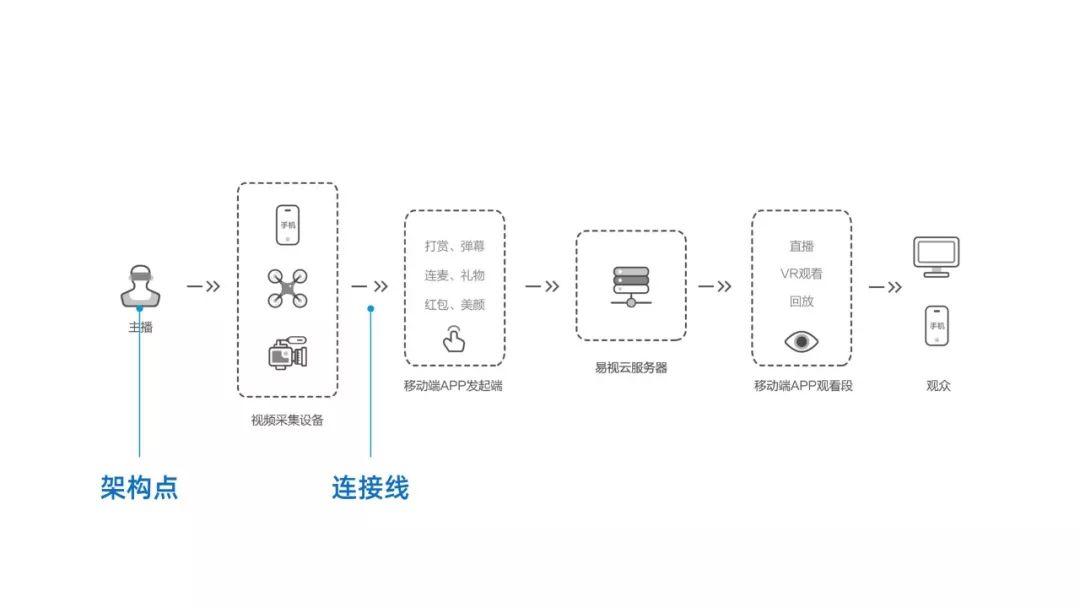
前两天,有一个读者,在微信上发给我一张PPT案例,问我该如何进行优化:

这张 PPT ,其实就是标准的技术架构图。那对于这类的PPT,我们都有哪些思路进行优化呢?
如果想要回答这个问题,咱们就需要先来搞清楚,什么叫做架构图呢?
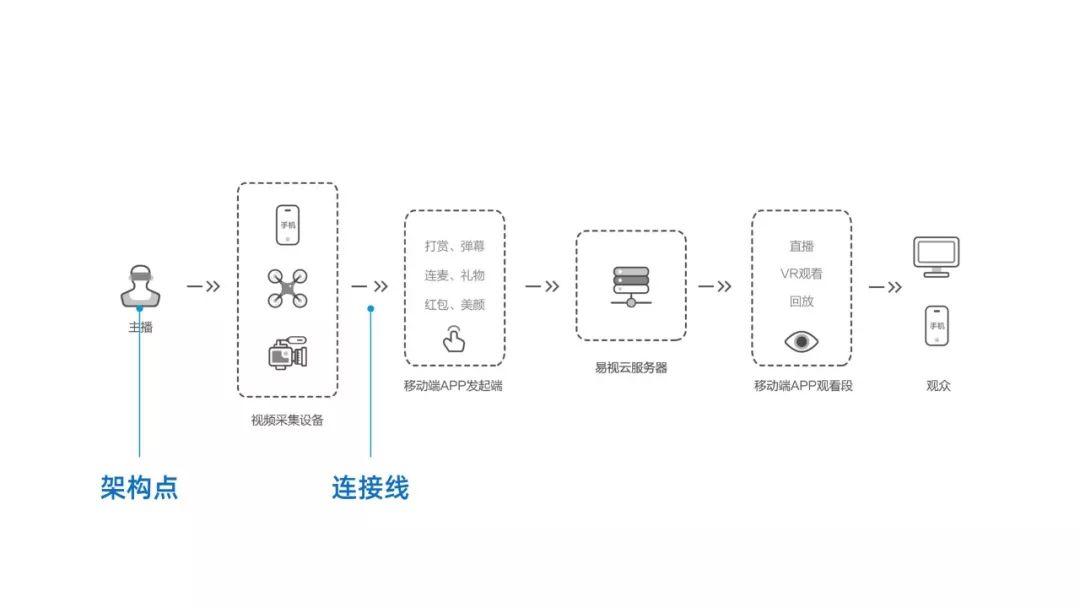
其实非常简单,所谓架构图,包含两个方面,一个是架构点,一个是连接线。而架构图呢,就是用连接线,把多个架构点连起来的一种图示关系。
举个简单的例子,你就明白了:

那明白这一点有什么用呢?
当我们提到要对架构图进行优化时,其实就是对这种图示关系进行优化,这里分为3个方面。
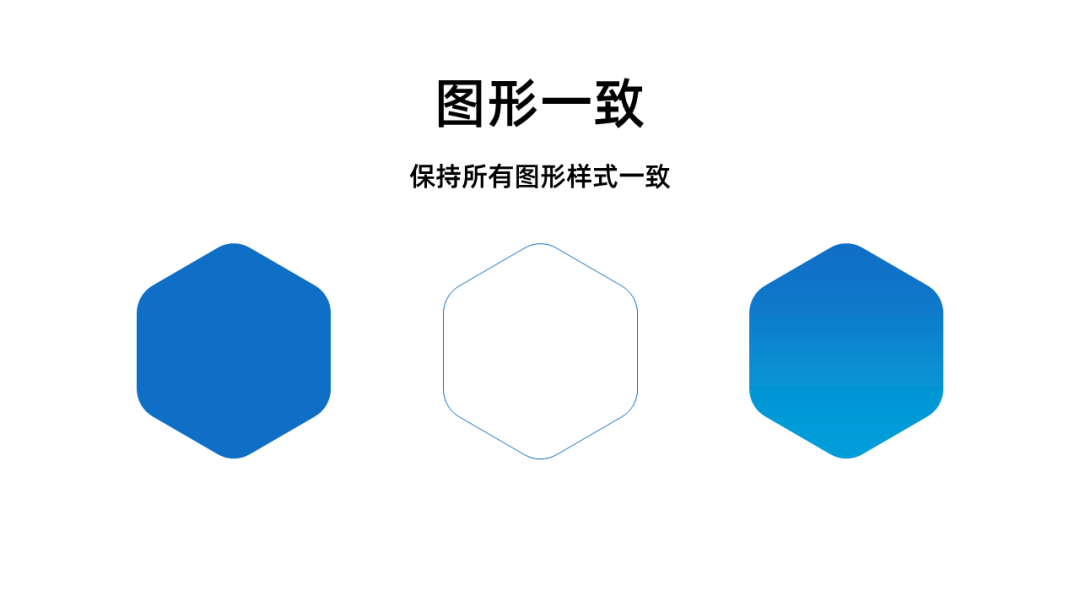
一、架构点图形样式一致
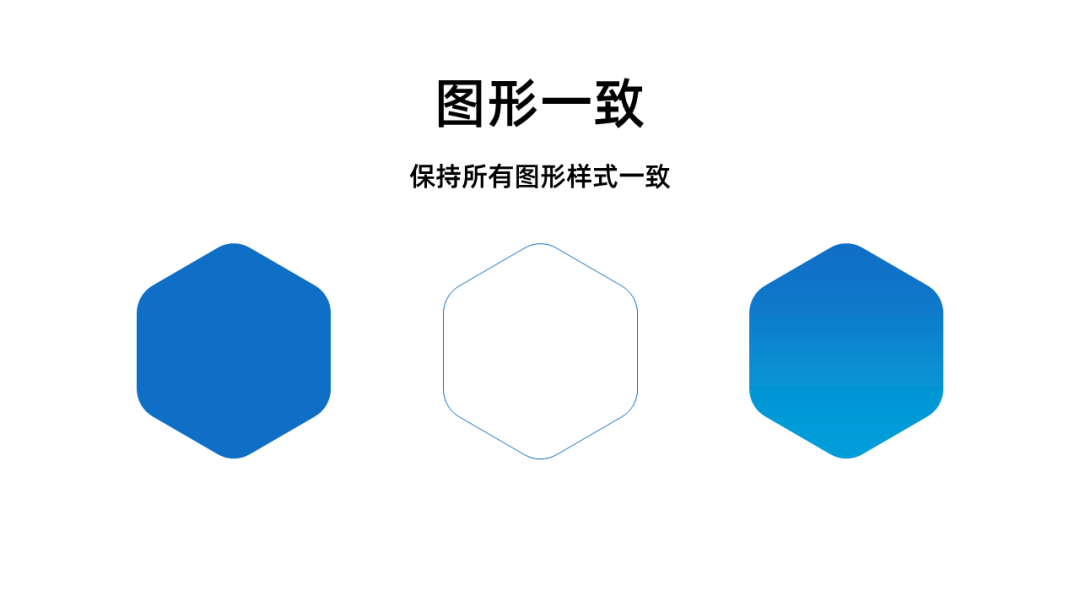
对于同一个技术架构图来说,为了降低别人理解架构图的难度,架构点的图形样式尽量一致。

举一个实际的例子,比如说像下面这张,我们看到,每个连接点的图形样式,是一致的:

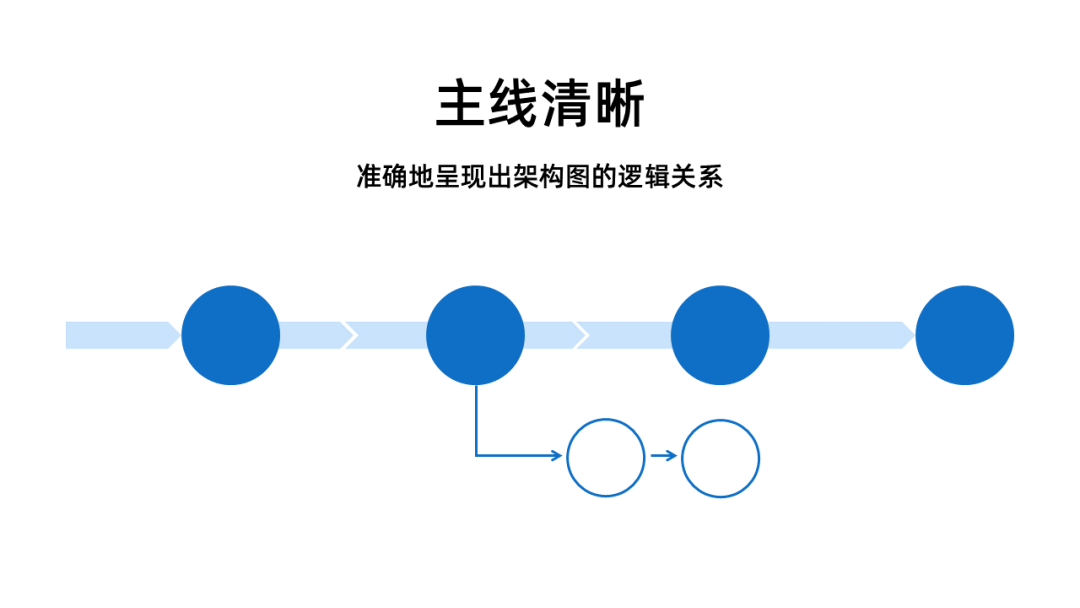
二、架构图主线保持清晰
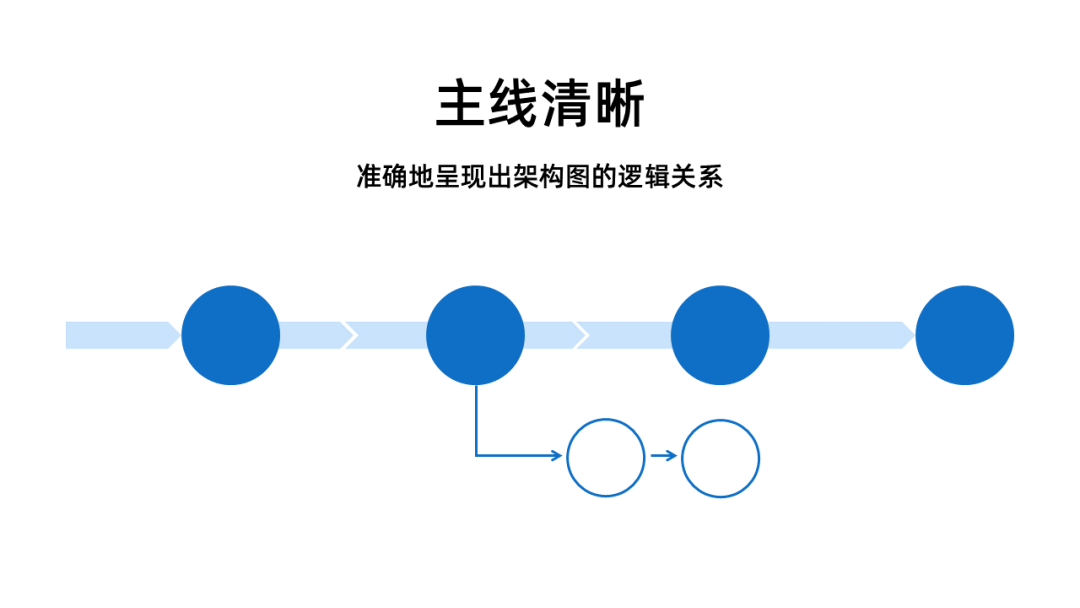
不管是多么复杂的架构图,它肯定有一个非常清晰的逻辑关系,这就是架构图的主线,尽量用一种显眼的方式将其呈现出来。

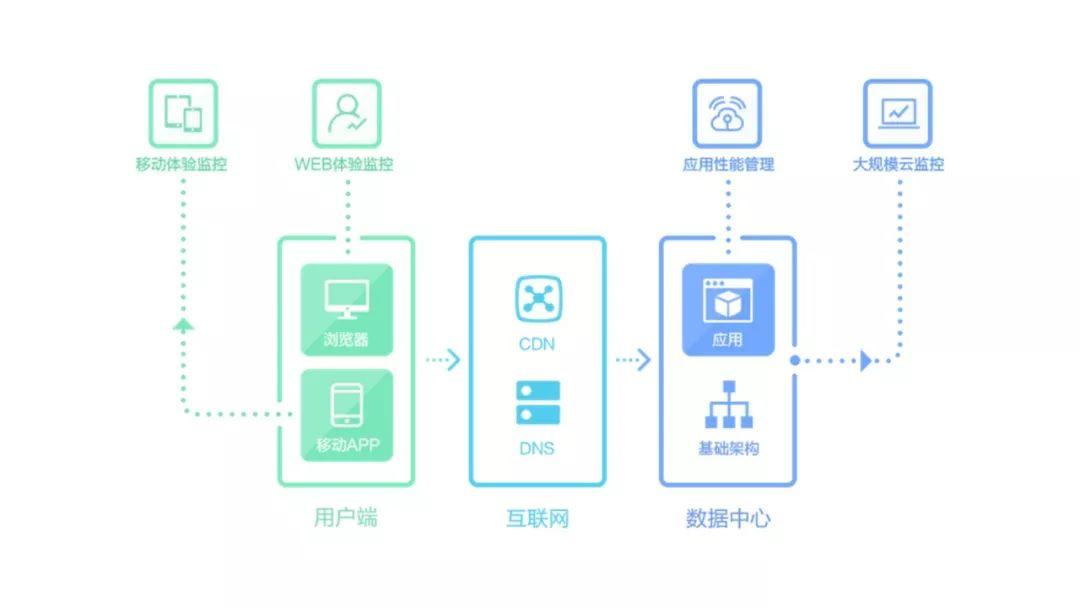
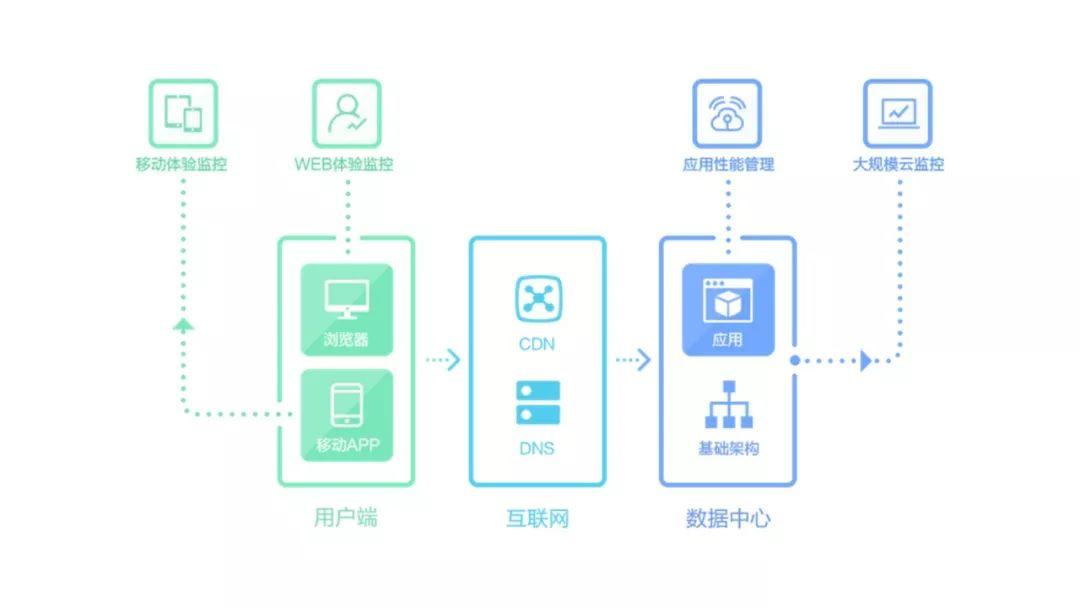
比如说像下面这个案例,主线非常清晰,就是从左到右的逻辑关系:

当然,在很多实际案例中,还会围绕着主线有一定分岔,我们叫它副线。
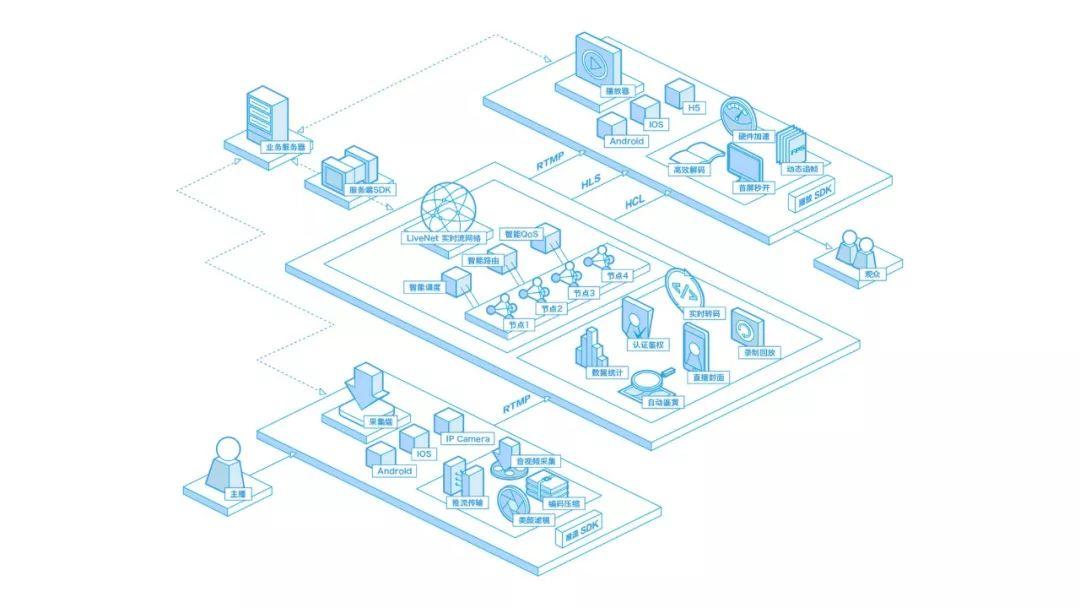
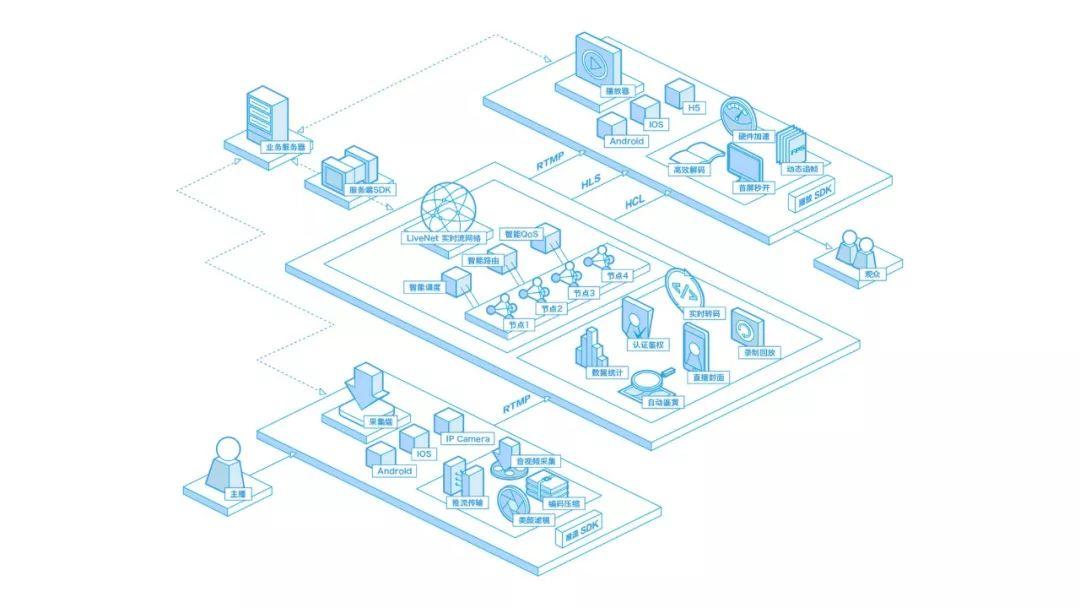
比如说像下面这个拓扑图,实线的部分是主线,虚线的部分,就是副线:

三、架构图层级关系分明
前面说了,因为一个架构图有主线和副线之分,所以,在视觉上,尽量也有所区分。
一般来说,我们可以用这3种方式进行层级划分:

比如说像下面这个例子,为了区分不同层级,它使用了实心和线框两种层级:

这就是架构图优化的3个方面。可能有些读者不太理解,没关系,咱们再通过两个案例来具体的说一下。
案例一
就拿开头提到的案例来说:

咱们一起来优化下。
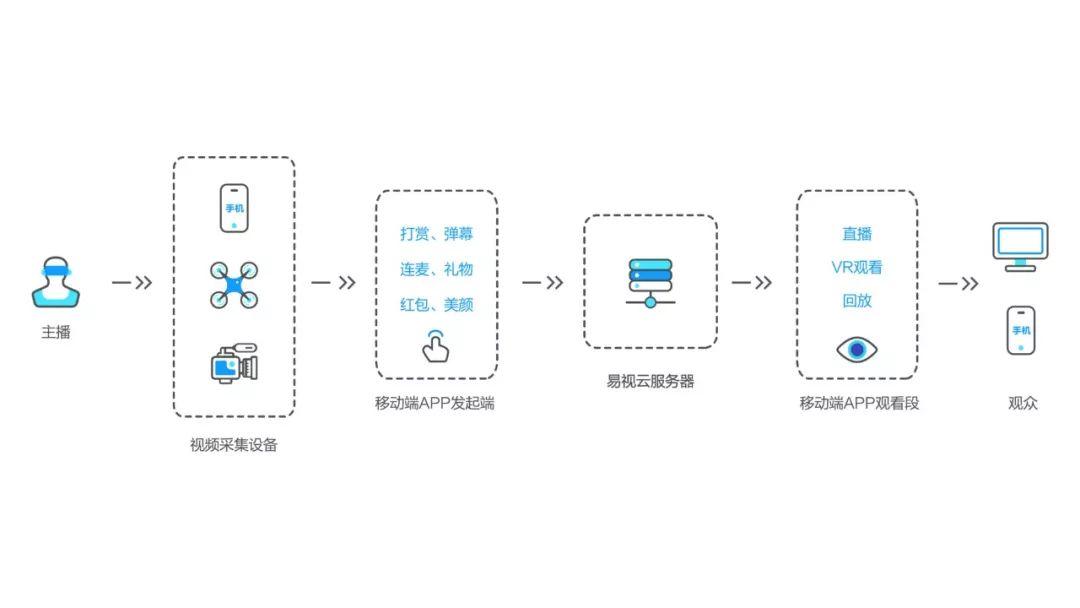
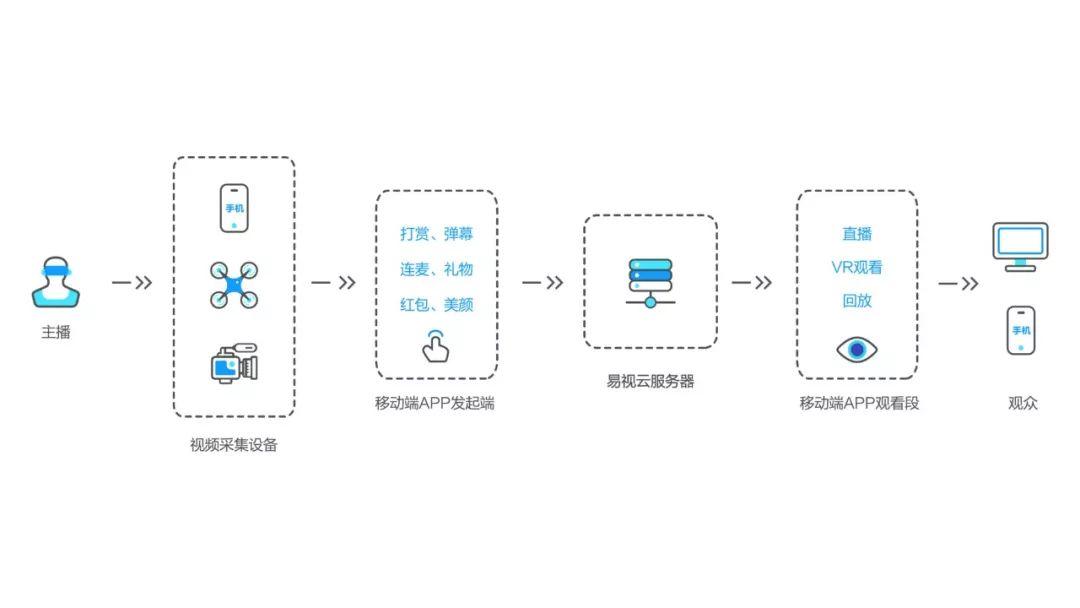
首先,我们先来明确下架构图的主线,这个图示比较简单,也非常清晰,就是两侧推向中间:

接下来,我们来优化架构点的呈现方式,因为目前的架构图色彩过于杂乱,层次不清晰。
一方面是对两侧的技术架构进行优化,减少色彩的数量,保持简洁:
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt表格制作教程:2个PPT插件,轻松搞定复杂操作! 下一篇:ppt动画制作教程:掌握这两个字,让PPT地图页制作惊艳起来!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。