我总结了一种非常实用而且极易掌握的排版方法。我给它起了一个还算通俗易懂名字,叫做『卡片式排版法』。

那么,什么是卡片式排版法呢?
理解起来很简单,就是在页面中画几个色块,用来承载页面中不同的内容。色块的大小取决于内容的多少。
大概就是这个形式:

为了让你更容易去理解什么是卡片式排版法,咱们一起来看几个案例。
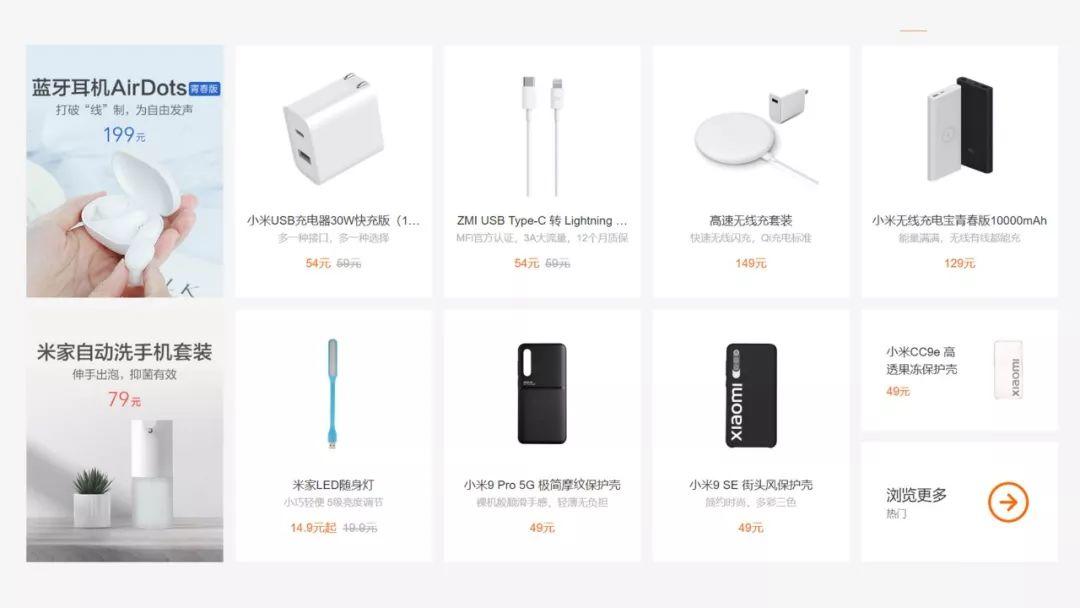
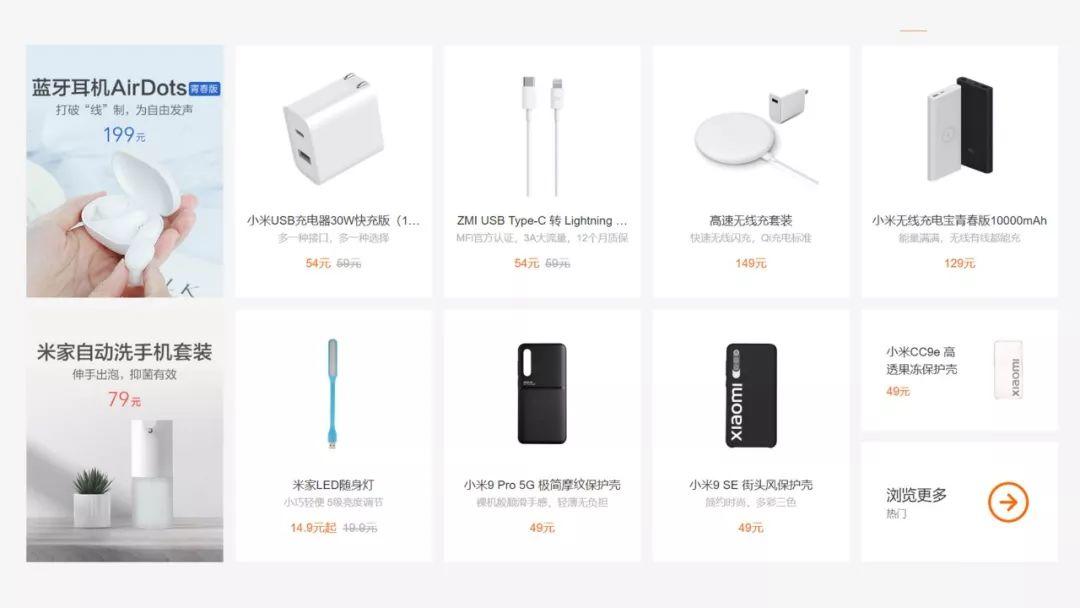
其实这种排版方法还挺常见的,比如网页设计:

手机浏览器的界面设计:

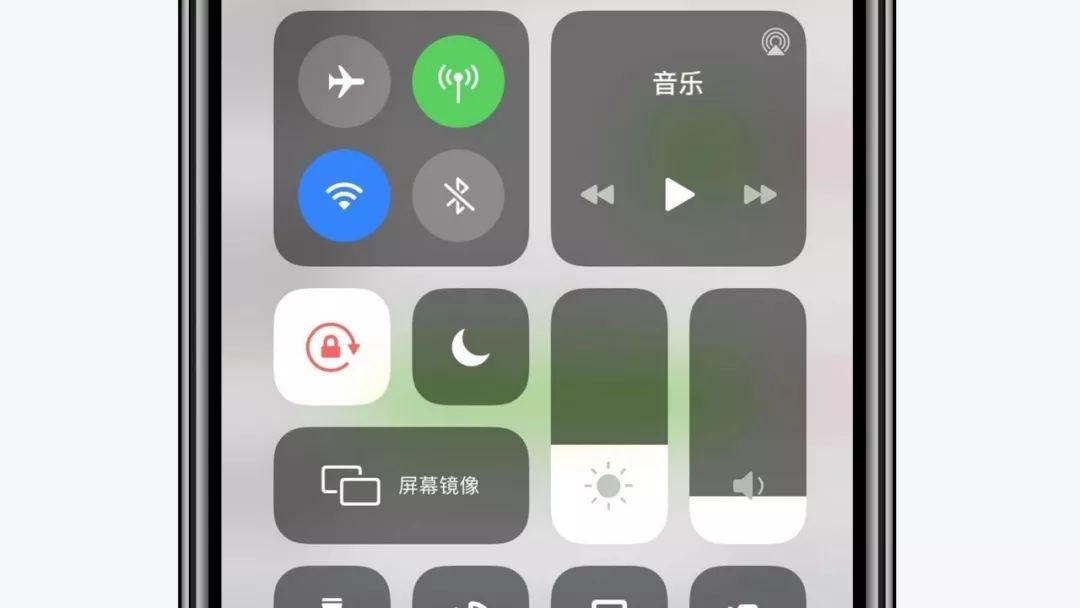
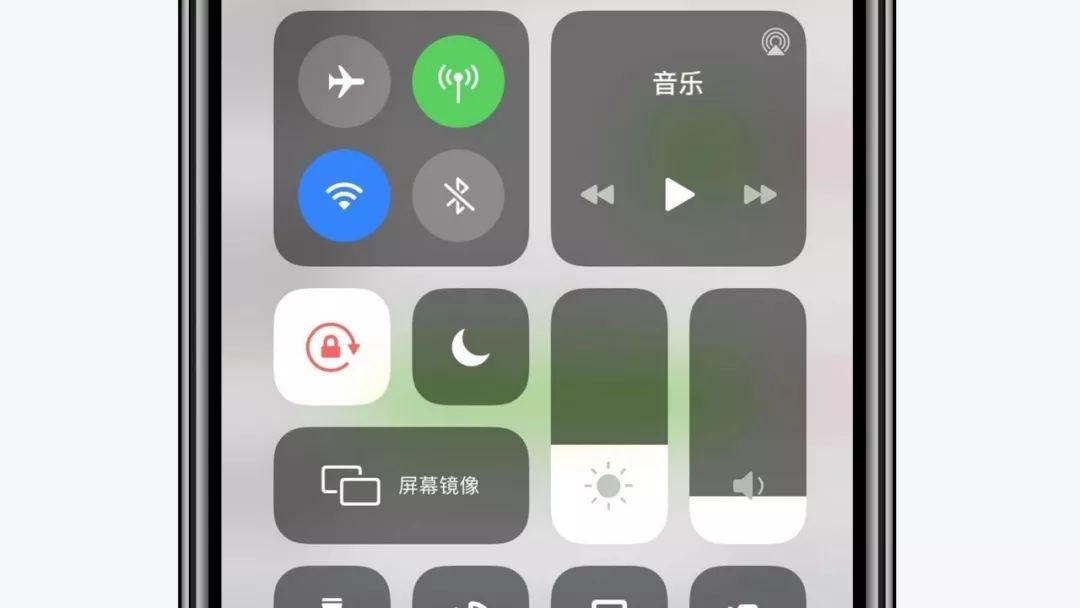
手机系统的界面设计:

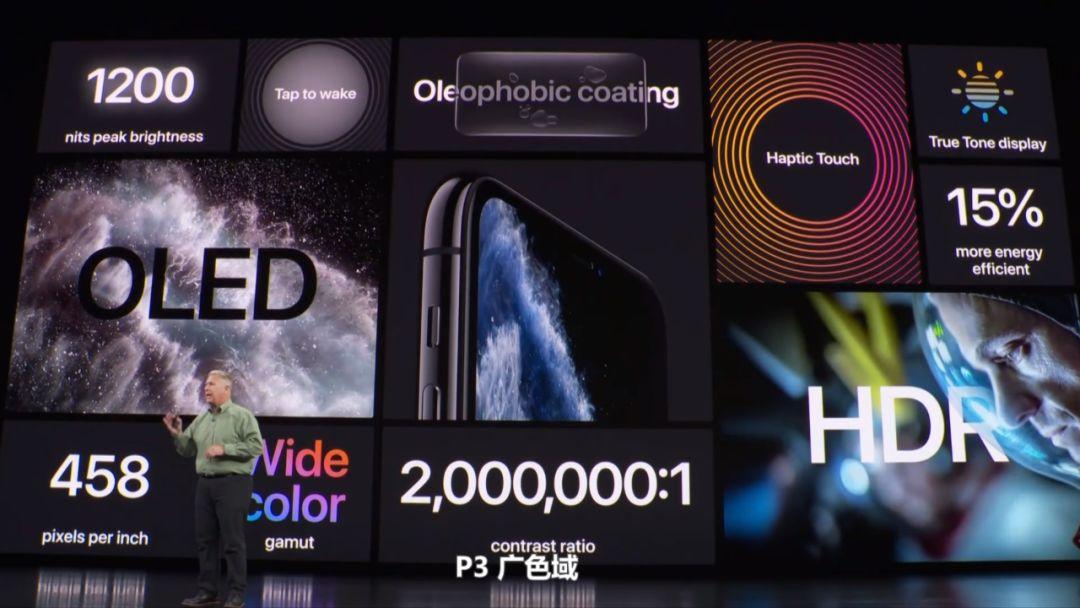
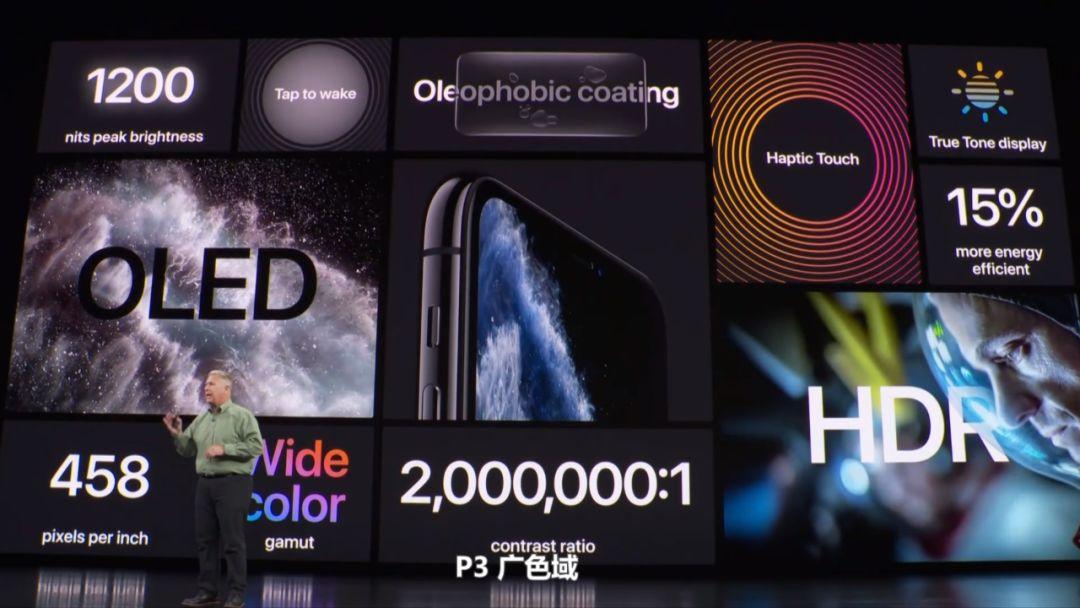
就连前段时间苹果发布会中,也多次用到过这个排版方法:


紧接着,就被魅族给学了过去:

可见这个方法之经典。
那么,问题来了,这种排版方法到底好在哪呢?
针对不同类型的页面,卡片式排版有着不同的作用,一般分为这两类:
1.信息量较大的页面
对于内容较多的页面,使用这个方法,能够很好的规整页面中杂乱的信息,让页面看起来十分的整齐。
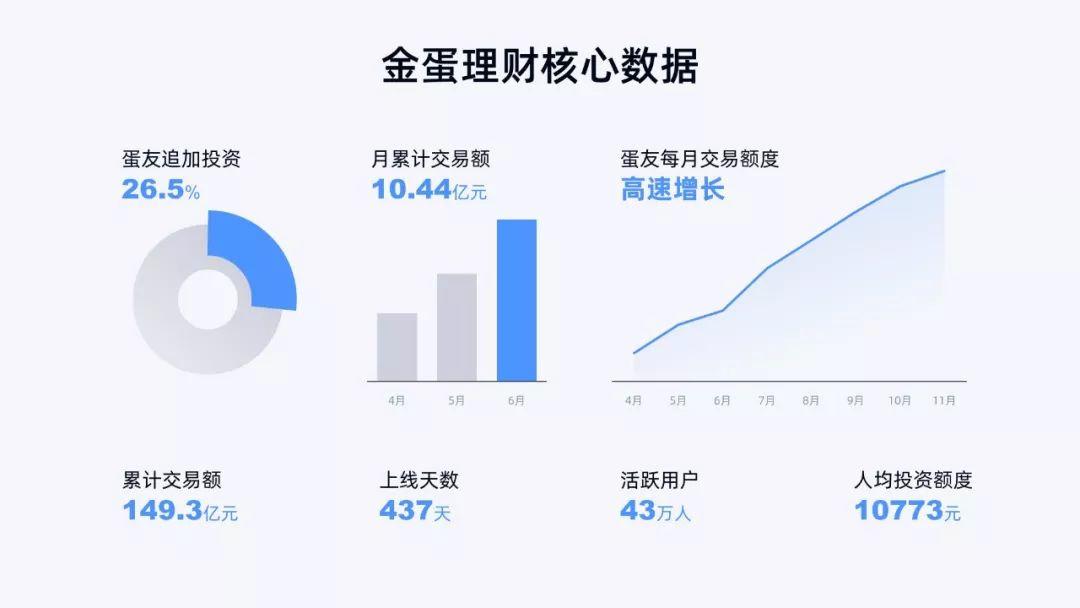
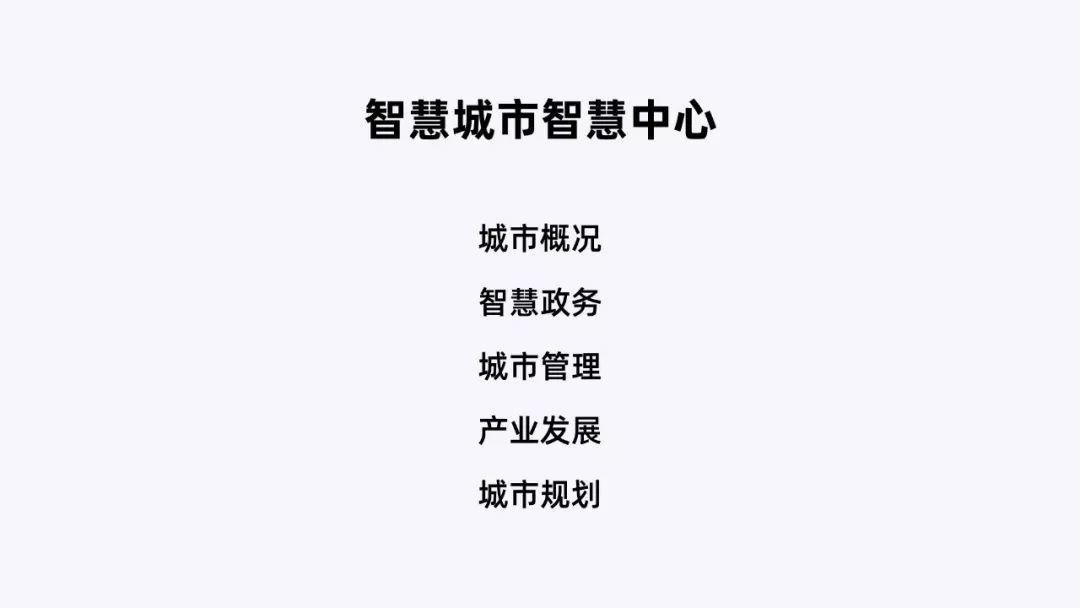
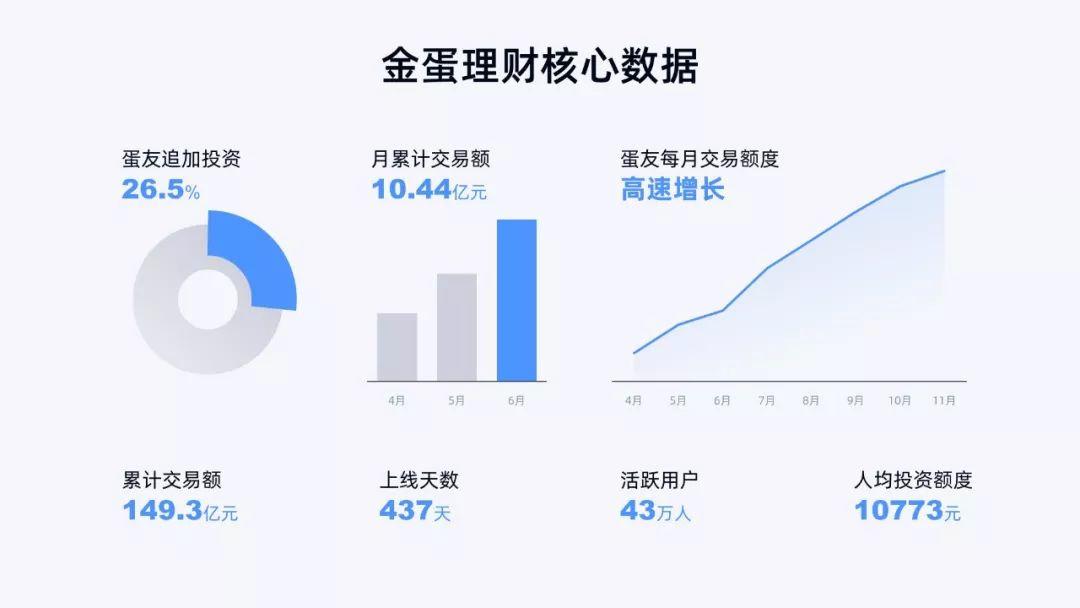
比如下面这页 PPT,有着多种样式的图表,以及一些重点数据:

虽然排版整齐,而且还有意识地通过距离,来划分不同的信息区域,但看起来仍然很乱。
我们把页面的中心放入到卡片中,再来看一下效果:

考虑到原稿和大数据相关,我又改了一版深色背景:

和最原稿相比,这两版都要整齐很多,对吗?
2.信息量较少的页面
对于页面内容较少的页面,卡片式排版能够让页面更加的饱满,不至于让页面显得单调。
同样的,我们来看一个案例:

由于内容太少,导致页面两侧看起来很空,对吗?
这时我们就可以考虑采用卡片式的布局,让页面更加的丰富。我使用色块大概绘制了一个版式:
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt课程教学:PPT尾页别在写“谢谢”啦!这3种设计方式,更吸睛! 下一篇:ppt教程:提升PPT细节,让PPT设计感提升
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。