
一位读者私信问我这样一个问题:教学课件怎么做到高端+实用?

由于这个问题有些宽泛,而且,以往的文章更多是结合商业定制案例,所总结的 PPT 方法论,几乎没有这种教学、工作型的 PPT。
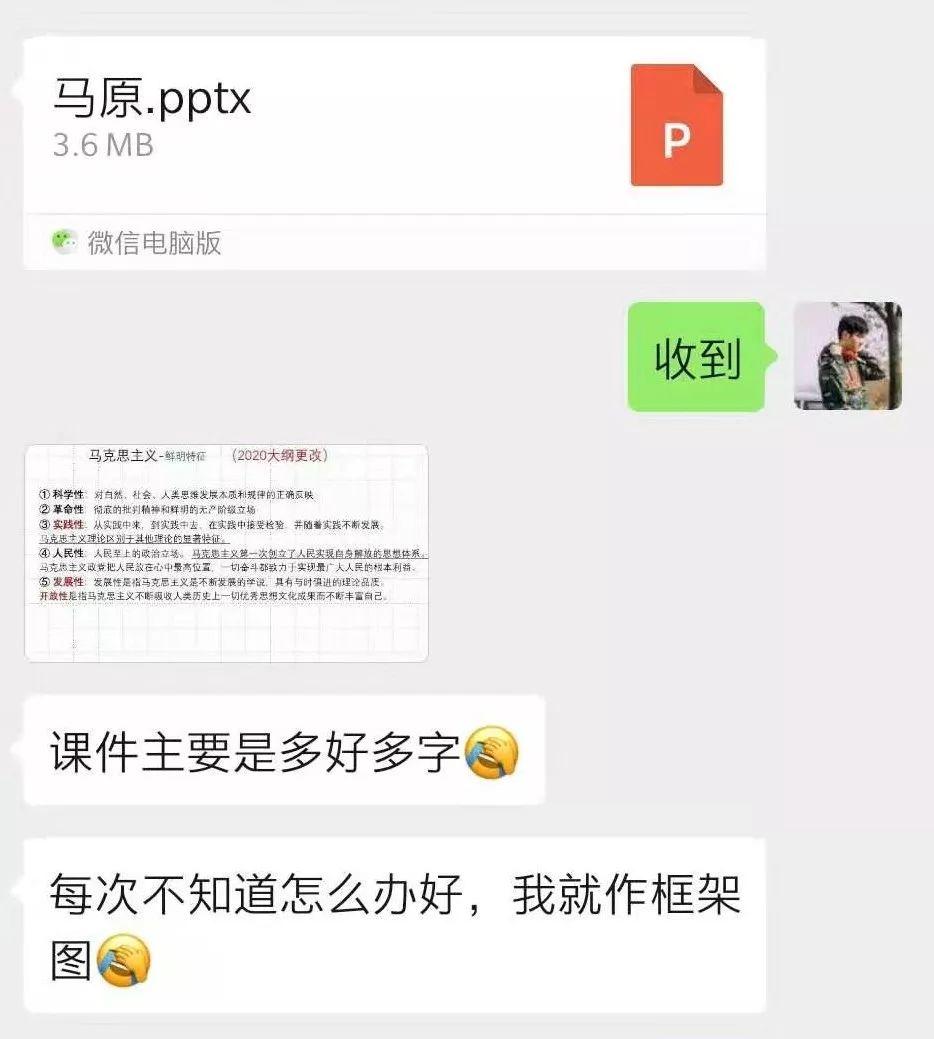
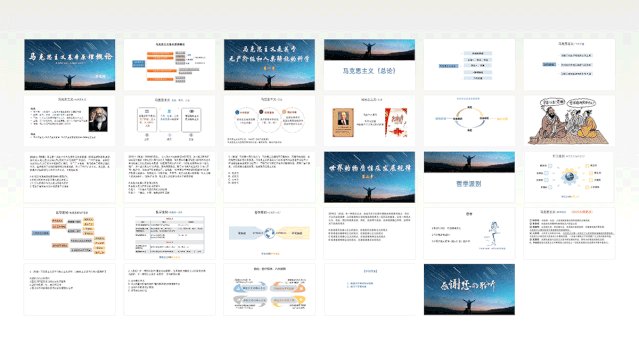
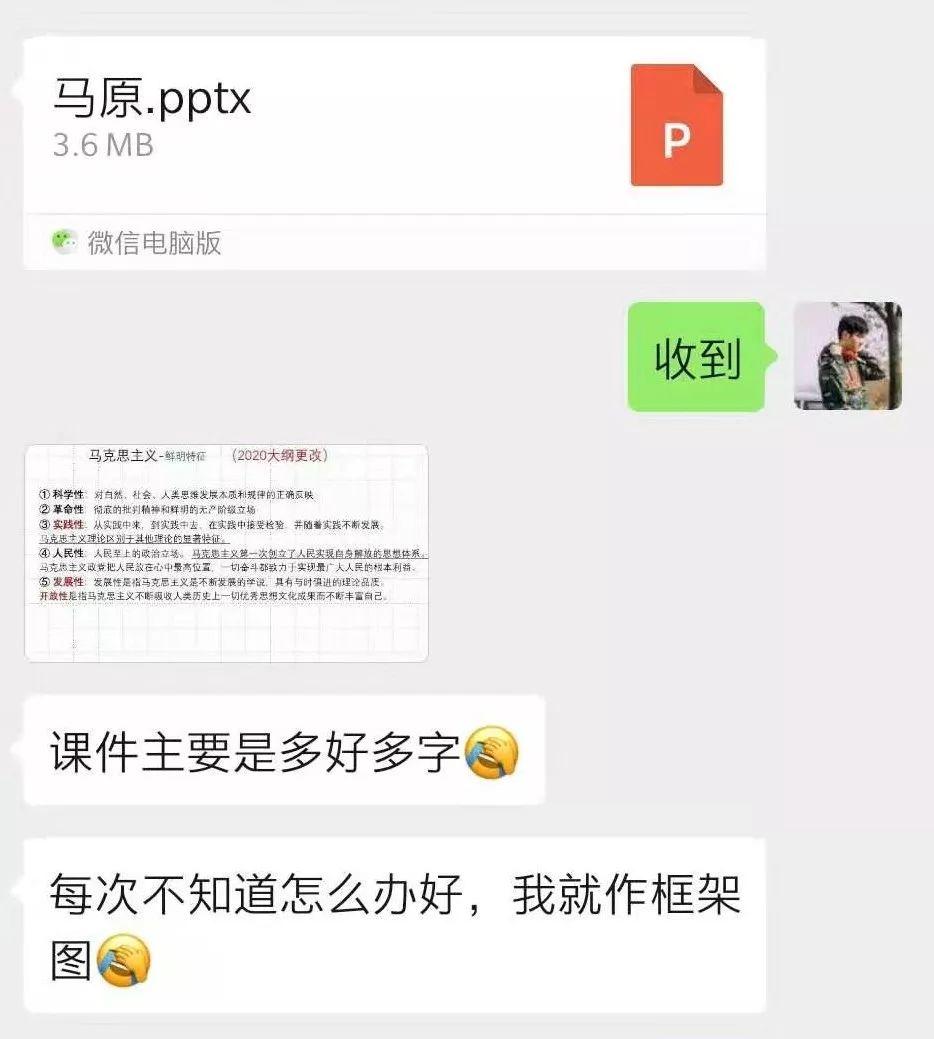
所以我向她要来 PPT 原稿,打算挑选一些典型的页面进行分析并修改。于是便有了这篇文章:

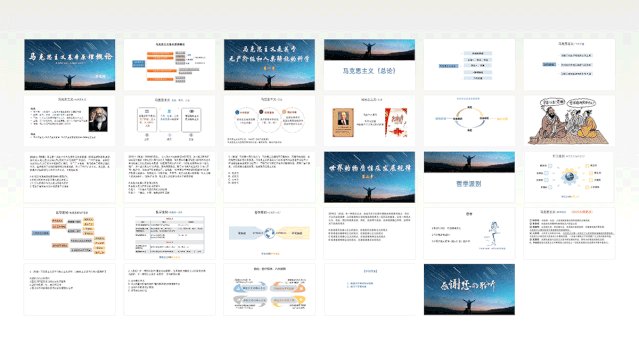
其实原稿页面还挺多的,考虑到页面版式的重复,还有文章篇幅原因,这里我只选了 5 个典型页面:

一、拟定教学课件基本设计规范
在正式开始修改之前,我们先来拟定一下这套教学课件的基本设计规范。
1.首先我们来确定一下这份 PPT 的字体使用规范
考虑到课件会有在不同电脑上编辑的需求,为了防止字体丢失,微软雅黑搭配 Arial 是一个非常稳妥的选择。因为几乎所有的 Windows 电脑上都自带了这两款字体。

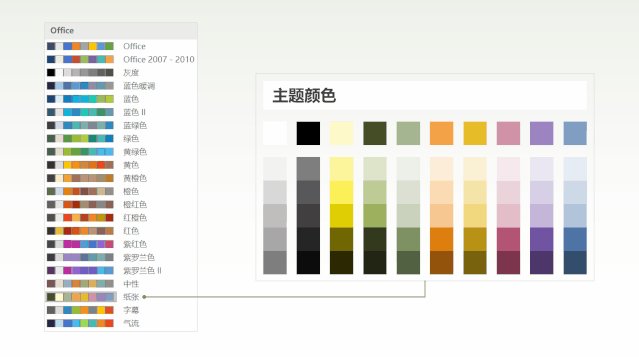
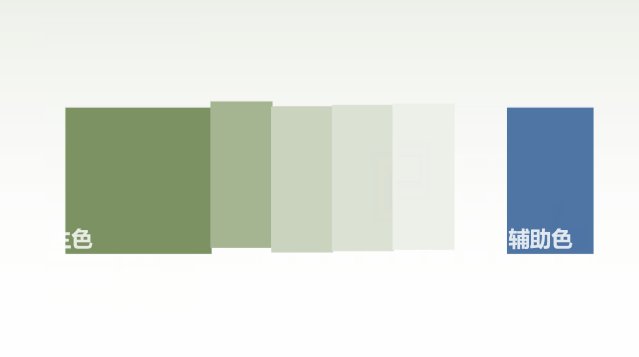
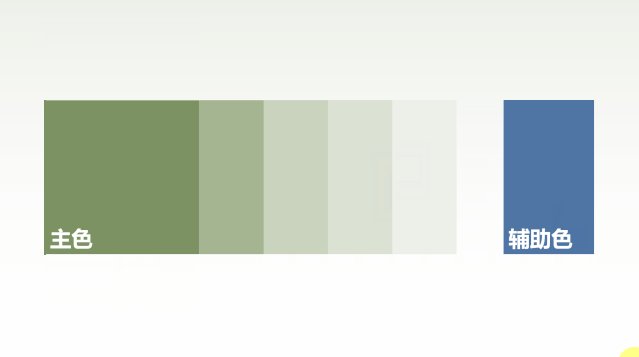
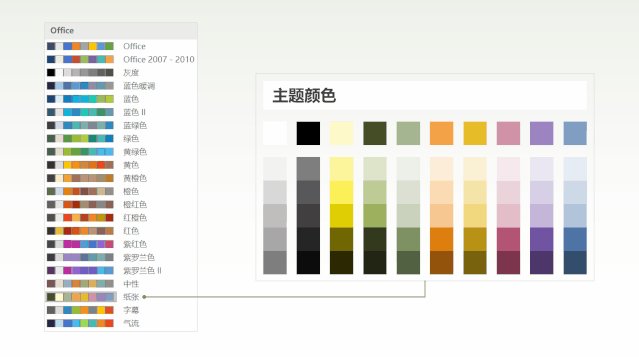
2.其次是主题色的确定
即使你完全不懂配色也没关系,PPT 内置了很多主题颜色,在里面选择一个自己喜欢的就好了!


3.接着是背景的选择
课件的播放条件往往较差,会受到播放设备以及光线的影响,一般使用浅色背景就好。为了避免页面太过单调,我在背景上加了一层淡淡的渐变。

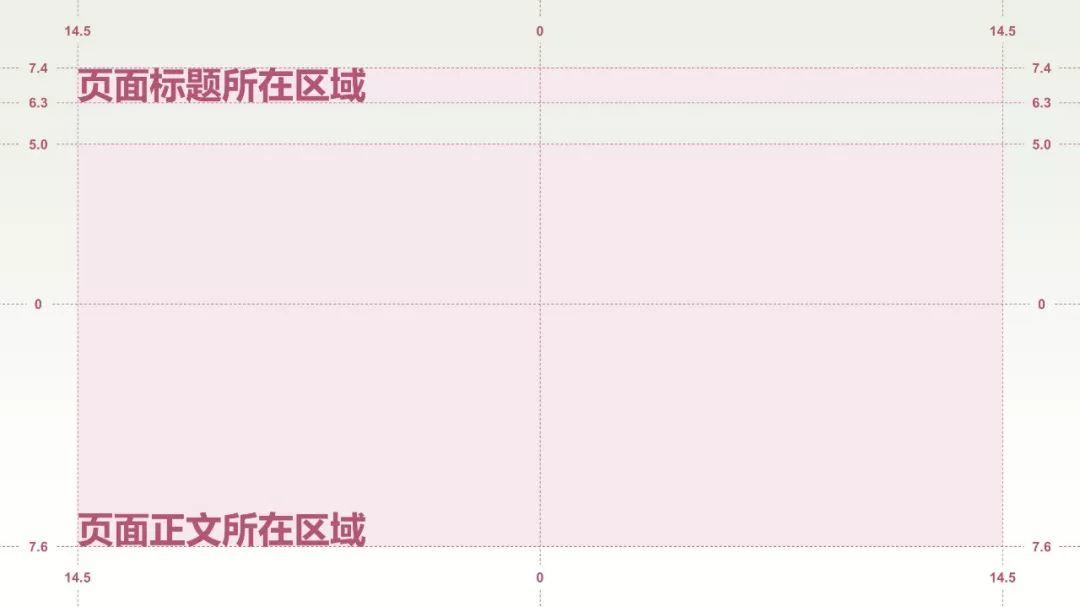
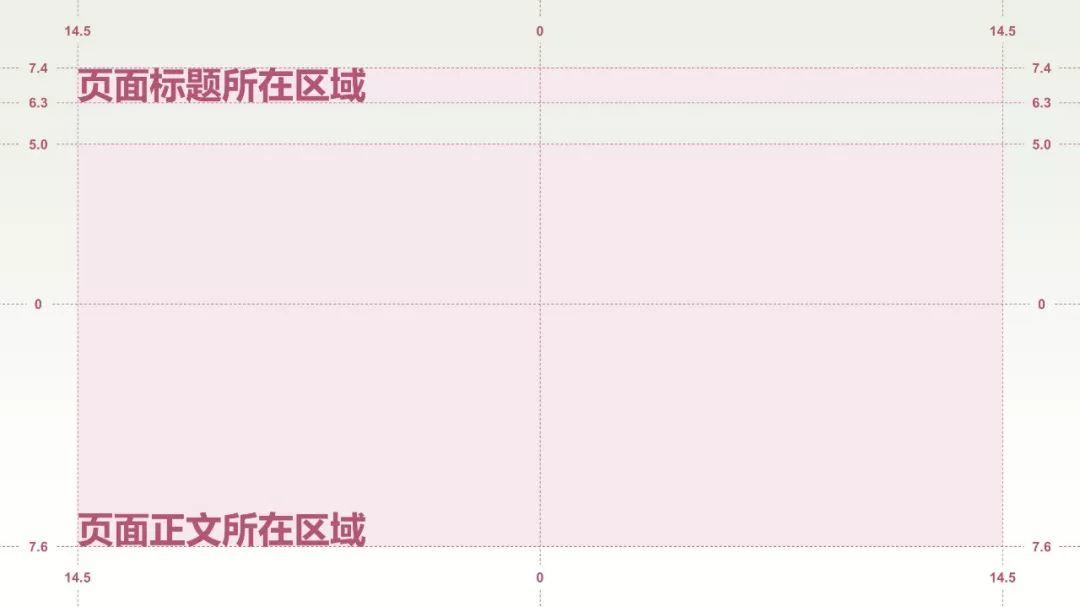
4.最后是标题、正文位置的确定
为了保证整套幻灯片的统一,我们可以使用参考线,规划出标题以及正文所在的区域,就像这样:

我在图中特意标明的参考线的位置,大家可以作为参考。OK,明确了设计规范,下面咱们依次的分析页面的问题,并做出修改。
二、分析页面问题并修改
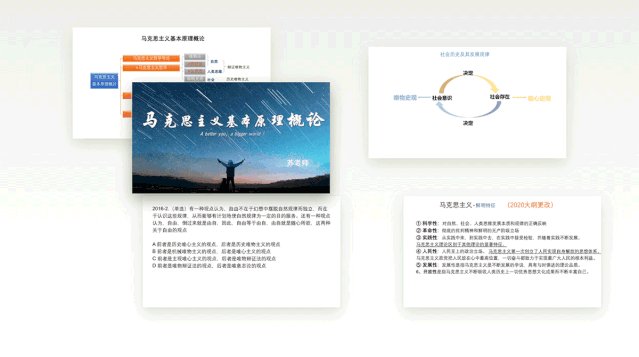
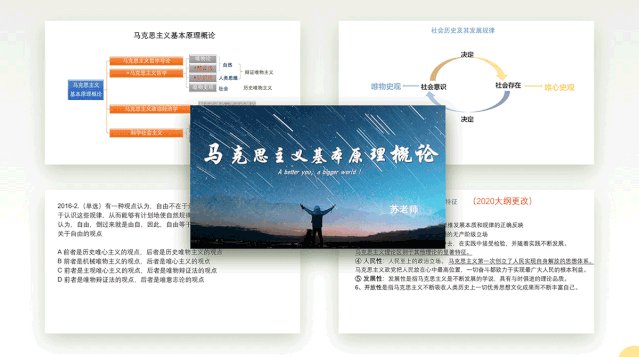
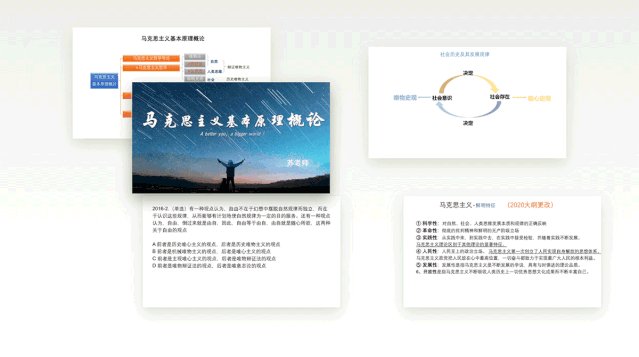
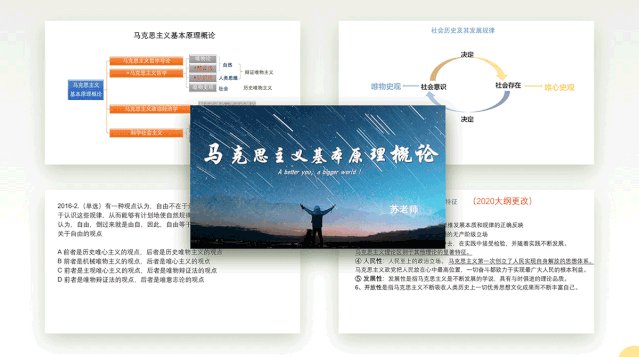
1.先来说第一页

先来分析一下页面存在的问题:
页面背景图的选择与课件本身毫无关联
标题虽然用了书法字体,但间距太大,显得有些松散,不易阅读
英文副标题好像和标题没有什么联系
主、副标题居中,演讲人姓名却在页面右侧
那么,课件 PPT 的封面该怎么制作呢?我总结了两种稳妥的做法。
方法一:匹配书籍图片
比如我们可以在京东或者是当当网上,搜索并下载一张书籍的图片。将图片插入到 PPT 中后,再把文字信息左对齐排布即可。
就像这样:
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt设计教程:5个PPT制作中的错误,你一定要防范! 下一篇:ppt制作教程:人人都能学会的PPT2.5D风格设计!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。