- ppt图表中图例文字怎么改:拼图——白色拼图墙对比关系PPT模板素材
- ppt怎么设置所有幻灯片切换效果:如何在PowerPoint中设置幻灯片切换的动画效果办公文档模板素材办公文档模板
- ppt编辑数据怎么图表同步更新:整洁蓝色微立体年终工作总结PPT图表大全
- ppt图表设计:小树长大递进关系PPT图表
下面的是PPT教程网给你带来的相关内容:
ppt如何在同一个内容添加2个动画效果:html5+css3实现动画、逐帧动画效果
上篇博文中讲明了html5+css3实现2D-3D动画效果,介绍了html5中2d、3d的运用,顺便简明的提到了动画ppt如何在同一个内容添加2个动画效果,而本篇将更加详细的说明动画的各运用及说明。
首先我们需要了解css3中动画的意思,明了的意思就是能动态显示的页面效果,
而使用动画,有两种实现方法(js实现动画,css3实现动画)****css动画与js动画的区别
文章目录
本篇主要说明css动画的实现。
哈,真的是超详细了,有兴趣的小伙伴,可以看看,如果有html基础的可以扩展,因为属性介绍相对较全。
动画两大实现步骤 关键帧@
不同于过渡动画只能定义首尾两个状态,关键帧动画可以定义多个状态,或者用关键帧的话来说,过渡动画只能定义第一帧和最后一帧这两个关键帧,而关键帧动画则可以定义任意多的关键帧,因而能实现更复杂的动画效果。
关键帧的定义
@keyframes mymove{
from{初始状态属性}
to{结束状态属性}
}
或
@keyframes mymove{
0%{初始状态属性}
50%(中间再可以添加关键帧)
100%{结束状态属性}
}
调用关键帧
一般使用都是简写,
:动画名 执行时间 执行函数;

下面是详细属性值的介绍,内容较多
-name:动画名称
- 检索或设置对象所应用的动画名称
- 必须与规则@keyframes配合使用,
eg:@keyframes mymove{} animation-name:mymove;

- :动画的持续时间
- 检索或设置对象动画的持续时间
- 说明:animation-duration:3s; 动画完成使用的时间为3s
--:动画的过渡类型
- 检索或设置对象动画的过渡类型
- 属性值
- linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
- ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
- ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
- ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
- ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
- step-start:马上跳到动画每一结束桢的状态
-delay:动画延迟的时间
- 检索或设置对象动画延迟的时间
- 说明:animation-delay:0.5s; 动画开始前延迟的时间为0.5s)
--count:动画的循环次数
- 检索或设置对象动画的循环次数
- 属性值
- animation-iteration-count: infinite | number;
- infinite:无限循环
- number: 循环的次数
- :动画在循环中是否反向运动
- 检索或设置对象动画在循环中是否反向运动
- 属性值
- normal:正常方向
- reverse:反方向运行
- alternate:动画先正常运行再反方向运行,并持续交替运行
- alternate-reverse:动画先反运行再正方向运行,并持续交替运行
-fill-mode:设置动画播放后的效果
取值:
none:初始样式,不改变默认行为.(默认行为)
forwards:动画播放结束后保持最后一个状态;
backwards:结束后保持第一个状态;
-play-state :动画的状态
- 检索或设置对象动画的状态
- 属性值
- animation-play-state:running | paused;
- running:运动
- paused: 暂停
- animation-play-state:paused; 当鼠标经过时动画停止,鼠标移开动画继续执行
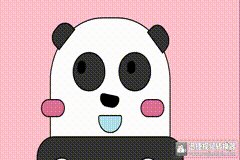
动画位移案例实现
效果图:注意看小熊的眼睛

这里因为小熊是利用边框圆角自己画的代码大多就是背景颜色和圆角属性值的变化,大多重复,就不贴全部代码了,主要把小熊眼睛动画的实现说明,
首先确定思路,确定动画元素,这里眼睛的变化,就是一个左右的移动,所以可以确定是位移,不了解位移的,可以参考2d中功能函数。现在定义帧,然后在眼睛元素调用就好啦,
在style中定义关键帧,
@keyframes eyes_dh{
0%{
transform: translateX(0);
}
50%{
transform: translateX(-15px);
}
100%{
transform: translateX(0);
}
然后直接在p标签的样式处调用就可以了
animation: eyes_dh 4s linear infinite;/*动画名称,动画持续时间,动画过渡类型匀速, 动画循环为无限循环*/
逐帧动画案例实现
与上方动画不同在于:
动画的过渡类型step-start:马上跳到动画每一结束桢的状态

逐帧动画即没有动画中间的过渡效果。每次直接跳到下一帧开始的地方。
这里首先需要素材,如:

确定思路:看素材图,小孩的动作路线,明显它不是按顺序123…运动的,而是第1个直接最后一个动作,这样,它整体的运动才是协条的。然后查看图片的大小,我这里是宽1260,1260/100=12.6ppt如何在同一个内容添加2个动画效果:html5+css3实现动画、逐帧动画效果,为什么要计算是因为,关键帧的时间值为100%,我们需要确定它的时间间距,这里直接用为14,整体使用的是背景,所以用背景定位属性-。
在style中定义关键帧,
@keyframes dh{
0%{background-position:0px 0px;}
14%{background-position:-180px 0px;}
28%{background-position:-360px 0px;}
42%{background-position:-540px 0px;}
56%{background-position:-720px 0px;}
70%{background-position:-900px 0px;}
84%{background-position:-1080px 0px;}
100%{background-position:0px 0px;}
}
动画元素的样式
.dh_img{
width: 180px;
height: 300px;
margin: 50px auto;
background: #ccc url(../17/images/dhz.png) no-repeat;/*背景图颜色#ccc不平铺*/
animation: dh 1s step-start infinite;/*调用关键帧*/
}
HTML文件中
<p class="dh_img"></p>
感谢你支持pptjcw.com网,我们将努力持续给你带路更多优秀实用教程!
上一篇:ppt图片上下滚动播放效果:初中信息技术考试知识点总结-基础知识练习(下_参考答案) 下一篇:ppt动画效果怎么设置全部出来:偷偷告诉你,这个嗨翻全场的PPT动画,只需两步就能搞定
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
