上个礼拜,有读者在群里问我,像咨询报告一样的阅读型PPT该咋做?
这是个不错的问题,因为很多人做的PPT类型,大多是这样。
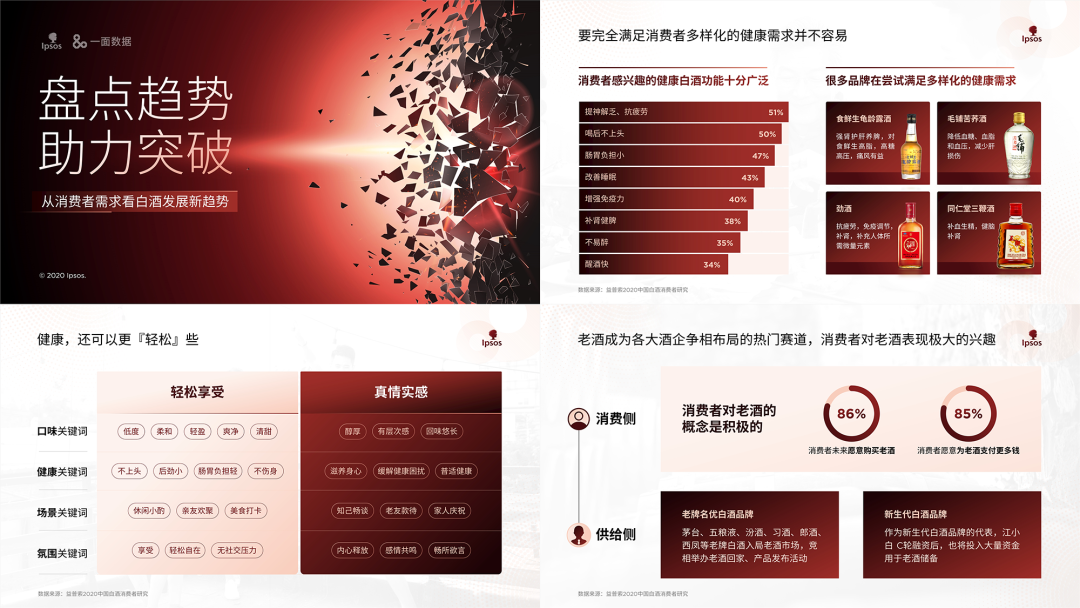
所以,我就在网上找了一份咨询报告的PPT,关于白酒的一些研究:

还是老规矩,挑选其中4个页面,进行修改:

在这里呢,我们抛出原有的色彩搭配,重新思考。
既然是跟白酒有关的主题,因此,考虑到中国大多数白酒以红色为主,所以,我们可以选择红色为主色:

那接下来,我们就进入到单页的修改。
首先是封面页:

这个封面的问题呢,有两个:
标题的排版看起来没有对齐;
背景图与主题内容关联不强;
所以,我们可以重新优化。
还是先来简单的对内容排版,并确定页面的布局方式:

那么,我们要配一张什么样的图片呢?回到标题上,这里有个关键词是『突破』:

提到突破,我们会想到什么画面呢?我脑子里想的是这样的:

因此,我们可以找一堆支离破碎的素材,用来表现被打破的感觉:

既然是破碎的效果,画面上肯定少不了一个爆破点:

另外,为了体现出『突破』,那么我们可以考虑加一束光,使其穿过破碎素材,表现出这种感觉:

最后,我们把内容放到页面上,来看一下效果:

接下来是第2页:

这个页面在排版布局上没有什么大的问题,但是呢,对于左侧的图表,视觉上看起来会有一种没有对齐的感觉:

那像这种内容长短不一的图表,该咋处理呢?分享一个我的做法,你可以做成这样:

而对于右侧的内容呢,我们可以考虑添加一个色块,来承载不同的信息:

这样一来,页面的排版看起来会更规整:

最后,为了避免页面单调,我们可以添加一张背景图,并且在页面周围加一些装饰的效果即可:

然后是第3页:

这个页面上有两组信息,但其实呢,我们可以换个思路进行排版。
什么思路呢?既然两段信息中有相同的类别,那么,我就可以采用表格排版:

每一个关键词都拆分一个词组,这样更能体现出关键词的感觉:

最后,因为这是两种不同的信息,所以,为了体现出对比,我们可以使用两个不同色彩的色块,进行承载:

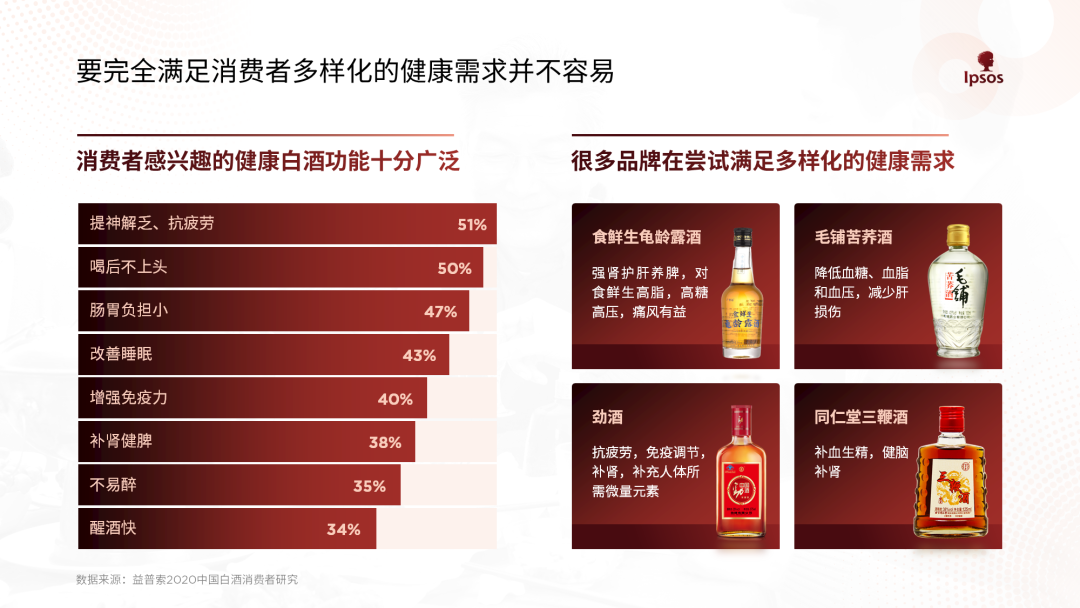
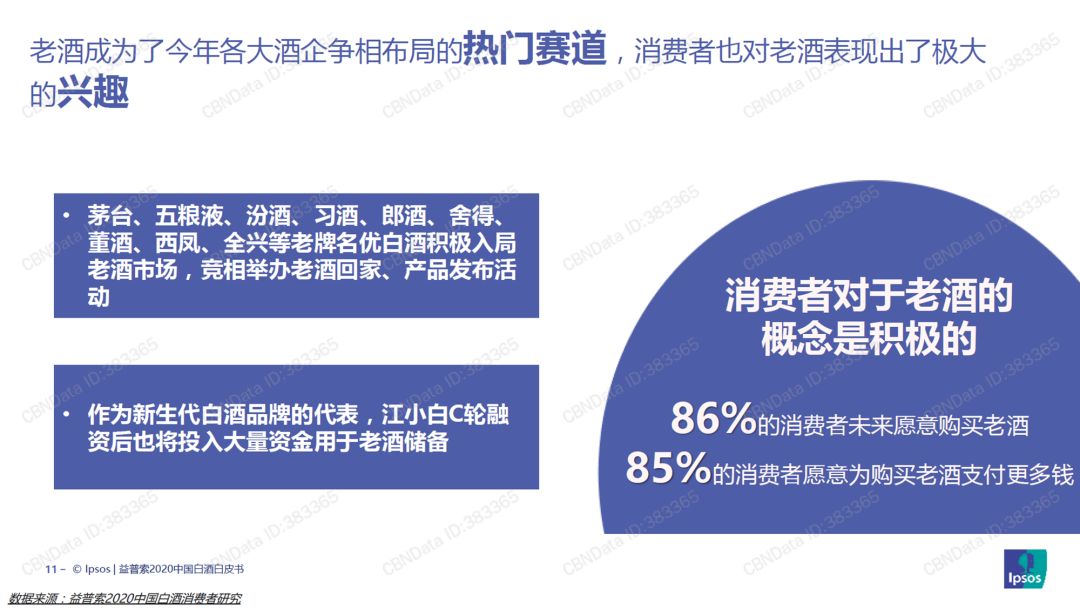
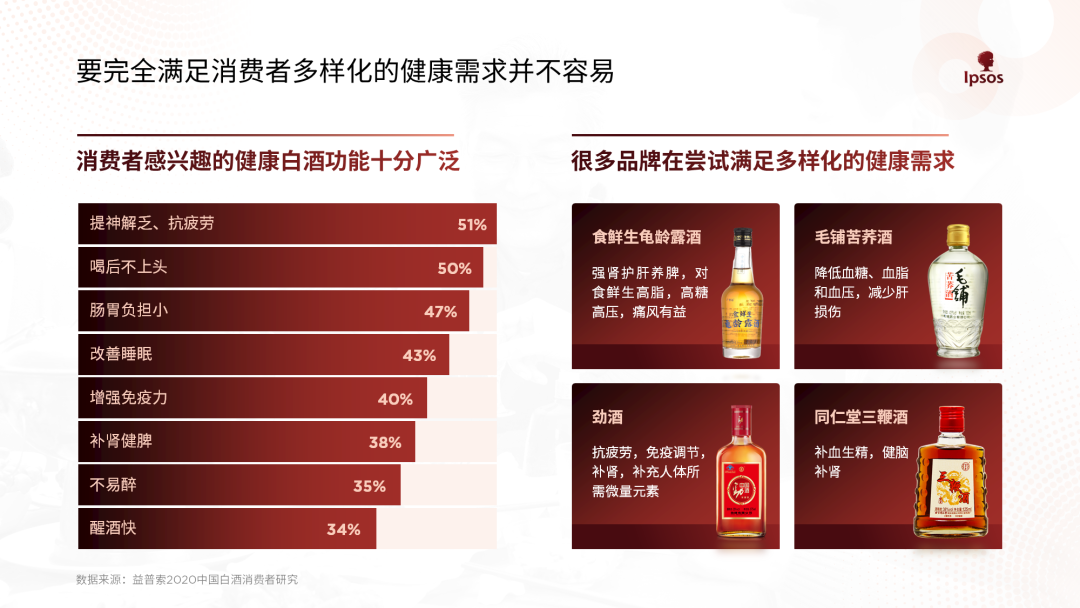
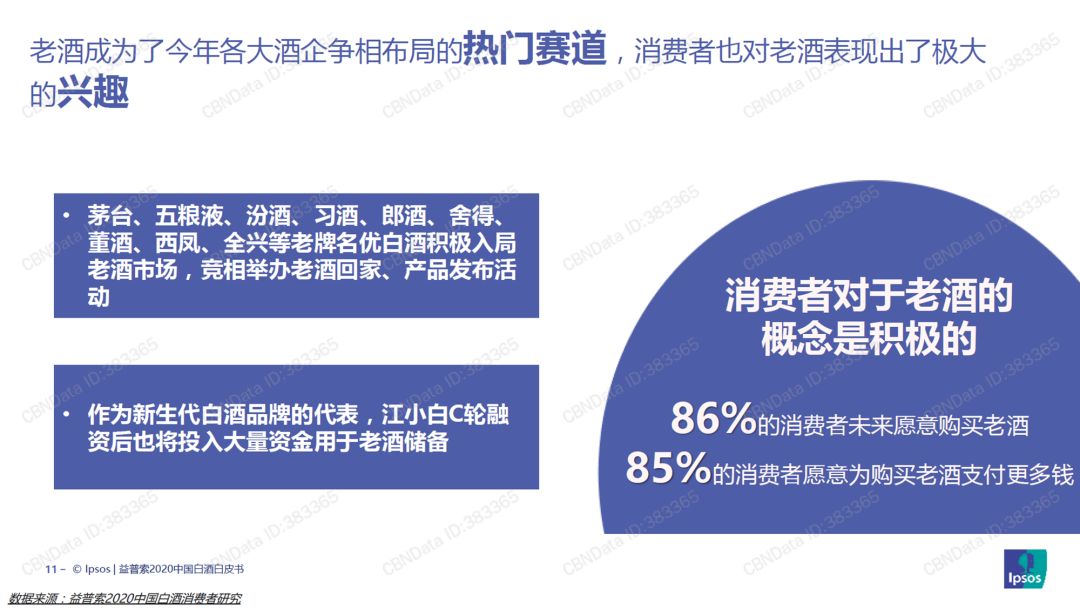
接下来是最后一页:

第一眼看上去,这里的排版有点不明所以,不知道应该先看什么,再看什么。
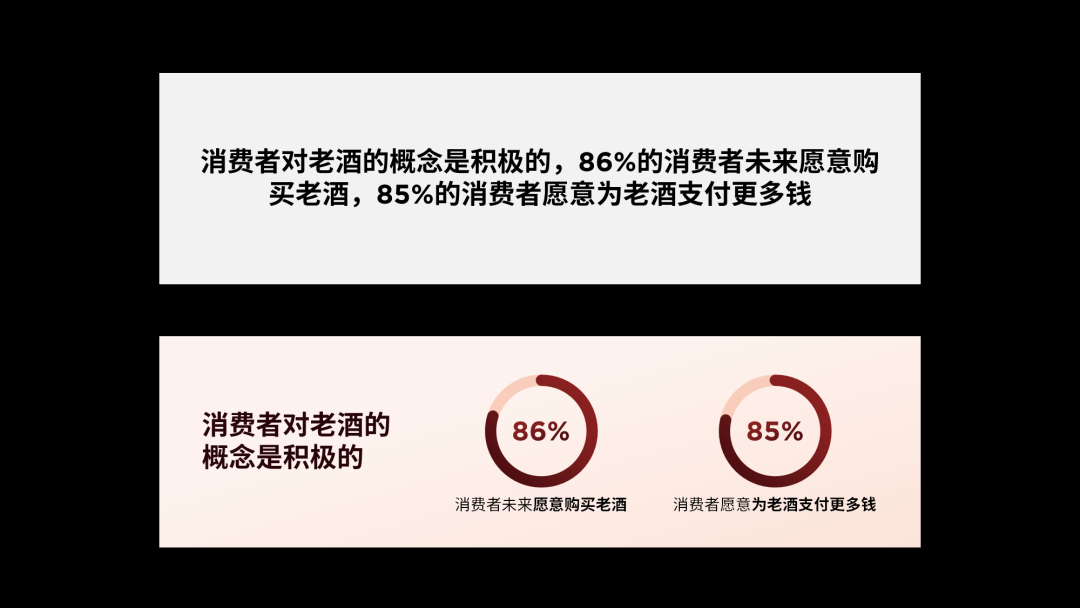
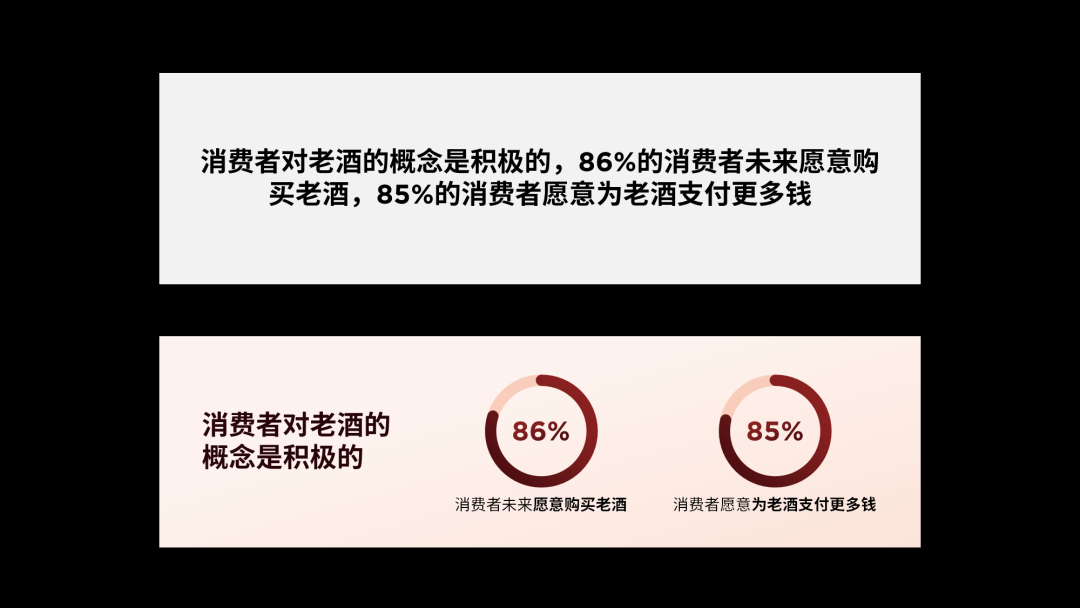
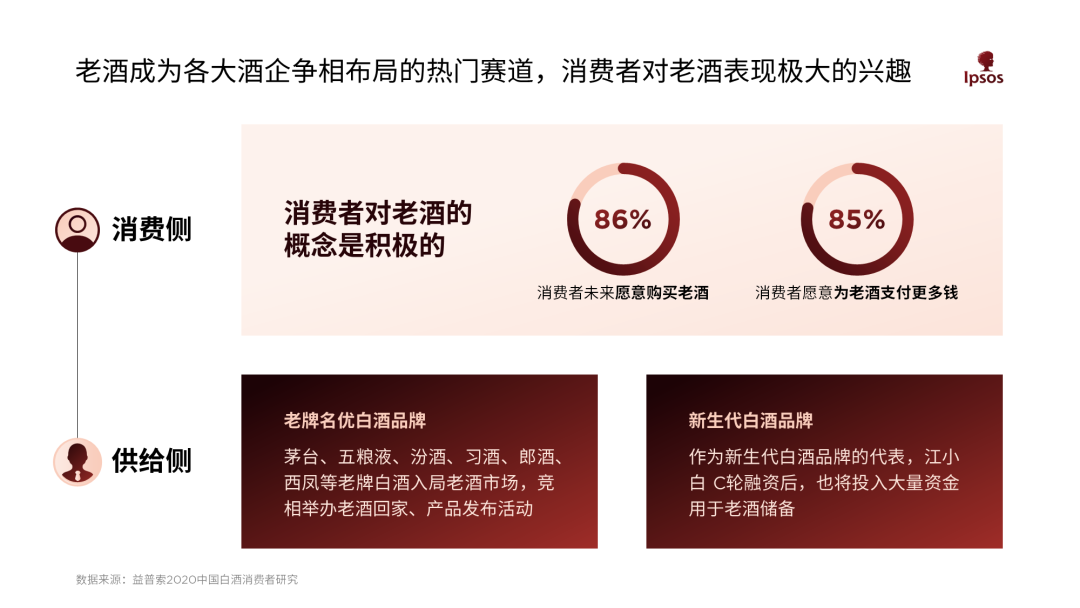
其实如果对内容进行简单梳理,会发现,这里呢,就是讲了商家和消费者不同的态度。
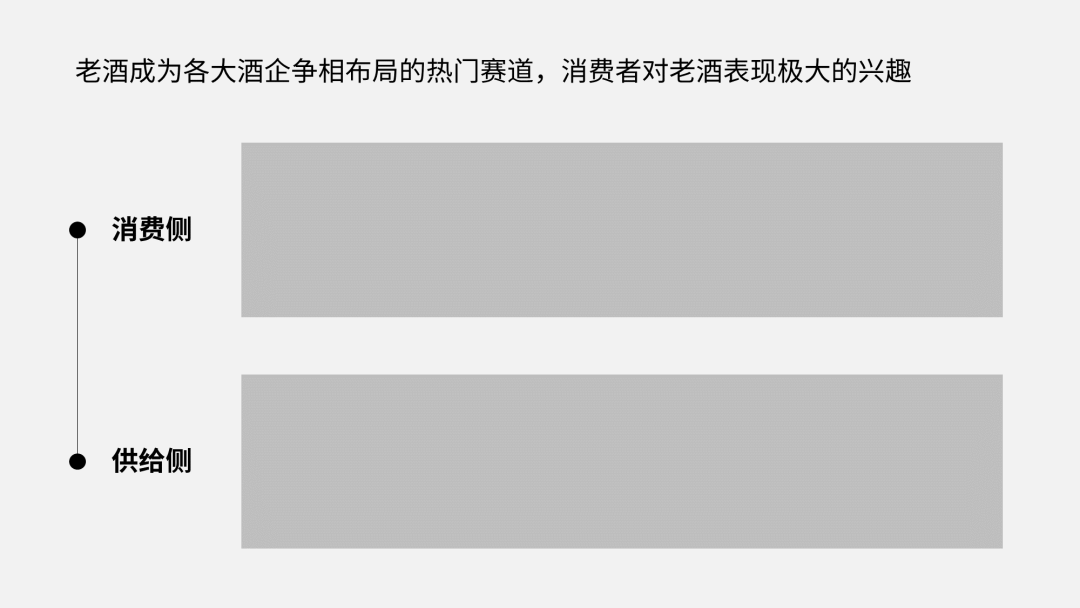
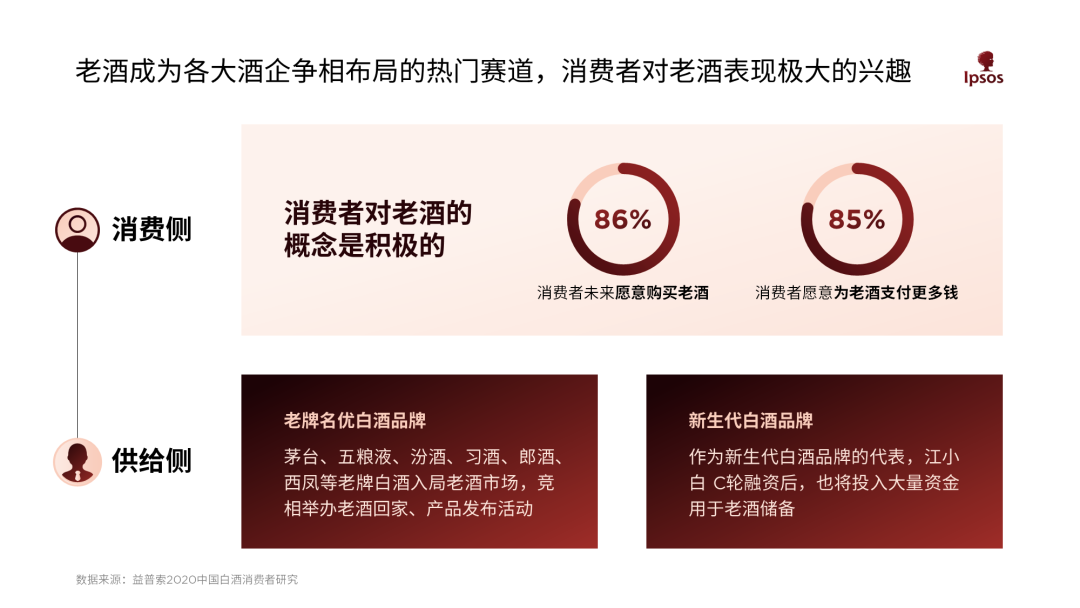
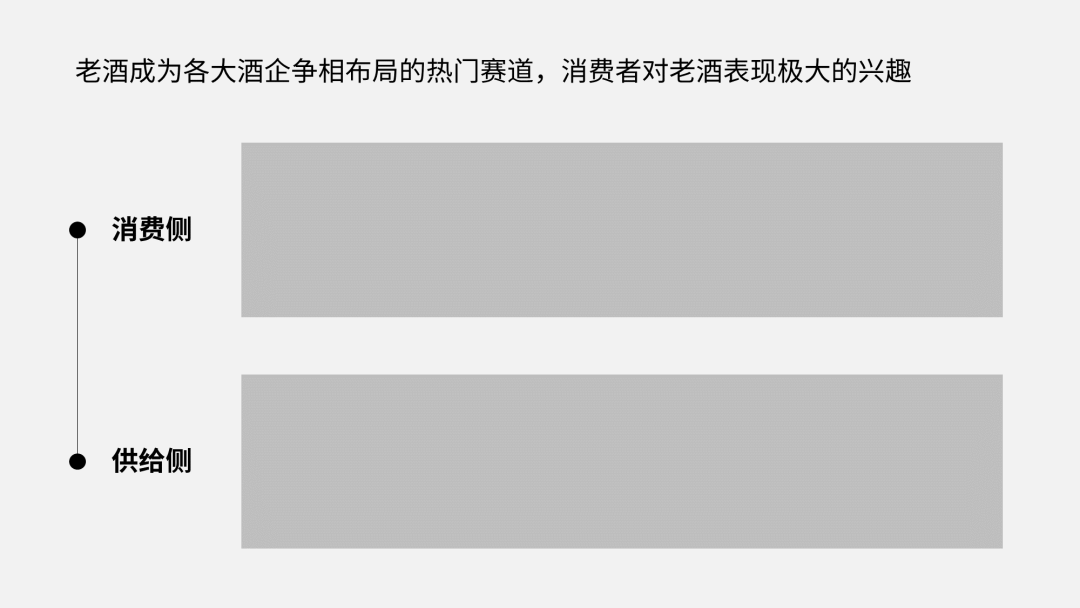
因此,我们可以对内容的布局进行重新的规划:

对于消费侧的内容呢,我们可以借用数据图表,进行可视化的呈现:

而对于商家侧的内容呢,我们可以提炼出小标题,重点会更突出:

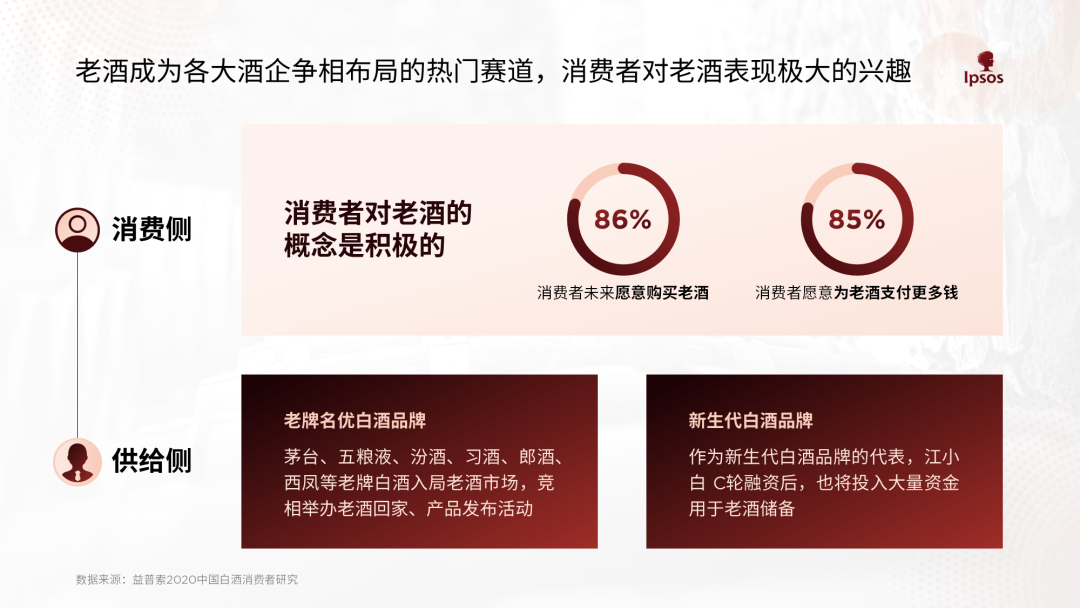
另外,为了让两个部分的内容,分割更明显,我们可以添加对应的小图标:

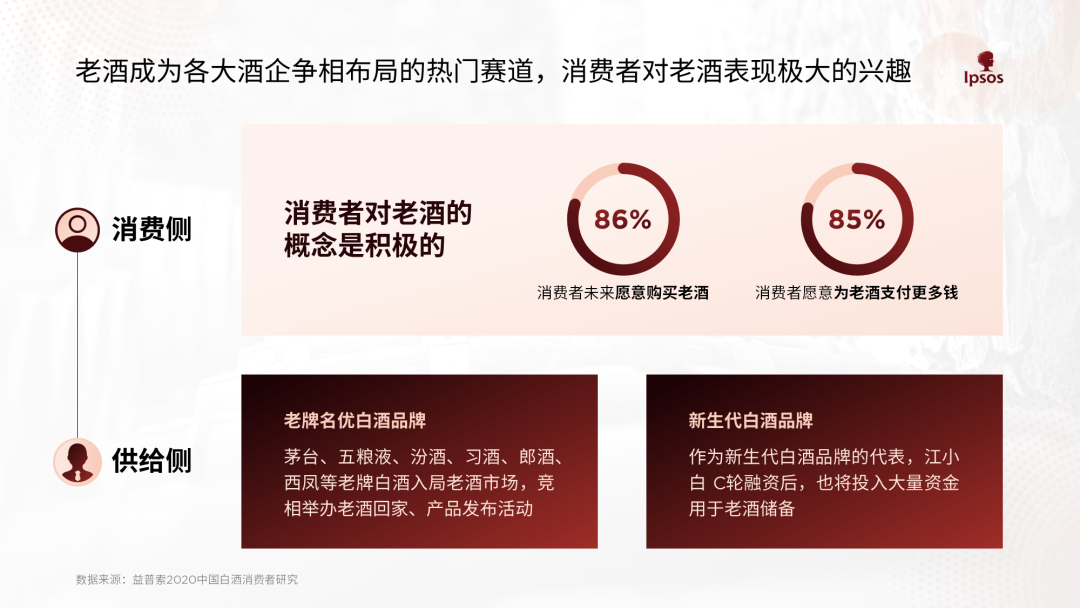
最后,同样是加上一些修饰元素和背景图即可:

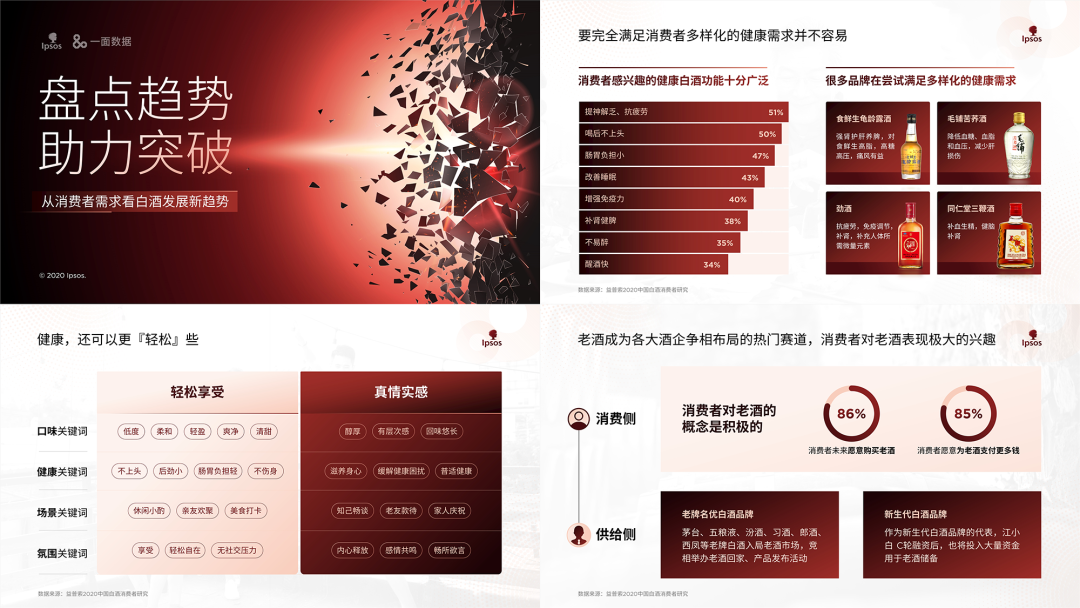
这就是整份PPT的修改过程,咱们再来回顾一遍。
- 修改前 -

- 修改后 -

提示:如果您觉得本文不错,请点击分享给您的好友!谢谢
上一篇:ppt课程教学:某电商大厂最爱的立体字,我用这个PPT神器就搞定,太有质感了 下一篇:ppt设计教程:WPS会员/超级会员1年2年卡7.5折大促(优惠购信息长期有效)
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。