- ppt图表中没有组合图:不同会员/套餐明细介绍PPT素材模板下载
- ppt背景图片素材:绿色花盆植物幻灯片背景图片
- ppt背景图片简约:炫彩绿色科技PPT背景图片
- ppt图片背景:两张华表天安门PPT背景图片

视差滚动是最近出现的一个比较火的站点视觉效果,适用于做整站(mini-site)也可以做小动画。通常来说,要使用JavaScript和CSS手工编代码来实现视差滚动效果。不过在强大的PPT面前,只要十分钟,我们也可以毫无压力地实现这种效果,并且,可以把它展示到自己的网站上去哦!
实现动画如下。

或者你扫描一下下面的二维码,也可以流畅地在你的手机或者平板上播放,(技术原因,暂时无法实现乌鸦翅膀扑动的效果,不过你可以脑补成飞机好了)试一试吧。(长按图片即可保存到相册)

上述动画用到的图片资源是臭干老湿厚颜无耻的“借”自一个视差滚动效果JS库:spritely.net 。非常感谢。
好下面先教你怎么做出这个效果,下一节课臭干老师再透露如何在手机上顺利播放PPT动画的秘密!
【准备工作】
1、下载素材包。
请点击最下方的【阅读原文】下载本节素材包。
2、建立模板。
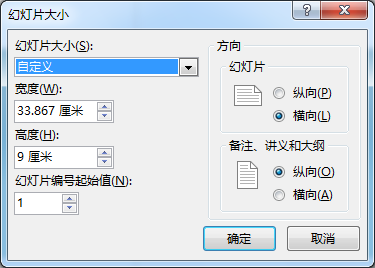
因为这个小动画是个长条幅状,所以我们要自定义一下PPT页面的大小。打开PPT,进入菜单【设计】—【幻灯片大小】—【自定义幻灯片大小】,宽度我们选择16:9的默认长度33.867厘米,高度只要一小半8厘米就够了。

3、添加PPT页面的背景颜色。
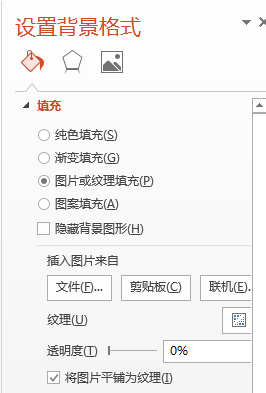
背景的颜色素材包中已经准备好了,我们进入菜单【设计】—【设置背景格式】,填充方式【图片或纹理填充】,点选图片来自【文件】,选择我们素材包中的sky1.png图片,记得勾选【将图片平铺为纹理】,天空的背景颜色就搞定了!

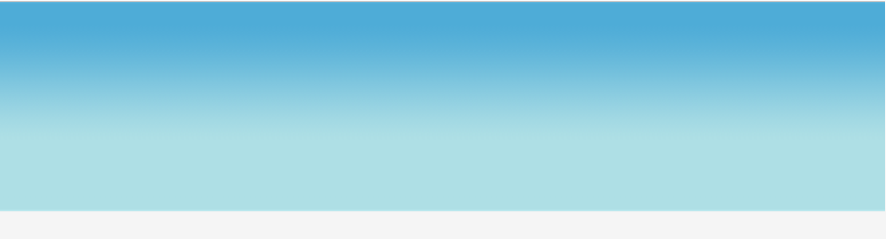
做好的背景应该是这个样子。

有童鞋说,下面怎么还有一块没有覆盖到?没关系,呆会就会挡掉的。
3、制作飞行的乌鸦的动画。
学过臭干老师《PPT动画大师》第18课的童鞋应该知道这个乌鸦怎么做了吧,难者不会,会者不难,想知道的话回复”动画18“现学现卖一下。只是我们提供的素材中的帧图片是在一张图片上,需要大家自己裁剪一下,记得必须一样大小。做好的这只乌鸦我们先让它飞一会。

下面正式开始动画的制作。
仔细观察原动画就可以发现,其实这里用到的动画很简单,就是几个路径动画。云朵、远山还有近处的磨坊树林分别以不同的速度移动,形成了视差效果。
但是问题来了,这么些个永远也移不完的山啊树啊,是怎么实现的呢,难道要做一个长得没边的图片慢慢移动么?就是有这个长条图片,移动的路径到什么时候才是个头呢?
显然这是错误的思路。
要解决其实也很简单。就两个字——”重复“。图片移动出了页面以后,再回过头来重来一遍就行了。只要加一个小小的技巧就行了。
制作流程:
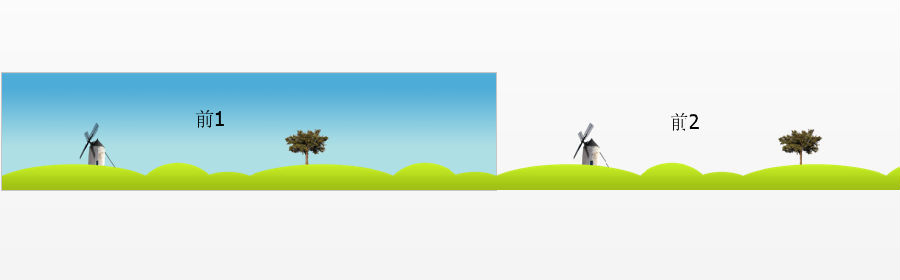
1、首先复制黏贴最前面的带磨坊小树的图片(hill-with-windmill.png)到页面上。按住”shift"键将图片的长度拖放到和页面的宽度一致。下面是关键——复制一份,把复制出来的这份图片接到页面的右边,我们就会发现,两张图片天衣无缝地接到了一起。不点击的话,谁能看出这是两张图片呢。

2、添加动画路径。
上一篇: 动画真好玩(4):倒霉的乌鸦(下) 下一篇:ppt设计教程:动画真好玩(2):早咖啡传送门
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
