- 抖音直播带货又有新玩法?直播切片如何快速打爆直播间?!
- 下单后,买家申请退款怎么办?(附金牌客服挽留方案及话术)
- 短视频带货应该注册什么公司?需要什么资料?
- 来看看10w+微信大号是如何设置自定义菜单?
说起这个微信封面图技巧啊,其实就是我们专门为封面图研究出来的一套尺寸标准,但这个标准和微信官方建议的900*500的可不一样,继续看你就知道了。
记得之前在邯郸之窗工作时候,我和我们微营销部几个逗逼编辑,吃饱了撑的研究这个封面图标准真的很费心啊,没办法,我们领导是个处女座,封面图文字或者人物有显示不全的,绝逼不能忍受啊,于是我们被迫造出这个非官方的标准,你还别说,这标准真心好使,到现在我公众号的封面图还在用这个标准呢。
其实啊,定这个标准也是为了读者的体验嘛,如果图片上的文字或者人物显示不全,那要这个封面图的意义在哪呢。
大家都知道,微信文章打开率和标题有很大的关系,但是封面图占的比重也很大的,这体现了一个公众号用心度,读者会感受到的,细节决定成败。
至于我为什么突然说起这个封面图的事情呢,是因为正好前几天他们问起微信封面图的事,所以我第一时间就想到了我公众号的订阅者,我猜大家对这方面也有需求吧,所以我特意重新把尺寸整理美化了一下,便于大家理解。
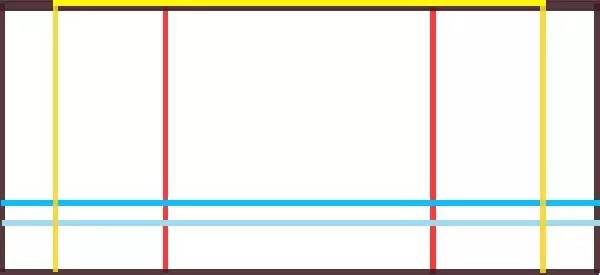
说了一大堆的废话,终于到了该亮出这神器的时候了,就是下面这个图


看上图,是不是瞬间懵逼了,这花花绿绿的都什么东西啊,别急,详细的使用教程在下面。
首先,说一下封面图的尺寸大小,宽600像素,高275像素。这个尺寸的图片内容刚好能全部显示出来,官方建议的那个尺寸会自动剪裁一部分的。
另外因为封面图会根据手机系统的不同,显示的区域也会用所区别,下面就用安卓系统和苹果系统对比演示来说明,这样也更方便大家理解。
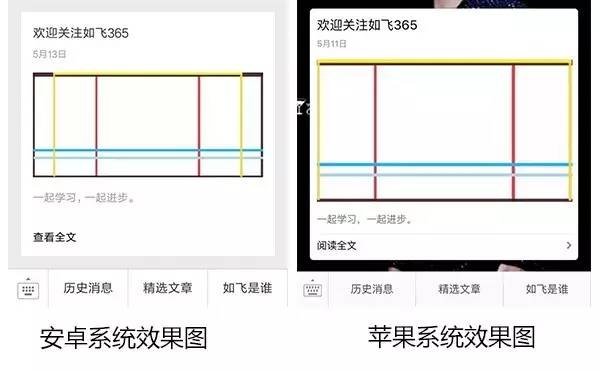
1、单图文显示区域
最外面的黑线框是在安卓系统上显示的内容区域。
黄线框是苹果系统上显示的内容区域。
(请仔细观察左图黑线和右侧黄线你就明白了)


2、多图文显示区域
深蓝色的横线以上是安卓系统微信多图文显示的内容区域。
浅蓝色的横线以上是苹果系统微信多图文显示的内容区域。
(请仔细观察左图深蓝线和右侧线蓝线你就明白了)


这里有必要说明一下,上图蓝线都是按照标题是一行的时候做的,如果你公众号发多图文,首条标题是两行的话,标题的阴影部分会在蓝线的上面,我之所以没有画这个线,是我不建议首条信息标题是两行。原因有如下:
● 在折叠的众多订阅号那里,只显示公众号首条信息标题的第一行字(前16个字)
● 标题越短越容易让读者理解,在碎片化的时代,如果看个标题都费劲的话,点进去看你文章就见鬼了,当然这也更体现了标题的重要性和难度。
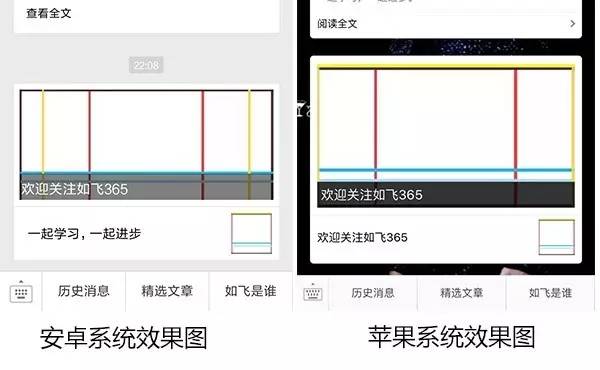
3、朋友圈显示区域
红色框以内是朋友圈显示的内容区域。
(请仔细观察红线你就明白了)
上一篇:新人运营如何在最快时间内,打造出一个不错的公众号? 下一篇:像这样策划“微信选题”,分分钟写出100000+爆文!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。