- ppt英文翻译:如何将ppt翻译成英文?
- ppt图表怎么编辑数据:绿色树叶背景PPT内容说明素材下载
- ppt统一改字体:一页PPT - 优秀的PPT都是改出来的
- ppt模板蓝色简约:创意时尚风格商业计划书 PPT模板下载
下面的是PPT教程网给你带来的相关内容:
手机wps做ppt怎么添加背景图片:方法 1. 使用您的 WordPress 主题定制器添加背景图片
您想为您的 网站添加背景图片吗?
背景图片可以使您的网站看起来更具吸引力和活力。
在本文中,我们将向您展示如何轻松地将背景图片添加到您的 网站。

为什么要添加 背景图片?
将图像添加到您的 网站可以使其对访问者更具吸引力。您可以快速吸引用户的注意力并让他们参与您的内容。
它还允许您根据您的品牌个性化您的网站设计。例如,您可以在后台上传您的产品或品牌吉祥物的微妙照片。
此外,您还可以添加 视频作为完整背景或图片幻灯片,让您的内容栩栩如生。
但是,我们确实建议选择不会分散注意力或难以阅读 博客内容的背景图片。背景应增强用户体验并帮助向访问者传达您的信息。
选择适合移动设备且不会影响网站速度的背景图片也很重要。否则,它会伤害你的 SEO。
也就是说,让我们看看添加 背景图片的不同方式。我们将介绍多种方法,包括使用 主题定制器、完整站点编辑器、插件、主题构建器等。
只需单击下面的链接即可跳转到您喜欢的部分:
方法 1. 使用您的 主题定制器添加背景图片
大多数流行的 主题都带有自定义背景支持。此功能可让您轻松设置背景图片,如果您的主题支持,我们推荐您使用此方法。
但是,如果您的自定义程序菜单选项丢失,那么您的主题可能启用了完整的站点编辑。在下一节中,我们将介绍如何使用完整的网站编辑器来更改您的背景图片。
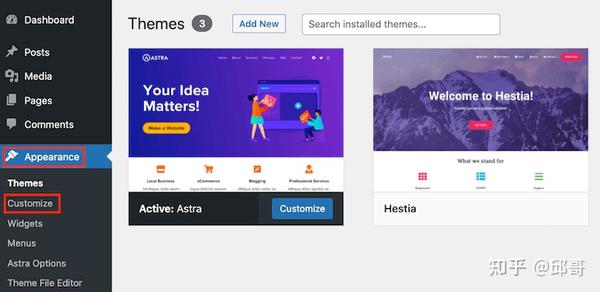
要使用定制器,您需要访问 管理员中的外观 » 定制页面。这将启动 主题定制器,您可以在其中更改不同的主题设置,同时查看网站的实时预览。

需要记住的重要一点是,您看到的选项会根据您使用的 主题而有所不同。对于本教程,我们使用Astra 主题。
如果您使用的是不同的主题,那么您可能需要查找该主题的文档或联系主题开发人员以了解如何在定制器中找不到背景图像时添加背景图像。
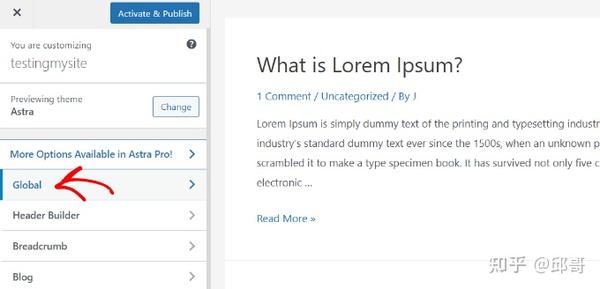
在 Astra 主题的定制器选项中,您需要单击左侧面板中的“全局”。

之后,您会看到不同的全局选项来自定义您的 Astra 主题。
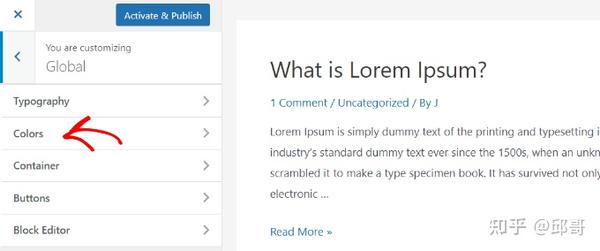
继续并单击“颜色”部分。

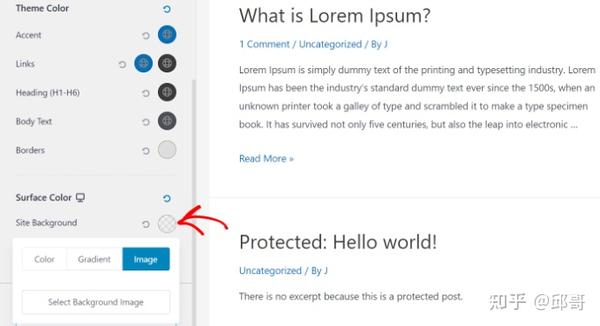
在这里,您可以更改主题颜色,包括背景颜色。您还可以自定义链接、正文、标题、边框等。
要添加背景图像,请向下滚动到“表面颜色”部分。然后您可以单击“站点背景”选项并切换到“图像”选项卡。

之后,只需单击“选择背景图像”按钮。
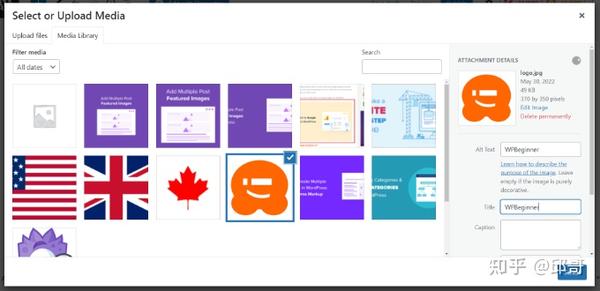
这将打开 媒体库,您可以在其中上传计算机中的图像或选择您之前上传的图像。

选择背景图像后,您需要单击“选择”按钮。
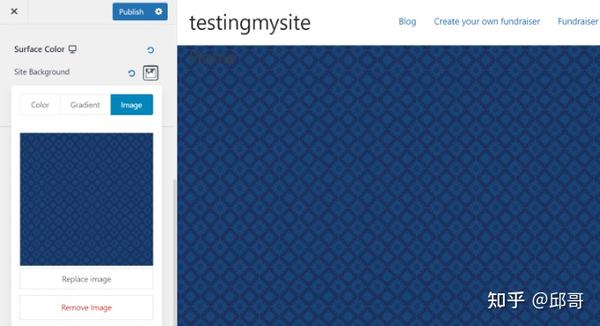
这将关闭媒体弹出窗口,您将在主题定制器中看到所选背景图像的预览。

不要忘记单击顶部的“发布”按钮来存储您的设置。
就这样。您已成功将背景图片添加到您的 网站。继续访问您的网站以查看它的运行情况。
方法 2. 使用完整站点编辑器添加自定义背景图像
如果您使用的是基于块的 主题,则可以使用完整站点编辑器 (FSE) 添加自定义背景图像。
完整的站点编辑器允许您使用块来编辑您的网站设计。这就像使用 块编辑器编辑博客文章或页面一样。
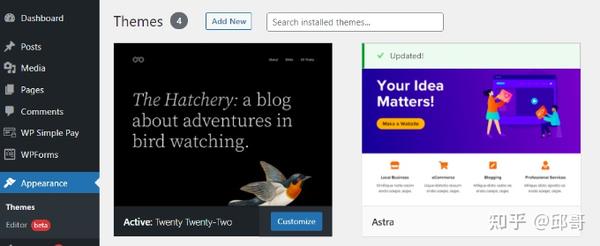
对于本教程,我们将使用默认的 --Two 主题。要启动完整的站点编辑器,只需从您的 仪表板转到外观 » 编辑器。

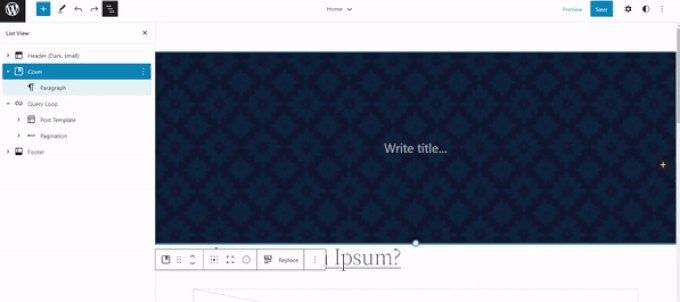
进入完整站点编辑器后,您需要将封面块添加到模板以上传背景图片。
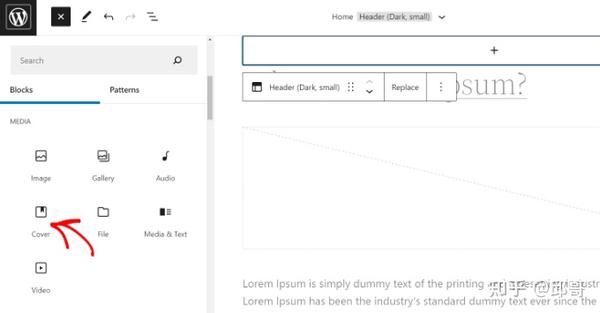
只需单击顶部的“+”号并添加一个封面块。

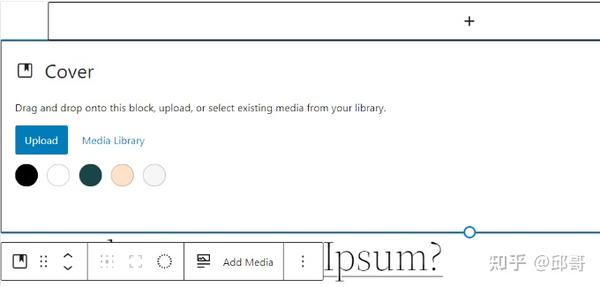
继续并单击封面块中的“上传”或“媒体库”按钮以将背景图像添加到该块。
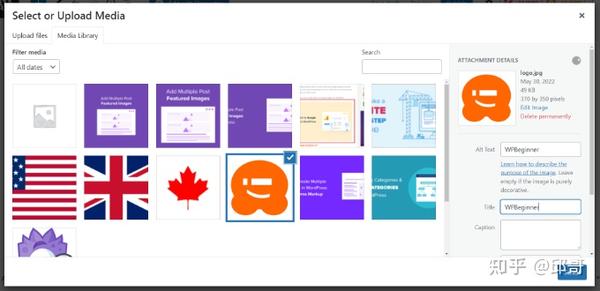
这将打开 媒体上传器弹出窗口。

您可以选择要用作网站背景的图像。
选择图像后,只需单击“选择”按钮。


将图像添加到封面块后,下一步就是将其设置为页面的背景。
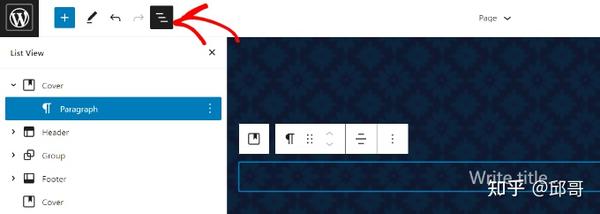
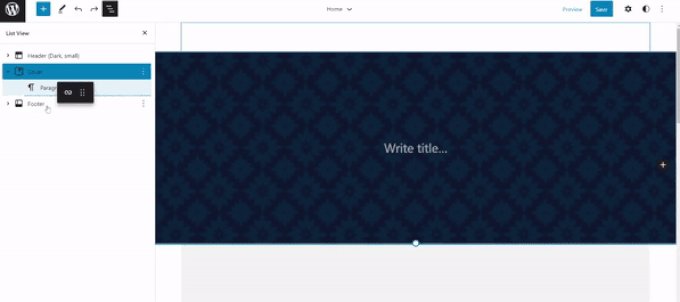
为此,请单击顶部的列表视图图标(带有 3 个破折号的图标)以打开主题元素的大纲视图,例如站点页眉和页脚。

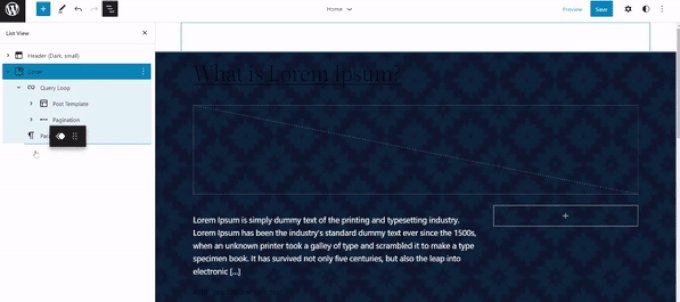
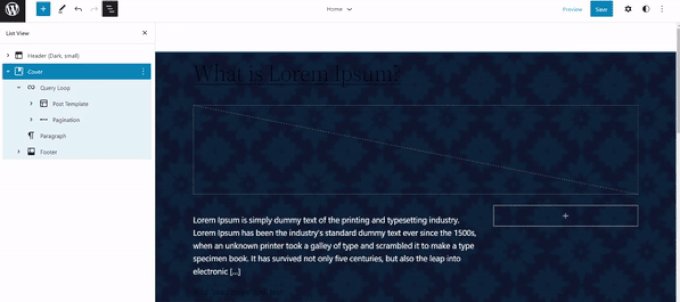
之后手机wps做ppt怎么添加背景图片,只需将所有模板元素拖放到列表视图中的 Cover 块下即可。
当它们都在下面时,封面块的图像将显示为站点的背景。

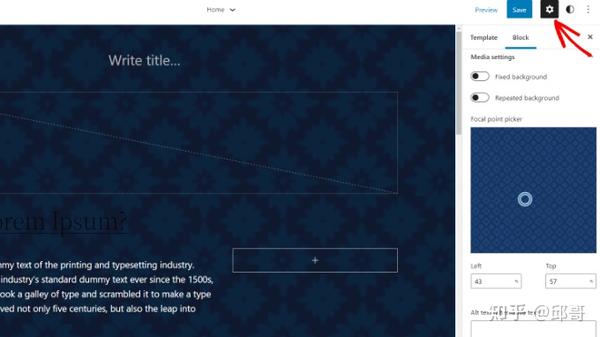
之后,您可以通过单击封面块并选择屏幕右上角的齿轮图标来调整背景图像。这将打开块设置面板。
您会找到使图像成为固定背景、重复背景、调整其叠加层、编辑颜色等的选项。

完成后,不要忘记单击“保存”按钮。
而已!您已经使用完整的网站编辑器成功添加了背景图片。
方法 3. 使用 Theme 添加背景图片
您可以将自定义背景图像添加到您的网站的另一种方法是使用像这样的 主题构建器。
它是最好的 登陆页面插件和网站构建器。您可以使用拖放功能轻松自定义您的网站设计,而无需触及一行代码。
对于本教程,我们将使用 Pro 版本,因为它包含主题生成器。还有一个 Lite版本,您可以免费试用。
首先,您需要安装并激活 插件。如果您需要帮助,请参阅我们关于如何安装 插件的指南。
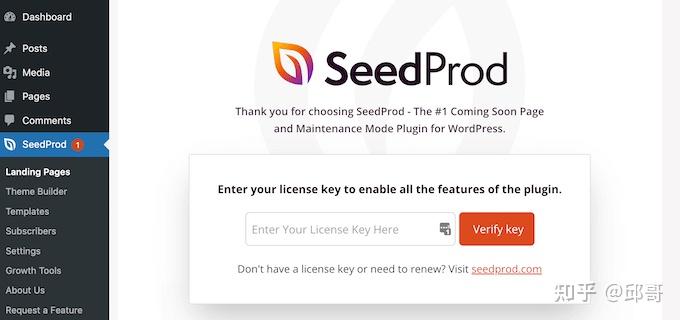
插件激活后,您将在 仪表板中看到 欢迎屏幕。接下来,只需输入您的许可证密钥并单击“验证密钥”按钮。您可以在您的 帐户区域找到许可证密钥。

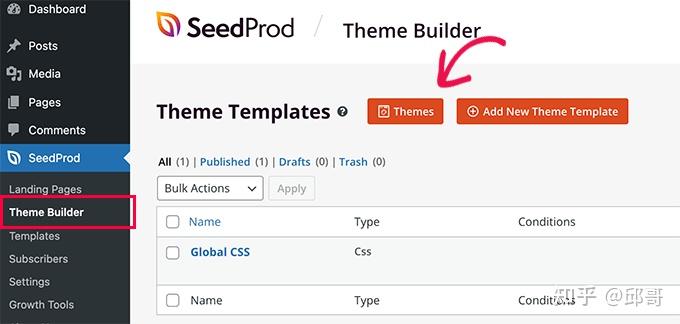
接下来,您需要前往 管理面板中的 » Theme 。
继续并单击顶部的“主题”按钮。

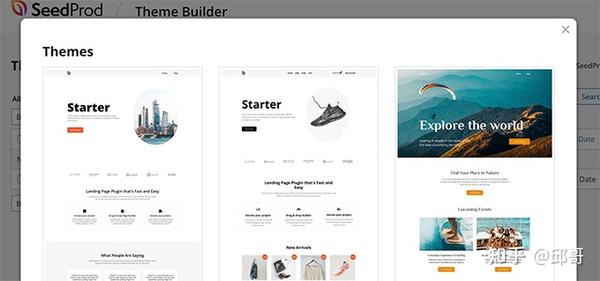
现在将提供多种主题模板供您选择。
您可以将鼠标悬停在您想要使用的任何模板上并单击它。让我们在本教程中使用“入门”主题模板。

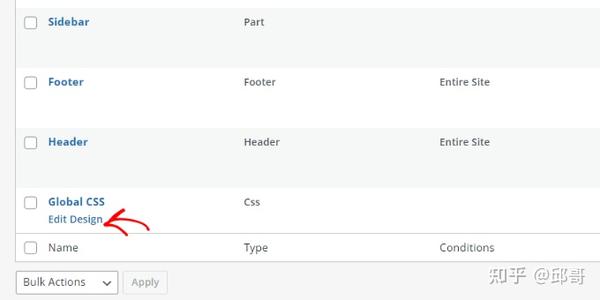
从这里, 将生成不同的模板,例如主页、单个帖子、单个页面、侧边栏、标题等。
要添加出现在整个网站和所有主题模板上的背景图像,请继续并单击全局 CSS 下的“编辑设计”选项。

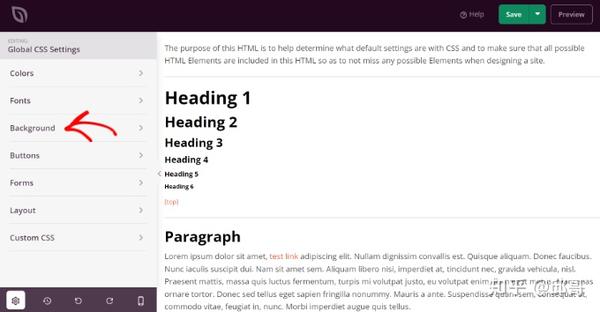
在下一个屏幕上手机wps做ppt怎么添加背景图片:方法 1. 使用您的 WordPress 主题定制器添加背景图片,您将看到可以更改的全局 CSS 设置。
只需单击“背景”选项。

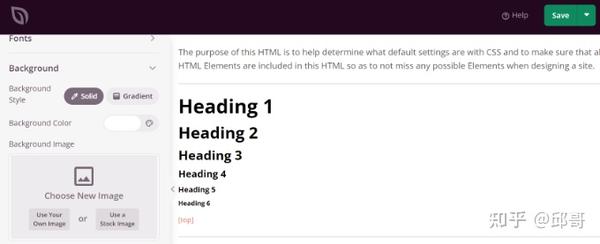
之后,您将看到背景图像选项。
继续并单击“使用您自己的图像”按钮上传您的图片,或单击“使用库存图像”按钮搜索库存图像以用作您的网站背景。

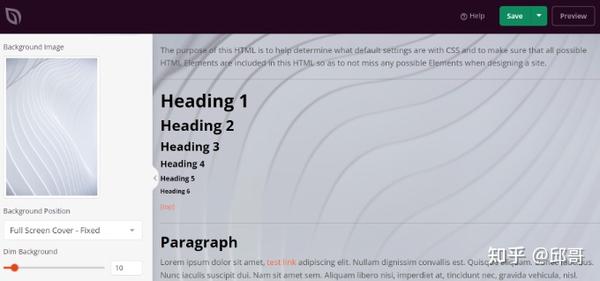
添加背景图片后, 生成器将显示实时预览。
该插件还提供了更改背景位置的选项。您可以选择是否要使用全屏覆盖、重复播放等等。
另外,您可以通过移动“背景暗淡”滑块来编辑背景图像的暗度。分数越高,图像越暗。

完成背景图片编辑后,只需单击顶部的“保存”按钮并关闭全局 CSS 设置。
如果您想为网站的不同部分添加自定义背景图片,则可以在 中编辑这些单独的主题模板。
有关更多详细信息,请参阅我们关于如何轻松创建自定义 主题的指南。
方法 4. 使用插件在 中添加自定义背景图片
使用 插件添加背景图片比内置的 选项灵活得多。
首先,您需要安装并激活Full Pro插件。有关更多详细信息,请参阅我们关于如何安装 插件的分步指南。
这个插件可以让你为任何帖子、页面、类别等设置不同的背景。此外,它们将自动全屏显示并针对移动设备进行自我调整。
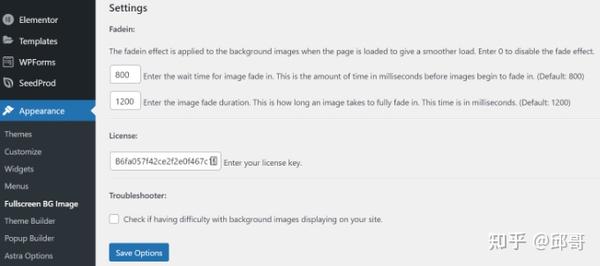
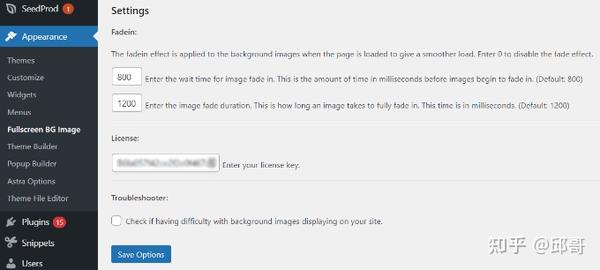
激活后,您需要访问外观 » 全屏 BG 图像来配置插件设置。

系统将要求您添加许可证密钥。您可以从购买插件后收到的电子邮件或插件网站上的帐户中获取此信息。
接下来,您需要单击“保存选项”按钮来激活您的密钥。您现在已准备好开始向您的 站点添加背景图像。
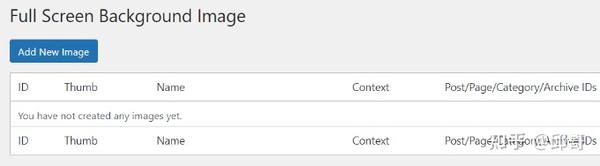
继续并单击插件设置页面上的“添加新图像”按钮。


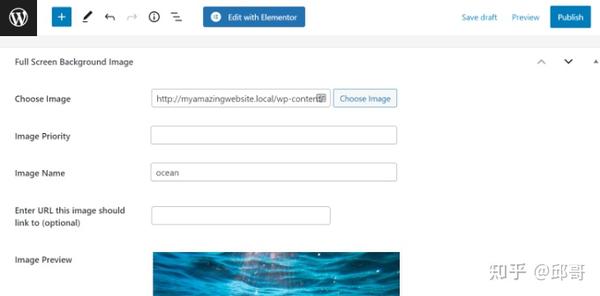
您现在应该看到背景图片上传屏幕。
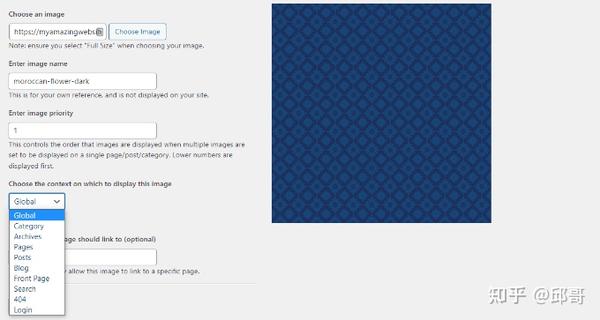
单击“选择图像”按钮上传或选择图像。选择图像后,您将能够在屏幕上看到图像的实时预览。

接下来,您需要为此图像提供名称。此名称仅供您使用,因此您可以在此处输入任何内容。最后,您需要选择要将其用作背景页面的位置。
一旦您选择了它是否将作为整个站点的背景、帖子、类别、档案或其他地方,请不要忘记保存您的更改。
您可以通过访问外观»全屏 BG 图像页面并重复此过程,将任意数量的图像添加到站点的不同区域。
如果您将多个图像设置为全局使用或用于帖子、页面和类别,则该插件将自动开始以幻灯片形式显示背景图像。
您可以在插件设置中调整图像淡出所需的时间以及新背景图像开始淡出的时间。

您在此处输入的时间以毫秒为单位。1 秒是 1000 毫秒。如果您希望背景图像在 20 秒后淡出,则需要输入 20000。
不要忘记单击“保存选项”按钮来存储您的更改。
帖子、页面和类别的背景图片
Full Pro还允许您为单个帖子、页面、类别、标签等设置背景图像。
只需编辑要显示不同背景图像的帖子/页面。在帖子编辑屏幕上,您会注意到帖子编辑器下方新的“全屏背景图像”框。

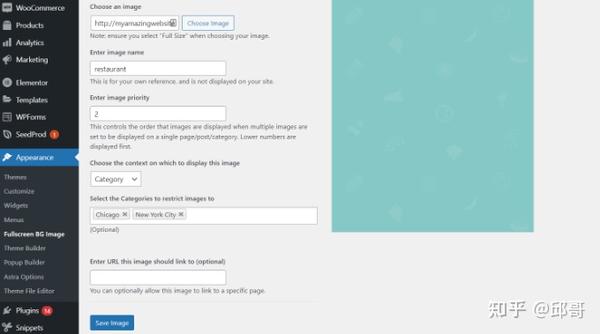
要为类别、帖子和页面使用背景图片,您需要访问外观 » 全屏 BG 图片页面,然后单击“添加新图片”按钮。
上传图片后,您可以从“选择显示此图片的上下文”下拉菜单中选择类别、帖子、页面、存档和其他选项。
假设您要显示类别页面的背景图像。为此,只需从下拉菜单中选择“类别”。

该插件还提供了一个选项,可以将背景图像限制为特定类别、帖子和页面。
例如,如果您想为特定类别添加自定义背景图像,则只需在“选择要限制图像的类别”字段下输入类别名称即可。
不要忘记保存您的图像以存储您的设置。
您现在已经成功地为特定帖子、页面和类别添加了背景图片。
方法 5. 使用 CSS Hero 添加背景图片
CSS Hero是一个 插件,允许您对主题进行任何更改,而无需触及一行代码。
您可以通过几个简单的步骤快速添加背景图像。首先,您需要安装并激活 CSS Hero。有关详细信息,请参阅我们关于如何安装 插件的指南。
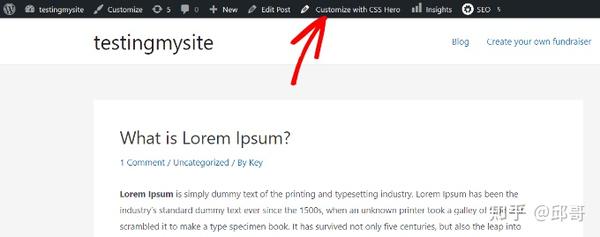
完成后,就该开始自定义您的网站了。现在在浏览器中打开您的主页。您会在管理栏中看到“使用 CSS Hero 自定义”链接。

单击该链接后,您将看到打开的CSS Hero选项。将鼠标悬停在要添加图像的区域上。
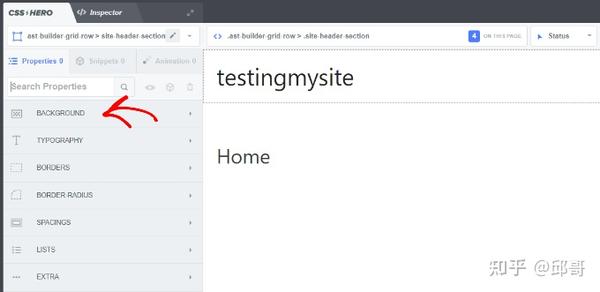
单击所选区域时,您可以在左侧边栏中看到“背景”选项。

继续并单击“背景”以查看添加图像的设置。
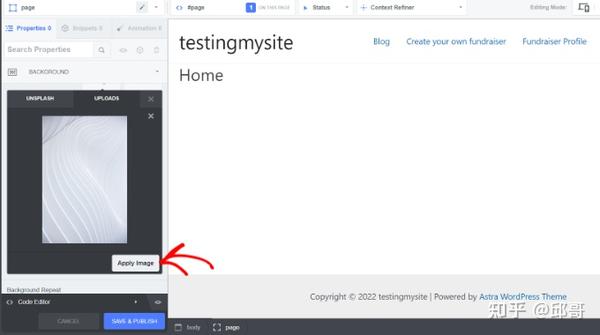
从那里,您可以点击“图片”。现在,您可以从 选择图片或上传您自己的图片来创建您的背景。

单击所需图像时,您会看到“应用图像”按钮。然后你可以选择你想要的图像大小。您可以选择较大的版本,这样它就会横跨整个页面。
点击底部的“保存并发布”以保存您网站的背景图片。
方法 6. 使用 CSS 代码在 中的任何位置添加自定义背景图像
默认情况下, 会向整个 站点的不同 HTML 元素添加多个 CSS 类。您可以使用这些 生成的 CSS 类轻松地将自定义背景图像添加到各个帖子、类别、作者和其他页面。
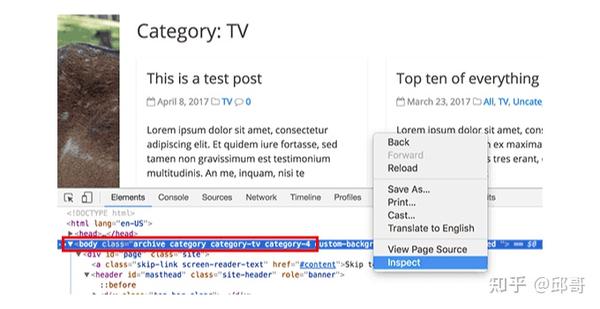
例如,如果您的网站上有一个名为电视的类别,那么当有人查看电视类别页面时, 会自动将这些 CSS 类添加到 body 标签中。
您可以使用检查工具来准确查看 将哪些 CSS 类添加到 body 标签中。

您可以使用CSS 类-tv或-4CSS 类来以不同方式设置此类别页面的样式。
让我们将自定义背景图像添加到类别存档页面。您需要将此自定义 CSS添加到您的主题中。
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}body.-tv {-image: url("");-: ;-size: cover;-: no-;-: fixed;}
不要忘记将背景图片 URL 和类别类替换为您自己站点中的内容。
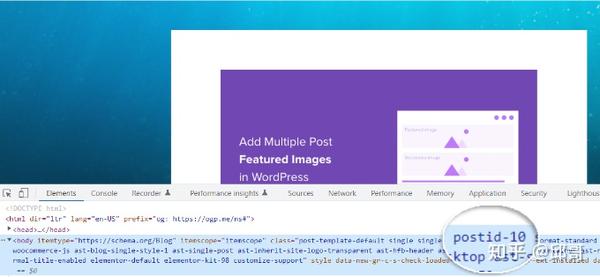
您还可以为个别帖子和页面添加自定义背景。 在 body 标签中添加一个带有帖子或页面 ID 的 CSS 类。您可以使用相同的 CSS 代码,只需替换.-tv为特定于帖子的 CSS 类即可。

感谢你支持pptjcw.com网,我们将努力持续给你带路更多优秀实用教程!
上一篇:pdf怎么转换成ppt 电脑pdf转换成ppt工具分享_ 下一篇:ppt结尾感谢语:ppt结束后感谢短句【42句精选】
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
