- ppt 素材:168个彩色医疗品管圈PPT图标素材
- ppt图表标签显示类别名称和值:风险管理之控制风险流程图PPT模板素材(2)
- ppt背景图片素材:蓝色斑点PPT背景图片
- ppt素材大全免费:十张玉兔PPT素材
下面的是PPT教程网给你带来的相关内容:
ppt做出滚动播放的效果:Unity使用DOTween实现图片幻灯片渐变自动播放效果,超简单的

超详细的脚本注释哦!
一、前言
之前写了一篇实现图片渐变色效果的文章:Unity实现UGUI空物体颜色渐变的描边方法ppt做出滚动播放的效果:Unity使用DOTween实现图片幻灯片渐变自动播放效果,超简单的,有粉丝朋友留言说能不能写个实现图片幻灯片渐变效果的案例,那么现在它来咯!

demo效果及教程请看下文。
二、幻灯片自动播放效果

先来看看用Unity实现的图片幻灯片播放效果吧!
三、实现步骤及原理 1.实现步骤
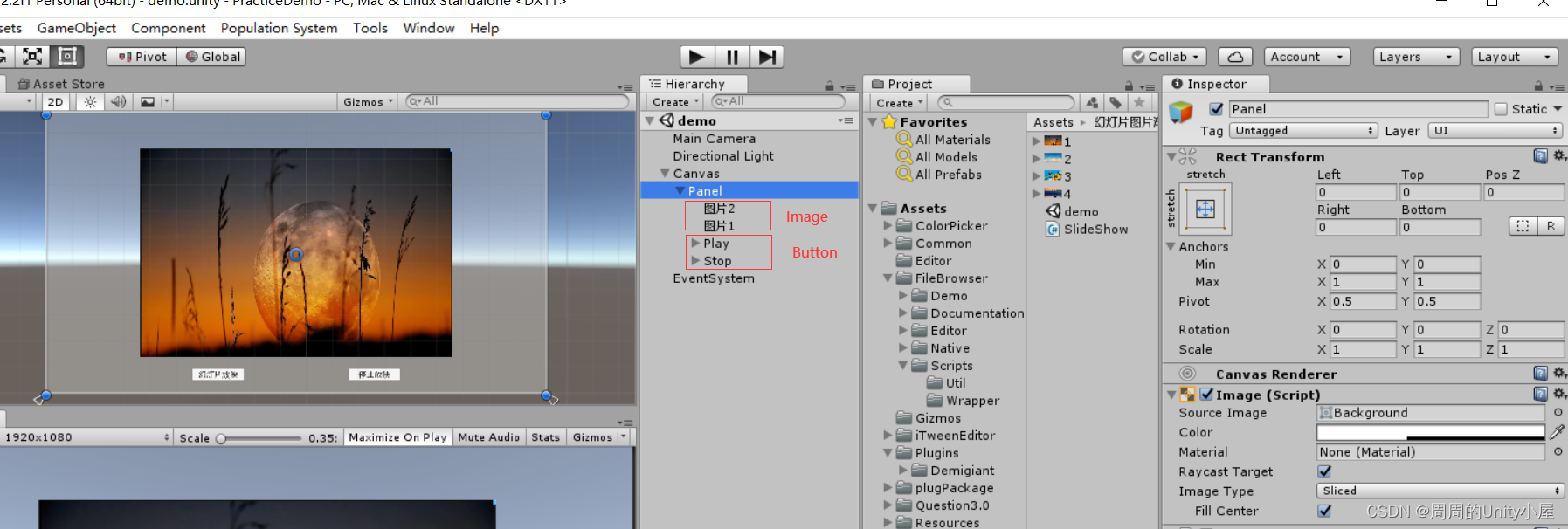
Step1:搭建简单场景
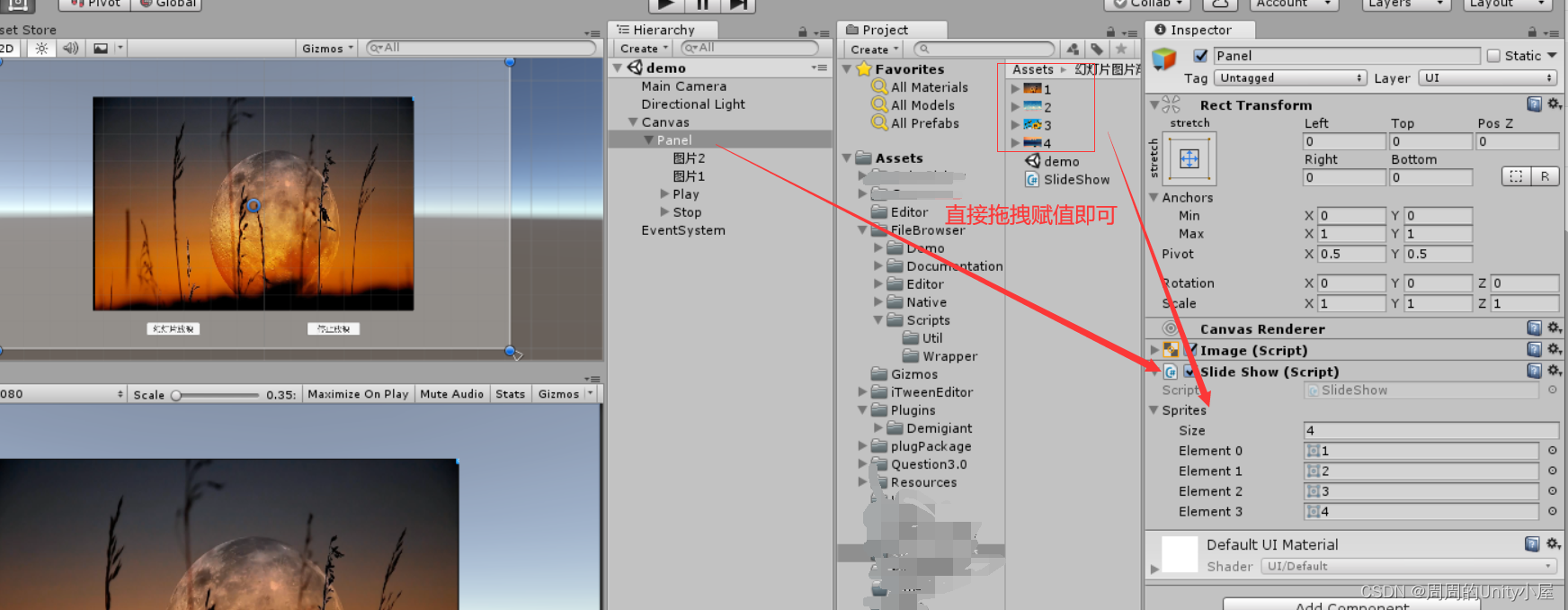
demo场景只有两张图片和两个按钮组成就行,新建面板panel,新建两个图片和按钮放在panel下,分别命名如下图。

Step2:设置小细节
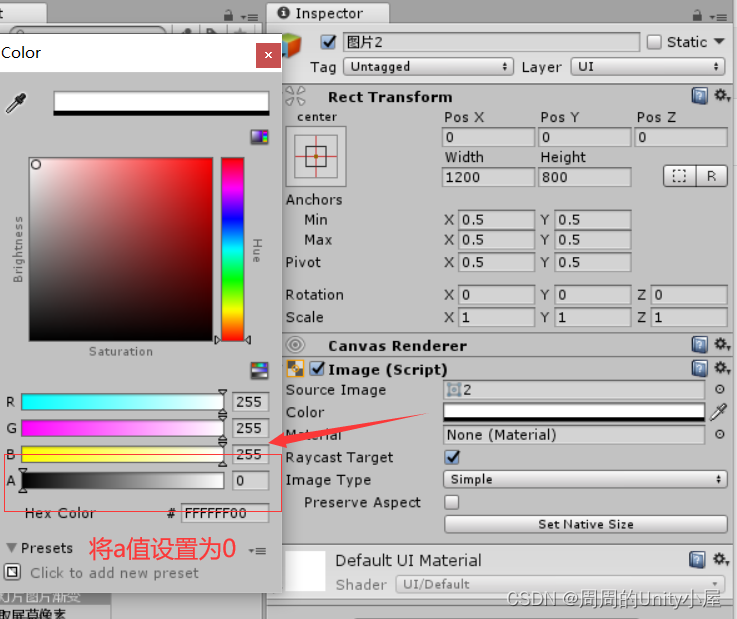
将图片一放到图片二之后,根据最后渲染的最先显示原理先显示图片一;将图片二的alpha值改为0,即将图片的color属性的color.a改为0,如下图:


2.原理
我们利用插件的队列动画实现这个幻灯片的效果。
这里我们用到:.() 、.Join()、()和() 这四个方法,一起配合使用可以让图片一的alpha值从1渐变为0的同时,也让图片二的alpha值从0渐变为1。这样就实现了图片一渐变结束之后看到图片二的效果了;同理让图片二alpha从1变为0,同时图片二alpha从0变为1。在每个动画执行完成后添加回调函数触发替换图片的精灵图的方法,最后使用.(-1)方法,设置动画无限循环,这样就实现了图片渐变交替显示的幻灯片效果了。是不是很简单,下面我们看下如何写脚本去实现我们以上的逻辑。
四、核心代码脚本
新建脚本.cs,挂载到Panel物体上(注意子对象Image和的命名ppt做出滚动播放的效果,因为我这里用的是查找对象赋值的方法,名字一定要跟脚本一致,否则找不到会报错哦,还要注意拖拽精灵图赋值给链表哦),

写下如下代码:(注释都写得很明白了吧!不懂再留言问我吧)
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;//使用dotween动画需要的命名空间
public class SlideShow : MonoBehaviour
{
private Button showBtn;//幻灯片播放按钮
private Button stopBtn;//停止播放按钮
private Image showImg;//图片1
private Image showImg2;//图片2
public List<Sprite> sprites = new List<Sprite>();//保存精灵图的链表,下标0、1、2、....
private int imgCount = 1;//当前图片的下标,因为我初始已经赋值两张精灵图,所以下一张替换时从2开始
private void Start()
{
//查找并赋值组件对象
showImg =transform.Find("图片1").GetComponent<Image>();
showImg2 = transform.Find("图片2").GetComponent<Image>();
showBtn = transform.Find("Play").GetComponent<Button>();
stopBtn = transform.Find("Stop").GetComponent<Button>();
//为按钮注册事件
showBtn.onClick.AddListener(ShowSildeImg);
stopBtn.onClick.AddListener(StopSildeShow);
}
/// 做好以上工作,开始运行就能看到图片幻灯片播放的效果了。
感谢你支持pptjcw.com网,我们将努力持续给你带路更多优秀实用教程!
上一篇:ppt怎么把两个动画效果合在一起:苹果范儿的PPT演讲——PPT设计篇 下一篇:ppt的动画效果怎么全部应用:如何去除PPT中的动画效果
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。