“邵老师,求问,像这种对比型的页面该咋排版呀?”

这是一位读者,之前问我的问题。诚然,在很多类型的PPT制作中,对比型的内容都会高频出现,比如像:
对比两种方案的好坏;
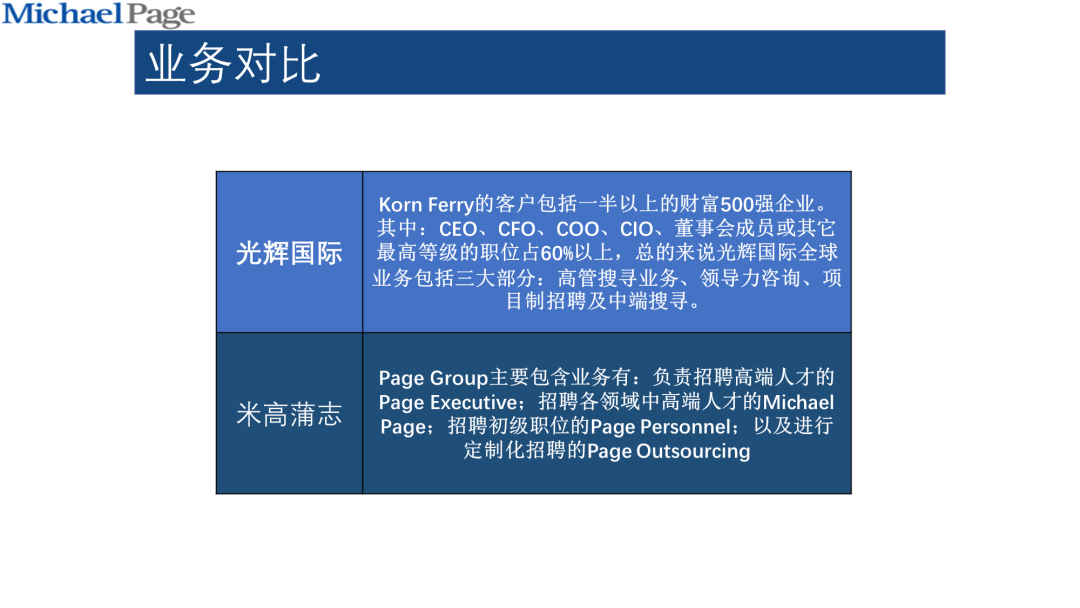
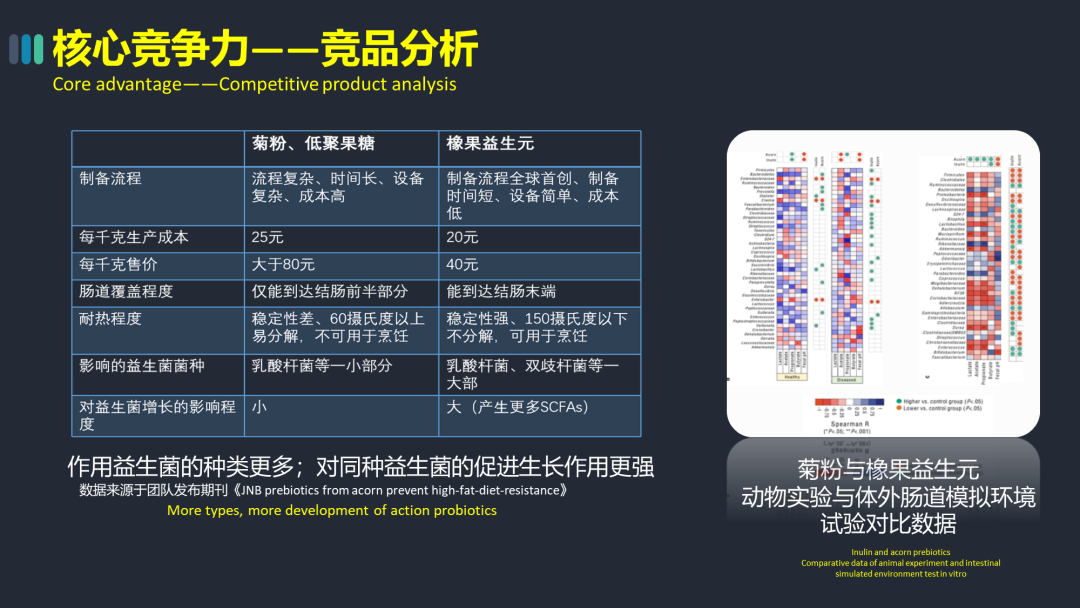
与竞争对手的对比;
产品的优势和劣势对比;
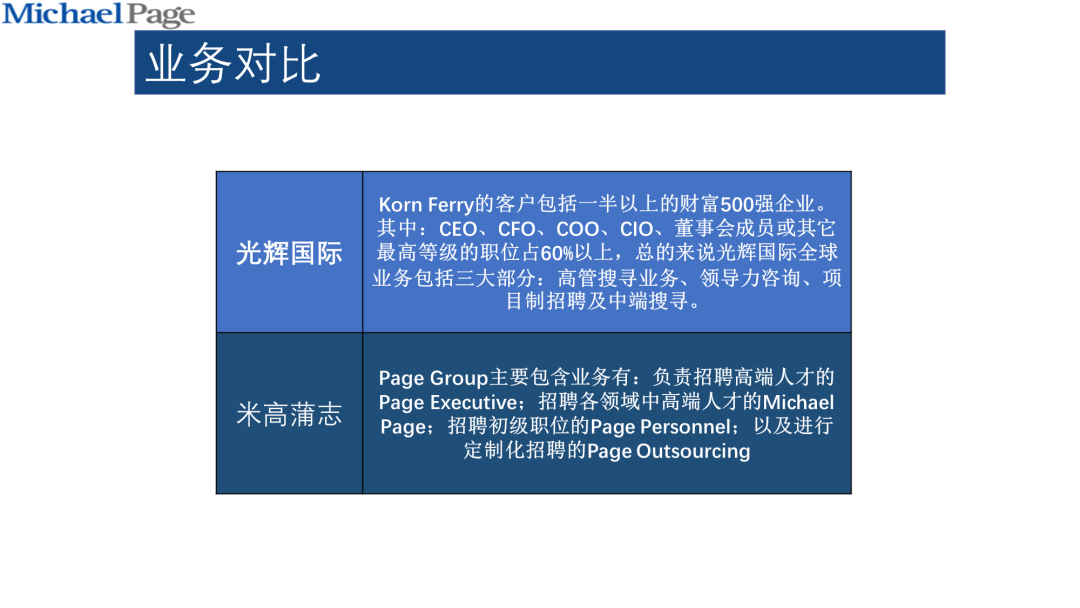
如果做不好,那么,对比性的页面,可能看起来会很乱,甚至没有重点:


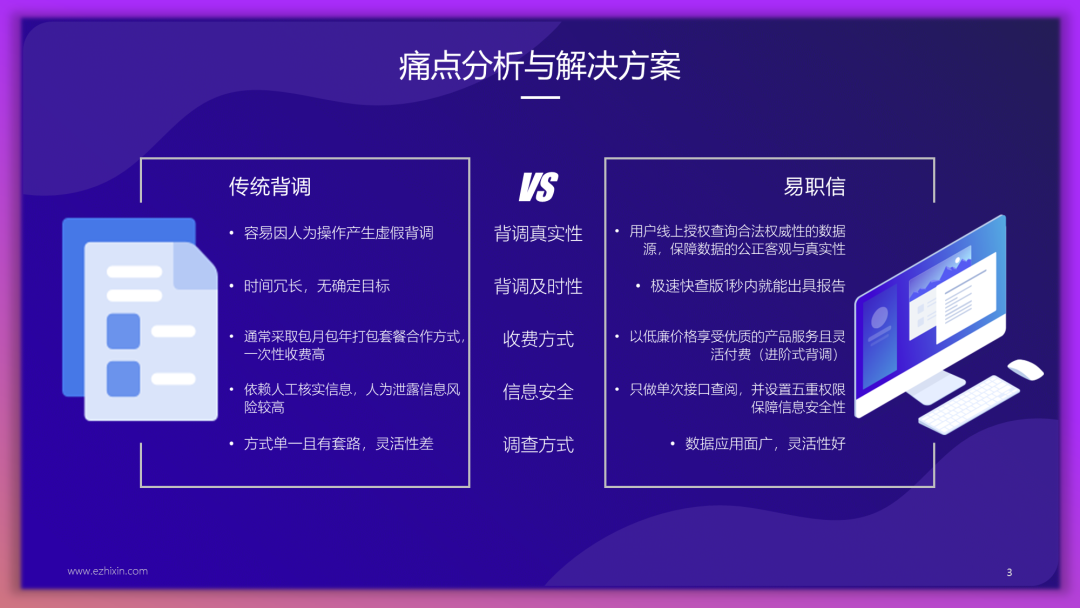
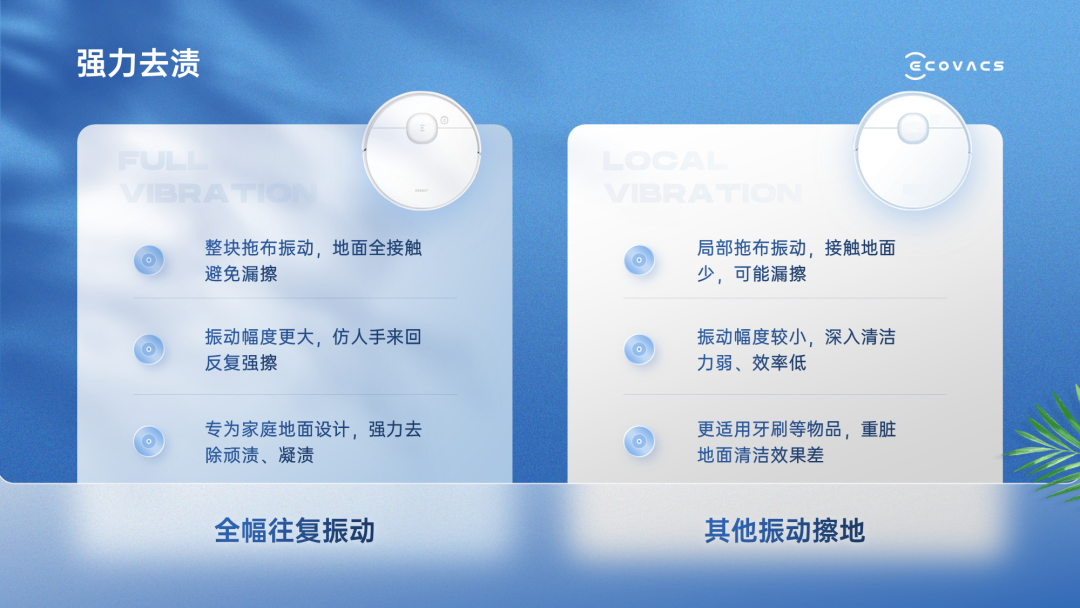
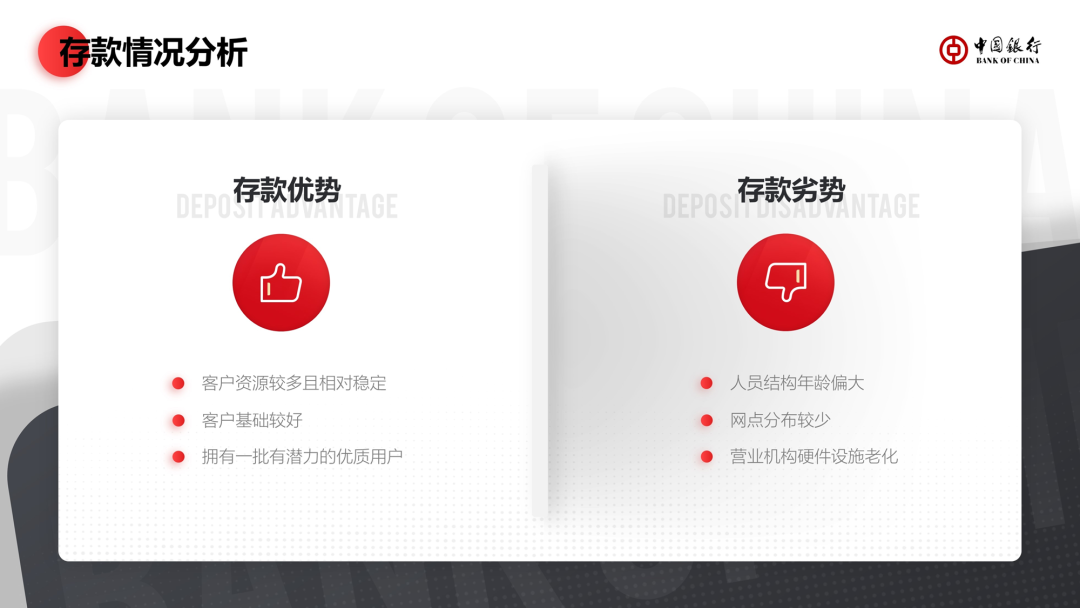
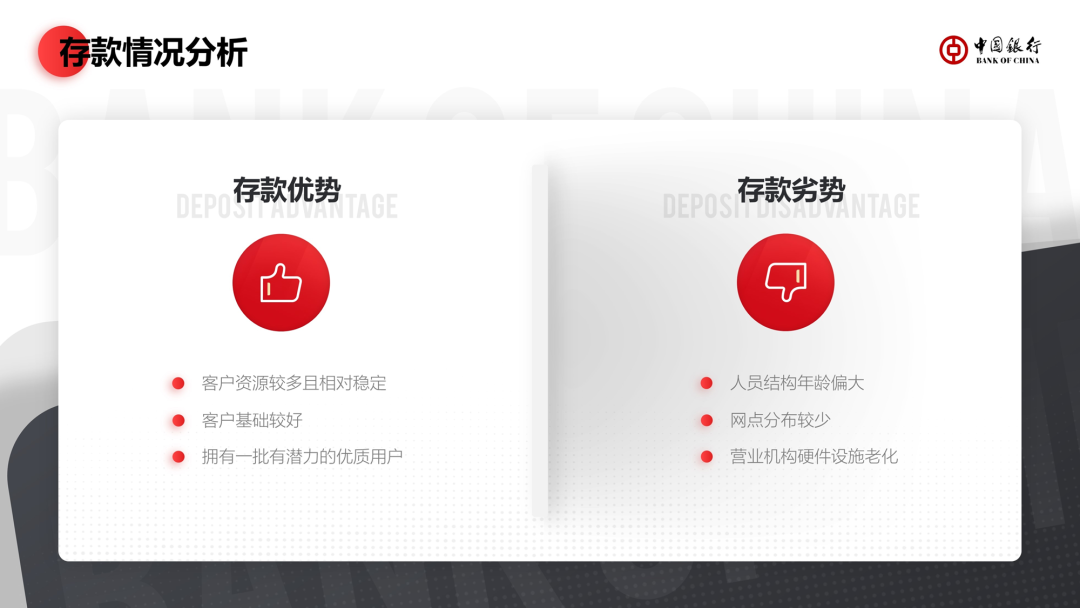
但如果做好了,那么,就会大不一样:



而对于这一类的页面,排版的思路也很简单。主要分成两种思路:

方法一、异色色块
所谓异色色块呢,很好理解,就是使用两个不同颜色的色块,来承载对应的信息:

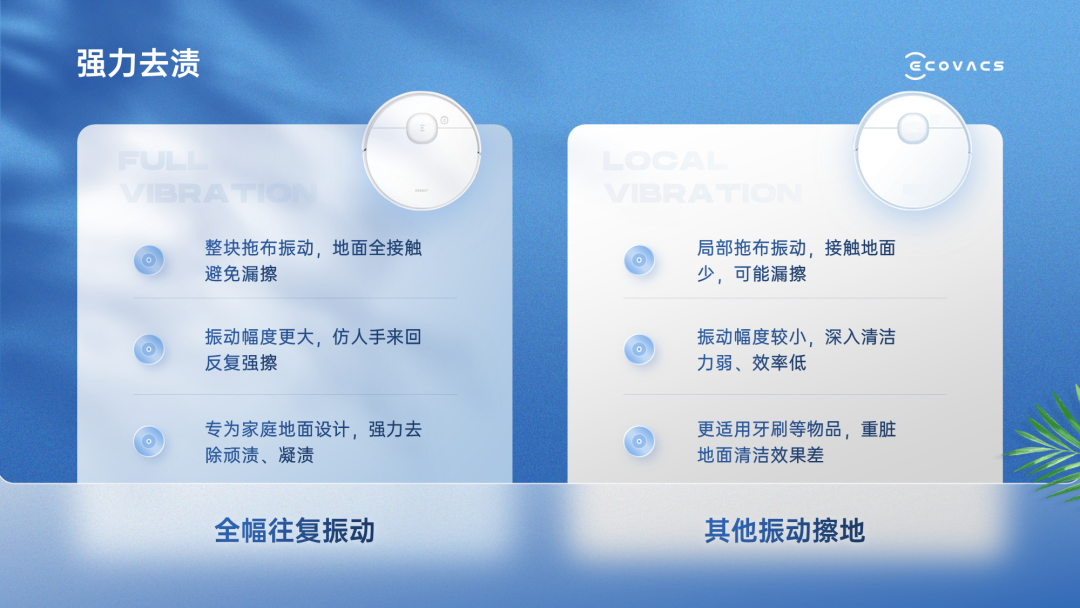
比如像这个页面,就是典型的异色色块型对比:

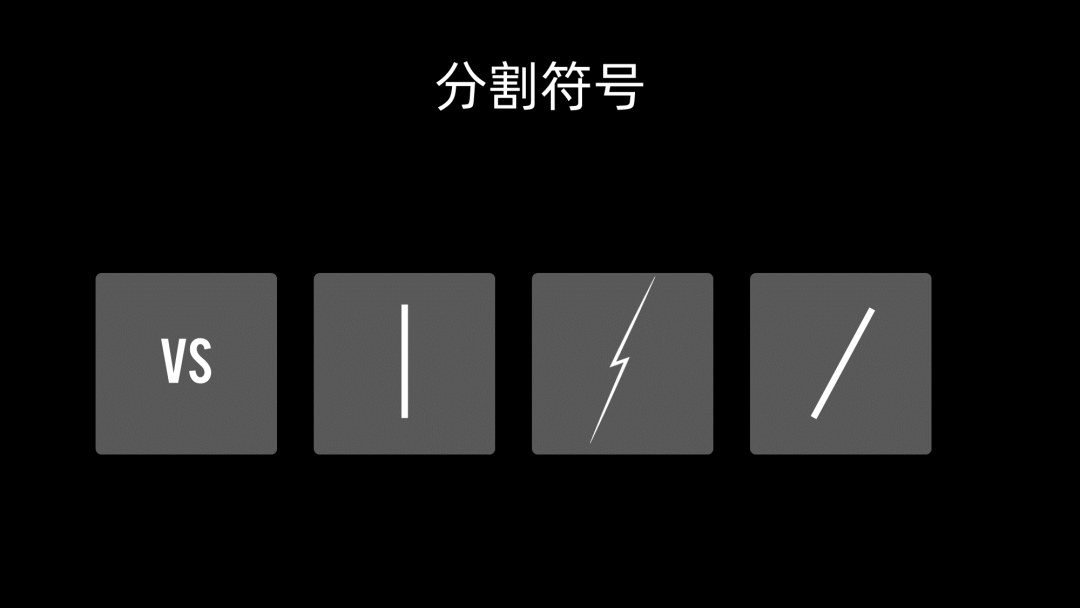
方法二、借用符号
而借用符号呢,也是在视觉上,将不同板块的内容进行划分。
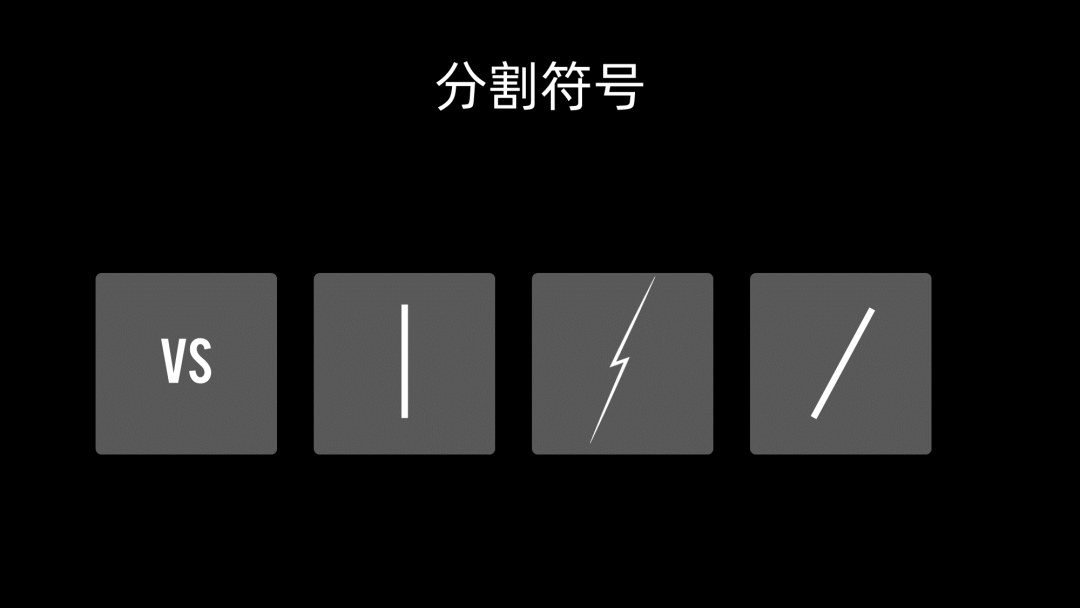
常用到的符号呢,比如说像这几种:

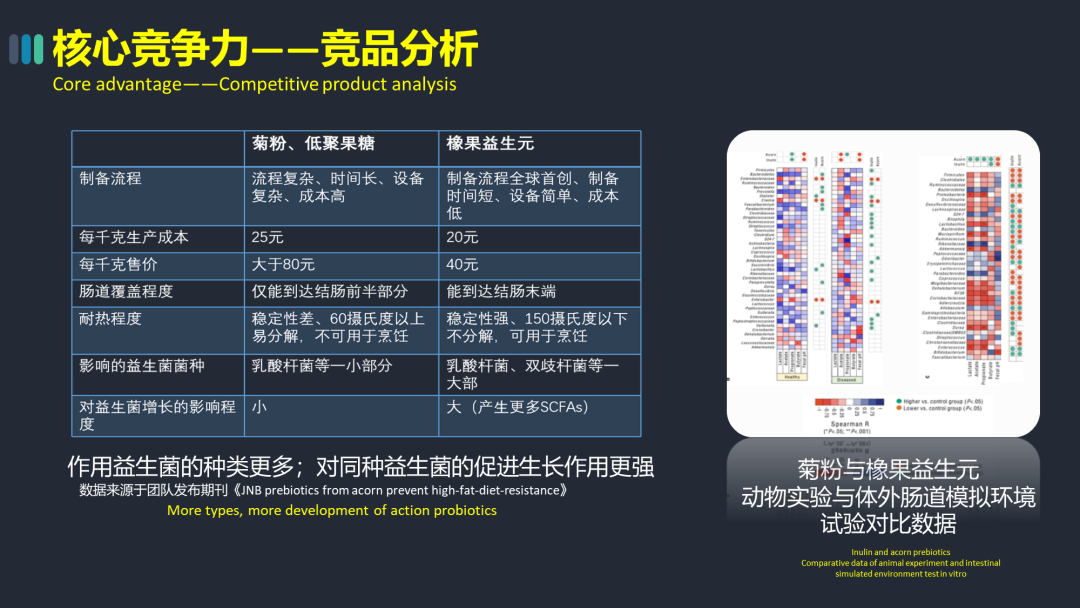
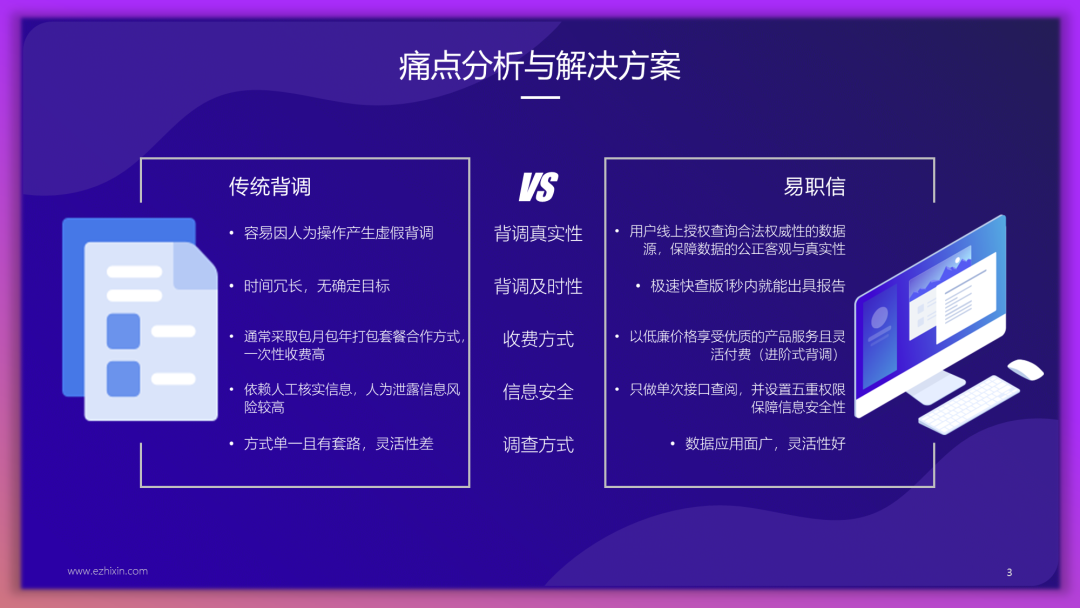
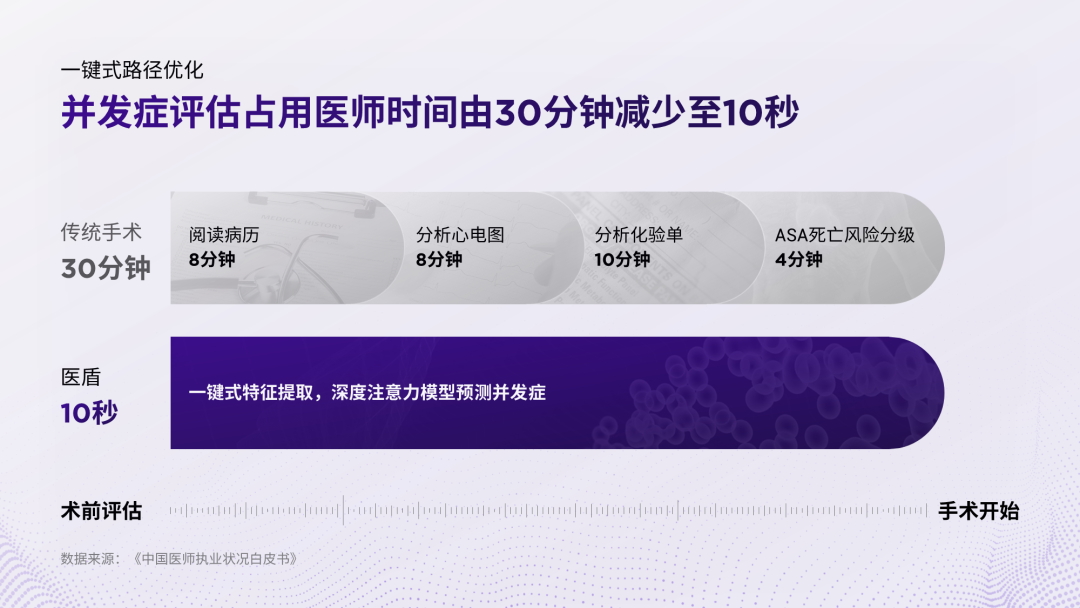
比如像这个页面,就是典型的借用直线进行对比:

当然,如果发挥一些想象力,把直线替换成一个实物产品,是不是也可以呢?

方法就是这么简单,但利用同样的方法,做出来的页面可能有好有坏。
究其原因,差别主要还是出现在对元素效果的处理上。
三、案例分析
因此,这篇文章就从旁友圈『每周模仿训练』栏目中,挑选其中两期,来跟大家聊一聊。
01首先是第一个案例:

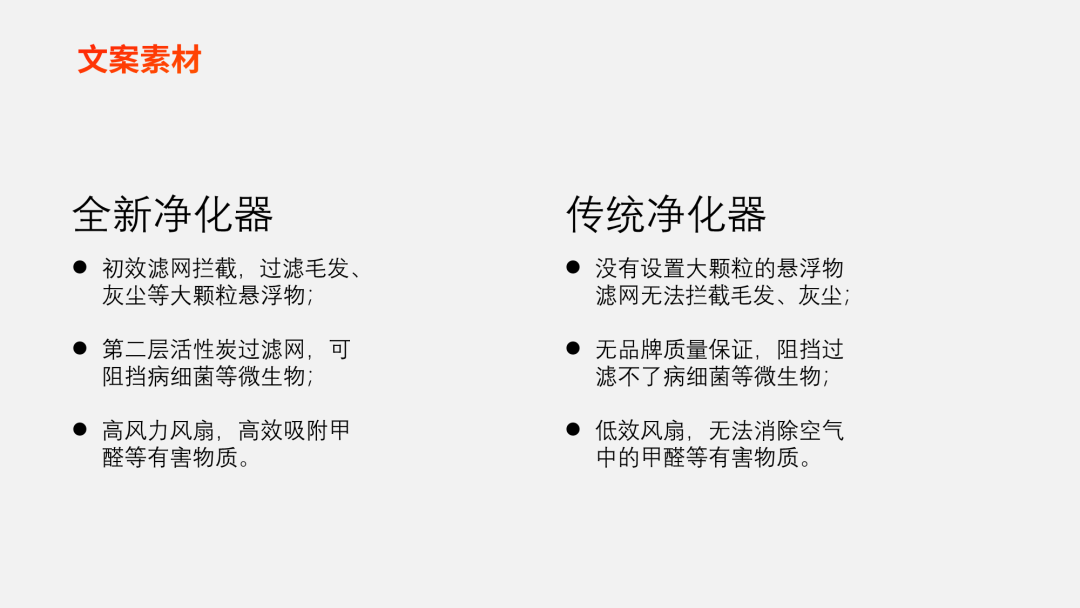
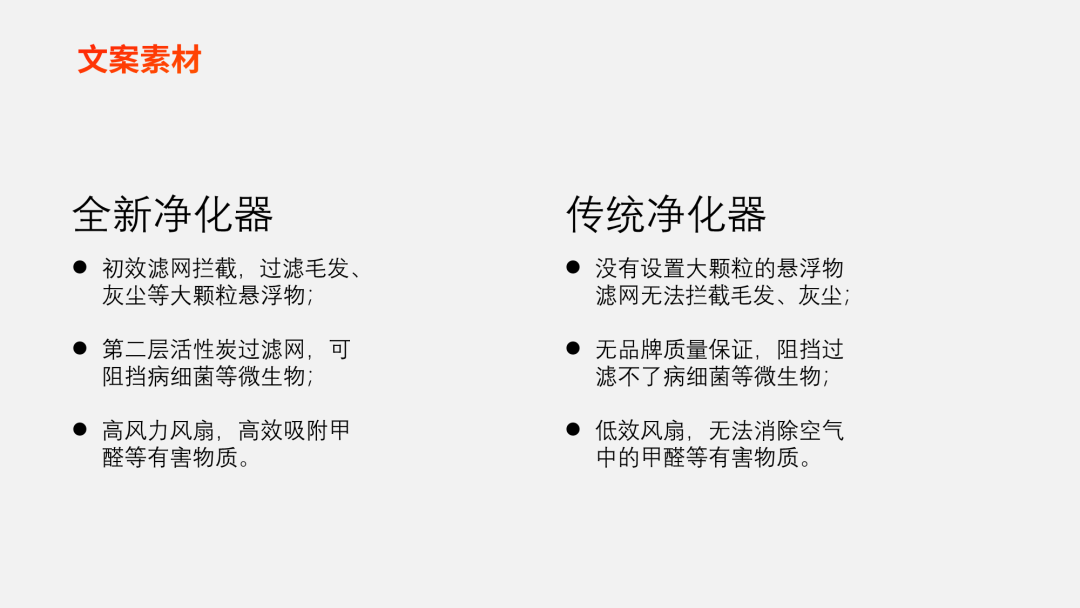
这里是新旧两种净化器的对比,那么该如何处理呢?
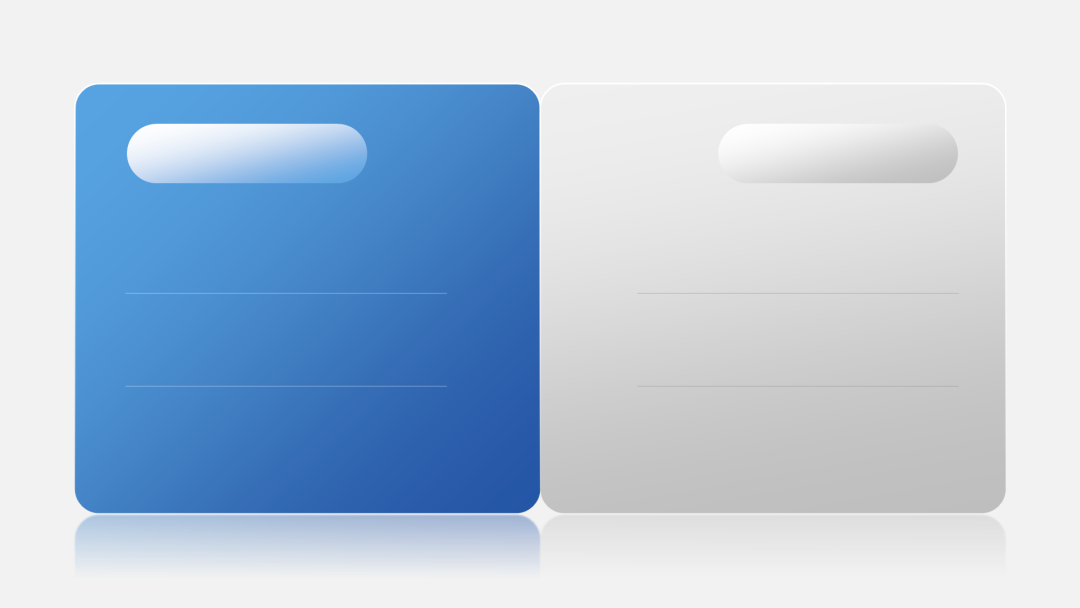
利用前面提到的方法,还是先来绘制两个不同颜色的色块,进行区分:

然后,在内容的排版上呢,为了保证视觉对称,可以一左一右进行对齐。
因为每一种产品的介绍,都分为3段内容,所以可以使用线条进行分割:

把文字写在色块上,来看一下效果,还不错,对吗?

我们继续分析,既然内容与净化器有关,所以,可以添加一个净化器设备,既能增加可视化,也能起到信息分割的作用:

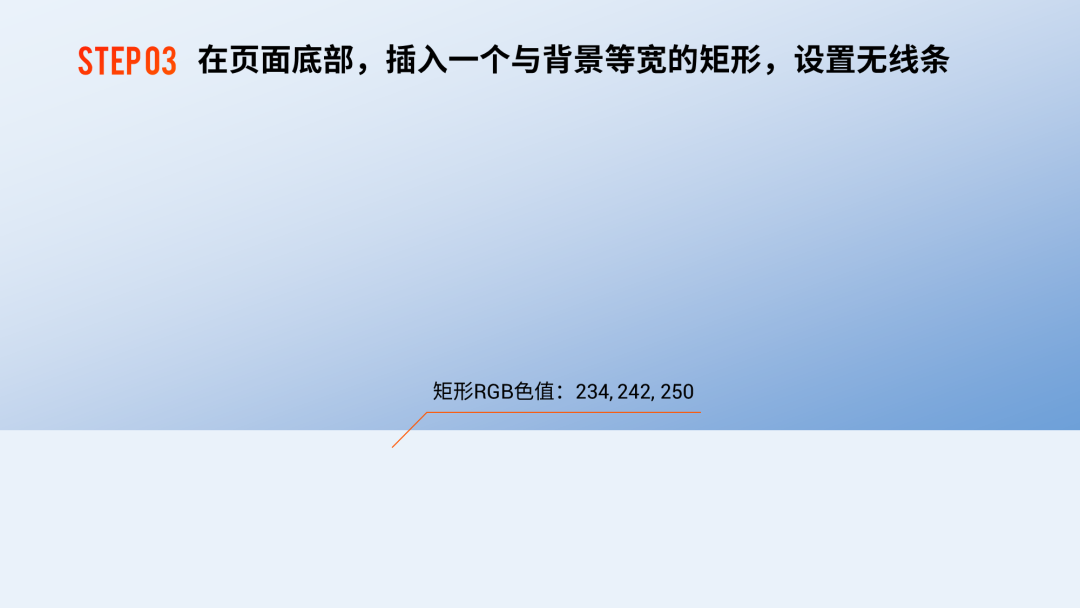
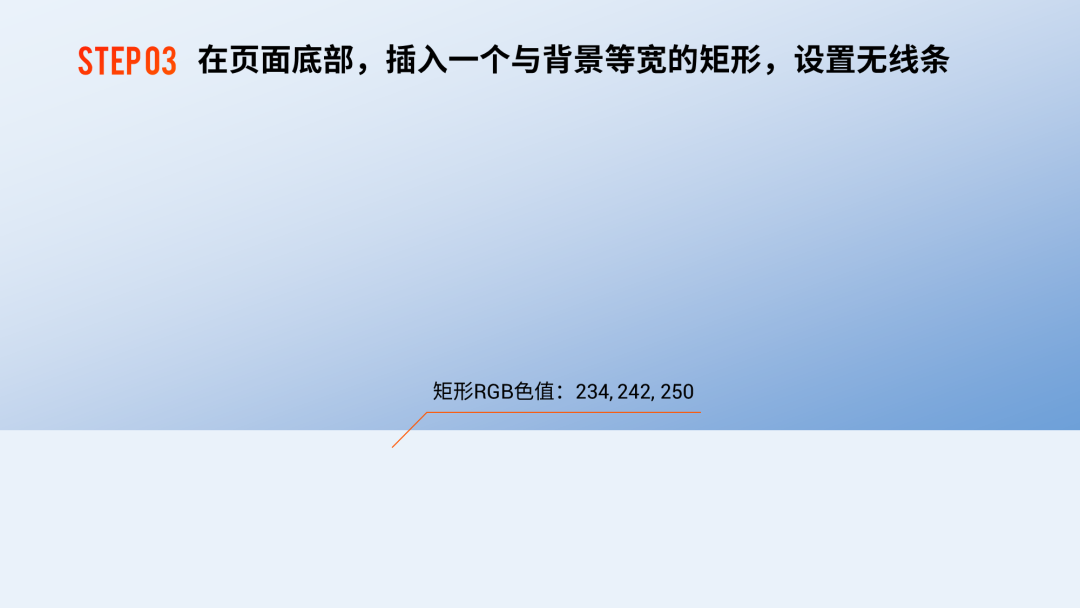
但这时候,页面的背景有点单调,所以,我们可以借用两个色块,来绘制出一个空间感的背景:

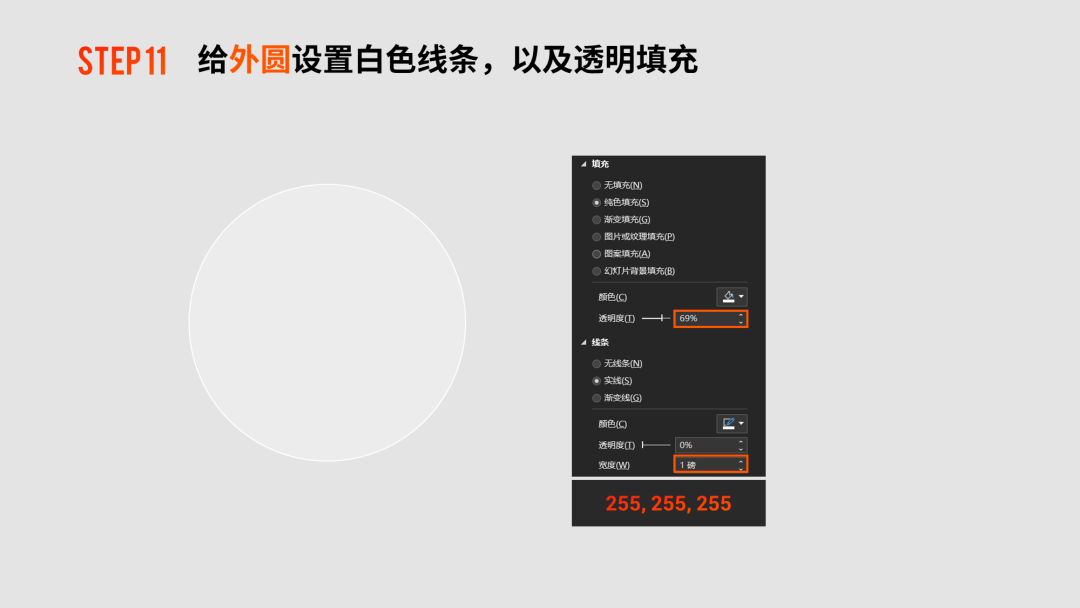
具体参数如下,我就不多说了:


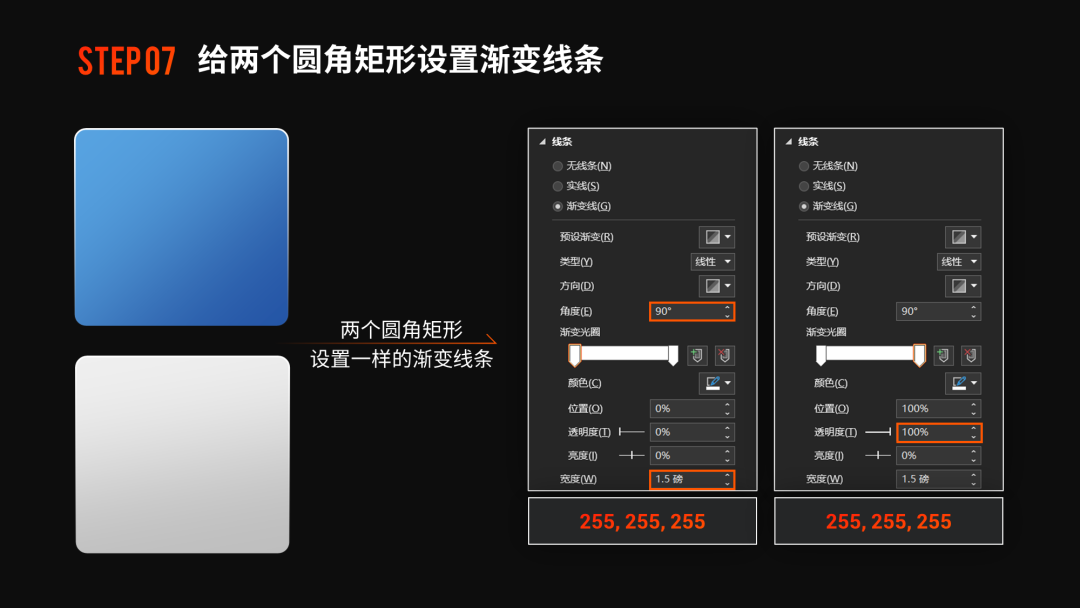
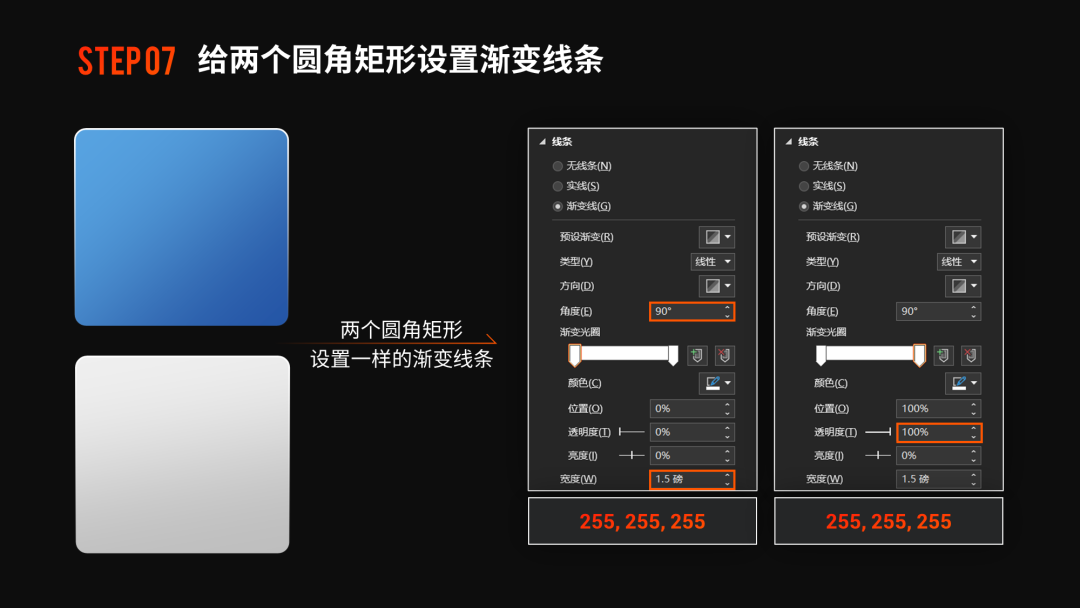
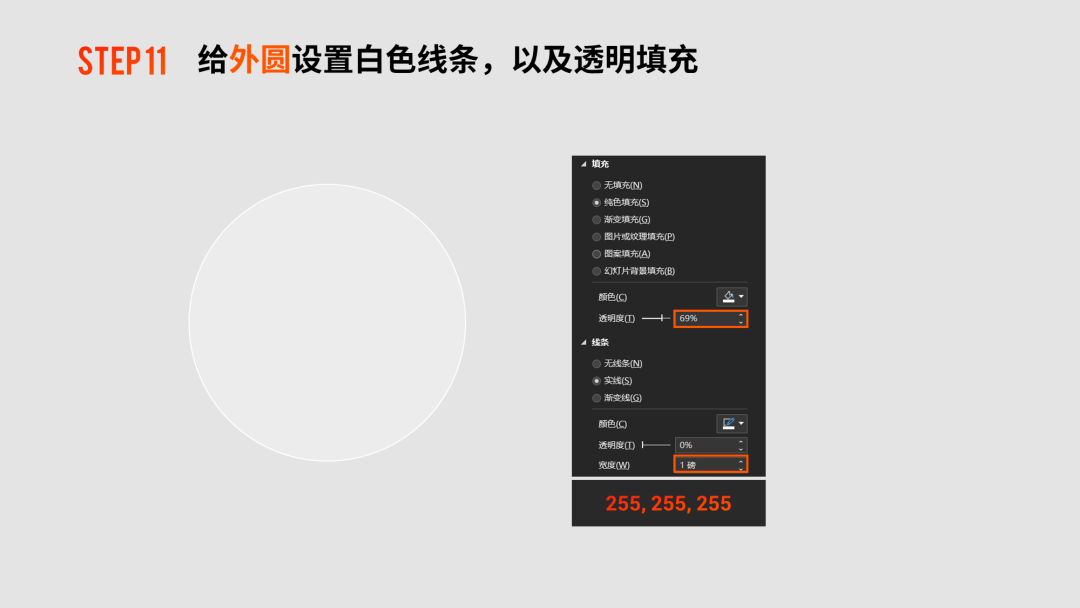
最后,还有一个细节,为了让页面的色块更有立体感,我们可以添加一个描边,参数如下:

最后,再来看一下页面效果,是不是还不错?

02然后是第二个案例:

这是两类不同的地产类型的对比,那么,该如何优化呢?
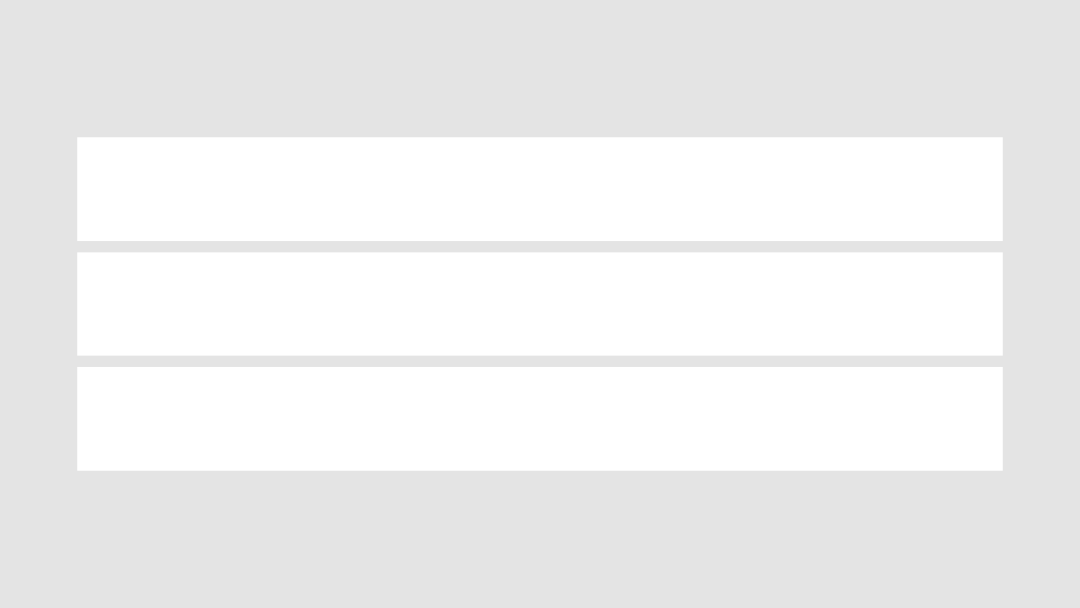
既然每一部分都分为3个点,因此,我们可以利用色块,将内容分成3段进行排版:

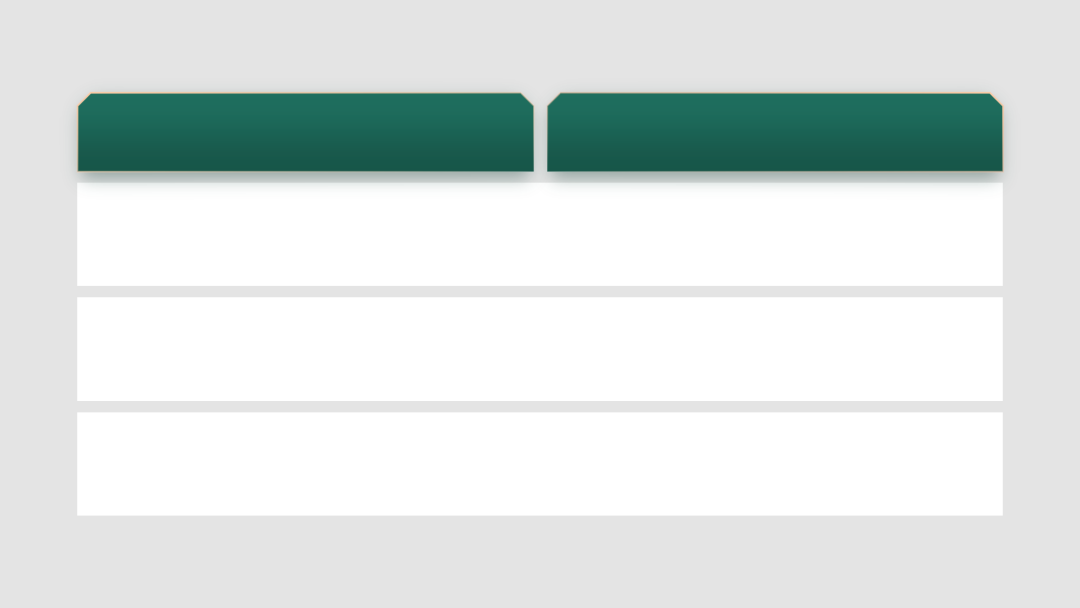
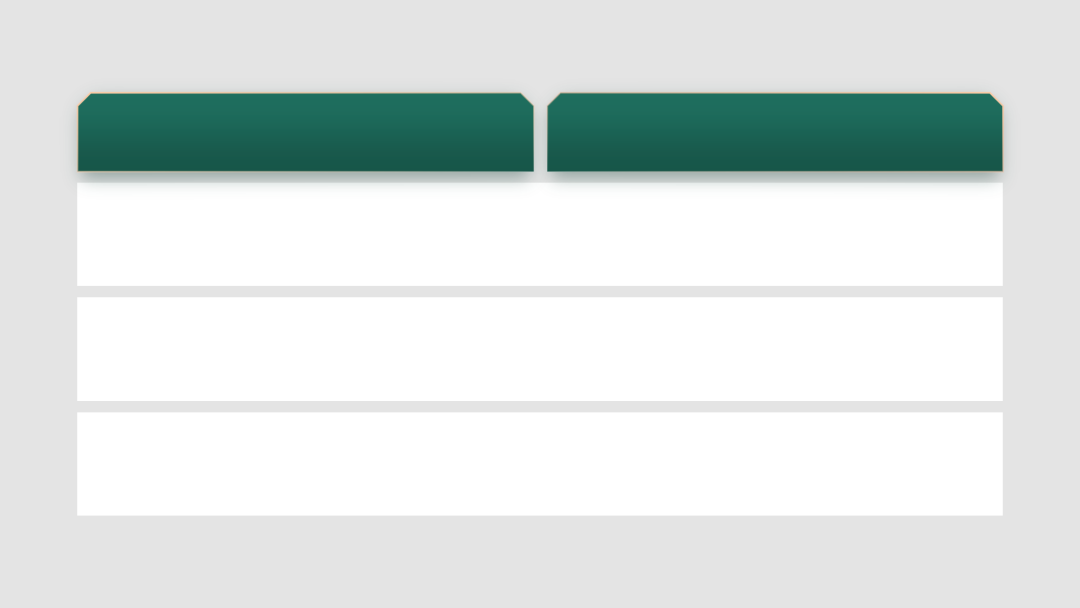
对于表头的部分,可以使用两个色块,进行视觉对比,从而突出重点:

这时候,把文字写到色块上,来看一下效果:

这时候,可以看到,缺少了一些对比的感觉,所以,我们可以换个思路,通过添加符号,进行对比:

这里的参数如下,我就不多废话了:


为了让背景更有质感一些,我们可以添加一些纹理的素材进行修饰:

最后,来看一下最终的页面效果:

怎么样?还可以吧。
您可以在评论区评论任意文字即可免费获得本期源文件哦~
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt制作教程步骤:保姆级教程来啦,多文字PPT实战案例修改! 下一篇:初学者ppt制作教程:优化复杂PPT架构图,掌握两点轻松搞定!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。