几何图形可以运用到PPT设计,网页设计,平面设计等等,这篇文章主要是针对PPT中的几何形状展开。长文+多图预警!!!
1、眼见非脑见首先,说说我们眼睛在观察时的一点习惯。
我们一般认为,当我们观察周围的一切时,眼睛会将看到的信息传输给大脑,大脑再对信息进行处理,让我们感受到真实的世界。但其实不然,脑见并非眼见,因为大脑总会解析眼睛看到的所有信息。
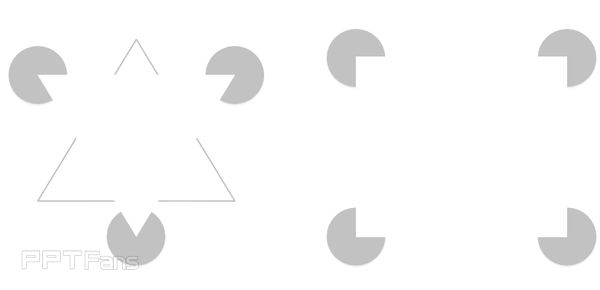
为了更快的解析周围的世界,我们的大脑会投机取巧地偷懒。大脑每秒要接收4000万次的感官信息输入,并试图完全解析出它们的意义,所以它会根据以往的经验,猜测我们看见什么。经验虽说十拿九稳,但有时也会“出错”。不信可以看下图:

我们看上图中的左半部分,第一眼会看见一个黑色细边框的三角形上面叠加了一个白色的倒三角形。然而事实上,图中并没有出现三角形。右边同理,我们第一眼看到一个白色矩形,但是图中并没有矩形。
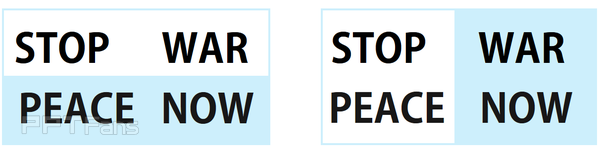
合理地利用几何形状和色彩(我们可以叫他们色块)会影响人们所见,如下图,不同的使用色块却传达出完全相反的信息:

▲ 色块影响人们所见
以上部分摘自《设计师要懂心理学》。
合理利用色块是设计PPT时很重要的一点,就像“STOP WAR, PEACE NOW”那张图一样,不同的处理方法会传达不同的信息。
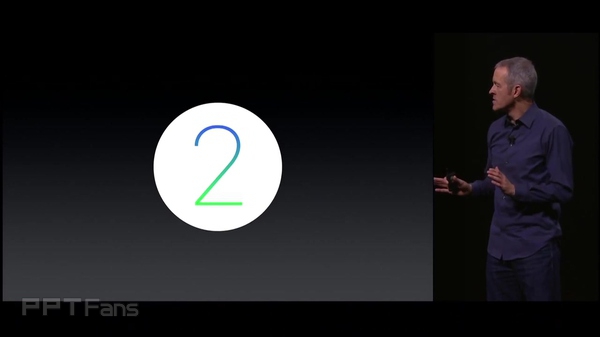
2、缩小视觉区域——“聚焦”我们不喜欢PPT上有很多的东西,我们希望瞥一眼PPT就知道演讲者/展示人员大概在讲什么(对于演讲型PPT而言)。而色块恰能起到这一作用,比如下面这两张苹果和小米发布会中的某一页PPT:



在选取背景时我们遵循一个不“喧宾夺主”的原则,那么色块的运用很多时候则是相反的,我们用色块就是想让这个区域与背景或者其他元素形成对比,来强调我们要表达的东西,上面的转移视觉中心也是靠的色块的抢眼的特性。
借助色块实现对比强调则有很多形式,比如色块颜色,色块大小,色块的不透明度等等。
// 背景太单调?我们可以引入色块元素来活跃页面(注意控制度,不是越多越好):


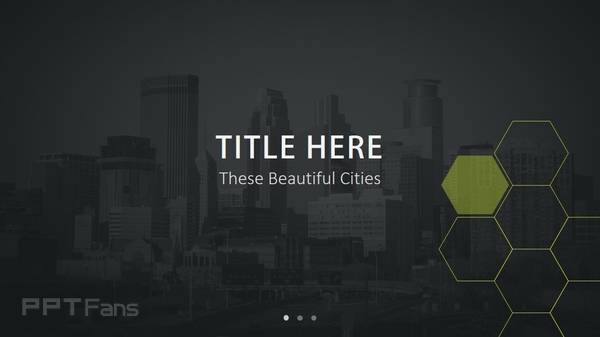
// 许多全图型背景,我们可以引入一个色块然后加上文字(强调色块上的部分,同样也起到转移视觉中心的作用):

// 转折页面用颜色进行对比说明下一个演讲部分的内容:
上一篇:初学者ppt制作教程:PPT设计师是怎样的一个存在?每个人都是“设计师” 下一篇:电脑制作ppt教程:做好PPT排版的心得总结[深度总结篇]
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
