- ppt视频自动播放怎么设置:方式二:通过排练计时设置自动放映
- ppt图表去掉坐标轴:四张不同主题配色的PPT曲线图
- 绿色背景ppt:两张绿色清新唯美花卉艺术PPT背景图片
- ppt组合图表:黑白微立体商业融资计划书PPT图表下载
我们在规划中承诺的关于信息图表的教程,今天终于正式推出了。同时启动的,还有交作业,送模板的互动。具体详情,请看今天推送下一篇:关注信息可视化,开启信息新视界。同时,这个动态LOGO的教程,也是我们专注信息可视化账号的的LOGO哦!
今天的动态LOGO的设计,灵感来源于手游“节奏大师”的开场片头。然后,俺就飞快地动手仿制了一个。接着,就顺手写了这个3分钟的教程。

设计动态LOGO,其实最难的是动画的设计规划,好在我们有现成的模板,可以直接跳过这一步,进行到技术层面,来讨论怎么完成这样一个两秒的动画了。
这个动画里有两个关键点。
一个是小球的运行轨迹动作。关键是要做出符合物理规律的运动感。
二是几个文字的跳动出现的效果。关键是模仿弹簧压扁后又恢复的感觉。
下面就一步一步来实现这些效果吧。
首先搭建好框架,然后再慢慢琢磨细节。
第一步,画一个小圆,分别输入轻松学动画几个字,每个字一个单独的文本框。放置好LOGO和英文字母的位置。因为这里LOGO上的火焰部分我要单独动画,所以单独拆分为一个部分。

第二步,添加小球的运动轨迹。
选中小球以后,为小球添加从高处抛物线下落以及在每个字上面的弹跳轨迹。以及最后弧线绕到LOGO火焰部分的轨迹。

为了控制小球弹跳以及文字出现的时间关联效果,每次弹跳的弧形轨迹要分别添加。方法在动画菜单下【添加动画】-【动作路径】-【自定义路径】,分别绘制一条大抛物线,四条弧形轨迹以及最后一个上升的弧形轨迹。
运动轨迹有了,下面就是关键步骤一,为小球的设定符合物理效果运动效果。
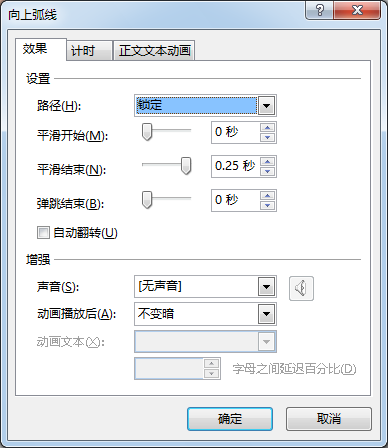
第一个抛物线,回想一下中学物理,应该是从速度为零开始逐渐加速。所以,选中该轨迹,先将持续时间修改为0.25秒,打开效果设定,将平滑开始设置为0,平滑结束设置为0.25秒,这个意味着在这0.25秒内小球处于先慢后快的加速状态。

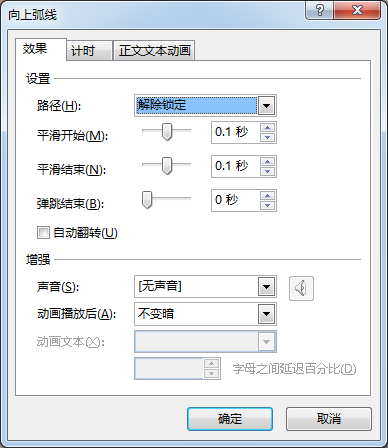
到了后面几个弧形的轨迹效果又不一样了。继续回忆中学物理。一个物体弹跳抛物线速度是一开始速度最大,随着高度增加,垂直速度逐渐减少为零,然后开始下降,到达地面时速度又恢复到初始速度。所以抛物线的运行速度是快—慢—快这样一个过程。所以我们先将第一个轨迹运行时间设置为0.2秒,平滑开始和平滑结束应该是这样的:

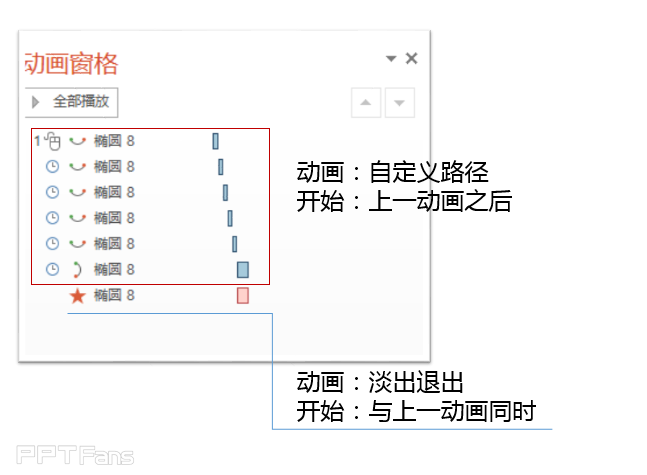
通过平滑开始和平滑结束的时间设置,我们就实现了符合重力学的运动效果。余下的3个弧形弹跳轨迹也同样设置。最后,再为小球向上的运动轨迹的同时添加一个渐变消失的效果。这时候动画窗格中的效果应该是这样的。

搞定了小球的弹跳运动,下面就是文字出现的弹簧效果了。以第一个字为例。首先添加【出现】的动画效果。然后添加弹簧形变效果。
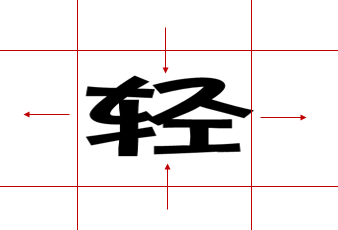
一个固体如果压扁的话,会产生两个方向的变形。

一个是垂直方向的压缩,一个是水平方向的扩张。
而在动画效果的【强调】—【放大/缩小】中恰好可以在这两个维度上进行单独设置。
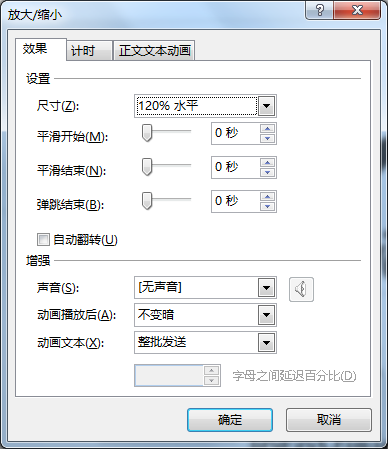
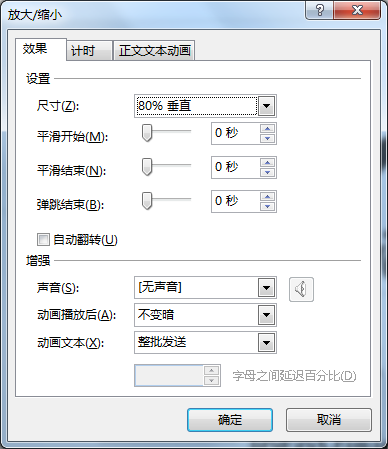
所以我们先为“轻”字添加水平方向的扩张和垂直方向的压缩,比例分别为120%和80%


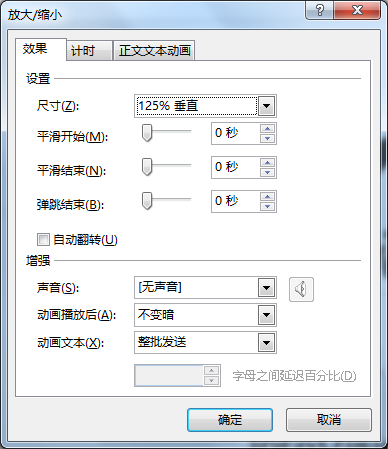
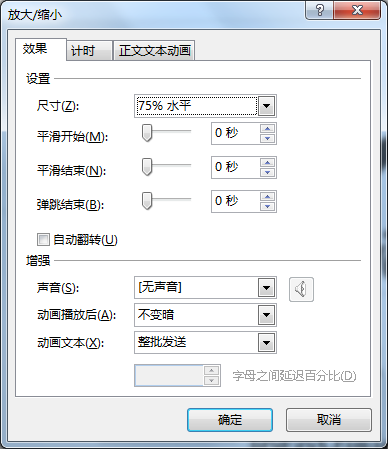
在压缩以后,字体会弹回原来的样子。这样就反过来,再为“轻”字添加垂直方向的扩张和水平方向的收缩。因为这个放大缩小的比例是在第一次压缩以后的大小基础上,所以要恢复原样,水平的收缩设定为75%,垂直方向设定为125%。这两个动画效果是同时的,因为变形时间很短,可以设定持续时间为0.1秒。这两个个恢复的效果作为一个同时的整体,紧随上一个压缩的后面。


现在把文字弹簧压缩的变形效果播放一下,已经出来了。然后用动画刷功能,在剩下的文字上面一个一个刷过去吧。

第三步,基础的动画设置完成了。下面要开始调节动画的顺序了。建议在动画窗格中选中所有的动画,将【开始】全部修改为“与上一动画同时”。
为何要这样设置呢?因为修改为与上一动画同时,我们可以通过延时设置来控制动画的开始时点而不受前后动画的影响。
上一篇:ppt课程教学:在设计中英文比中文好看的原因总结 下一篇:ppt表格制作教程:三分钟教程(146):外星人文字云
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
