
今天这篇文章,咱们来谈谈流程型排版的方式。
提到流程型排版,有些朋友可能会不理解,但我相信,你肯定做过时间轴页面,而时间轴页面,就算是流程型排版的类型。

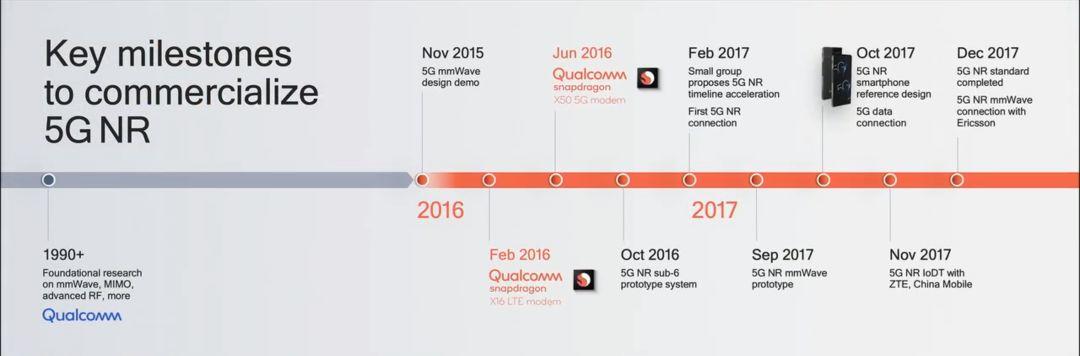
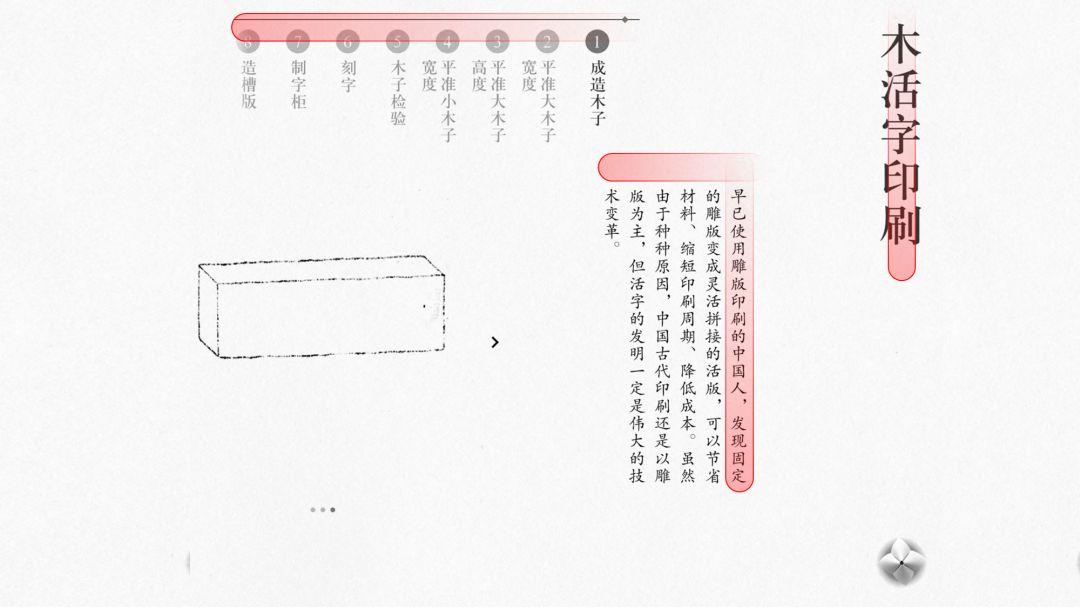
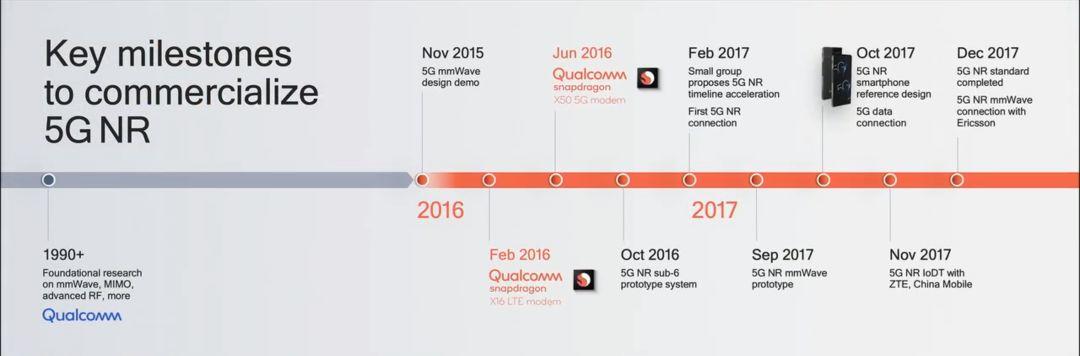
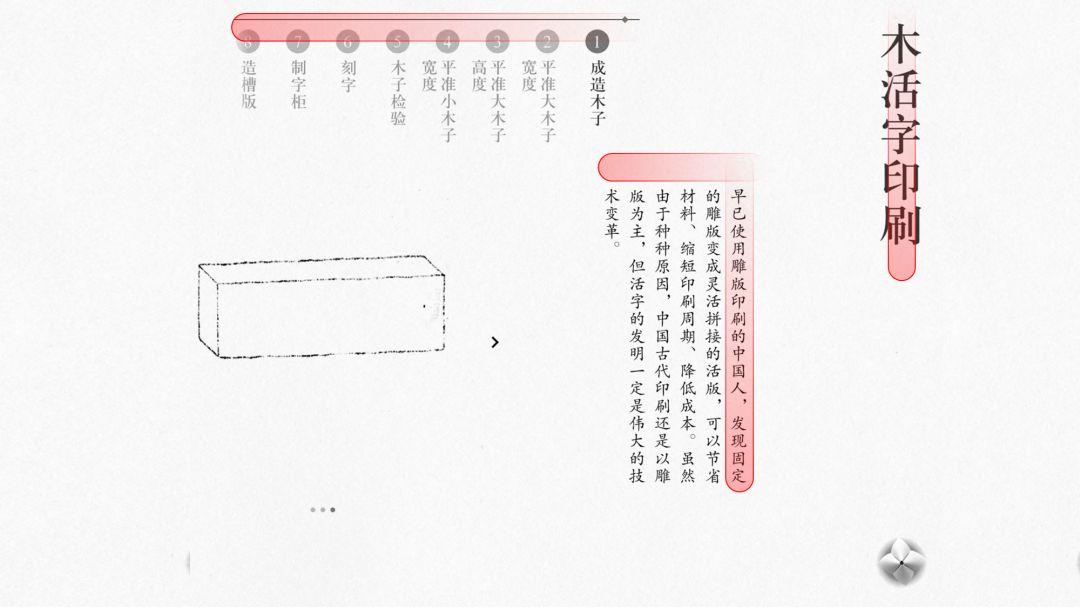
时间轴是最典型的流程型页面
当然,除此之外还有很多,比如说像这些,只要是用来表达先后顺序的页面,都算做这一类。
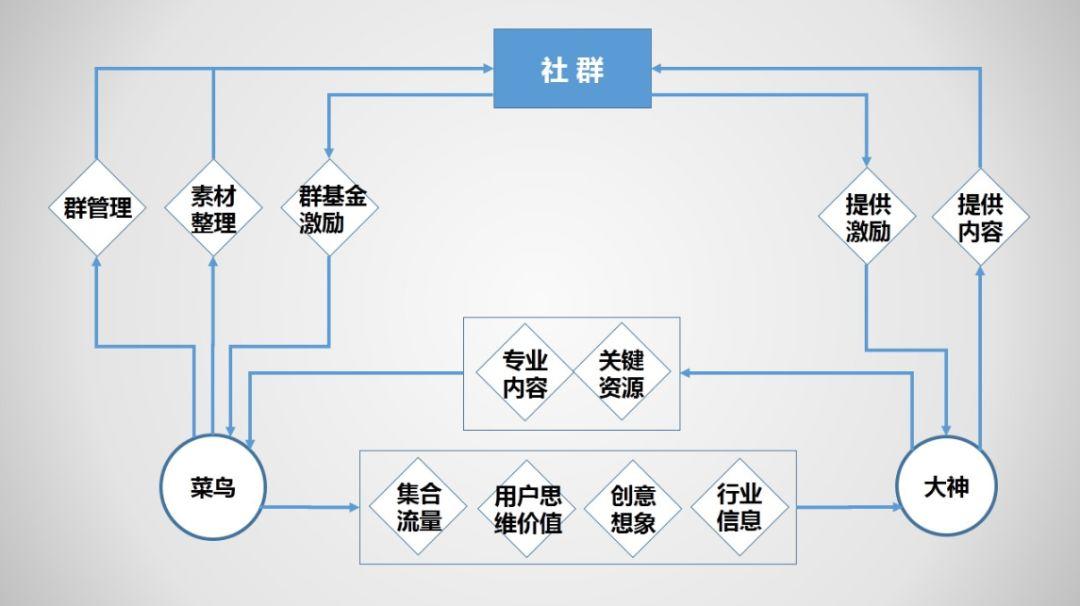
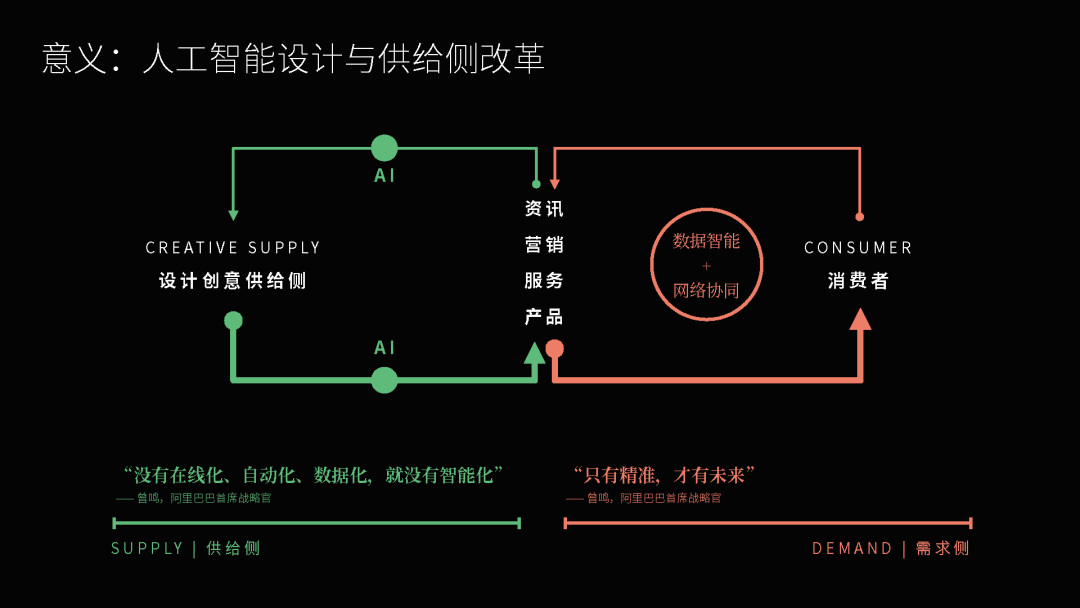
比如像系统架构图:
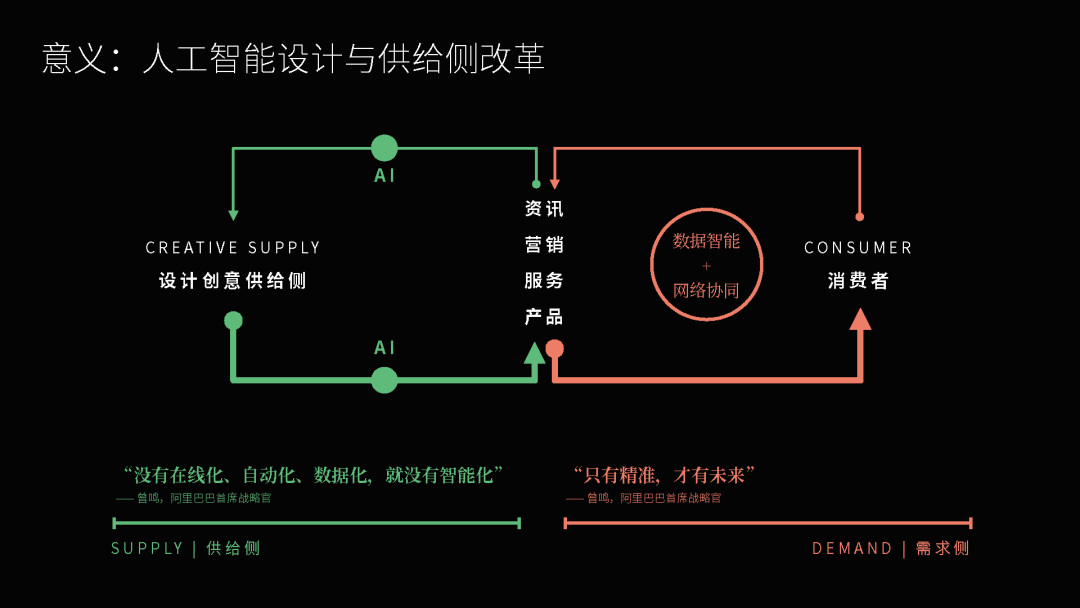
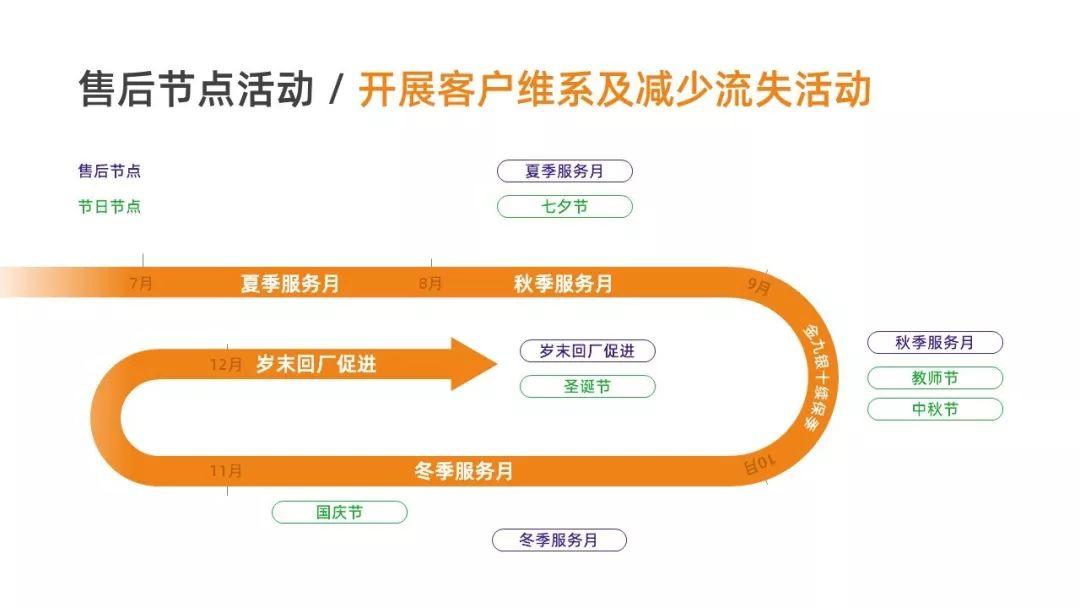
或者是像策划类PPT中经常出现的时间规划:
那么问题来了,我们该如何设计流程型的页面排版呢?
这里有两个点,你需要注意一下。
1、符合正常的阅读顺序
先来简单解释一下,什么叫做阅读顺序呢?通俗点说就是先看哪里,再看哪里。
比如像这个页面,我们正常的阅读顺序,肯定是从左向右,对吗?
再比如,我们来看这样的一张 PPT :
它的阅读顺序,肯定也是从左到右,这是我们培养出来的习惯:

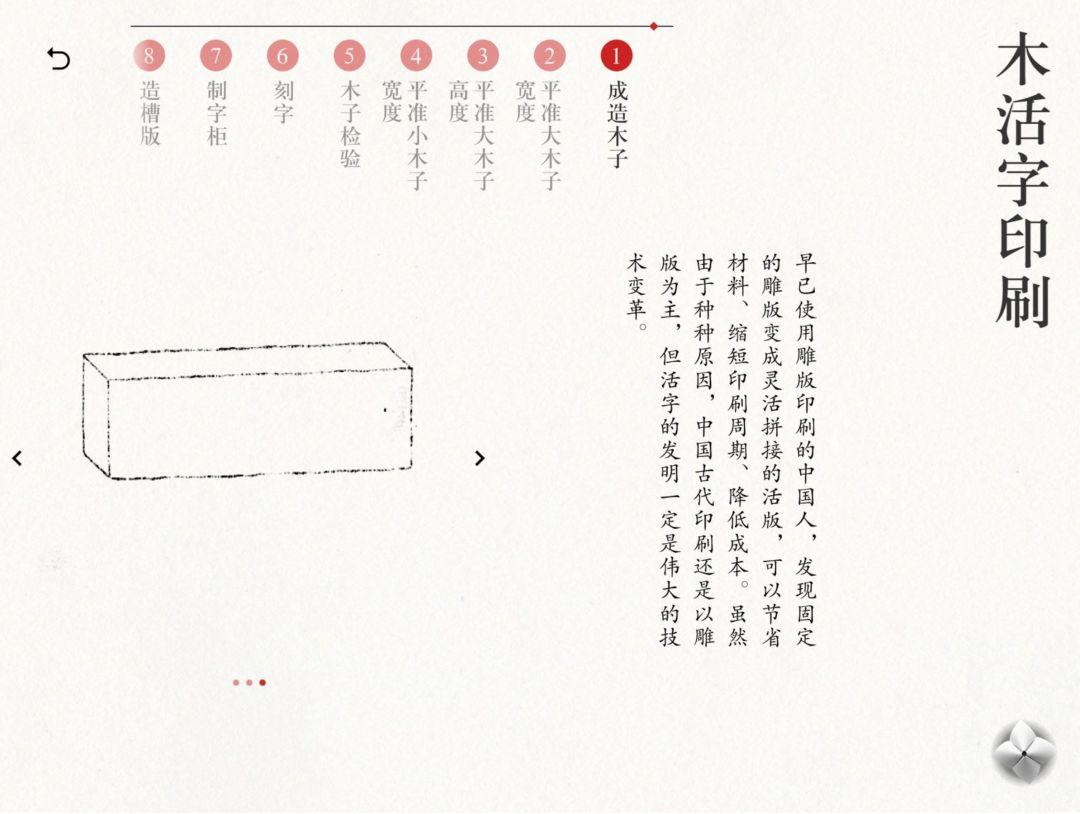
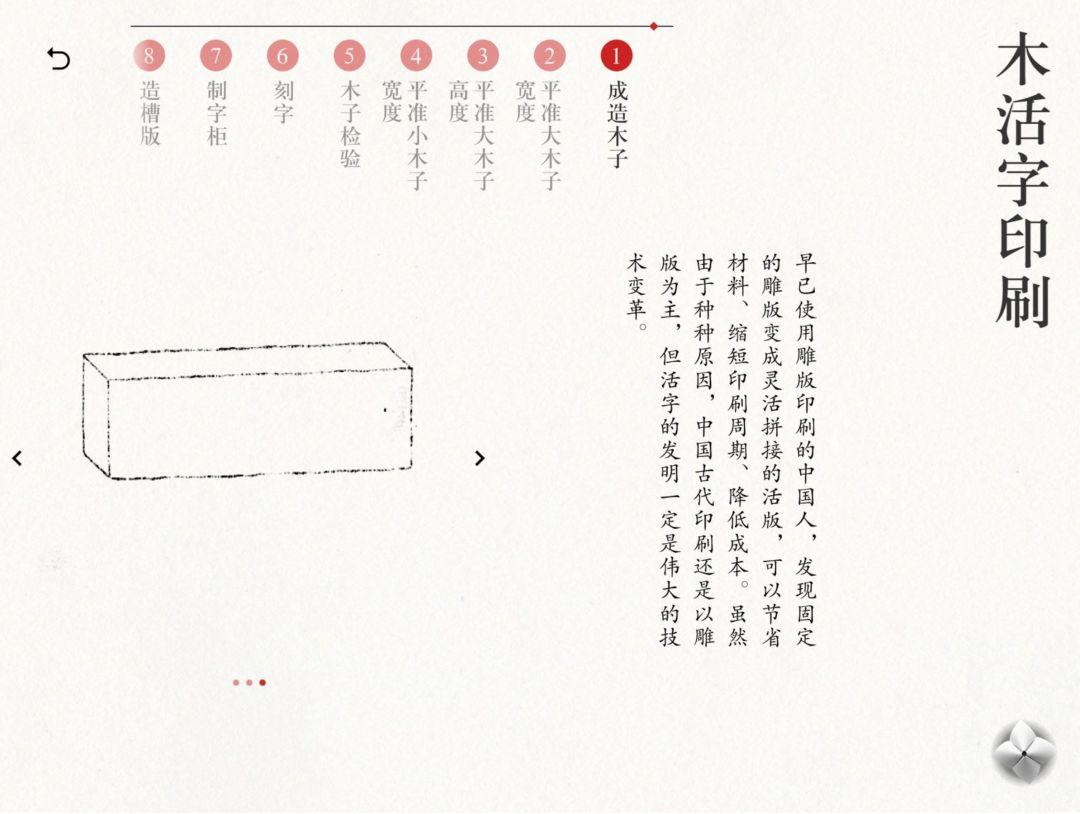
但如果我们切换成古书典籍,我们的阅读顺序是什么样的呢?
可能会变成这样:
而在PPT中,常见的阅读顺序大概这么4种:

当我们在设计流程型PPT页面时,一定要有一个很清晰的阅读顺序。
2、分清主线和副线
前面也说了,所谓流程型页面,就是用来呈现内容的先后顺序。
如果内容中的流程关系较为简单,属于单线程的形式,就不牵扯主线和副线:

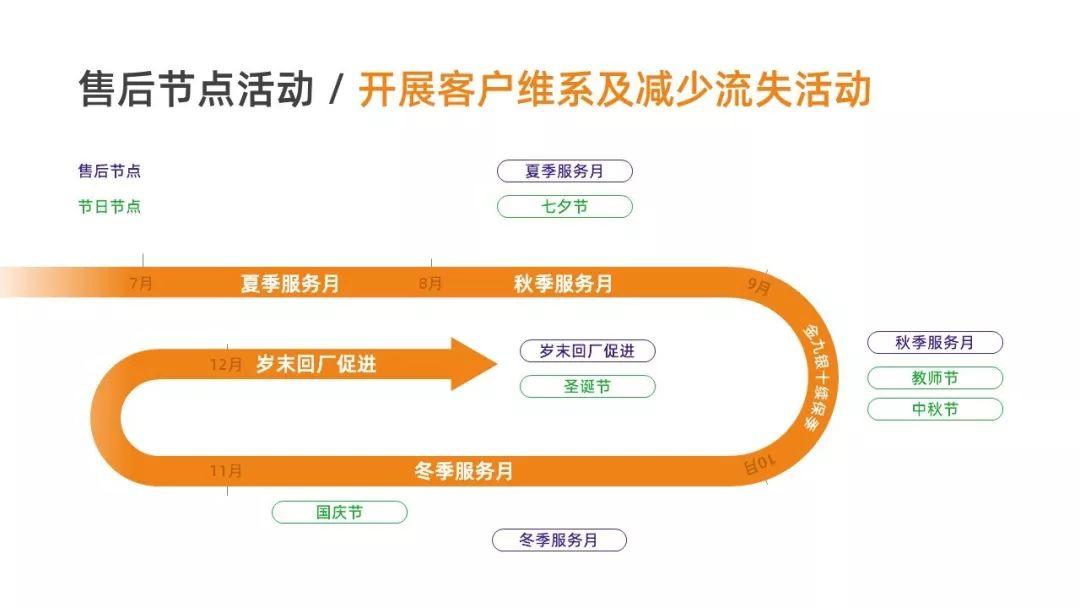
但如果页面中的流程关系较为复杂,那我们就需要分清这一点:
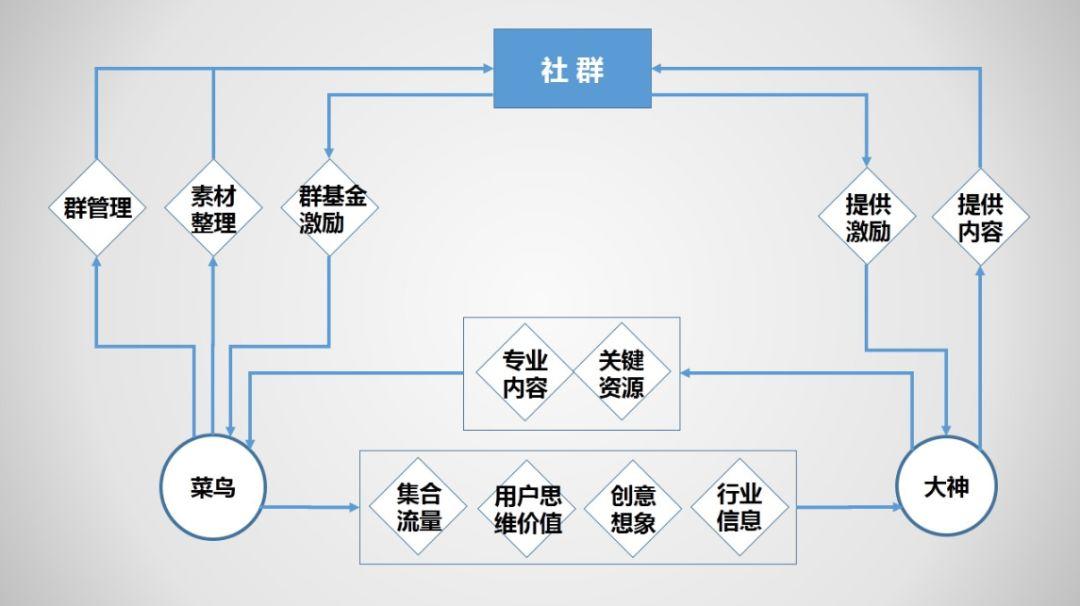
很多人做的流程图之所以不好,问题就在于没有清晰的主线。比如像这个页面,你能看清楚这里的流程关系,到底是什么吗?
但如果现在有一个页面是这样呢?会不会清晰很多呢?
再或者是这样呢?会不会清晰很多?
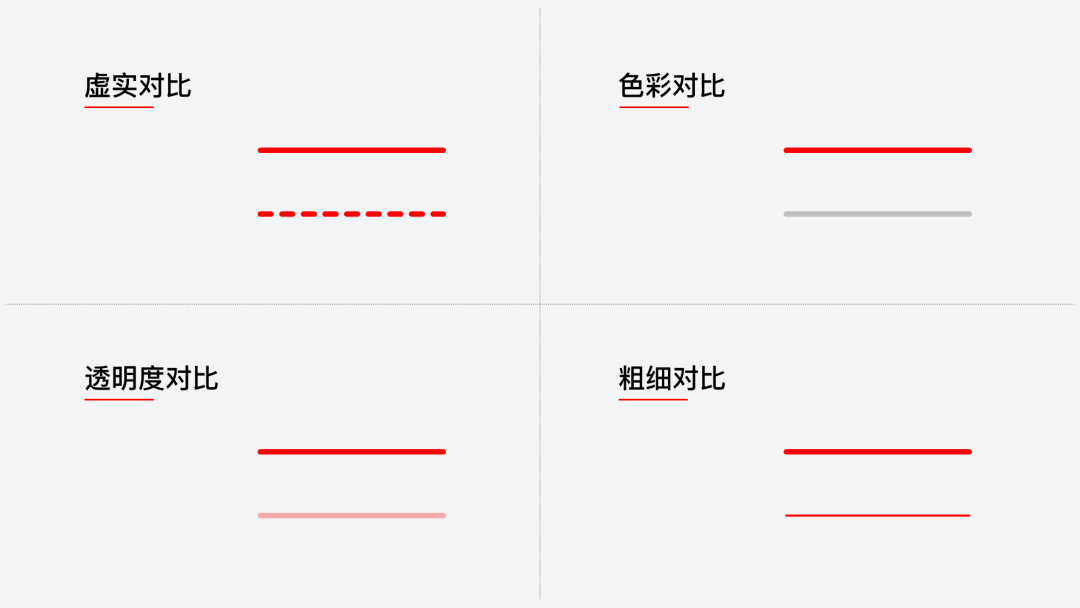
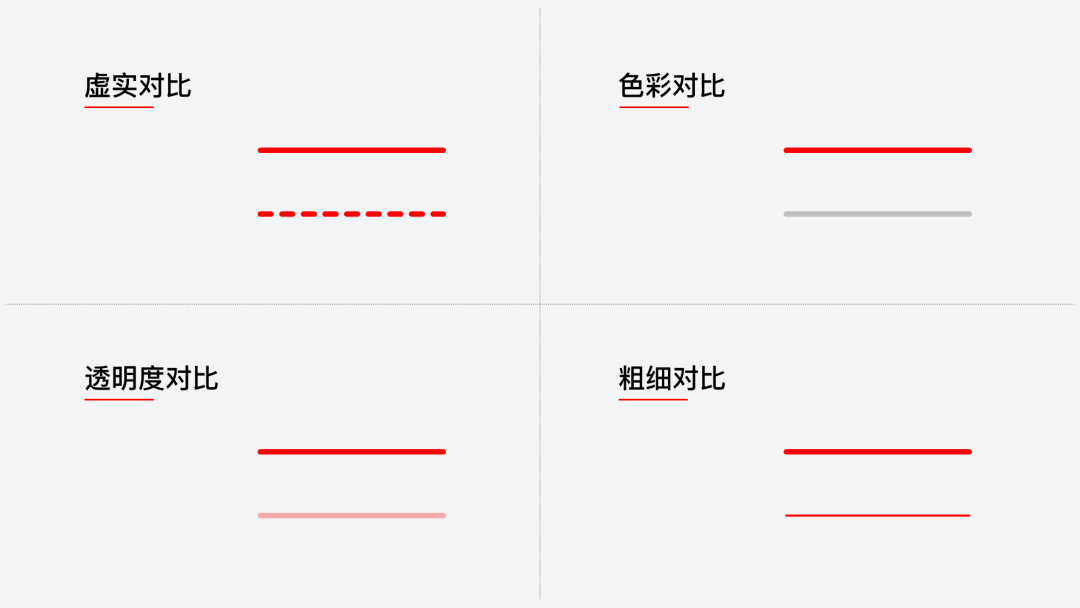
在PPT排版中,区分主线和副线的方法,通常有这么几种:
非常容易理解,对吗?
这就是我们在进行流程型页面排版时,需要注意的两个点。
我们通过两个实际的案例,来更好的理解一下
案例一
比如咱们先来一个单线程的 PPT 页面,假如就是它了,我们该如何进行优化呢?
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:初学者ppt制作教程:PPT文字排版太丑?那你一定要知道这5个细节! 下一篇:ppt课程教学:PPT尾页别在写“谢谢”啦!这3种设计方式,更吸睛!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。