- 统计图表ppt:任务列表——黑板上的便笺PPT模板素材下载
- ppt如何做表格:表格要突出重点?不妨把重点凸出来!
- ppt图表下面如何显示数据表:清新蓝绿拼图模块PPT模板
- PPT下一页:一百页Word转PPT,为什么我只花了三分钟?
下面的是PPT教程网给你带来的相关内容:
如何做ppt:如何用 Markdown 来做 PPT
相信绝大多数朋友做 PPT(幻灯片 / / Deck 等各种称呼了)都是用的 或者 吧?功能是比较强大,但你有没有遇到过这样的痛点:
各种标题、段落的格式不统一,比如字体大小、行间距等等各个页面不太一样,然后得用格式刷来挨个刷一下。
想给 PPT 做版本控制如何做ppt:如何用 Markdown 来做 PPT,然后就保存了各种复制版本,比如“一版”、“二版”、“终版”、“最终版”、“最终不改版”、“最终稳定不改版”等等,想必大家都见过类似这样的场景吧。
想插入代码,但是插入之后发现格式全乱了或者高亮全没了,然后不得不截图插入进去。
想插入个公式,然后发现 PPT、 对 Latex 兼容不太好或者配置稍微麻烦,就只能自己重新敲一遍或者贴截图。
想插入一个酷炫的交互组件,比如嵌入一个微博的网页页面实时访问、插入一个可以交互的组件、插入一个音乐播放器组件,原生的 PPT 功能几乎都不支持,这全得依赖于 或者 来支持才行。
如果你遇到这些痛点,那请你一定要看下去。如果你没有遇到,那也请你看下去吧(拜托。
好,说回正题,我列举了那么多痛点,那这些痛点咋解决呢?
能!甚至解决方案更加轻量级,那就是用 来做 PPT!
你试过用 写 PPT 吗?没有吧,试试吧,试过之后你就发现上面的功能简直易如反掌。
具体怎么实现呢?
接下来,就有请今天的主角登场了!它就是 。
什么是 ?
简而言之, 就是可以让我们用 写 PPT 的工具库,基于 Node.js、Vue.js 开发。
利用它我们可以简单地把 转化成 PPT,而且它可以支持各种好看的主题、代码高亮、公式、流程图、自定义的网页交互组件,还可以方便地导出成 pdf 或者直接部署成一个网页使用。
官方主页:
:
安装和启动
下面我们就来了解下它的基本使用啦。
首先我们需要先安装好 Node.js,推荐 14.x 及以上版本,安装方法见 。
接着,我们就可以使用 npm 这个命令了。
然后我们可以初始化一个仓库,运行命令如下:
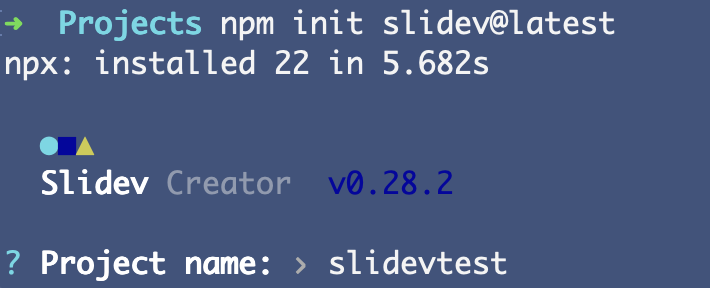
npm init slidev@latest
这个命令就是初始化一个 的仓库,运行之后它会让我们输入和选择一些选项,如图所示:

比如上图就是先输入项目文件夹的名称,比如这里我取名叫做 。
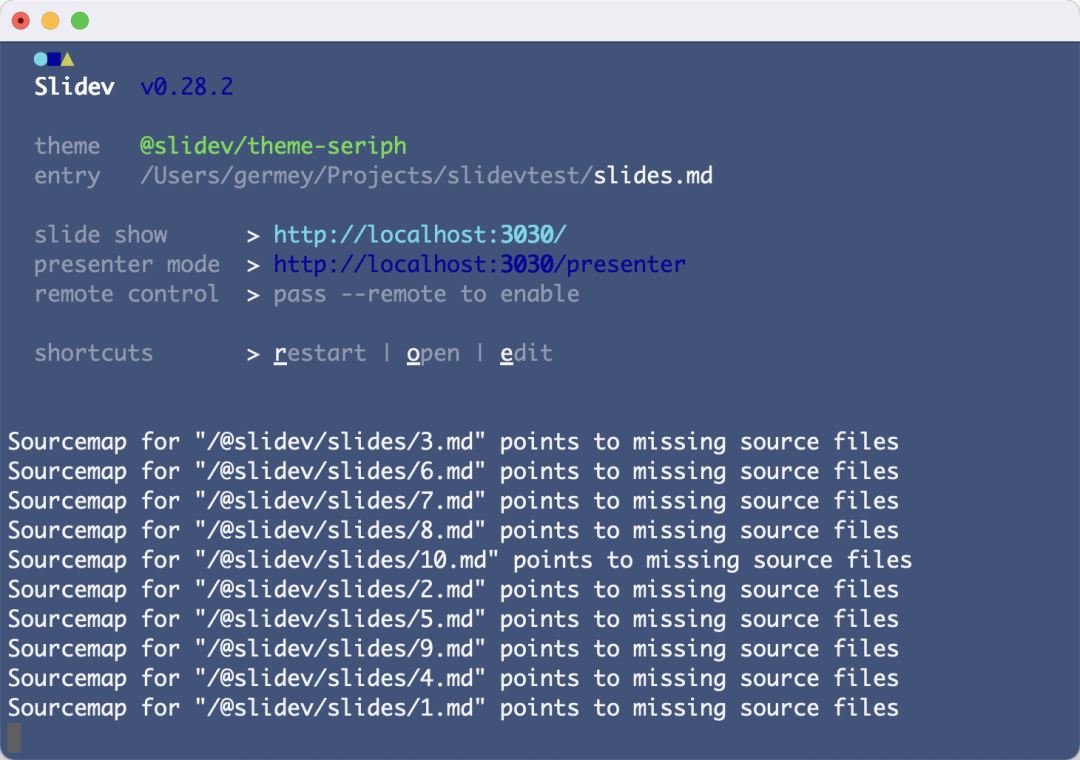
总之一些选项完成之后, 会在本地 3000 端口上启动,如图所示:

接着,我们就可以打开浏览器 :3000 来查看一个 版本的 PPT 了,如图所示:
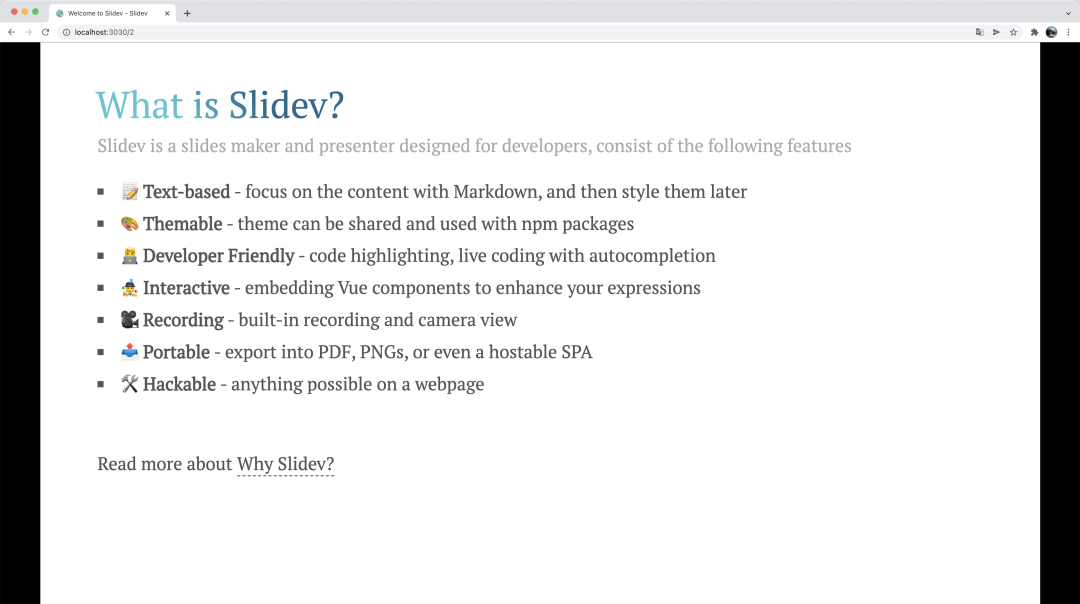
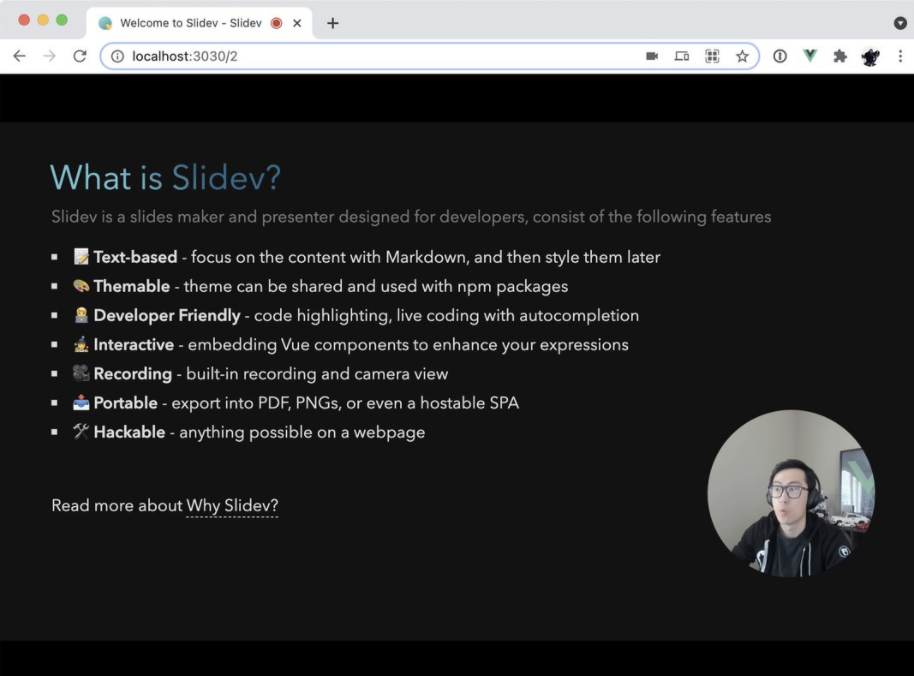
我们可以点击空格进行翻页,第二页展示了一张常规的 PPT 的样式,包括标题、正文、列表等,如图所示:

那这一页的 是什么样的呢?其实就是非常常规的 文章的写法,内容如下:

# What is Slidev? Slidev is a slides maker and presenter designed for developers, consist of the following features - **Text-based** - focus on the content with Markdown, and then style them later - **Themable** - theme can be shared and used with npm packages - **Developer Friendly** - code highlighting, live coding with autocompletion - **Interactive** - embedding Vue components to enhance your expressions - **Recording** - built-in recording and camera view - **Portable** - export into PDF, PNGs, or even a hostable SPA - **Hackable** - anything possible on a webpage Read more about [Why Slidev?](https://sli.dev/guide/why)
是不是?我们只需要用同样格式的 语法就可以轻松将其转化为 PPT 了。
快捷键操作
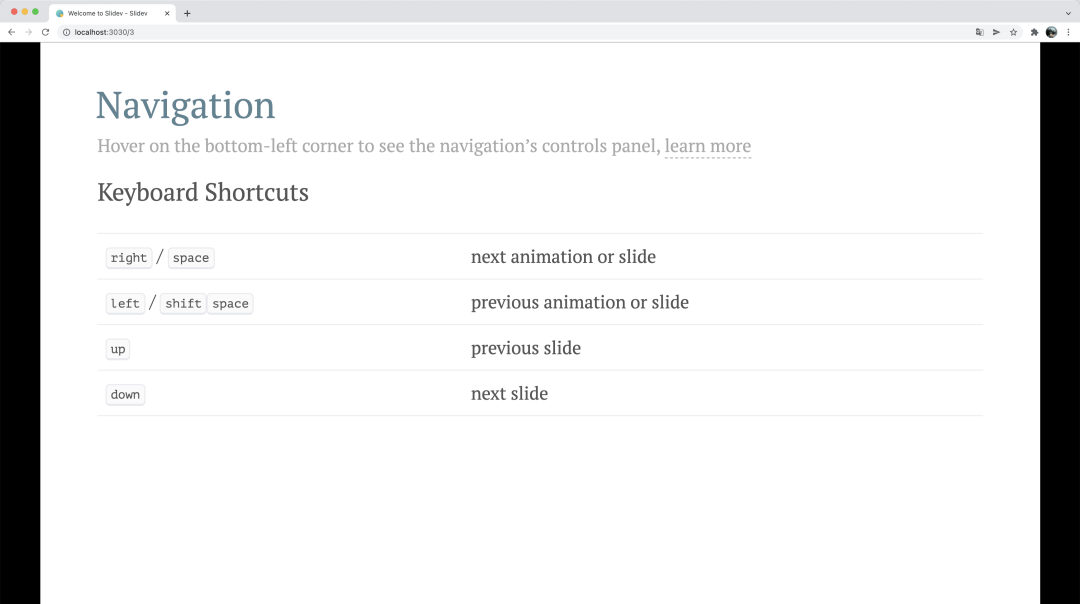
再下一页介绍了各种快捷键的操作,这个就很常规了,比如点击空格、上下左右键来进行页面切换,如图所示:

更多快捷键的操作可以看这里的说明:,一些简单的快捷键列举如下:
f:切换全屏
right / space:下一动画或幻灯片
left:上一动画或幻灯片
up:上一张幻灯片
down:下一张幻灯片
o:切换幻灯片总览
d:切换暗黑模式
g:显示“前往...”
代码高亮
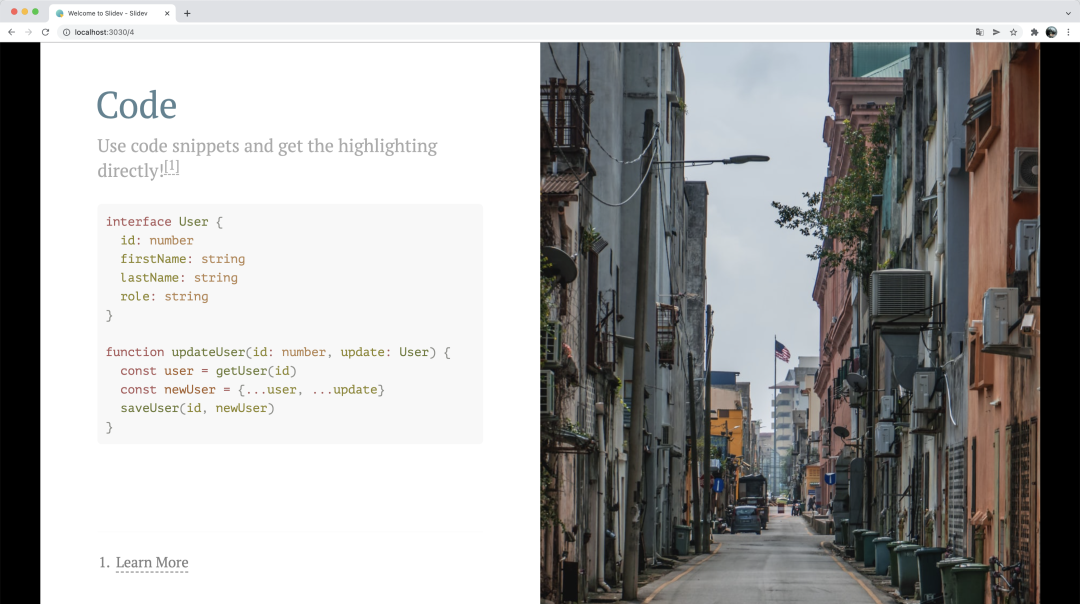
接下来就是代码环节了,因为 对代码编写非常友好,所以展示自然也不是问题了,比如代码高亮、代码对齐等都是常规操作,如图所示:

那左边的代码定义就直接这么写就行了:
# Code
Use code snippets and get the highlighting directly![^1]
```ts {all|2|1-6|9|all}
interface User {
id: number
firstName: string
lastName: string
role: string
}
function updateUser(id: number, update: User) {
const user = getUser(id)
const newUser = {...user, ...update}
saveUser(id, newUser)
}
```
由于是 ,所以我们可以指定是什么语言,比如 、 等等。
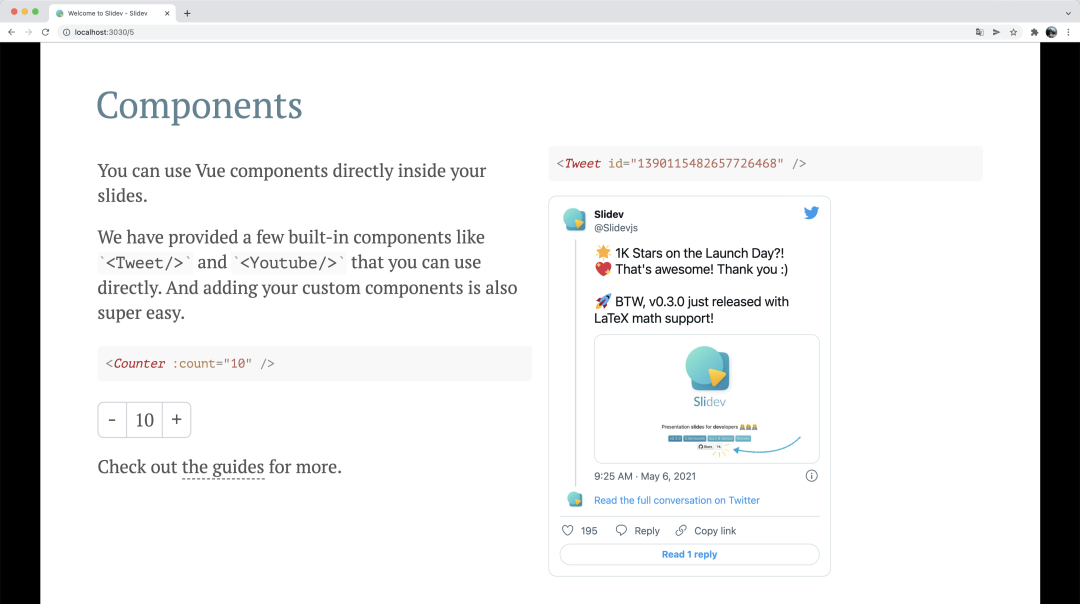
网页组件
接下来就是非常酷炫的环节了,我们还可以自定义一些网页组件,然后展示出来。
比如我们看下面的一张图。左边就呈现了一个数字计数器,点击左侧数字就会减 1,点击右侧数字就会加 1;另外图的右侧还嵌入了一个组件,这里显示了一个推特的消息,通过一个卡片的形式呈现了出来,不仅仅可以看内容,甚至我们还可以点击下方的喜欢、回复、复制等按钮来进行一些交互。
这些功能在网页里面并不稀奇,但是如果能做到 PPT 里面,那感觉就挺酷的。

那这一页怎么做到的呢?这个其实是引入了一些基于 Vue.js 的组件,本节对应的 代码如下:
# Components
. ilt-``and``y.easy. ```html ``` []().
```html ```
这里我们可以看到,这里引入了 、Tweet 组件,而这个 就是 Vue.js 的组件,代码如下:
-{{}}+
这就是一个标准的基于 Vue.js 3.x 的组件,都是标准的 Vue.js 语法,所以如果我们要添加想要的组件,直接自己写就行了,什么都能实现,只要网页能支持的,统统都能写!

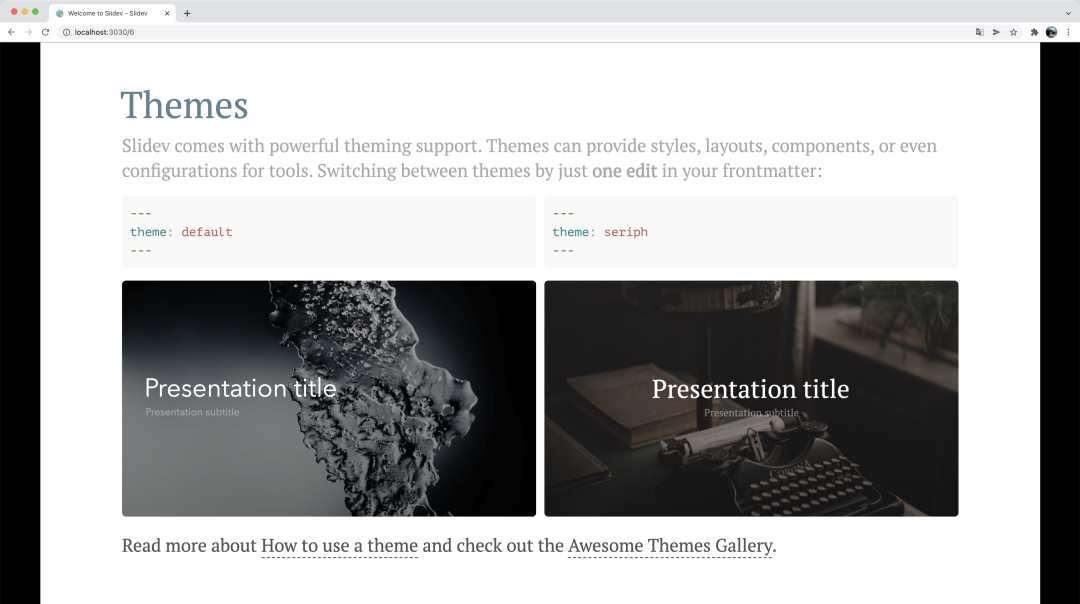
主题定义
当然,一些主题定制也是非常方便的,我们可以在 文件直接更改一些配置就好了,比如就把 theme 换个名字,整个主题样式就变了,看如下的对比图:

上面就是一些内置主题,当然我们也可以去官方文档查看一些别人已经写好的主题,见:。
另外我们自己写主题也是可以的,所有的主题样式都可以通过 CSS 等配置好,想要什么就可以有什么,见:。
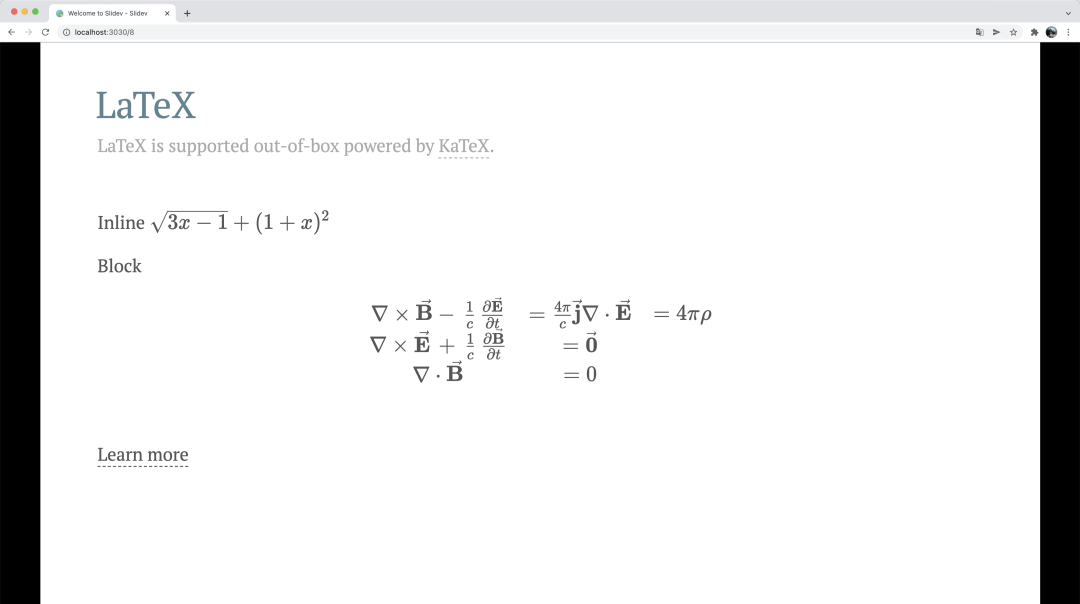
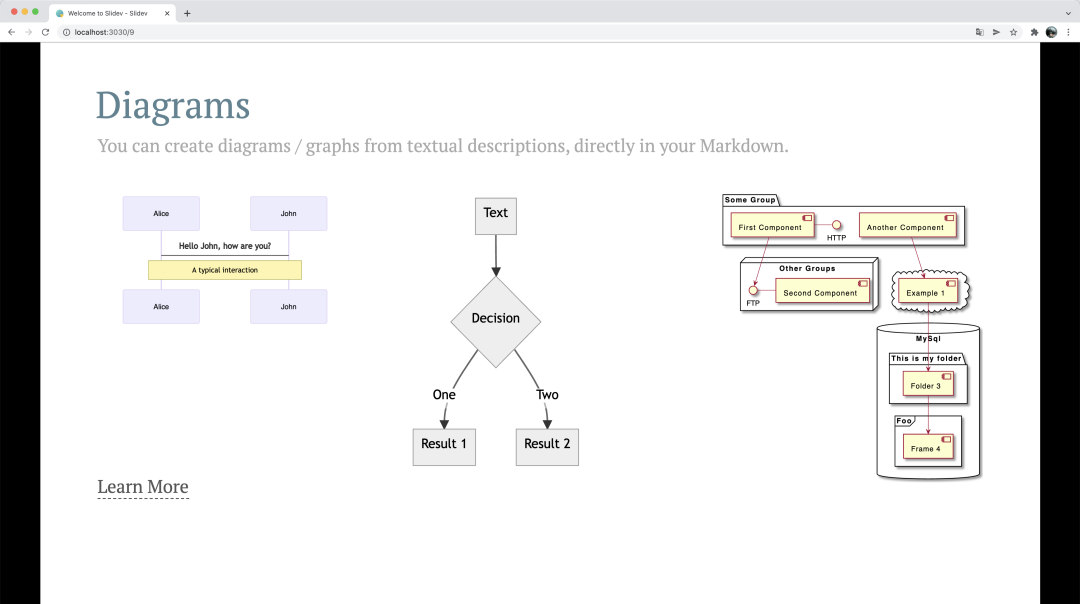
公式和图表
接下来就是一个非常强大实用的功能,公式和图表,支持 Latex、流程图,如图所示:


比如上面的 Latex 的源代码就是这样的:
Inline $sqrt{3x-1}+(1+x)^2$
Block
$$
egin{array}{c}
abla imes vec{mathbf{B}} -, frac1c, frac{partialvec{mathbf{E}}}{partial t} &
= frac{4pi}{c}vec{mathbf{j}}
abla cdot vec{mathbf{E}} & = 4 pi
ho \
abla imes vec{mathbf{E}}, +, frac1c, frac{partialvec{mathbf{B}}}{partial t} & = vec{mathbf{0}} \
abla cdot vec{mathbf{B}} & = 0
end{array}
$$
其语法也是和 Latex 一样的。
其背后是怎么实现的呢?其实是因为 默认集成了 Katex 这个库,见:,有了 Katex 的加持,所有公式的显示都不是事。
页面分隔
有的朋友就好奇了,既然是用 写 PPT,那么每一页之间是怎么分割的呢?
其实很简单,最常规的,用三条横线分割就好了,比如:
--- layout: cover --- # 第 1 页 This is the cover page. --- # 第 2 页 The second page
当然如何做ppt,除了使用三横线,我们还可以使用更丰富的定义模式,可以给每一页制定一些具体信息,就是使用两层三横线。
比如这样:
--- theme: seriph layout: cover background: 'https://source.unsplash.com/1600x900/?nature,water' ---
上面这样的配置可以替代三横线,是另一种可以用作页面分隔的写法,借助这种写法我们可以定义更多页面的具体信息。
备注
当然我们肯定也想给 PPT 添加备注,这个也非常简单,通过注释的形式写到 源文件就好了:
--- layout: cover --- # 第 1 页 This is the cover page.
这里可以看到其实就是用了注释的特定语法。
演讲者头像
当然还有很多酷炫的功能,比如说,我们在讲 PPT 的时候,可能想同时自己也出镜, 也可以支持。
因为开的是网页,而网页又有捕捉摄像头的功能,所以最终效果可以是这样子:

是的没错!右下角就是演讲者的个人头像,它被嵌入到了 PPT 中!是不是非常酷!
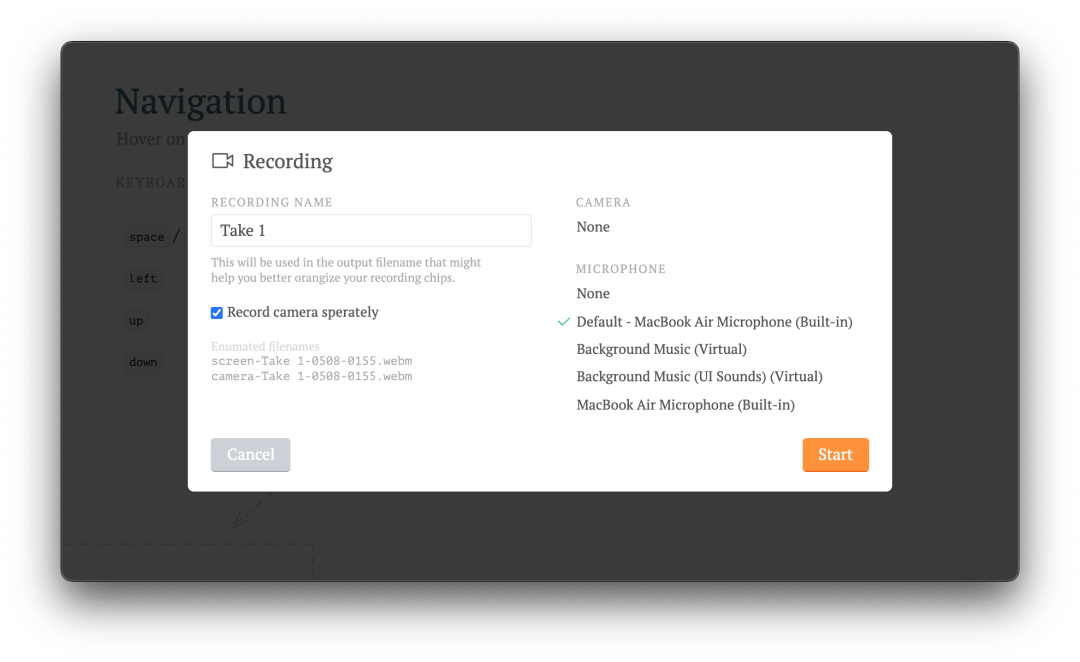
演讲录制
当然, 还支持演讲录制功能,因为它背后集成了 和 的 API,一些录制配置如下所示:

所以,演讲过程的录制完全不是问题。
感谢你支持pptjcw.com网,我们将努力持续给你带路更多优秀实用教程!
上一篇:(新手做ppt详细步骤)(新手如何做ppt详细步骤) 下一篇:怎样制作ppt:怎么制作好看的PPT?又快又好制作PPT教程来啦!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。



