今天咱们来一期,职场PPT修改案例。
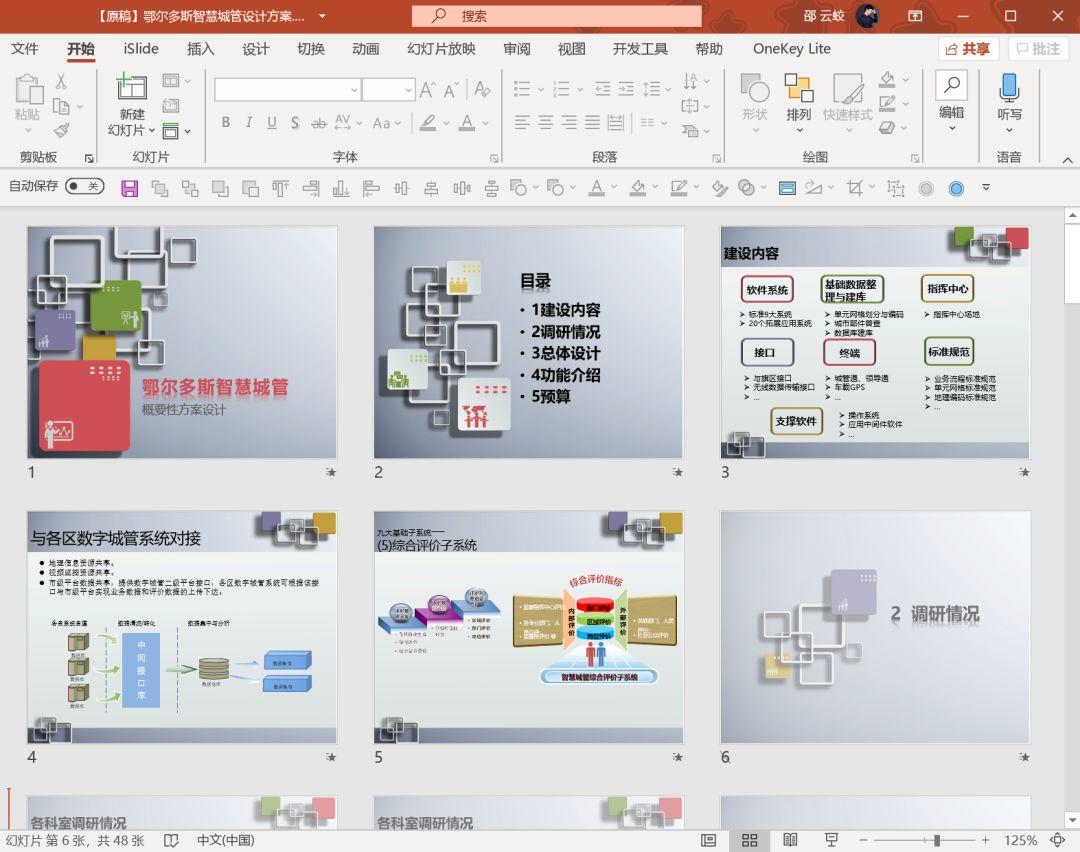
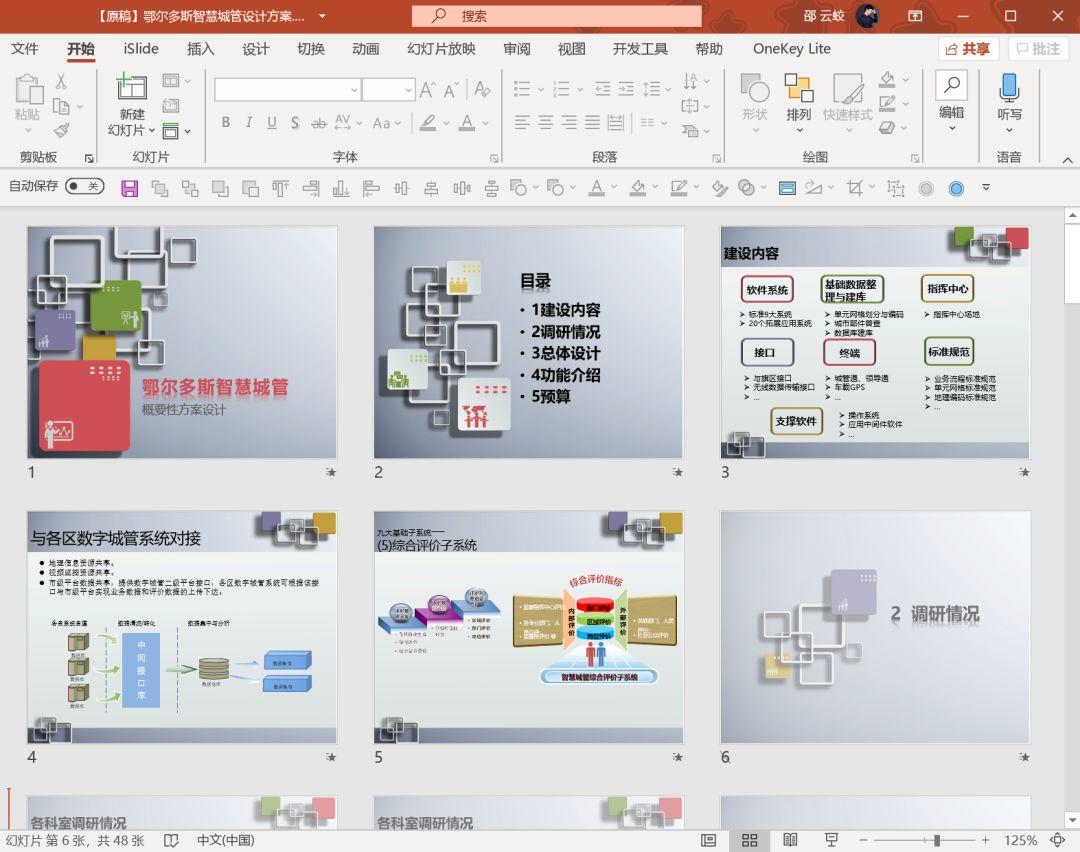
这是一份智慧城市的建设方案,内容有很多,不过有一些是重复的版式,所以,我从中挑选5张比较典型的页面:

因为这是一份智慧城市主题的的 PPT 方案,所以,从整体来看的话,它的问题在于,视觉风格没有科技感。而且页面上使用的一些图形,也很过时。
咱们可以一起来看下:

所以,咱们先来想一想,如何去构建这套幻灯片的视觉风格?
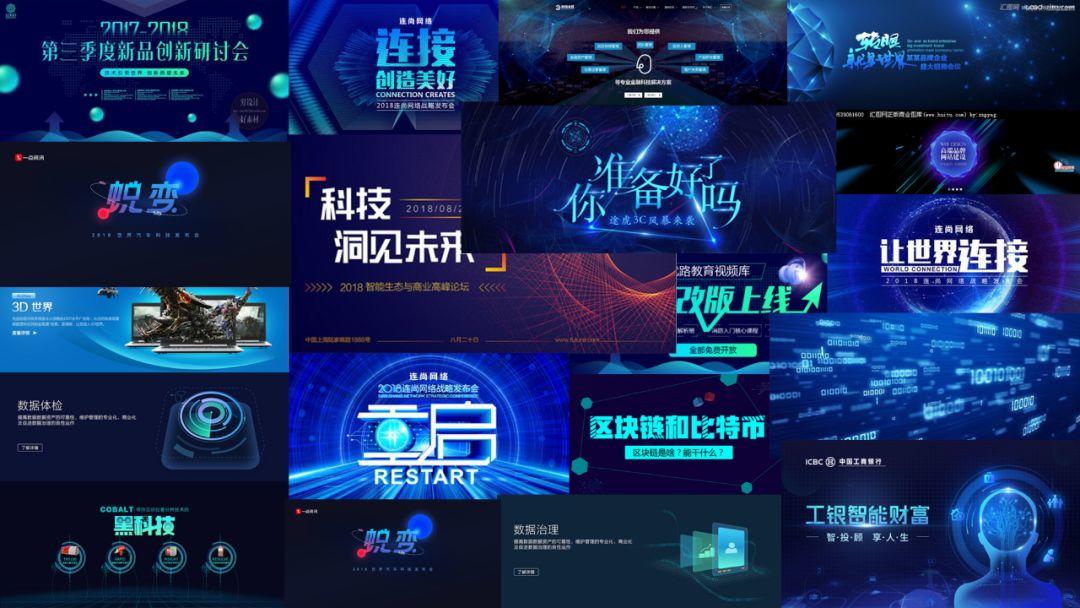
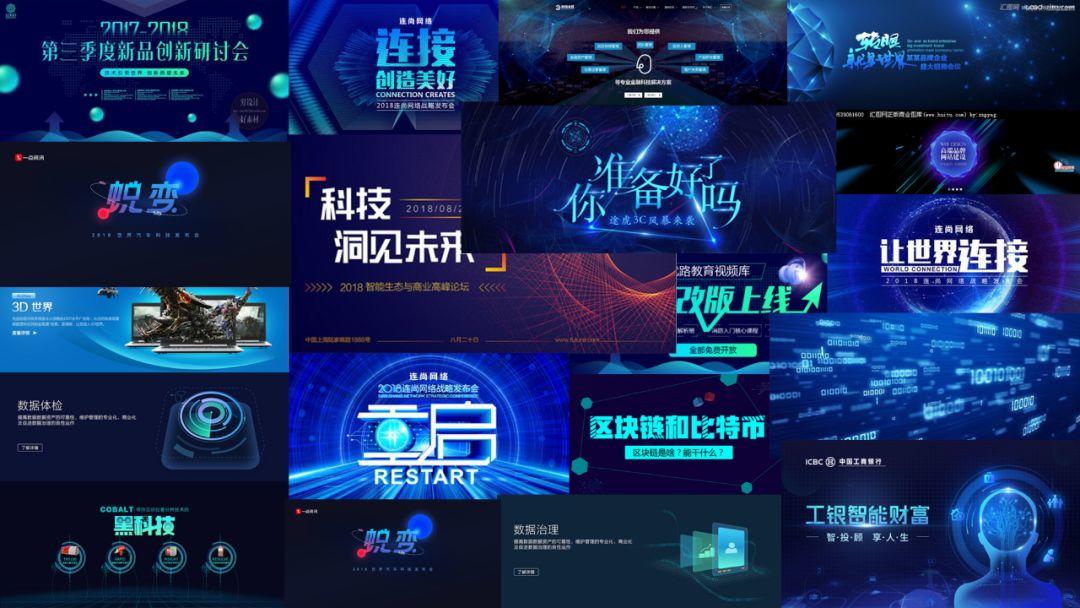
如果没有思路的话,我们可以先在网上找一些科技感的设计作品:

从这些作品中,我们可以总结出来,所谓科技感的风格,一般的视觉特征的是这样的:
深色背景
蓝色或青色的主色调
使用光效或粒子素材
所以,这份幻灯片的话,咱们也可以朝这个视觉方向来走。
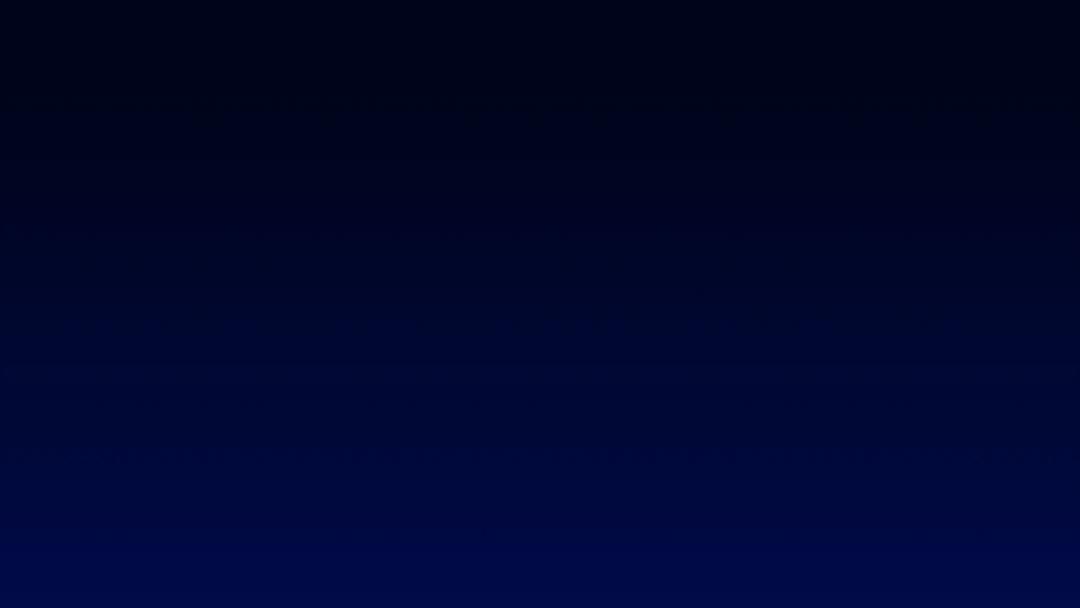
首先是背景,我们可以选择深蓝色渐变背景,这样的话呢,既有科技感,也会有层次感:

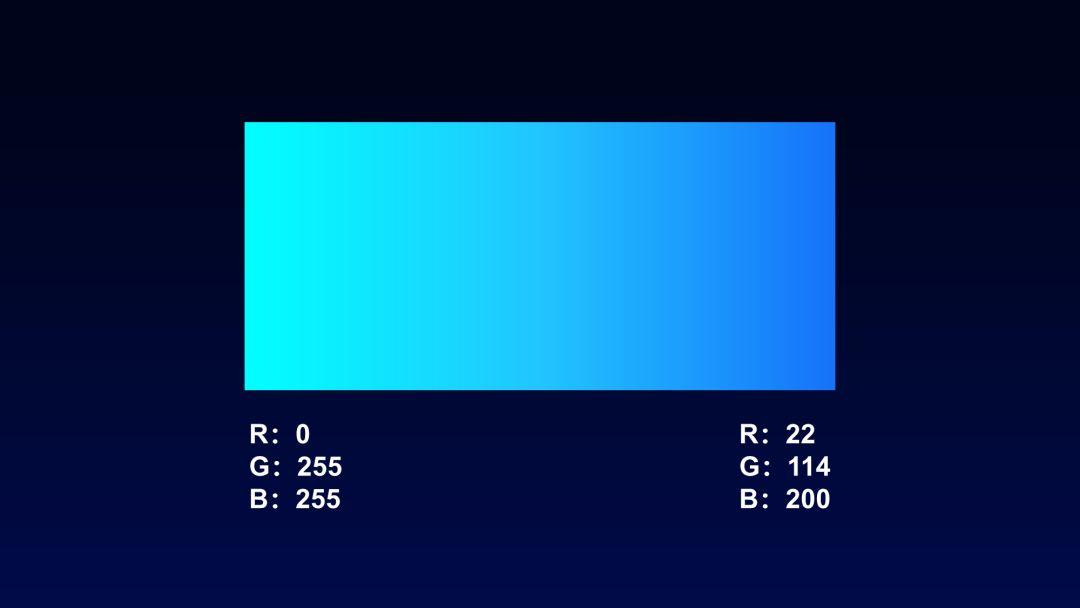
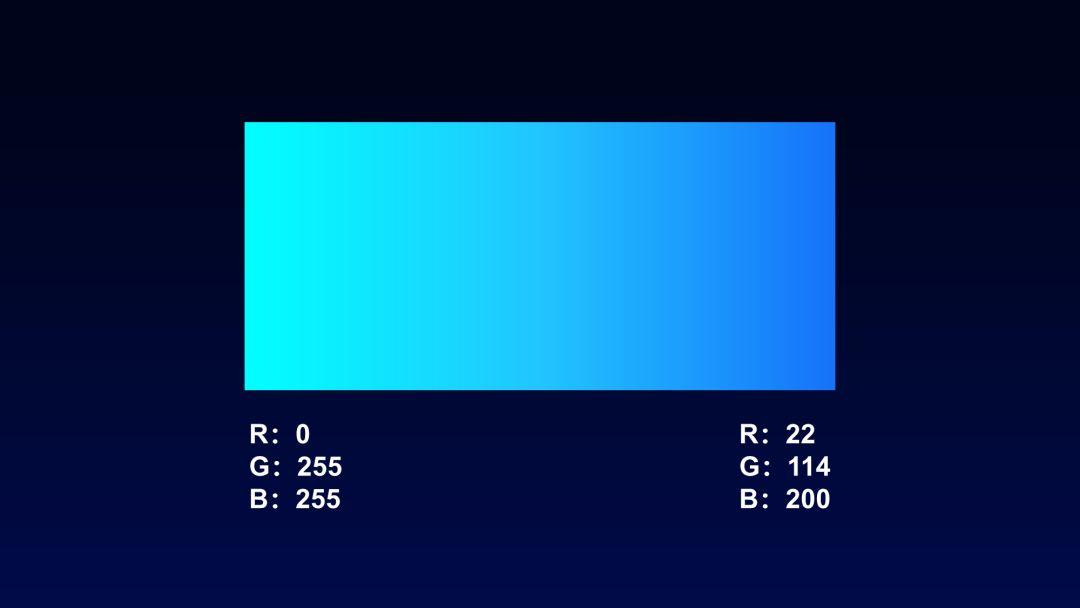
其次是页面的主色调,我们可以选择蓝色渐变:

而字体的话,因为这是一份科技感的幻灯片,所以,我们尽量选择棱角比较分明的字体,我选的是锐字锐线怒放黑简体:

好了,大致的视觉风格,我们确定下来了。然后,我们来简单确定下内容页的版式样式。
因为是科技感的主题,所以,在标题栏的设计上,我们可以做出一点科技感的样式:

接下来,咱们就进入到单页 PPT 的修改。
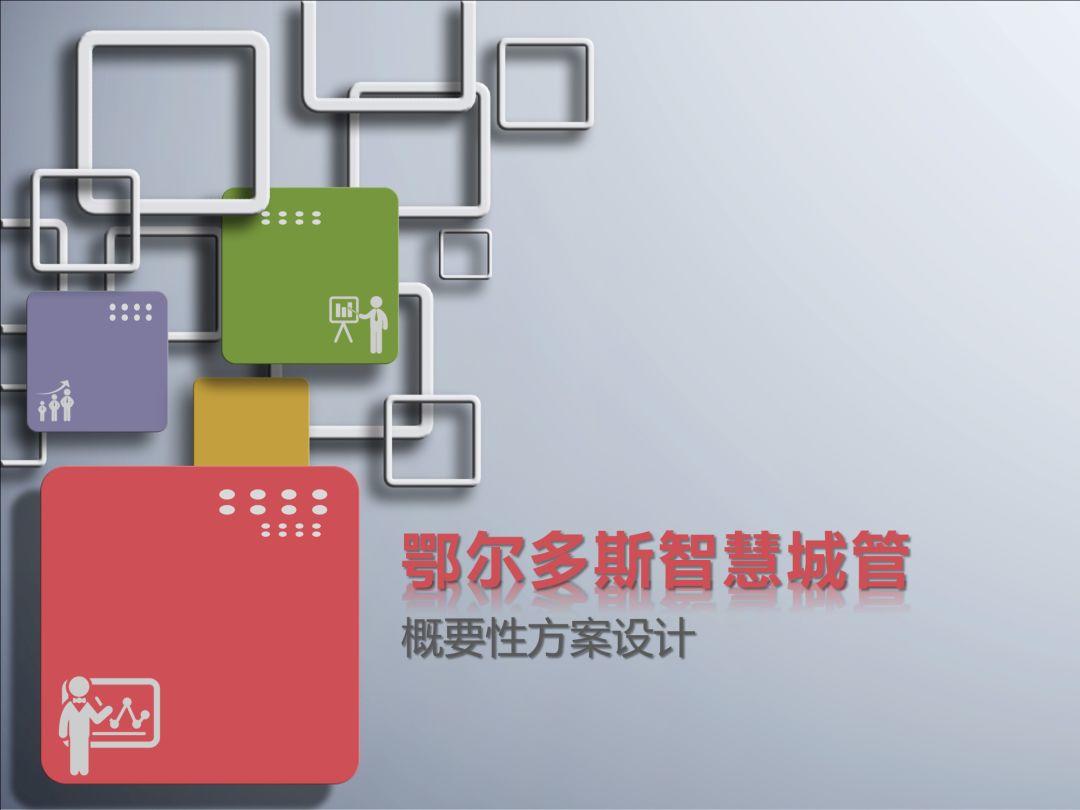
一、封面页修改

这一页 PPT 的主要问题,就是页面上修饰的元素太多了,有一点干扰文字内容。
那怎么修改呢?咱们一步步来说。
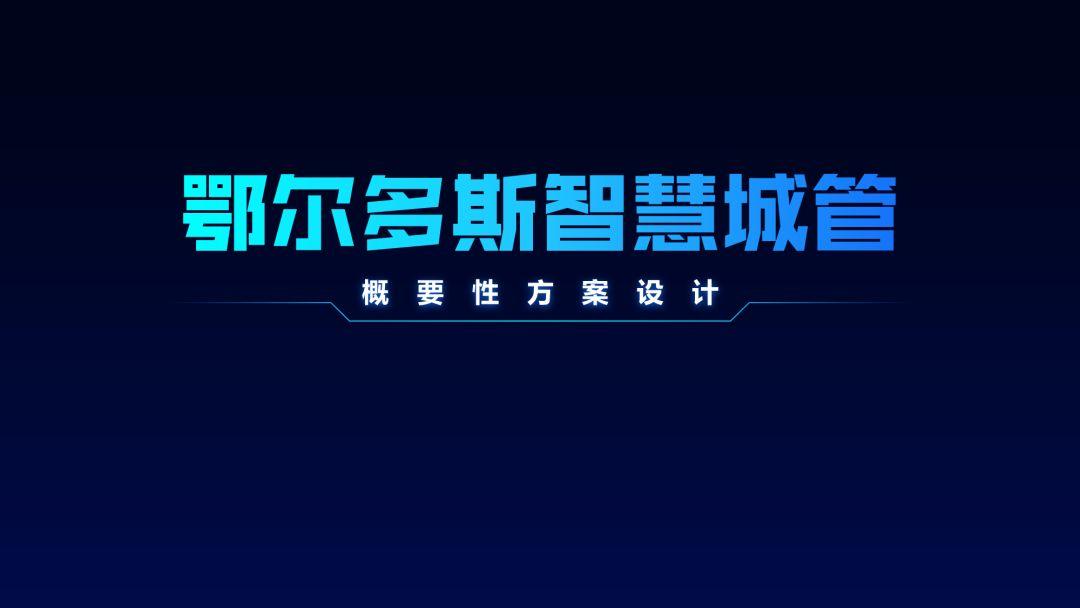
首先,我们把文字内容,居中摆放在页面上,并且为了体现出科技感,我们可以在副标题在下方,添加一个科技感线条:

接下来,为了能丰富页面的视觉效果,我们可以找一张背景图片:

但是呢,文字的排版形式有一些普通,所以,我们可以考虑对封面标题文案进行排版优化。
首先,我们把<智慧城管>4个字单独提炼出来,作为重点信息,我把我的调整过程列出来:
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt制作教程:人人都能学会的PPT2.5D风格设计! 下一篇:初学者ppt制作教程:这个基本的PPT线条,你必须学会使用他!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。