之前有位读者问我,像信息量很丰富的工作型PPT该怎么优化?不得不说,是个好问题。
所以呢,我就在网上找了一份相关的PPT文档:

还是老规矩,咱们挑其中的4页进行修改,很多职场PPT,其实跟这个差不多:

一、确定整体设计风格
因为内容讲的是疫情后的商圈发展变化,所以,原稿的色彩会有一点沉闷。
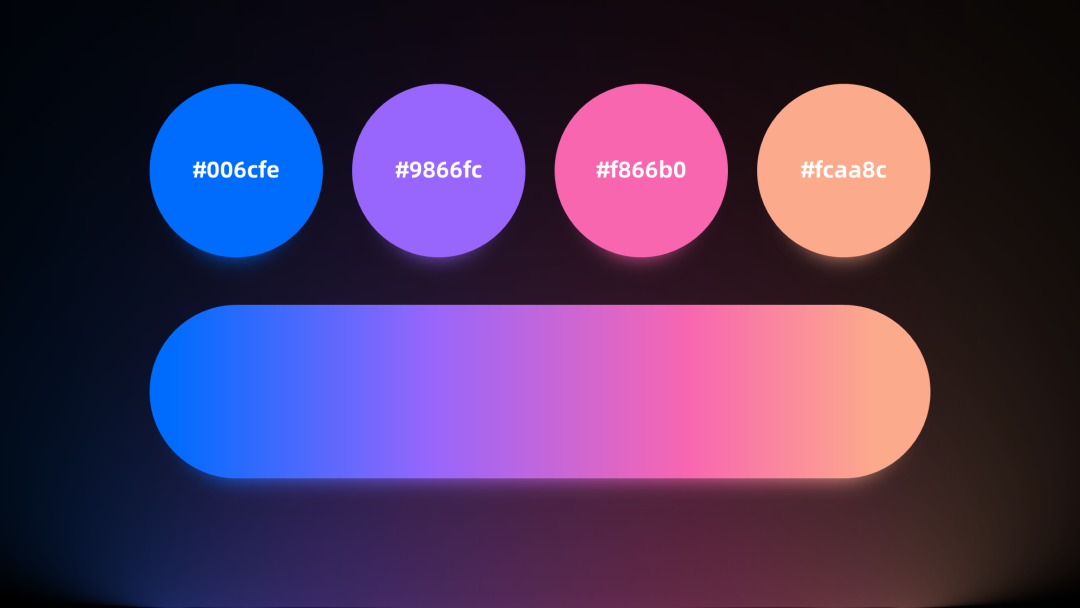
因此,在优化的时候,我们可以把颜色做得丰富一些,在视觉上给人一种全新的感觉:

另外,这是阿里云研究中心的一份报告,所以,字体的话,咱们就选择阿里系的字体:

背景板的话呢,可以考虑在黑色的背景上,加一些光晕进行点缀,这样与整体视觉风格会更契合:

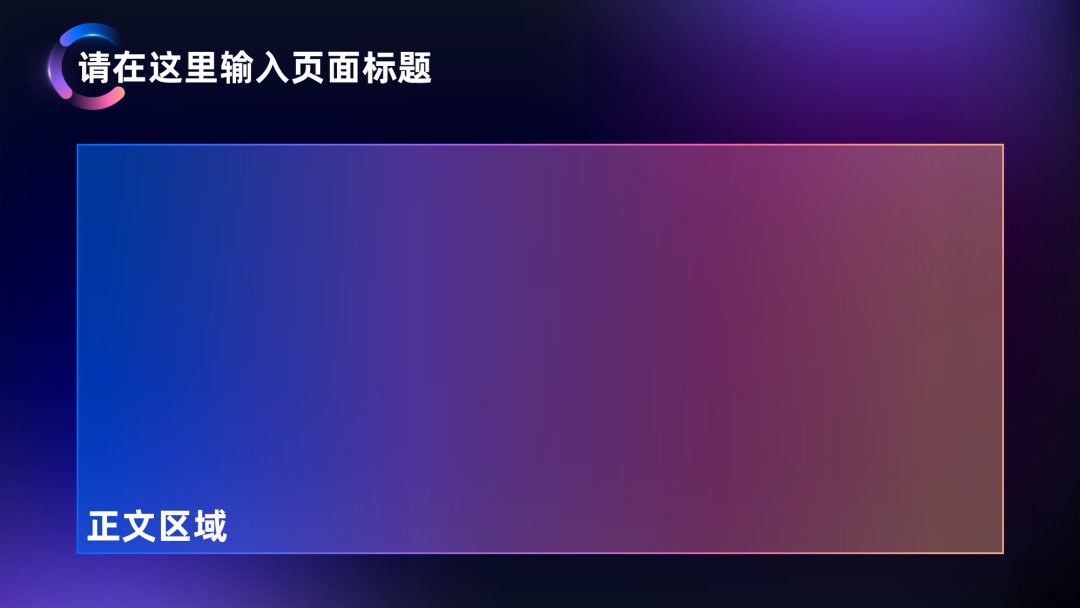
对于页面的标题栏,我做了一个这样的样式:

来看一下,将其放到页面上之后的视觉效果:

当把风格确定之后,咱们在这里,确定一下页面内容的区域,这里的话,注意页边距的留白,就可以了:

二、单页修改
01首先是封面页:

这页的问题就是看起来有些空,而且视觉上比较单调,缺少视觉层次。
咋办呢?首先在标题的排版上,可以增加对比,凸显层次感:

换上我们确定好的视觉风格,来看一下效果:

因为这里的内容,讲的是商圈有关,所以,我们可以找一些城市商圈的素材:

我选择的是这张:

另外,因为这是后疫情的新时代,所以,可以添加一个光效,用来修饰文字:

再来看一下,是不是感觉好一些呢?

02然后是第2页:

这里讲的是两组信息的对比,左侧讲的是『冰冷』,右侧是『火热』,因此,我们可以使用不同的颜色,进行表现:

换成具体内容,并且对标题做一些修饰:

接下来,我们可以对每一部分的内容,做一些优化。
首先是左侧的一些数据,保持与整体风格一致即可:

来看一下处理后的效果:

而对于右侧的两张海报呢,我们可以加一个边框,进行修饰:

来看一下处理后的效果:

最后呢,我们把两组信息,并列的摆放在页面上就可以了:

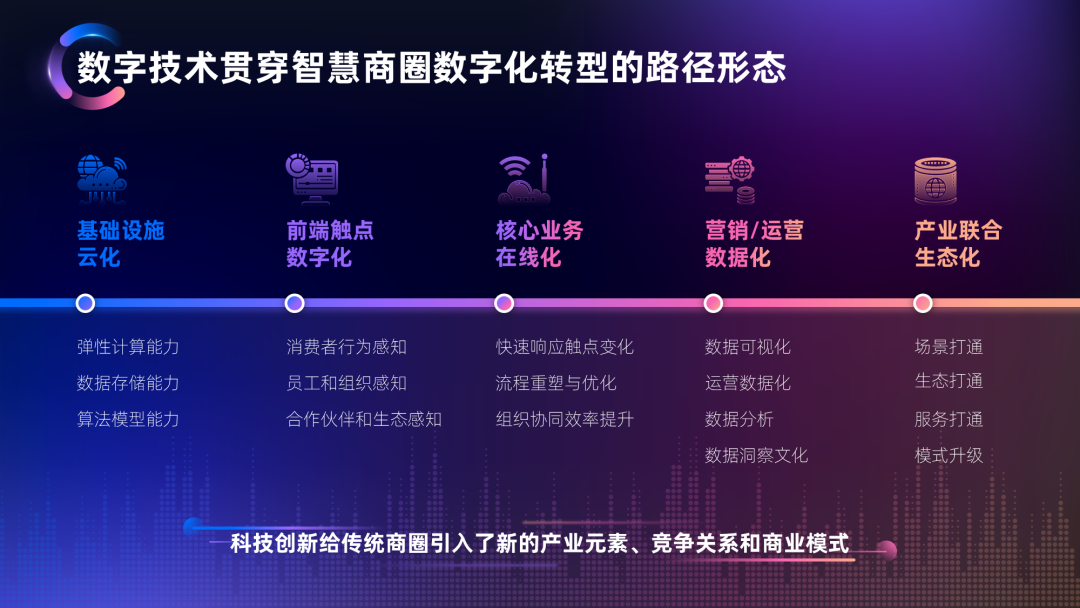
03接下来是第3页:

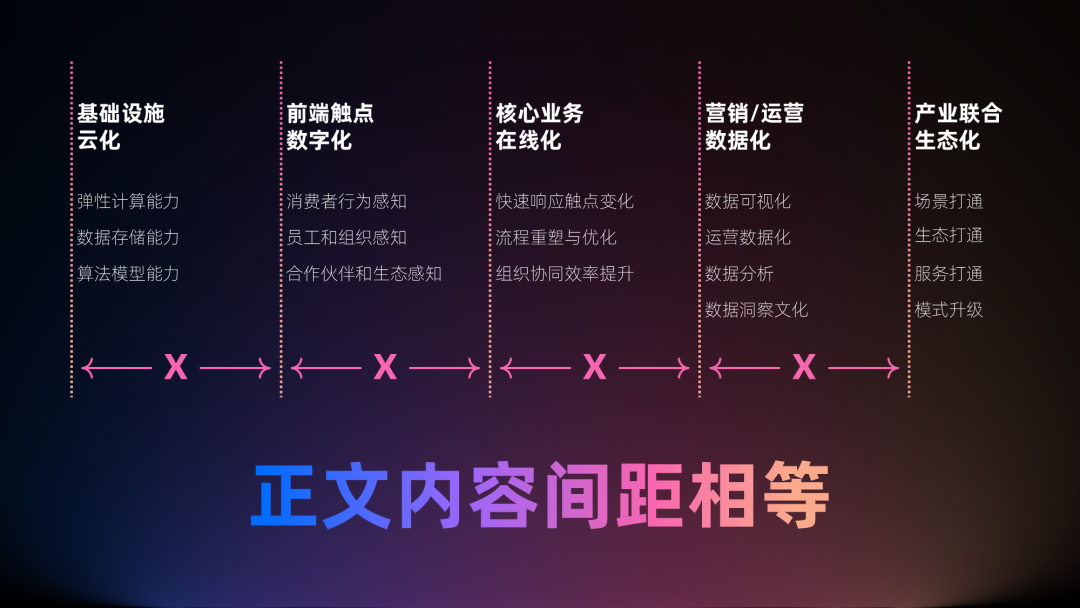
这个就是典型的流程型内容布局,不得不说,这个颜色不太美观,而且,这个背景图的确有一点干扰视觉。
那该如何优化呢?
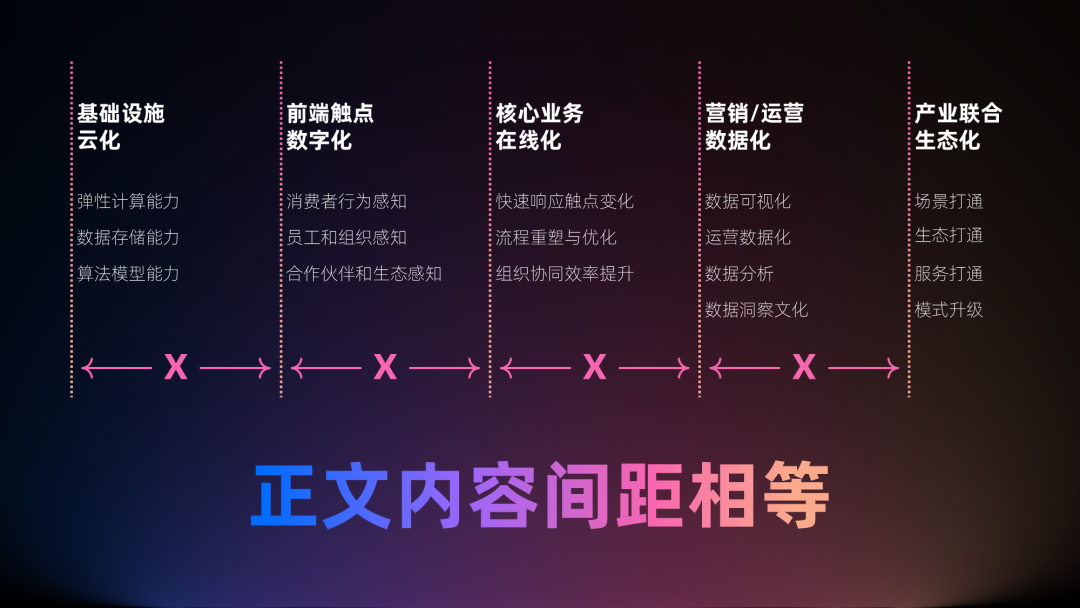
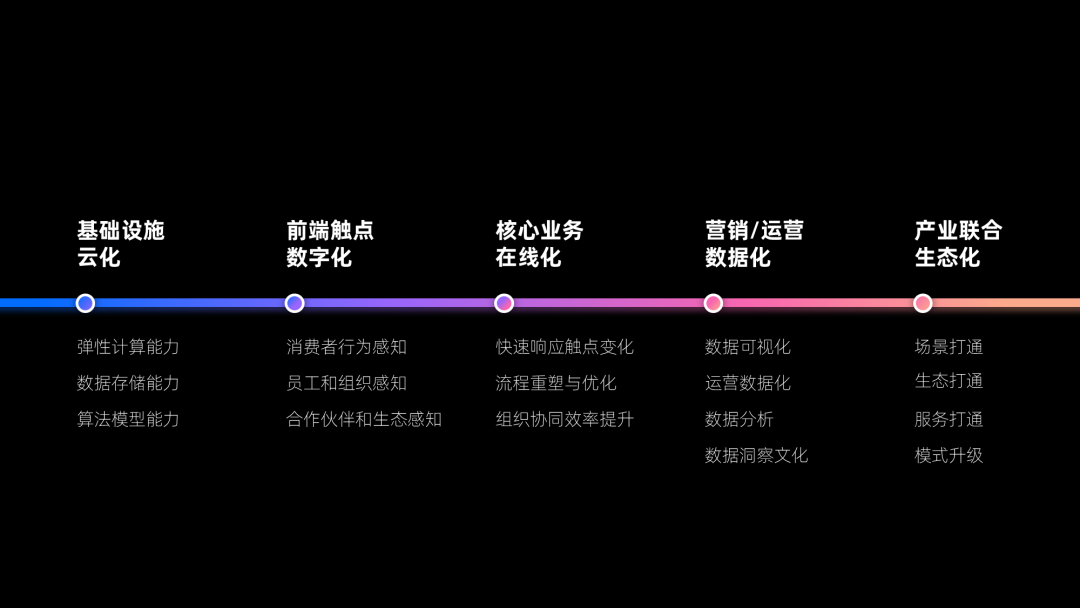
还是先来对这5个部分的信息进行排版,注意间距相等即可:

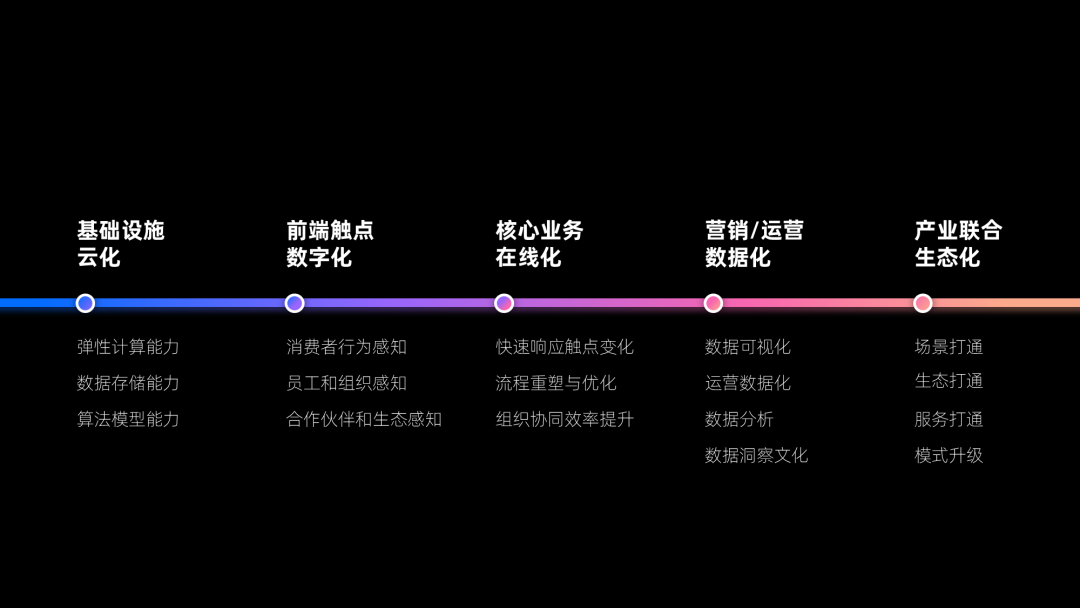
然后,我们来绘制一个时间轴,这里要注意的是,每一个节点的圆形色块,颜色要与底部线条渐变保持一致:

另外,加上一些小图标,可以丰富视觉效果:

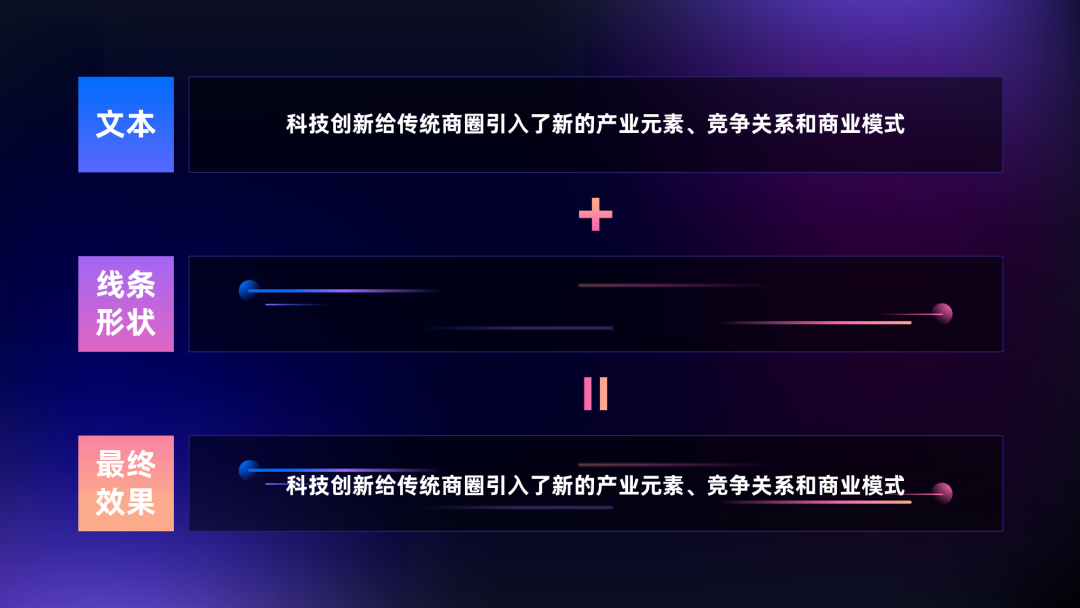
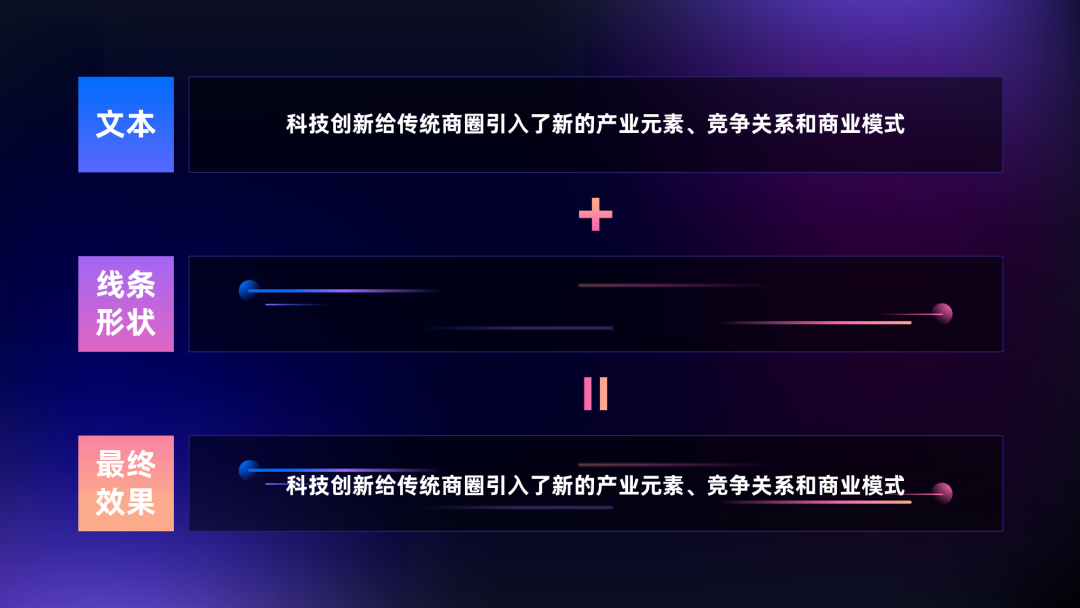
处理完时间轴后,接下来,就需要对底部的文案,进行处理。
我们同样是把它作为一个标题,进行处理,添加一些线条,进行修饰即可:

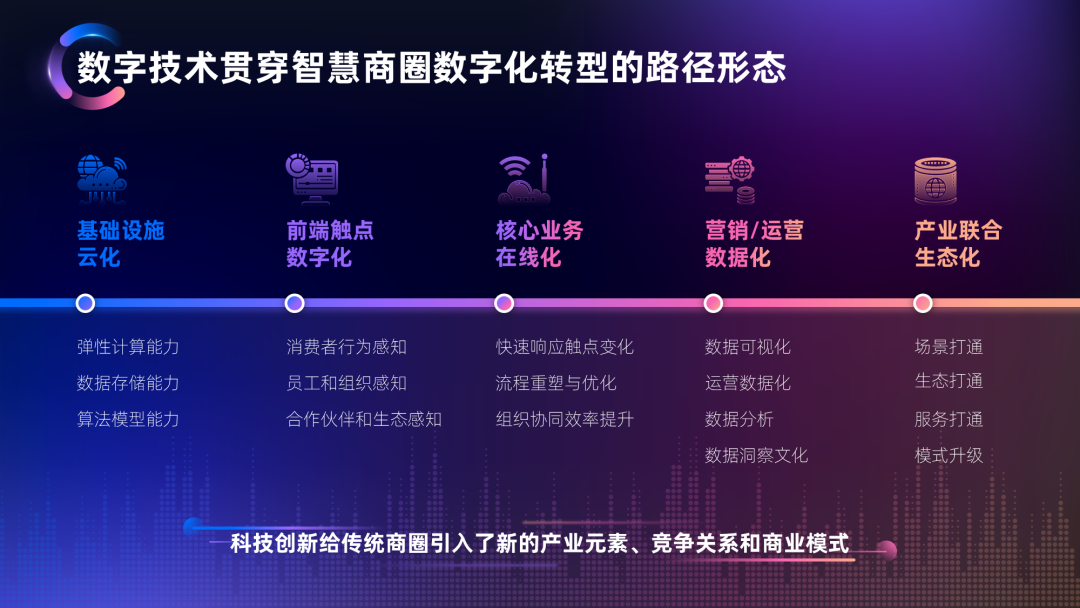
最后,咱们来看一下处理后的视觉效果:

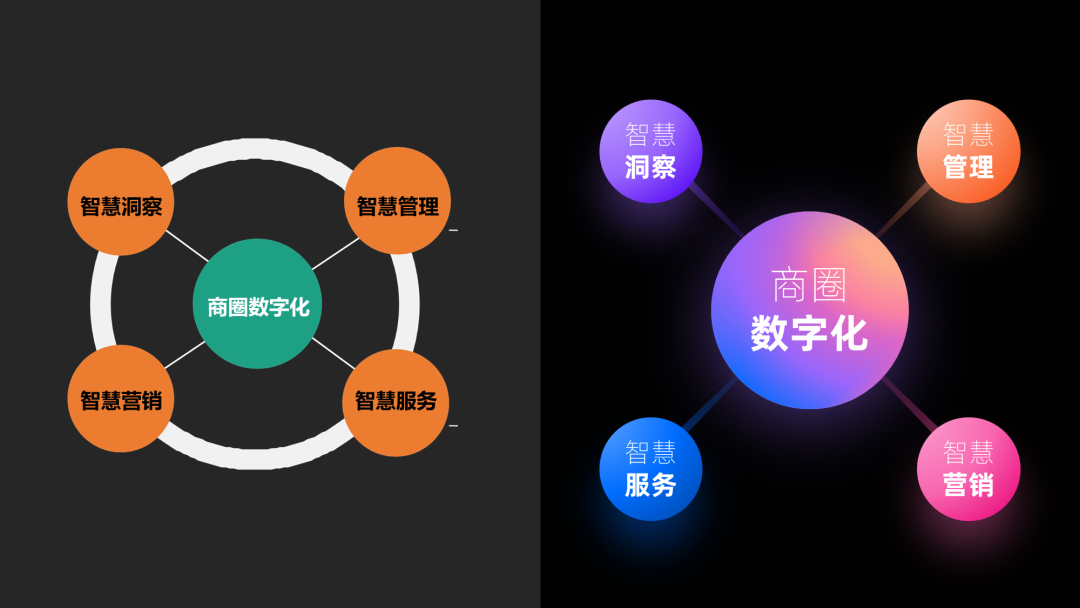
04然后是最后一页:

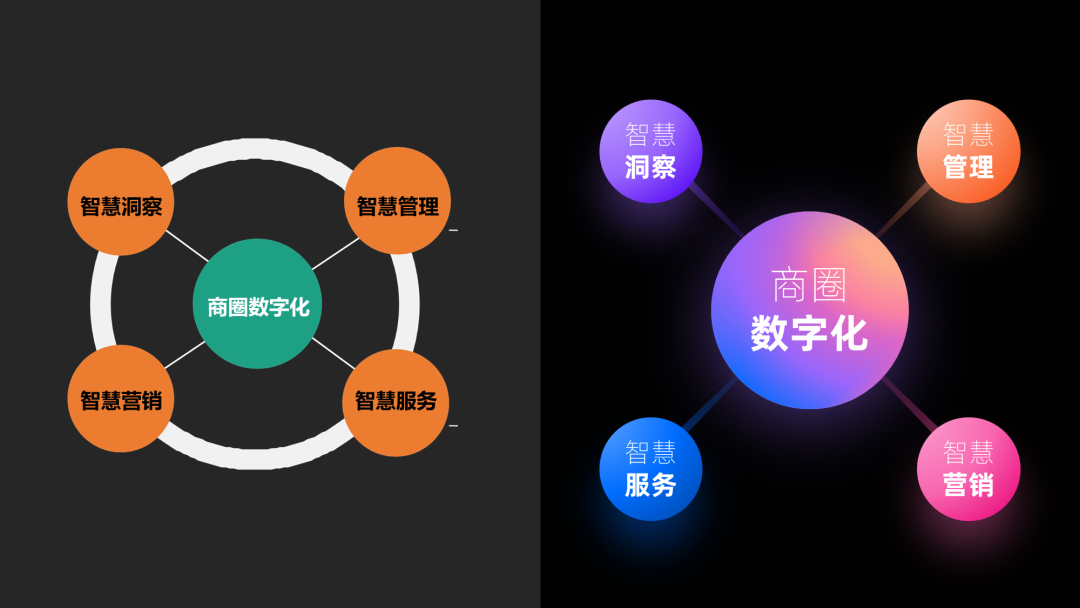
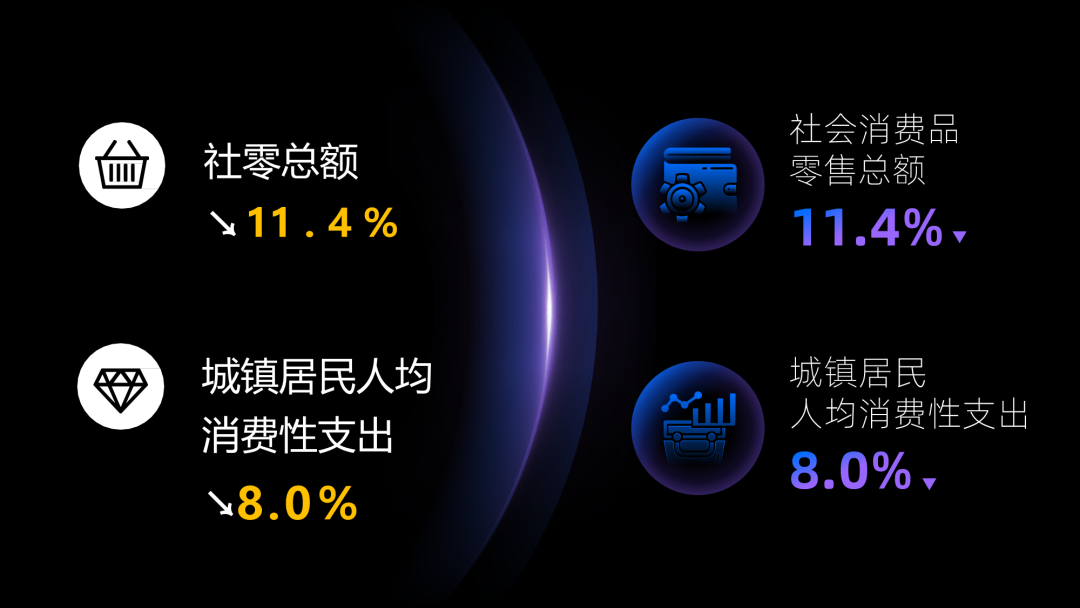
这个呢,是典型的逻辑图形的设计,在优化的时候呢,我们可以遵循它原有的逻辑:

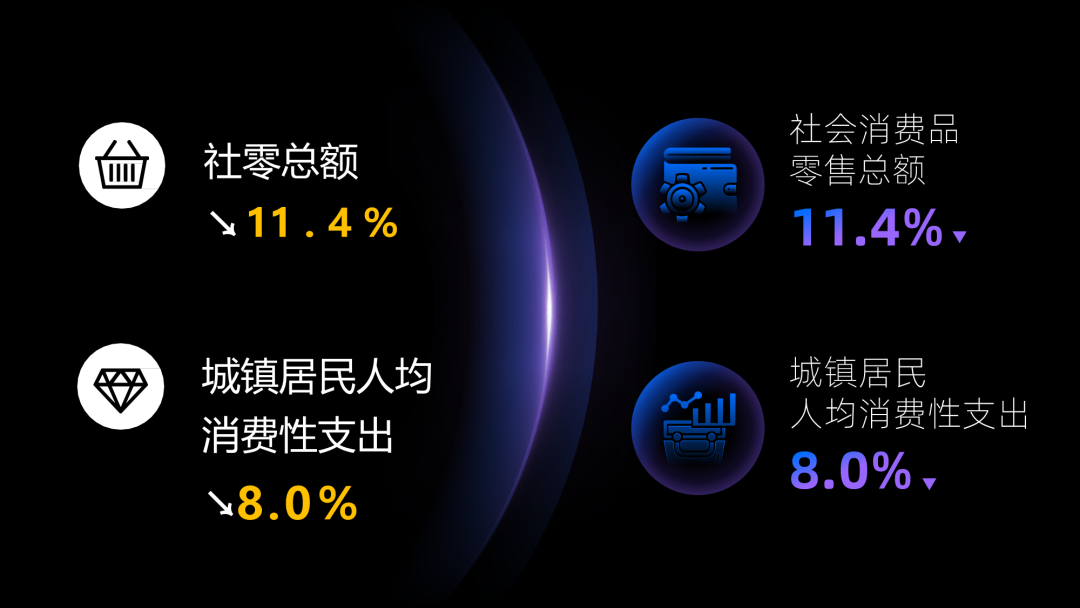
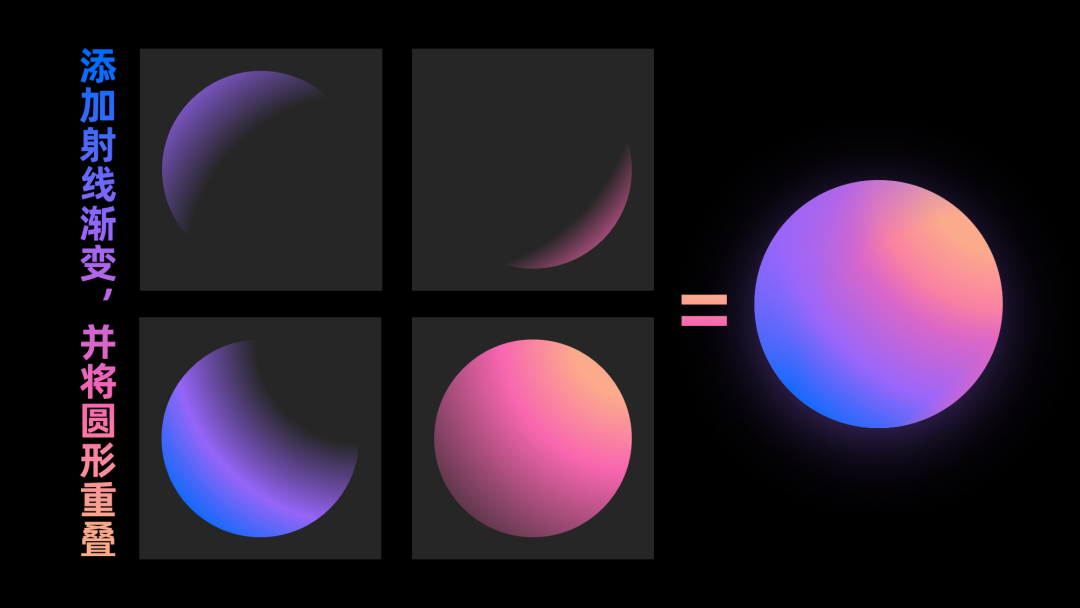
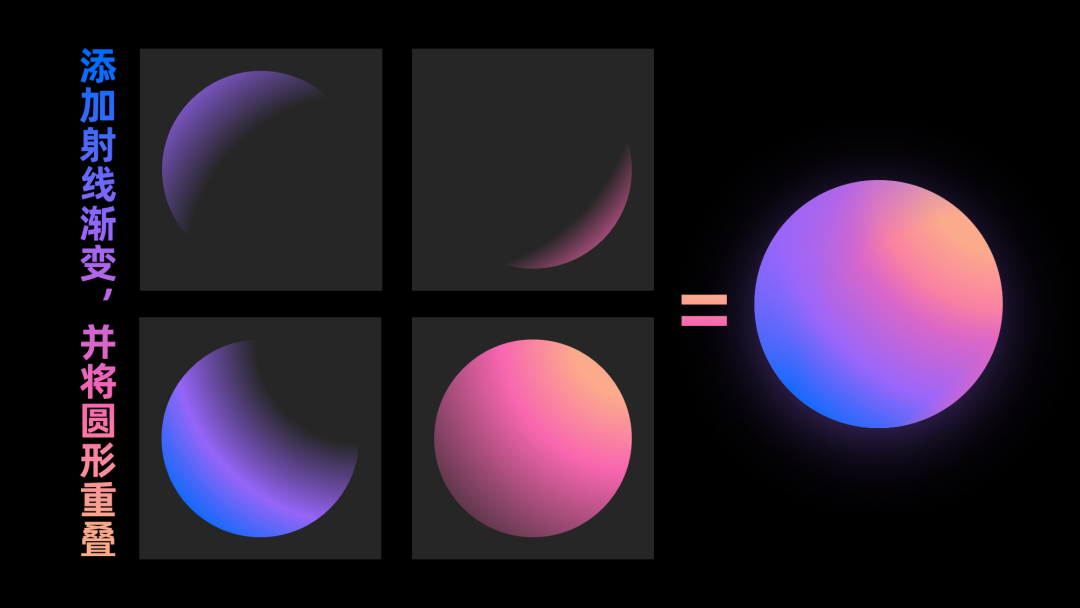
这里的球体渐变,是由四个圆形拼成的,我就不多解释了:

接下来,我们需要对两侧的一些内容进行处理,方法也很简单,加一些气泡进行承载即可:

到这里,我们来看一下,优化后的效果,这里色块的颜色细节,你注意到了吗?

另外,这里讲的是数字化,所以呢,我们可以在页面上添加一些数字化的符号,进行修饰:

把它们叠到背景上,来看一下,是不是更准确一些呢?

以上呢,就是整份 PPT 的修改过程,整体再来看一遍。
-修改前-

-修改后-

整份PPT的修改呢,主要是对视觉风格做了调整,并且加了一些修饰元素,让页面的视觉表现更丰富,希望对各位有所启发。
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:电脑制作ppt教程:PPT制作出的超有质感立方体,绝对是排版中的利器! 下一篇:ppt课程教学:使用PPT形状制作逻辑图形,三个方法轻松完成!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。