之前看到了一个读者问题,大致是说,如何才能凸显图片的重点?
相信很多人碰到这个问题时,解决方法都是在重点区域加个红框标注:

当然,如果遇到的是多张图片排版,还是一如既往地加红框:

那么,当需要呈现图片重点时,除了加红框,就没别的办法了吗?
所以,这篇文章,就来跟各位好好唠唠这个问题。
方法一、改变图片布局
在多张图片排版的时候,如果我们想要凸显其中一张,那么,不打针不吃药,也不用加红框,只需把重点图片放到视觉焦点上即可:

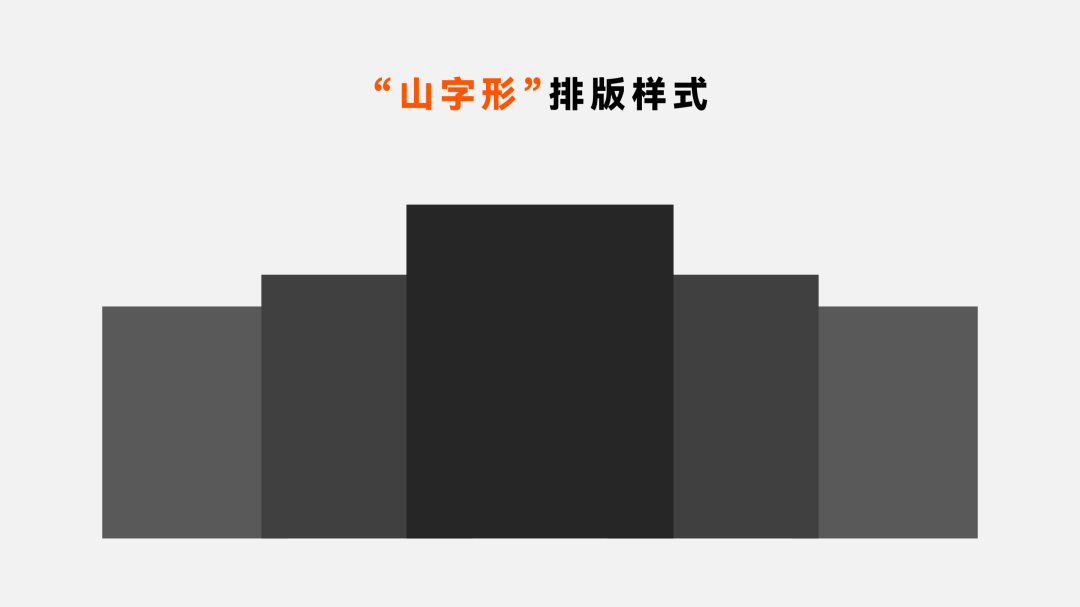
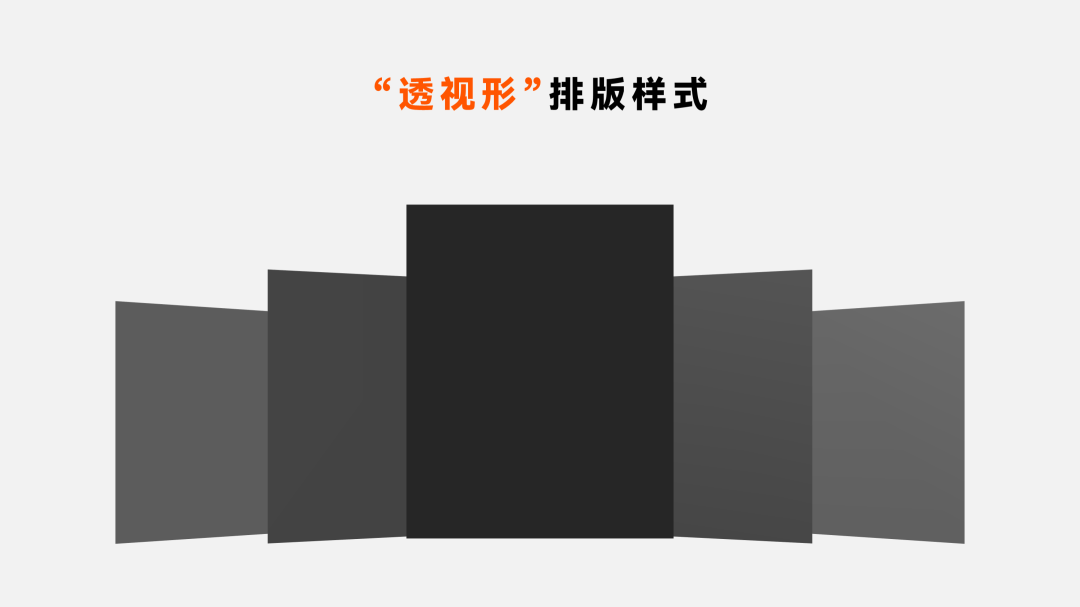
那该怎么放呢?分享两个经典的版式,它们都是把重点图片,放到更醒目的位置上,仅此而已。
首先第一个,通过把两侧图片缩小,来实现强调重点的效果:

第二个呢,是通过改变左右两侧图片三维旋转效果,来缩小视觉面积,进而突出重点:

举个具体的例子吧。比如像这个页面:

从文案可知,这里想要凸显的是《人生一串》这部纪录片,所以,我们就可以把左右两侧的图片缩小,来凸显重点:

当然,如果用另外一个方法,也是可以的,这样也能凸显重点:

方法二、异色边框/衬底
如果是遇到了多张图片的排版,通过调整某些图片的边框或衬底颜色,也可以实现强调重点的效果。
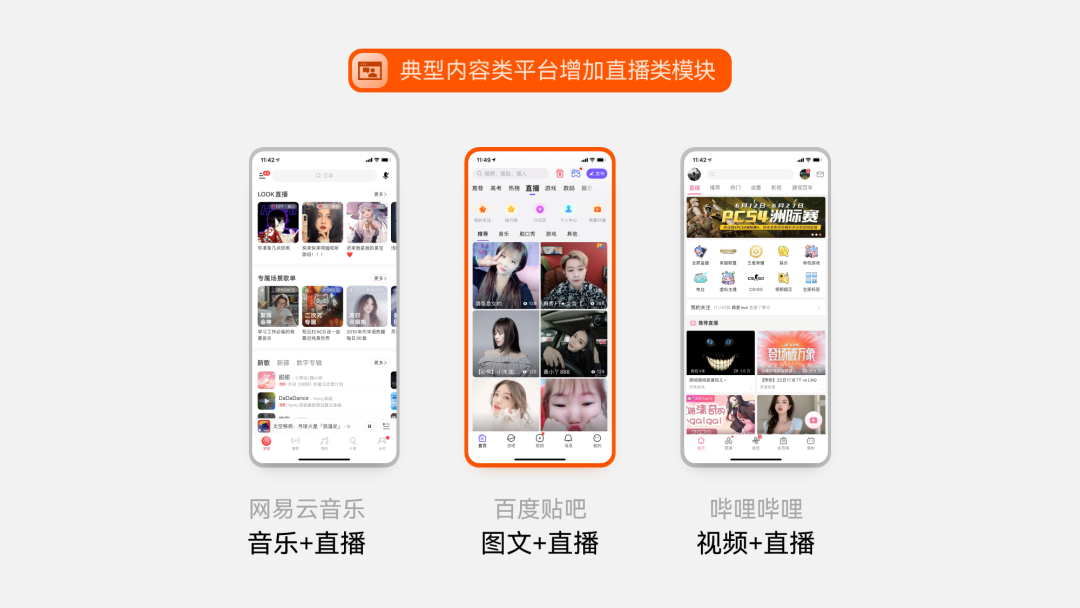
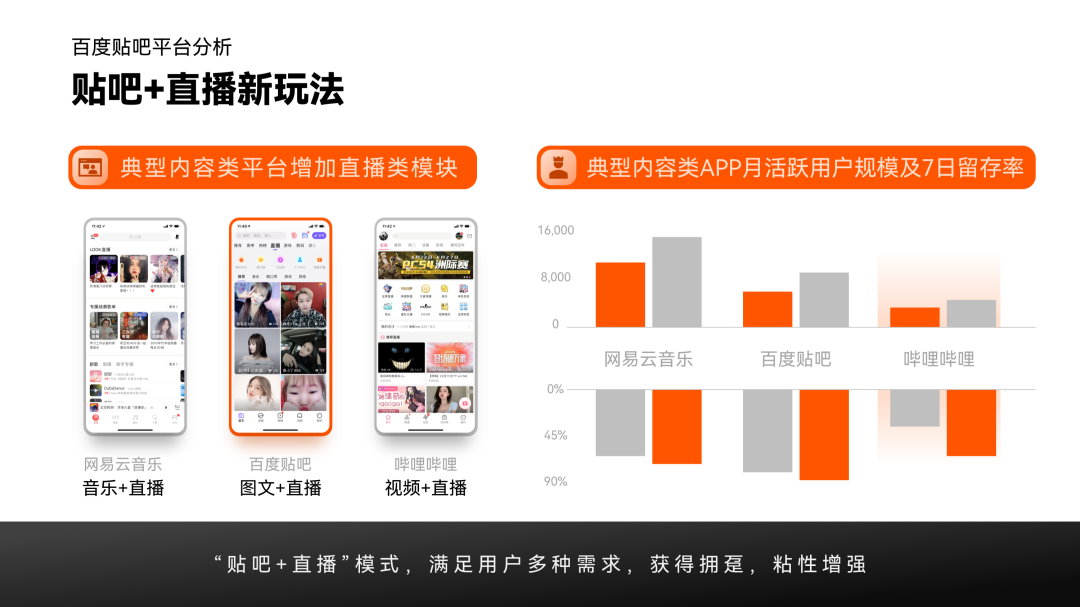
啥意思呢?简单举个例子,比如像这个页面,想要凸显的是百度贴吧:

那么,我们就可以使用不同色彩的边框,来突出重点:

这样一来,也能轻松地实现视觉强调的目的:

当然,如果是 App 界面类的图片,我们不仅可以添加边框,还可以给图片套个壳,也是一样的效果:

除了改变图片的边框效果,我们还可以改变图片的衬底。
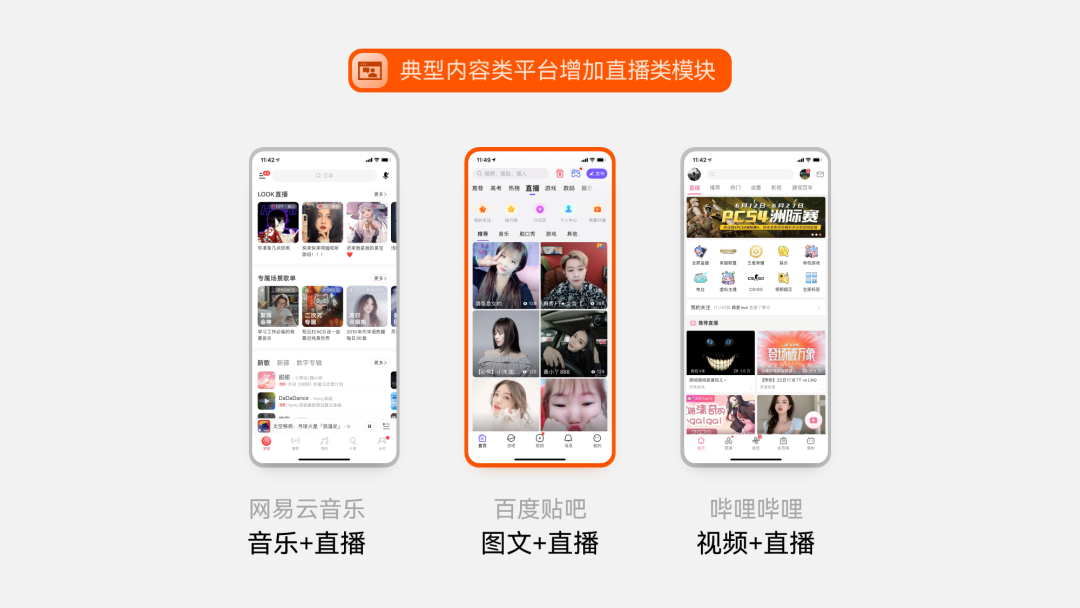
啥意思呢?同样举个例子。比如像这个页面,里面强调的是新增功能:

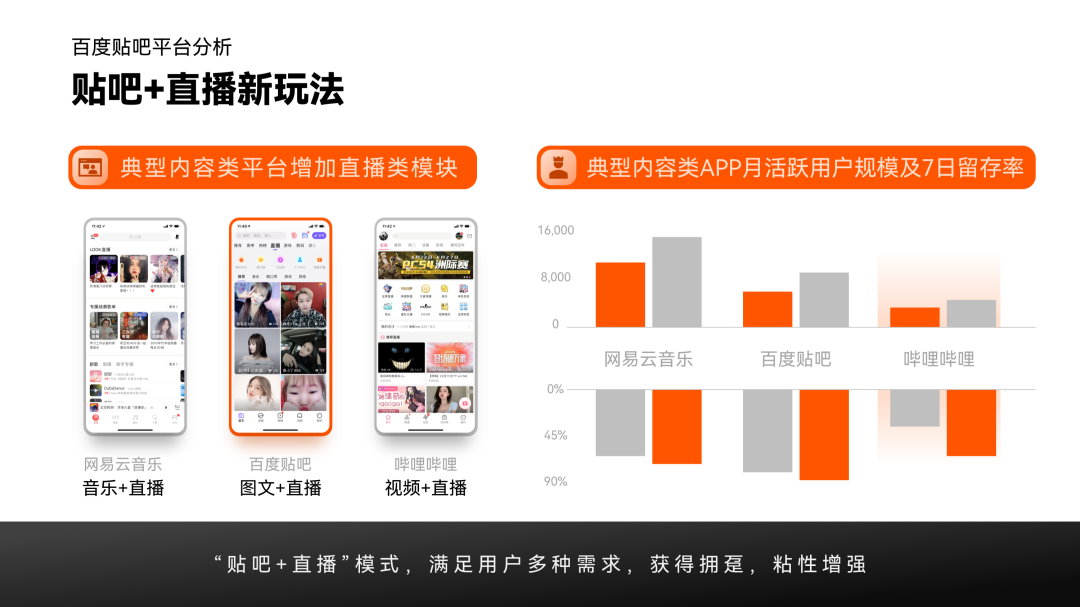
那么,我们就可以在图片底部,去绘制3个色块,并凸显其中的一个:

这样一来,是不是也能起到类似的目的呢?

方法三、卡片式局部放大方法
这个就比较适合突出单张图片的某些区域时,我们可以将其局部放大,实现突出的效果。
使用这个方法的时候,我常用的手法有两种。
一是直接在图片对应位置上方,进行放大
这个比较适合强调大面积的画面区域,啥意思呢?举个具体的例子,这是一位读者投稿的案例:

从内容来看,是想要凸显出众裁的功能,所以,我们就可以把这部分画面,裁剪出来,并通过三维旋转,放大后置于原图上层:

最后,简单添加一张背景图片,就可以完成不错的效果:

再比如,我们想要凸显某份文件局部信息时,是不是也可以这样做呢?

二是通过添加一些标注线,指引放大区域
这个方法呢,比较适合强调较小面积的画面重点,啥意思呢?同样举个例子。
比如像这个页面,用来介绍产品的某些功能:

那么,我们就可以把对应区域截图,并放大,另外,添加一个梯形,将放大后的画面,连接起来:

其它功能的介绍,也可以采用一样的方式,这样一来,就能够很好地凸显重点:

以上呢,就是当我们需要突出图片的重点时,可以采用的3种思路和方法,希望对各位有所启发。
·
提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt制作教程步骤:华为很酷的PPT切页动画,一个立方体切换动画轻松搞定! 下一篇:电脑制作ppt教程:PPT制作出的超有质感立方体,绝对是排版中的利器!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。