下面的是PPT教程网给你带来的相关内容:
ppt动画效果怎么设置全部出来:【实用小技能】用PPT制作好玩的动画图表!
大家好,我是偶尔会出现的客串投稿人夏水汤汤。
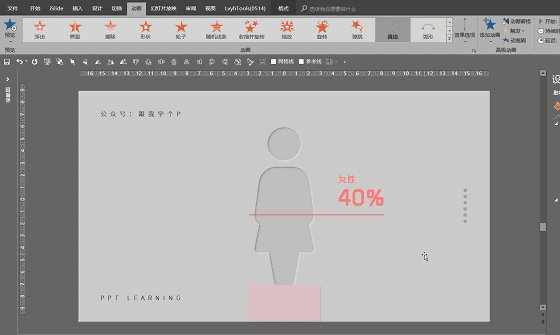
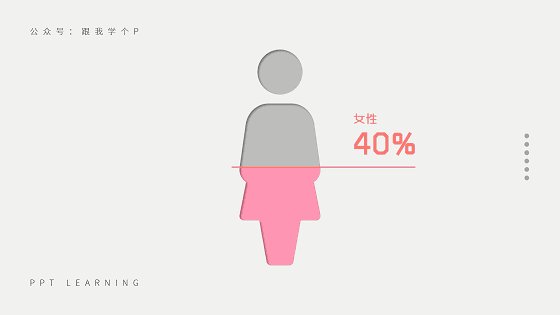
前两天我刷微博时,看到了一个简单有趣的动画,效果大概如下图:

这个动画的原理其实是这样的:

啥?原理图看不懂?跟我操作一遍你就懂了~
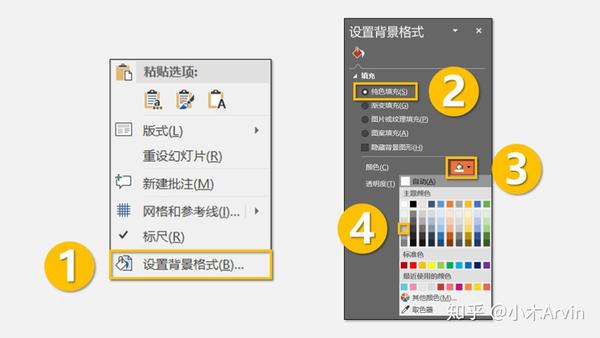
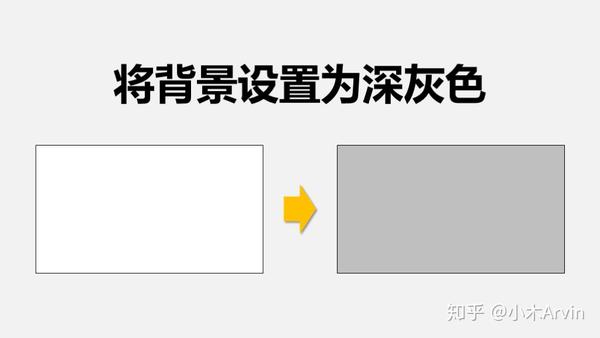
a、把设置背景为灰色;
右击PPT桌面-点击【设置背景格式】-【纯色填充】-选择【灰色】即可:

▼

b、制作镂空的矩形;
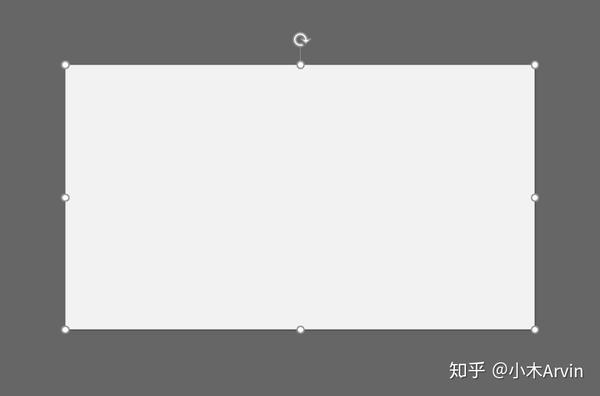
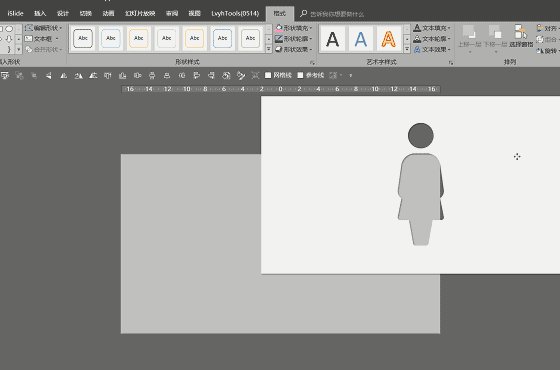
先插入一个矩形,覆盖住整个桌面:

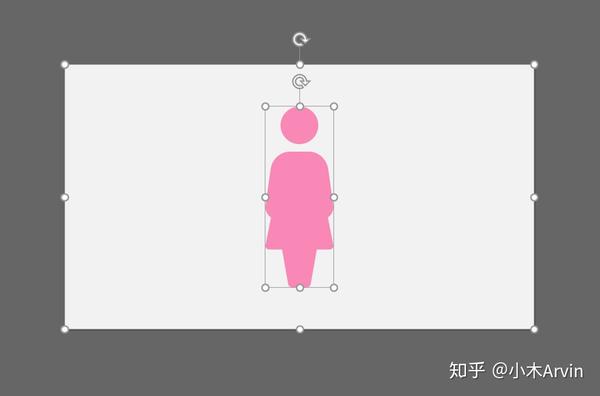
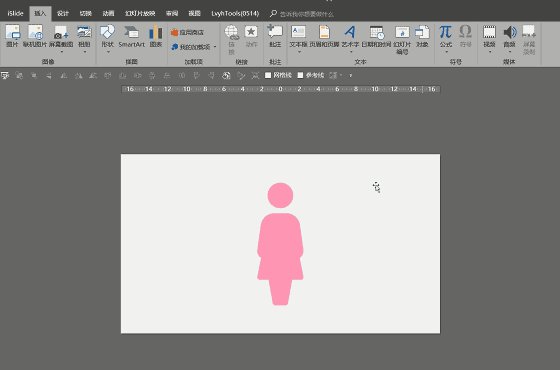
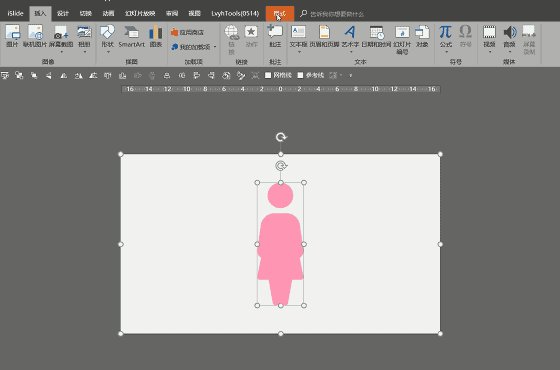
接着插入准备好的公仔形状素材(素材必须是形状,不能是图片):

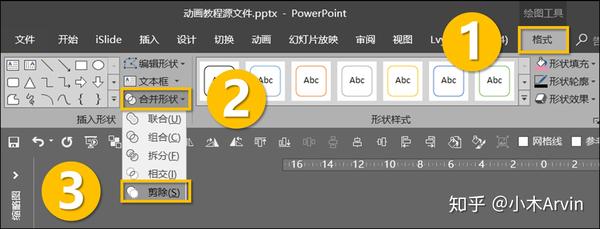
先选中矩形,再选中公仔形状(选中的顺序不能变),点击【格式】-【合并形状】-【剪除】:

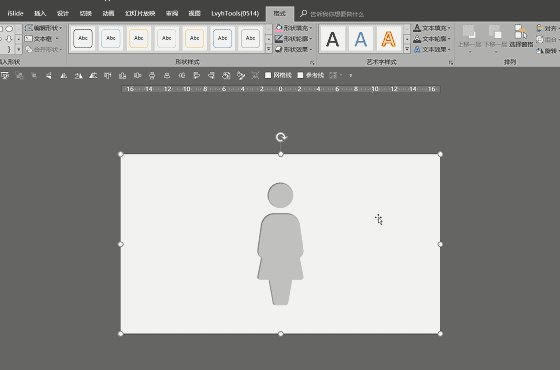
这样你就能得到一个镂空的矩形了:

c、设置柱形的动画;
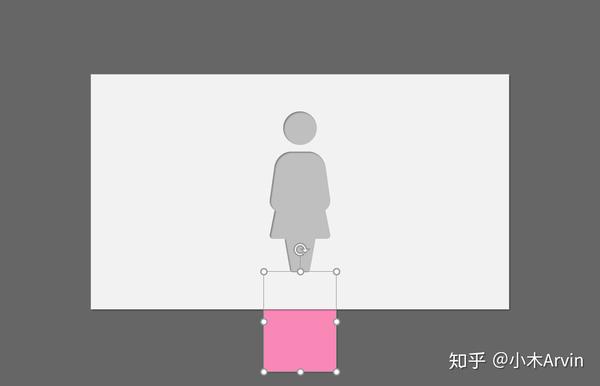
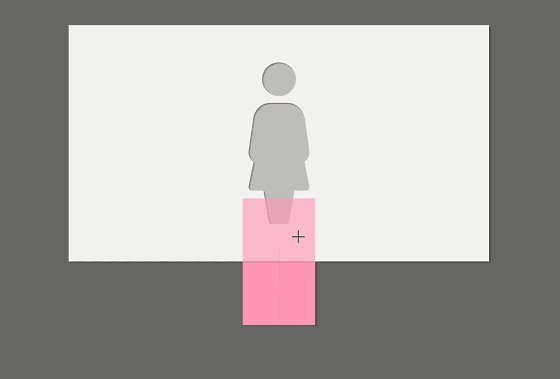
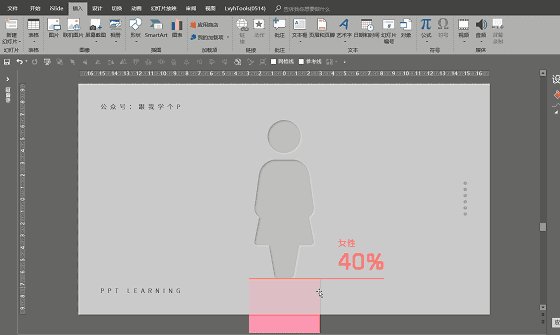
随便插入一个矩形,设置为粉色,并右击选择【置于底层】,把它放在镂空矩形的下方:


▼

现在为这个粉色矩形设置【动作路径】动画(所谓的路径动画,就是指一种“让元素按设置好的路线移动”的动画)。
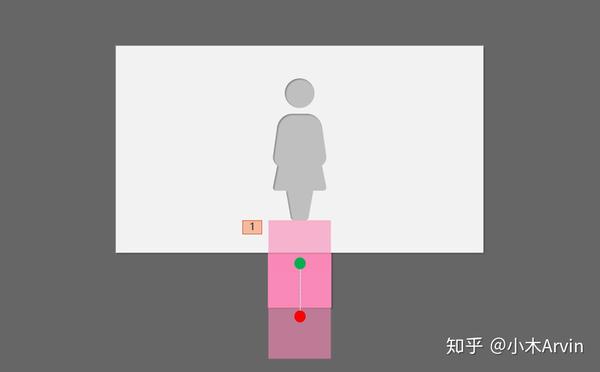
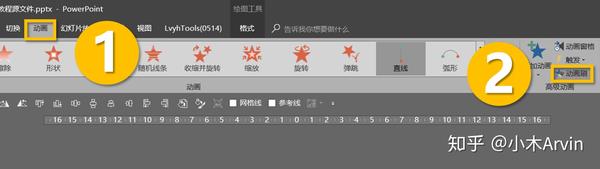
选中粉色矩形,点击【动画】-【添加动画】-选择【直线】动画:

▼

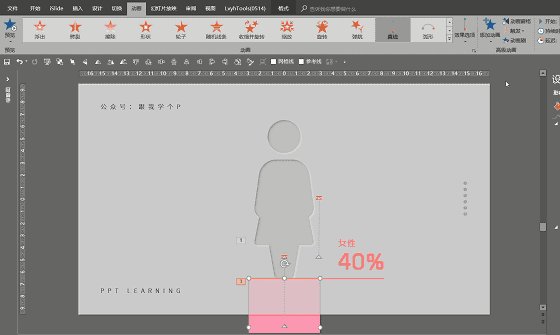
在上图中,绿点代表矩形移动的起点,红点代表矩形移动的终点。
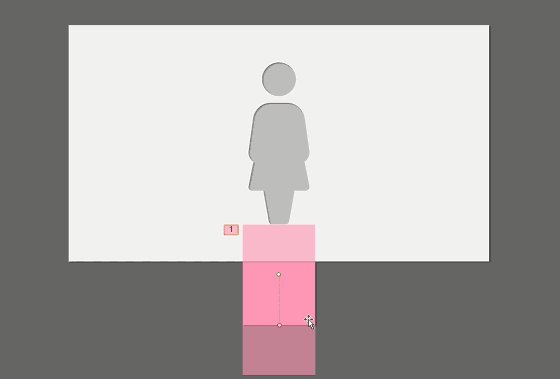
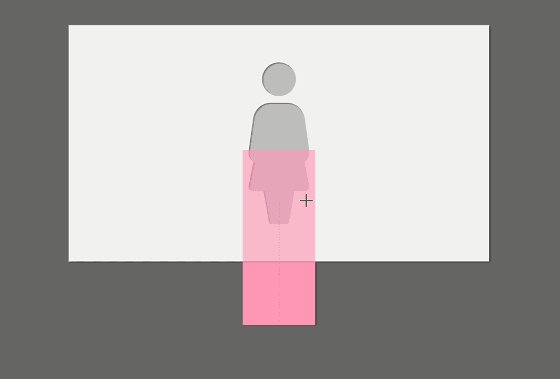
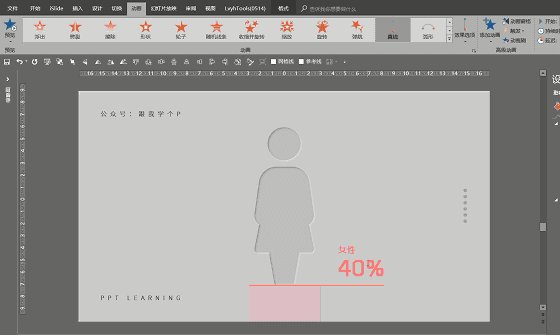
现在我们选中红点,把它拖到你希望矩形最终停下的位置。

▼

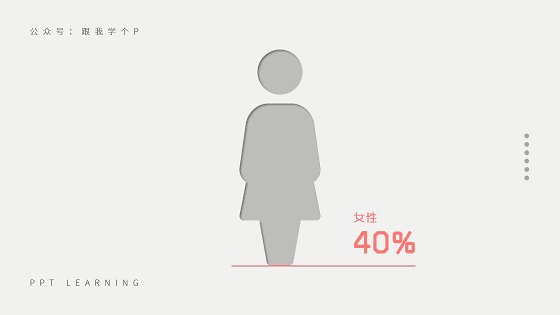
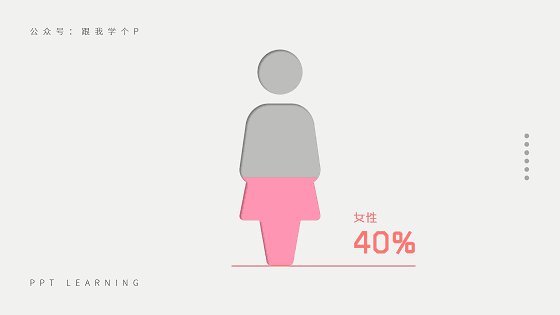
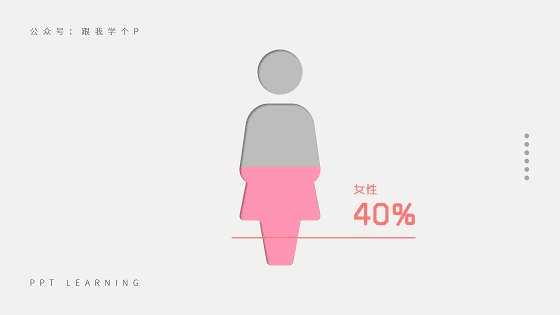
最终动画播放效果
柱形的动画到这里就算设置完成了。
d、设置文字跟线条的动画;
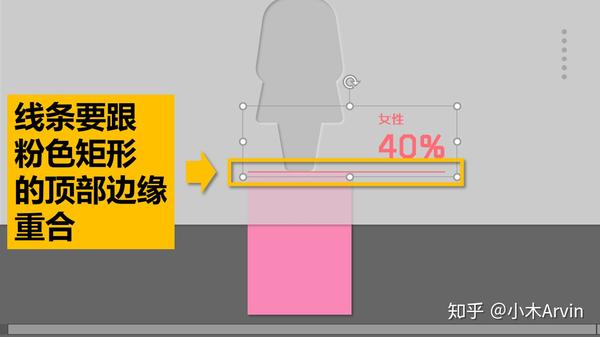
先插入文本框跟线条(线条要跟粉色矩形的顶部边缘重合),按【Ctrl+G】键,把它们设置为一个组合:

接下来咱们就让这个组合跟着粉色的矩形一起移动就行了。
先选中粉色矩形ppt动画效果怎么设置全部出来:【实用小技能】用PPT制作好玩的动画图表!,点击【动画】-【动画刷】,此时鼠标就变成了一个刷子,接着点击那个组合,这个组合的动画也就设置好了:

▼


e、让两个动画同时播放;
我们在设置完动画后,系统其实会按你设置动画时的顺序先后播放动画:

系统会默认先后播放动画
怎么让我们设置的两个动画同时播放?
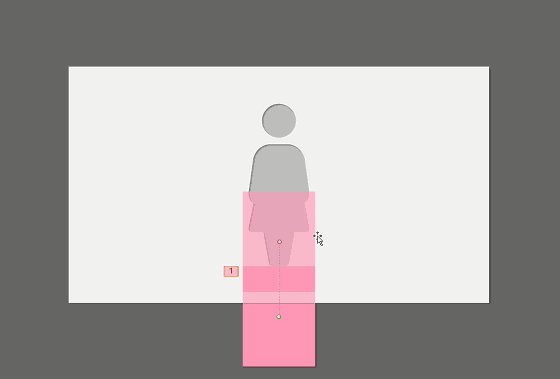
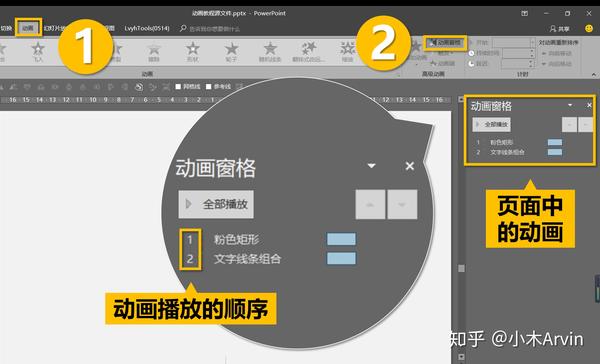
点击【动画】-【动画窗格】,此时你可以看到我们设置过的所有动画,每个动画前都会有一个序号,这表示它们的播放顺序:

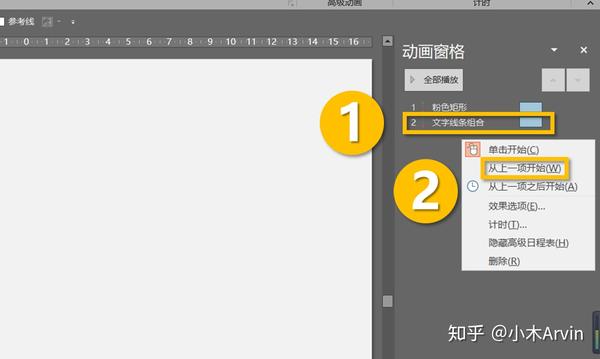
现在右击第二个动画,选择【从上一项开始】,这样你就能让第二个动画跟第一个动画同时播放了:

▼

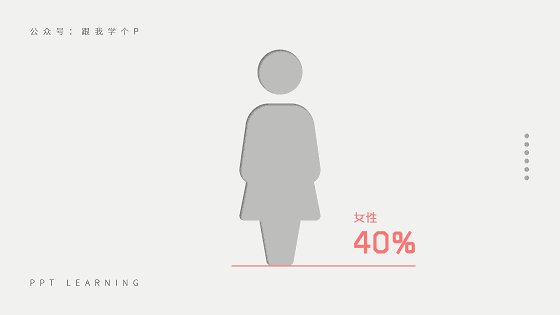
恭喜,现在你已经完成了最终效果!
运用同样的原理,你还可以做出下面这些效果:


本期教程就到这里啦,我是夏水汤汤,再见~
▎近期你可能错过了的文章:
如何做出具有高级感的PPT?
PPT里的这些二逼功能,谁用谁尴尬!
PPT中的二维码怎么排版才好看?
我是小木,跟哥混ppt动画效果怎么设置全部出来,有P用!
本文由公众号“跟我学个P”首发。
感谢你支持pptjcw.com网,我们将努力持续给你带路更多优秀实用教程!
上一篇:ppt动画效果点不了怎么弄:想学PPT动画,一定要先知道这4点问题才行 下一篇:ppt所有幻灯片切换效果设置:PPT 切换 - 纯 Shader 实现(下)
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。