- ppt播放备注模式:放ppt时自己可以看备注的方法
- Vpdf转ppt在线转换免费:6款不限页数,完全免费好用的PDF转PPT工具
- ppt图表制作技巧:科技互联网行业创业计划书PPT图表大全
- ppt做图表:2张实用曲线图PPT图表打包下载
下面的是PPT教程网给你带来的相关内容:
ppt动画效果怎么做:嘿,你要的这页超顺滑动画效果,我用PPT做出来了!
早啊,元宵节快乐咯~
最近被好几个小伙伴问到某个动画效果,想要用 PPT 模仿复刻出来。
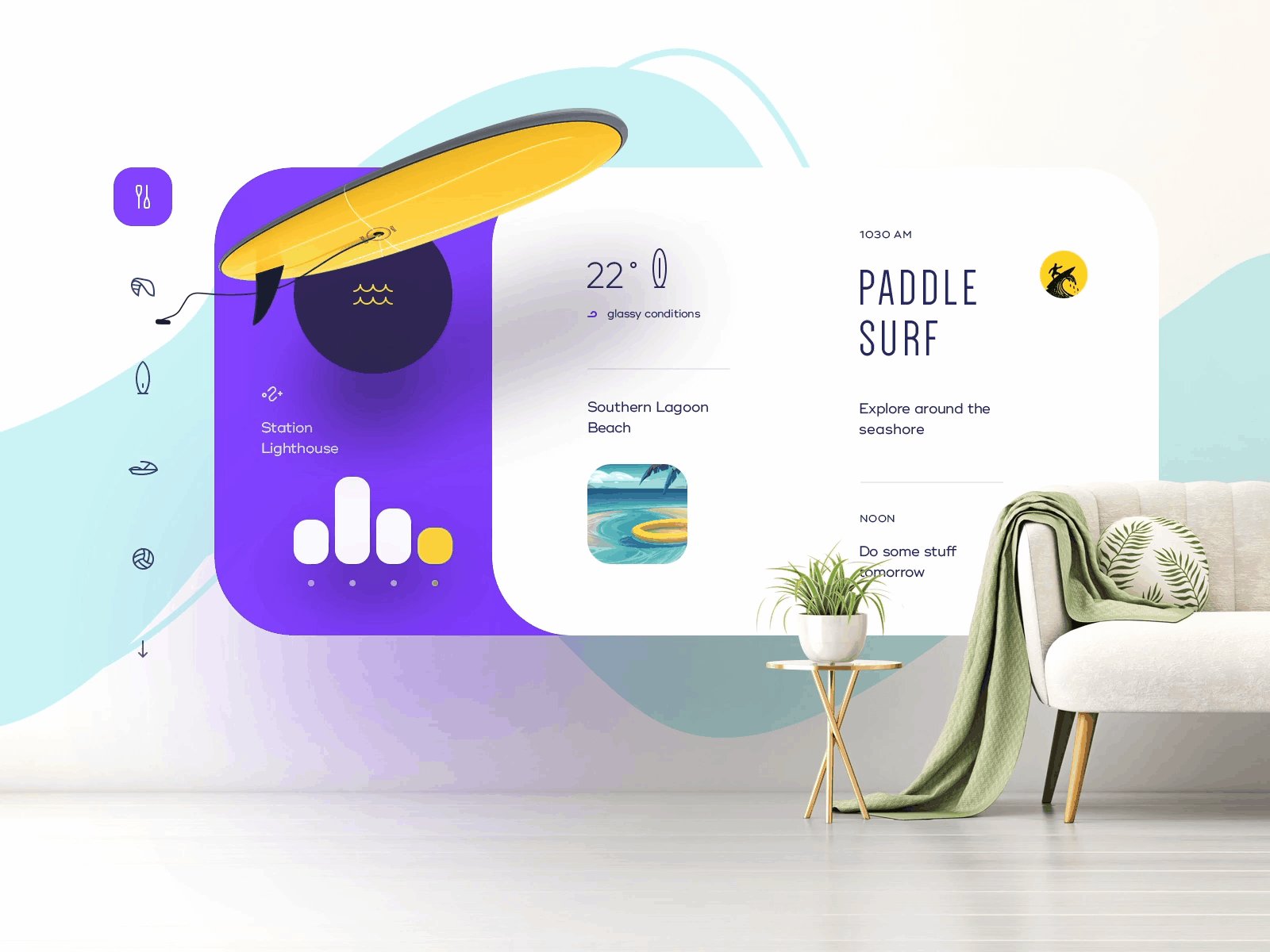
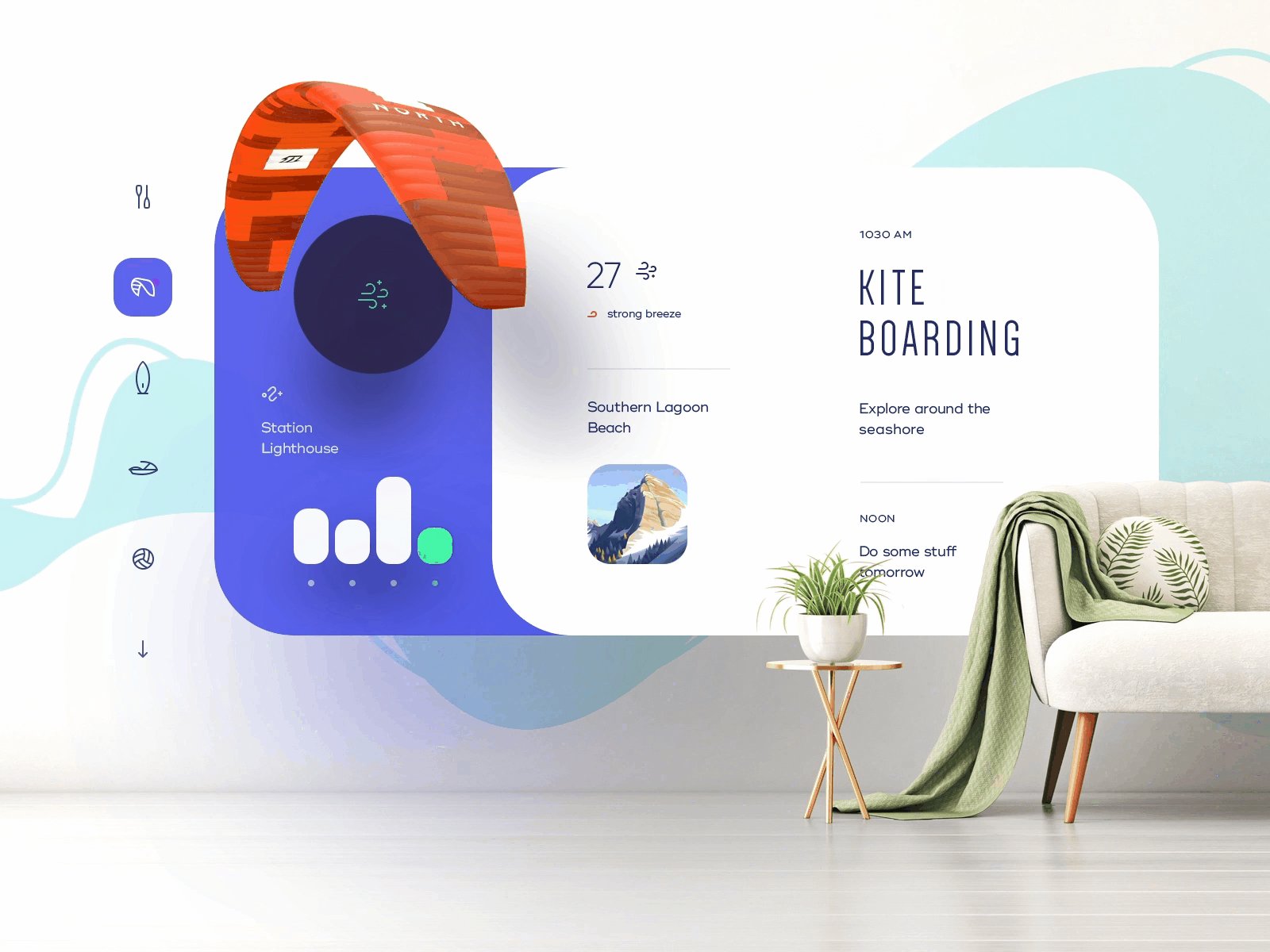
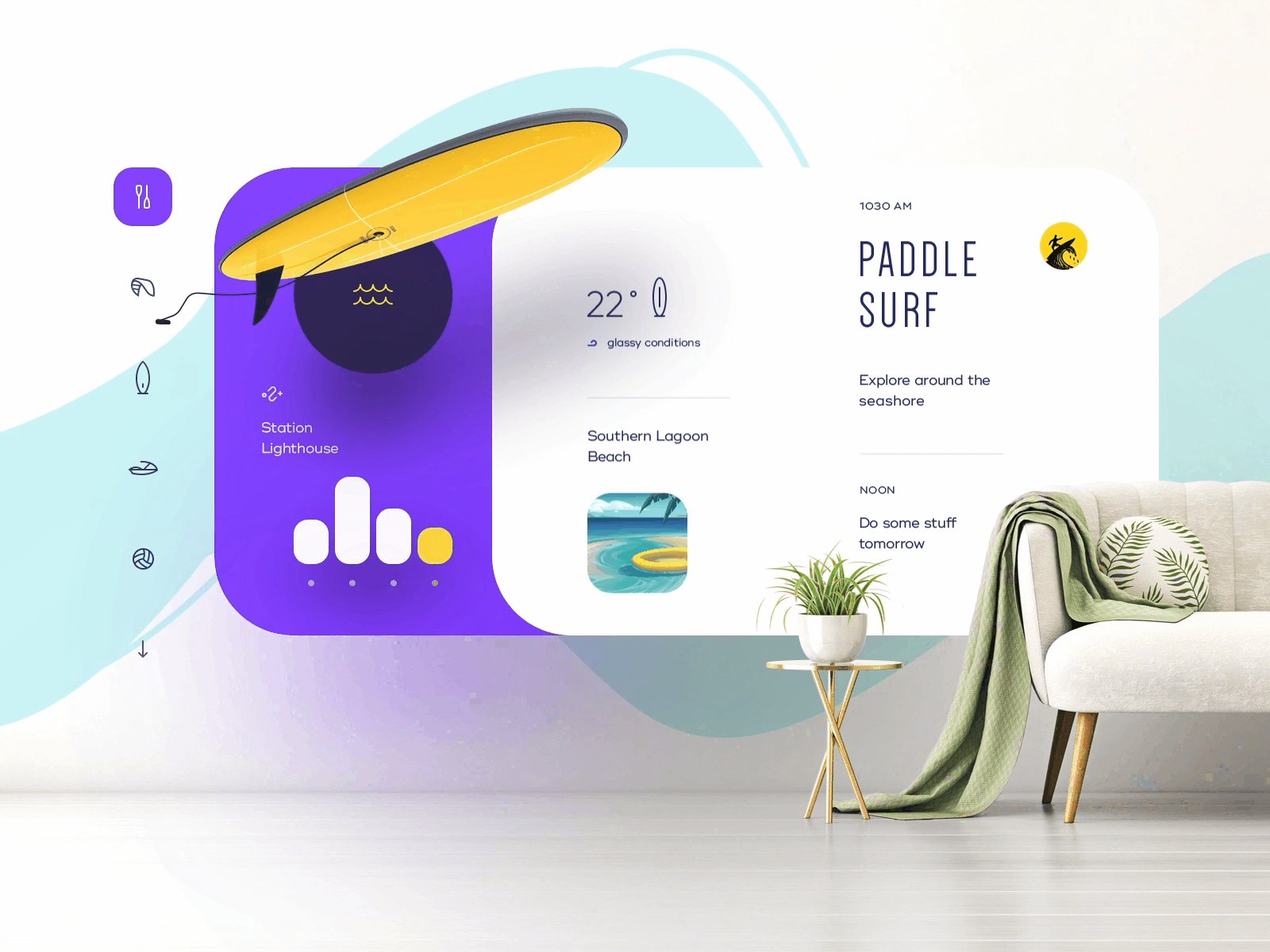
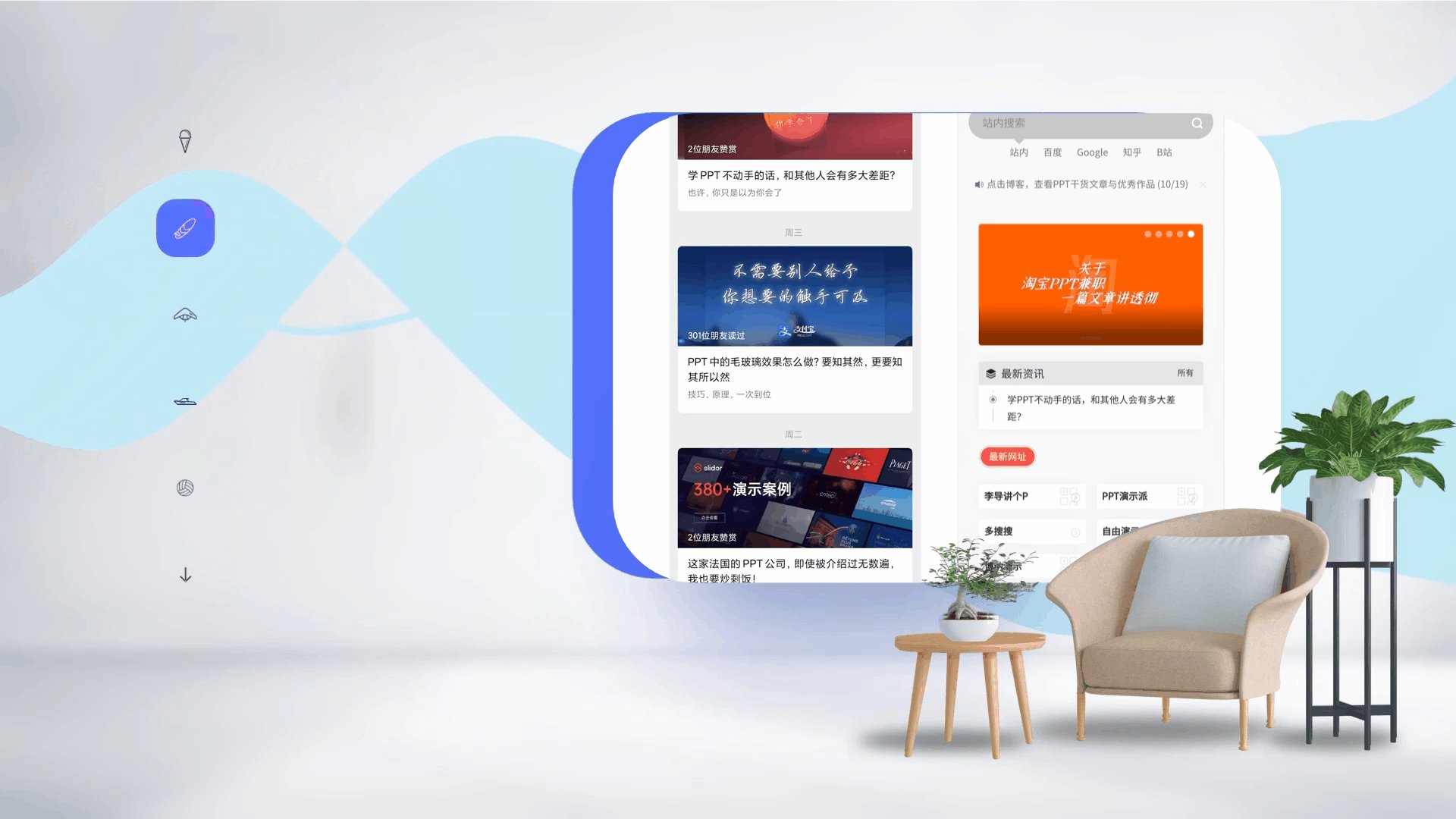
原图效果如下:

其实这是系列作品中的一个,感兴趣的话,可以看看公众号 @ 的这篇文章:
文章里也复刻了两个动画效果,一起食用效果更佳哦。
由于被问的次数有点多,咱们今天就单独写一篇文章,简单拆解一下。
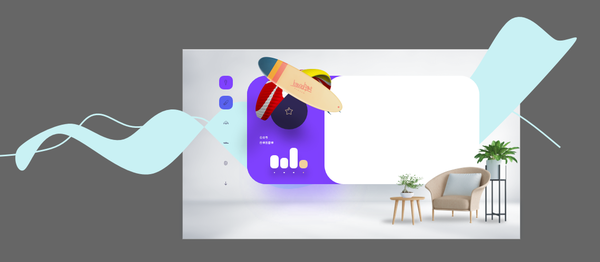
因为原图不是 PPT 制作的,所以肯定效果会有部分差异,我做的效果如下图,可以对比看看:

想要做出这页效果,还是有一定门槛的,建议有一定动画基础再上手。
接下来,我会解析其中的难点要点,但非常具体的动画设置,就不逐一展开了。
确实对动画感兴趣,可以文末下载源文件,逐个查看动画与参数设置。
01. 完善页面主体
在制作动画效果之前,我们需要先把静态的页面做好。
而且动手之前,需要先想明白一些问题。
比如,如何去搜索并调整图片效果,从而做出地板和背景墙。
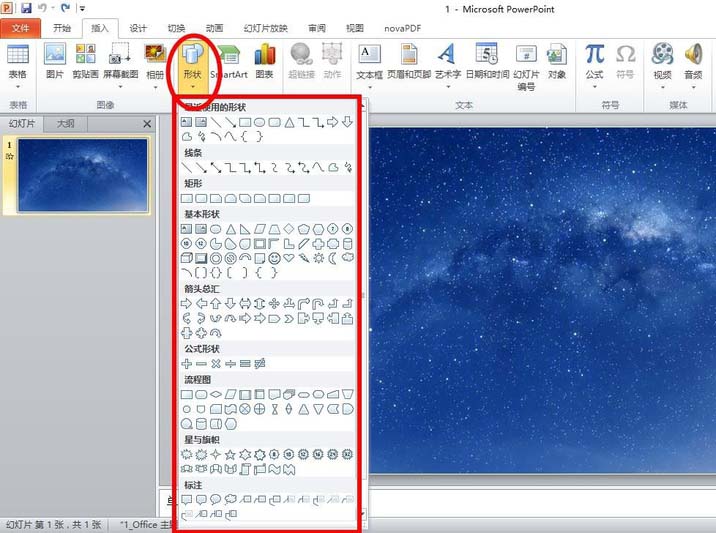
如何绘制不规则形状与曲线,为什么要多个形状,以及为什么要比页面更宽。
页面中所有元素,要尽量都是 PNG 免抠图,才方便后面加动画。

需要注意的是,优秀动画的前提,一定是有不错的元素搜索与 PPT 鼠绘技术。
你需要注意元素的光影效果,手动绘制出各种矢量元素,调出比较精致的颜色与投影。
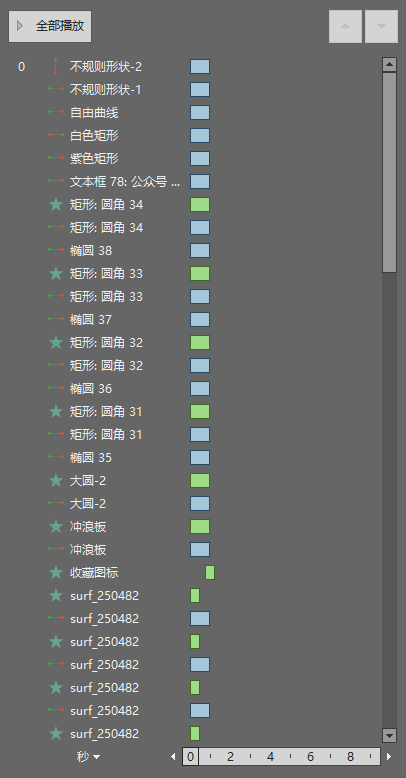
最关键的ppt动画效果怎么做:嘿,你要的这页超顺滑动画效果,我用PPT做出来了!,要学会分析不同元素图层的关系,熟练使用选择窗格与动画窗格。


而这些,就比较考验你综合技能是否扎实。
如果感觉有难度,建议看看昨天的教程ppt动画效果怎么做,动手,然后攻克它!
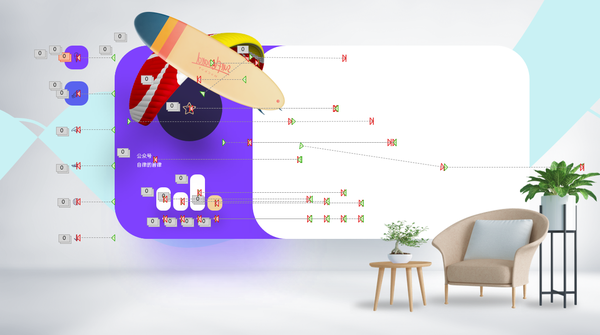
02. 添加动画效果
做好静态页面后,就需要依次为每个元素,逐个添加动画效果。
在模仿的时候,可以根据时间轴顺序,仔细观察每个元素的变化,从而设置正确的动画参数。

这里有几个关键点,需要注意一下:
我们给所有的元素添加动画,需要全部使用【与上一动画同时】这个选项,而不要使用单击或上一动画之后。
这样设置,才方便后面使用视频背景遮罩。
背后的曲线与不规则形状,用到了视差动画,即不同元素使用长度不一样的路径动画。
左上角的图标变化,只是简单的缩放出现,加上图标的【填充颜色】强调动画。
而主体部分,几乎都是用的直线路径动画:

如果只用平滑切换,很难有这么顺滑的效果,路径动画的平滑开始与平滑结束不好控制。
由于路径动画比较多,做的时候需要确定好动画的方向与延迟时间等。
03. 导出视频遮罩
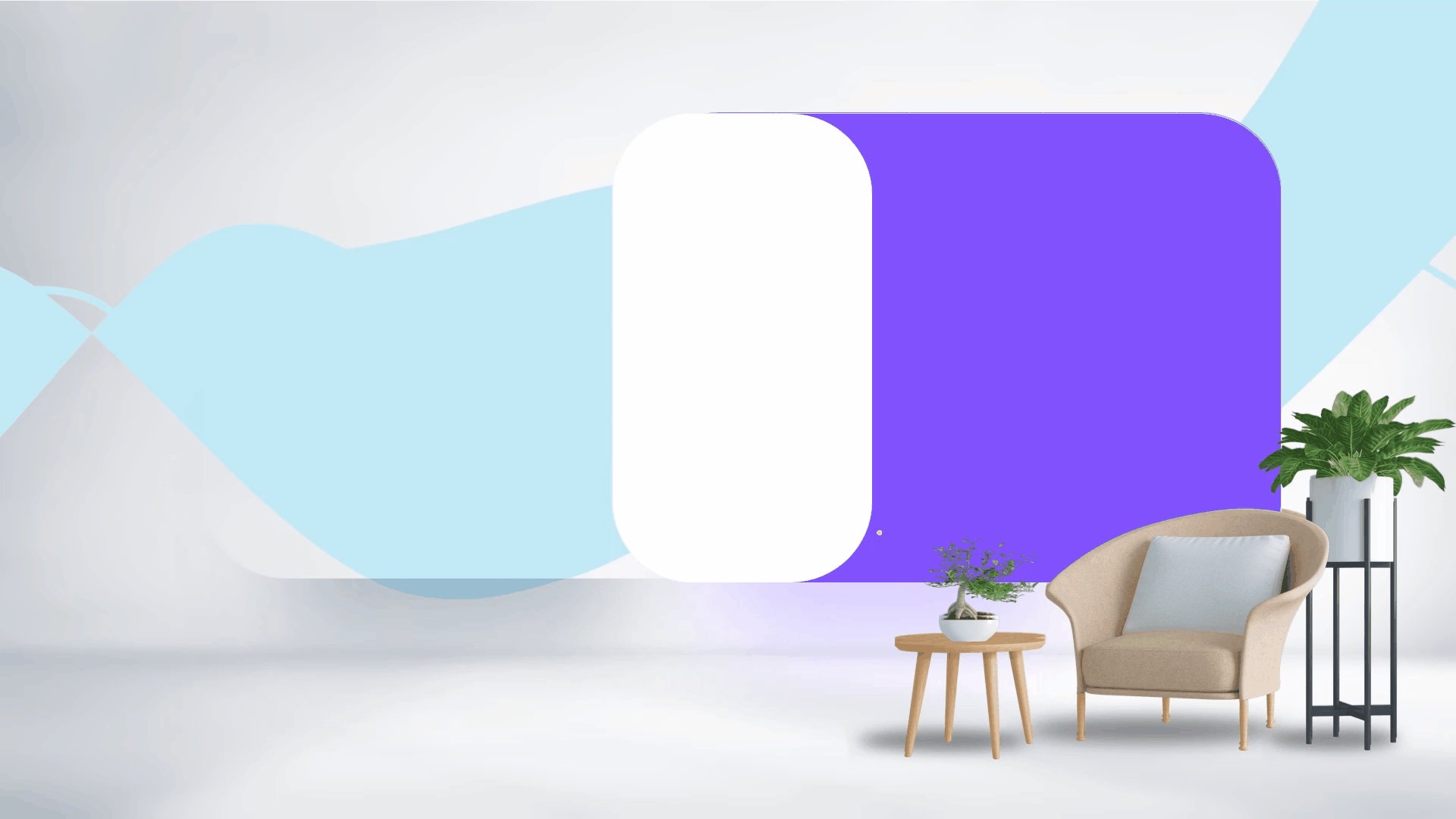
做完所有的动画后,需要设置元素的显隐关系。
使用 插件,将白色圆角矩形设置为阴影常显,并提高透明度到 100%。

仔细观察,白色圆角矩形下方的阴影还在,但圆角矩形看不到了。
注意不能直接隐藏白色圆角矩形,否则会丢失底部的阴影效果。
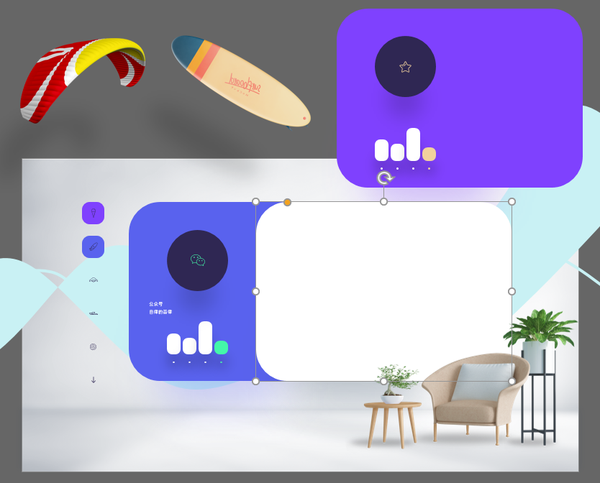
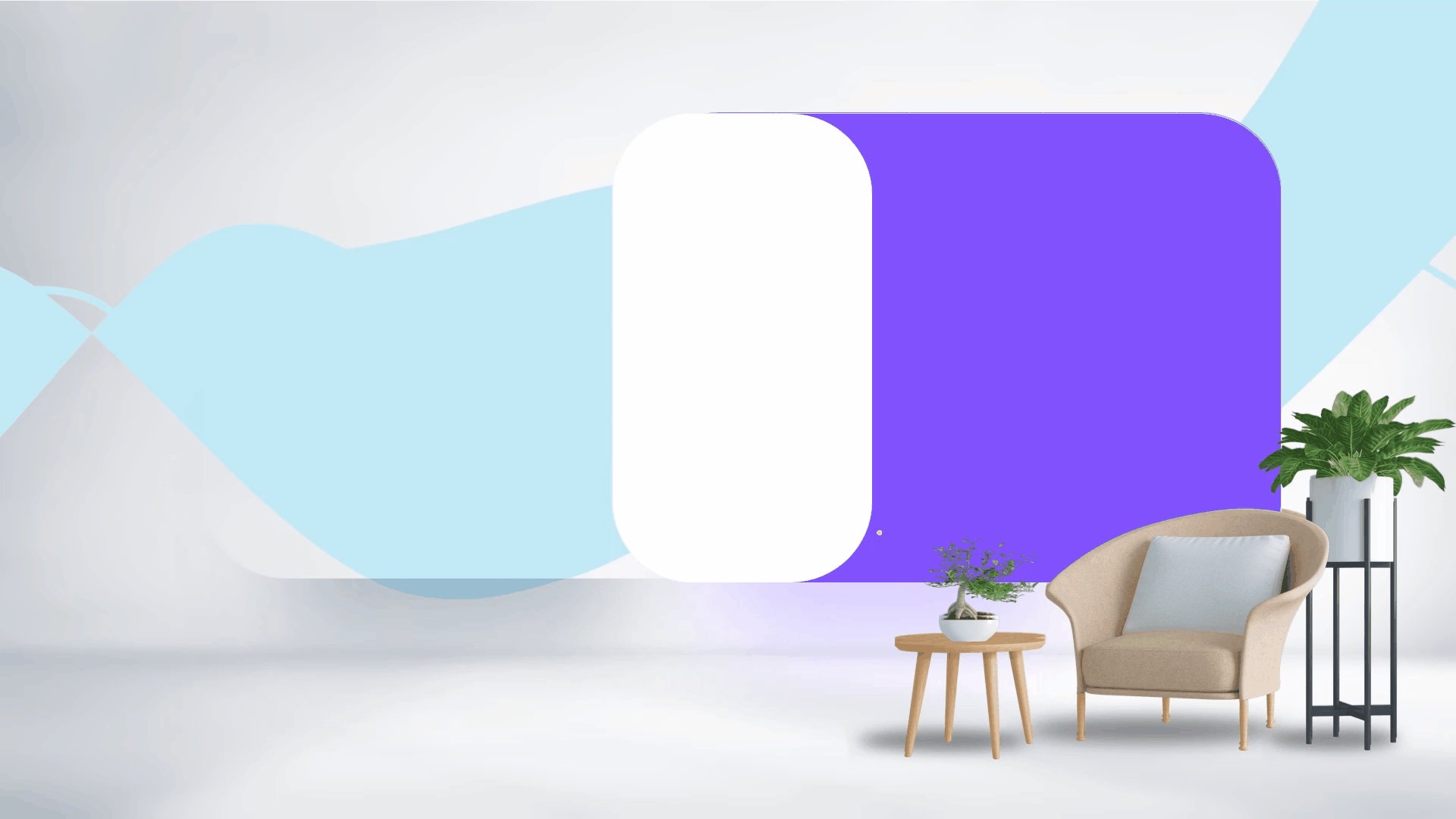
如果感觉对比不明显,可以看看下图,左侧就是勾选阴影常显,并提高透明度的效果:


保留光影的细节变化,才能使动画效果更加逼真。
都设置好后,将这页导出为视频,方便后续使用。
04. 插入视频遮罩
插入导出的视频,并通过布尔运算,剪除掉白色矩形部分,做成对应的视频背景遮罩。

如果你不了解什么是遮罩,可以搜索一下,网上有很多相关的 PPT 教程。
将视频设置为自动播放,并置于所有动画的最开始,删掉暂停触发动画。
最后将滑翔伞和冲浪板、家具置于顶层即可,主体部分完成。
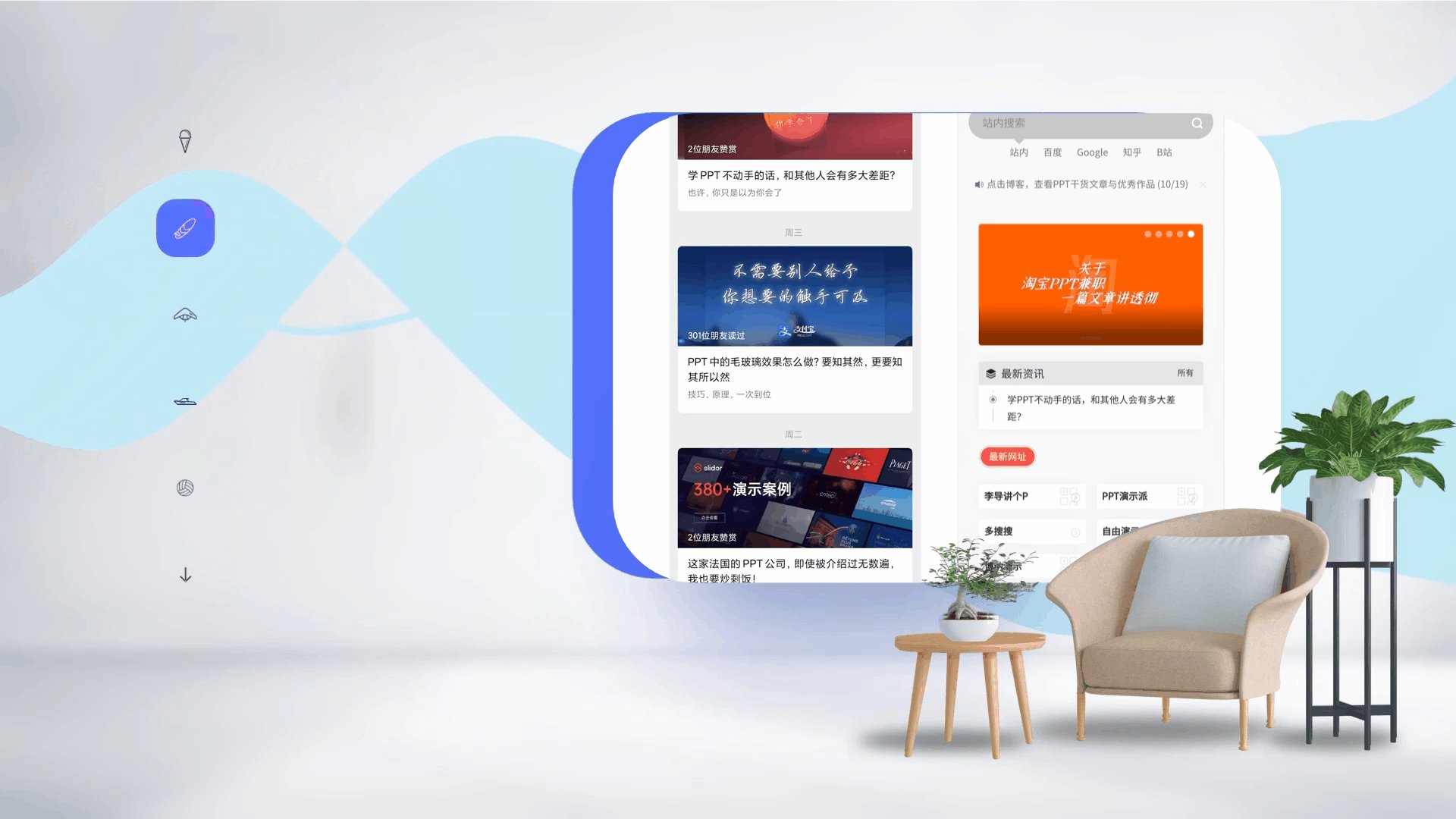
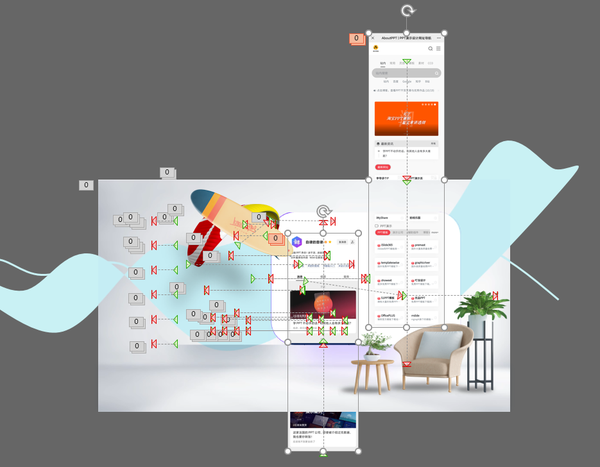
接下来,在视频底部,白色矩形上方,添加长图文,并设置路径动画,从而形成多层同时移动的效果。

再设置页面切换,换片方式设置为自动换片,时间只要比整页动画时间多一些就行。
做一个最终页面,空白背景加文字,简单加个页面切换效果就行。

搞定,最后导出视频即可。
最后,咱们再看一遍最终效果:

虽然只是一页简单的动画,但涉及的知识点很多,整页做下来绝对会有很大的收获。
如果你也打算动手试试,我把素材包和最终的 PPT 源文件,一起整理打包好了,可以自取哈~
以上,就是今天分享的全部内容,希望对大家有所启发~
本文首发于公众号 [自律的音律] ,如有帮助记得点赞收藏哦~
要是对PPT感兴趣,想要深入学习,可以来知乎PPT圈子交流哈。
当然啦,也欢迎发掘我的个人主页或专栏,我有7年PPT领域的经验与故事想要分享给你。
另外自荐一个PPT神器网站,满足你做PPT的各种需求。
感谢你支持pptjcw.com网,我们将努力持续给你带路更多优秀实用教程!
上一篇:ppt动画效果怎么做:8个字,9张图教会你用PPT制作gif | 附赠3个gif图片网站 下一篇:ppt视频自动播放怎么设置:幻灯片还可以这样放映
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。