- ppt图表去掉坐标轴:书本——一组横向排列的图书+打开的图书PPT图形模板
- ppt背景图片 简约:一组绚丽的蒲公英PPT背景图片
- ppt表格制作教程:三分钟教程(27):我们一起来画菠萝仔!(上)
- ppt背景图片简约:投影仪幕布白板PPT背景图片

正如数学,设计是一门理性的科学,言之有理的设计才能说服别人,无论是平面设计也好,网页UI设计也好,PPT设计更是,PPT设计更讲究逻辑,讲究沟通的有效性,让听众尽可能快地理解和记住你的信息。设计师理性的,那么也是有据可依的,pptfans小编觉得这篇文章比较适合做PPT多年,但一直做不好排版工作的各位。
“我总觉得页面不太好看但是我又说不出来”
“我不懂设计,但是我就是觉得不协调”
“你觉得这好看?你的审美要加强啊”
这些听着熟悉的话往往是产品和设计产生矛盾的开端。还有一种评价叫说不出哪里好也说不出哪里不好,相信很多人也有过感同身受的无奈。
其实设计本身就是一门理性的学科,审美因人而异,只有言之有理的设计才能够说服别人。当设计师拿到产品的原型开始做设计时,如果只是单纯的按照原型进行而不考虑任何规则,那么很多时候就会产生一些不协调的结果。设计完之后产品不满意,自己也不满意。在UI设计中其实也存在大量的版式设计原理,如果产品和设计都能对版式设计有一定的了解,那么设计师拿到原型的时候,评审设计输出稿的时候大家都能更好地理解对方的设计。以下我总结了几种常见的版式设计原理,是工作当中做出良好视觉效果的前提。
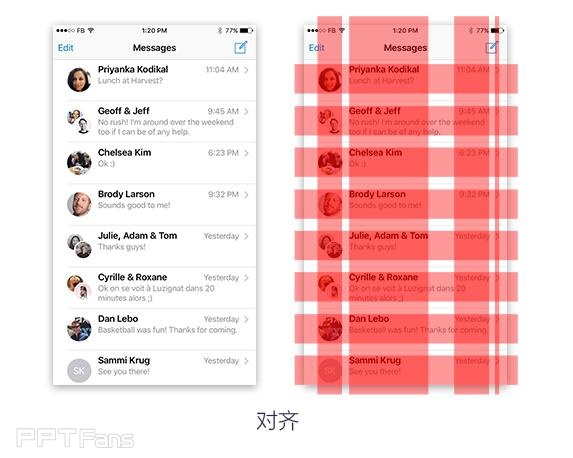
信息的排布对任何信息进行排布的时候,首先必须要掌握的是对齐/重复/亲密/对比,贯穿设计的四大原则。
对齐除了能建立一种清晰精巧的外观,还能方便开发的实现。基于从左上至右下的阅读习惯,移动端界面中内容的排布通常使用左对齐和居中对齐,表单填写的输入项使用右对齐。

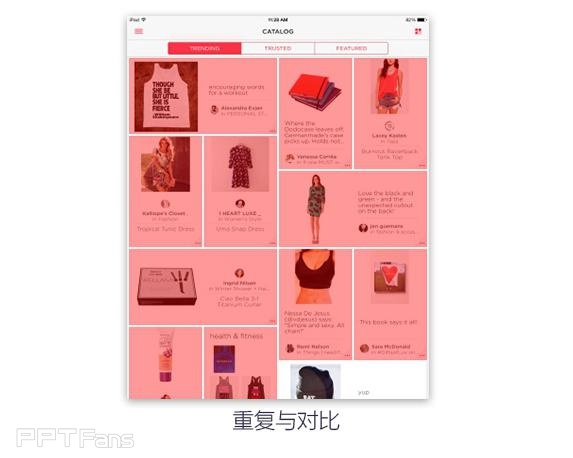
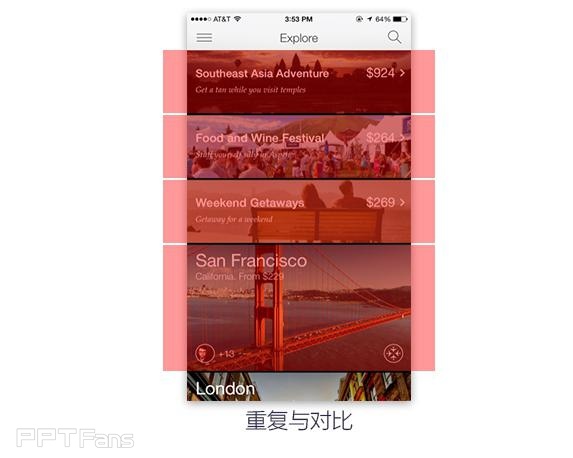
设计和做其他事情一样,也要有轻重缓急之分,不要让用户去找重点/需要注意的地方,应该让用户流畅地接收到我们想要传达的重要的信息。重复和对比是一套组合拳,让设计中的视觉元素在整个设计中重复出现既能增加条理性也可以加强统一性,降低用户认知的难度。那么在需要突出重点的时候就可以使用对比的手法,例如图片大小的不同或者颜色的不同表示强调,让用户直观地感受到最重要的信息。


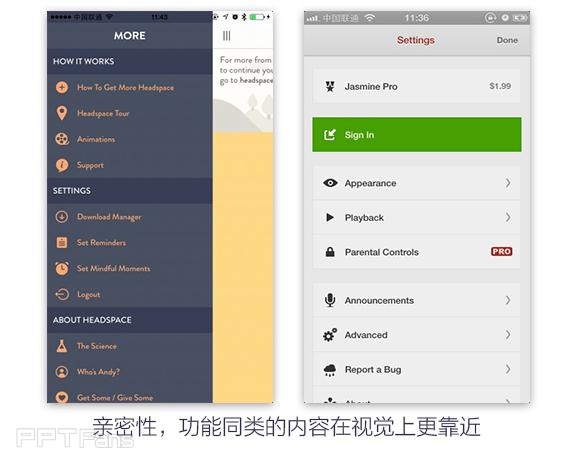
在排布复杂信息的时候,如果没有规则地排布那么文本的可读性就会降低。组织信息可以根据亲密性的原则,把彼此相关的信息靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于减少混乱,为读者提供清晰的结构。

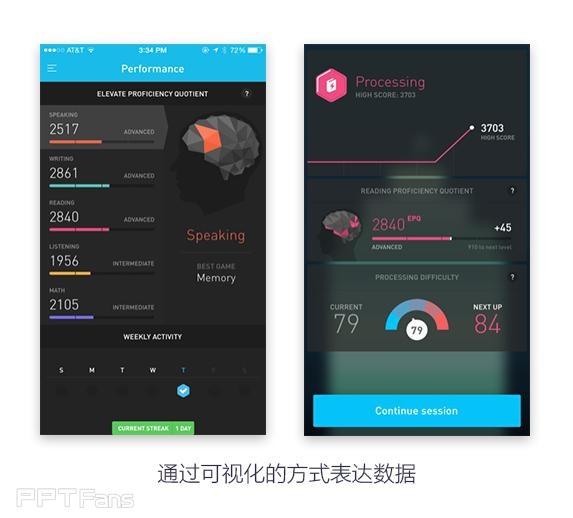
在设计表达的时候,一定要考虑内容的易读性。适当使用图形可以增加易读性和设计感,而且图形的理解比文字更高效。那些用文字方式表现时显得冗长的说明,一旦换成可视化的表现方式也会变得简明清晰,可视化的图形可以将说明/标题/数值这种比较生硬的内容,以比较柔和的方式呈现出来。

上一篇:菜鸟ppt制作教程:深度解释如何制作微软风格PPT 下一篇:ppt制作教程:让人把持不住的低面设计(三)——我懂个P系列教程第十五季
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
