- ppt背景图片怎么设置:精致绿叶PPT背景图片
- ppt表格样式:请问这页PPT表格该怎么优化?在线等,挺急的
- ppt怎么自动循环播放幻灯片:ppt如何循环播放图片
- ppt图表坐标轴不显示:简洁图片填充样式SWOT图表
下面的是PPT教程网给你带来的相关内容:
ppt主题背景图片怎么设置:hexo博客yilia主题 如何自定义个人博客的背景图片
hexo博客yilia主题 博客背景的设置 个人博客系列文章目录hexo博客yilia主题 所有文章模块缺失最新解决方案hexo+yilia博客报错post. is not a 博客yilia主题 博客背景的设置
文章目录
前言
hexo博客yilia主题背景,本文将包括三部分:
1.左侧栏目上部背景
2.左侧栏目下部背景
3.右侧栏目下的背景
刚开始接触和hexo博客时还有很多知识空洞,真的是一穷二白,只见树木不见森林。经常需要在知乎,CSDN,百度上面参考各种大神的hexo博客创建经验和yilia主题优化方案。
经历和感受
在我自建博客的一个月里,也经常遇到很多问题,在得益于各路博客园,简书,CSDN,知乎的大佬文章,我都能顺利解决80%的问题ppt主题背景图片怎么设置,但是这一次背景图片的部署方法,确实来源对CSS方面的知识点的应用和对大佬博客的感悟。大佬的方法比较好,同时我个人也找到了另一种比较有效的解决方法,所以我在此分享一下我的个人经验,希望对大家能有所帮助。
添加与取消的具体步骤 一、 前期准备 1.创建文件夹
首先在主目录下使用git bash执行以下命令创建一个文件夹
hexo new page "photos"
2.下载好看的壁纸
为了不耽误大家的时间,这里给大家推荐一个网站彼岸图网,在里面选好自己需要的图片,然后登陆自己QQ账号,可以下载一张4k原图,这里附上我将要用来演示的古风小姐姐背景图片的链接ppt主题背景图片怎么设置:hexo博客yilia主题 如何自定义个人博客的背景图片,如果需要下载,右键图片另存即可

3.重要操作 将上面下载的4k图片保存到之前在博客文件目录下新建的文件中的index文件夹下。并执行下列命令,将图片上传到站点上。
(这一步操作实际上是把当做自己的图床,这又有了一种新的想法,利用作为图床,为自己的博客站点添加相册页面,这一步的具体操作容我后面再介绍)
hexo clean # 清除缓存
hexo g && gulp # 渲染生成文章 && 压缩缓存
hexo s # 部署到本地测试环境
打开自己的页面用作博客仓库下的页面,找到文件夹,点击index文件夹,点击之前上传的图片文件


很大概率会遇到如下图这样这样的问题

这里附上大佬的解决方法 读取报错Sorry, went wrong. ?
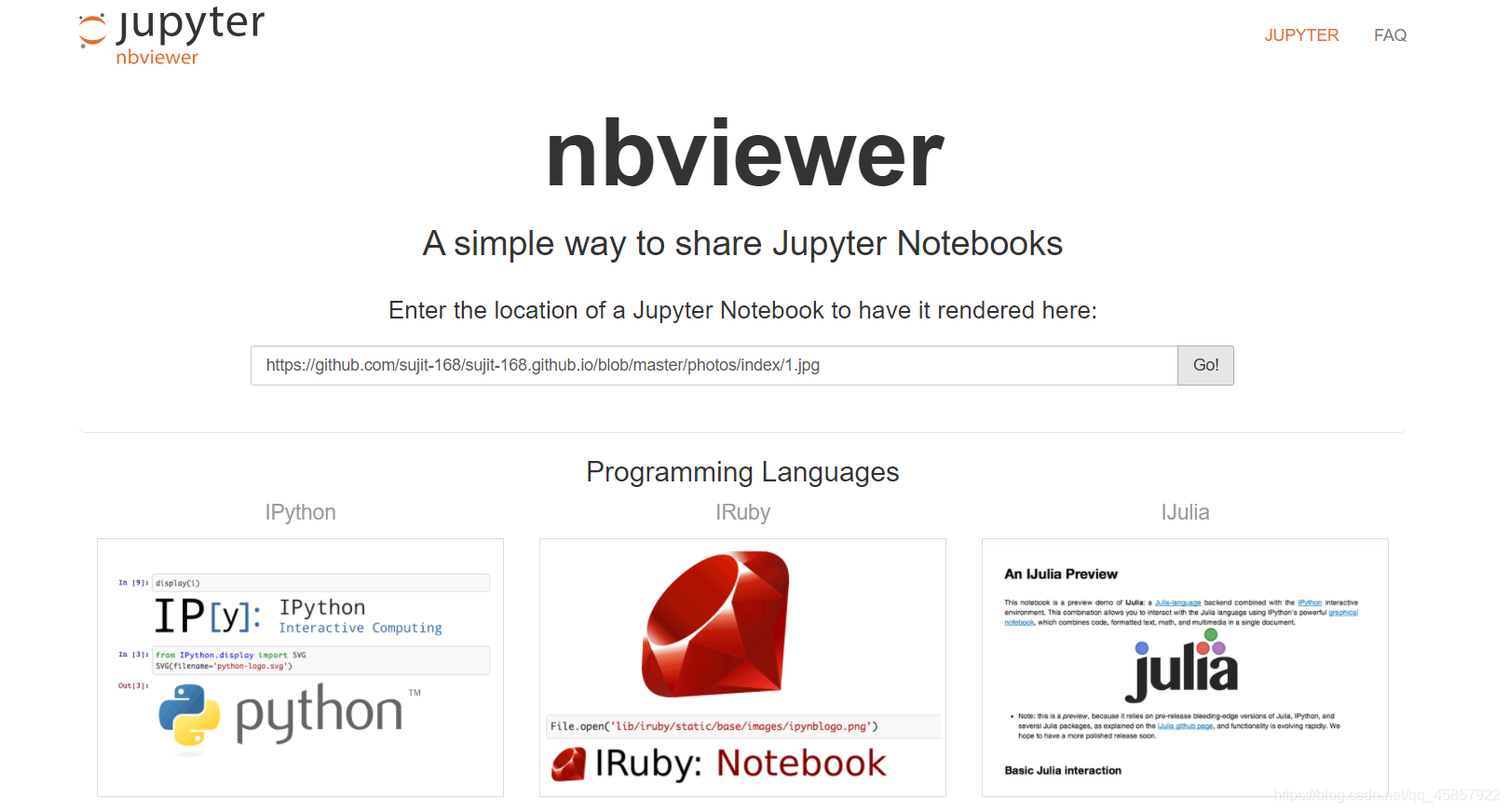
3.复制自己上传图片页面的链接,打开网页

4.点击GO!即可得到解析结果。
5.复制此时的页面链接,(后面需要用)

到这里前期的准备工作就结束了,为了说清楚上面的操作,基本每一步都写的比较详细,所以会显得比较啰嗦,还请大家可以耐心看下去。
二、修改配置文件
修改的重点主要在yilia目录下文件夹里的main..css(不同同学的文件下的名称不一样),只要确定有main.xxxxx.css文件即可。
左侧栏目上部背景图片
需要修改的代码位置
.left-col .overlay{width:100%;height:180px;position: absolute; background-image:url("background.jpg")}
左侧栏目下部背景图片
需要修改的代码位置
.left-col{background:#fff;background-position: 25% 25%;
右侧栏目下的背景图片
需要修改的代码位置
.mid-col{position:absolute;right:0;min-height:100% # 修改位置
这里为了便于观看,所以我把需要添加的代码写成了横行的,实际上你打开的可能是一行代码从同到尾,根本没法看。
background-image:url("https://nbviewer.jupyter.org/github/sujit-168/sujit-168.github.io/blob/master/photos/index/1.jpg"); # 图片地址
background-repeat: repeat-y; # 对齐方式(以Y轴方向显示图片)
background-attachment: fixed; # 相对页面的滑动固定(在页面上是固定的,不会随着页面一起滑动)
background-position: 100% 60%; # 在所选页面的位置比例(在页面的什么位置)
background-size: 1500px 800px; # 在所选页面所设置的图片显示比例(在页面上显示多大比例)
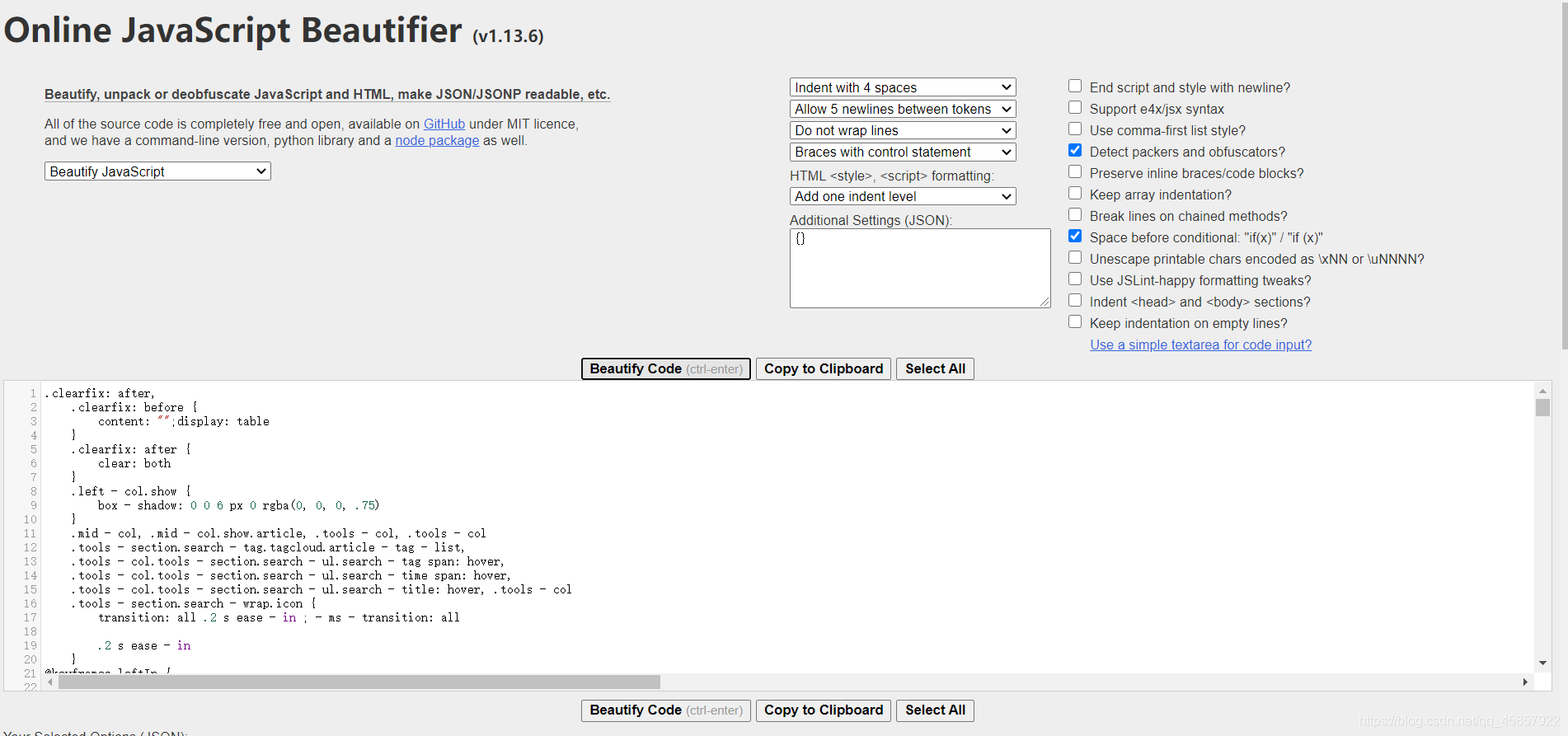
这里提供一个方法,将其美化一下,打开这个网站,将main.xxxxx.css文件下的内容全选复制过来,粘贴在代码框里。之后在点击 Code按钮,美化代码,然后美化后代码全选复制,新建一个.txt文件,粘贴在里面,然后在Ctrl+F 寻找这三部分进行修改。

需要注意的地方,这两个参数是需要根据你自己的情况进行修改的,很有可能出现背景图片可以显示,但是显示的位置不对,就比如下面这样的情况。调整参数的过程确实很考验耐心,慢慢来,都看到这里了,马上就完成了,千万不要放弃。


background-position: 100% 60%; # 在所选页面的位置比例(在页面的什么位置)
background-size: 1500px 800px; # 在所选页面所设置的图片显示比例(在页面上显示多大比例)
4.执行下列命令
hexo clean # 清除缓存
hexo g && gulp # 渲染生成文章 && 压缩缓存
hexo s # 部署到本地测试环境
hexo s之后打开:4000查看背景图片是否可以显示,当你修改好了参数,背景图片的位置及大小都调整满意了,就可以执行命令部署到服务器上了。
hexo d # 部署到服务器上
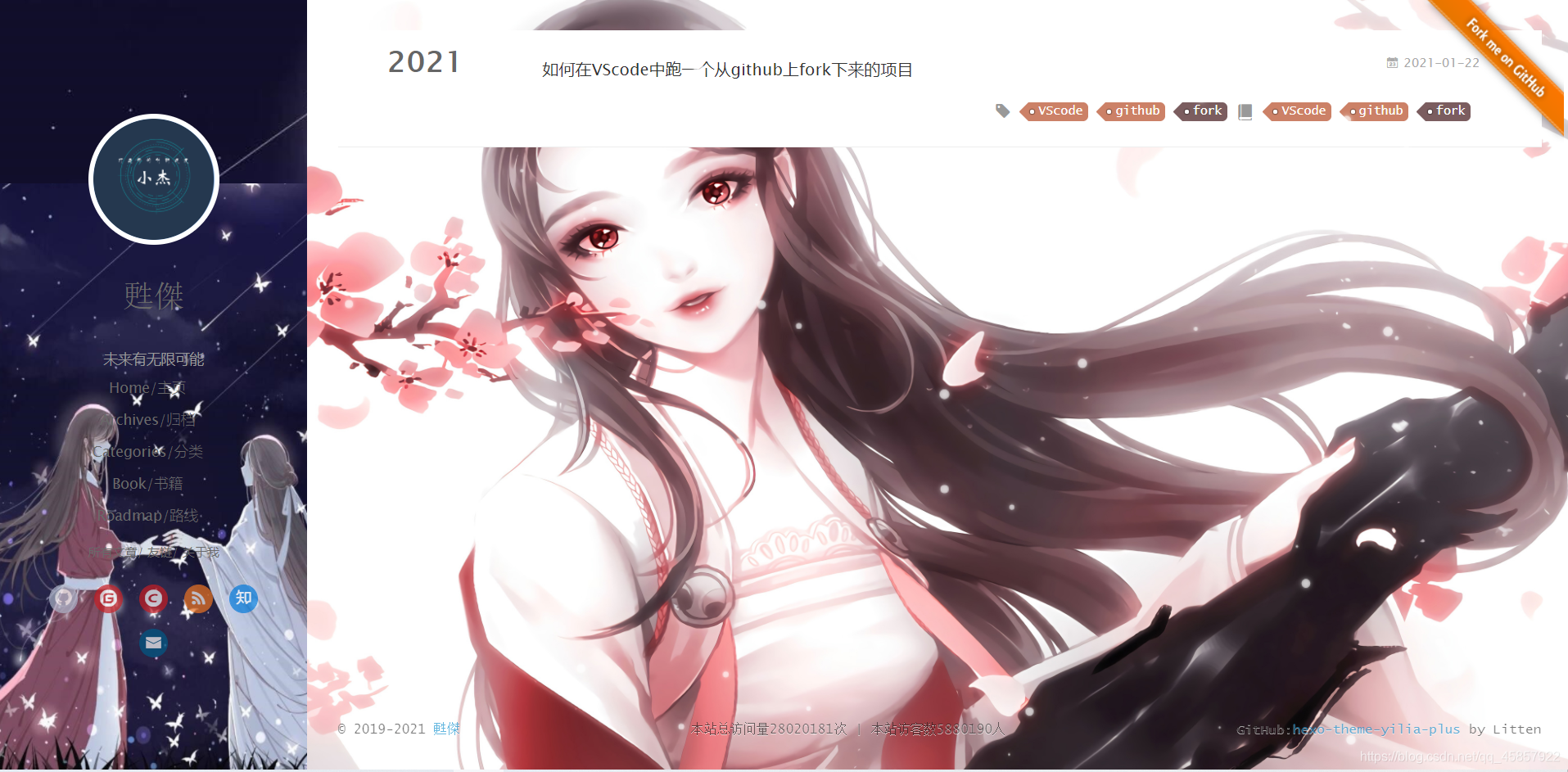
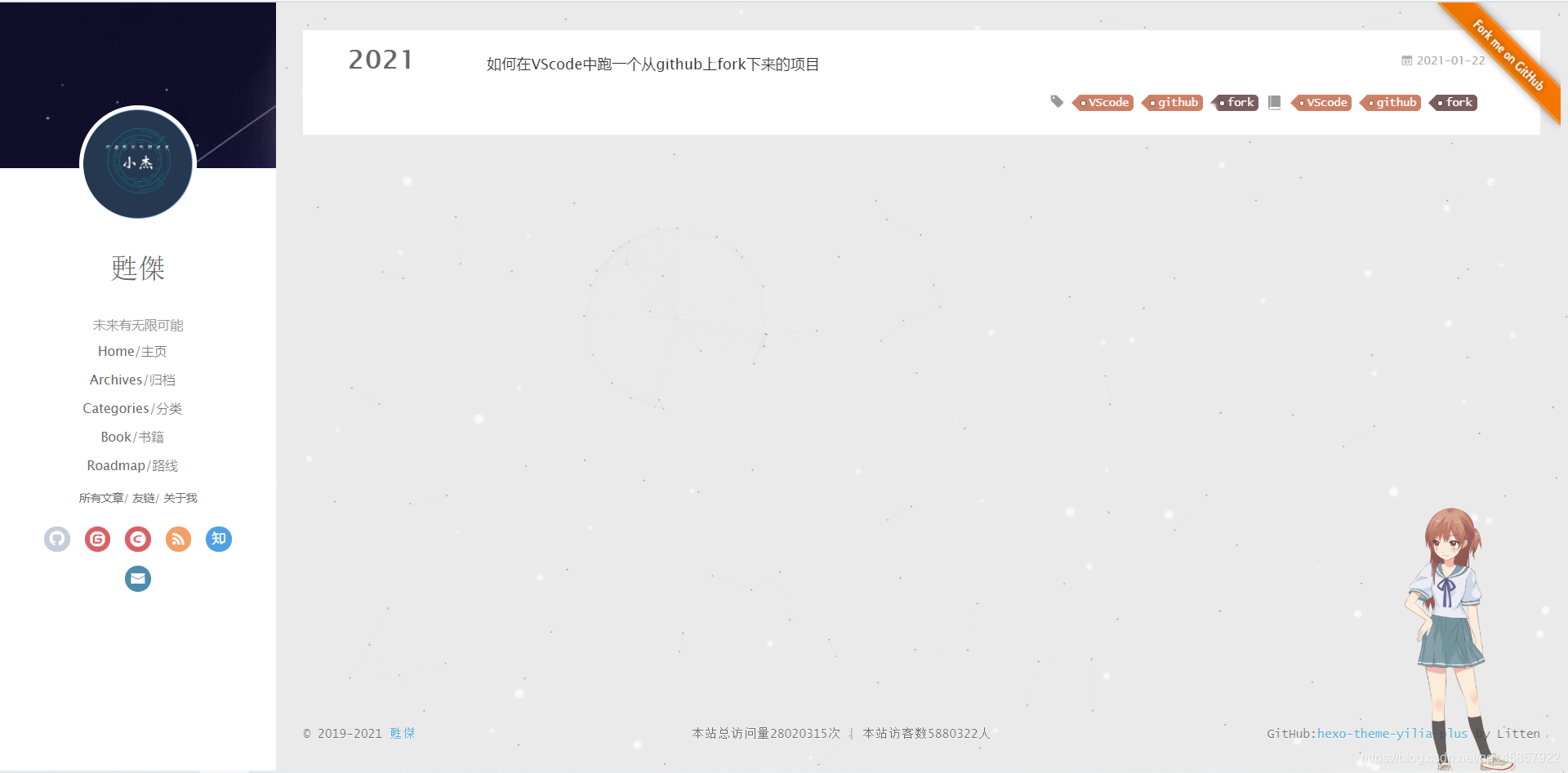
这里附上我最后调整好的成果

三、取消背景图片
这里的思路其实比较简单,只需要将上一步修改的内容进行注释即可。
具体做法
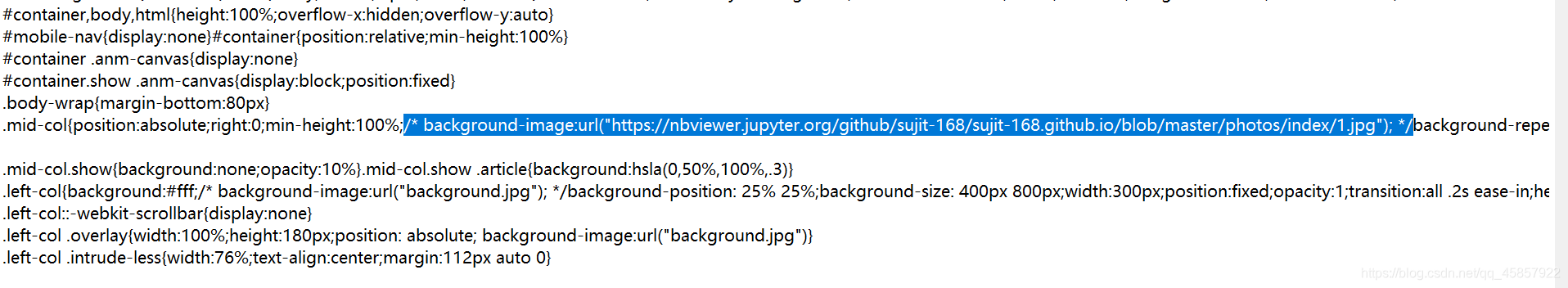
如下:只需要将图片地址进行注释即可

/* */ # CSS的注释语法
/* background-image:url("https://nbviewer.jupyter.org/github/sujit-168/sujit-168.github.io/blob/master/photos/index/1.jpg"); */
这部分注释主要是右侧背景图片的地址,至于左侧栏目上下两部的背景图片,解决方法是一样的,注释图片地址即可。
然后在执行下面的命令
hexo clean # 清除缓存
hexo g && gulp # 渲染生成文章 && 压缩缓存
hexo s # 部署到本地测试环境
hexo s之后打开:4000查看问题是否解决

总结 以上就是本文的内容,本文介绍了hexo博客yilia主题 博客背景的设置,包括左侧栏目上部背景,左侧栏目下部背景,右侧栏目下的背景设置,以及如果背景图不好看需要取消或者更换应该如何操作。 参考资料:
(1)大佬荷塘月色的文章
(2)大佬
(3)
感谢你支持pptjcw.com网,我们将努力持续给你带路更多优秀实用教程!
上一篇:ppt里面如何加入视频:PPT文件可以导视频?一秒搞定,文末有福利! 下一篇:没有了
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。