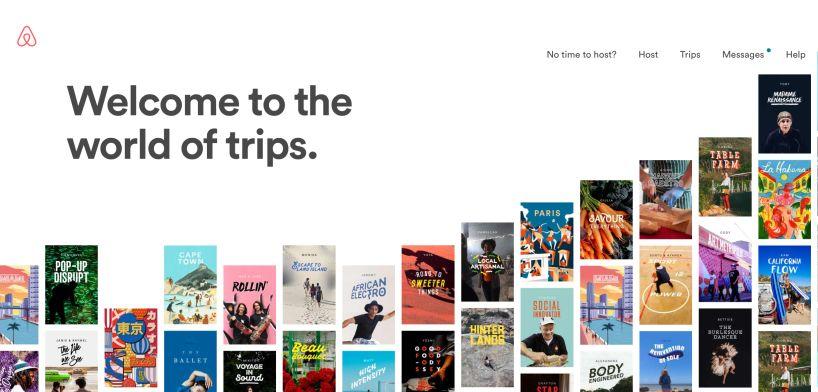
前天写了一篇PPT修改的文章,里面用到了一些图片墙动画效果的呈现,很多读者问我这是怎么做的:


鉴于提问的人数有点多,所以,索性就直接写一篇文章吧,这样说的更清楚一点。
不过,在分享具体的操作之前呢,我还是希望各位能够明白,我们为什么要用到这样的一个效果?
为什么呢?
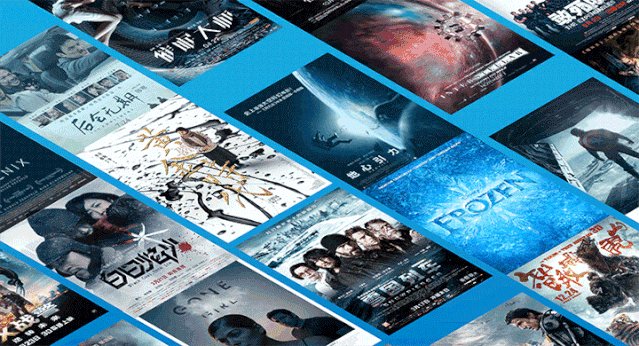
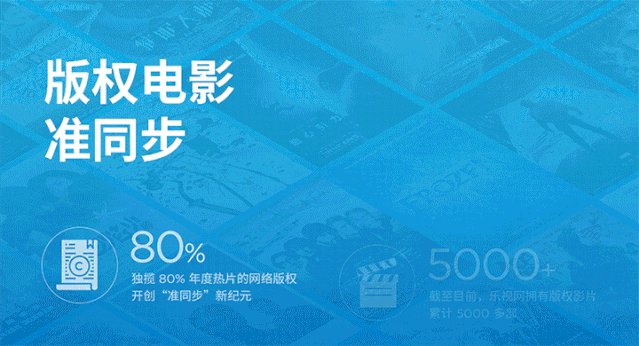
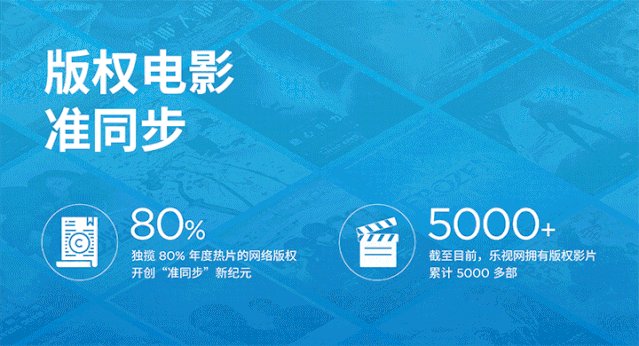
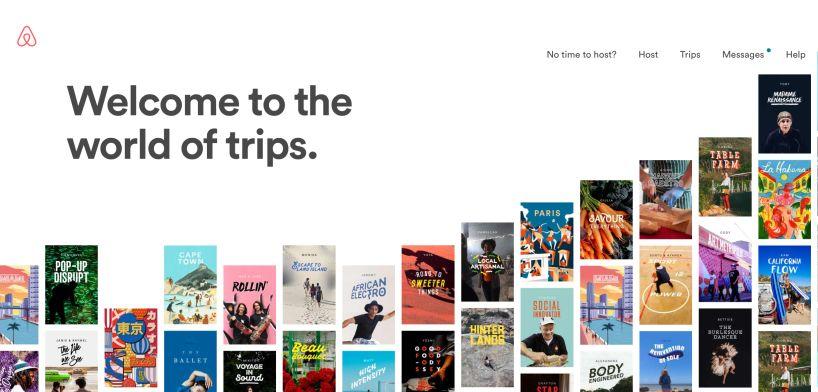
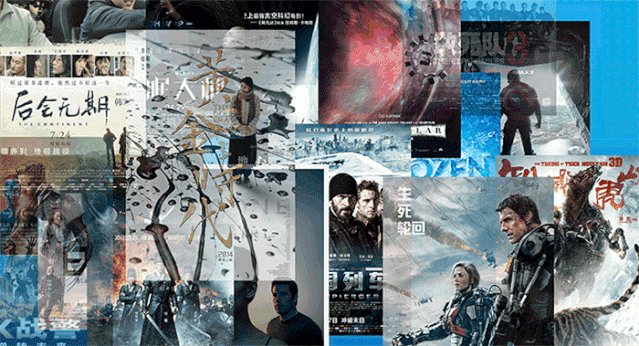
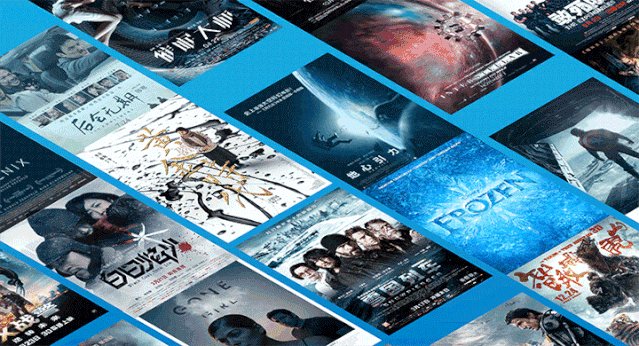
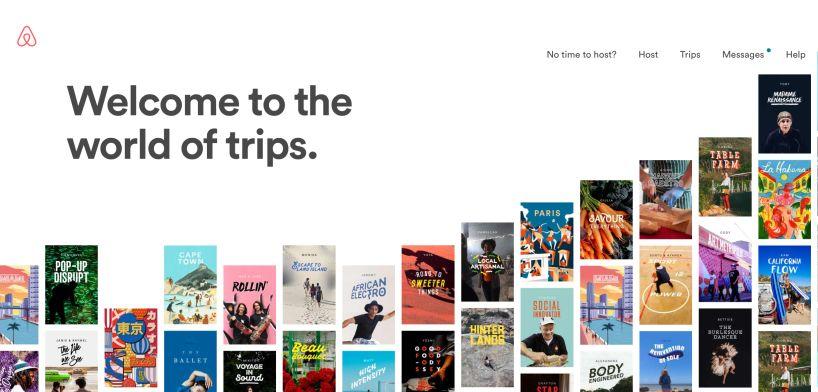
之所以要使用图片墙的形式,就在于能够呈现出无尽的延伸感,从而表现很多这一概念。

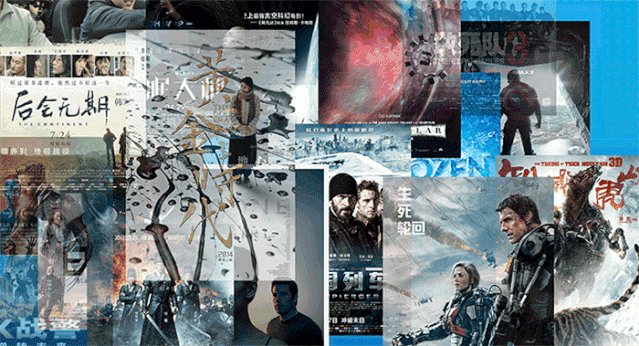
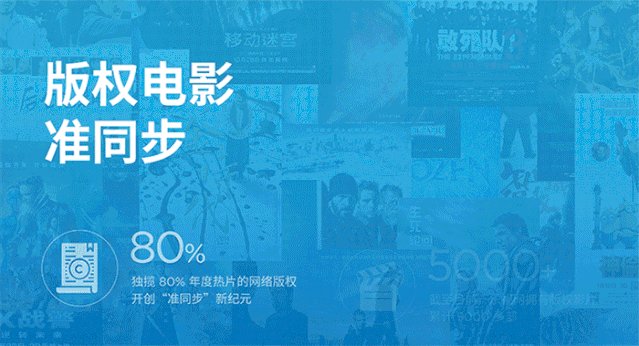
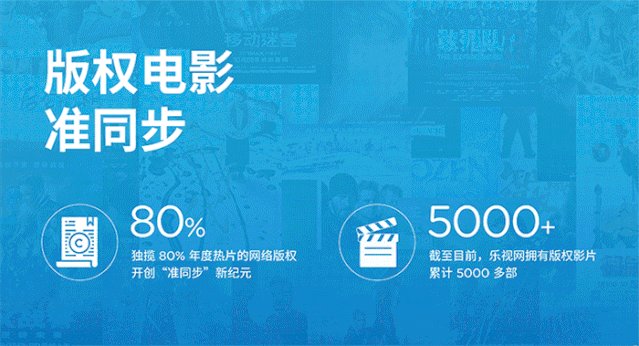
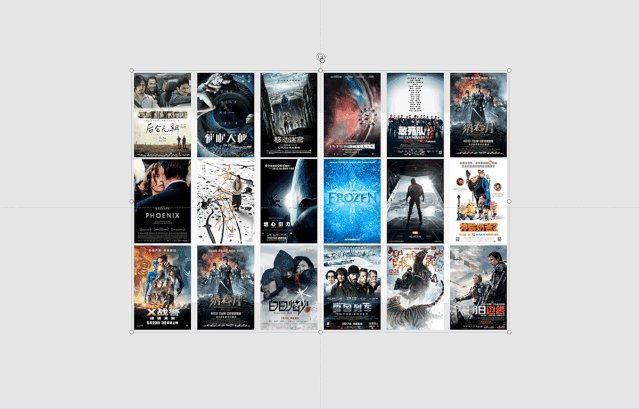
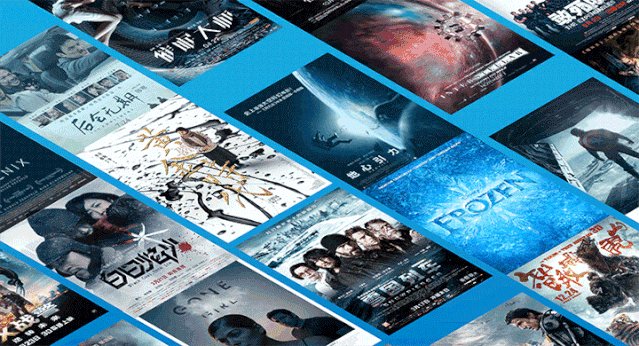
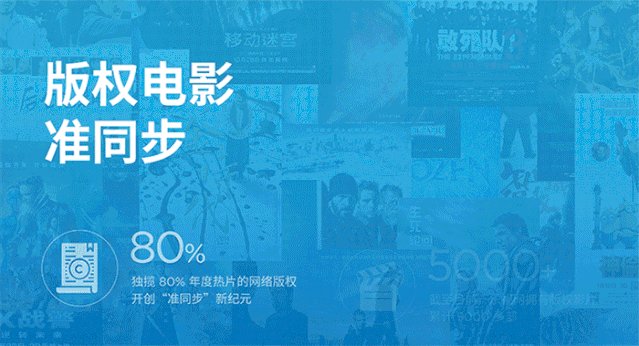
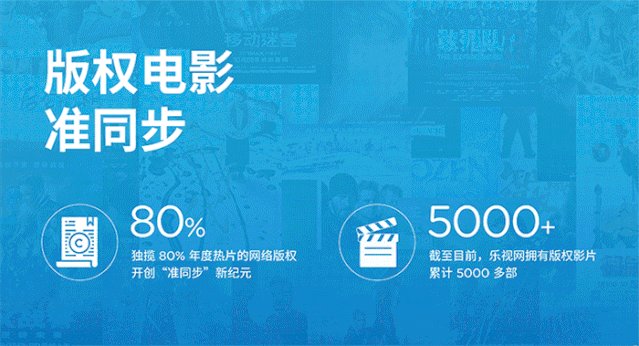
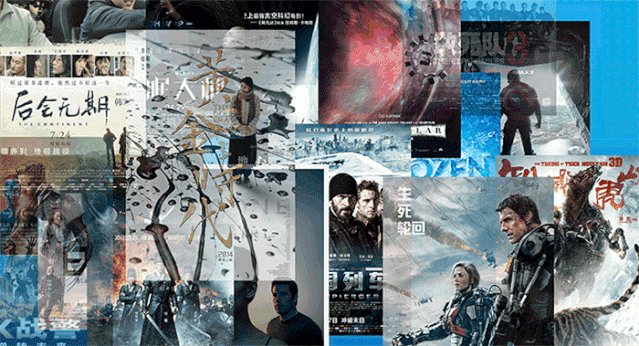
当然,还有其他的形式,都可以很好的体现出这一点,比如像这些:


明白了这一点之后呢,接下来,咱们就来说说图片墙动画的具体操作手法。
这里呢,分为两个模块,一是制作图片墙,第二呢,是添加动画。
首先是图片墙的制作,这里有两个方法。
1. 直接旋转法
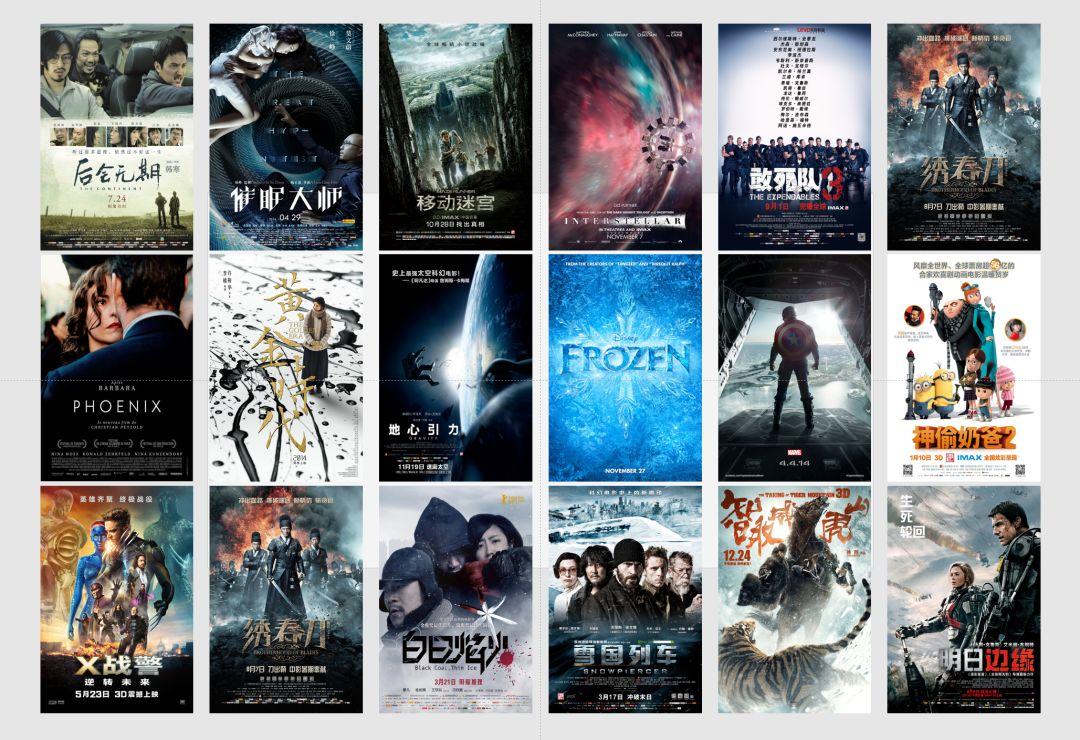
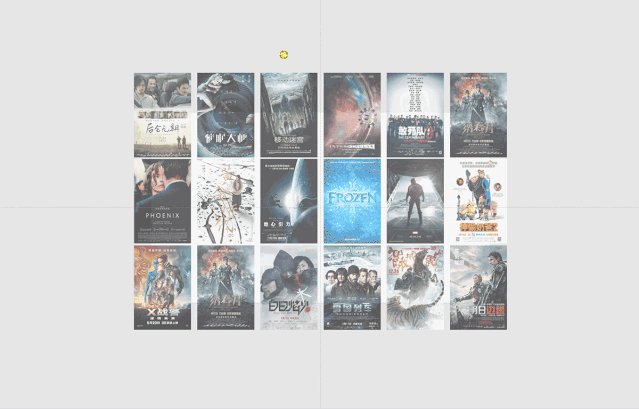
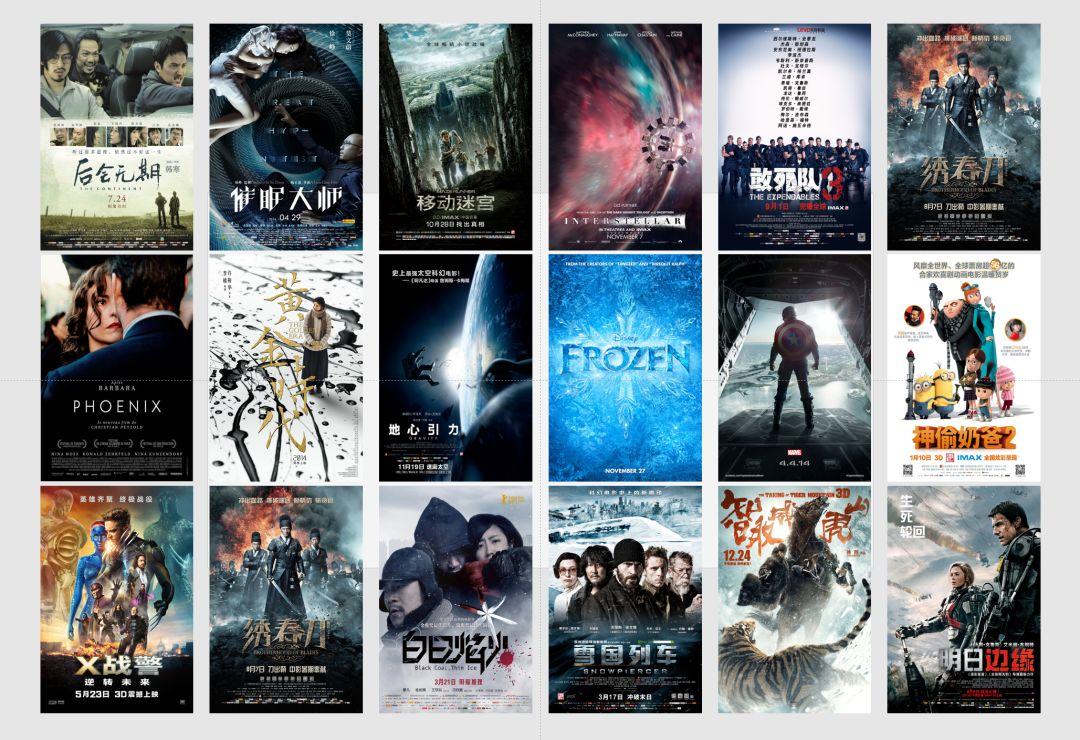
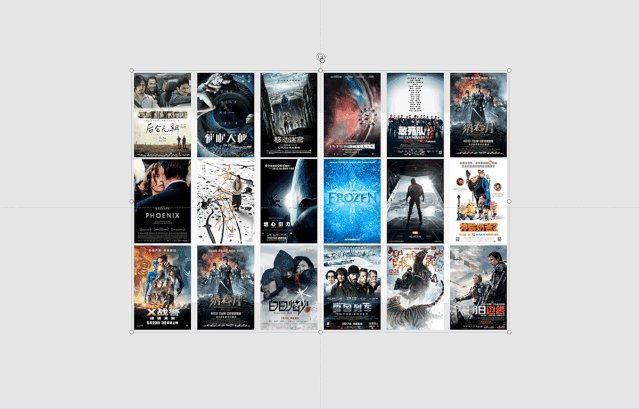
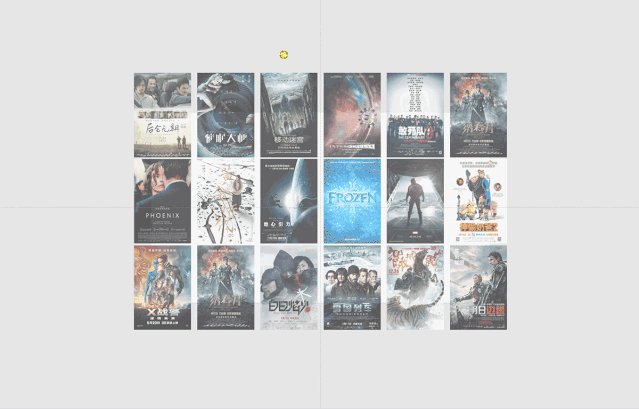
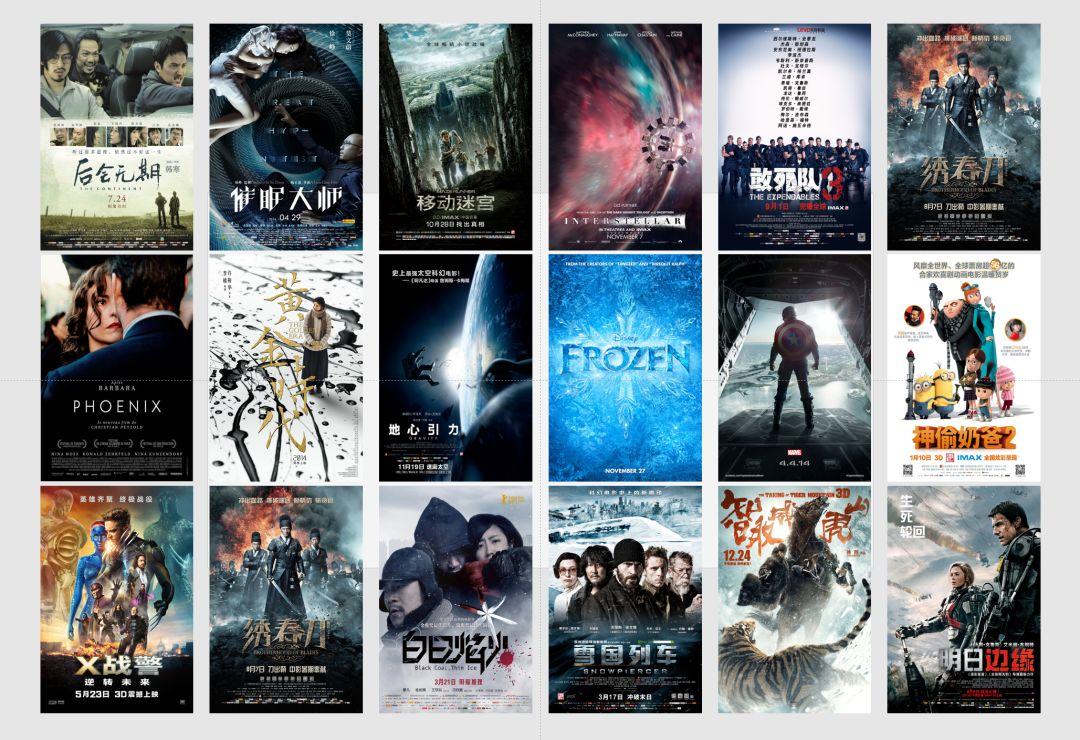
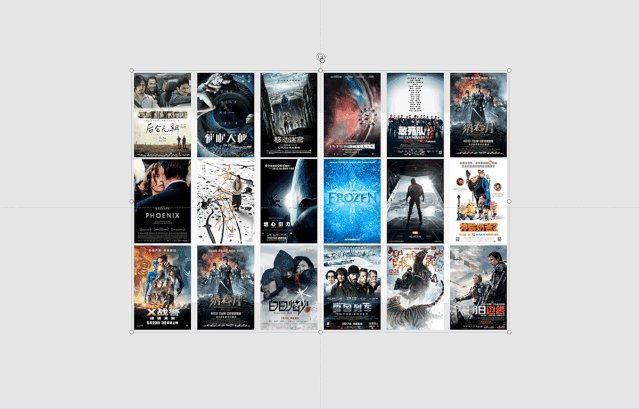
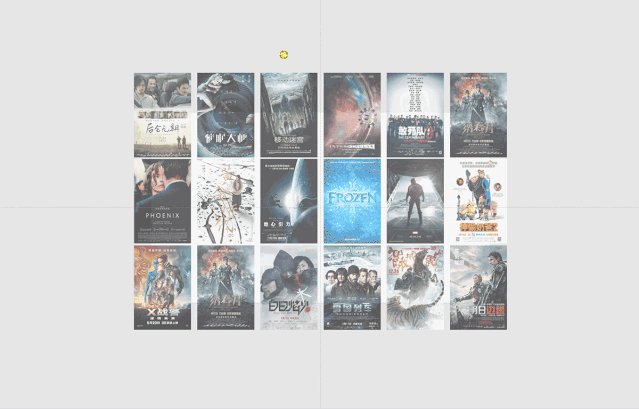
这种方法会比较简单,我们只需要先把图片并列排版好,并将其组合在一起。就像这样:

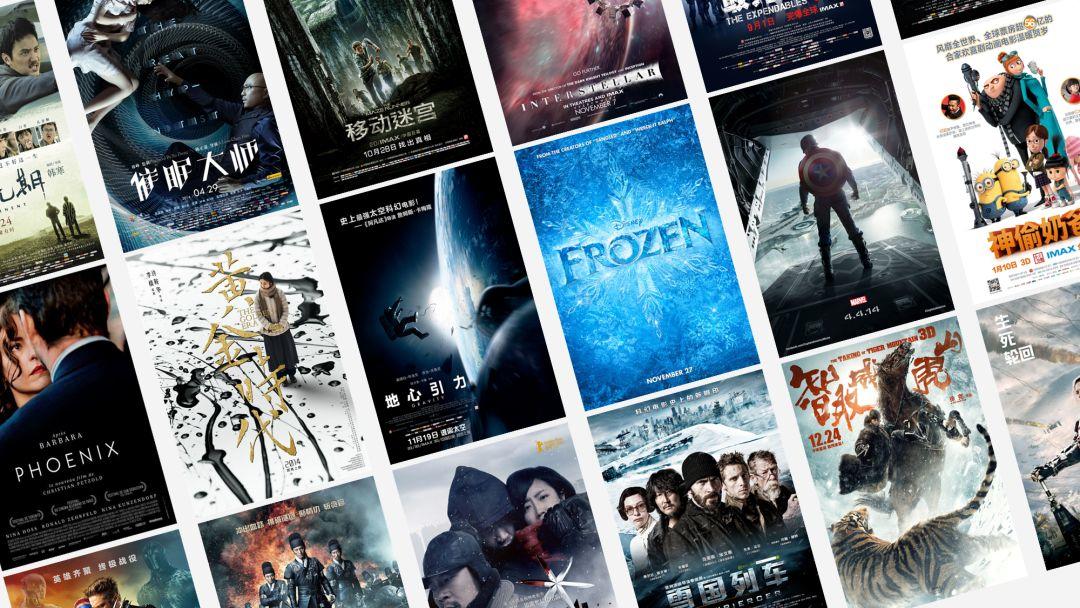
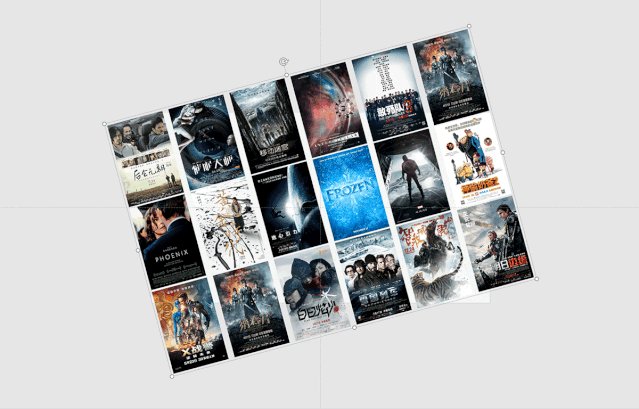
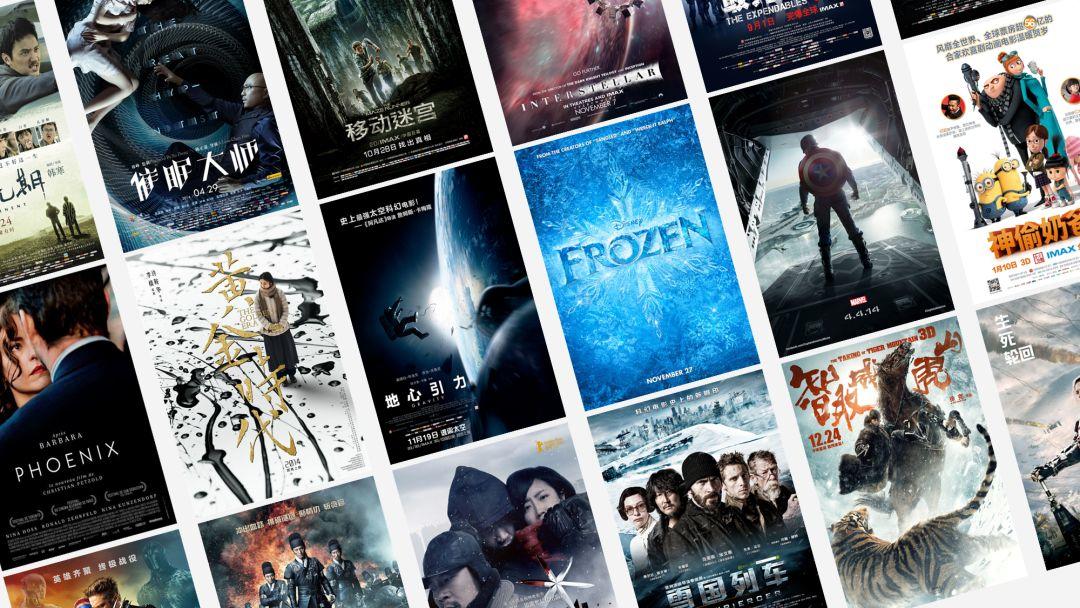
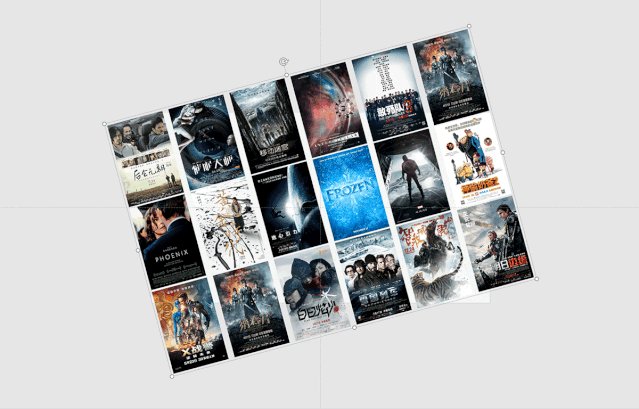
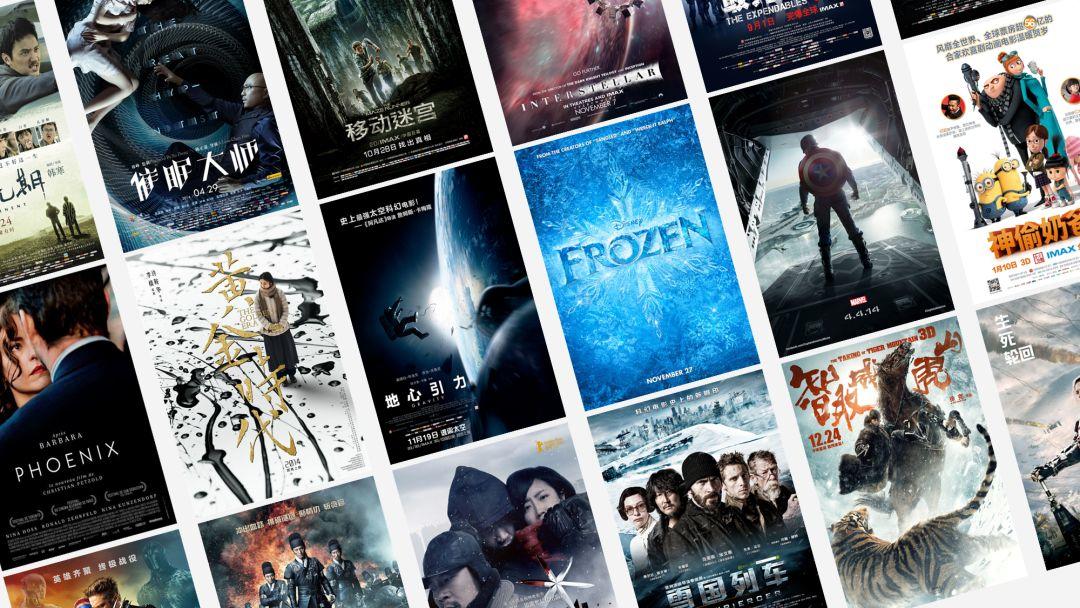
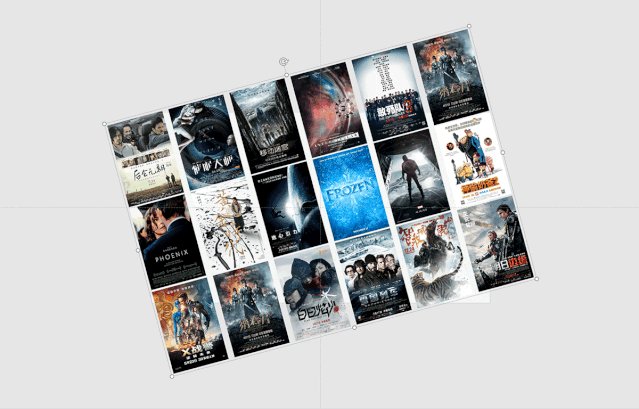
然后,直接旋转某个角度就可以了,可以是30°,也可以是15°:

为了便于各位理解,我录了一个动图:

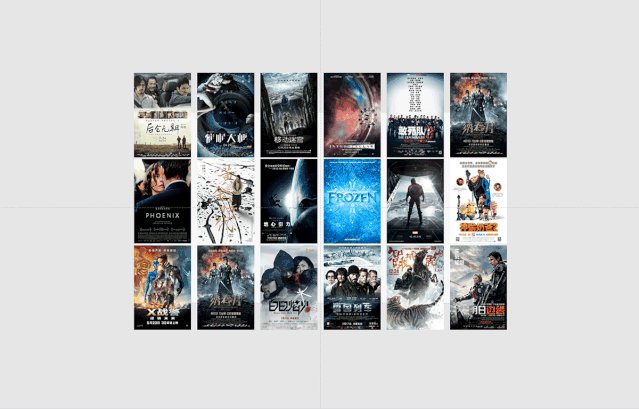
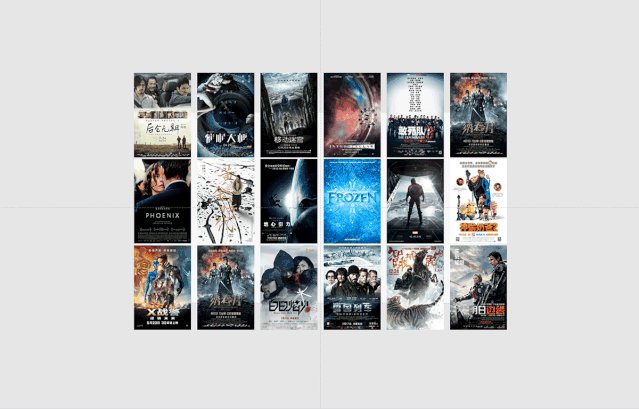
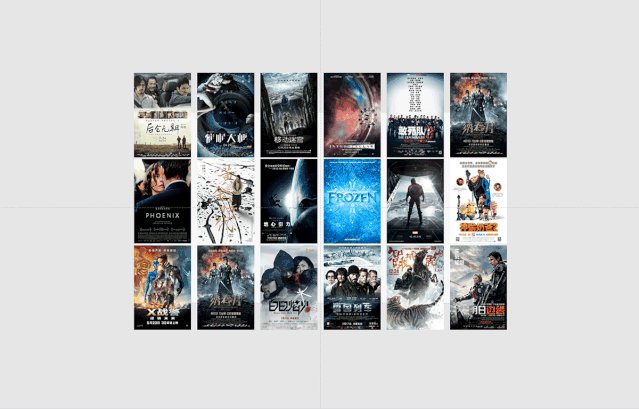
这里要注意,尽量把一部分图片露出在页面外,因为旋转之后,可能会出现页面部分区域缺失
2. 三维旋转法
这个方法稍微复杂一些,但效果更好,我习惯的做法是这样的。
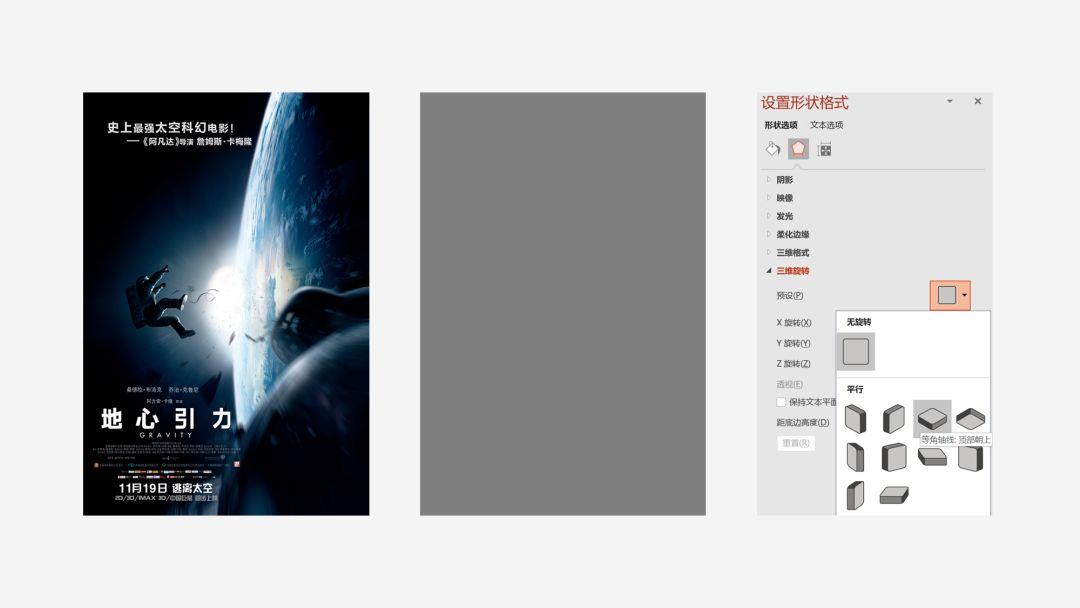
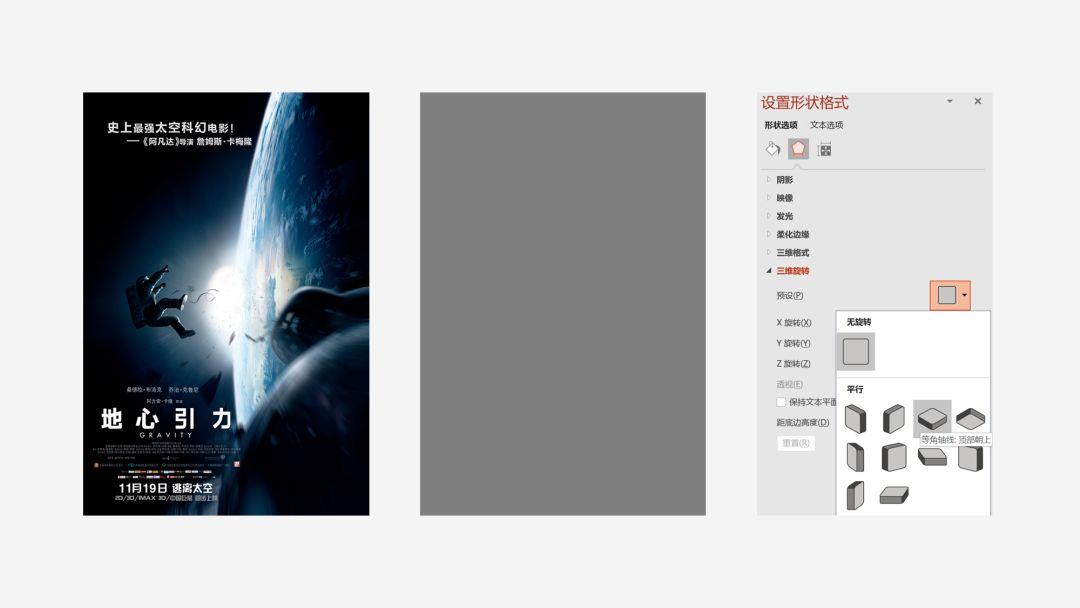
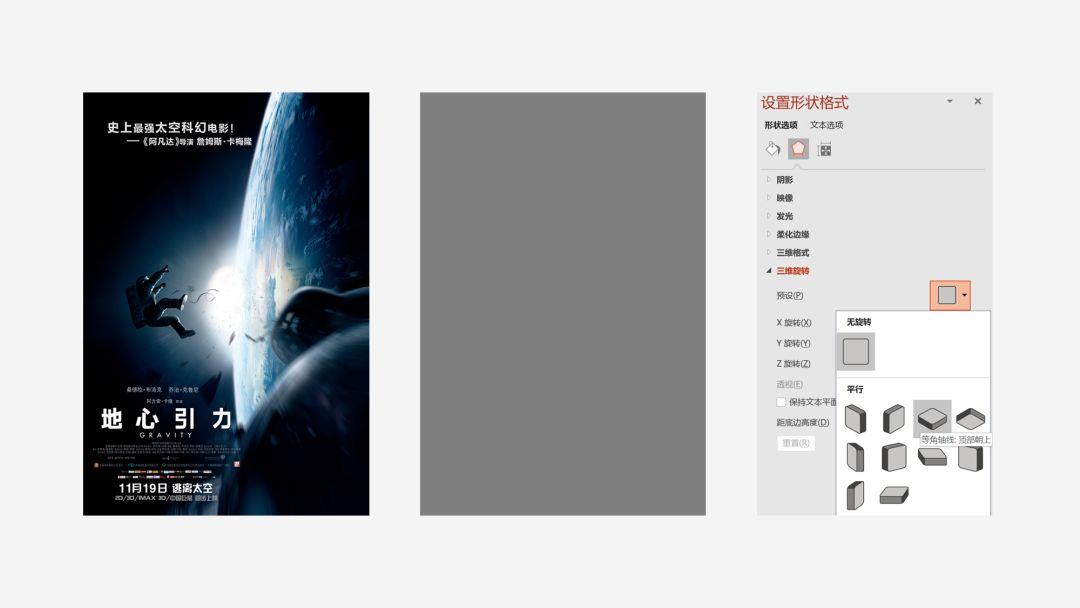
先来插入一个与图片尺寸相同的矩形,选中后设置三维旋转,在这里,找到这个效果样式,并直接使用:

这时候,形状的样式,就变成了这样:
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt教程:PPT中图片排版只会整齐摆放?这3种万能形式,你一定要知道! 下一篇:教程零基础教程:小米发布会PPT的这3个冷门PPT创意技巧,很惊艳!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。