最近这两周,实在是太忙了,为好几家企业制作了发布会、年会的 PPT,还跟了两个发布会的现场:

不过,看到自己的作品出现在大屏幕上,这感觉是真好!
另外,不得不说是,在 PPT 中添加一些的动画效果,对提升演示的效果真的太有帮助了,特别是大屏幕,现场看起来特别震撼!
所以,今天这篇文章就跟各位分享一个,我最近经常用到的一个动画效果 —— 背景偏移动画。

听名字,应该不难理解吧?说的再直白些,就是让背景图片“动”起来。
因为背景图片占据全屏,使用这种效果,可以很好的增强页面的氛围,让受众拥有更好的视觉体验!
比如我为特步战略发布会制作的 PPT,通过让背景图片发生偏移,从而让页面传递出运动感:

是不是很酷呢?
说了这么多,怎么才能让背景图片“动”起来呢?
其实,PPT 中自带了三种动画效果,放大、缩小以及路径,都可以做到让图片“动”起来的目的:

咱们挨个的来说,先说说放大效果。
放大
以下面这一页 PPT 为例,说下操作方法:

首先,需要选中背景图片,接着在强调动画中,选择「放大/缩小」:

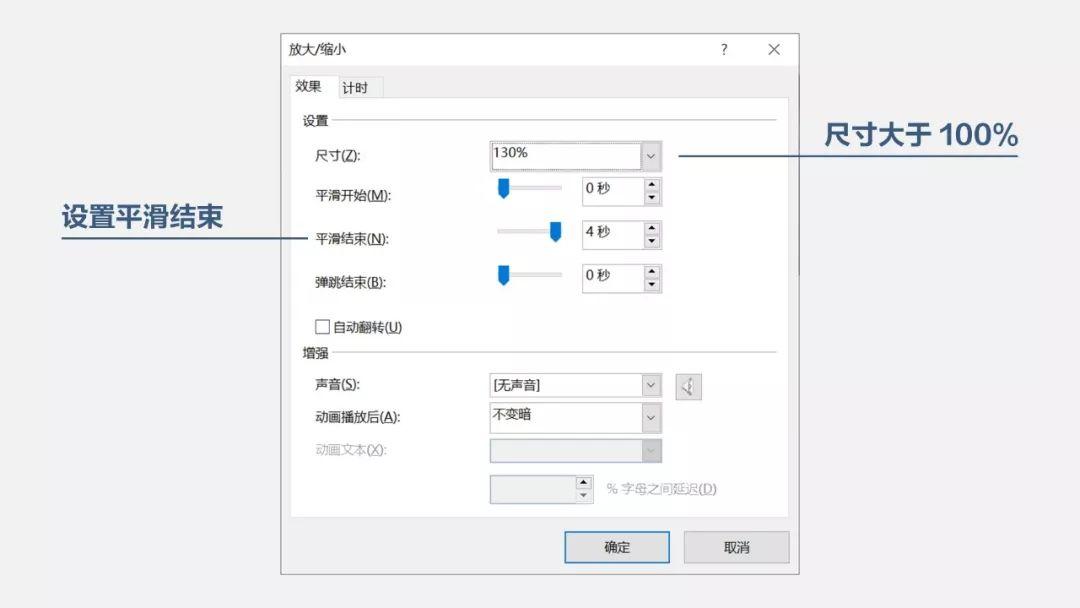
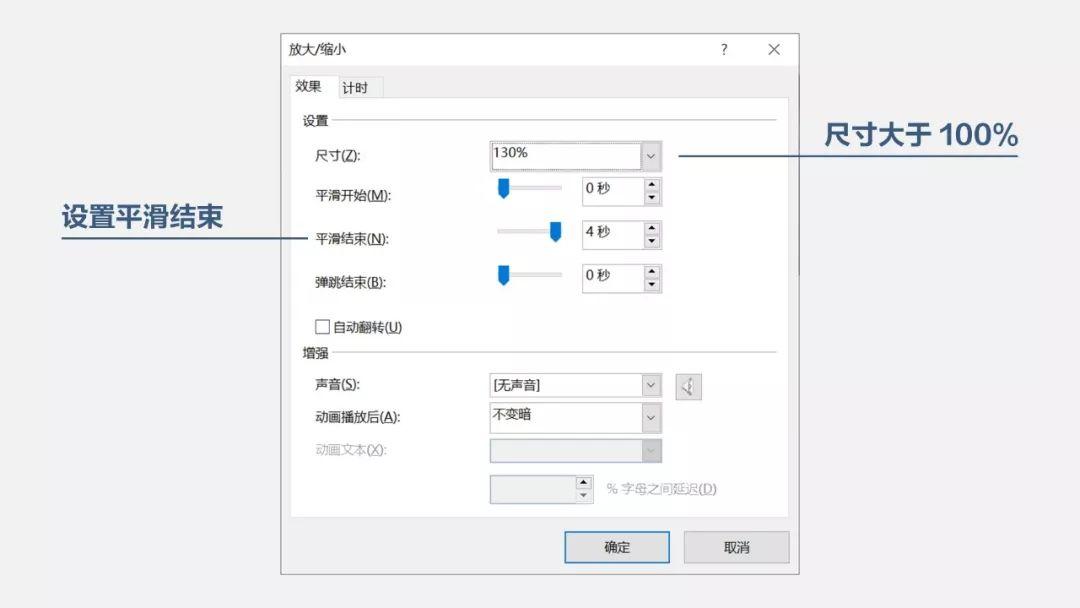
在效果选项中,只要将尺寸调整为 100% 以上就会出现放大效果,这里我将尺寸设置为 130%。
另外,为了让动画更加的缓和,我们可以将平滑结束调整为 4 秒:

最后,一起来看下动态效果:

感觉还不错,对吗?
除了,单行文字的页面,这个动态效果,基本上适用于所有的全图型 PPT 封面。咱们再多看几个案例:


缩小
操作方法倒与放大效果类似,不同的地方在于,需要我们将尺寸调整到 100% 以下:
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt教程网:超酷!这9款小众的英文字体,用在PPT里也太棒了! 下一篇:教程零基础教程:PPT图片丑用这4个方法可以变得美美的,还富有艺术感!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。