作业原稿给到的页面类型,是挺常见的,不复杂,就看怎么把它设计得出彩了:

一、风格规范
先来确定一下设计的规范,这一步,我们可以参考一下,街电的官网界面风格。整体比较简洁:

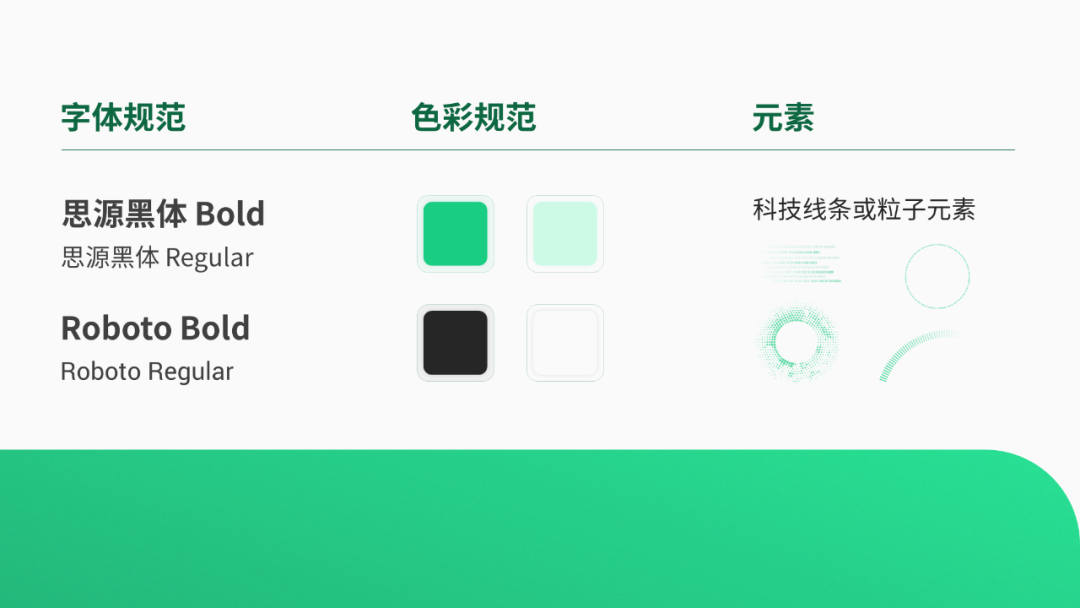
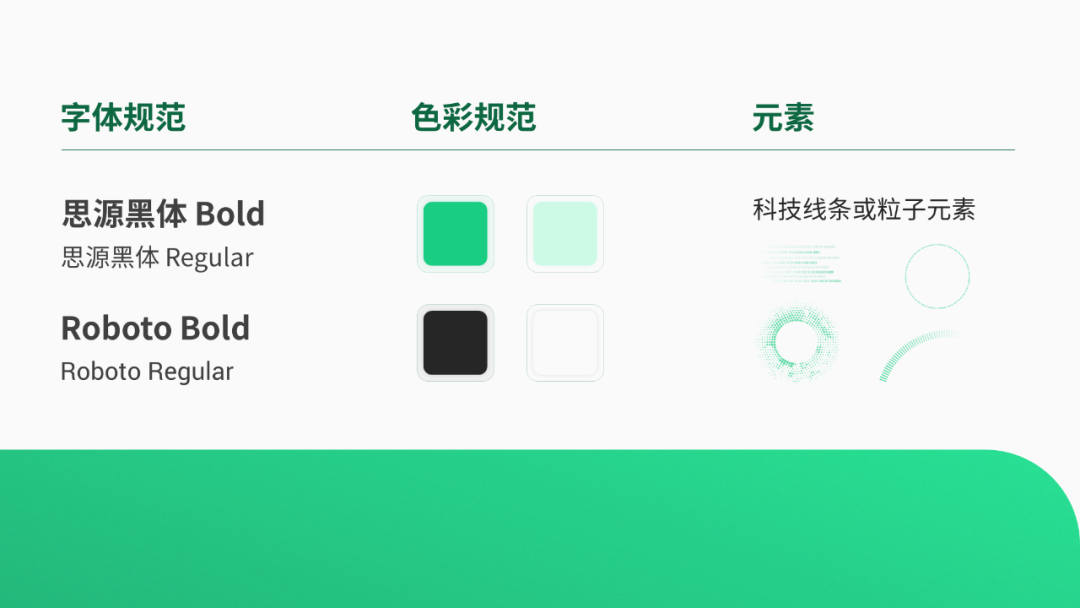
同时,街电作为一个互联网企业,在风格上,我们可以选择清新舒适一些的浅色科技风,字体选择思源黑体,主色调为 Logo 的颜色,基本规范如下:

二、页面设计
第一页:封面的设计
在 PPT 设计中,封面通常是比较重要的,后续的页面,多以封面为主,来统一风格。

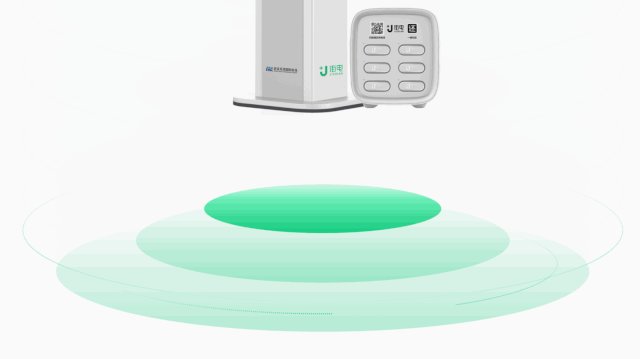
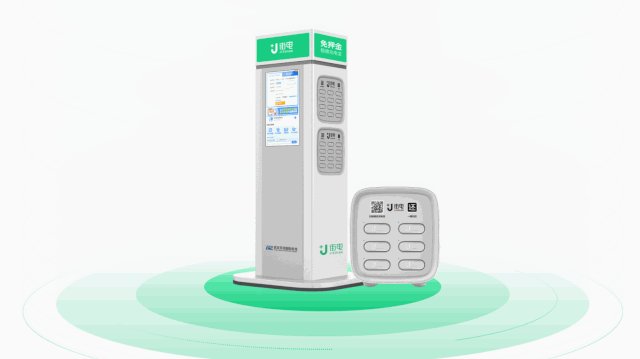
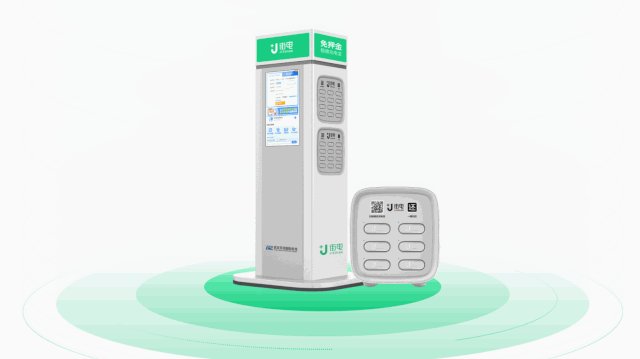
因为是关于产品的推广方案,所以,在封面中,最好可以展示一下街电产品。找了一些街电产品素材,采用左文右图的版式:

给产品添加一个承载物,这样,看起来不会过于生硬,于是,绘制了一个波纹扩散型的底座:

同时给产品添加倒影,这样更显真实,看起来有质感:

这时,背景还是有些单调乏味的,怎么丰富一下呢?

把背景调成白青渐变,添加一些渐变圆形,然后,调整一下圆形元素的大小位置,适当调节柔化边缘的参数,使其看起来更加柔和:

这样是不是很有空间感?
第二页:内容页的设计

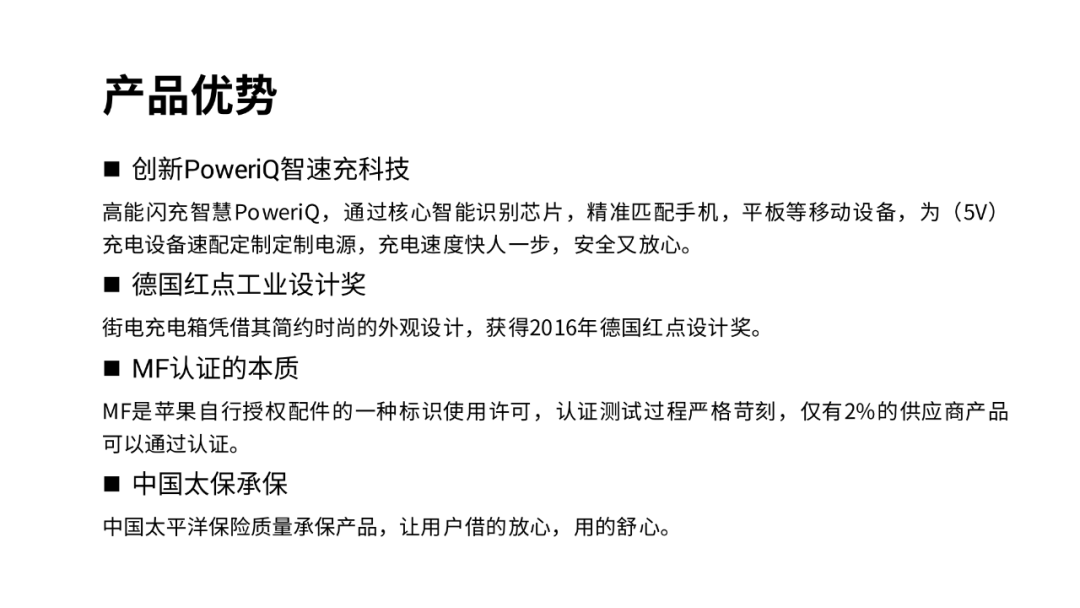
文案内容的层级关系,都比较明了,对文本内容进行简单排版,然后,思考怎么优化页面:

因为优势有4个,我们可以添加数字“4”,这个元素来丰富页面:

对“4”这个数字进行设计处理,比如用任意多边形工具,绘制电路折线:

同时,可以在笔画相交处,添加渐变蒙版,这样更有层次些:

加入一些扩散型的渐变圆形图形和线条,适当调节渐变颜色:

并以数字“4”为中心,将产品的4个优势,分列两侧进行排版:

这样优化就完成了,除此之外,我们还能怎么排版呢?
套用旁友圈新推出的『定制级工作型PPT设计灵感手册』中的版式,我又做了2页排版。
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt制作教程:从零开始美化一份医院类PPT,真的很实用! 下一篇:ppt制作教程:学术型PPT真实案例修改再度来袭
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。