- ppt批量修改字体:超实用PPT批量替换字体技巧,你知道么?
- ppt图表:彩色圆点五数据项关联关系PPT图表
- 免费ppt素材:温泉-新西兰国家风情PPT图像素材下载
- 好看的ppt背景:玻璃水杯瓶子绿苔植物PPT背景图片
下面的是PPT教程网给你带来的相关内容:
幻灯片制作教程:wordpress进阶教程(三十七):wordpress后台添加幻灯片板块
本站框架有提供添加幻灯片的步骤幻灯片制作教程:wordpress进阶教程(三十七):wordpress后台添加幻灯片板块,请直接前往本站 框架栏目->幻灯片插件。
网页幻灯片()应用很广泛,很多博客也喜欢在首页弄一个特色文章切换。
不管是文章切换还是图片切换幻灯片制作教程,或者是图文混合切换,在后台新建一个独立的幻灯片板块就非常方便。
如图:

要是说明的是,这个里面有个排序幻灯片功能,我也不记得是从哪里弄过来的,反正已经很久远了,记不清了。
首先是后台的实现,第一步,需要新建一个文章类型。
提醒:你可以直接将下面的代码添加到主题的.php中,也可以新建一个文件。本工作室测试时,使用wp3.8.1 主题,所以我再主题的inc文件夹下,新建一个.php文件。然后在主题的.php文件(可以放到最前面)加入以下代码,包含.php文件
().'/inc/.php';
这样接下来的代码就都添加到.php文件即可。

首先创建一个自定义文章类型
('init','');pe(){/**********幻灯片*****************/('',array(''=>array('name'=>'幻灯片',''=>'幻灯片',''=>'添加',''=>'添加新幻灯片',''=>'编辑幻灯片',''=>'新幻灯片'),''=>true,''=>false,''=>true,''=>5,''=>array('title',''),));}
添加完之后,即可在后台看到新创建的文章类型:

当然,仅仅这样,一个幻灯片只有标题肯定是不行的。所以需要创建一些自定义字段,给文章添加自定义字段是一个比较长的话题,可参考或直接使用我们的教程:进阶教程(十):后台创建自定义面板类文件,关于如何添加自定义字段,这里就跳过。
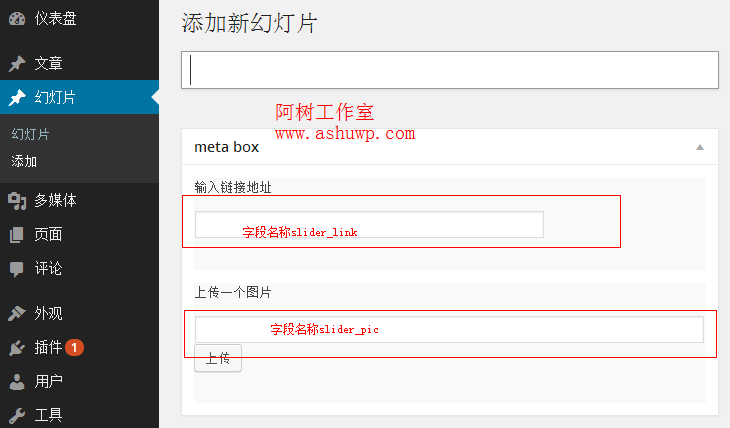
我使用本工作室发布的类文件,添加了两个自定义字段,分别为 链接地址- 图片地址-。如图

如此,后台即可方便添加幻灯片了。
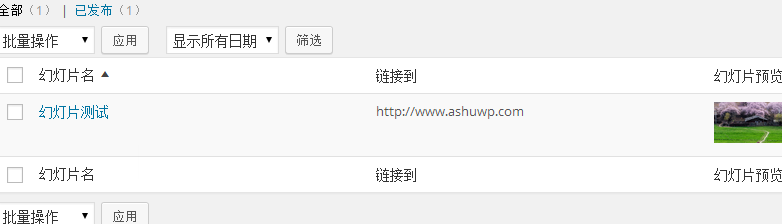
第二步:在幻灯片管理页面预览幻灯片信息。继续在.php中添加以下代码:
('-','');($){$=array('cb'=>'""/>','title'=>'幻灯片名',''=>'链接到',''=>'幻灯片预览','date'=>'日期');$;}('','',10,2);s($,$){$post;($){case"":if(($post->ID,"",true)){($post->ID,"",true);}else{echo'----';}break;case"":$=($post->ID,"",true);echo'

"'.$.'"width="95"="41"alt=""/>';break;:break;}}


就这样后台部分完成。
前台如何输出呢?使用不同的 插件会有不同的html输出格式,仅提供一个参考:
"">
"show">
class="">"">
""alt=""/>
!转载请注明来自:阿树工作室-主题定制,制作教程(主题定制-阿树工作室)
感谢你支持pptjcw.com网,我们将努力持续给你带路更多优秀实用教程!
上一篇:ppt如何设置幻灯片主题:ppt活力主题如何设置 下一篇:手机ppt怎么自定义背景图片:canva可画怎么创建自定义尺寸图片?canva可画插画入门教程
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。