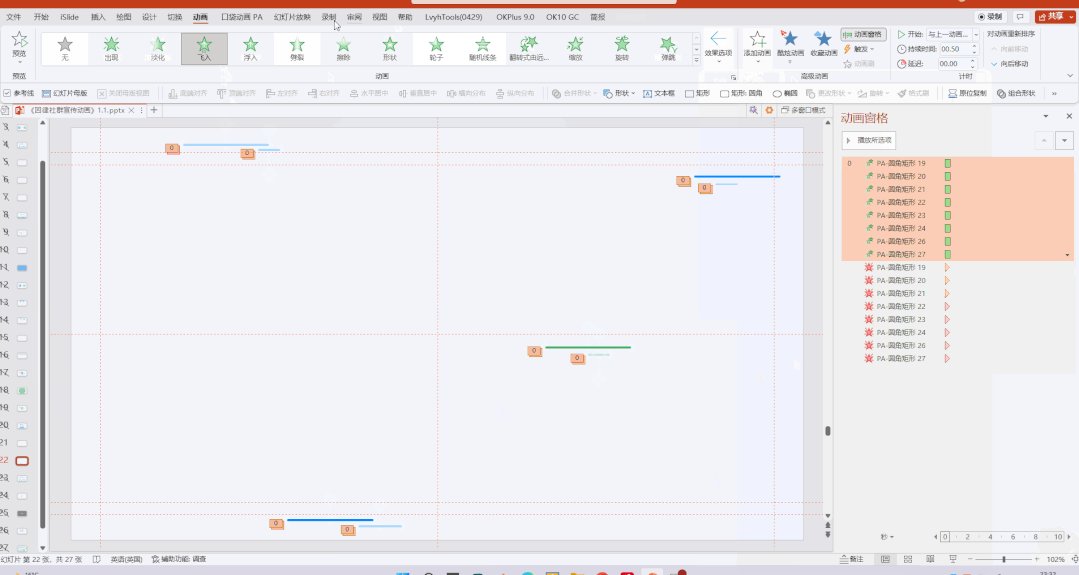
需要在对应的动画效果设置里面,勾选平滑结束并直接拉满。
然后,在最下面的动画文本设置中,将选项选择按字母顺序,延迟设置 0.1/0.2 都可以。
这个时候,文本框中的小圆点就是以线条的形式在运动了。
② 文本框动画002:

这个文本框动画最开始的制作步骤和上一个动画是一样的,区别在于加动画的方式。
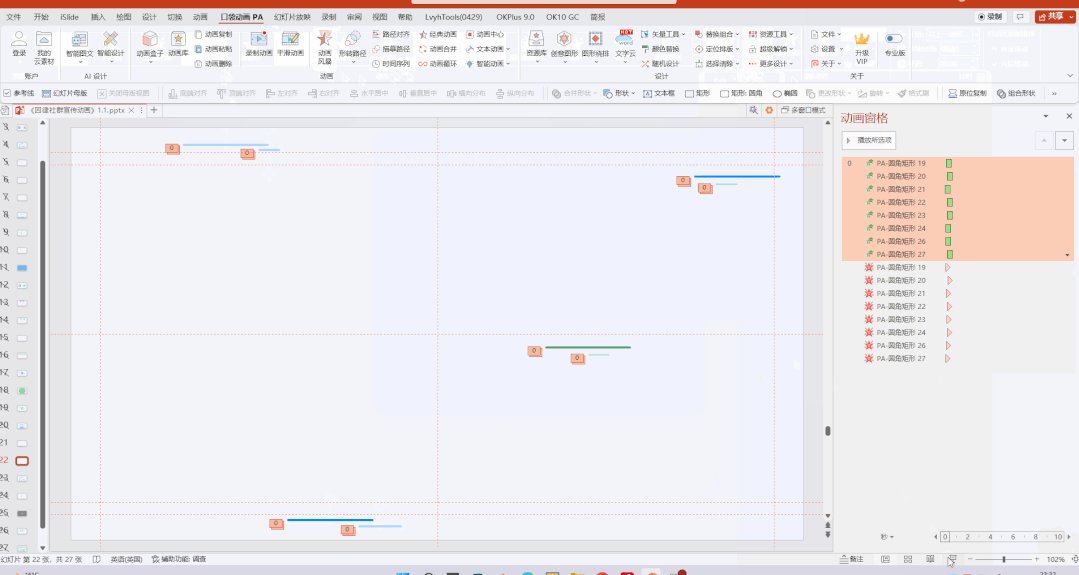
动画是从安逸的 PPT 动画库里面看到的,非常酷,后来研究了一下,可以使用口袋动画中的动画风暴实现。
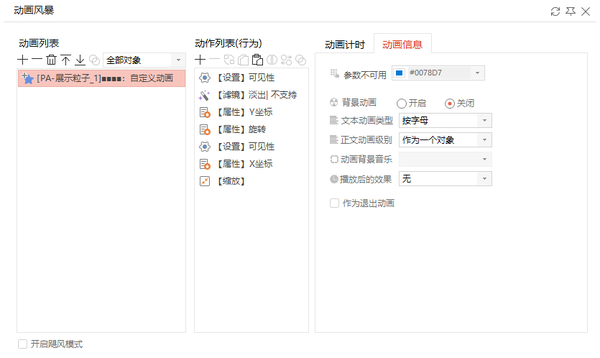
来看一下动画风暴的动作列表:

这里面还涉及到随机函数,也就是 rand 函数。
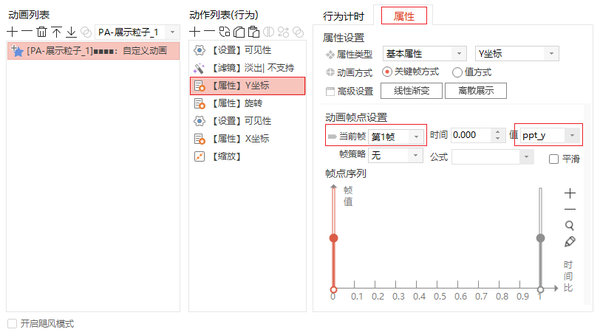
接下来,我们以 Y 轴为例具体讲解一下。
选中 Y 轴坐标,在属性中找到第一帧,输入公式 ppt_y:

然后再设置第二帧,输入公式:ppt_y-rand(0.5)-0.5:
公式解释:
(1) ppt_y表示初始 y 坐标;
(2) rand()是随机函数;
(3) rand(0.5)的取值范围是[0, 0.5];
(4) rand(0.5)-0.5的取值范围是[-0.5, 0];
所以取值范围是[ppt_y-1, ppt_y-0.5]。
关于函数动画,可以回顾下我们之前发过的相关文章,分享过设计老爷整理的函数动画合集:《PPT动画函数》汇总
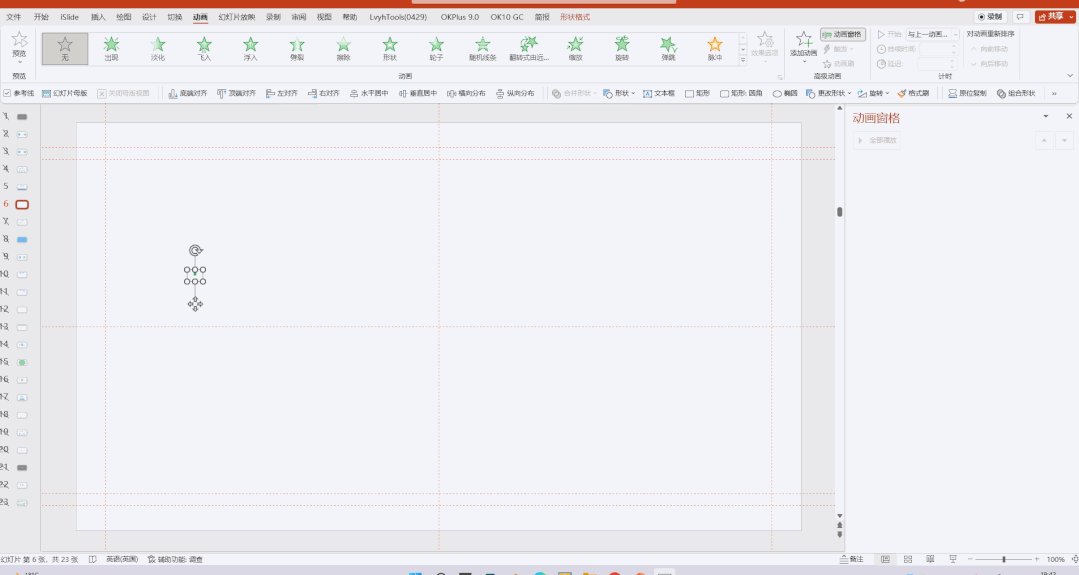
③ 缩放动画
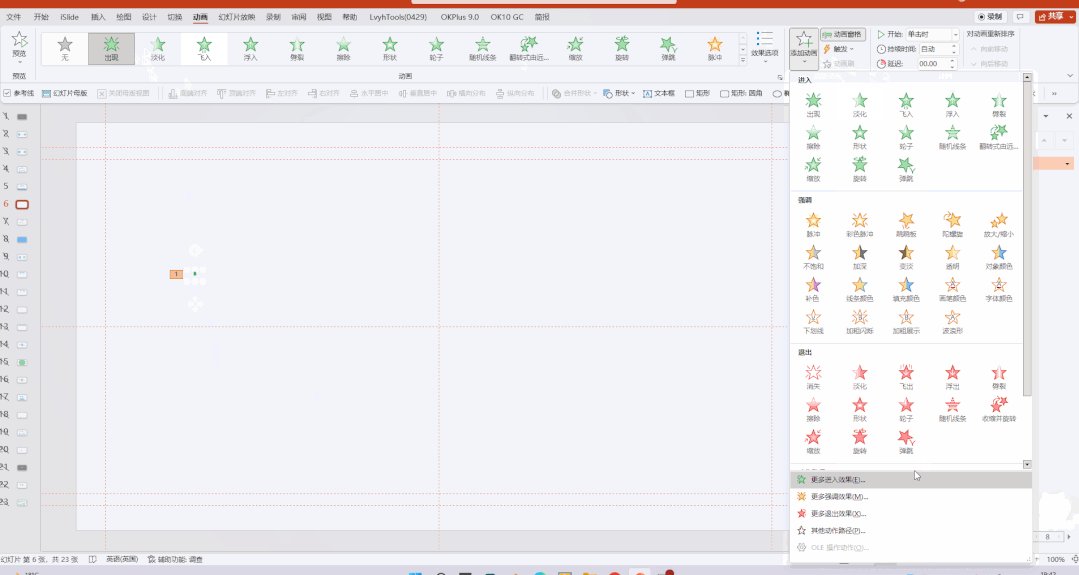
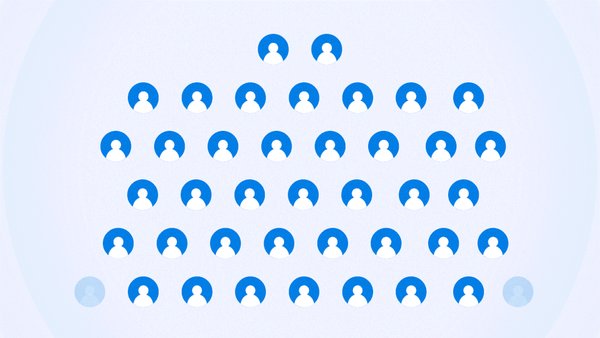
缩放动画,应用的页面也非常多:


小气泡挨个出现,区别在于第一组的缩放效果选项的消失点是对象中心,第二组的消失点是幻灯片中心。
另外,多个气泡出现,要设置延迟时间,使动画播放时看起来衔接更加自然。
例如这三组气泡的缩放动画:

在设置延迟的时候,延迟时间要小于上一动画的持续时间,不然就真卡成“幻灯片”了。
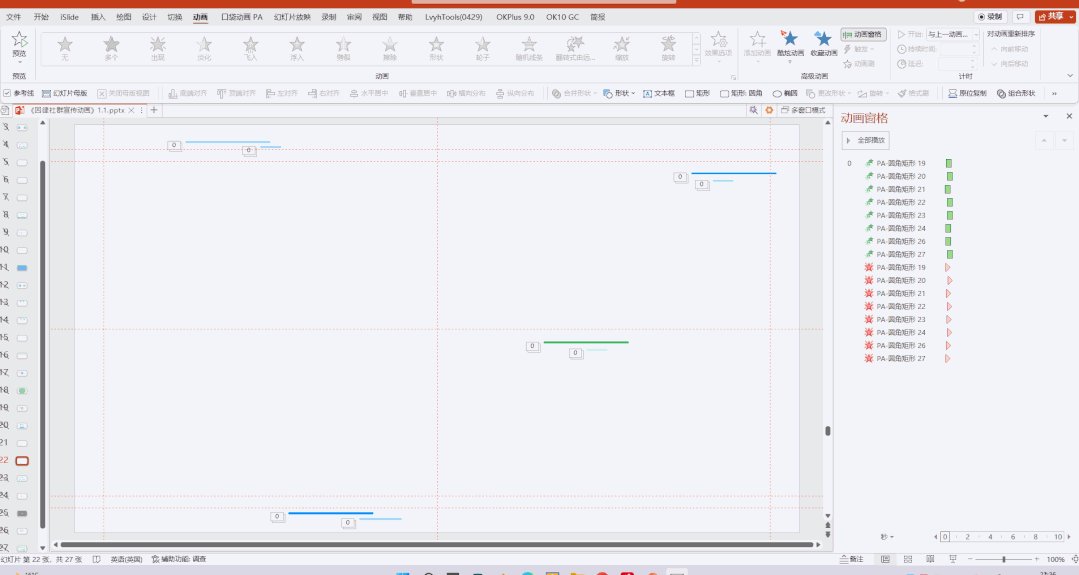
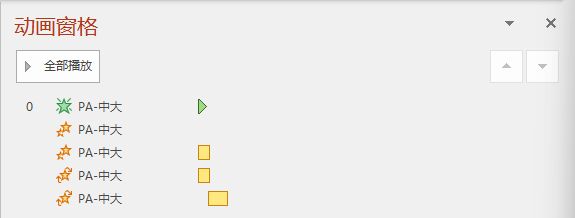
④ 飞入动画001
第一个,是这几个图标掉落的动画:

直接选中它们并添加飞入动画,全选所有动画,用口袋插件的时间序列,将动画出现的时间调整开。
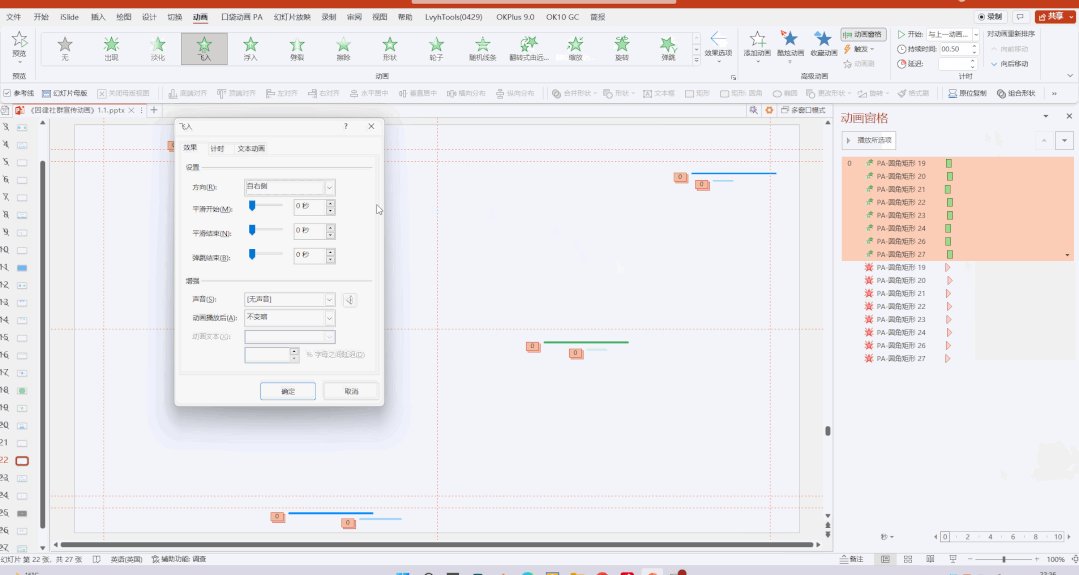
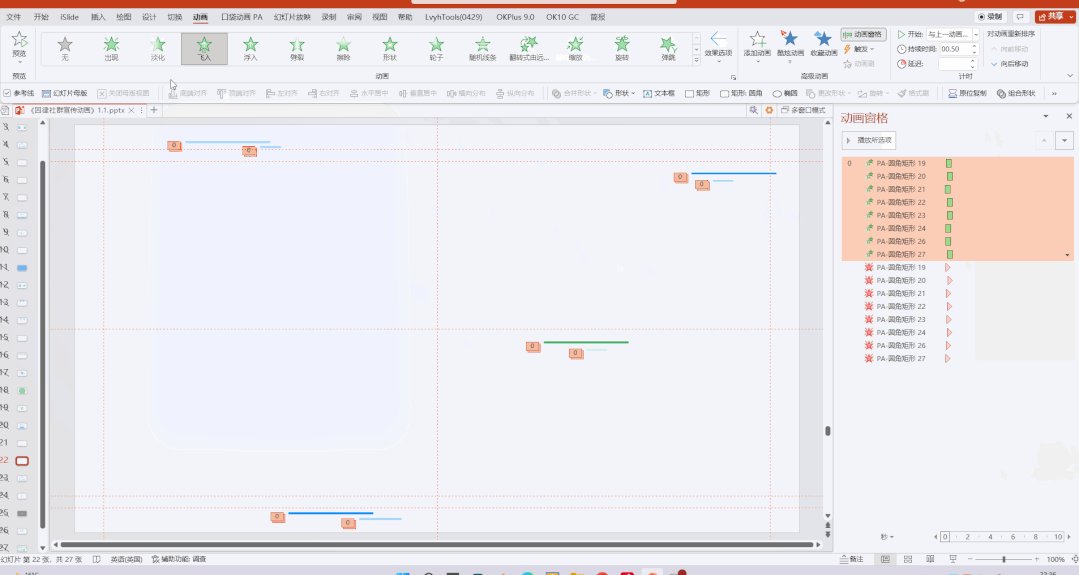
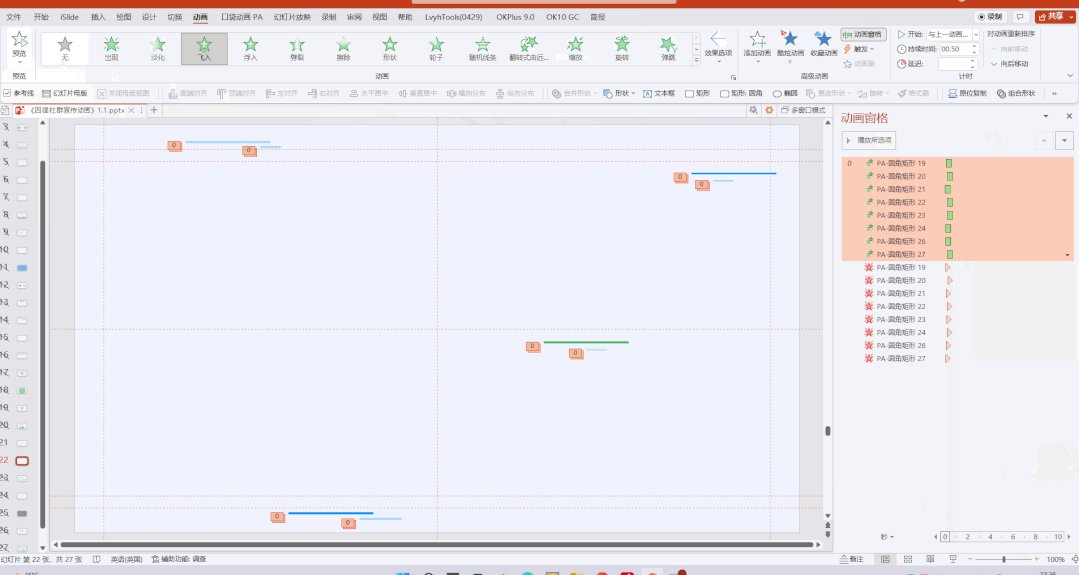
⑤ 飞入动画002
这二个是速度线动画,对比上一个飞入动画,增加了消失动画:

添加好飞入和消失动画后,依旧用口袋插件的时间序列调整:

在所有飞入动画的动画效果选项中,将弹跳结束勾选上:

这样ppt设置自动换片时间,速度线动画效果就做好了。
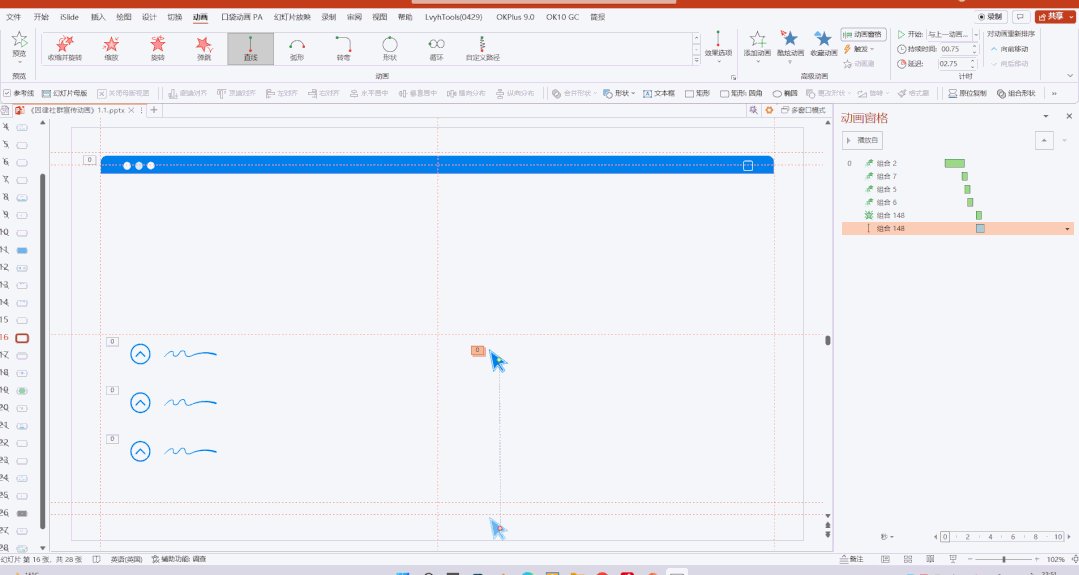
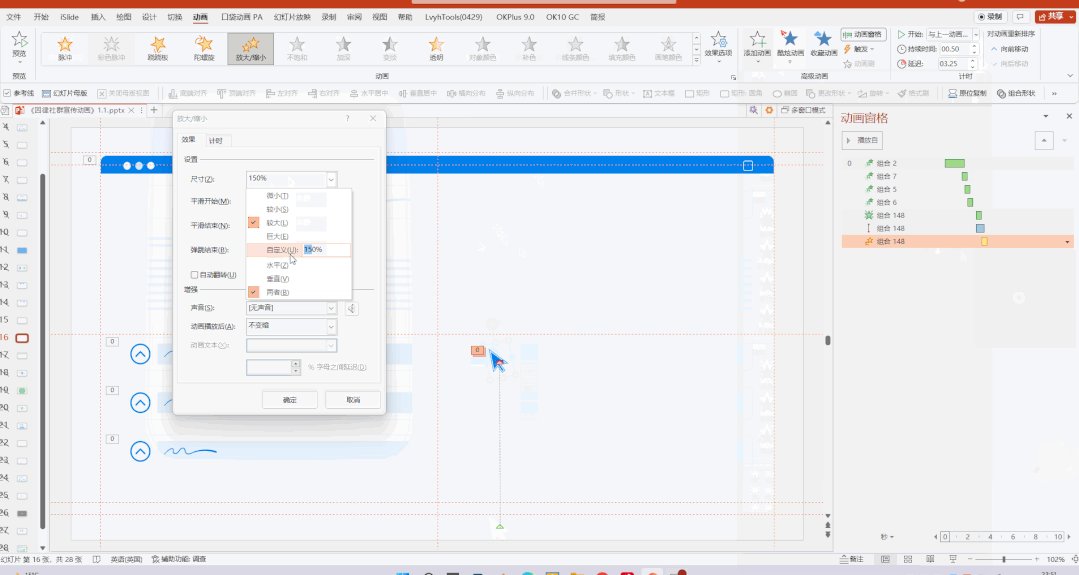
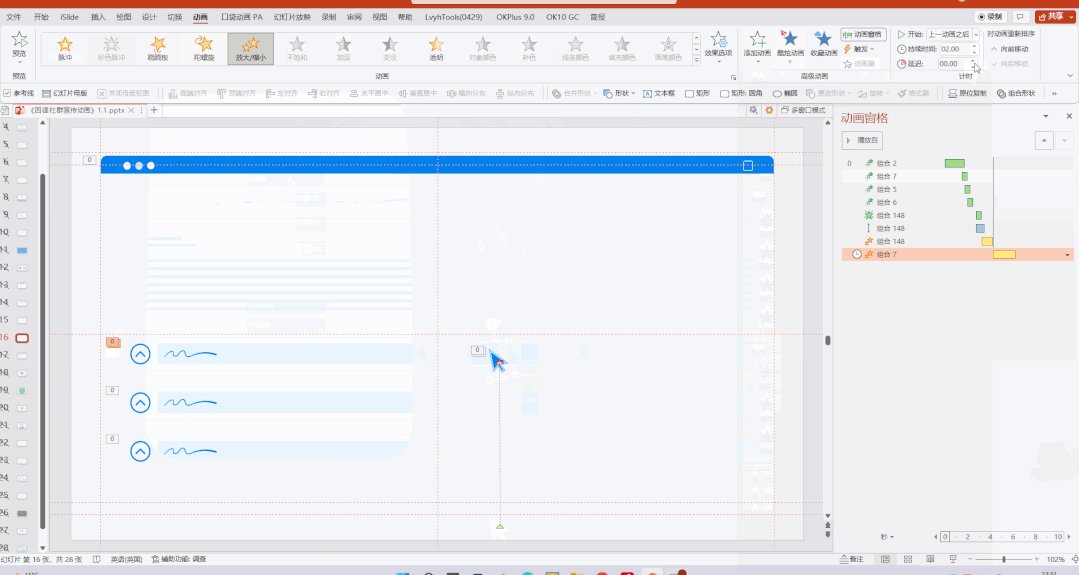
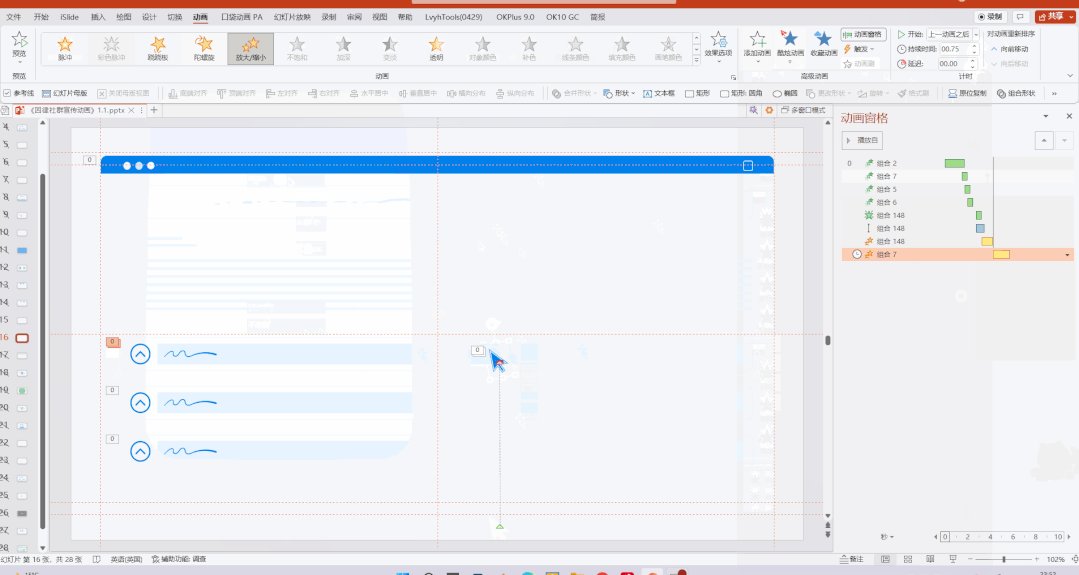
⑥ 放大/缩小动画
我们的成片中有一个非常好的交互动画效果,指针点击和菜单弹跳:

这个弹跳效果,就是用了放大/缩小动画。
这里有个地方需要注意,菜单和箭头都有弹跳,理论上,箭头的放大/缩小动画要在菜单前出现。

菜单的放大数值要比箭头的大一些。
另外,还有两个转场动画,目的是缓解页面元素带来的视觉疲劳。
⑦ 转场动画001:

这一页用到了四个圆形,由三个动画组合而成:出现、放大缩小和陀螺旋动画。

需要注意:陀螺旋动画在添加的时候,要对圆进行补位,防止动画中心偏移导致转动效果不正常。
拓展阅读:带你走近PPT中的“补位”,探索更多神奇玩法
⑧ 转场动画002:

这个转场动画,由两组圆形组合而成。
首先出现的是绿色圆,然后添加动画效果,依次是轮子动画、放大缩小动画,将属性改为“两者”,尺寸修改成 180,最后分别加上平滑开始和平滑结束。
第二个是蓝色圆,放在绿色圆的底部,起衬底的作用,动画只需要添加一个放大缩小动画,属性和尺寸设置和绿色圆的设置一致即可。
03. 切换动画
页面中的动画做完后,需要让页面之间的动画连接起来,这时候就需要设置页面间的切换效果。
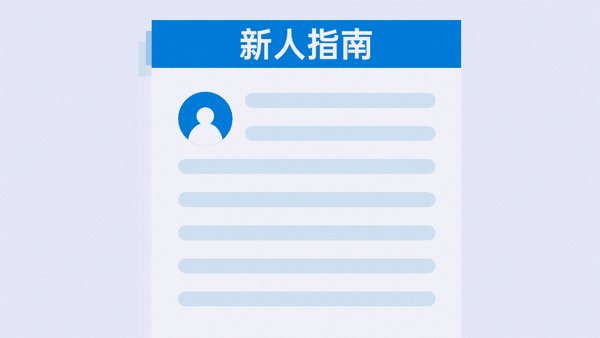
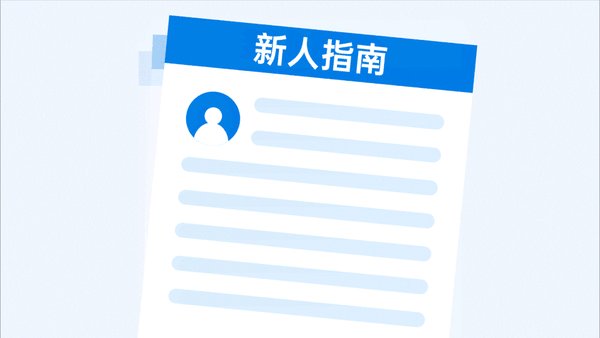
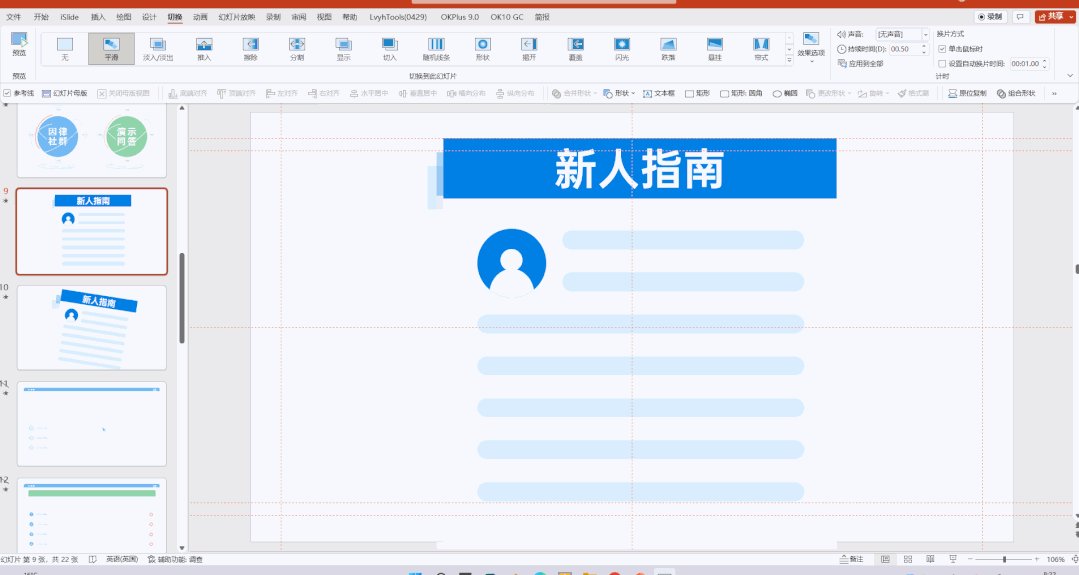
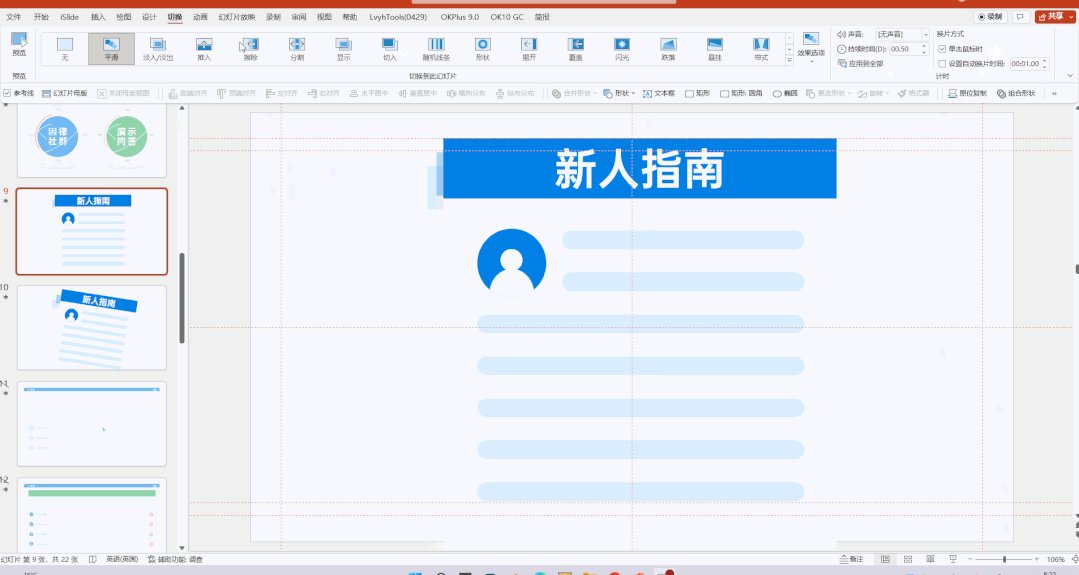
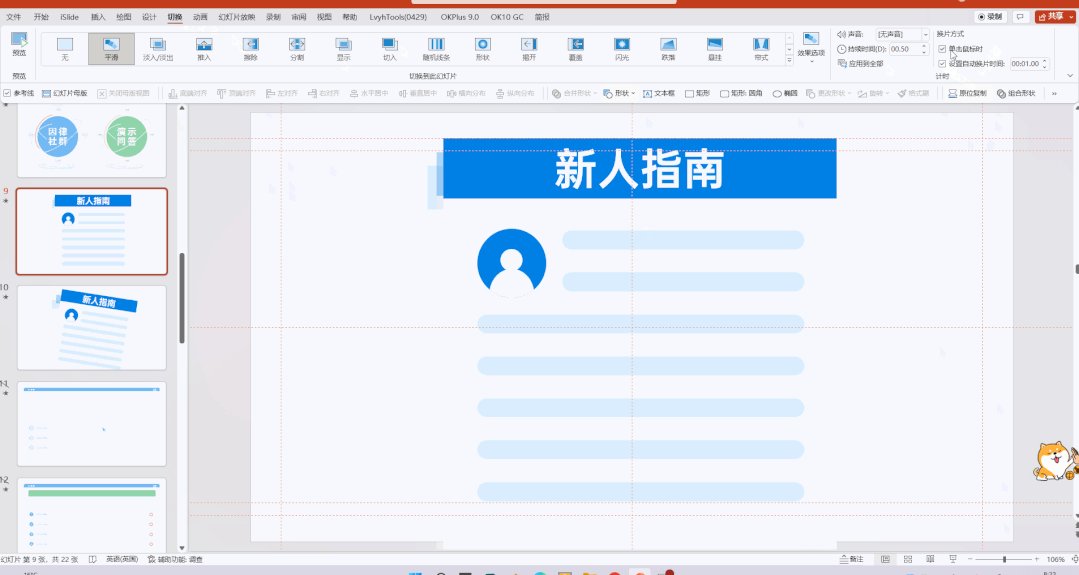
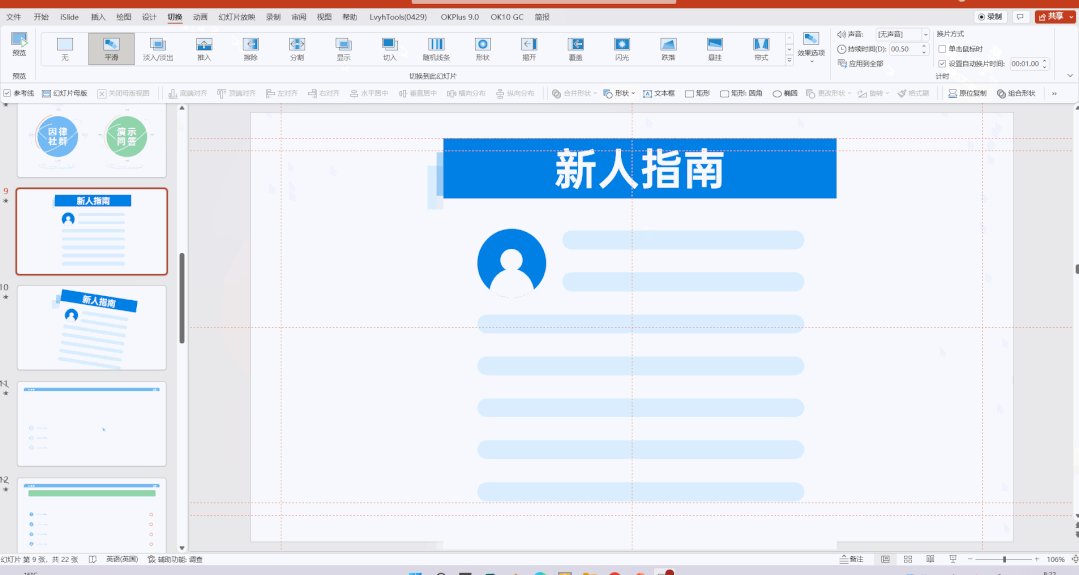
用到了平滑、淡入淡出、推入这三类的切换动画,其中最典型的是新人指南这一页:

在两个页面分别设置不同角度状态的纸张,简单加上平滑切换效果即可。
那么,如何做到页面间能够自动切换播放的呢?
在切换选项卡中,找到换片方式,勾选设置自动换片时间,并修改时长即可:

这样,所有页面都可以实现连贯的动画播放效果。
04. 后期制作
动画部分做完后,最后还有后期处理这个环节,给MG动画加上音效和BGM。
在 PPT 中实现音画同步也是可以的,但因为时间关系,我最终还是选择了用剪辑软件去做。
用剪辑软件来加音效,可以一帧一帧地对着动画效果去加,对于有点剪辑基础的小伙伴来说,还是比较简单的。
剪辑软件强烈推荐剪映,省时省力而且免费。
最后,咱们来回顾下整个 MG 动画制作的过程:
第一步,动画立项,建文件夹;第二步,写大纲、画手稿;第三步,静态页面制作;第四步,动画制作与微调;
End,后期剪辑加音效。
这个 1 分钟左右的 MG 动画,静态制作了 30 小时左右,动画时间是 5 小时,共 35 个小时,再加上手稿和大纲构思,花费的时间应该在 40 小时左右。
以上,就是今天分享的全部内容,希望对大家有所启发。
本文首发于公众号 [自律的音律] ,如有帮助记得点赞收藏哦~
感谢你支持pptjcw.com网,我们将努力持续给你带路更多优秀实用教程!
上一篇:ppt制作步骤:如何用ppt制作简历 下一篇:没有了
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。


